
【SWELL】新機能ボックスメニューでボックスナビを作る方法|便利すぎる機能も紹介
当ページのリンクには広告が含まれています。

SWELLの進化が止まりません。
2022年3月に「テーブル機能」が大幅に拡張されたばっかりというのに、4月のアップデートがすごいことになっています。
【SWELL v.2.6.1 をリリースしました🙌】
— 了🌊SWELL開発者 (@ddryo_loos) April 15, 2022
・「ボックスメニュー」ブロックを追加
・「リスト入りグループ」ブロックを追加
・「アイコンピッカー」リニューアル
・「セル背景」機能の追加調整
などなどです!#wpswellhttps://t.co/ZLzUrFSCia
 かわうそ
かわうそ何と「ボックスメニューブロック」という機能が追加されました!
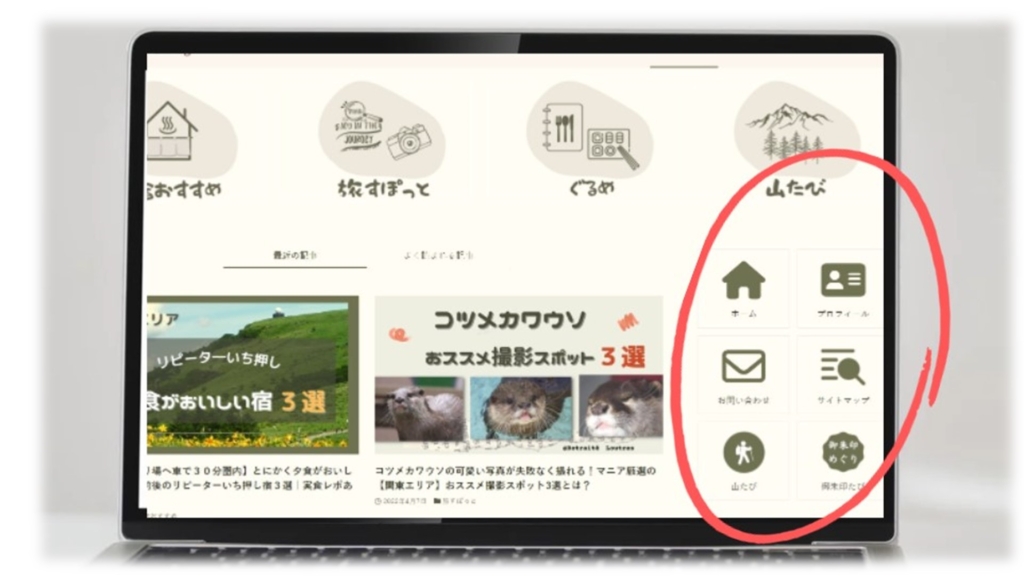
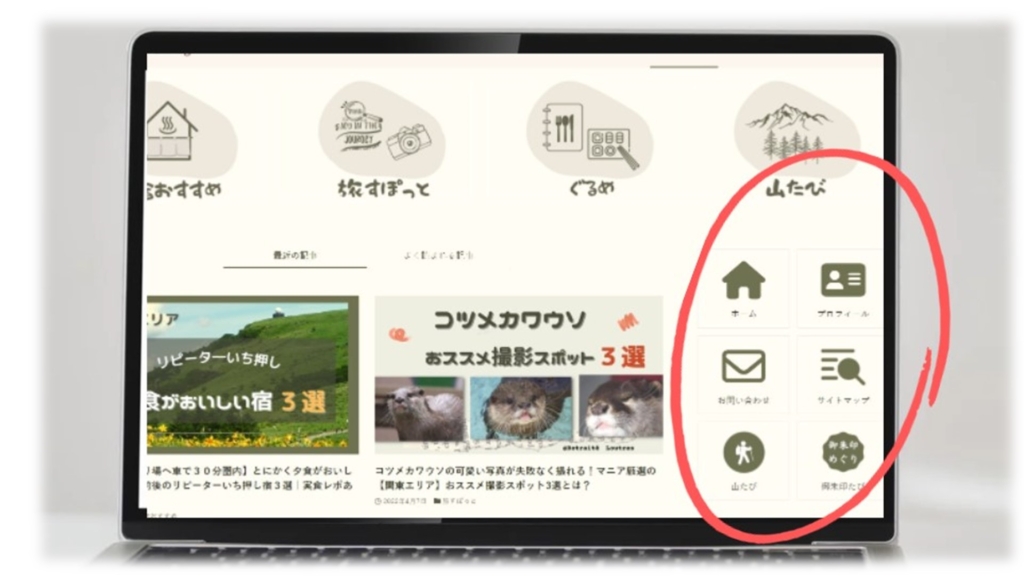
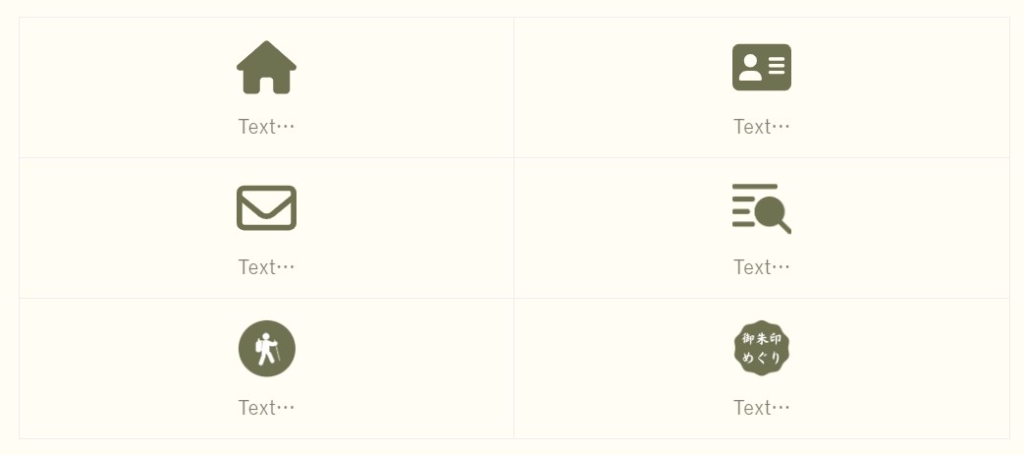
「ボックスメニューブロック(以下ボックスメニュー)」が実装されたことにより、このような『ボックスナビ』を簡単に作ることができるようになったのです。




実は、当ブログで「リッチカラム」と「ブログパーツ」を使ったボックスナビ(ナビゲーションボックス)の作り方を紹介していました。
でも「リッチカラム」より「ボックスメニュー」を使う方が、より簡単にボックスナビを作れるのです。
あわせて読みたい




SWELLなら簡単!サイドバーのナビゲーションボックスを作る方法を解説【CSS不要!】
この記事は【SWELL】のブログパーツを使ってサイドバーの<ナビゲーションボックス>を作る方法を解説しています。CSSやHTMLが一切不要です!



もうこの記事の需要がなくなったわね



おっしゃる通り。それほど今回追加された「ボックスメニュー」を使うと超簡単にボックスナビが作れるようになったのです。
今回は、SWELLの「ボックスメニュー」の機能や使い方について紹介します。
この記事を読めば「ボックスメニュー」の主な機能や「ボックスナビ」の作り方がわかりますよ!
SWELLのアップデートに関する詳細は、こちらの公式サイトをご覧ください。
SWELL




【SWELL – ver. 2.6.1 アップデート情報】 | WordPressテーマ SWELL
主なアップデート内容 「ボックスメニュー」ブロックを実装しました。「リスト入りグループ」という「リストがデフォルト配置された状態のグループブロック」を追加しまし…
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
タップできる目次
【SWELL】ボックスメニューの魅力あふれる便利な機能を5つ紹介


まず「ボックスメニュー」の便利すぎる機能を5つ紹介します。
- 「標準」と「塗り」から選べるボックスのデザイン
- 使えるアイコンが標準装備されている
- アイコンの色を自由に変えることができる
- アイコンの大きさや余白などの設定もボタンひとつでラクラク
- オリジナルアイコンも簡単に挿入できる
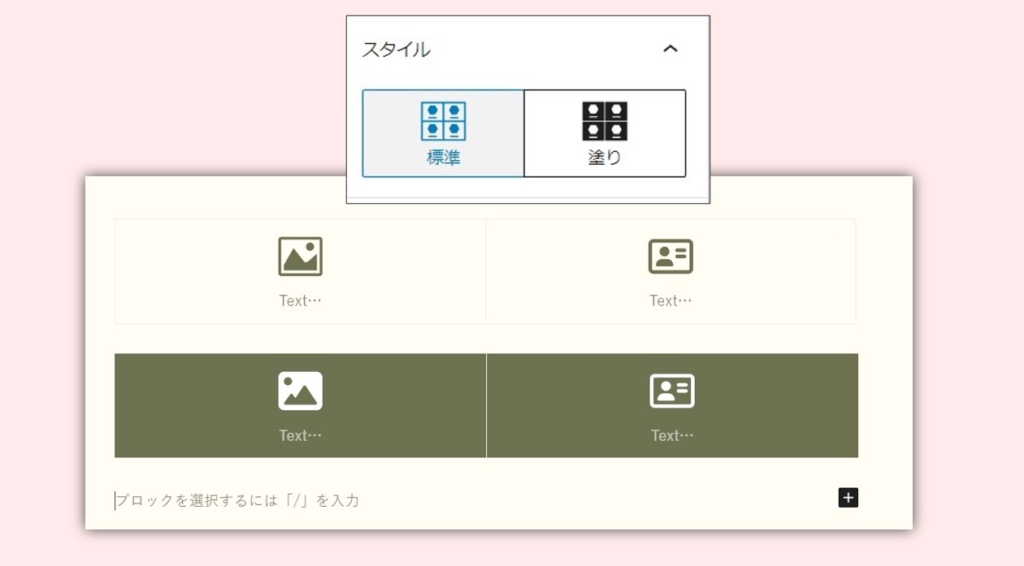
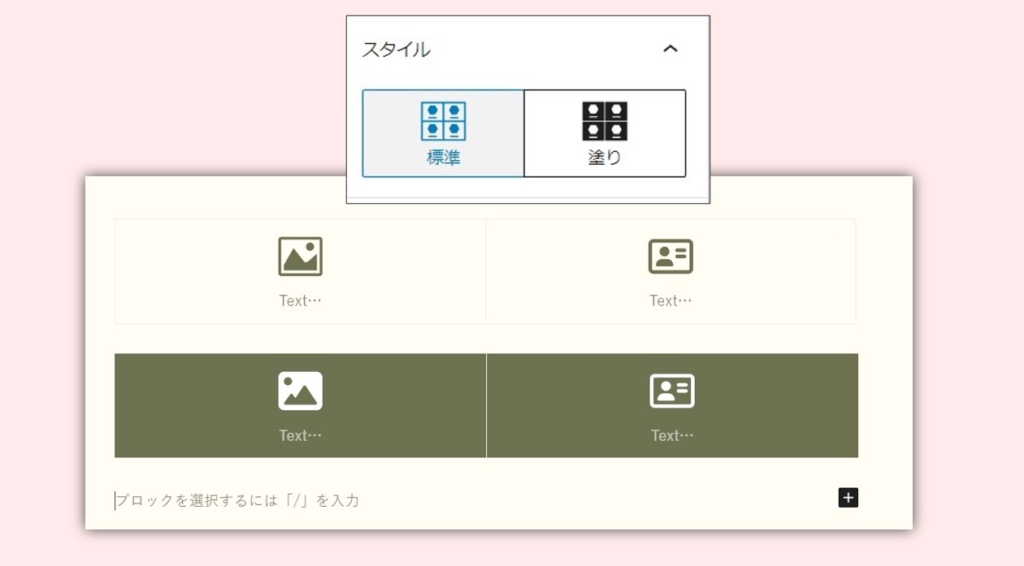
【便利な機能 ①】「標準」と「塗り」から選べるボックスのデザイン


SWELLのボックスナビは「標準」と「塗り」のスタイルが用意されています
好みに応じて、ボタン一つでデザインを選べるのはとても嬉しい機能ですよね。
【便利な機能 ②】使えるアイコンが標準装備されている


ボックスナビを作るために必要なアイコンも、標準で多数用意されています。
「SWLL」のアイコンもありますので、こんなボックスナビも簡単に作ることができますよ。
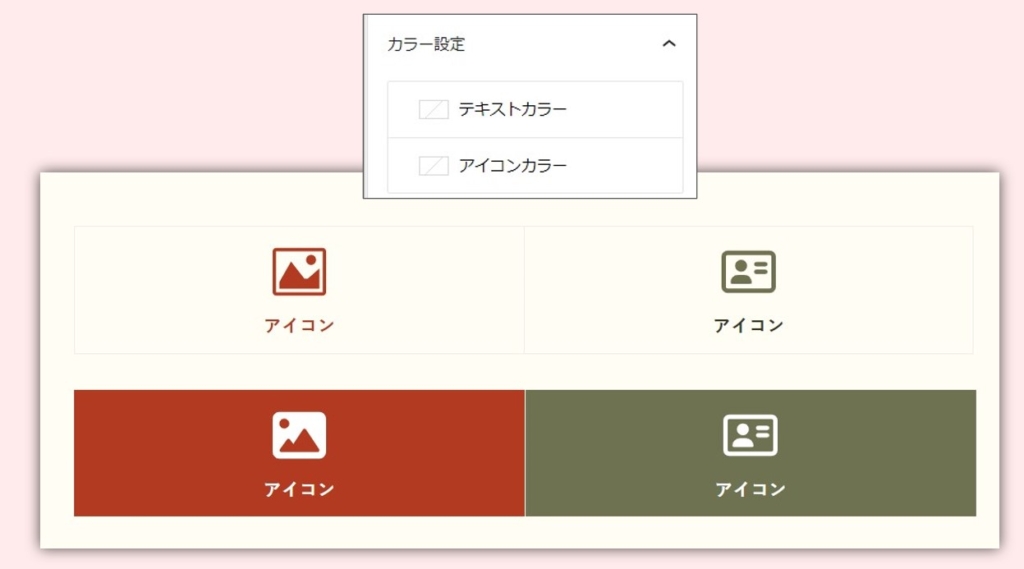
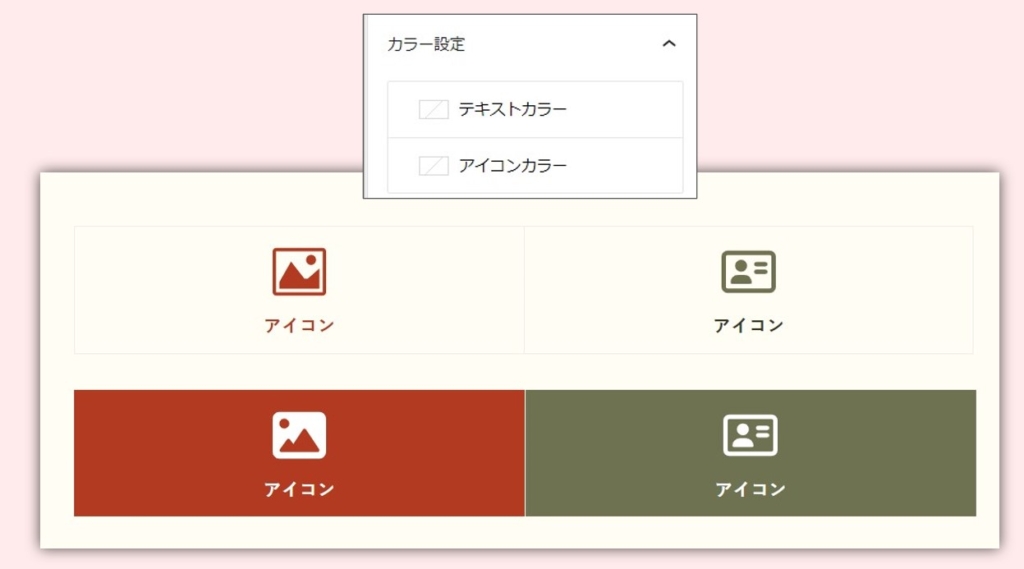
【便利な機能 ③】エディータ画面でアイコンの色を自由に変えることができる


アイコンの色を変えたい場合も、ボタンひとつで色を変えることができます。
エディーター画面のボタン操作で簡単に色を変えることができるのです。
もちろんタイトルの色も自由に変えることができますよ。
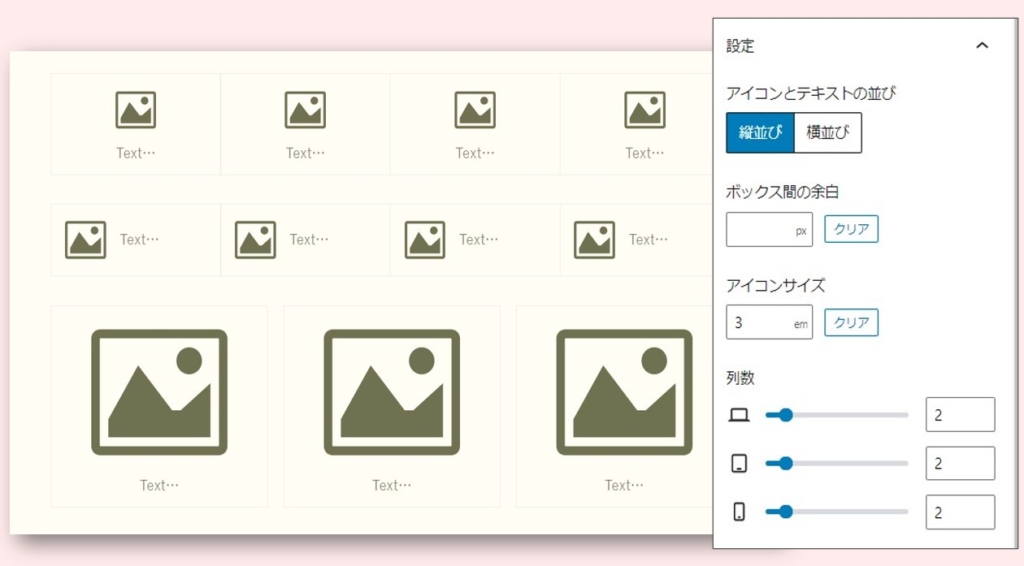
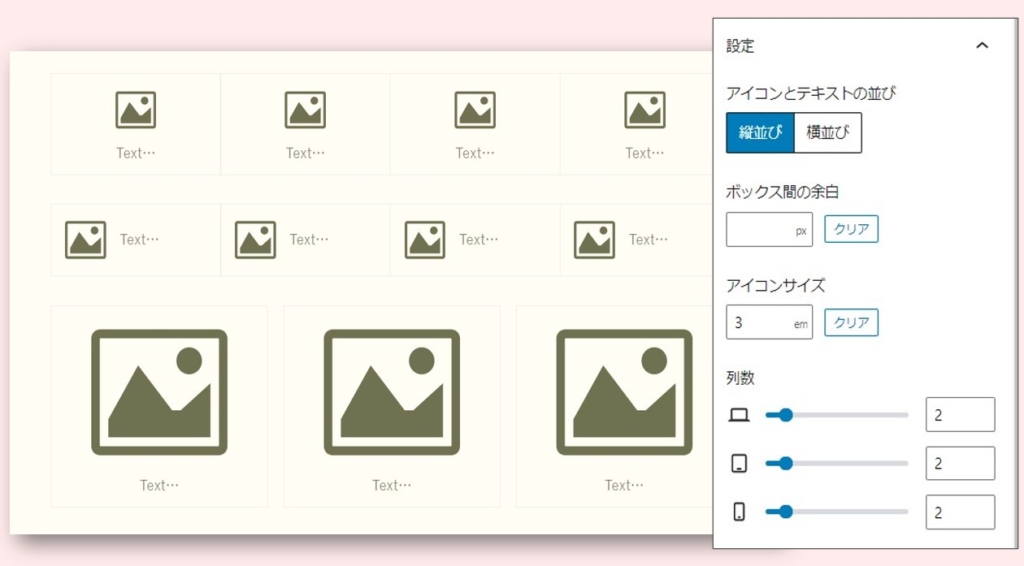
【便利な機能 ④】アイコンの大きさや余白などの設定もボタンひとつでラクラク


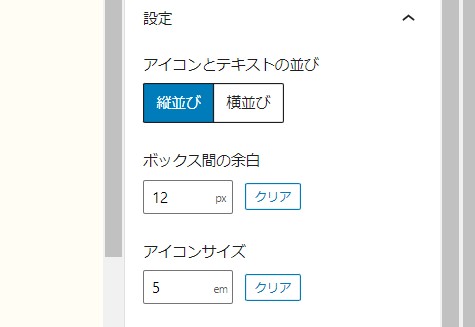
アイコンの「レイアウト」「大きさ」「余白」もボタン一つで簡単に設定できます。
実際のサイト画面で出来栄えを確認しながら、設定を微調整する作業も楽になりました。
テキストを左横にすることもできますよ。
【便利な機能 ⑤】オリジナルアイコンも簡単に挿入できる


SWELLの標準アイコン以外に、自分でつくった画像をアイコンにすることができます。
アイコンタイプのボタンから、画像を取り込むだけでオリジナルアイコンのボックスナビをつくることができます。(オリジナルアイコンは色を変えることができません)
こちらはオリジナルアイコンの一例です(^_^)
「ボックスナビ」でカスタマイズのバリエーションがますますひろがりますね!
トップページ「おすすめ記事コーナー」の目次のデザインをリニューアルしました。
— リタイアかわうそ|Canva大好き (@Ed2QvvUTFM4ZLf0) April 27, 2022
SWELL の新機能 【ボックスメニューブロック 】で作っています✨https://t.co/EYSgA7rLhk#SWELL #ボックスメニューブロック pic.twitter.com/wEbFs1nUxU
スポンサーリンク
【SWELL】ボックスメニューでサイドバーにボックスナビを作る方法


さっそく、当サイトの姉妹ブログ『まったり旅するblog』のサイドバーにボックスナビを作りましたので、その手順を紹介します。
作成手順は、以下の3ステップです。
- ステップ1
- ボックスナビ用のオリジナルアイコンをつくる
(オリジナルアイコンを使用しない場合は不要) - ステップ2
- サイドバーに表示させるボックスナビのブログパーツをつくる
- ステップ3
- ブログパーツで作成したボックスナビをサイドバーに表示させる
【ステップ1】ボックスナビ用のオリジナルアイコンをつくる
SWELL「ボックスメニュー」は、事前にアイコンが多数用意されています。
「でも、オリジナルのアイコンも使いたい!」という場合は、自分でアイコンを用意しましょう。
今回わたしが用意した「オリジナルアイコン」はこちら。






どちらのアイコンも、オンラインデザイン作成ツール【Canva】を使って作りました。





「Canvaでアイコンを作る方法」は下記をクリック
Canvaでオリジナルアイコンを作る方法は
このタブをクリック
STEP
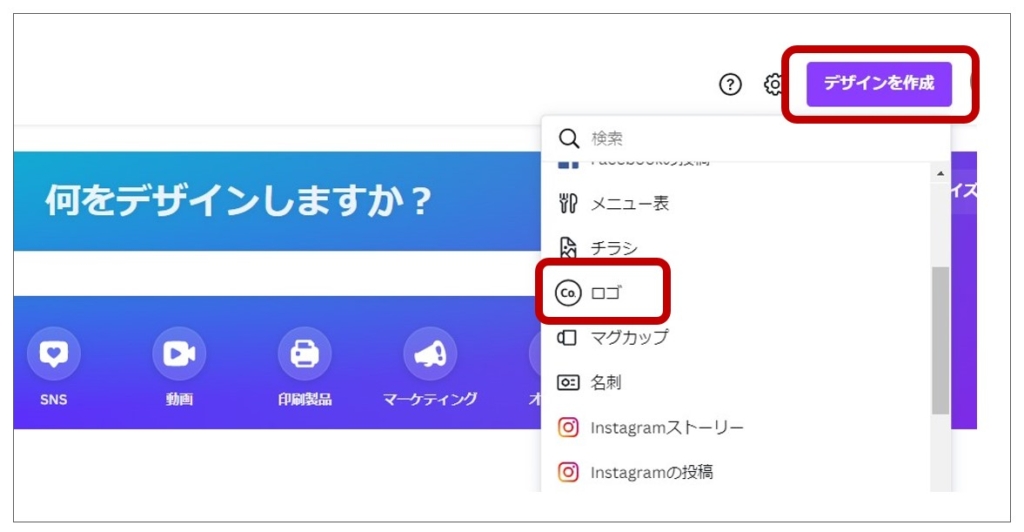
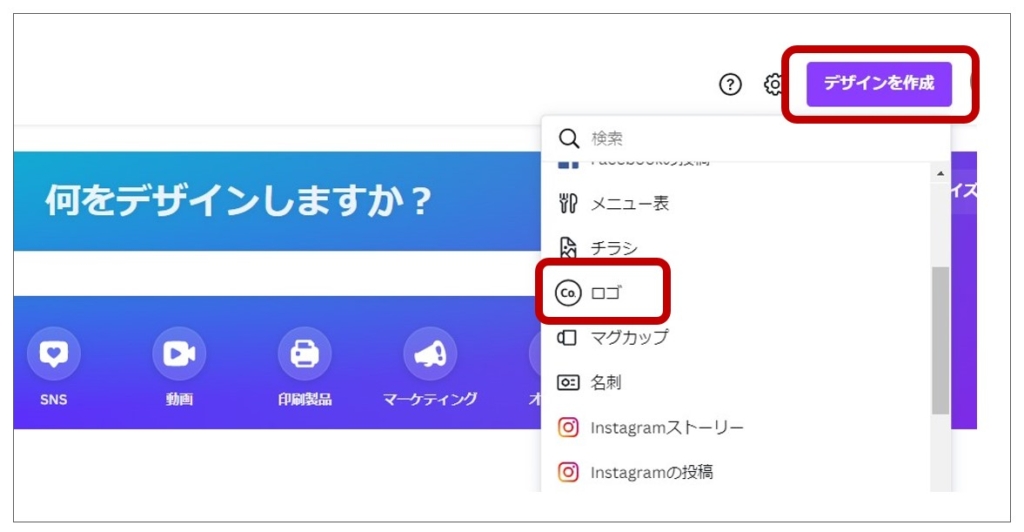
Canvaのホーム画面右上「デザインを作成」→「ロゴ」をクリック


ロゴを作成する画面が開きました。


STEP
ロゴの外枠をつくる
STEP
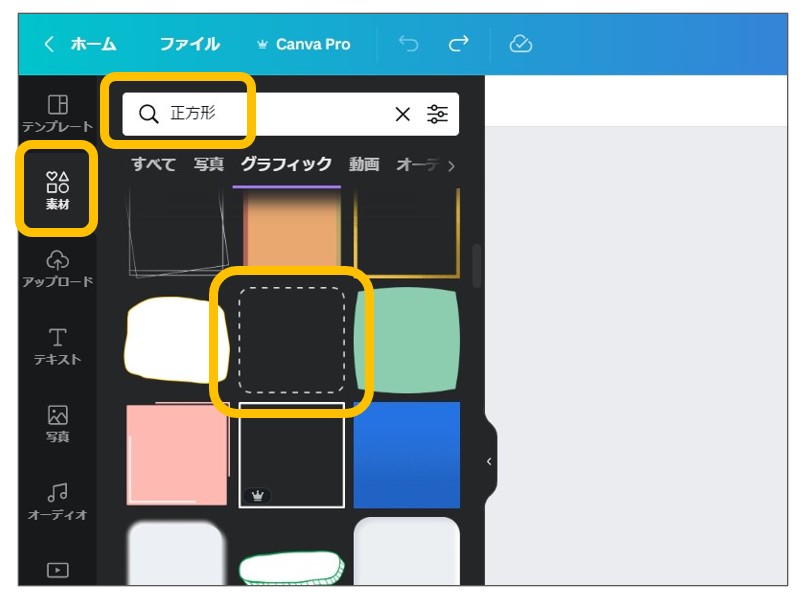
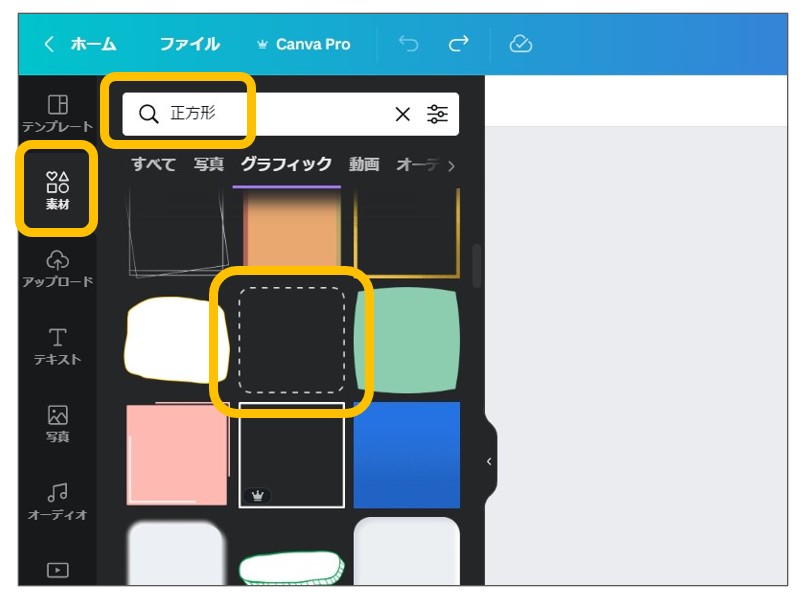
左サイドバー「素材」をクリックし正方形を検索する
お好みの枠をお選びください


STEP
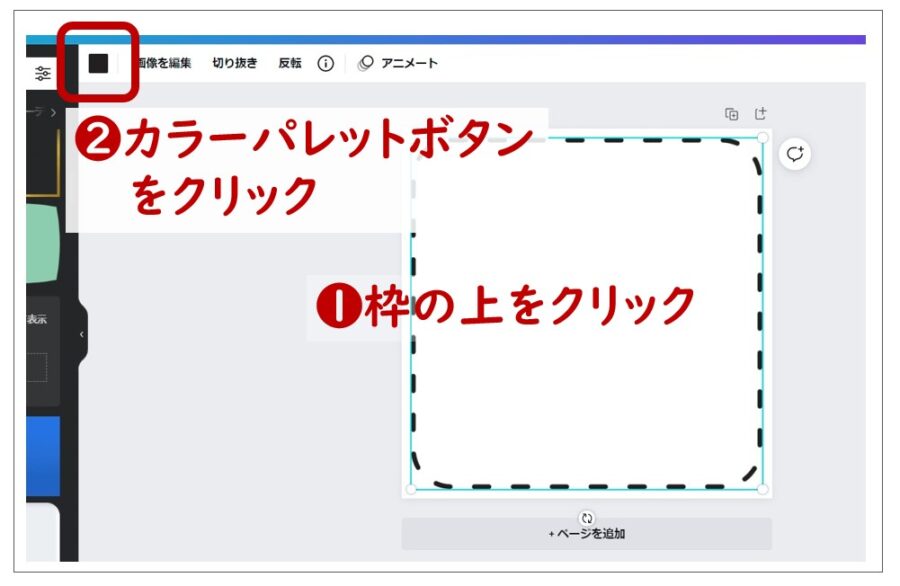
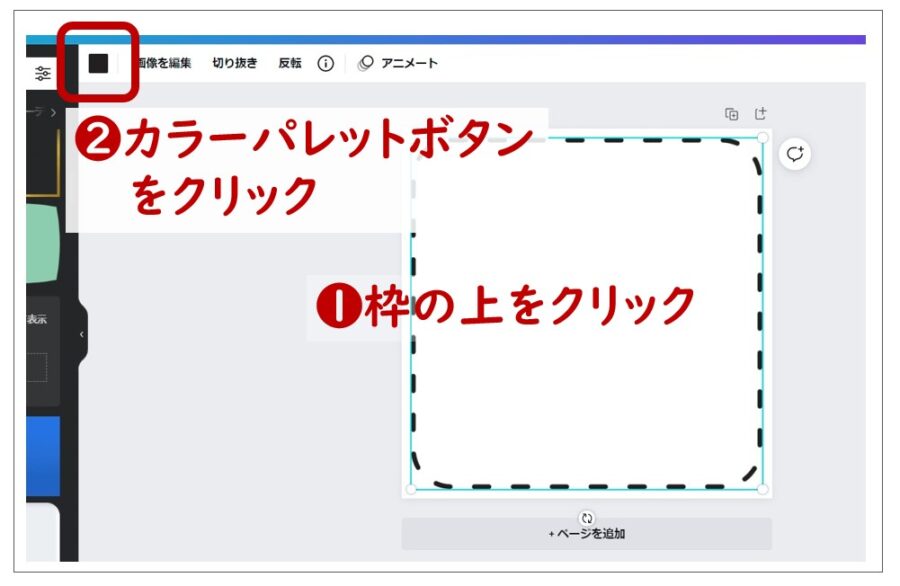
選択した枠の大きさと色を調整する
エディーター画面いっぱいの大きさに拡大します。
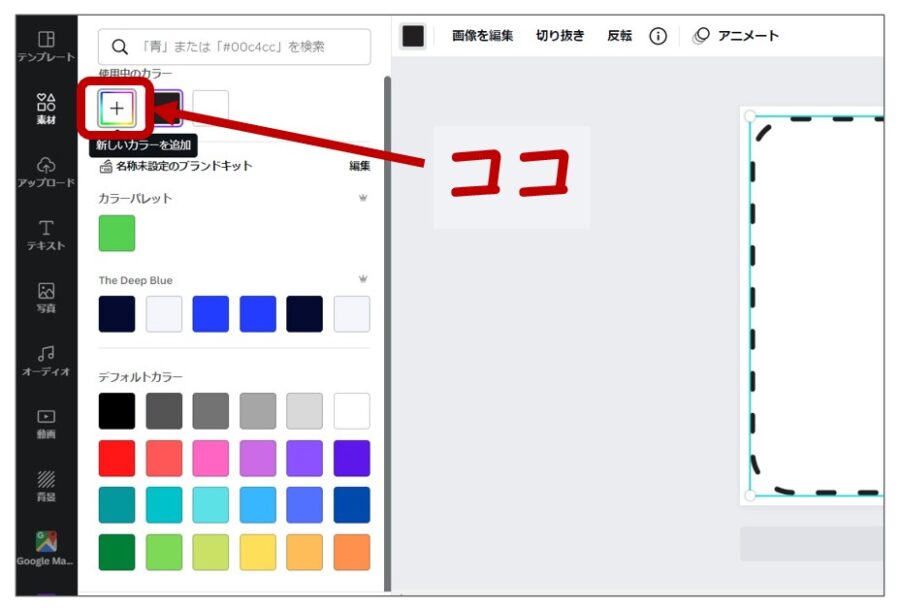
枠の上をクリックすると、左上にカラーパレットボタンが出てきます。


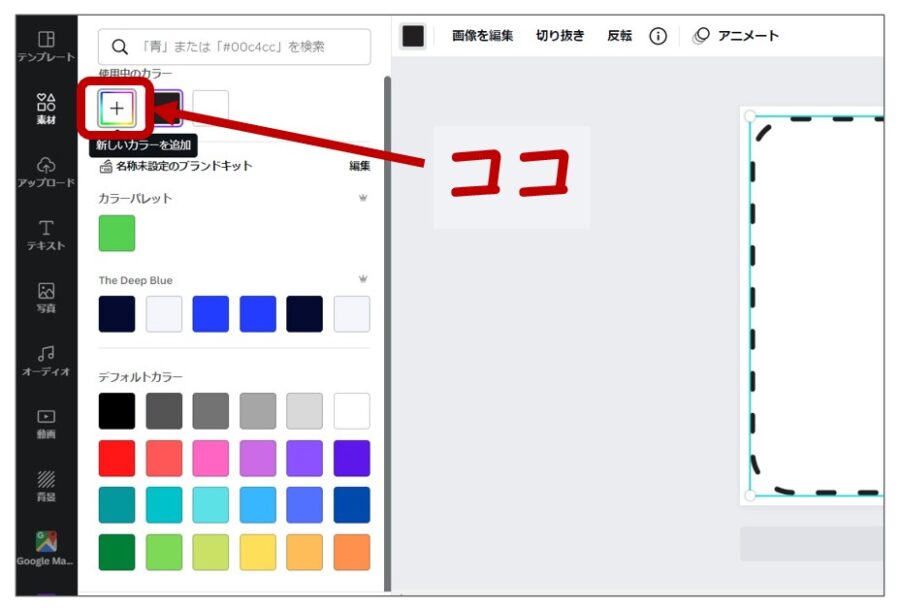
カラーパレットの画面です。
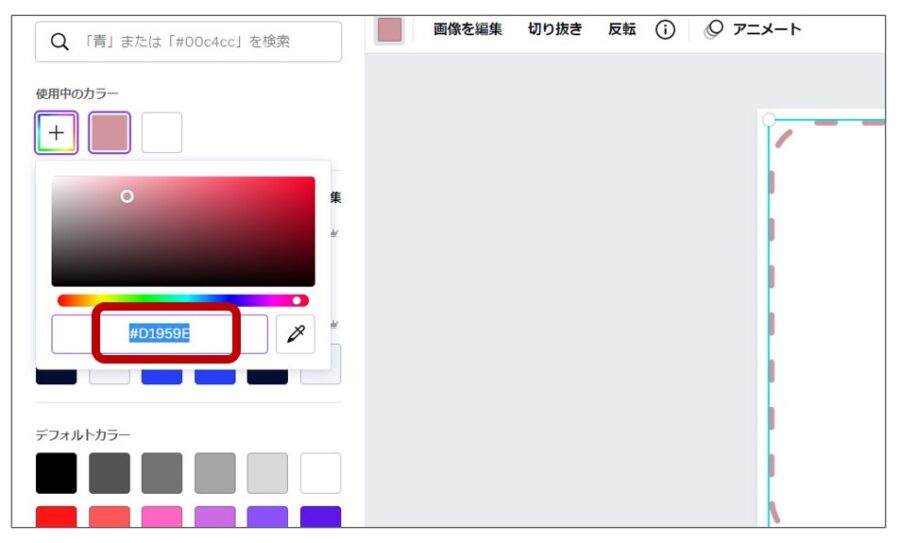
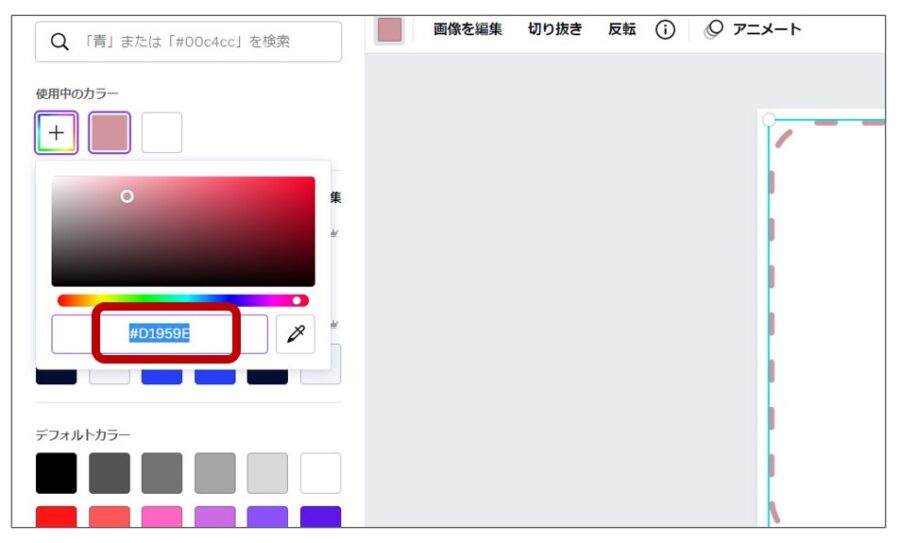
赤枠のボタンをクリックすると、色を自由に作ることができます。


今回はブログの雰囲気に合わせて、少し濃いめのピンク(D1959E)にしました


STEP
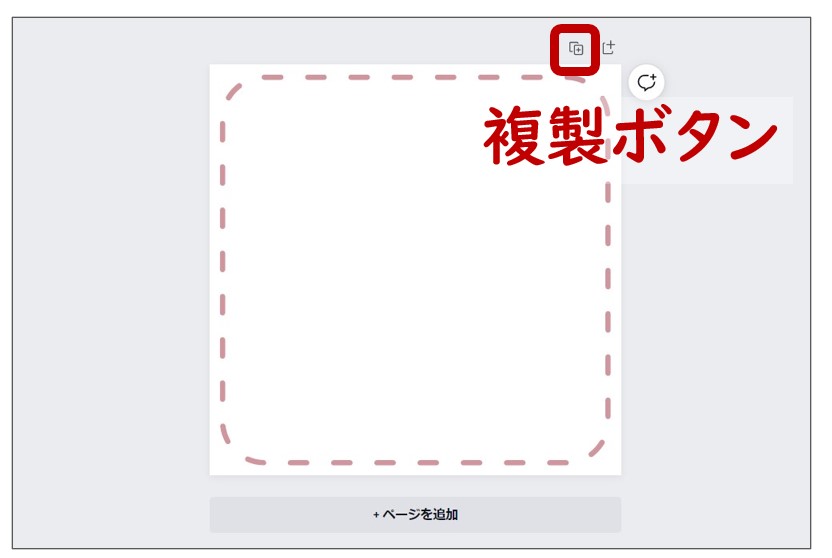
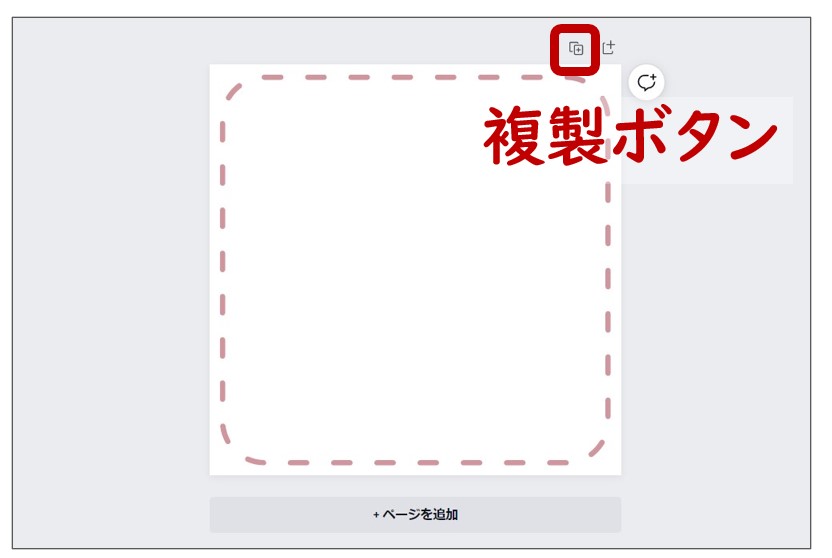
外枠をコピーする
赤枠は「複製ボタン」です。必要分の枠を複製してください。
今回は、8個複製をつくりました


STEP
ロゴの内側をつくる
今回は、以下のロゴを8つ作ります(偶数になるようにします)
STEP
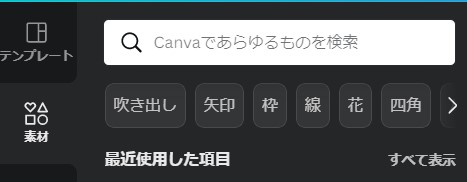
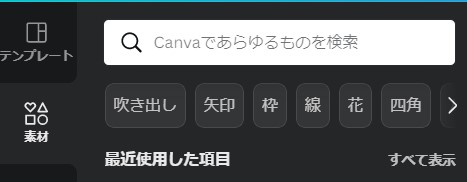
各ボックスナビにマッチするイラストをさがす
「素材」の検索窓にキーワードを入れて、ピッタリのイラストをさがします


STEP
ロゴ用のイラストを見つけました
















STEP
イラストの大きさと色を調整する
イラストは外枠と同じ色にしました
イラスト下にテキストを入れるので、スペースを空けておきます
















STEP
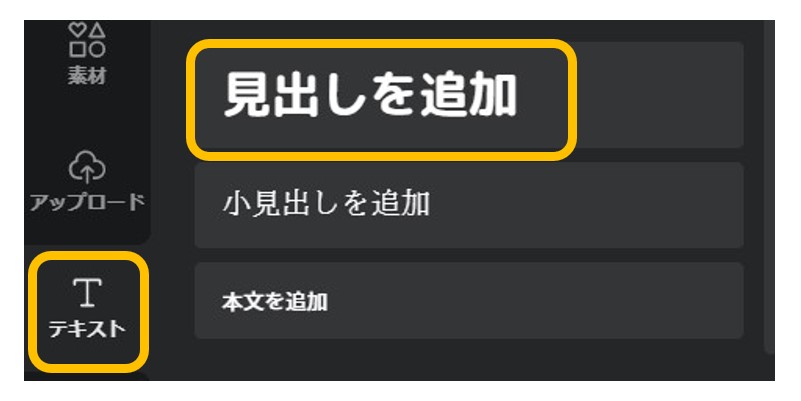
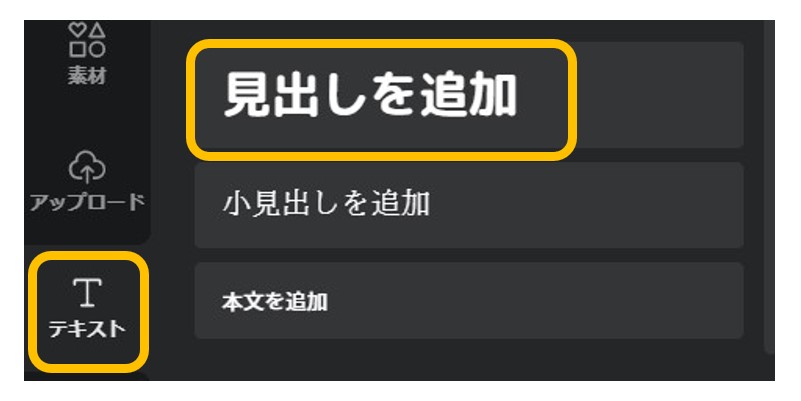
テキストを入れる
左サイドバー「テキスト」→「見出しを追加」をクリックします


STEP
テキストの大きさや色を調整します
一部枠のデザインも変えました
















STEP
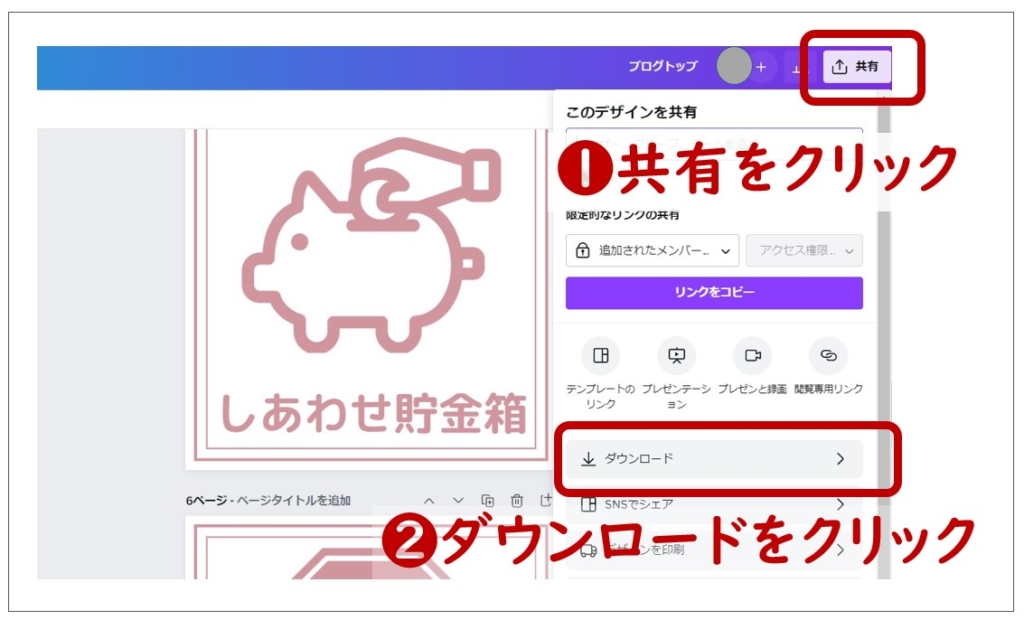
完成したロゴをダウンロードする
STEP
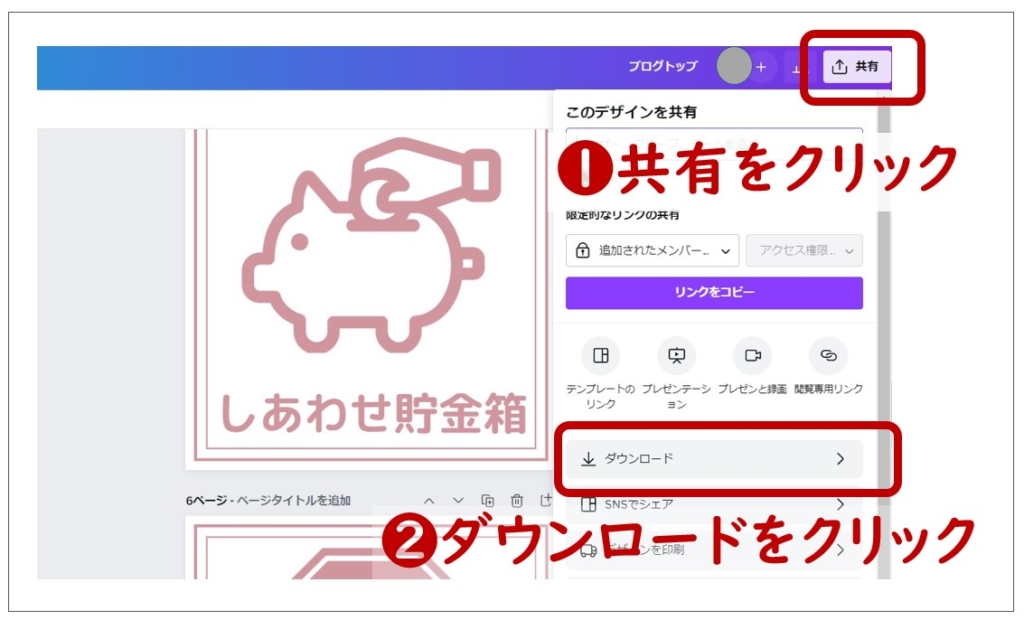
画面右上「共有」⇒「ダウンロード」をクリック


STEP
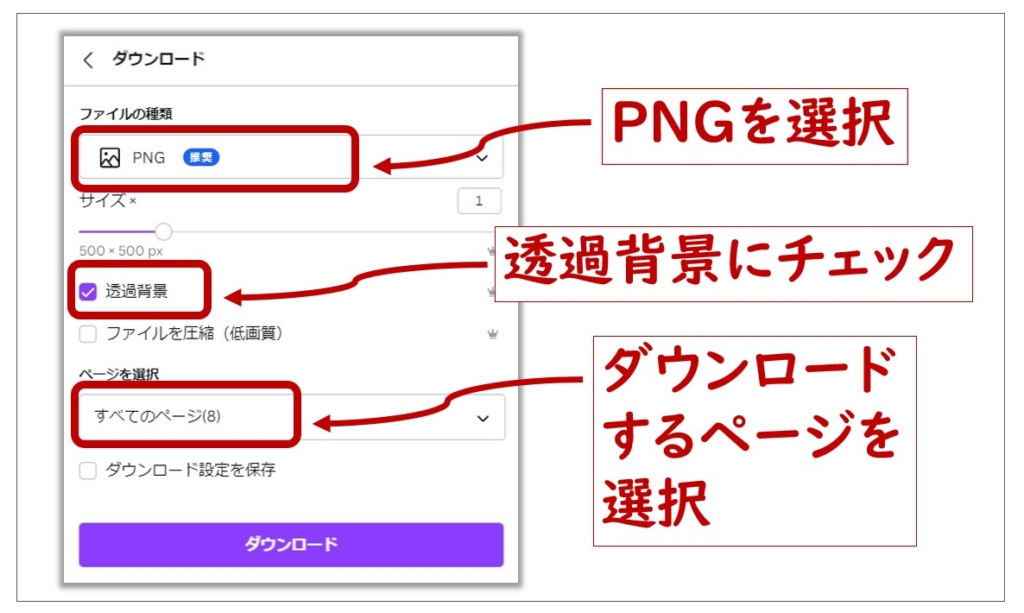
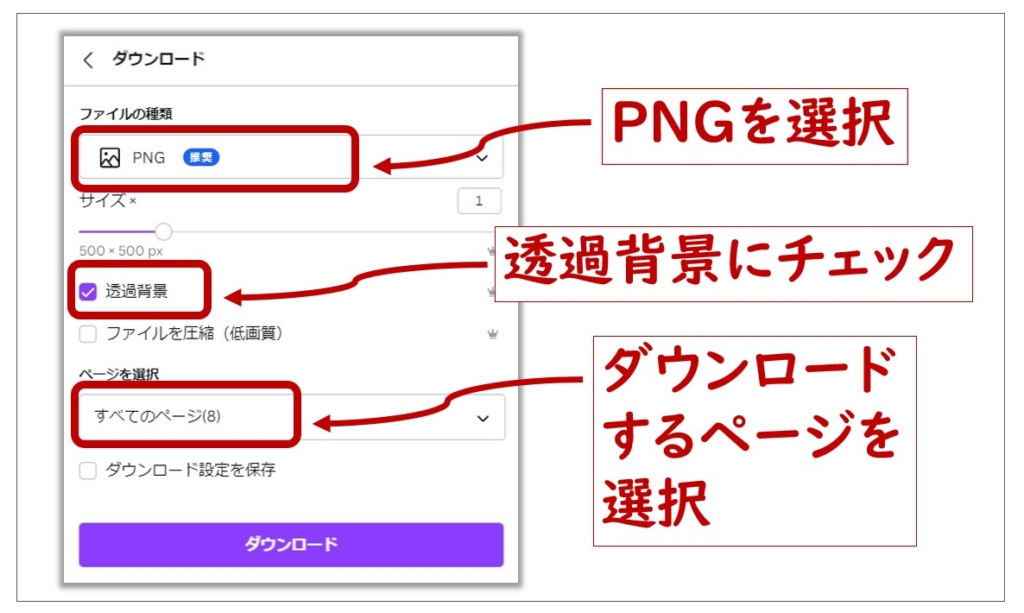
ダウンロードの設定をする
ロゴの背景色を残したいときは「透過背景」にチェックを入れないでください


STEP
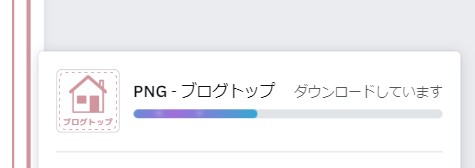
ダウンロードが始まりました


このような表示が出た場合は「こちらをクリック」をクリックしてください


STEP
ダウンロードしたファイルをわかりやすい場所に保存する
ダウンロードされるのは『ZIPファイル(圧縮ファイル)』です


STEP
ZIPファイル(圧縮ファイル)を開いて中のファイルを別の場所に保存


中のファイルをコピーして、新規作成したフォルダにコピー、ファイル名を変更して保存します


【ステップ2】サイドバーに表示させるボックスナビのブログパーツをつくる
次は、ボックスナビのブログパーツをつくります。
ブログパーツ基本的な使い方は、以下の2ステップです。
STEP
ブログパーツでコンテンツをつくる
- 【ブログパーツのエディーター画面】でコンテンツを作成し公開する
- 作成したブログパーツの「呼び出しコード」をコピーする
STEP
ブログパーツをサイト内の好きな場所に表示させる
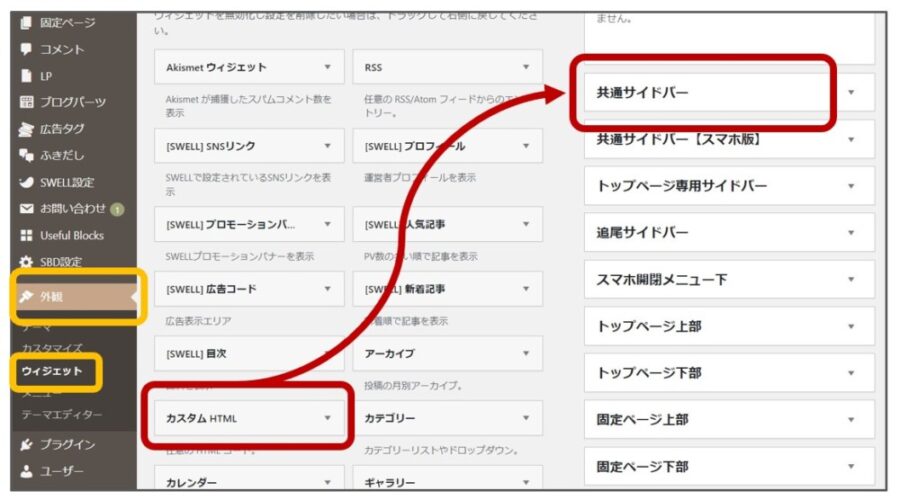
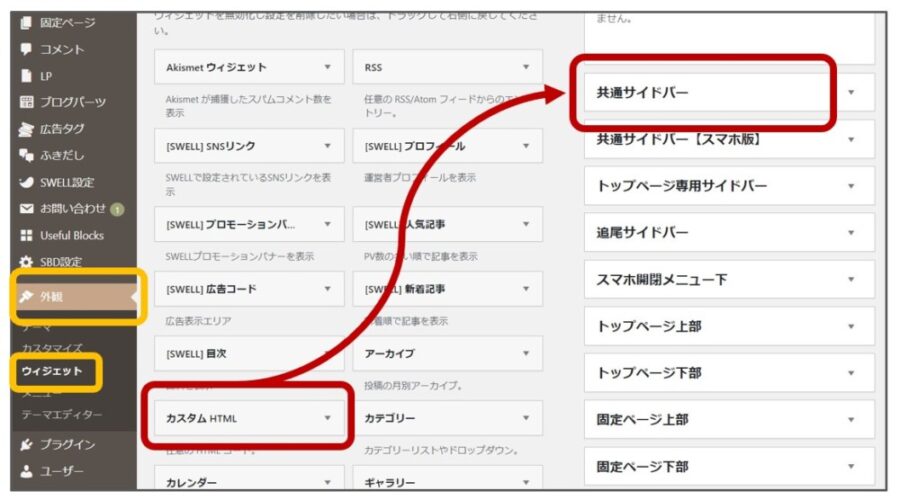
- 【外観】 → 【ウィジェット画面】をひらく
- 表示させたい場所に【カスタムHTML】をスライドする
- 【カスタムT HML】にブログパーツの「呼び出しコード」をはりつけて保存する
- 表示画面で確認をする
STEP
ブログパーツの新規エディーター画面を開く


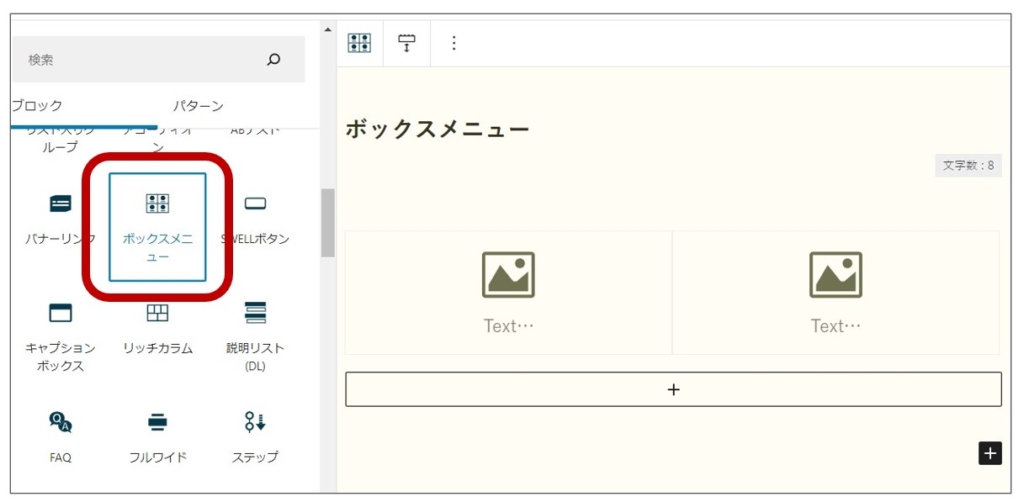
STEP
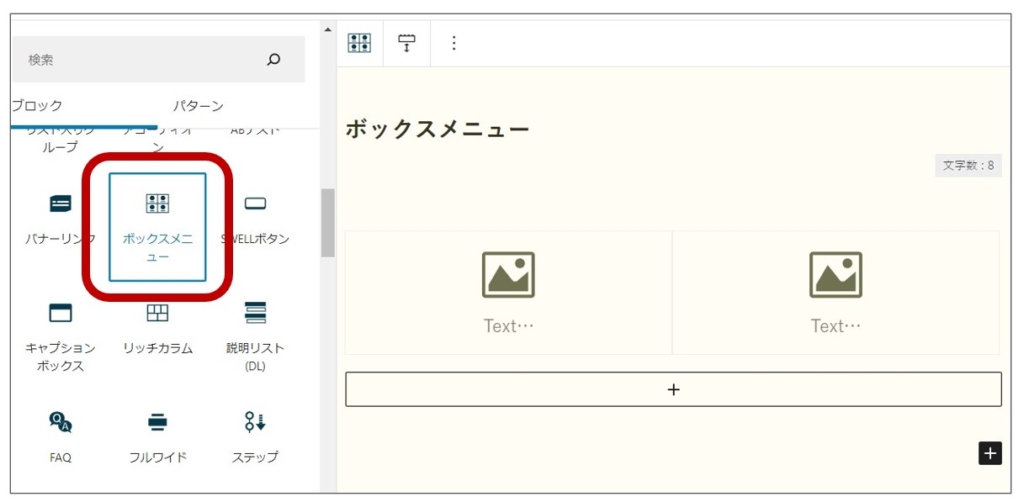
エディーターに「ボックスメニュー」を表示させる


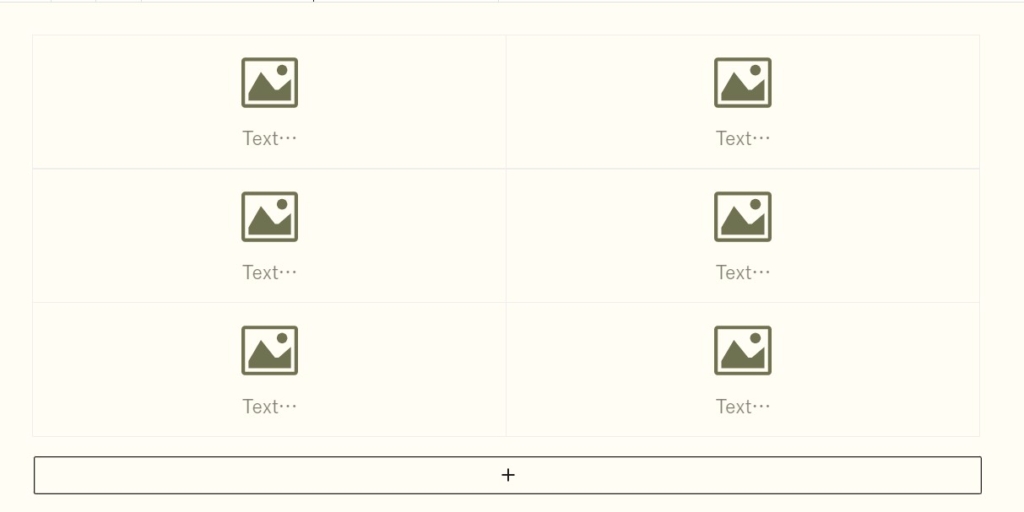
STEP
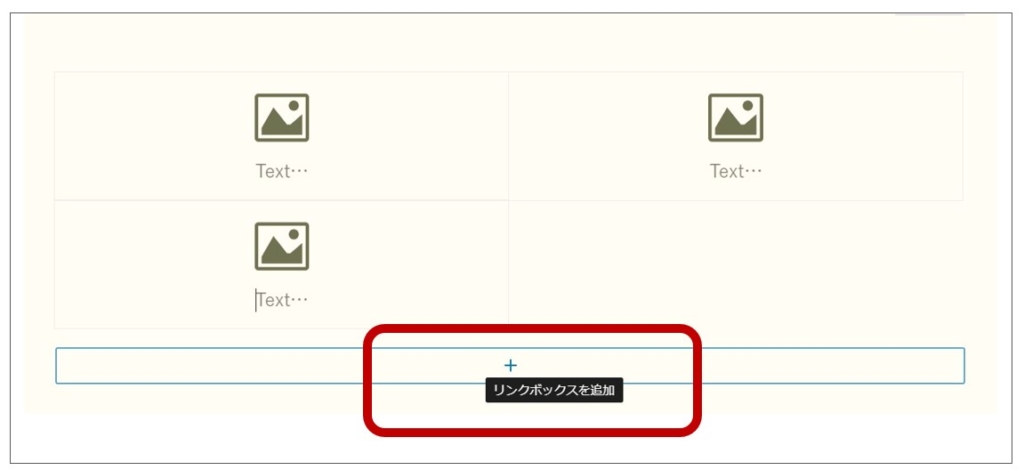
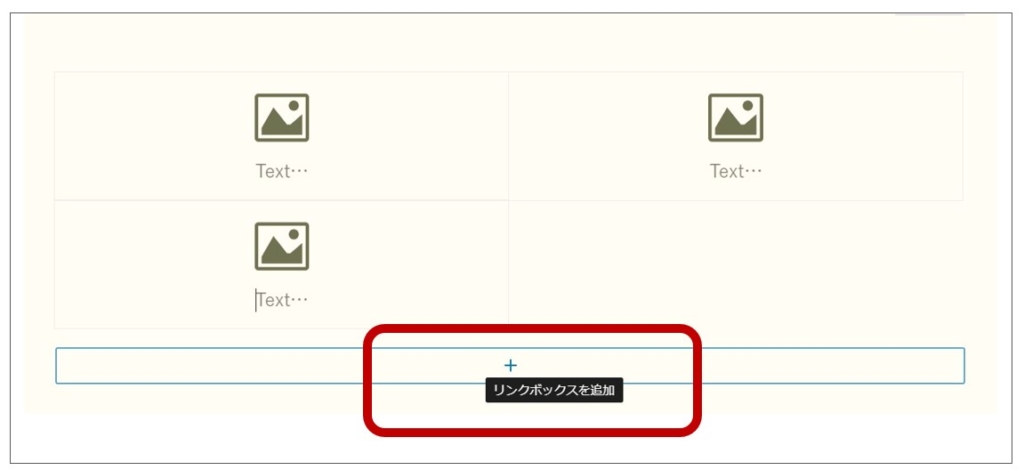
行を追加する
プラスボタンをクリックして「リンクボックス」を追加します


列を追加する場合は、こちらから行います


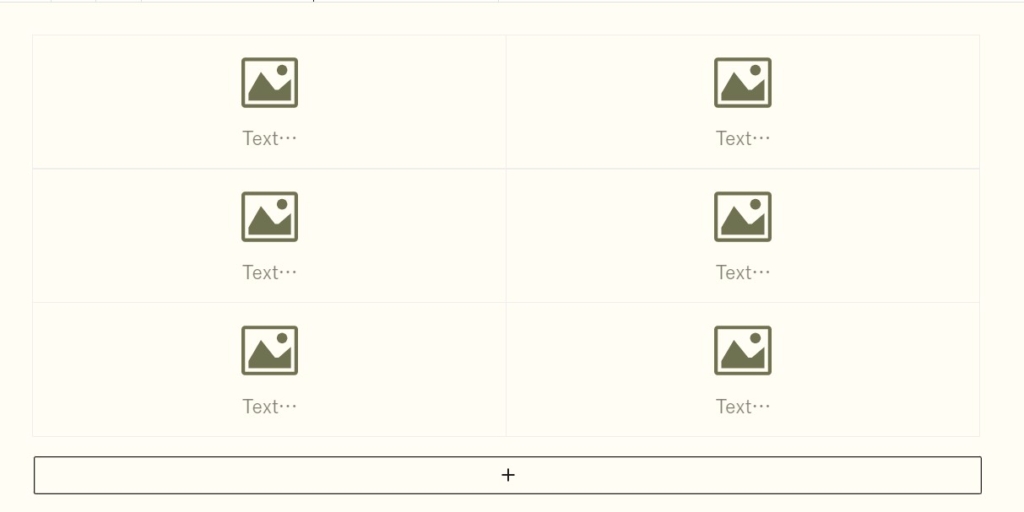
今回は、2列×3行ににしました


STEP
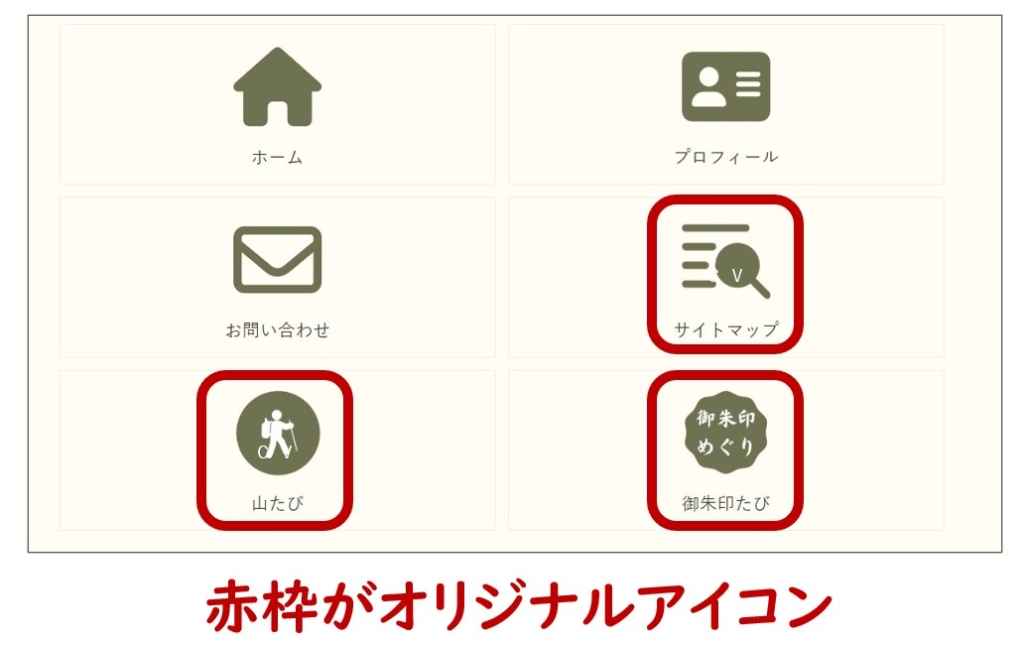
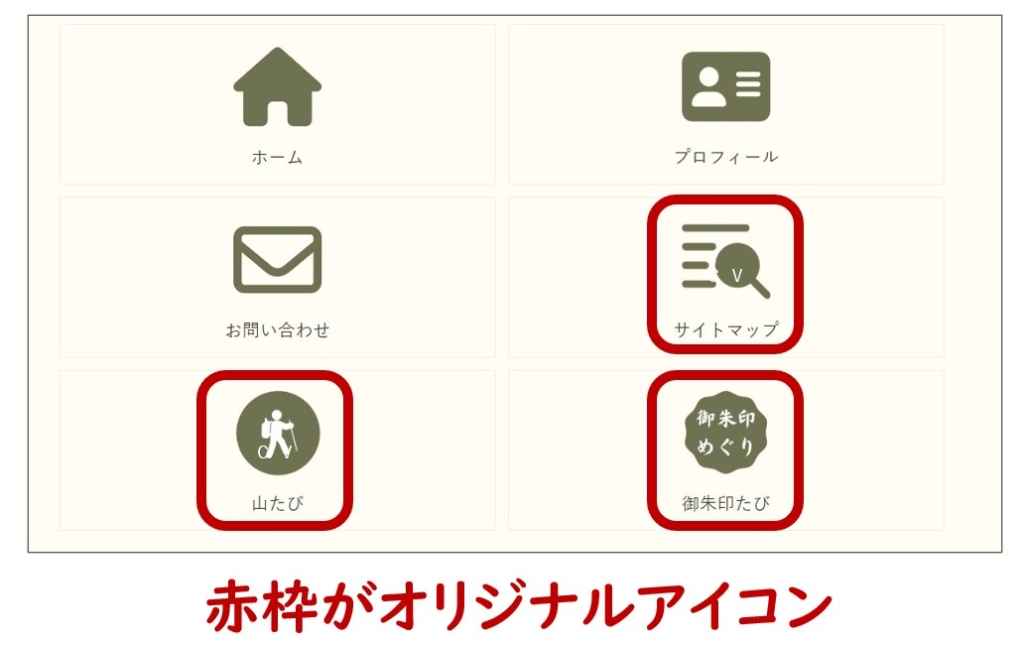
リンクボックスにアイコンを挿入する
赤枠部分が「オリジナルアイコン」、それ以外は「SWELLの標準装備アイコン」を挿入しました


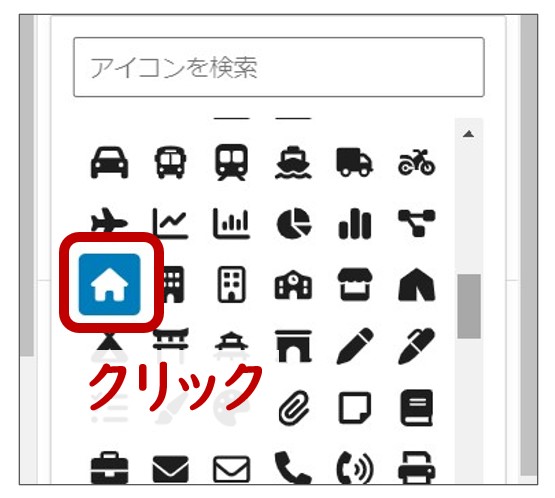
「SWELLの標準アイコン」の挿入方法
STEP
リンクボックスをクリック


STEP
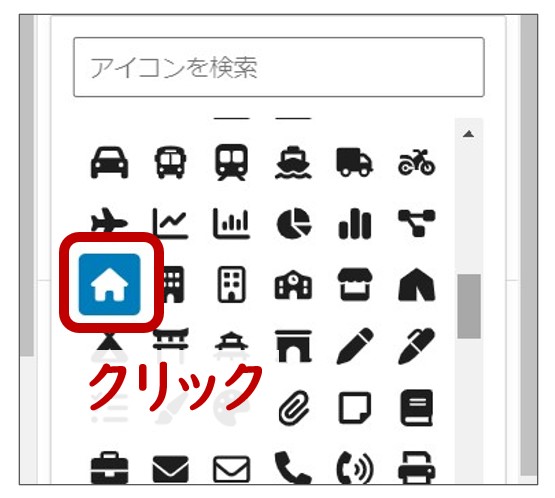
右サイドバーに表示された「アイコン選択」をクリック


STEP
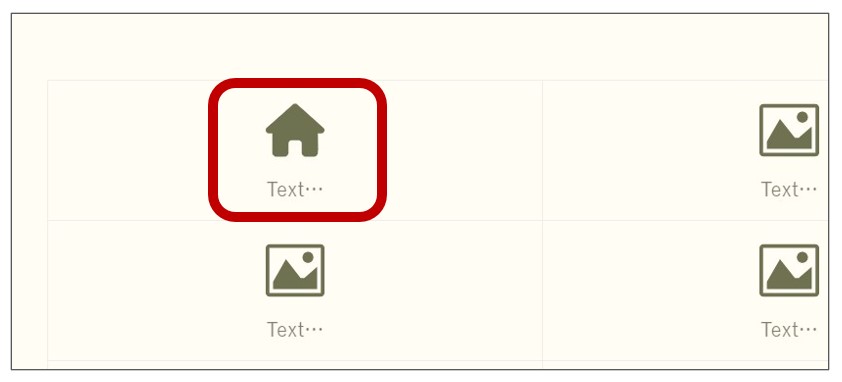
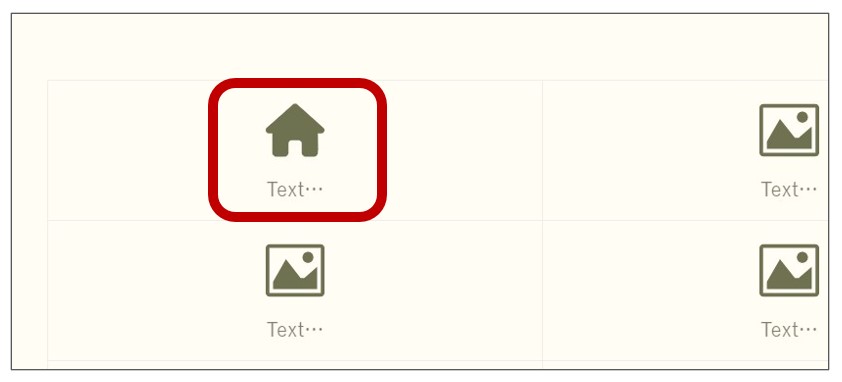
アイコンを選んでクリック


STEP
アイコンが表示されました


「オリジナルアイコン」の挿入方法
STEP
リンクボックスをクリック


STEP
右サイドバーに表示された「アイコンタイプの画像」をクリック⇒オリジナルアイコン画像を入力


STEP
オリジナルアイコンが表示されました





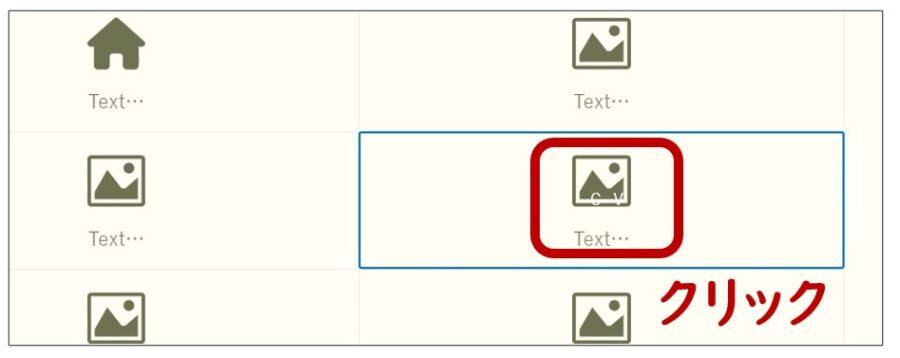
他のアイコンも挿入しました


STEP
アイコンボックスにテキストを入れる


STEP
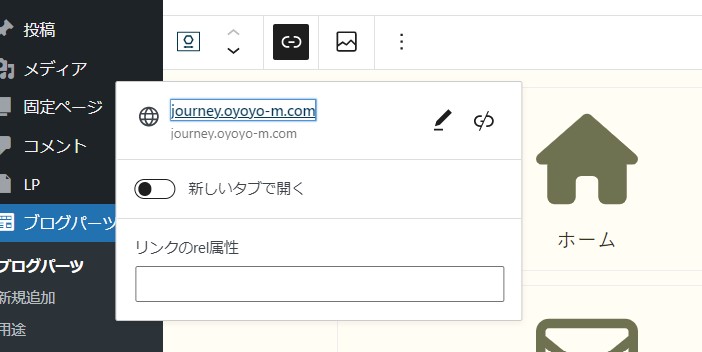
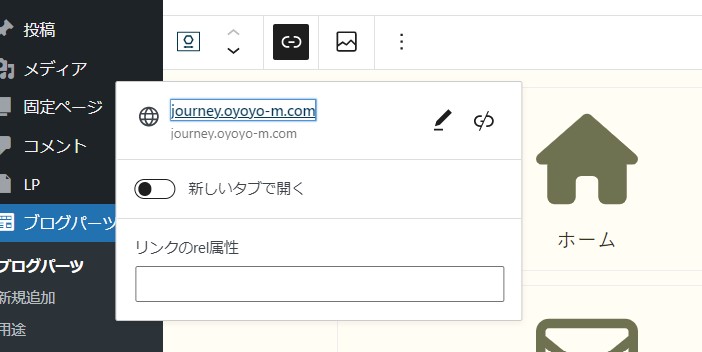
アイコンボックスにリンク先のURLを受け込む


STEP
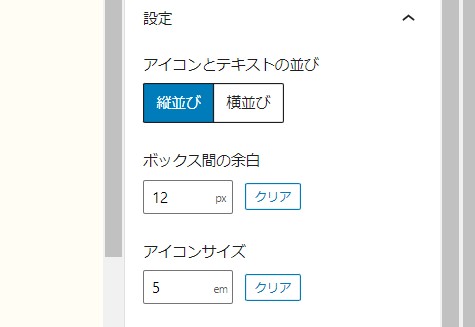
リンクボックスの大きさや余白を調整する
実際に表示させてから調整しても大丈夫です。
私は下記のように設定しました


STEP
ブログパーツを「公開」にします
ボックスナビが完成したら、忘れずに「公開」をクリックしてください
【ステップ3】 ブログパーツで作成したボックスナビをサイドバーに表示させる
STEP
作成したブログパーツの「呼び出しコード」をコピーする


STEP
【カスタムHTML】を【共通サイドバー】へスライドさせる


STEP
「カスタムTHLM」へコピーしたブログパーツの「呼び出しコード」をペースト





わすれずに 保存 をクリックしてくださいね
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
まとめ ~進化を続けるSWELLから目が離せない~


今回は、2022年4月に新たにSWELL追加された「ボックスメニュー」の魅力的な機能と使い方について紹介をしました。
「ボックスメニュー」と「ブログパーツ」を組み合わせれば、サイト内のどこにでも簡単に「ナビボックス」を表示させることができます。
常に進化を続けるSWELL!
「こんな機能があったらいいのに・・・」という夢がどんどん実現している印象です。
何よりSWELLユーザーにとってありがたいのは・・・
アップデートの費用がいっさいかからないということ!
しかも一度購入すれば、複数のサイトで使いまわしができるのです!
SWELLはコスパのよさが最強!としか言いようがありません



開発者さん、こんな太っ腹なサービスを続けて大丈夫なんですか?
もし、SWELLにしようか迷っている方がいましたら
全力で【SWELL】をおすすめします!
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
おしゃれなオリジナルアイコンをつくるなら【Canva】がおススメです











あなたに