
【Canva】動画編集をくわしく解説|BGM入りムービーで思い出を残そう!
当ページのリンクには広告が含まれています。

リタイアかわうそです。ご訪問ありがとうございます。
スマホ1台あれば、お手軽に動画が撮影できる便利な時代になりました。
スマホでもキレイに撮影ができるので、写真のように動画も撮影をしてしまいますよね。
一方で、動画を撮りっぱなしたままどんどんスマホの中にため込んでいる方はいませんか。

せっかく子供を撮影しても後からあまり見ることがないのよね





ネコちゃんの動画がスマホにどんどんたまってしまうの





そんなお悩みのあなたに私がおススメしたいのが「Canva」です
「Canva」は、オンラインのグラフィックデザインツール。
デザインの知識がない方でも「Canva」のテンプレーをアレンジするだけで、プロっぽい画像が簡単に作れると大人気です。
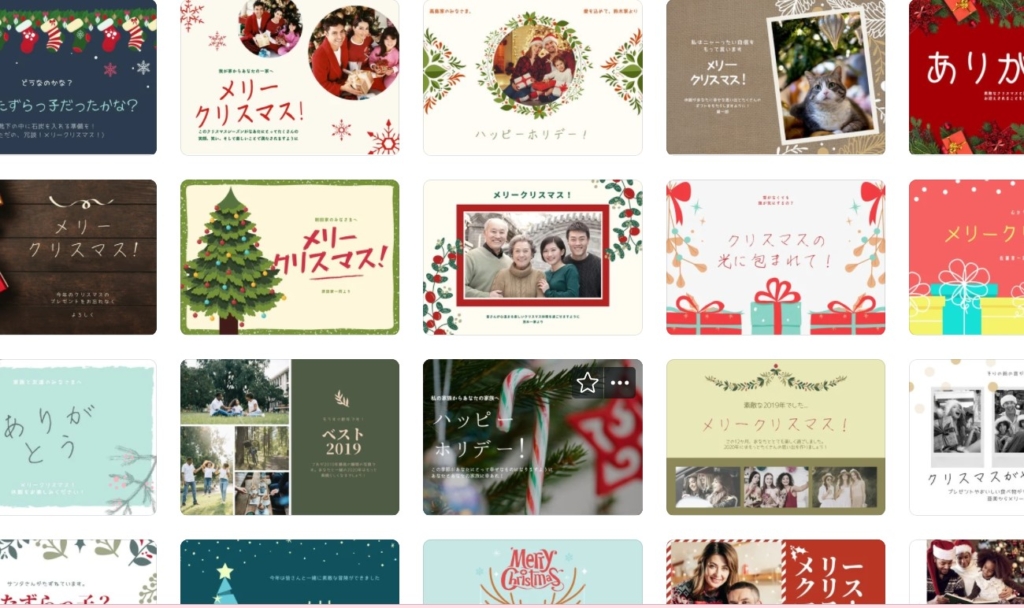
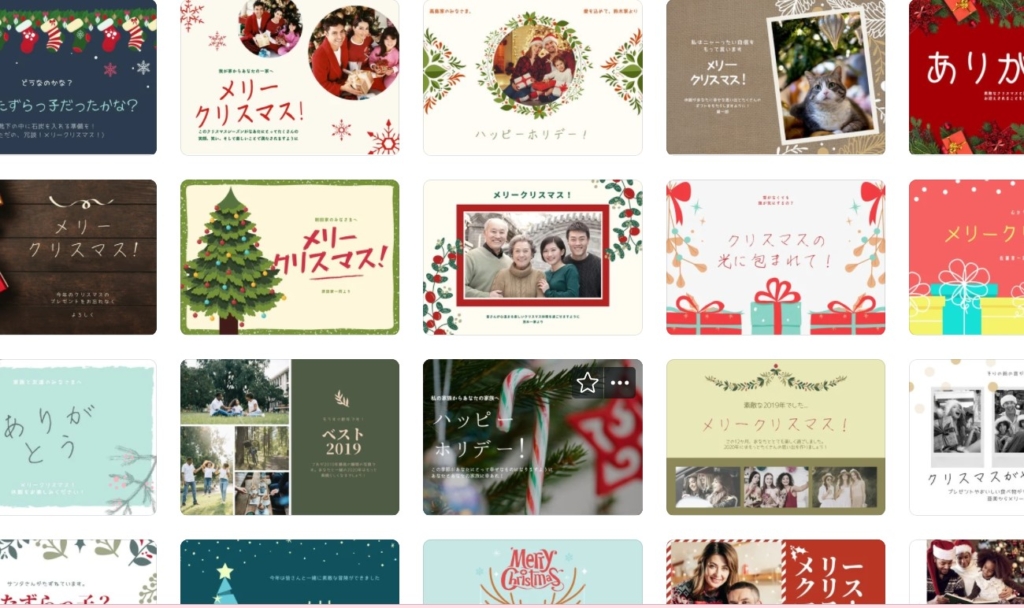
たとえば、クリスマスカードのテンプレートだってこんなにたくさん!


実は「Canva」には手軽に動画編集ができる機能もあることをご存じですか?
もちろん本格的な動画編集ソフトのように高度な機能はありません。
だからこそ、だれでも手軽に動画編集を楽しむことができるのです。
こちらは私が初めて「Canva」で作ったショートムービー。
Canvaで作ったショートムービー🎦
— リタイアかわうそ|SWELL大好き (@Ed2QvvUTFM4ZLf0) December 20, 2021
BGMを追加してみました🎵
Canvaに入っていた音楽を使っています
(27秒になりました) pic.twitter.com/Rflfk7V7o1
いかがですか?
初めてにしてはなかなかの出来栄えではないでしょうか(自画自賛)
本格的なビデオ動画と違い、写真感覚で気楽に楽しめるのがショートムービーの魅力。
この記事ではそんな魅力あふれる「BGM入りショートムービー」の作り方を、実例を用いてわかりやすく解説します。
ぜひスマホに眠っているあなたの動画をショートムービーにして、大切な思い出として残しましょう!
この記事を読めば、こんなことがわかります。
- Canva動画編集の基本的な方法
- ちょっとオシャレなムービーにする小ワザ
- 効果的なBGMの入れ方
この記事の最後(まとめ)にネコちゃんワンちゃん好きの方必見のかわいいデモ動画も紹介しています。
本記事は「Canva」をすでにご利用されている方むけの内容になっています。
「Canvaを全く使ったことがない」 「Canvaの基本的な使い方がよくわからない」・・・という方はぜひこちらの記事を先にお読みください。
Canvaの基本的な使い方について初心者向けに詳しく解説をしています。
「Canva」で作った当記事のプロモーション動画(15秒)♪
タップできる目次
【Canva 動画編集の基本】テンプレートを使ってショートムービーを作る方法


では、さっそく「Canva」のテンプレートを使ってショートムービーを作りましょう。
この記事の説明どおりに作れば、「Canva」を使った動画編集の基本的な手順がわかるようになります。
今回練習で作るショートムービーはこちらの動画テンプレートをアレンジして作ります。



無料版Canvaでつくれます
ショートムービーに使う画像を準備する
まず、ショートムービーに使う「写真」または「動画」をご用意ください。
動画は編集中に長さの調整やトリミングができますので、ちょっと手が写り込んでいても大丈夫です。
準備した画像は「Canva」にアップロードしておいてください。
写真も動画もアップロードの方法は同じです。
(この記事のデモで使用している写真や動画は、全てCanvaに入っているものを使用しています)
Canvaに画像をアップロードする方法はこちらをクリック
STEP
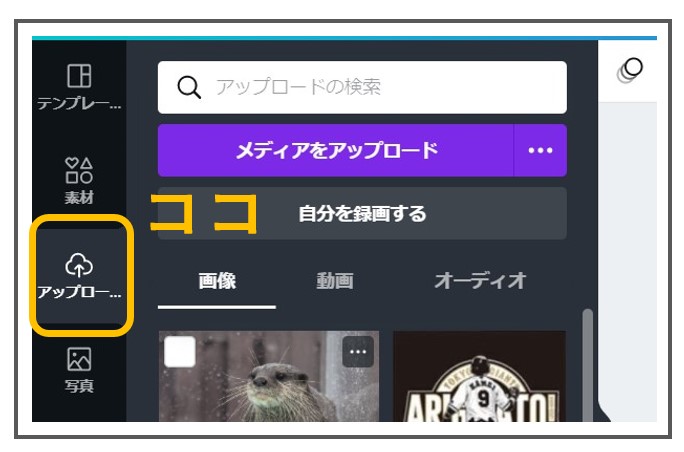
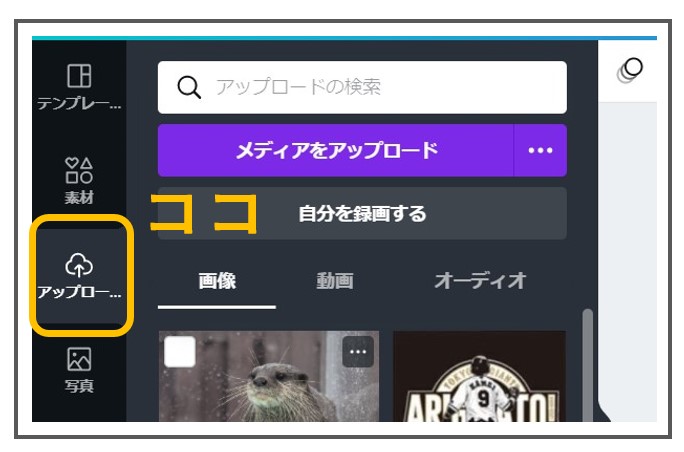
画面左側の「アップロード」クリック →「メディアをアップロード」クリック


STEP
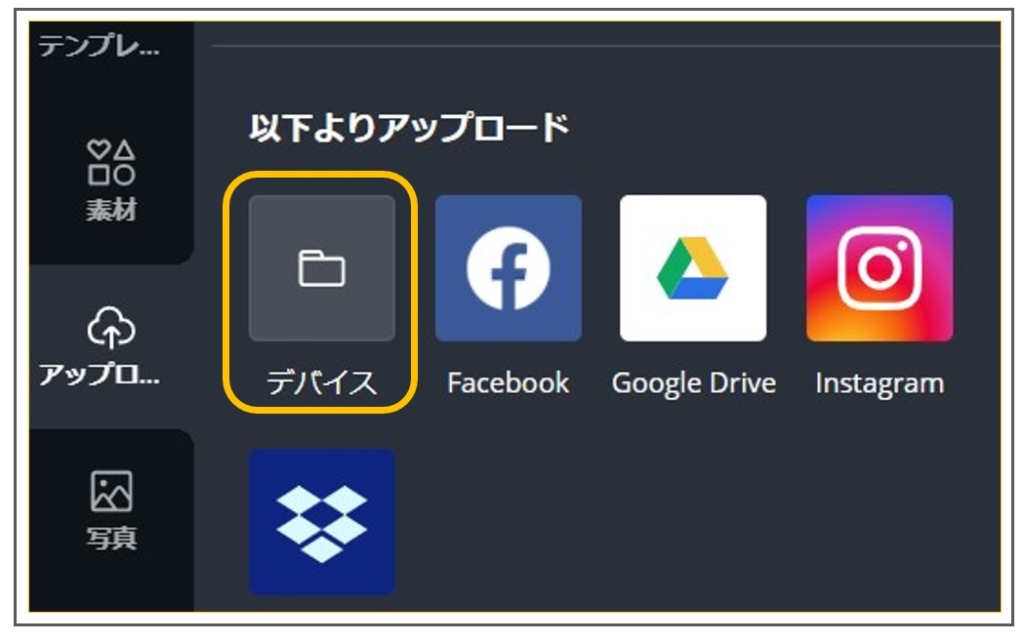
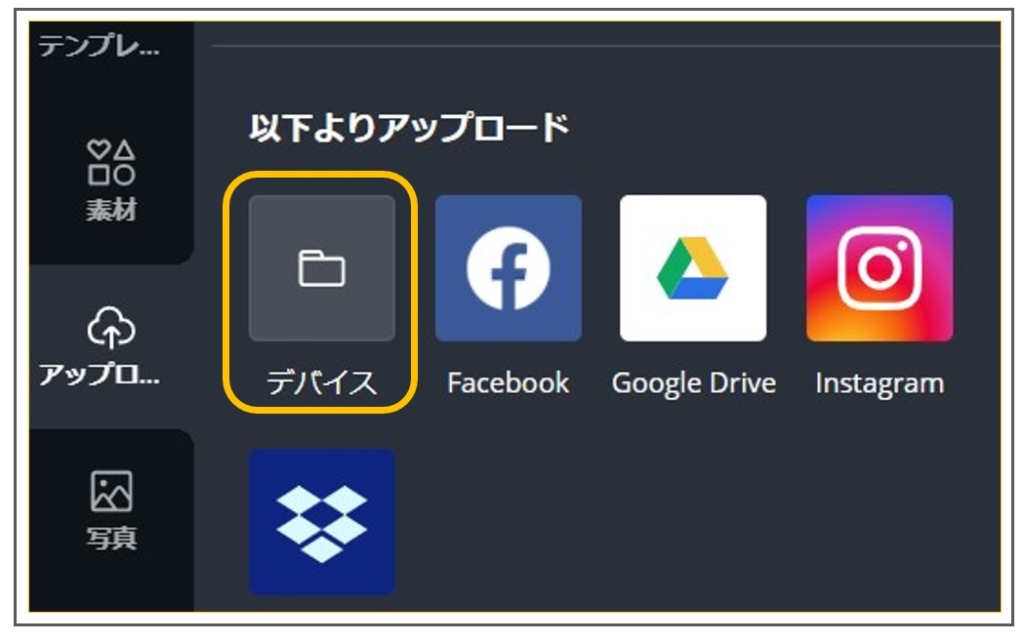
アップロード元を選びます
今回は、パソコン内の画像を使用するので「デバイス」を選びました


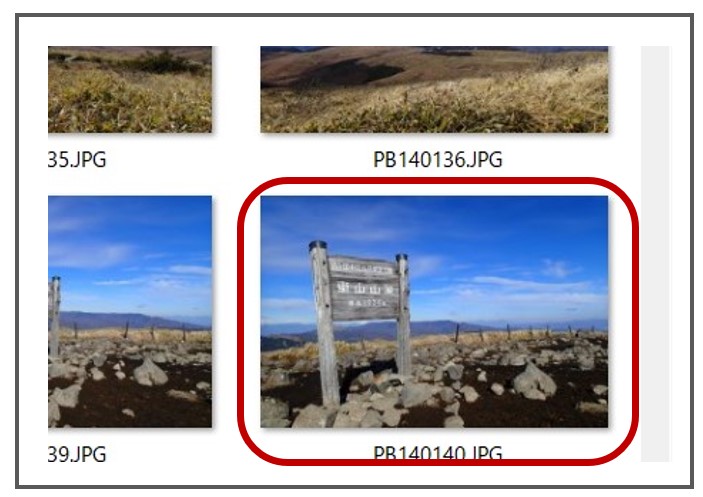
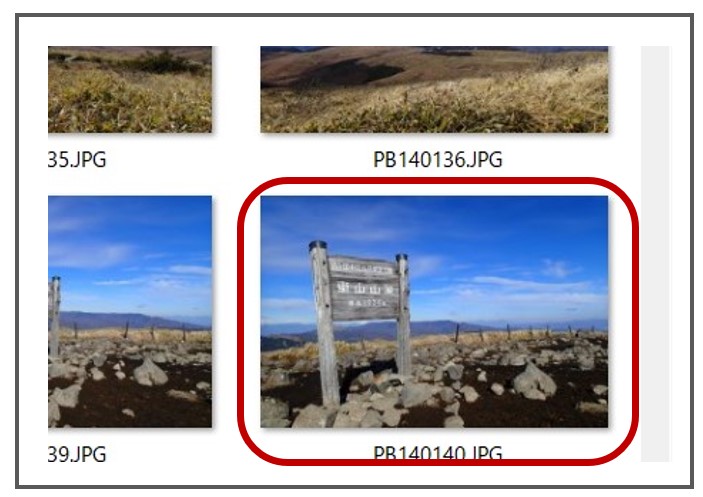
STEP
アップロードしたい画像を選択します


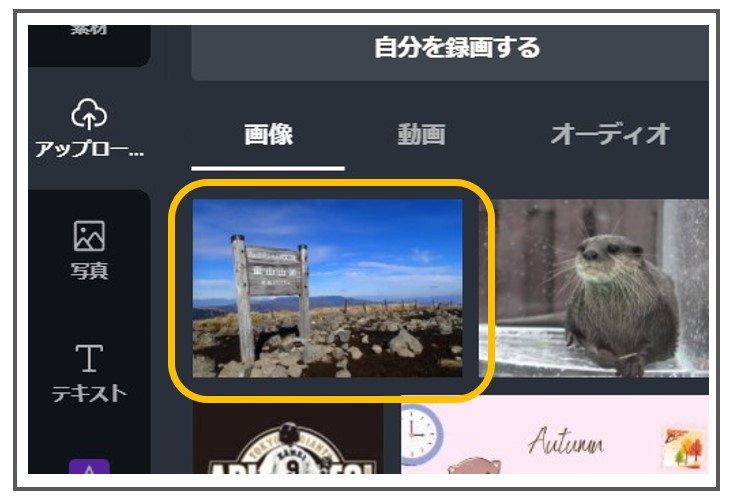
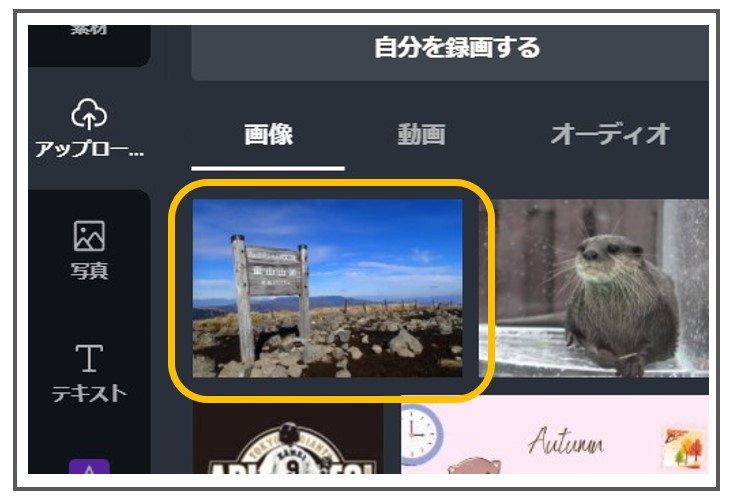
STEP
アップロードできました
アップロードした動画は、「画像」横の「動画」ボタンをクリックすると表示されます


アップロードした写真と動画は自動的に振り分けられます
ショートムービー用のテンプレートを選ぶ
STEP
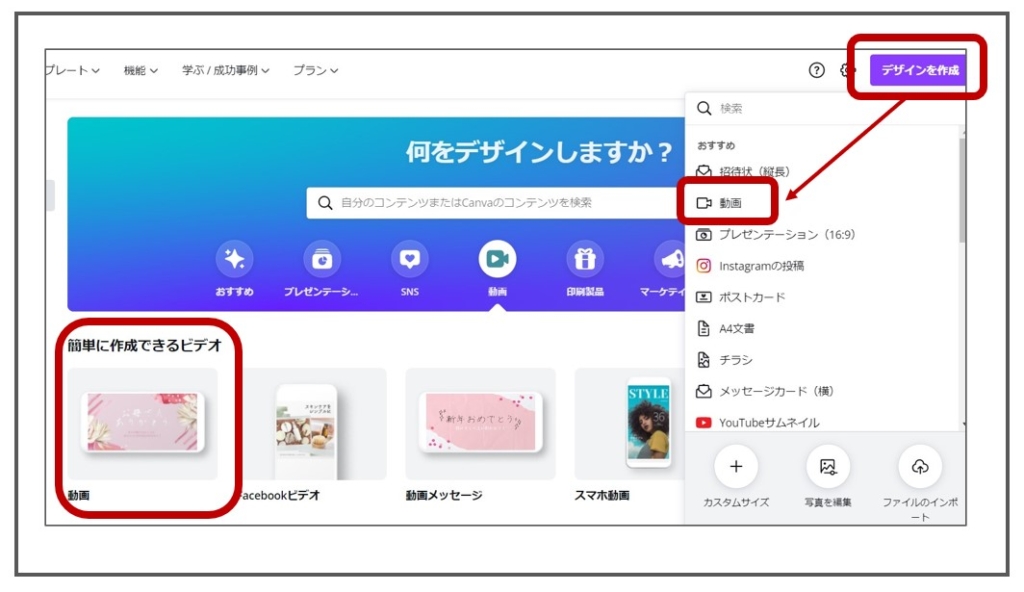
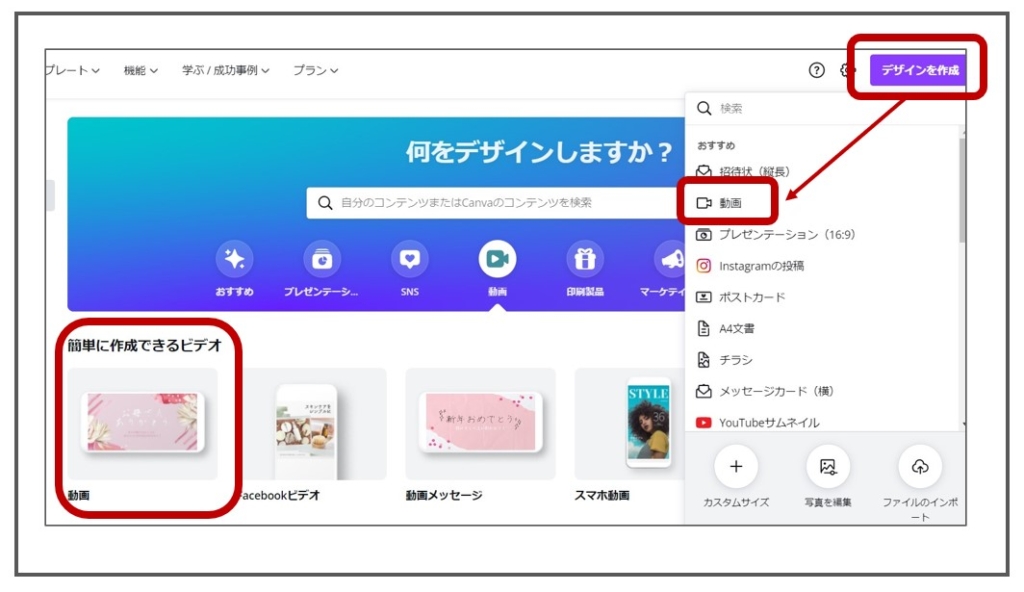
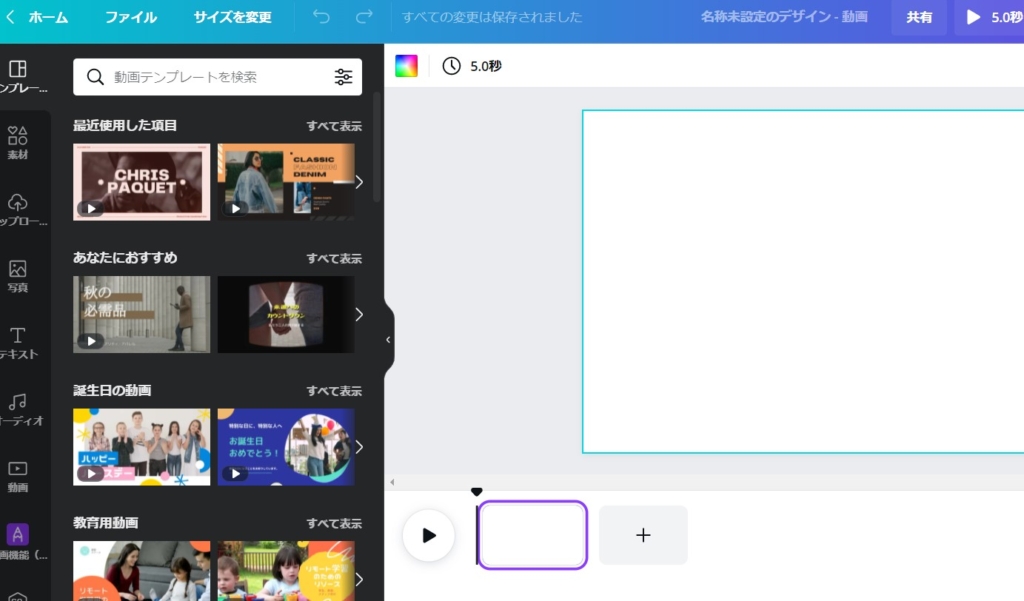
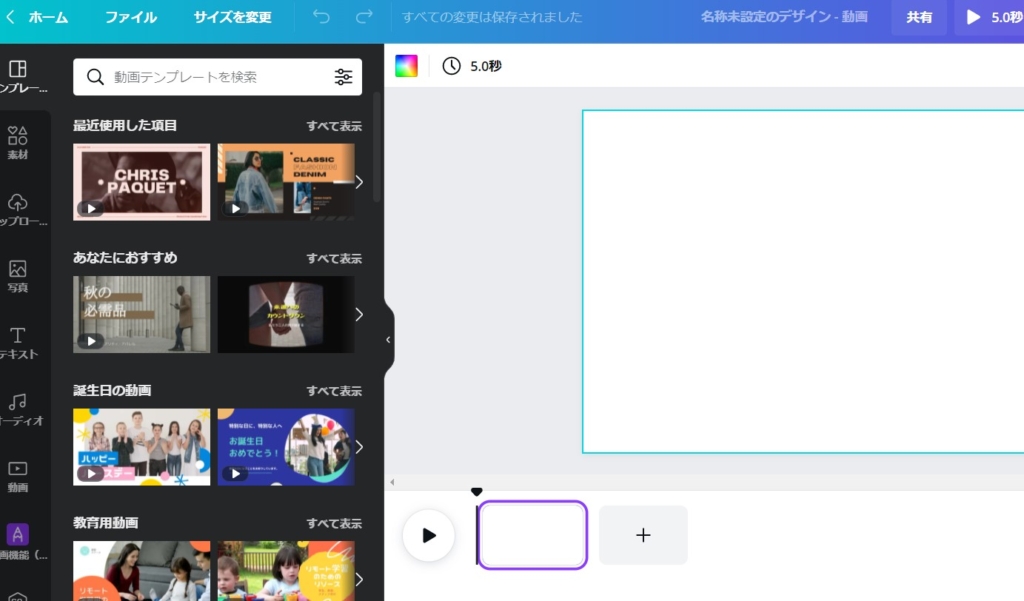
トップページで動画作成をクリック
「デザイン作成→動画」 または「簡単に作成できるビデオ」をクリック


STEP
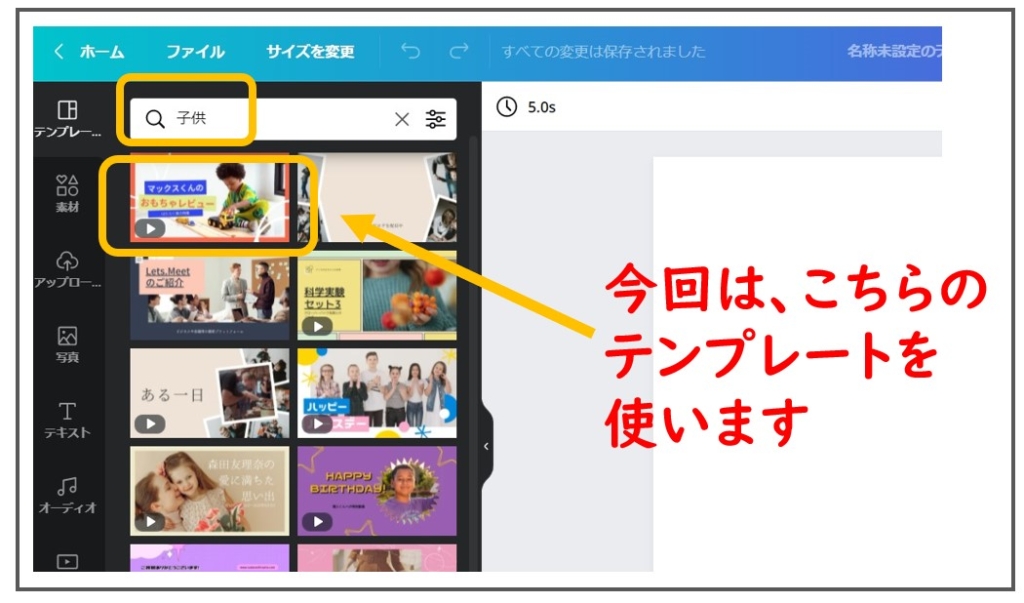
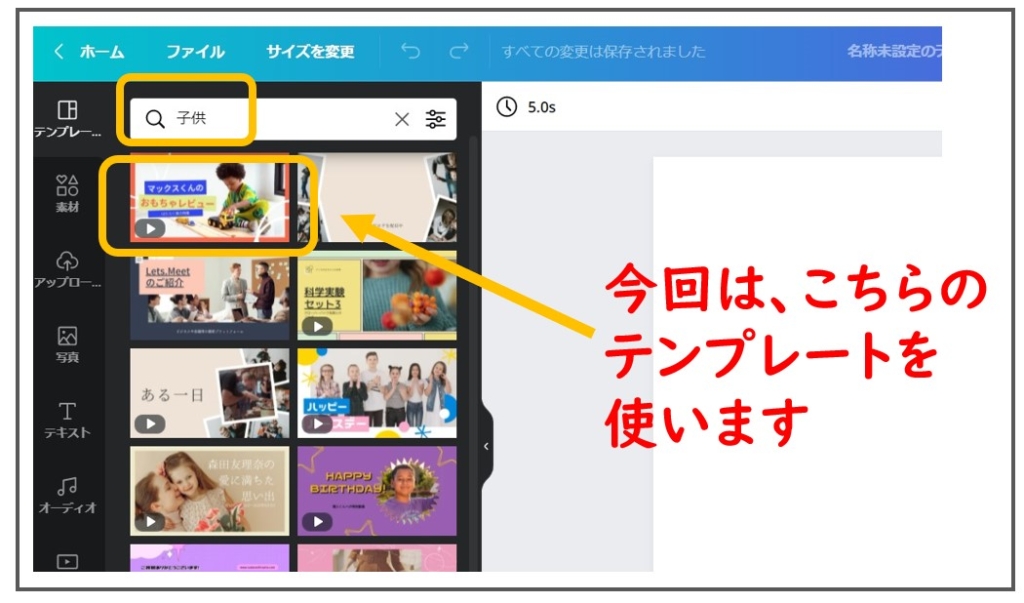
テンプレートを選ぶ
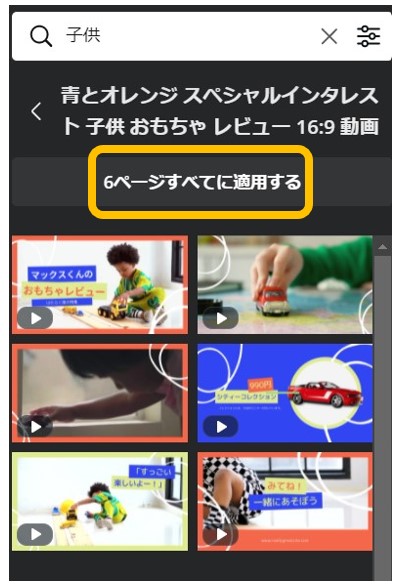
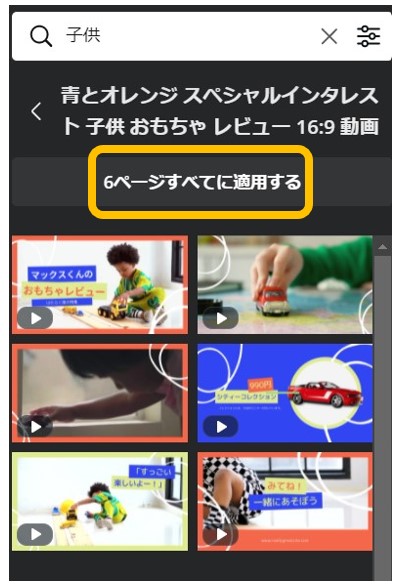
編集画面の検索窓に子供と入力してクリックすると、このようにテンプレートが表示されます。
好みのテンプレートを選んでください。
今回選んだテンプレートは無料で使えます。


STEP
「すべてに適用する」をクリックする


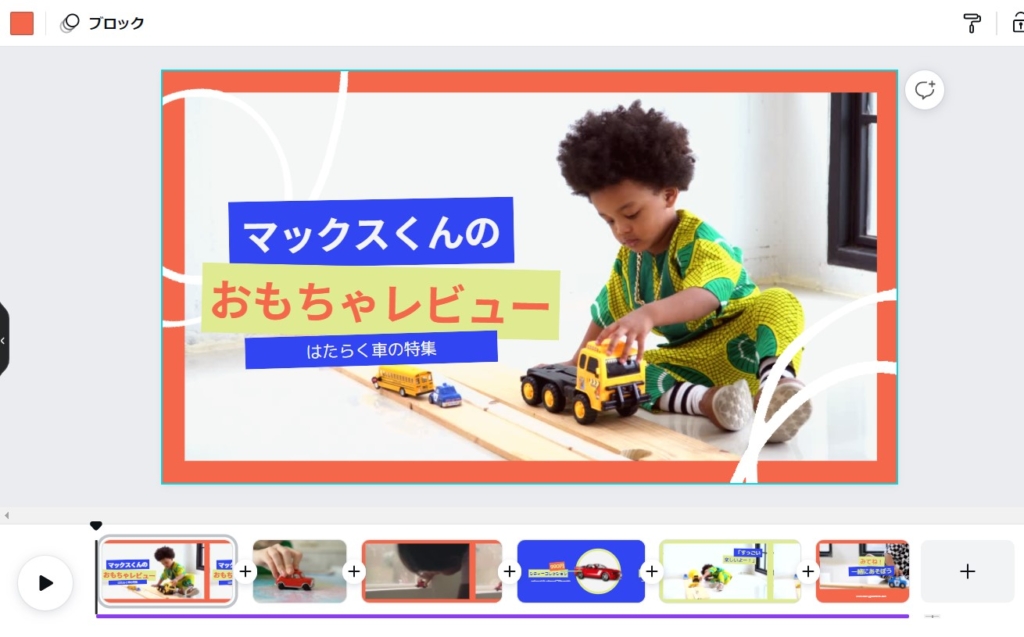
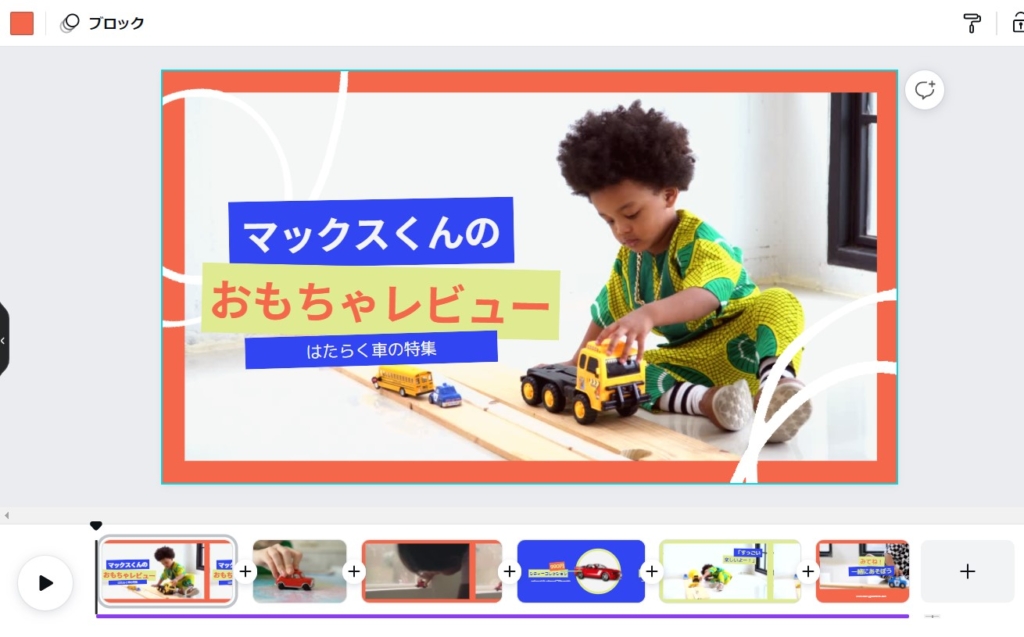
編集画面に、動画のパーツとなるページが6枚表示されました。


不要なテンプレートを削除する
今回は、3ページ目を削除します。
STEP
削除したいページを右クリック→「1ページを削除」を左クリック


STEP
3ページ目が削除された
全部で6ページから5ページになりました。





ページの追加、複製、分割もできます
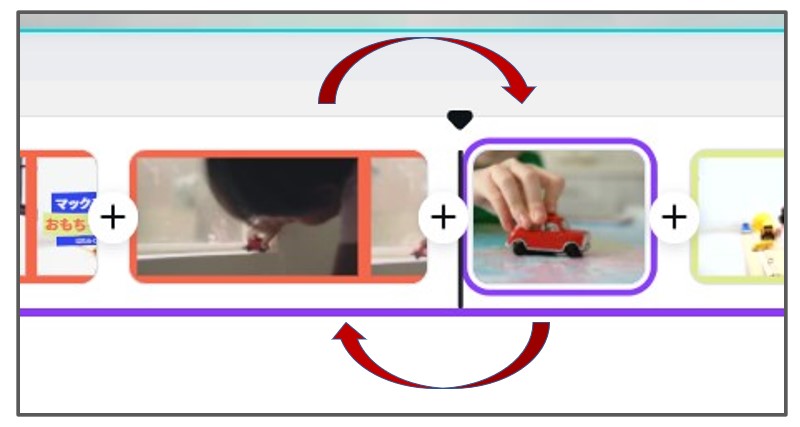
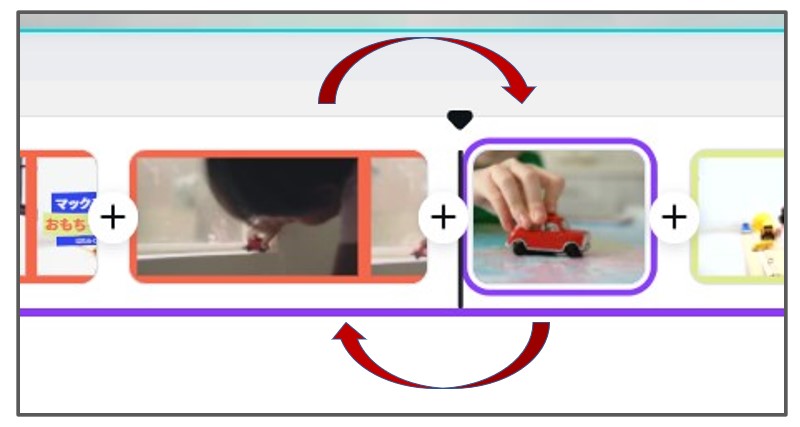
ページの順番を入れかえる
今回は、2ページと3ページの順番を入れかえます。
STEP
2ページを右側にドラッグ


STEP
2ページと3ページが入れかわりました


テンプレートの画像をオリジナル写真に入れかえる
もともとテンプレートに入っていた画像を、準備しておいたオリジナルの写真と入れかえましょう。
今回は、3ページ目の画像をオリジナル写真と入れかえます。
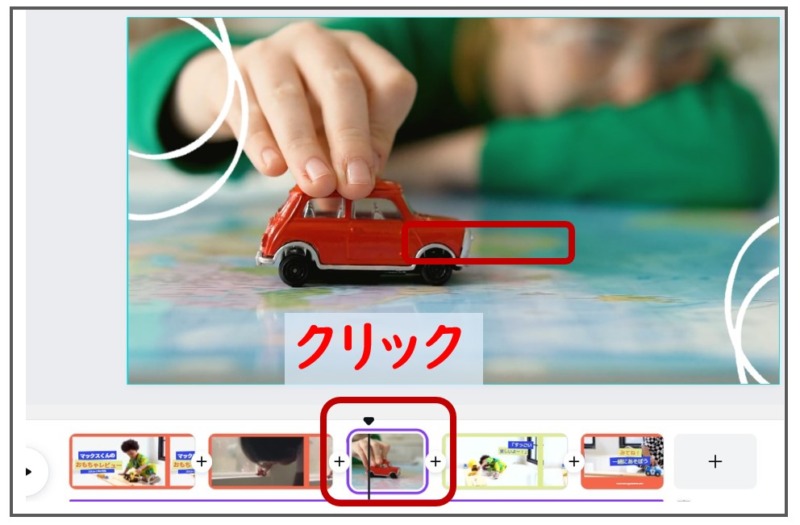
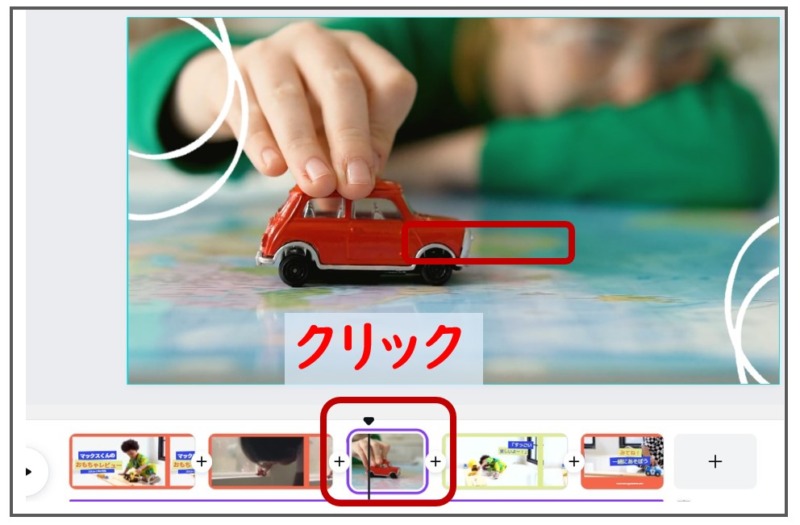
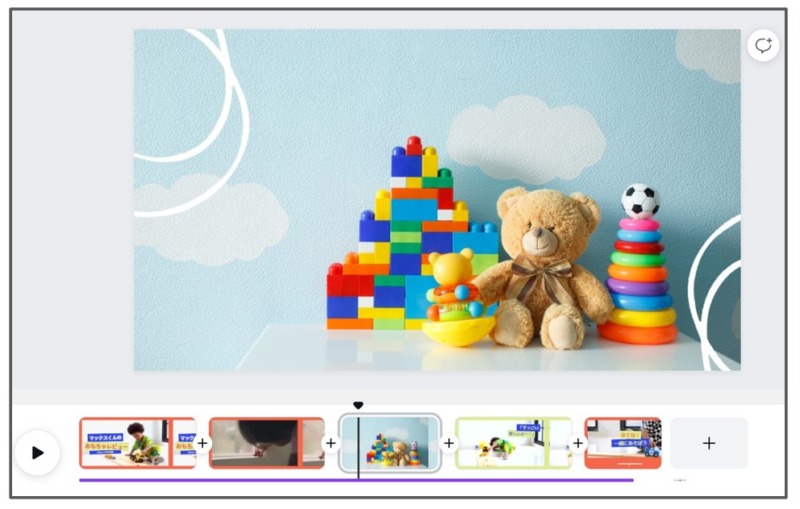
STEP
画像を入れかえたいページをクリックする


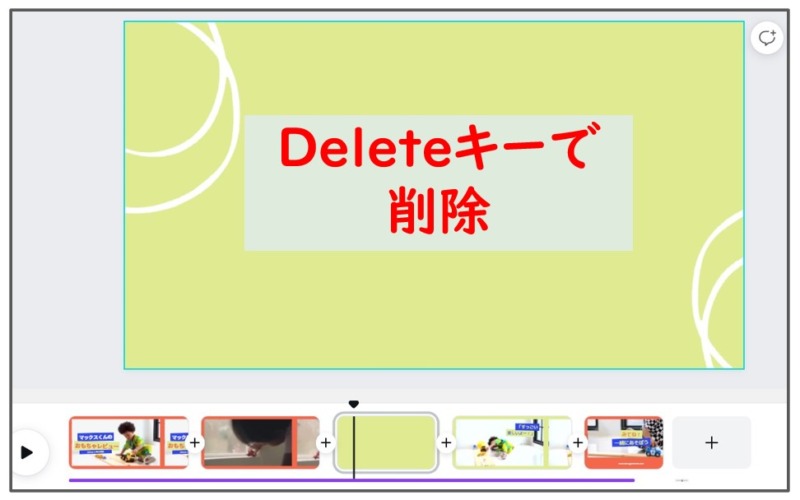
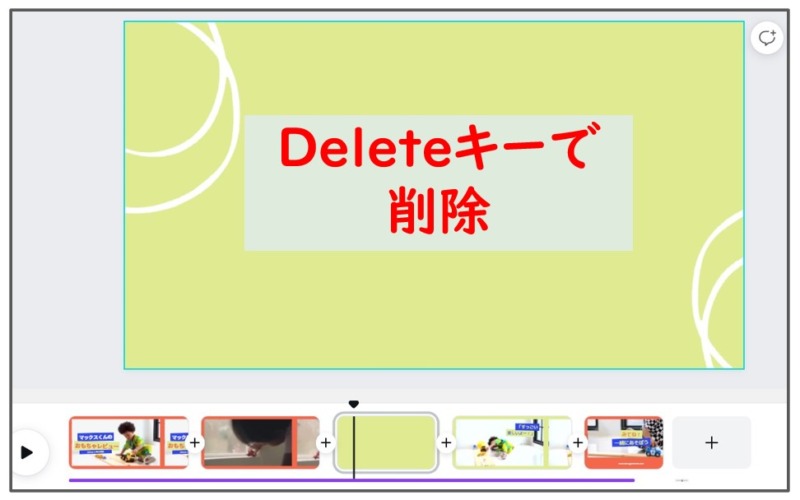
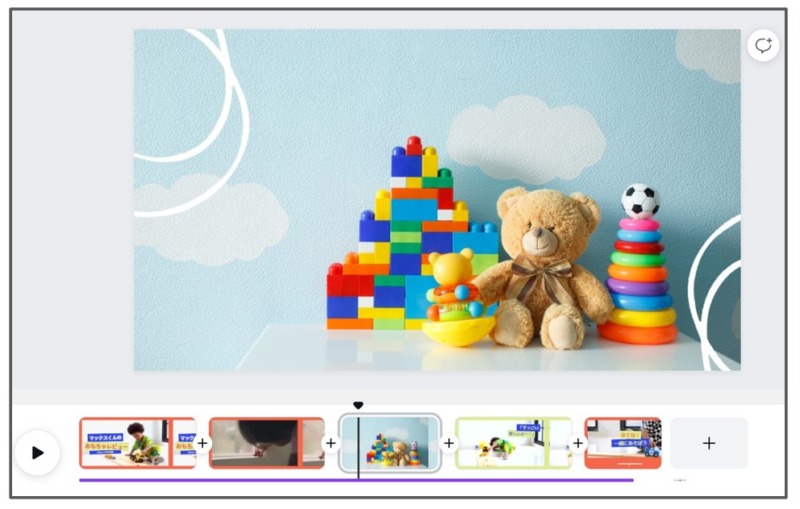
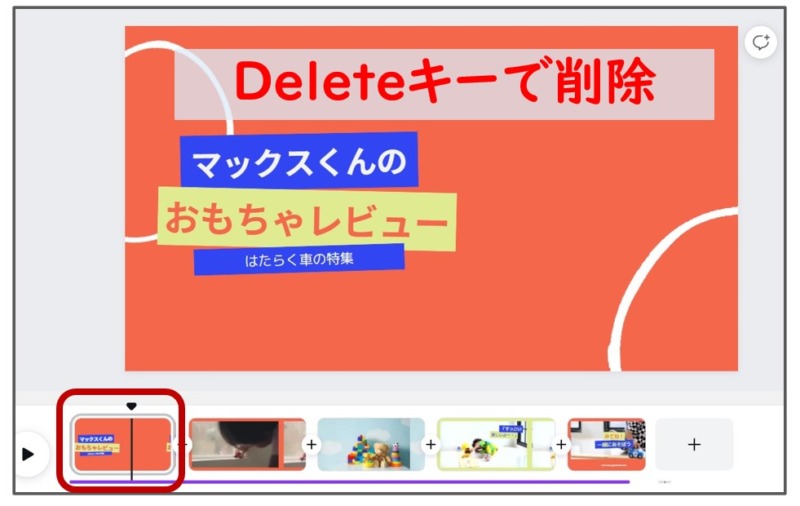
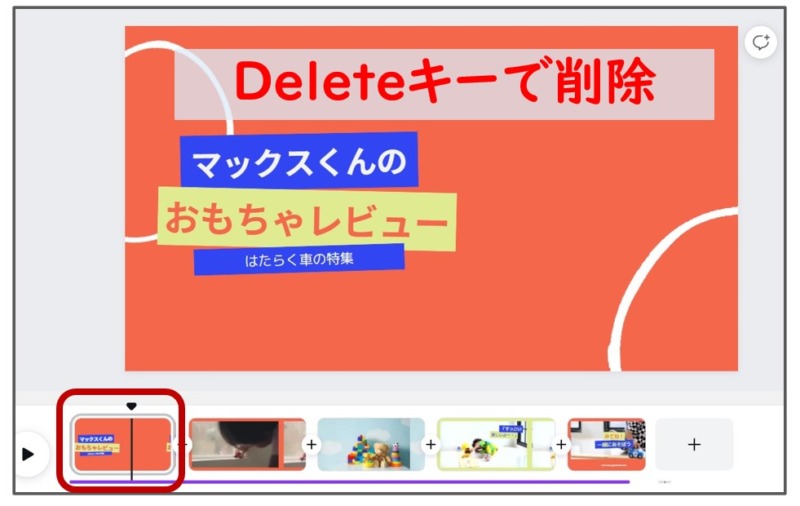
STEP
テンプレートの画像をDeleteキーで削除する


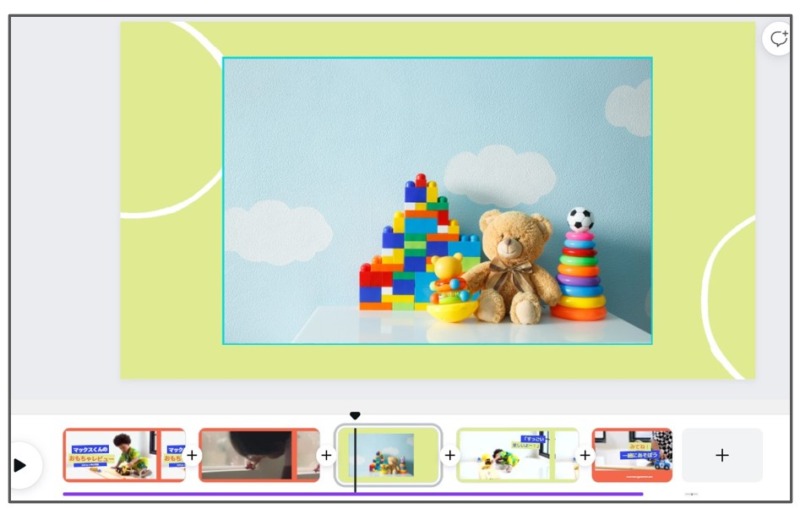
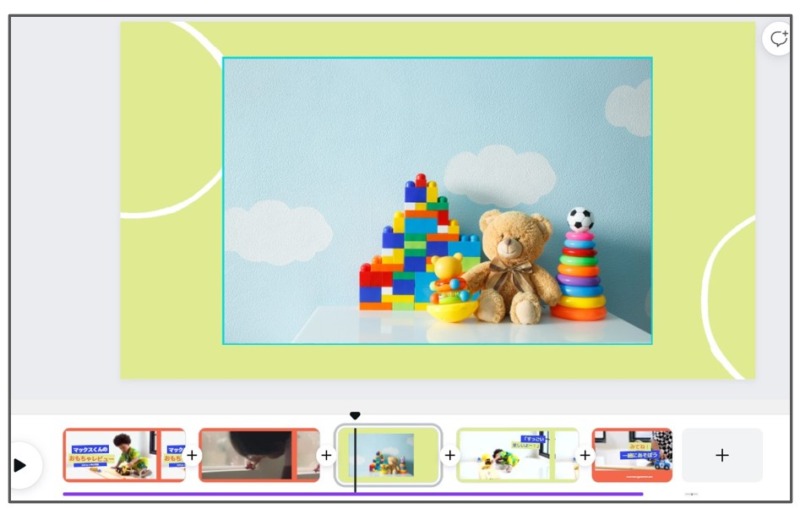
STEP
アップロードしたオリジナル写真を挿入する


STEP
写真の大きさや位置を調整する


テンプレートの動画をオリジナル動画に入れかえる
テンプレートに入っていた動画を、アップロードしたオリジナルの動画と入れかえましょう。
基本的な手順は、写真を入れえる方法と同じです。
今回は、1ページ目の動画を別の動画に入れかえます。
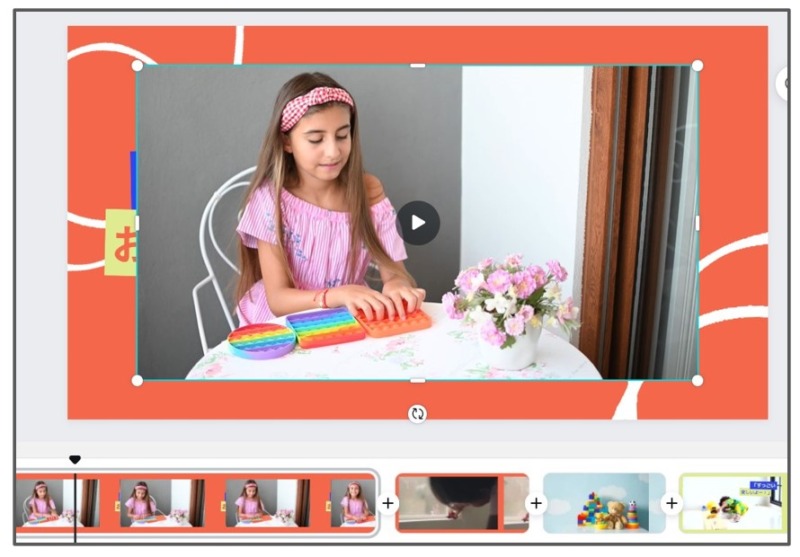
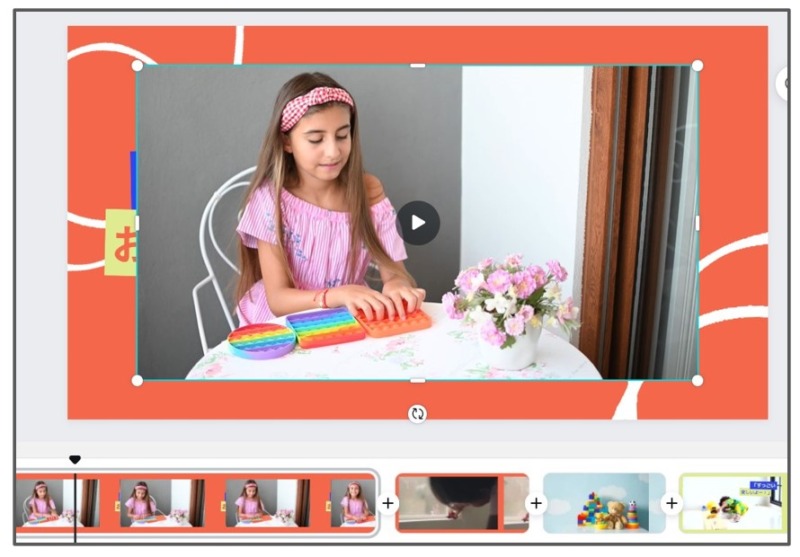
STEP
1ページ目の動画を削除する


STEP
アップロードしたオリジナル動画を挿入する


STEP
挿入した動画の大きさを調整する
動画を少し拡大しました


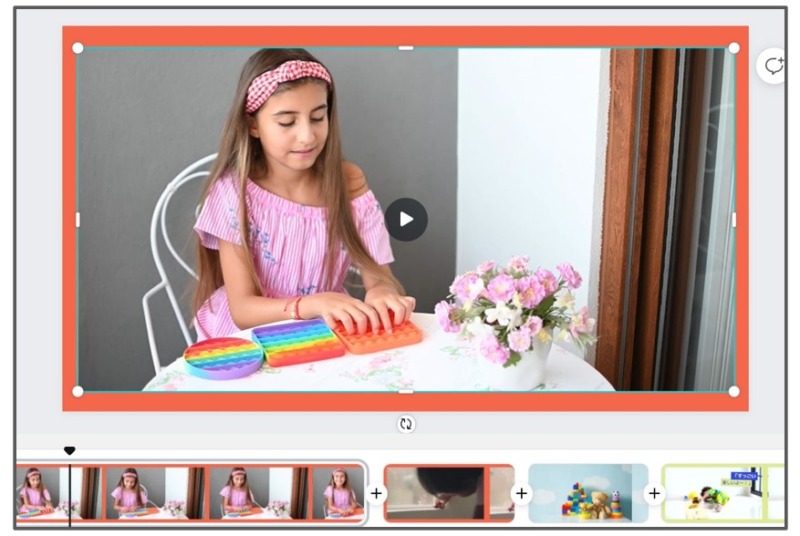
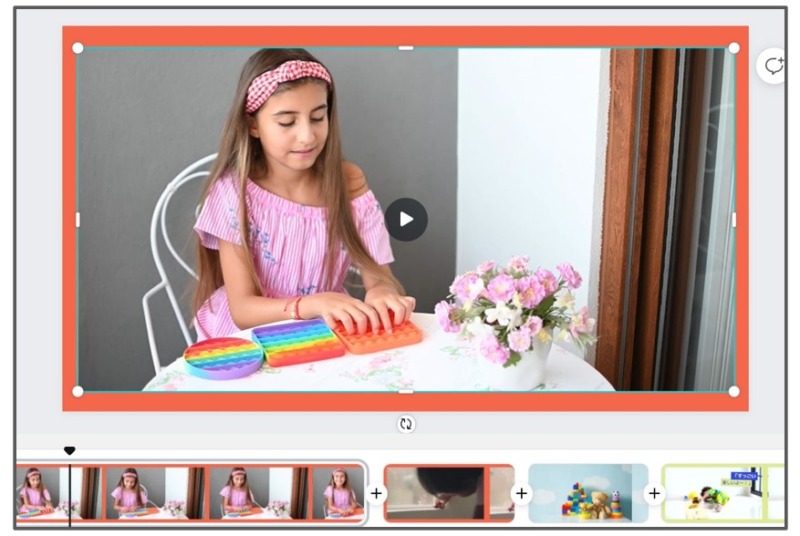
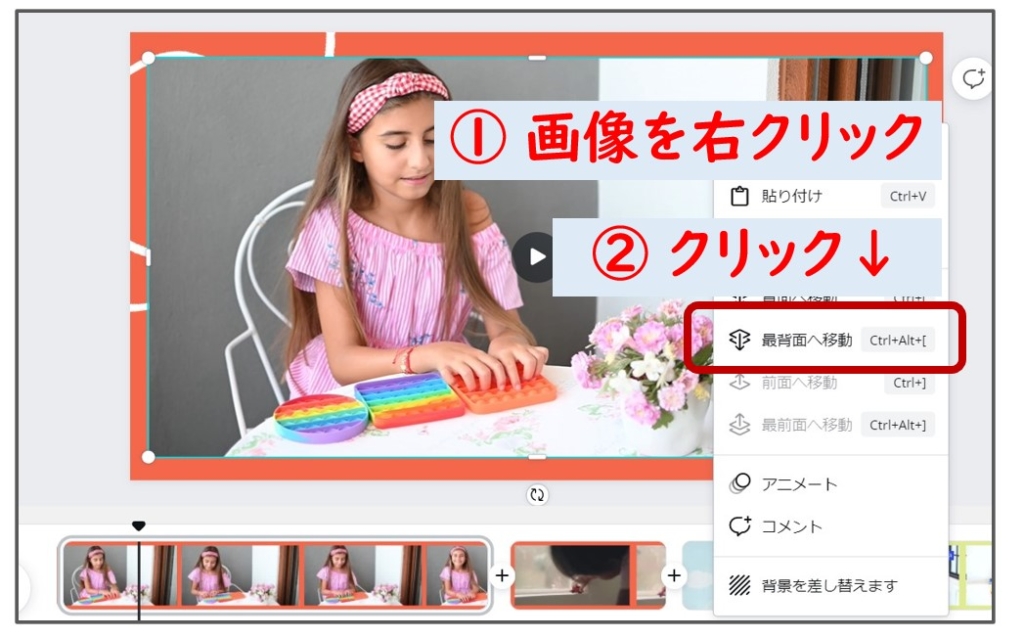
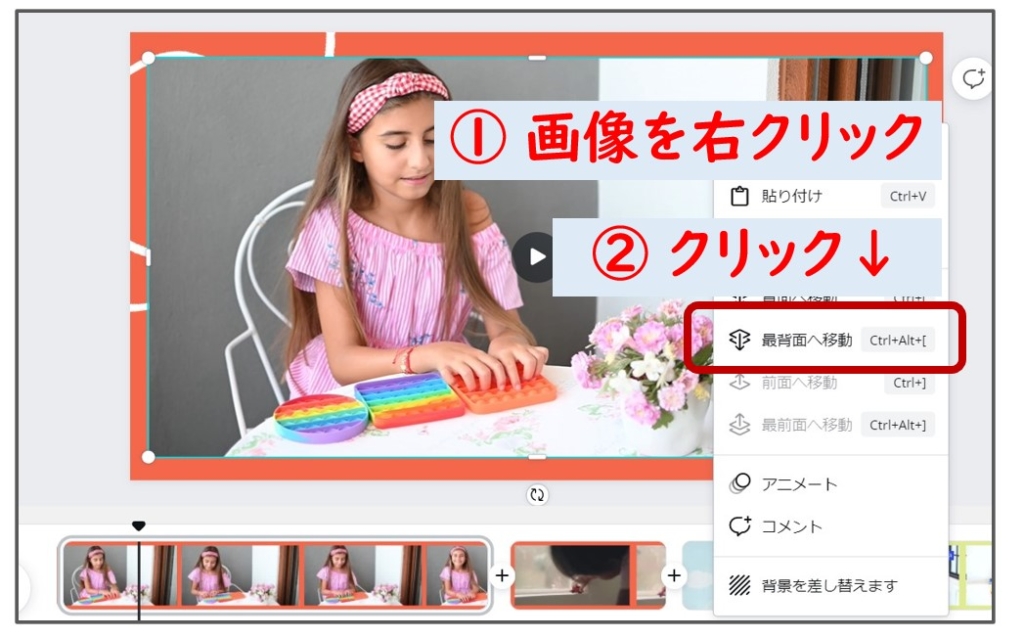
STEP
動画を「最背面へ移動」する


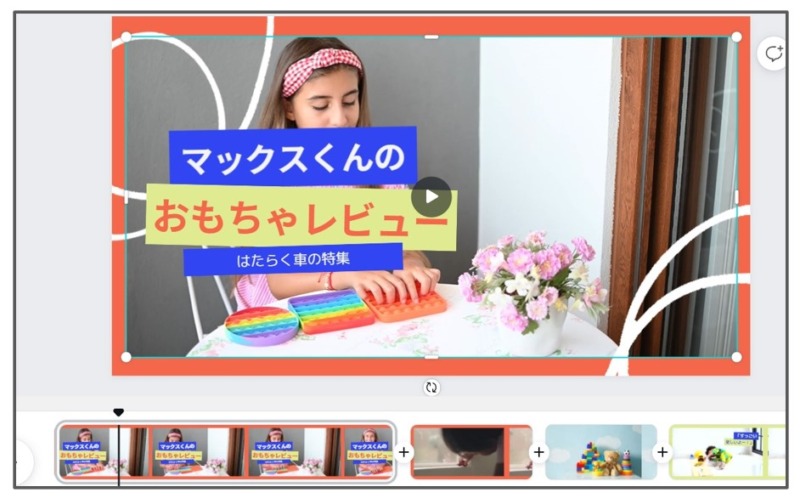
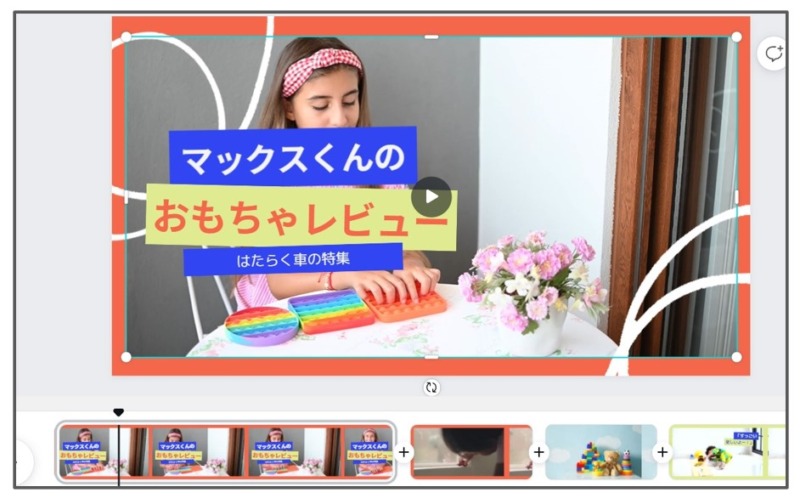
STEP
挿入した動画にかくれていたイラストが表に出てきた
オリジナル動画を挿入することができました


STEP
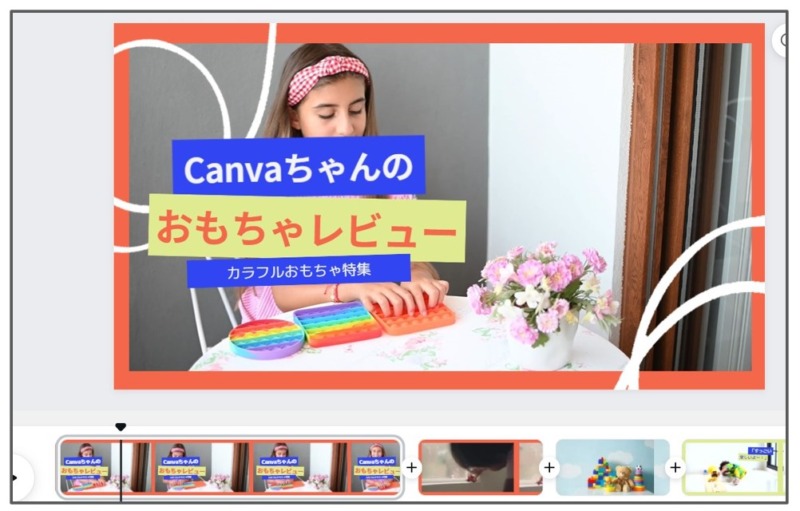
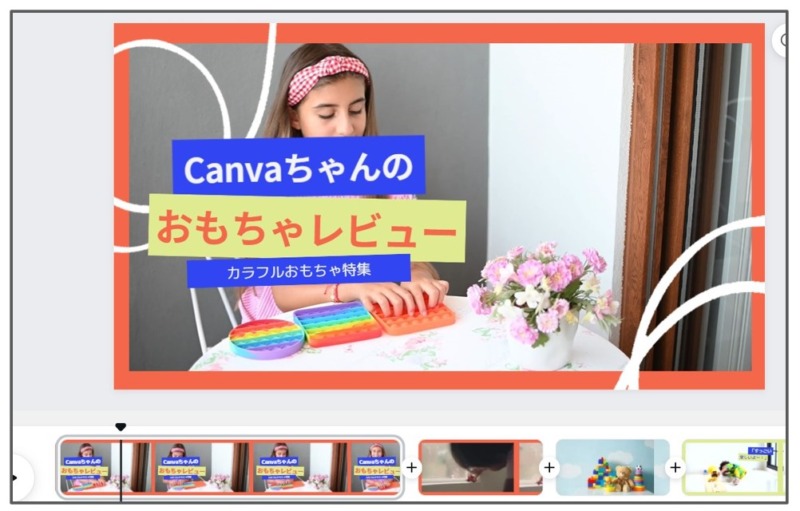
テキストを変える
テキストをオリジナルの内容に変えます
「マックスくん」を「Canvaちゃん」、「はたらく車の特集」を「カラフルおもちゃ特集」に変えました


STEP
イラストの位置を調整する
テキストとイラストの位置を見栄えのよい場所に移動します





残りのページの動画も同じ手順でオリジナル動画と入れかえます






各ページの表示時間を調整する
STEP
ページの長さ調整します
ページ横にカーソルを合わせ、左右にスライドさせながら長さを調整します
画像をみながら、縮める箇所を決めます
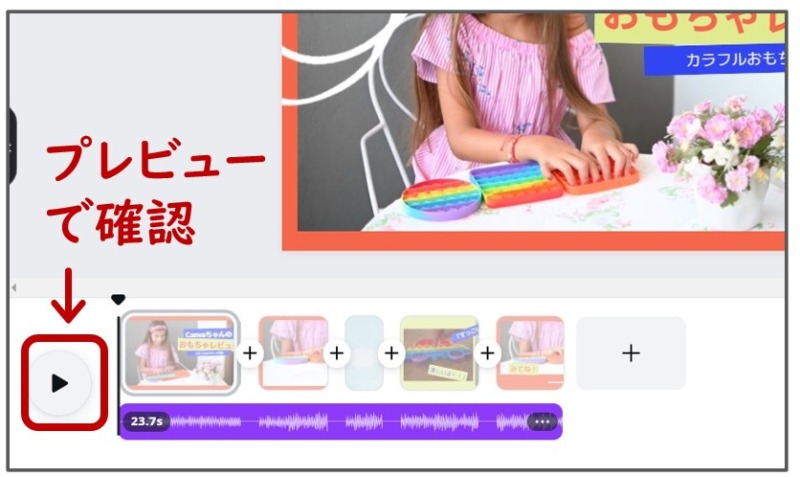
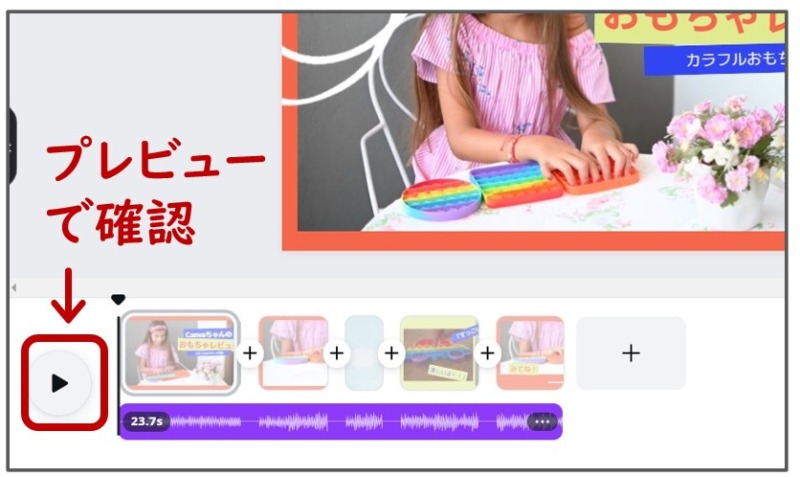
STEP
プレビュー画面で確認します
プレビュー画面を確認しながら、挿入した動画の長さを前後で調整します
今回は全体で約20秒の長さにしました。


BGMサウンドの位置を調整する
Canvaの動画用テンプレートには前もってBGMサウンドが入っています。
各ページの下にある青い線がBGMのサウンドです。


初期設定のままでは、動画の最後に音楽がブチッと切れた不自然な感じになってしまいます。
サウンドの位置を調整して、BGMが自然な終わり方にするようにします。
STEP
青い線をダブルクリック
BGMのサウンド波形が表示されます


STEP
波形の上をドラッグしてBGMサウンドの位置を調整
波形の上を右左にドラッグすると、サウンドの位置を右左に移動させることができます


STEP
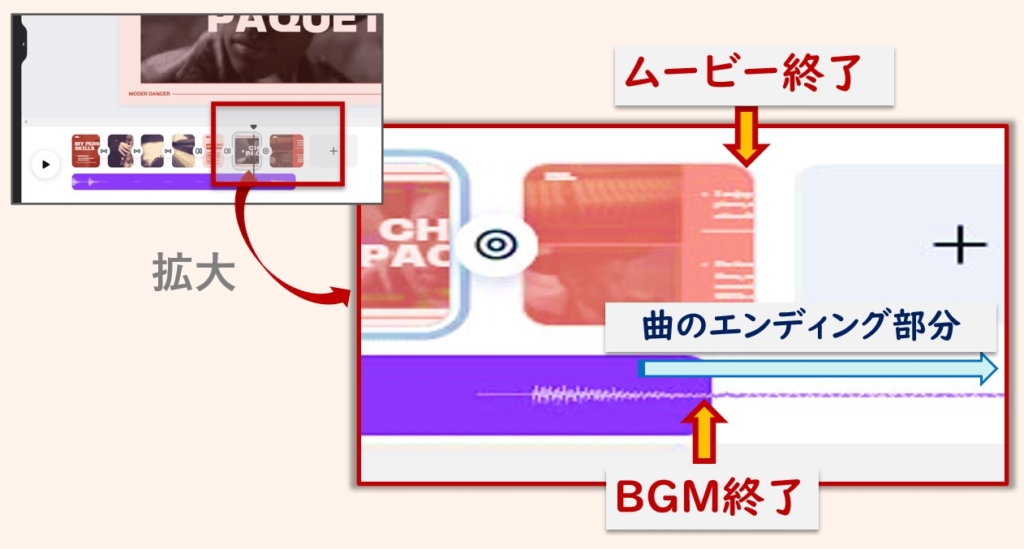
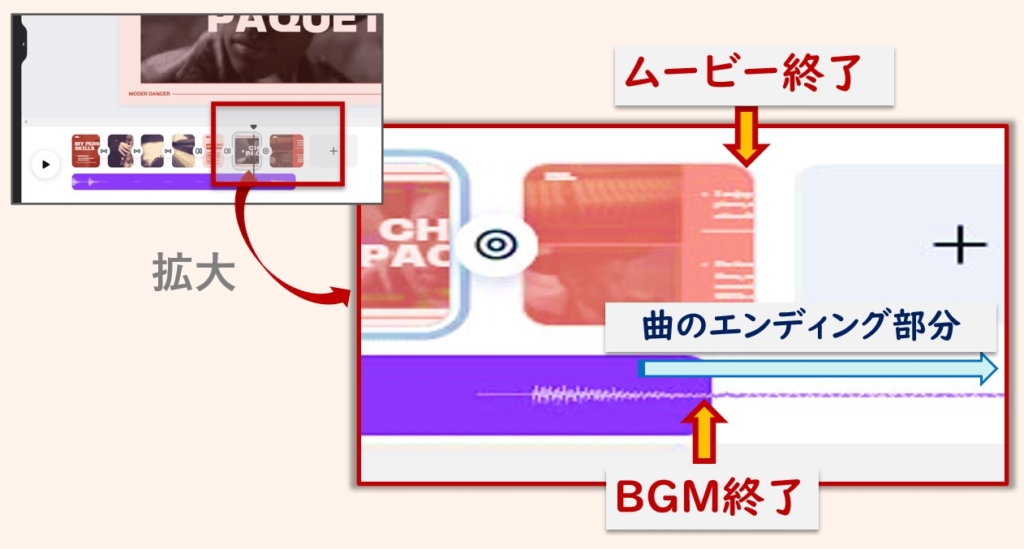
サウンド波形のいちばん後ろを動画の最後に合わせる
Canva動画編集にはサウンドのフェードアウトなどの機能がありません。
サウンド波形のいちばん後ろを動画の最後に移動させると、ある程度自然な感じに仕上がります


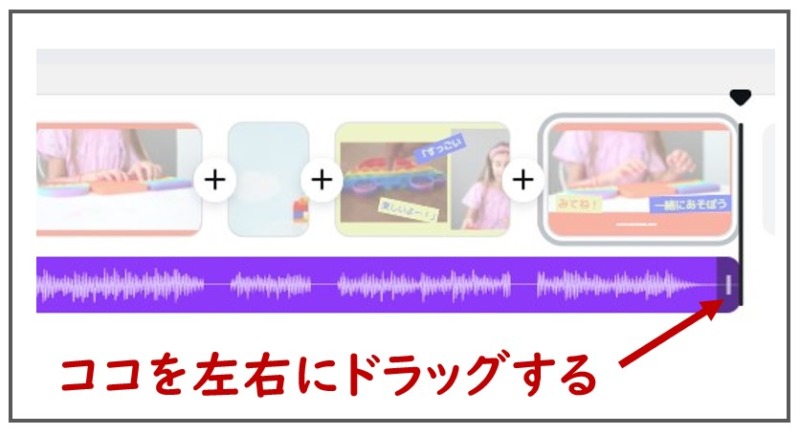
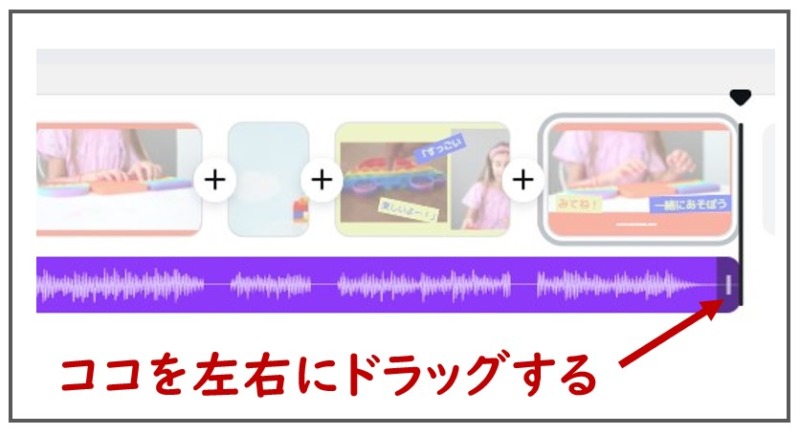
STEP
サウンドの長さを調整する
サウンド波形の横にカーソルを合わせ、左右にスライドさせながら長さを調整することができます


STEP
BGMの音量を調整する
サウンド波形の上を右クリックすると「音量調整」のボタンが表示されます


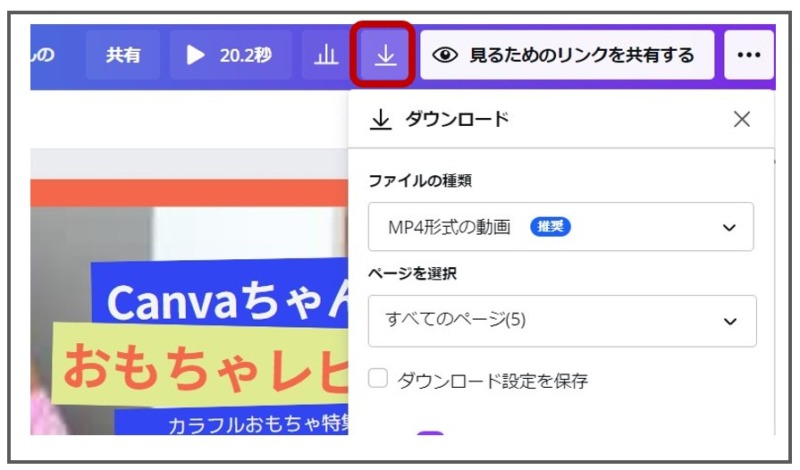
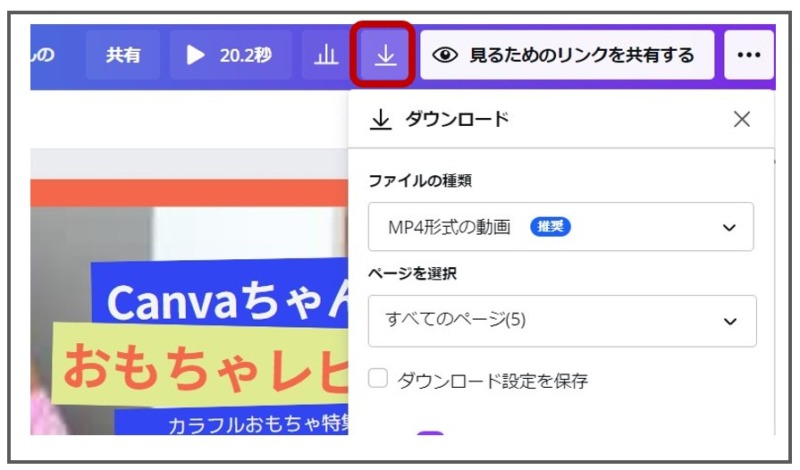
編集した動画をダウンロードする
編集した動画は「MP4形式」で全てのページをダウンロードしてください。





できあがったショートムービーをみてみましょう(約20秒)
スポンサーリンク
ちょっとオシャレなムービーにする小ワザ3つ


動画にちょっとアクセントをつけると、オシャレなムービーになります。
今回は、簡単にできる小ワザを3つ紹介します。
1)切り替え効果を入れる
「Canva」には、ページとページの切り替え部分に効果をつける機能が標準装備されています。
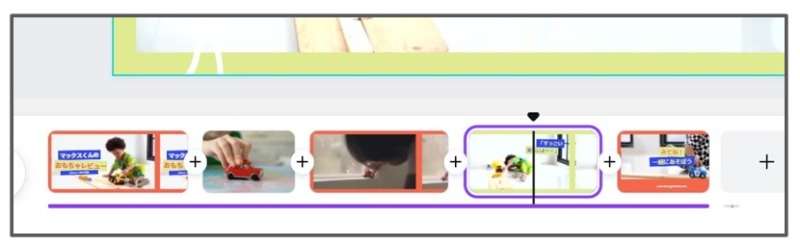
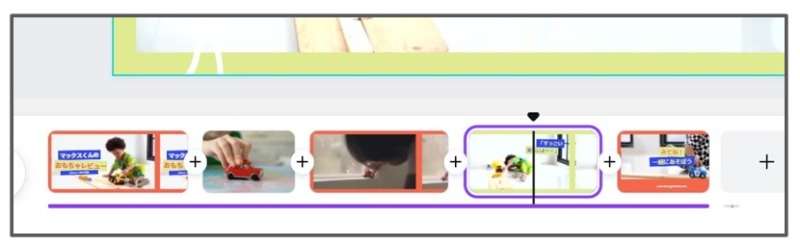
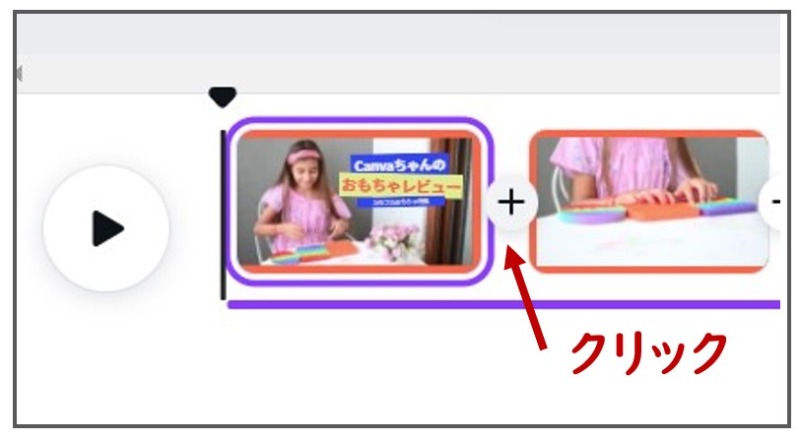
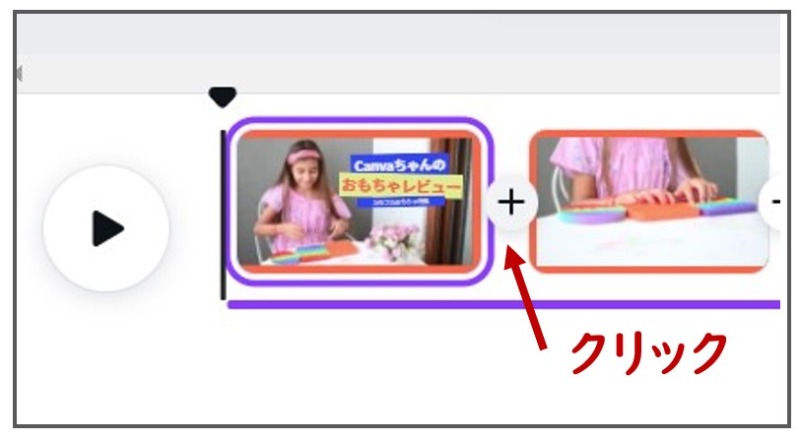
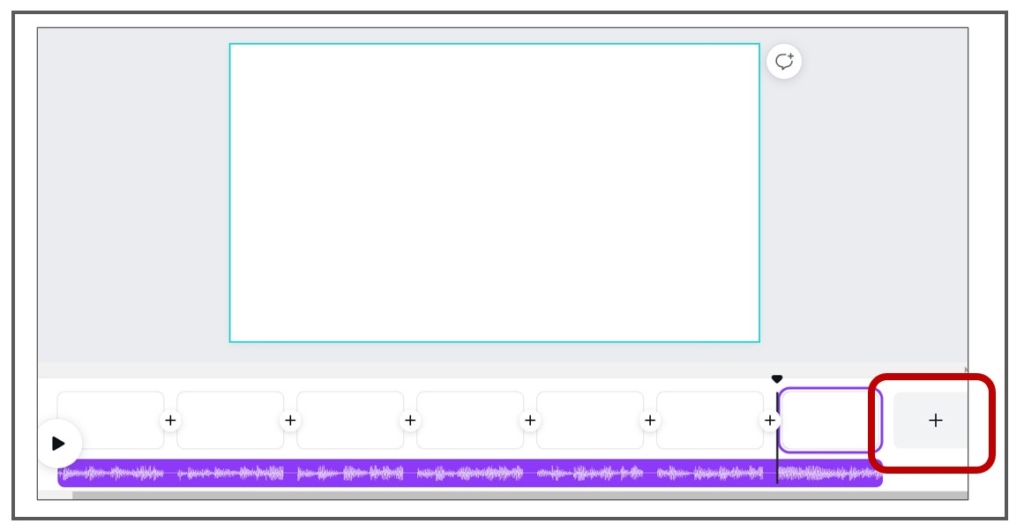
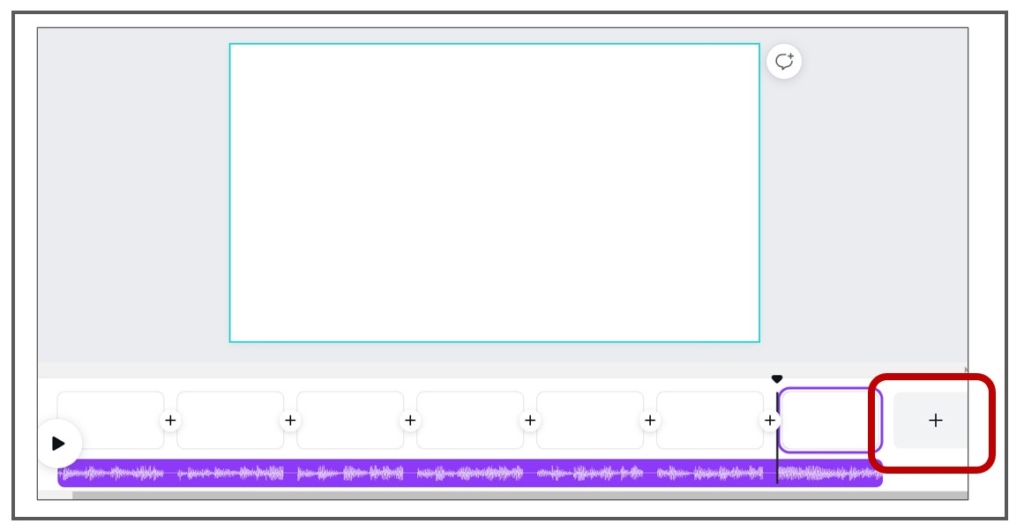
STEP
ページとページの間にあるプラスボタンをクリック


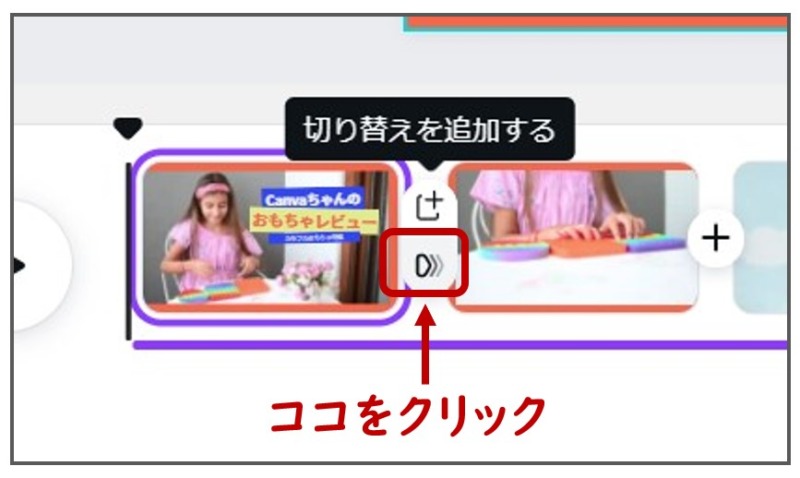
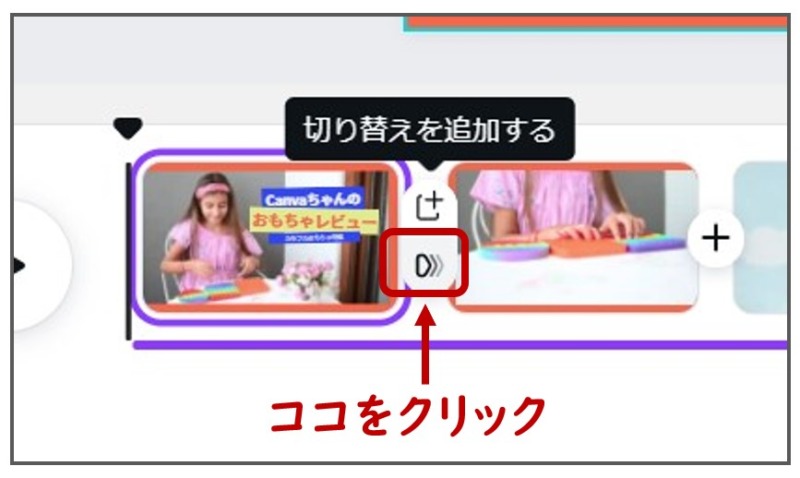
STEP
切り替え追加のボタンをクリック


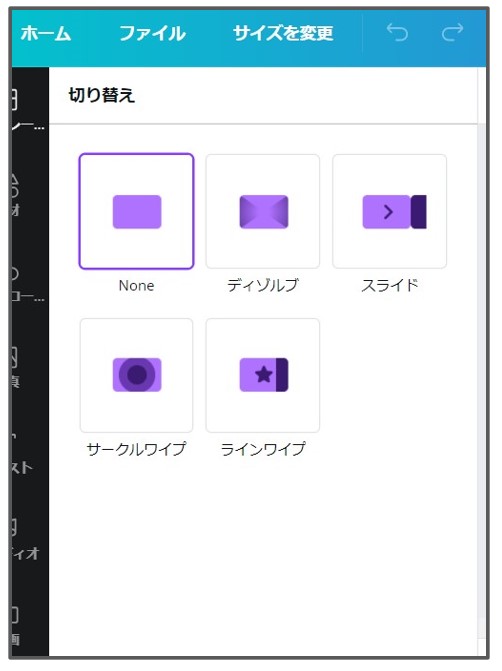
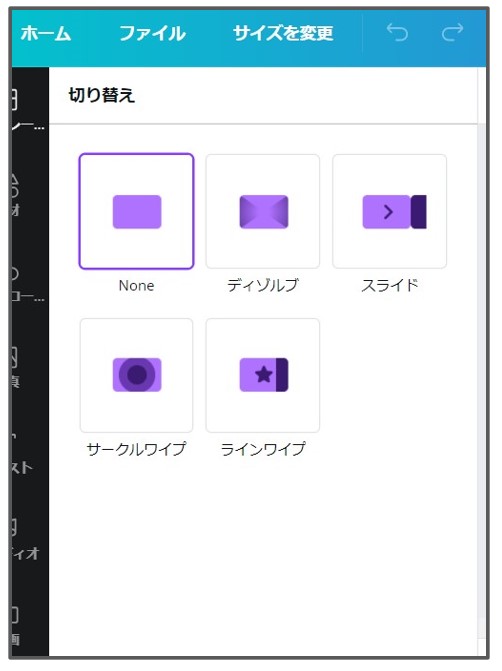
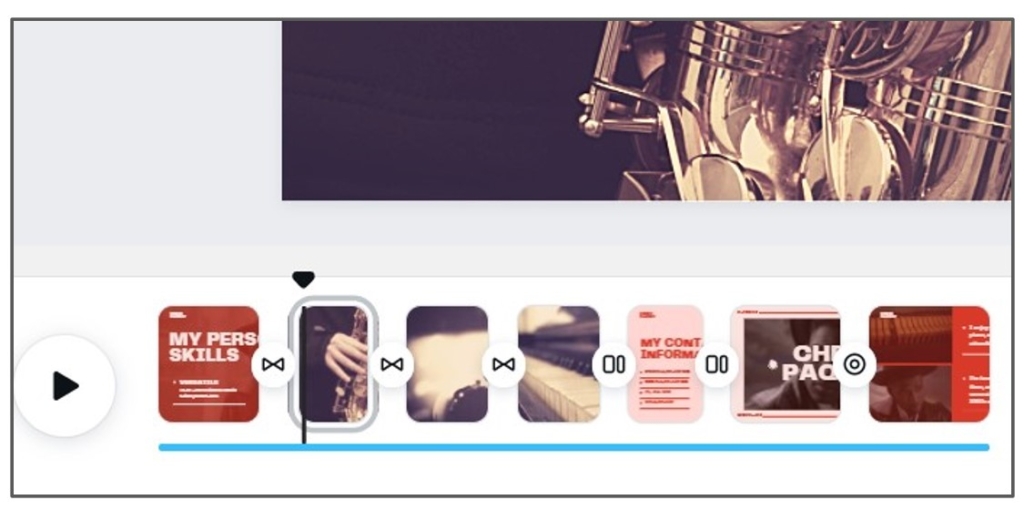
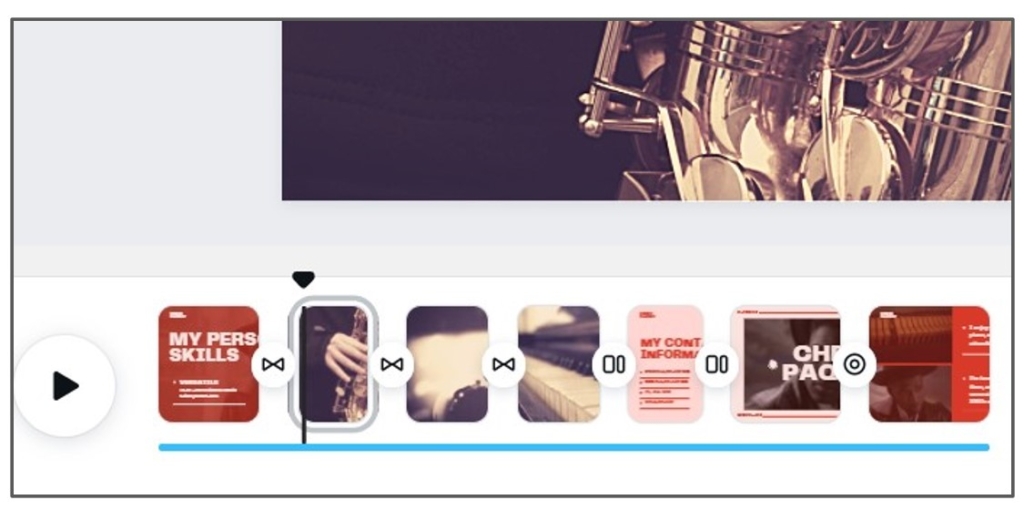
STEP
切り替えボタンが表示された
全部で5種類(うちひとつは効果なし)が表示されました
それぞれのボタンをクリックするとプレビューを見ることができます。
個人的には、切り替え効果が自然な感じの「ディゾルブ」がおススメです。


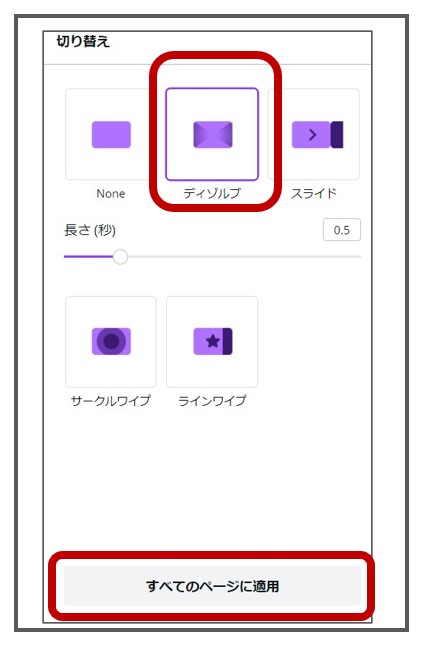
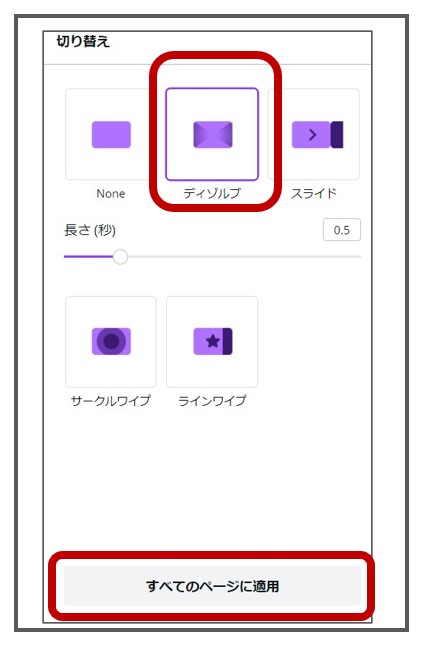
STEP
好みの切り替え効果を選ぶ
今回は「ディゾルブ」を選択して『すべてのページに適応』をクリックしました
(個別に切り替え効果を設定することもできます)


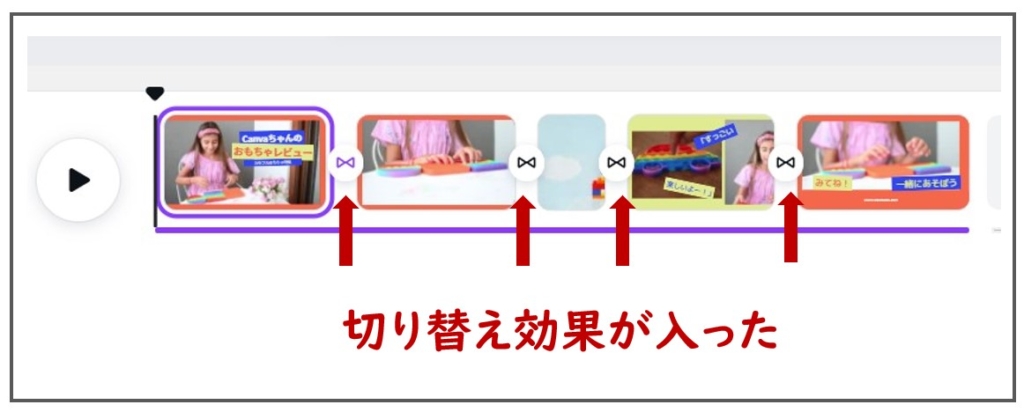
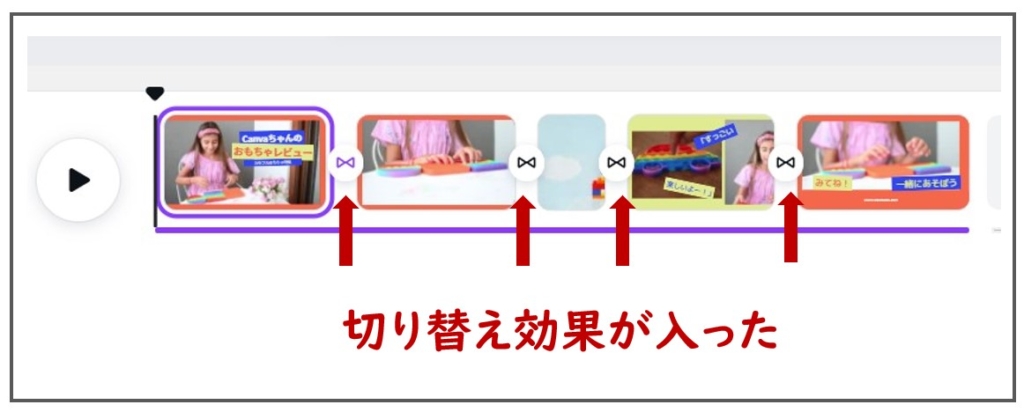
STEP
切り替え効果が入った
ページとページの間に「切り替え効果」のマークが表示されました
プレビューでご確認ください


2)テキストにアニメーション効果をいれる
テキストにアニメーション効果をつけると、動画にメリハリがつきます。
でもあまりやり過ぎると目ざわりになるので、ほどほどにするよう気をつけています(^_^)
今回は、1ページ目のテキストにアニメーション効果をつけます。
STEP
テキストをクリック ⇒ アニメートをクリック
アニメーション効果をつけるテキストをクリックしてから、アニメートをクリックします


STEP
アニメーション効果が出てきた
全部で18種類のアニメーション効果が出てきました
プレビューを確認しながら、いろいろお試しください
(王冠マークは有料版の「Canva Pro」のみ使用可)




STEP
好みのアニメーション効果を選ぶ
「おもちゃレビュー」のテキストにタンブルという効果をつけてみました



アニメーションをいろいろ試してお気に入りを見つけてくださいネ
3)画像がフェードアウトしたような効果をつける
自然なエンディングになるように、画像がフェードアウトしたような効果をつける小ワザを紹介します
この小ワザは冒頭で紹介した「客室から望む駿河湾」のエンディングでも使っています。
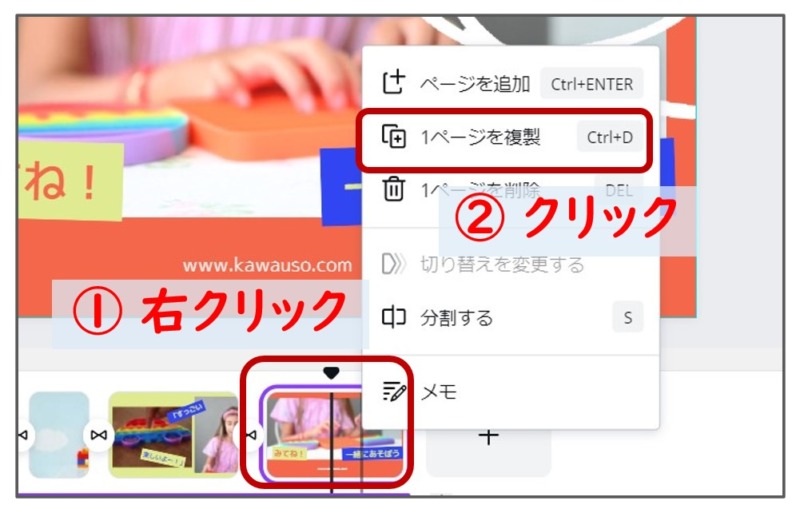
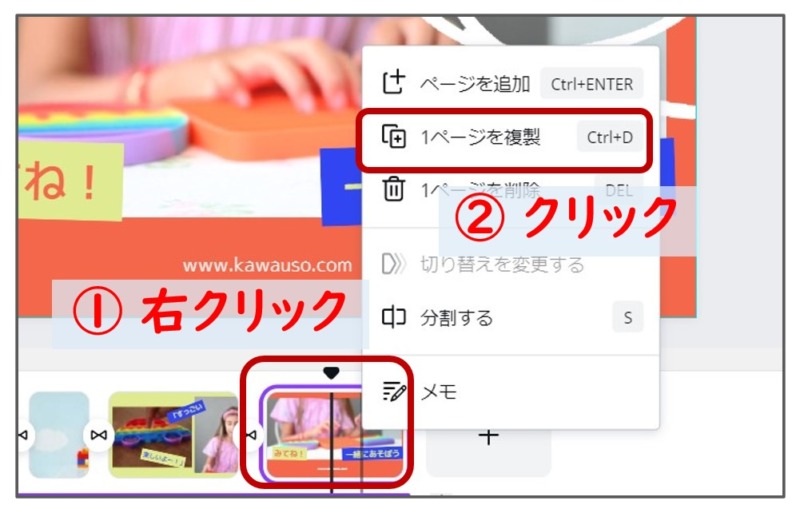
STEP
最後のページ(5ページ)の複製をつくる
5ページ上で右クリック ⇒ 「1ページを複製」をクリック


ページが複製されました


STEP
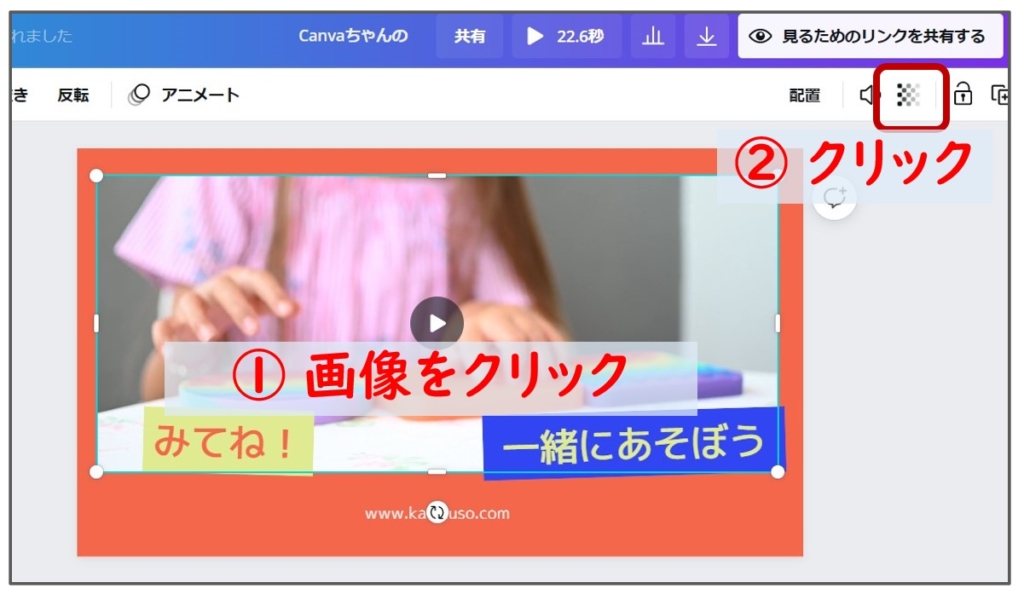
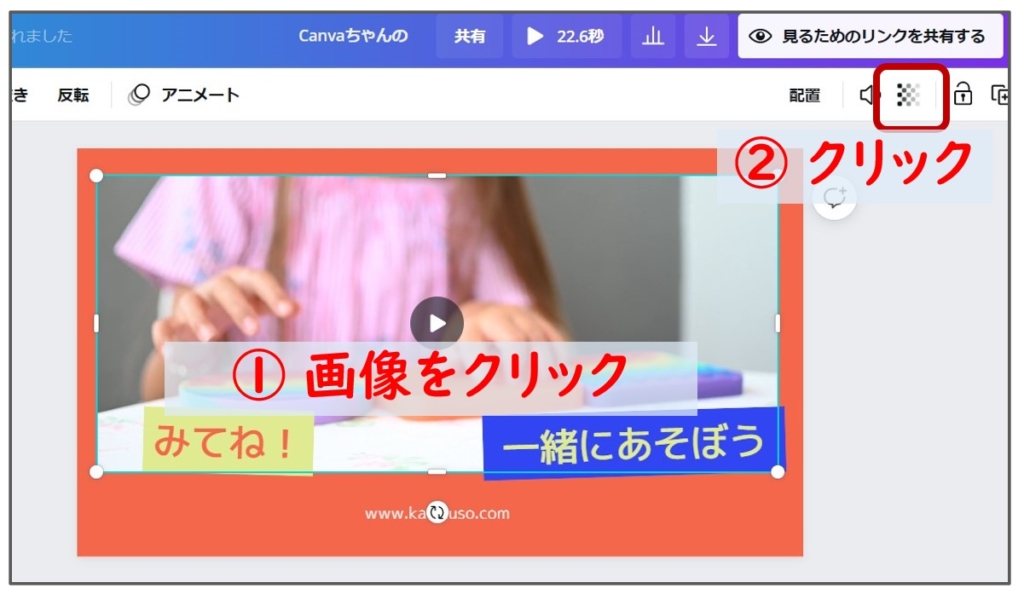
画像の透明度を下げるボタンをクリック
テンプレートの中の画像をクリックしてから、赤枠のボタンをクリックします


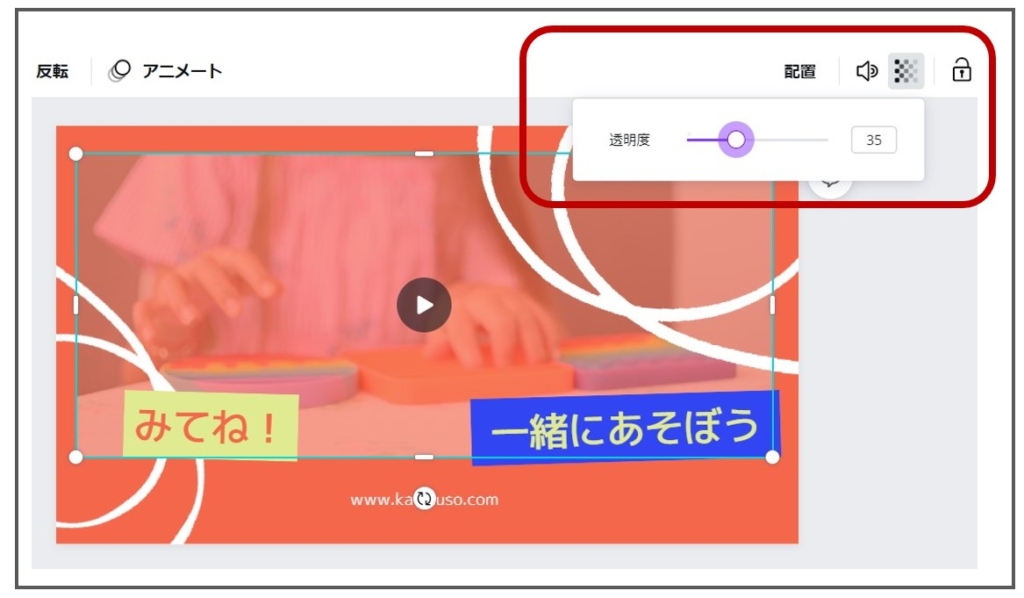
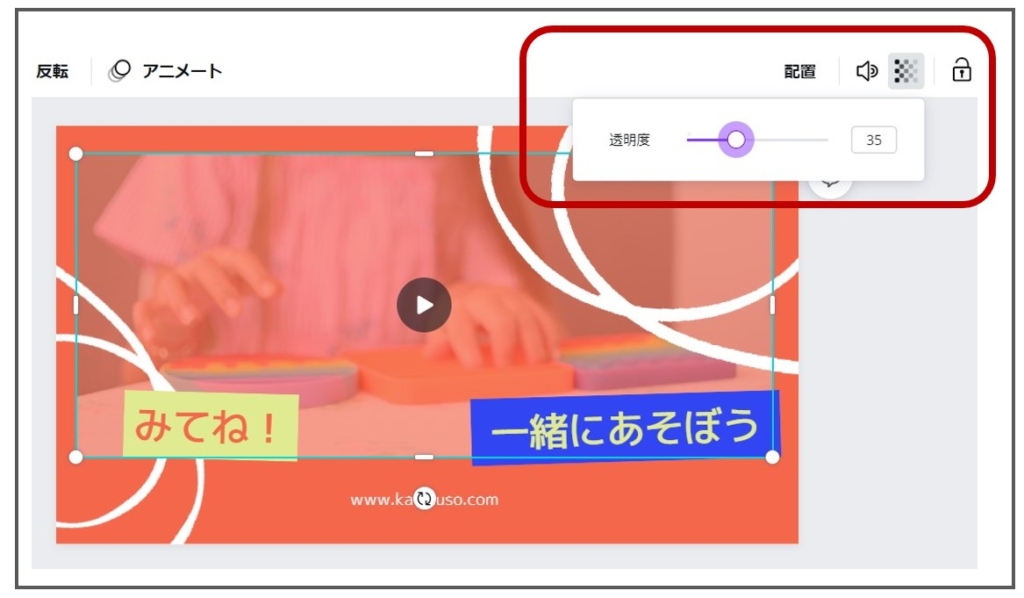
STEP
画像の透明度を調整する
画像がぼやけるように透明度を調整します
今回は35%にしました


STEP
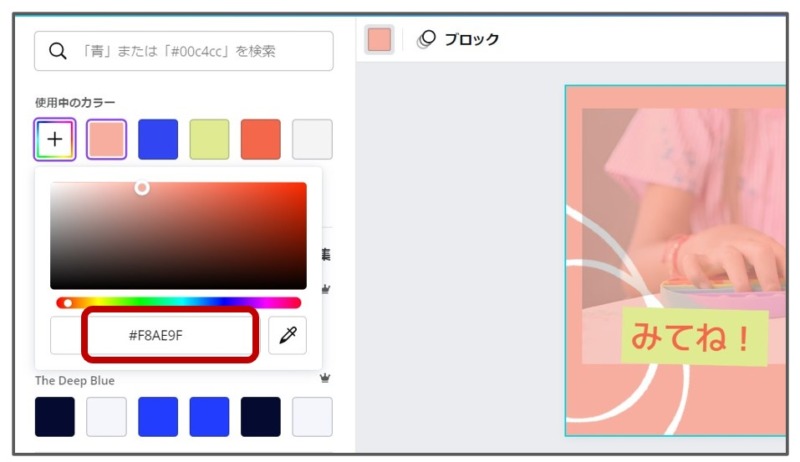
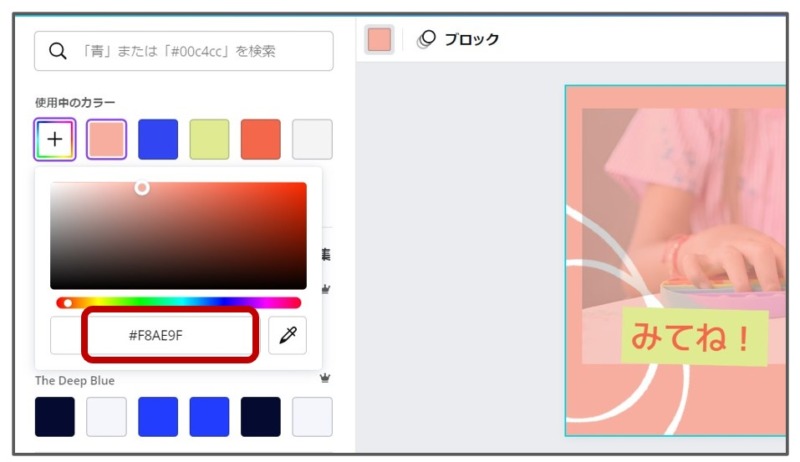
背景色のトーンを下げる
テンプレートの背景色のトーンを下げます
今回は「#8AE9F」にしました


STEP
テキストを追加する
「ご視聴ありがとうございます」のテキストを追加しました
「www.Kawauso.com」のテキストサイズは見栄えを確認しながら大きくしました


STEP
BGMサウンドの位置を調整
最後にBGMサウンドの位置を調整して終了です



お疲れ様でした。出来上がったショートムービーを見てみましょう!
エンディングの画像に注目してくださいね
スポンサーリンク
【Canva】動画編集でBGMを効果的に入れる方法


CanvaにはBGMサウンドが多数用意されています。
わざわざBGM用の音楽を準備してアップロードする必要がありません。
STEP
トップページで動画作成をクリックし編集画面を立ち上げる


STEP
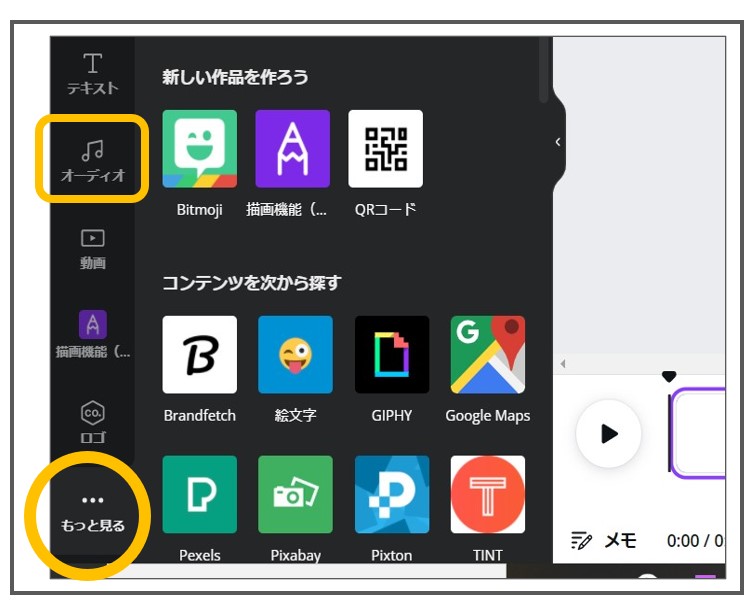
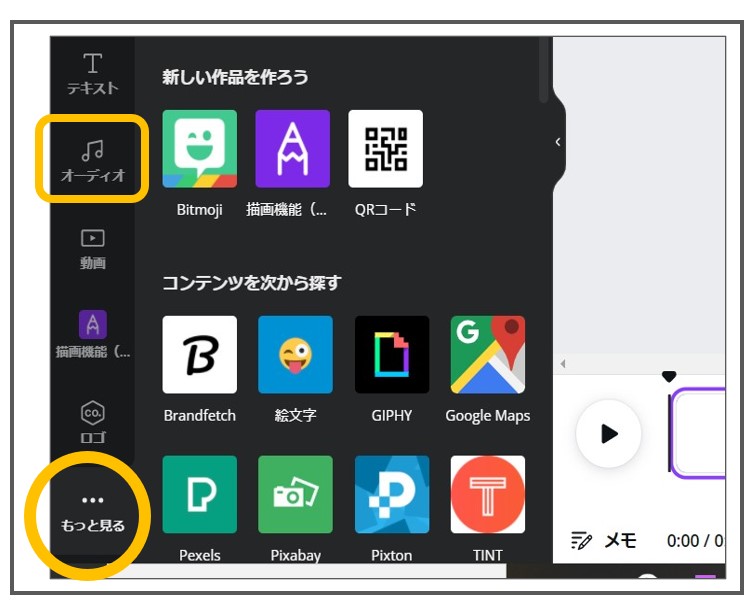
左サイドバーのオーディオをクリック
オーディオがサイドバーに表示されていない場合は「もっと見る」をクリックしてください


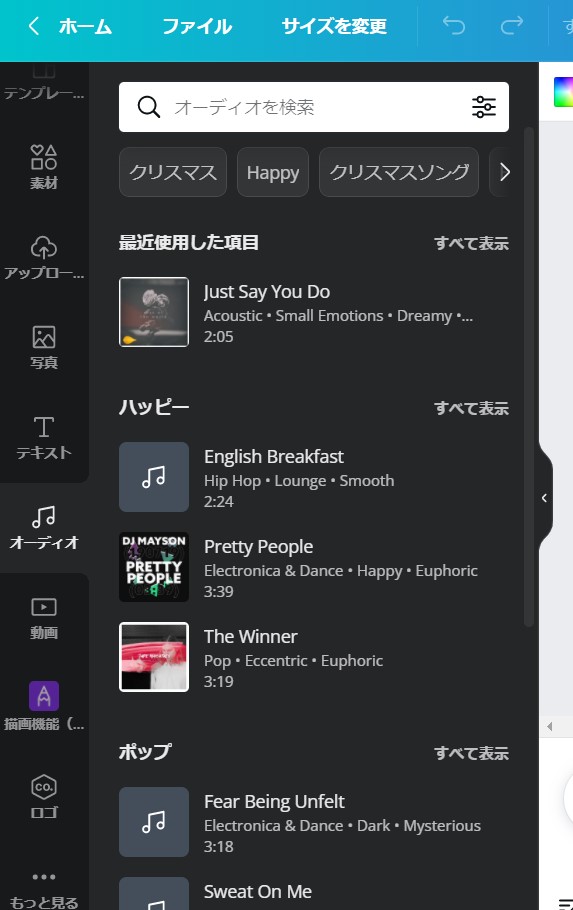
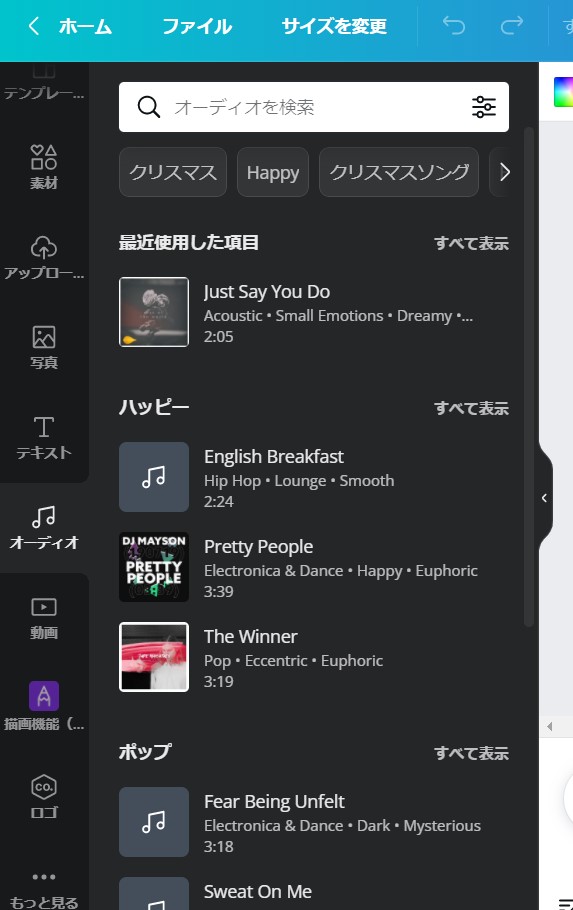
左側にBGMサウンドのリストが表示されました


STEP
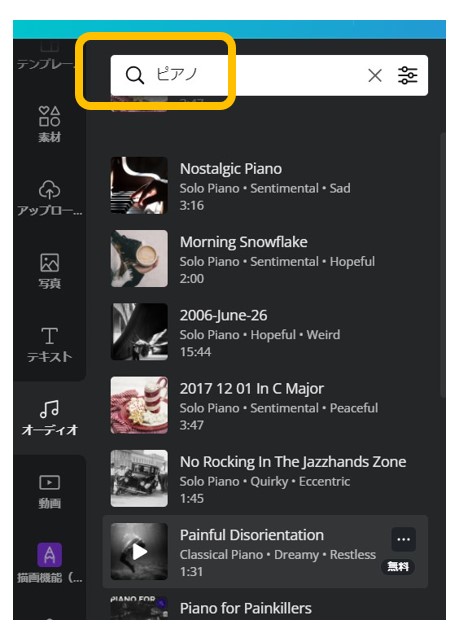
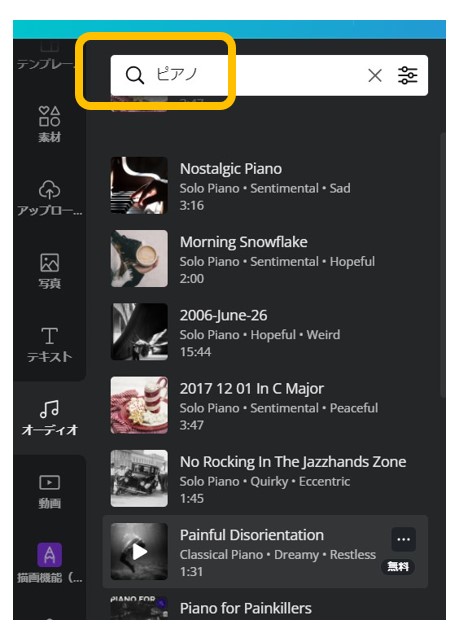
BGMに使用する音楽を検索して探す
検索窓に「ピアノ」と入れて検索します。
BGMサウンドは、ほとんどが有料マークがついています。
でも、ピアノで検索してみたところ無料で使えるものが数曲ありました。


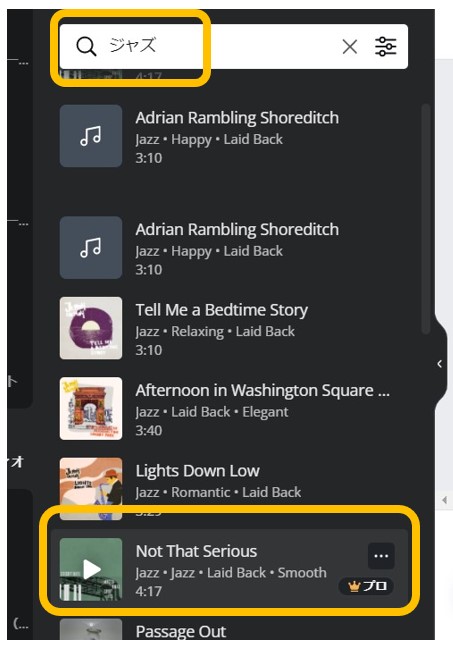
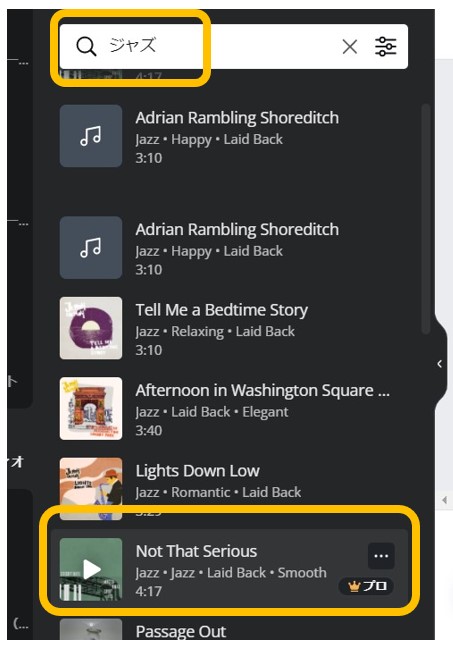
今回は「ジャズ」で検索した有料版の曲を使います 。


STEP
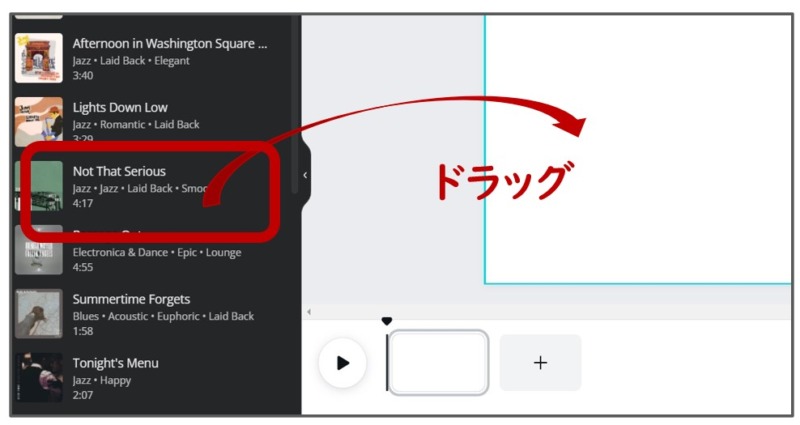
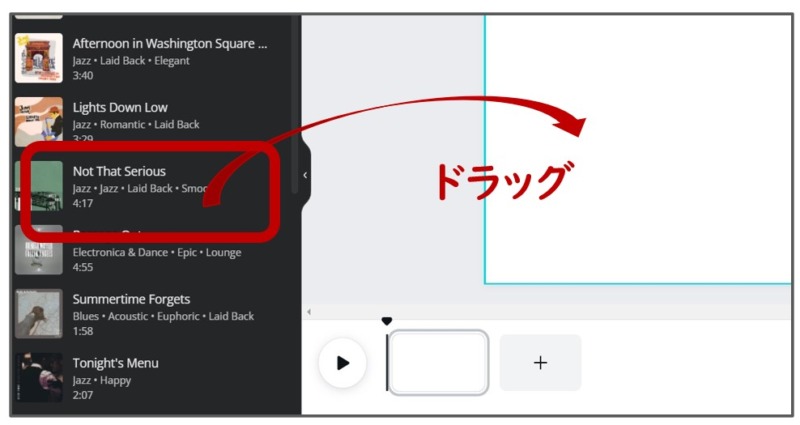
選択した曲を1ページ目にドラッグ する


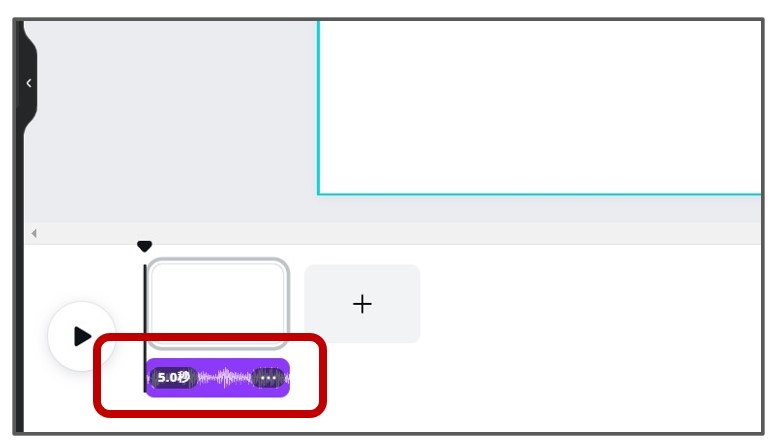
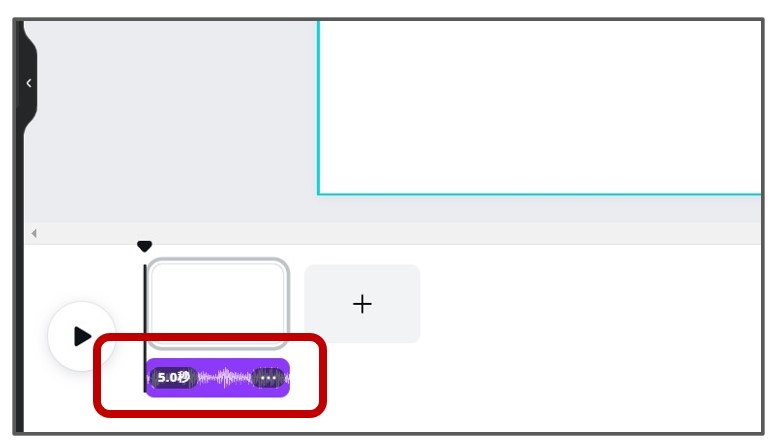
BGMの波形が表示されました


STEP
プラスボタンを押してページを追加する
必要な枚数だけページを追加します


STEP
各ページに画像を挿入
各ページにCanvaで「ジャズ」と検索した写真やテンプレートを挿入しました
仕上げに「各ページの長さ調整」と「ページ切り替え効果の追加」「BGMの長さと位置の調整」をしました


エンディングのBGMが自然に終了するためのコツ
Canvaには、BGMサウンドをフェードアウト(音楽や効果音が次第に小さくなって消えること)させる機能がありません。
そこで、エンディングでBGMが途中でブチッと切れてしまわないようにするためのコツを紹介します。
- BGM曲のエンディング部分をムービーが終了する箇所にもってくる
- BGM曲の終了をムービー終了の手前にする
❶ については「Canvaちゃんのおもちゃレビュー」の『サウンドの位置を調整する』で説明しています
❷ BGMとムービーの終了時間をずらすと、エンディングの最後はBGMの音がなくなります。このことによりエンディングに余韻が残る効果がでます。「客室から望む駿河湾」でもこの方法を取り入れています


では、できあがったショートムービーをごらんください(12秒)
エンディングのBGMサウンドの終わり方に注目してくださいね。



画像に合ったBGMを入れると、何だかオシャレ感がアップしますよね
30日間無料!「Canva Pro」を動画編集に使うメリット3つ


最後に有料版の「Canva Pro」 について少し説明します。
冒頭でご紹介した「客室から望む駿河湾」のショートムービーは 、有料版「Canva Pro」で作りました。
下記は【無料版】と【有料版】 の主な違いを比較した表です。
無料版
有料版 Pro
(年間12000円)
(年間12000円)
やはり有料だけあって「Canva Pro」の機能はたいへん充実していますよね。
- 「Canva Pro」は30日間の無料お試し期間があります
- 年間一括払い(12000円)にすると月額払い(1200円)より年2400円分お得です
「Canva Pro」の数あるすぐれた機能の中で、特に動画編集に威力を発揮しそうだなあ、と私が感じたメリットは以下の3つです。
メリット
- ストレージ容量が無料版の何と20倍!
- BGMに使える音楽の数が圧倒的に多い
- 作成したムービーをそのままSNSにアップできる
【メリット1】ストレージ容量が無料版の20倍!



動画編集をする上で「Canva Pro」の最大のメリットは 100GBの大容量ストレージです。
これだけの容量があれば、編集した動画を安心してCanvaに保存しておけますよね。
もちろんダウンロードして保存しておくこともできます。
でも、後から編集を修正したい場合は Canva のストレージに保存しておく必要があります。
ショートムービーをたくさん作ってみたい方は「Canva Pro」がおススメです 。
【メリット2】BGMに使用できる音楽が無料版より圧倒的に多い



動画のBGMに使用できるサウンドが使い切れないくらいたくさんあるもも「Canva Pro」のメリットです
動画編集にかかせないのが、映像を引き立ててくれるBGM♪♪
無料版で利用できるサウンドも用意されていますが、数が限られています。
手間と時間をかけずにサクッとムービーが作れるところがCanvaのよいところ。
音楽をさがしてアップロードして・・・という手順を省きたい方には 「Canva Pro」がおススメです 。
【メリット3】 作成したムービーをそのままSNSに予約投稿できる
せっかく作ったおしゃれなショートムービーは、家族だけでなくいろんな人に見てもらいたいですよね。
「Canva Pro」には作成した作品をそのままTwitterやインスタなどのSNSに投稿することができる機能があります。
Canvaで作成したショートムービーをダウンロードして、SNSチャンネルに再アップする必要がありません。
もちろん予約投稿もできますよ。
冒頭で紹介した「当記事のプロモ―ノンムービー」や「ジャズムービー」はCanvaからピンタレストに投稿しました!



「Canva」から直接メールで 家族や友人に動画を送ることもできるところも気に入っています。
「Canva Pro」は 30日間無料で使えます!



お試し期間中に解約をすることもできるので安心です!
【簡単】PCプラウザ版から解約する方法はこちらをクリック
STEP
ホーム画面右上の「アカウント設定」ボタンをクリック


STEP
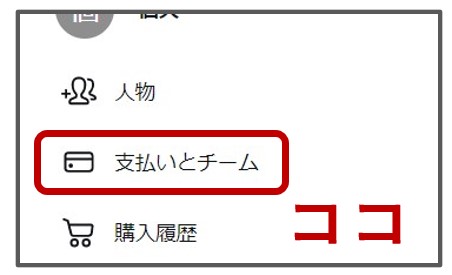
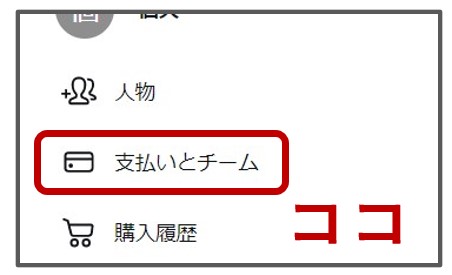
左側のサイドバー内「支払いとチーム」をクリック


STEP
プラン変更の右側の「・・・」をクリック


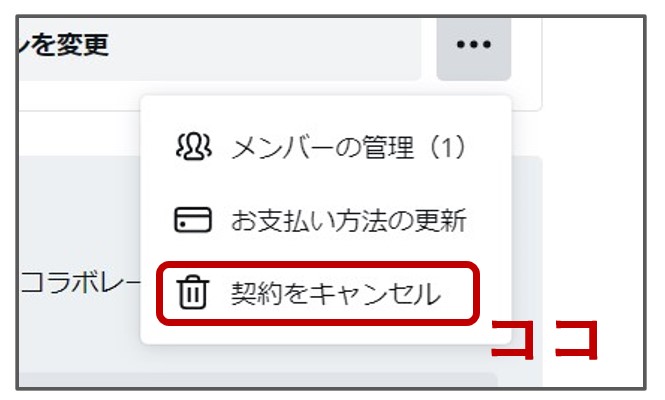
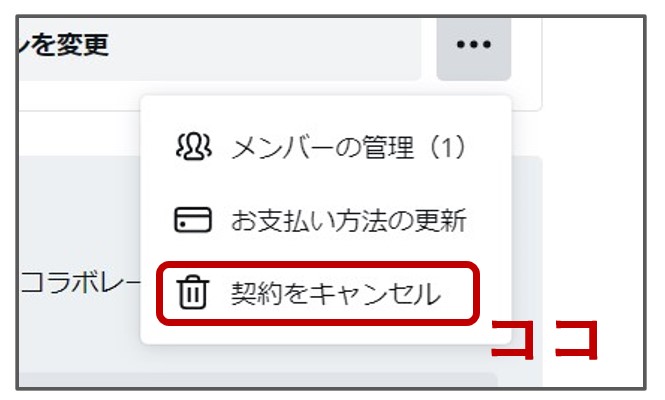
STEP
「契約をキャンセル」をクリック


もしこの記事を読んで「Canva Pro」も試してみたいという方は、ぜひ30日間無料お試しをご利用くださいね
まとめ


今回は、オンライングラフィックツール「Canva」を使ったショートムービーの作り方をご紹介しました。
「Canva」を使えば、手間と時間をかけずにおしゃれなショートムービーをつくることができます。
スマホの中で眠っている動画をおしゃなショートムービーに変身させて
大切な方をよろこばせてあげましょう!
最後に、わたしが「Canva Pro」で作った ネコちゃん&ワンちゃんのショートムービー をお楽しみください。
17秒で見れます



こちらも「Canva」から、直接ピンタレストに投稿したものです



手間は
かけたくない