Canva基本講座【有料版Ver.】テンプレートを使ってオリジナルのアイキャッチをつくる方法をくわしく解説!
当ページのリンクには広告が含まれています。

Canva無料版をご利用の方へ
この記事のアイキャッチ画像は、有料版「Canva Pro」を使っています。
無料版「Canva 」をご利用の方は、こちらの「Canva基本講座【無料版Ver.】」をご覧ください。
内容はこちらの記事とほぼ同じ内容になっています。
あわせて読みたい


Canva基本講座【無料版Ver.】オリジナルのアイキャッチをつくる方法をくわしく解説!
今回は「Canva」の基本講座【無料版Ver.】です。この記事で実際に使用している「アイキャッチ画像」の作り方の手順についてくわしく説明をします。手順を参考にアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができるようになります。
リタイアかわうそです。ご訪問ありがとうございます。
「Canva でおしゃれなアイキャッチ画像を作ってみたい!」「でもCanva使い方がの使い方がイマイチわからない」とお困りの方はいらっしゃいませんか。
そんな方のためにこの記事では「Canva Pro」のテンプレートを使ってオリジナルのアイキャッチを作る方法をくわしく解説します。
 かわうそ
かわうそ実際にこの記事で使用している「アイキャッチ画像」の作り方の手順について具体的に説明をします。
説明している手順を参考にしてアイキャッチ画像をつくれば「Canva Pro」を使い始めた方も基本的な使用方法をマスターすることができます。
ブログ初心者の方も必見です!
こんな方に読んでもらいたい
- 「Canva Pro」でブログのアイキャッチを作ってみたい方
- 「Canva Pro」を使い始めたばかりの方
- 「Canva Pro」の使い方がよくわからないと思っている方
スポンサーリンク
タップできる目次
アイキャッチ画像のサイズ設定について


まず、アイキャッチの画像サイズ設定から説明します。
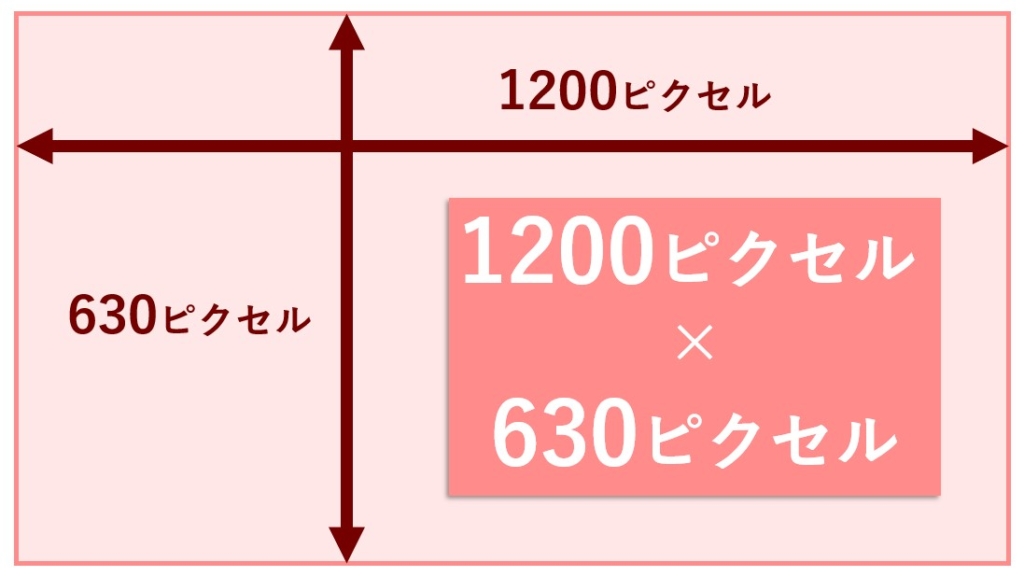
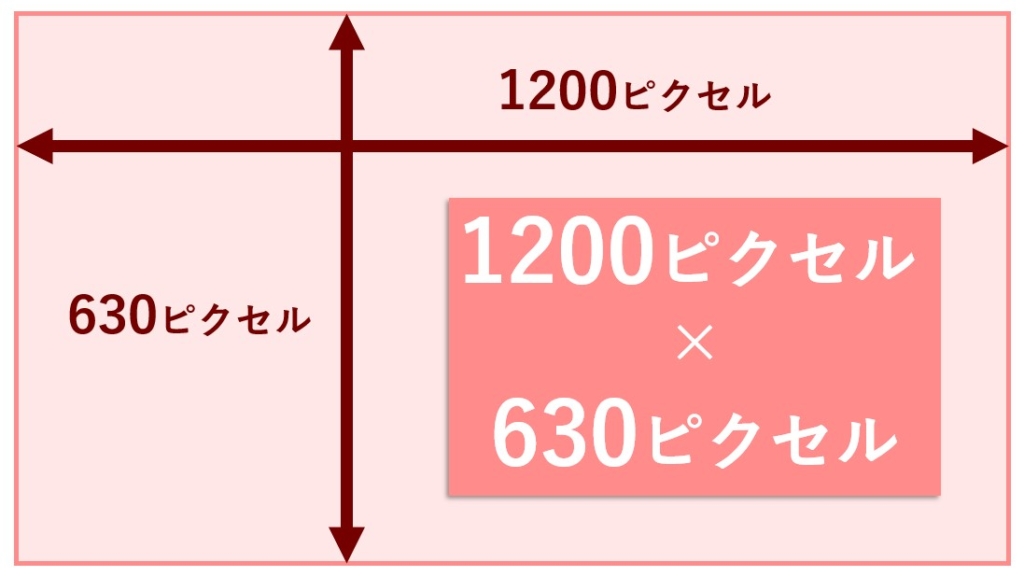
結論から申し上げると、横1200ピクセル×縦630ピクセル(拡張子はpng) がおススメです。
私もこのサイズでアイキャッチを作っています。





アイキャッチを表示する端末の環境によって、周囲が切れてしまうことがあります。
画像や文字は、濃いピンクの中に収めるようにしましょう。
最終的には、実際にパソコンやスマホ画面を見て見やすい配置になるよう微調整をします。


Canvaのテンプレートをアレンジして「アイキャッチ」を作ってみよう!


では、「Canva」のテンプレートを使ってこの記事の「アイキャッチ画像」をいっしょに作りましょう。
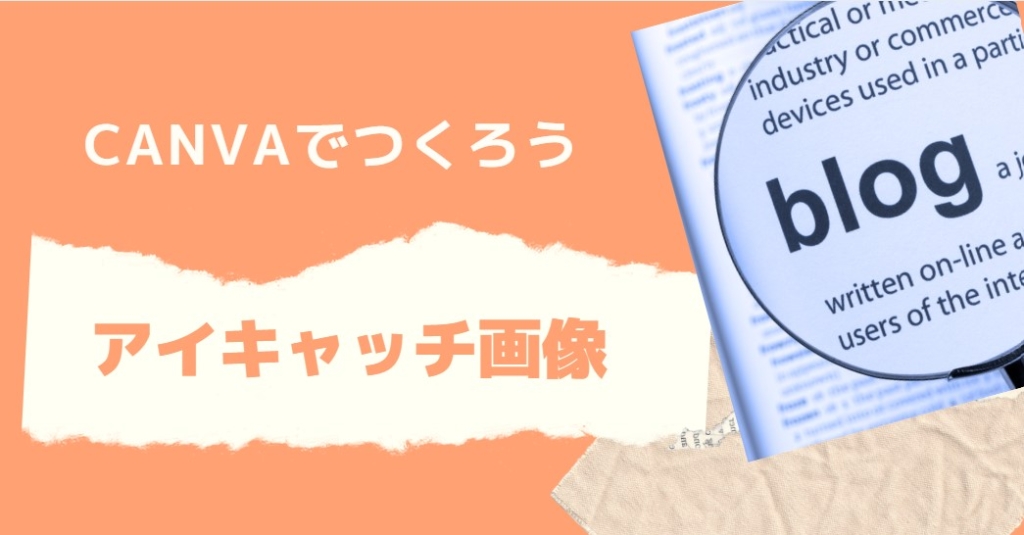
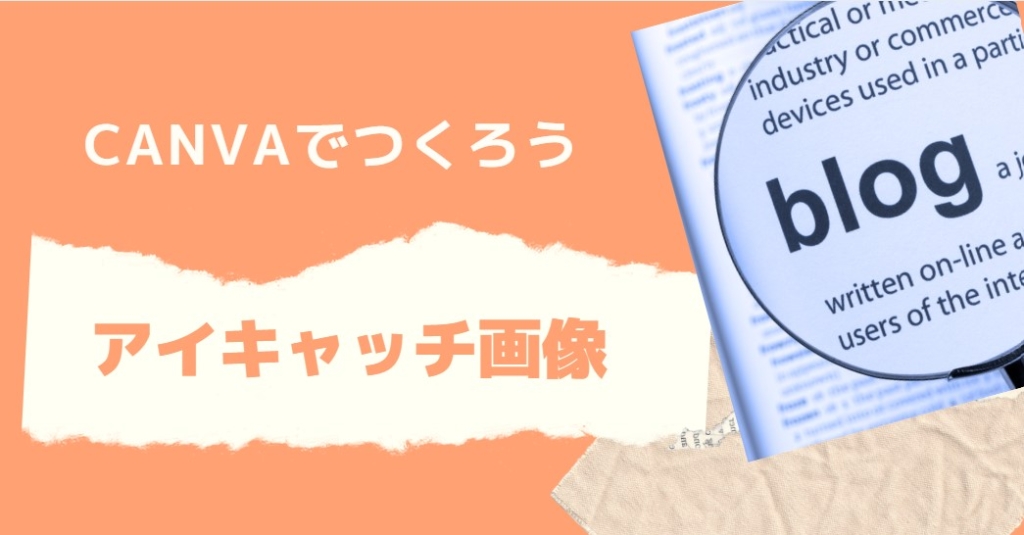
こちらはアレンジをする前のテンプレート画像です。


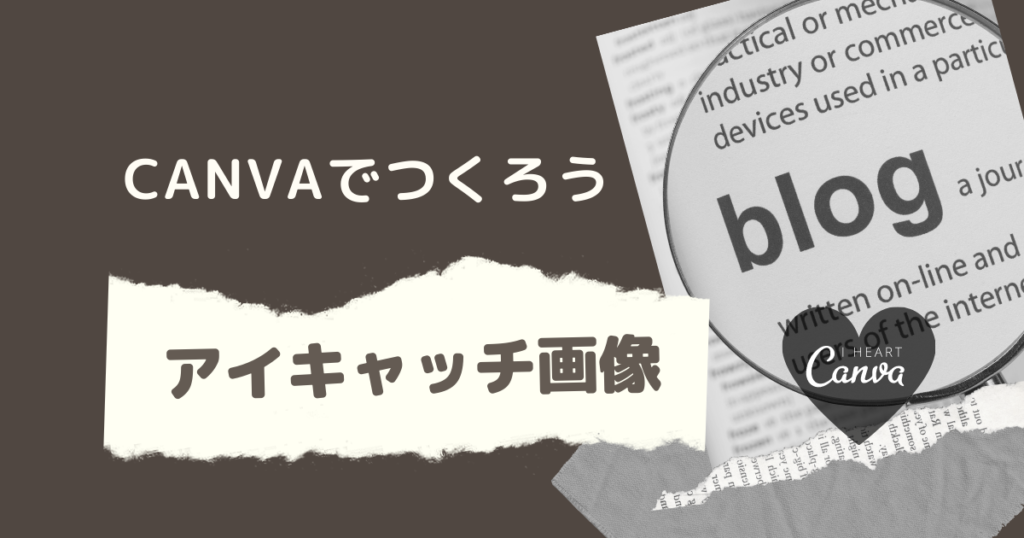
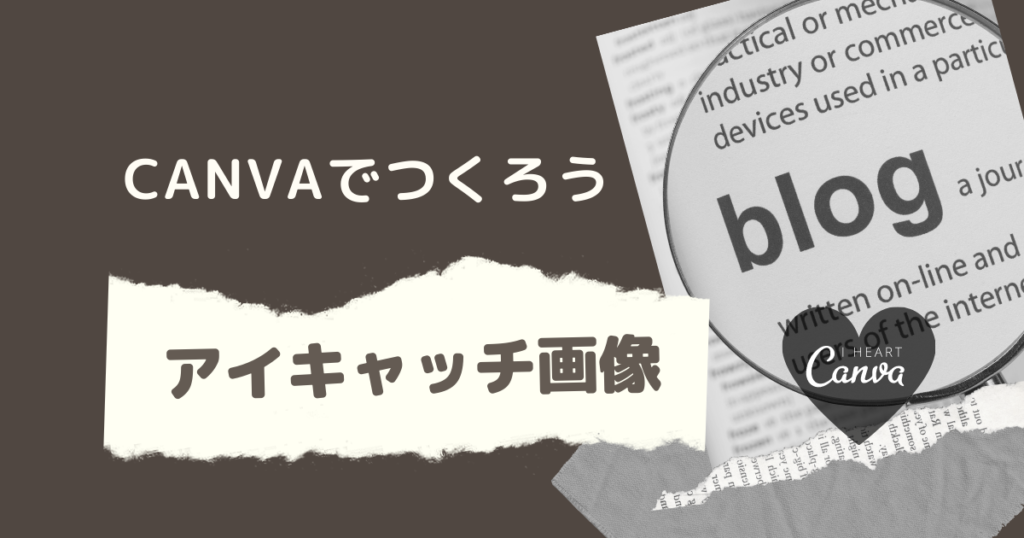
このテンプレートをこのようにアレンジしていきます!


では、始めましょう!



各工程を「見出し」でパーツ分けしましたので、知っている項目はとばし読みをしてくださいね。



「 Canva Pro 」の30日無料お試しの登録がまだの方はお願いします。
アッキャッチ用のテンプレートを選ぶ
STEP
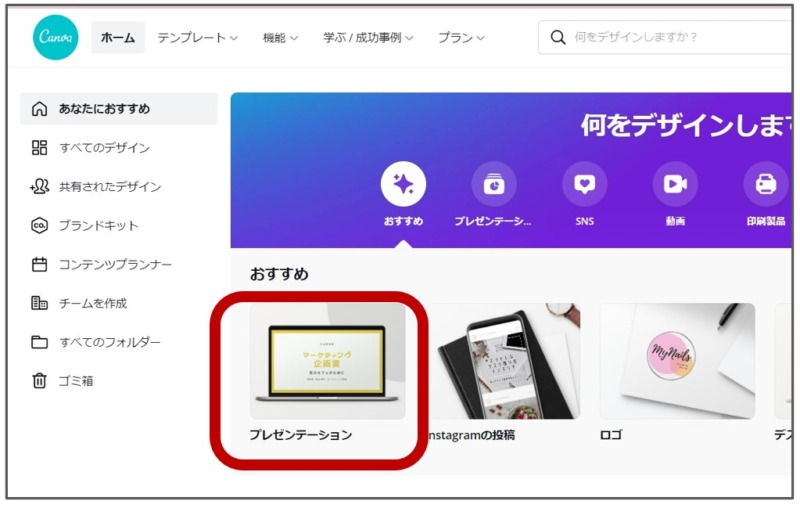
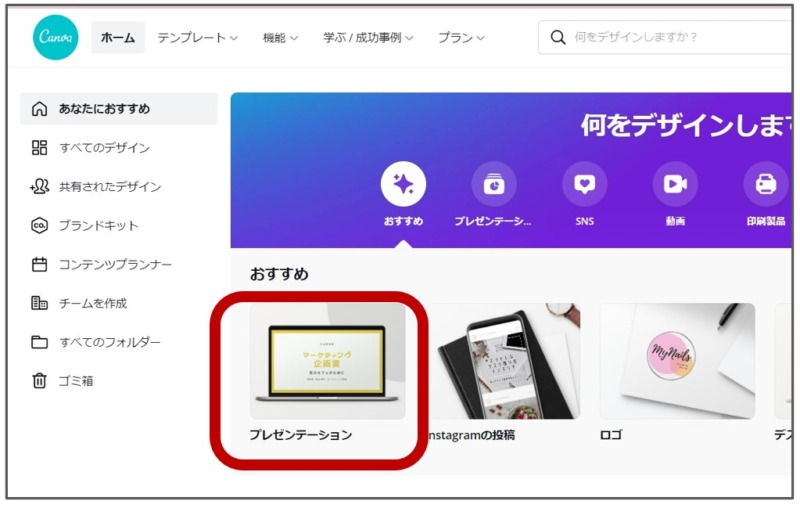
「Canva」ホーム画面の「プレゼンテーション」にカーソルを合わせる
「プレゼンテーション」画像の上にカーソルを合わせます




STEP
検索ボタンをクリック
「プレゼンテーション」にカーソルを合わせると、検索ボタンが表示されます


STEP
「アイキャッチ用のテンプレート」を選ぶ
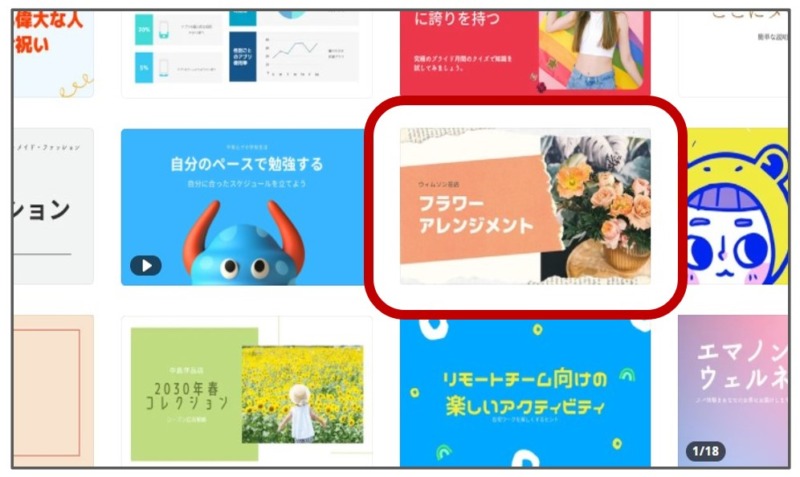
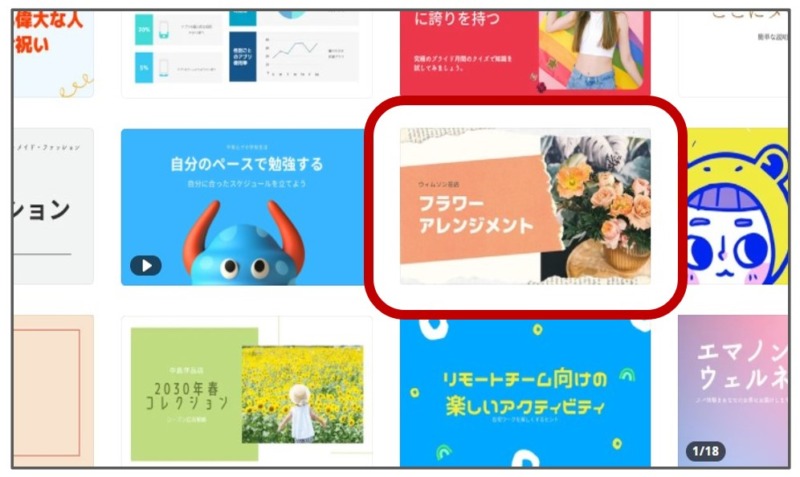
検索ボタンをクリックすると、ホーム画面いっぱいにテンプレートが表示されました
好みのテンプレートを選びましょう
今回は「フラワーアレンジメント」というテンプレートを選びました


STEP
「アイキャッチ用のテンプレート」を保存する
STEP
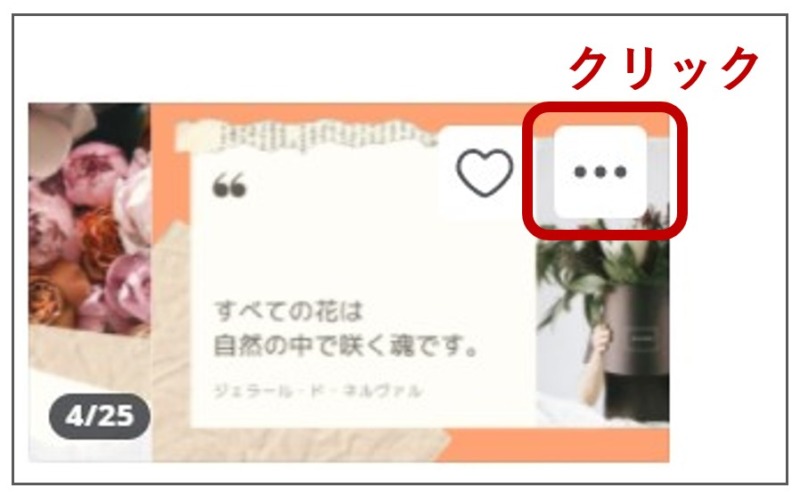
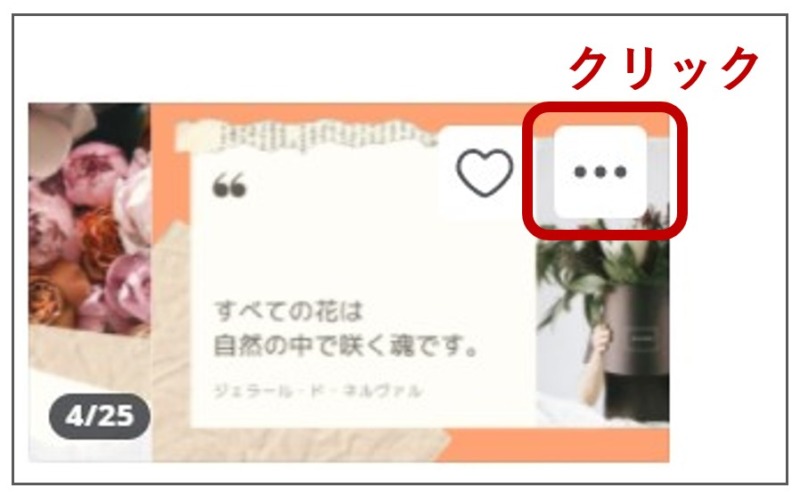
選択したテンプレート右上のボタンをクリック


STEP
「このテンプレートをカスタマイズ」をクリック


STEP
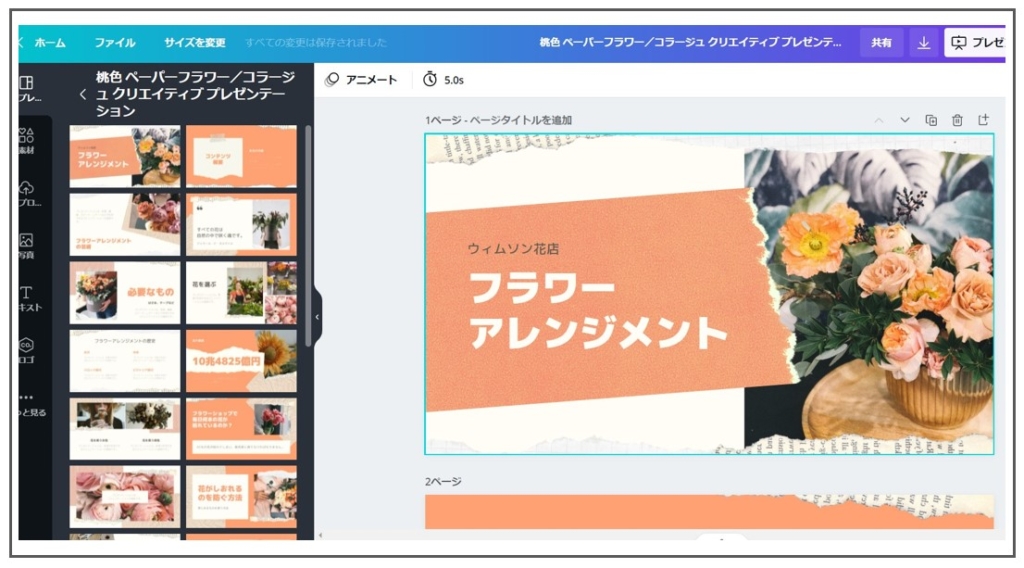
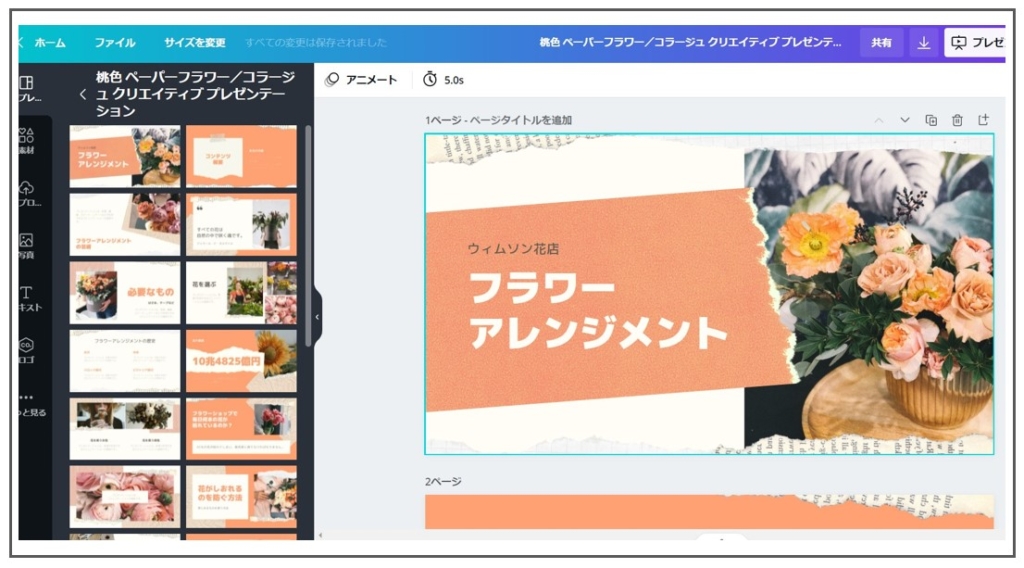
画像を作成する画面が表示されました


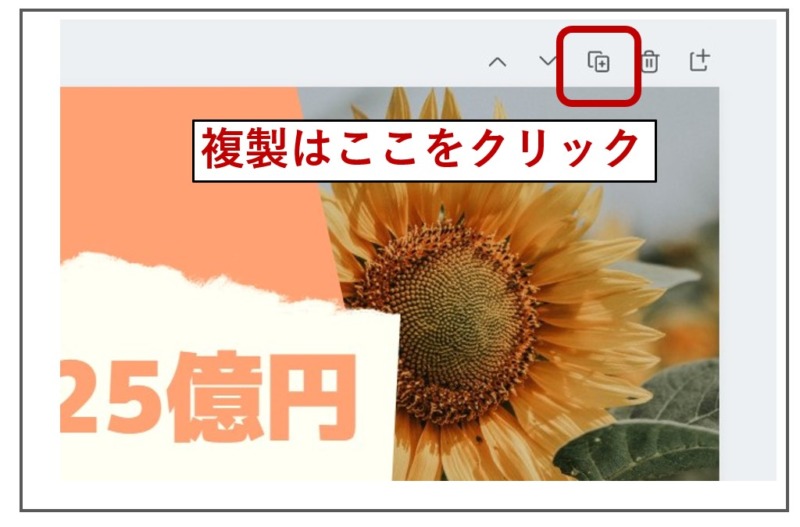
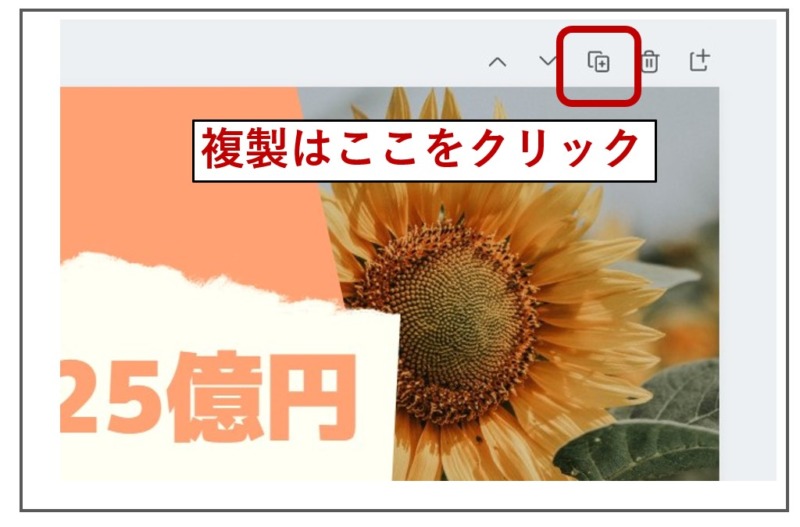
画面右上は、左から「ページを複製」「ページを削除」「ページを追加」のボタンになります


STEP
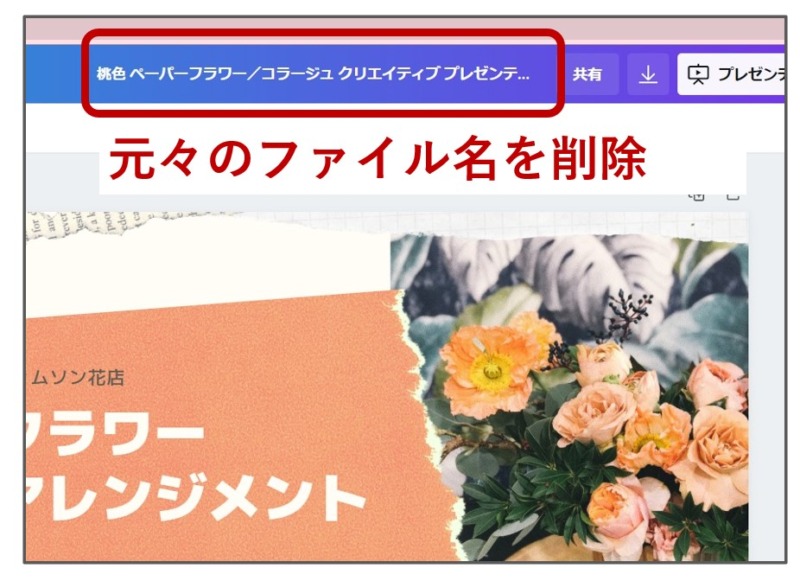
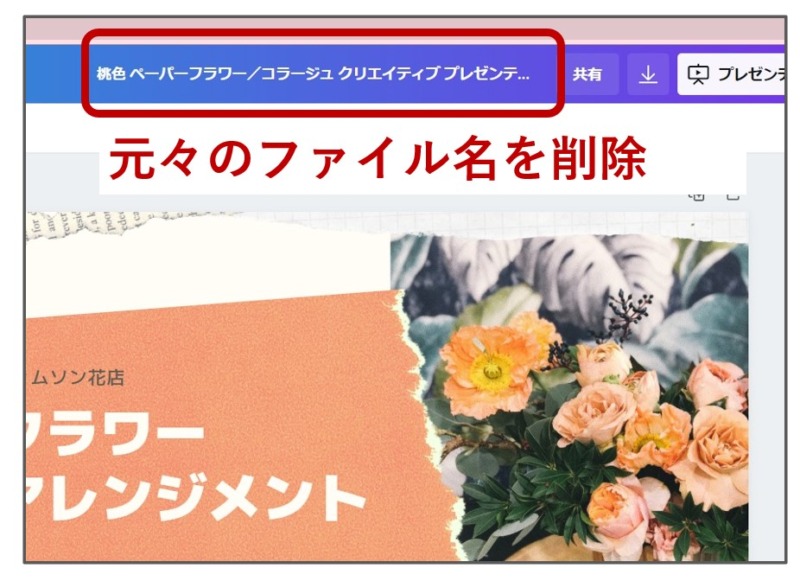
ファイル名をつけます
好きなファイル名をつけます。(画面右上)
赤枠内の元々のファイル名を削除します。
(カーソルを動かして文字をすべて選択したあと「Delete」キーを押すと一気に消えます)


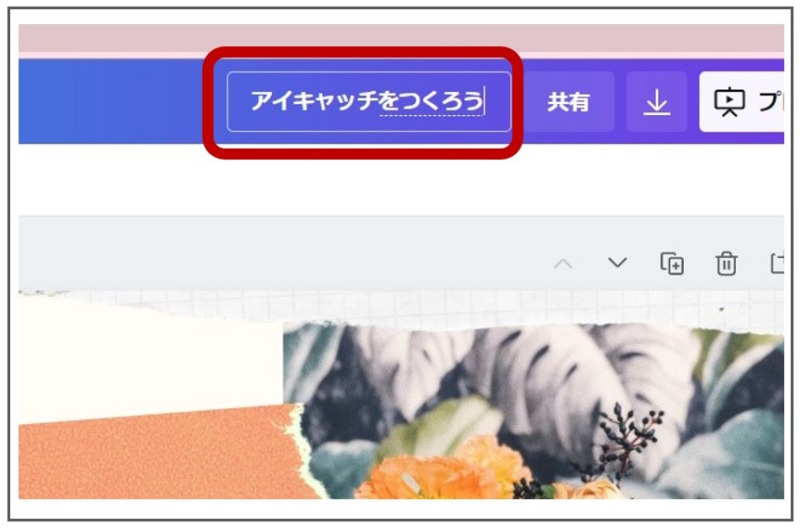
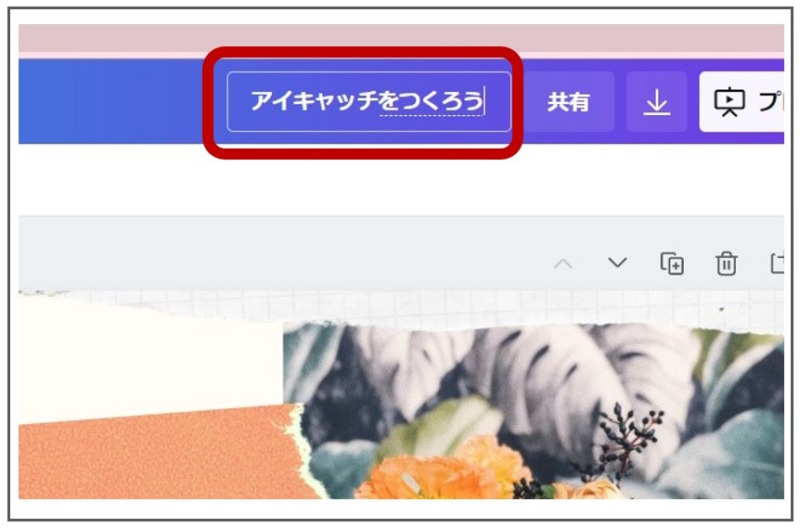
お好きなファイル名を入れてください。
今回は「アイキャッチをつくろう」にしました。
画像のカスタマイズ作業をすると自動的に「アイキャッチをつくろう」のファイル名で保存されていきます。





これで、アイキャッチ画像をつくるテンプレートの準備ができました
画像サイズを1200×630に変更する
テンプレートをアイキャッチ用にサイズ変更します
STEP
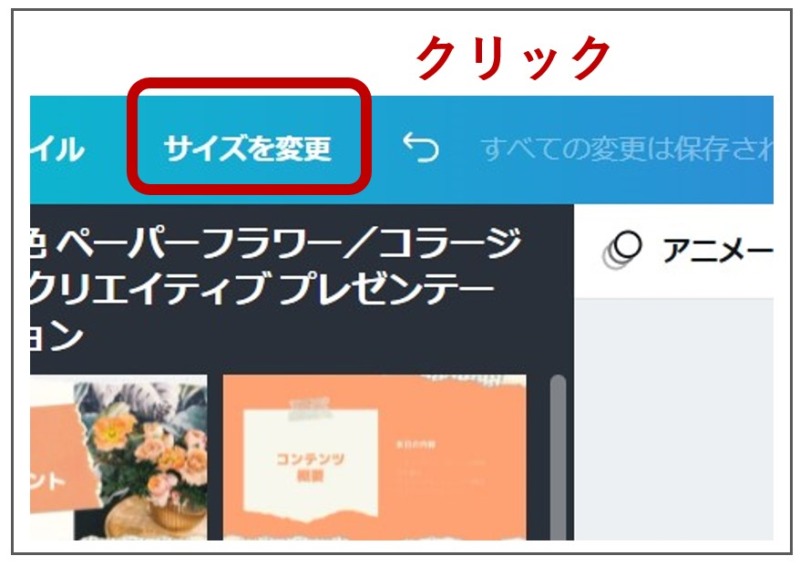
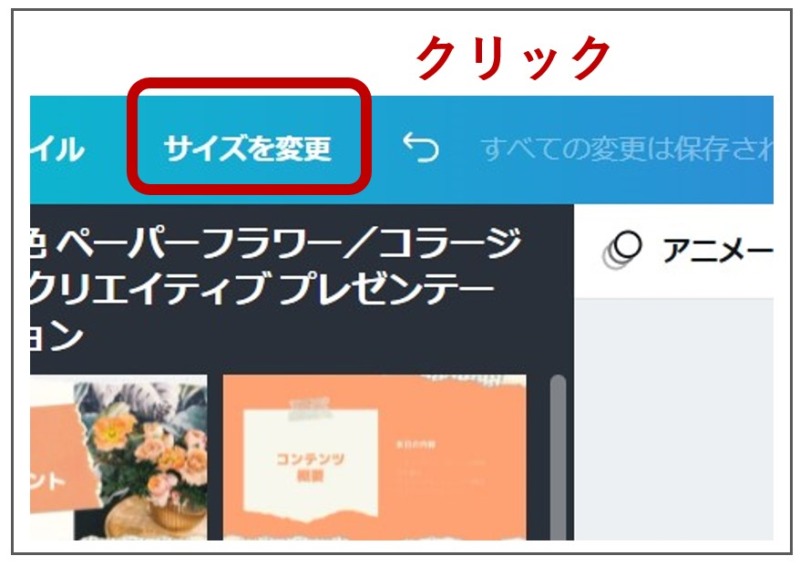
画面左上の「サイズを変更」をクリック


STEP
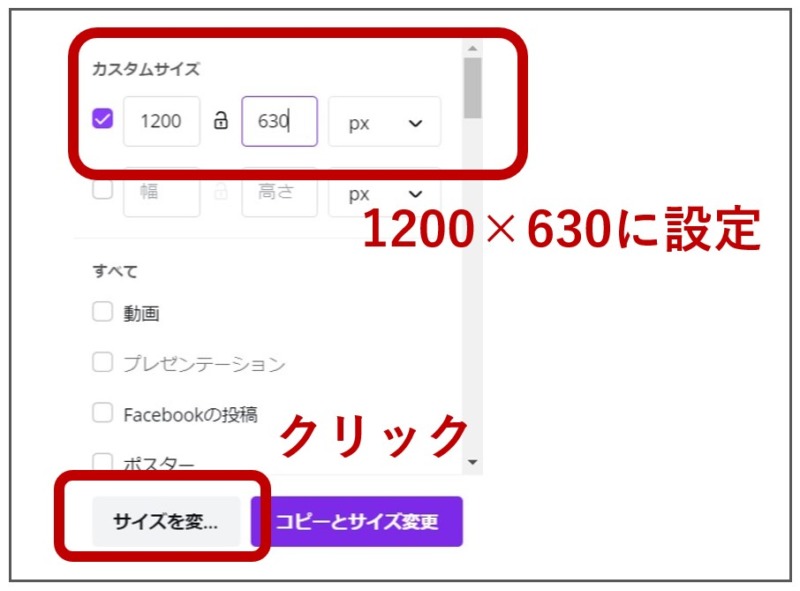
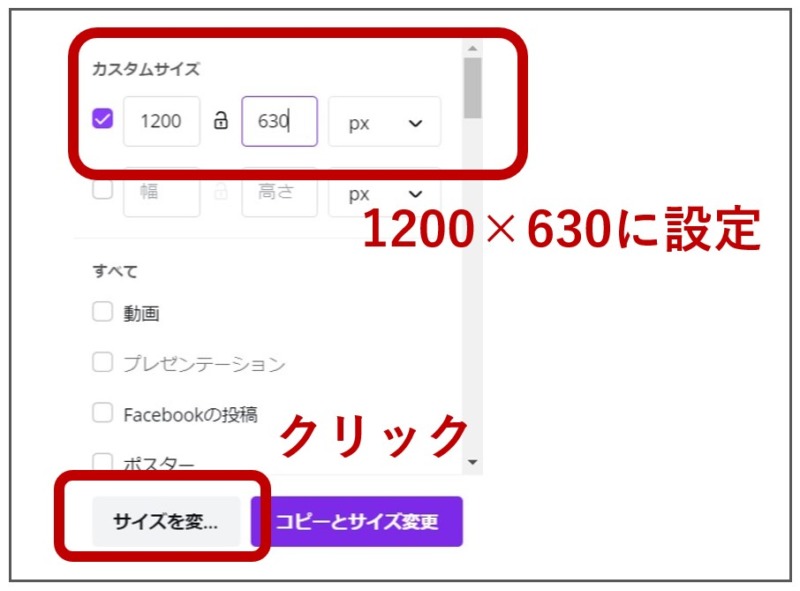
サイズを入力して「サイズを変更」をクリック


STEP
サイズ変更ができました


テンプレートのデザインを決める
テンプレートには、複数のデザインが用意されています。
アイキャッチを作りやすそうな好みの画像を選びます。
今回は8ページ目のデザインを選んでみました。





アレンジする前のページは複製をつくっておくと、失敗したときにやり直すことができるからおススメです


ヒマワリの写真を別の写真にアレンジする
STEP
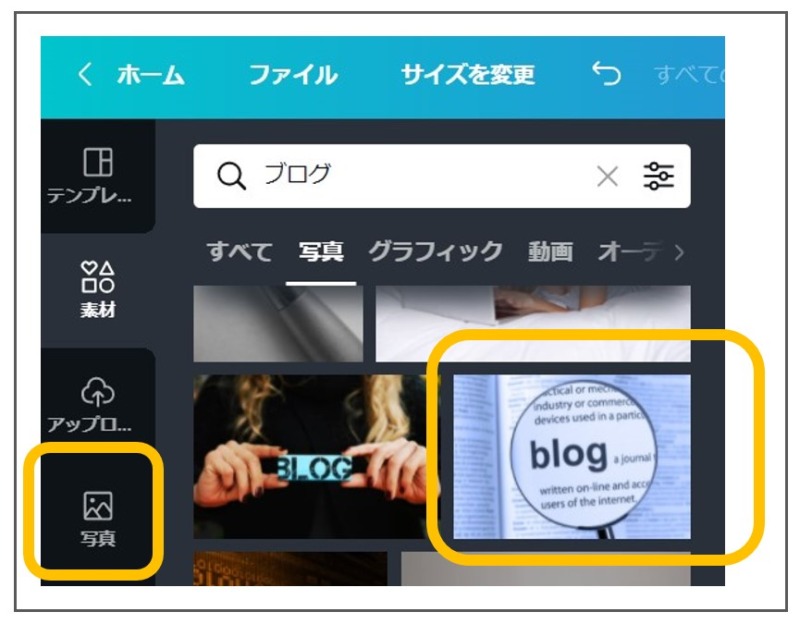
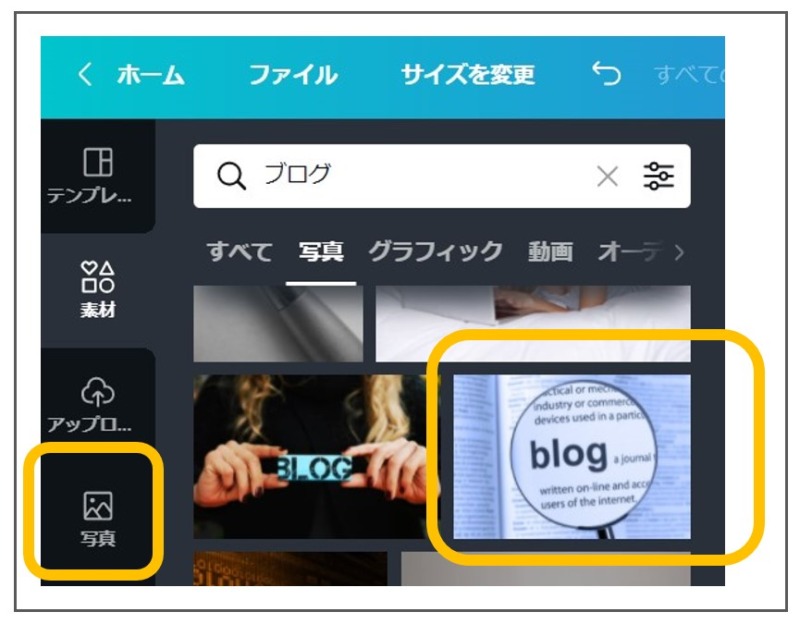
アレンジする写真を選びます
画面左の「写真」ボタンをクリックして好みの写真を選びます。
アイキャッチ画像にうまく収まりそうな写真(Pro限定)を選んでみました。
(次に無料版でおススメの写真も紹介しています)


STEP
選んだ写真が作成画面に表示されました


STEP
写真の大きさや位置、角度を調整します
もともとのヒマワリの写真の位置を参考に調整します。
おおまかな調整がすんだらヒマワリの写真は削除します。
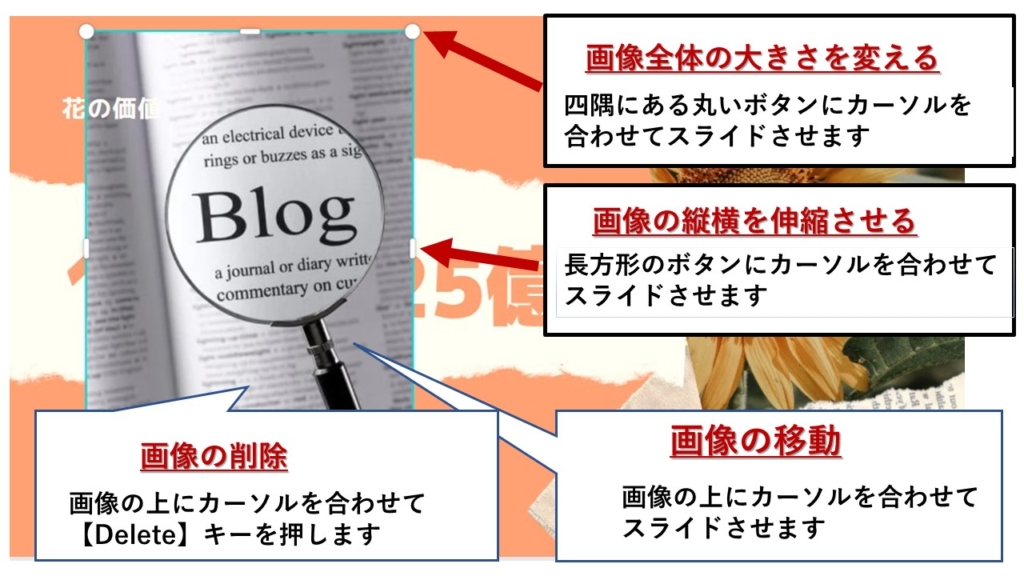
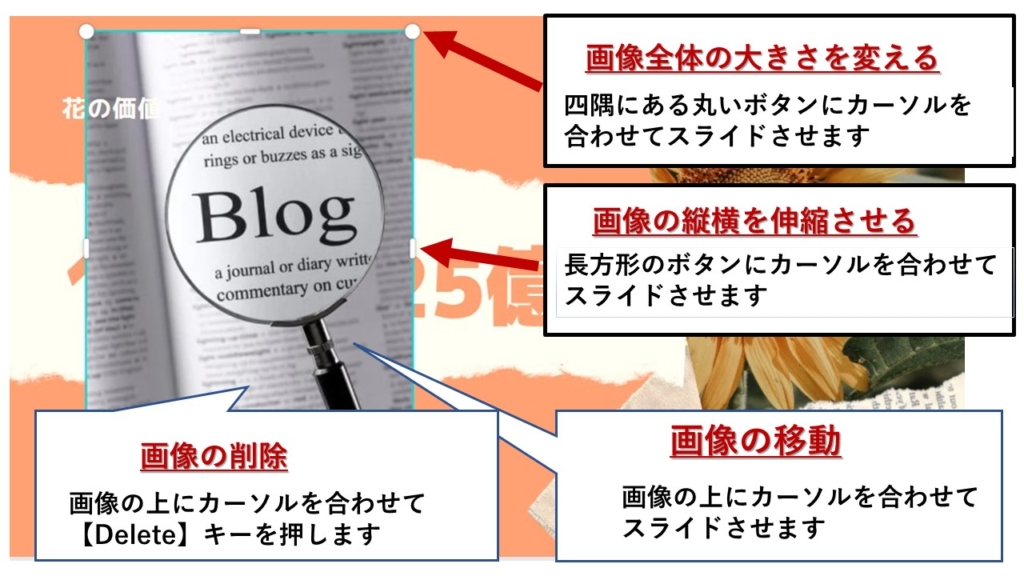
写真やイラストの基本的な画像操作方法です。


画像下に表示されるマークで角度を変えることができます。


STEP
写真の位置が調整できました


タイトルの文字をアレンジする
STEP
タイトルの文章を変えます


STEP
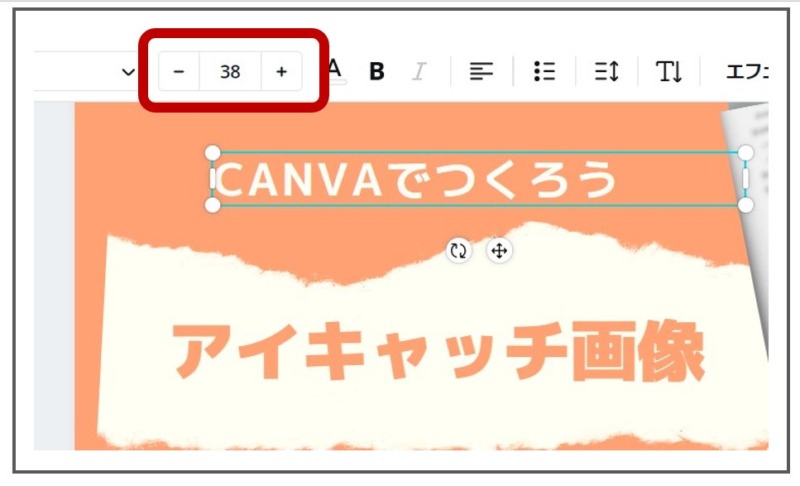
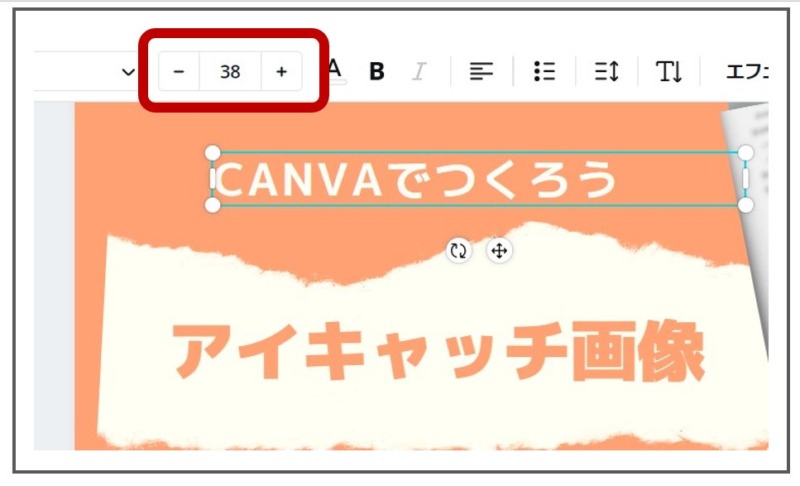
文字の大きさと位置を調整します
全体のバランスを見ながら文字の大きさと位置を調整します。
文字の上をクリックすると、大きさを変更するボタンが表示されます。
+ボタンと−ボタンで大きさを変更してください。


最後に微調整しますので、だいたいの感じで大丈夫です。


STEP
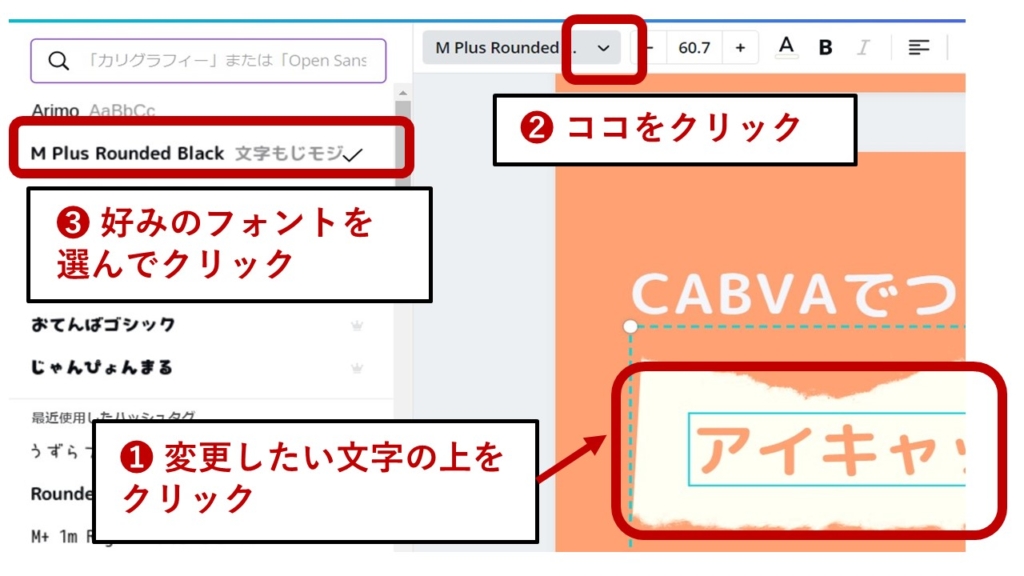
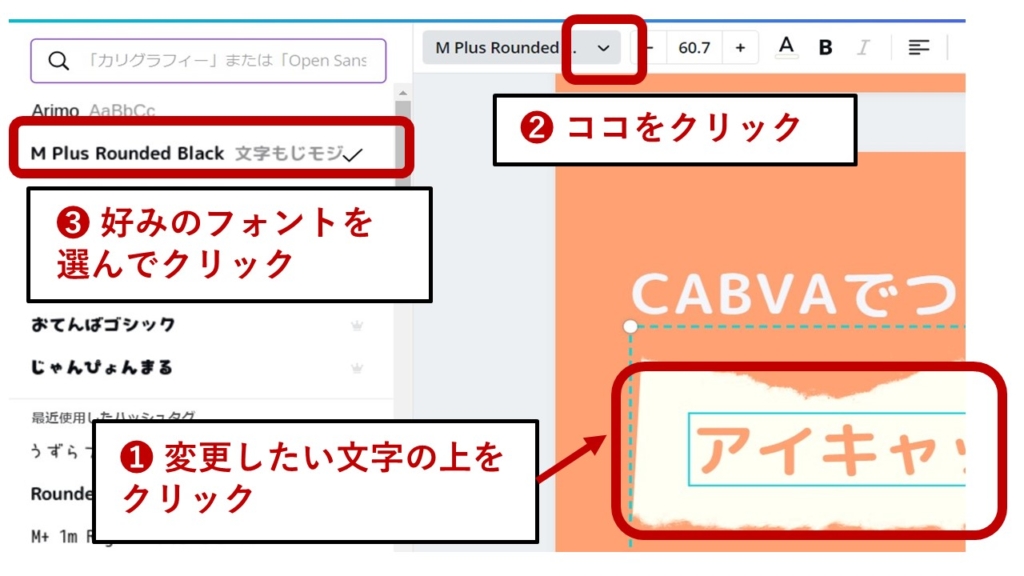
文字を好みのフォントにアレンジします
スマホの画面でも目につきやすいようなスッキリしたフォントがおススメです。
たくさんの種類が準備されていますので、いろいろ試してみてくださいね。
フォントの変更方法


わたしは下記の文字を選びました。


STEP
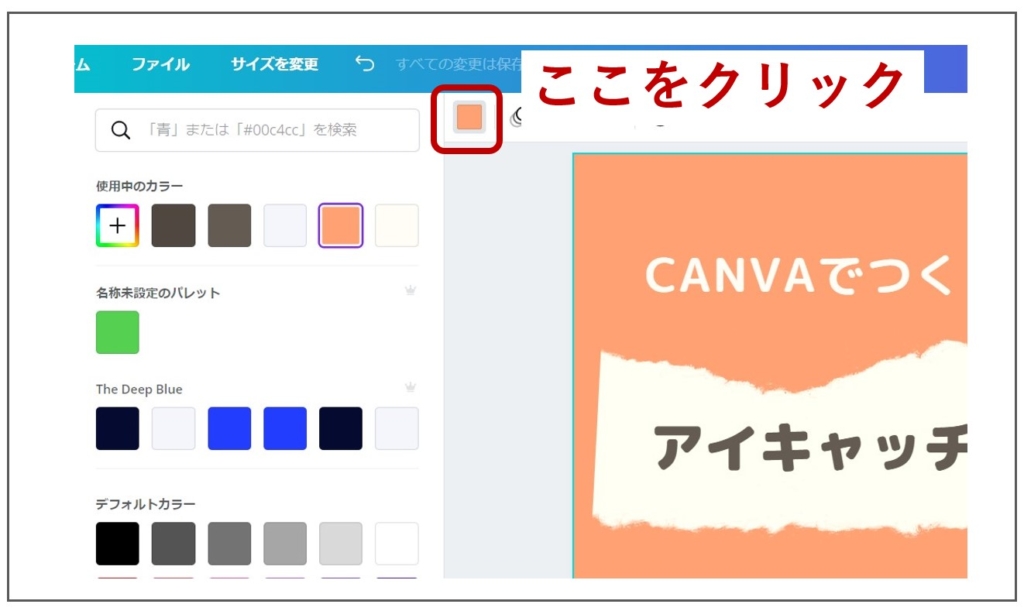
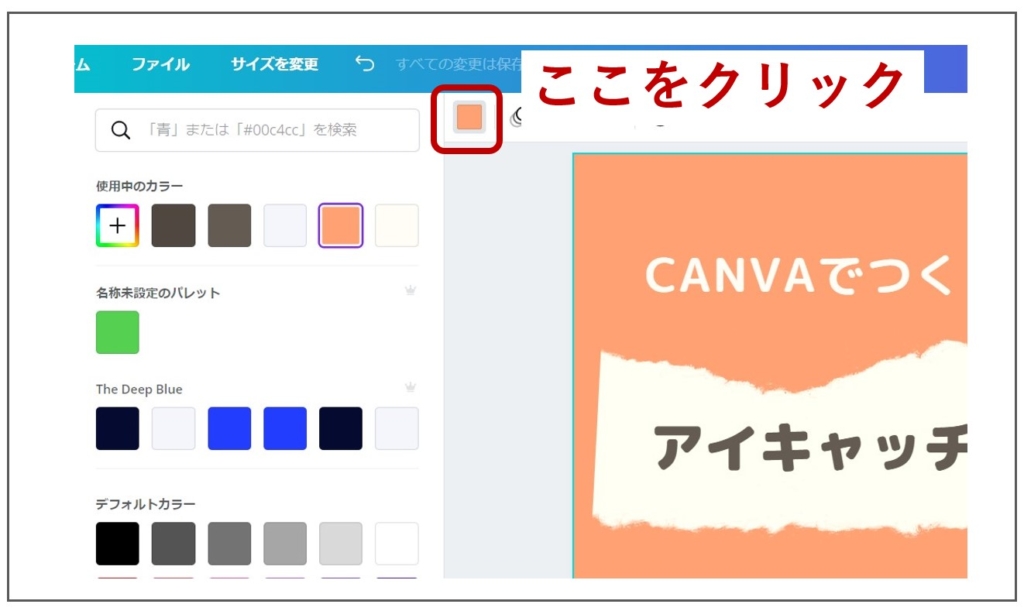
文字の色をアレンジします
文字をお好みの色を変えます
色は自由にカスタマイズできます。
「カスタマイズしたい文字の上をクリック→カラー変更ボタンをクリック」するとカラーパレットが表示されます。
下記の十字ボタンを押すと好きな色にカスタマイズできます。


カラーコードを入力することもできます。
わたしは「アイキャッチ画像」の文字はカラーコード「#645B5」にしました。


STEP
タイトルの文字を追加する方法
タイトルの文字を追加したいときは、左サイドの「テキスト」をクリックして「見出しを追加」もしくは「小見出しを追加」を選択してください


背景の色をアレンジする
STEP
背景色変更ボタンをクリック
まずテンプレート全体をクリックして選択してください(テンプレートの外枠が青にかわります)
次に「カラー変更ボタン」をクリックください。
カラーパレットが表示されます。


STEP
好みの色を選びます
カラーパレットの色をクリックすると、背景の色が変わりました。
しっくりくる色をいろいろ試してみましょう。
私はカラーコード「#504741」にしました。


写真をモノクロ調にアレンジする
全体的に落ち着いたトーンになるように、写真をモノクロ調にします
STEP
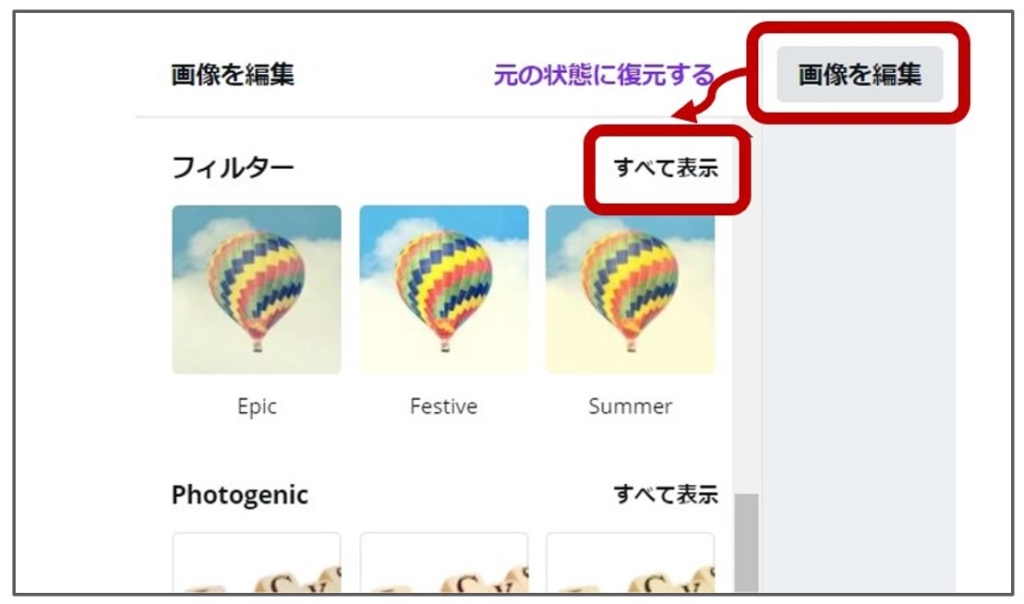
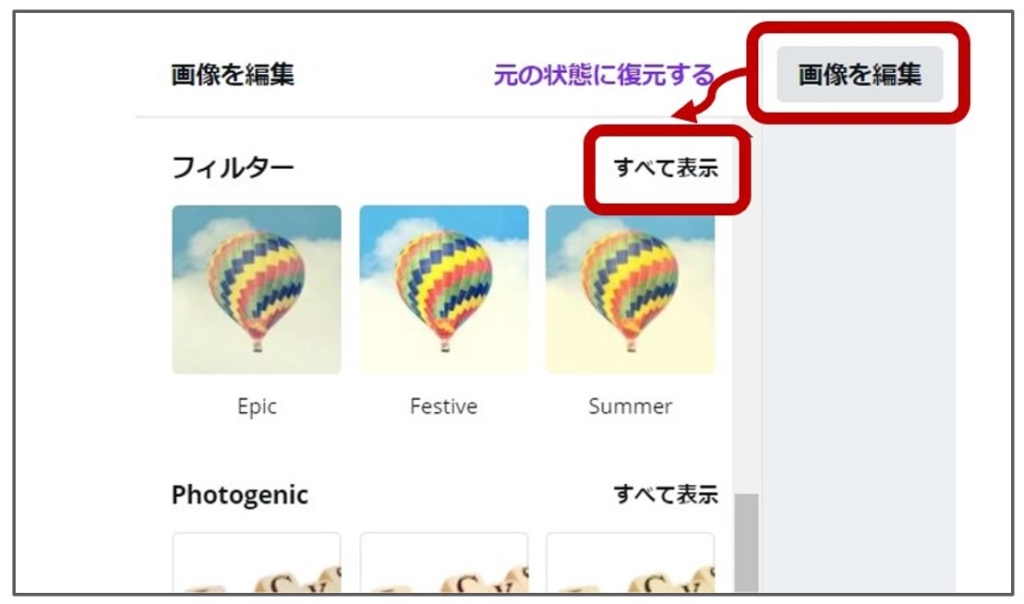
「画像を編集」をクリック
アレンジしたい写真をクリックすると「画像を編集」のタブが表示されます


STEP
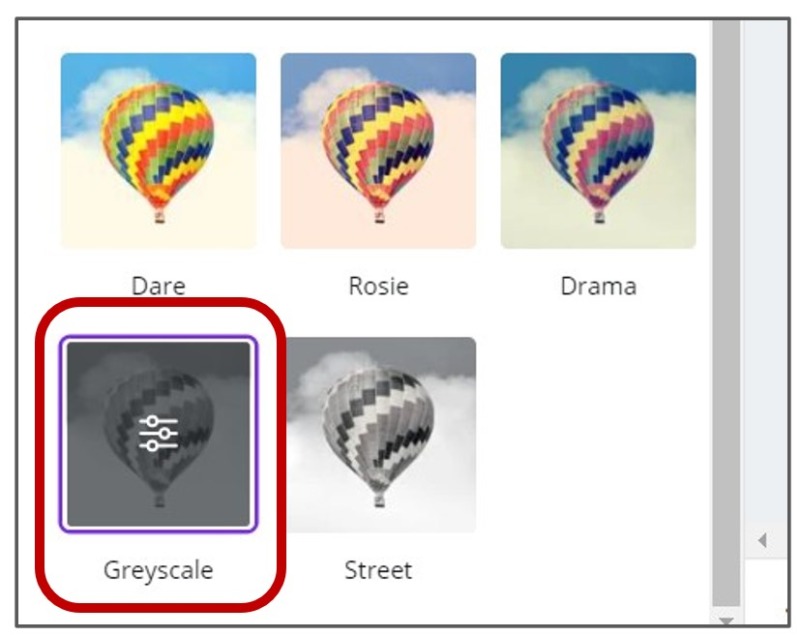
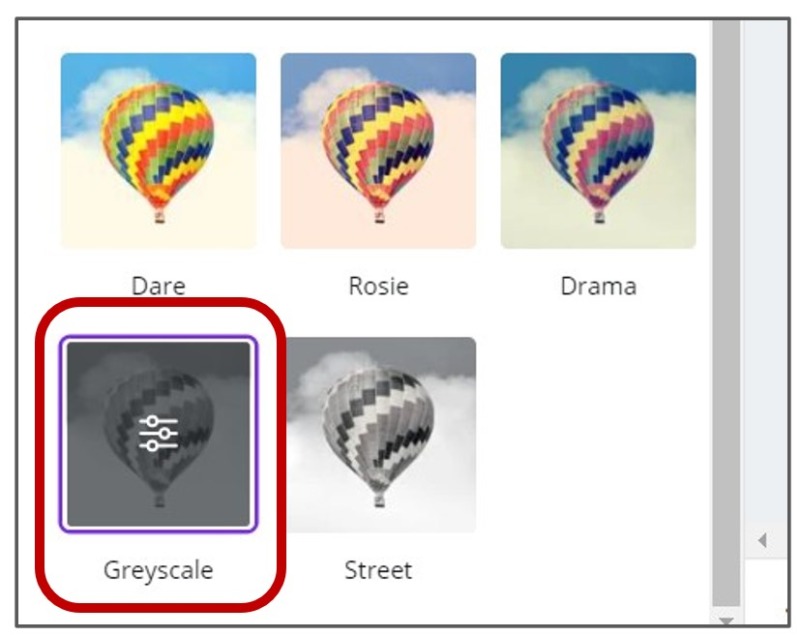
「フィルター」→「すべて表示」をクリックします


STEP
フィルターの種類を選びます
今回は「グレースカラー」にしました


STEP
モノクロに変わりました


STEP
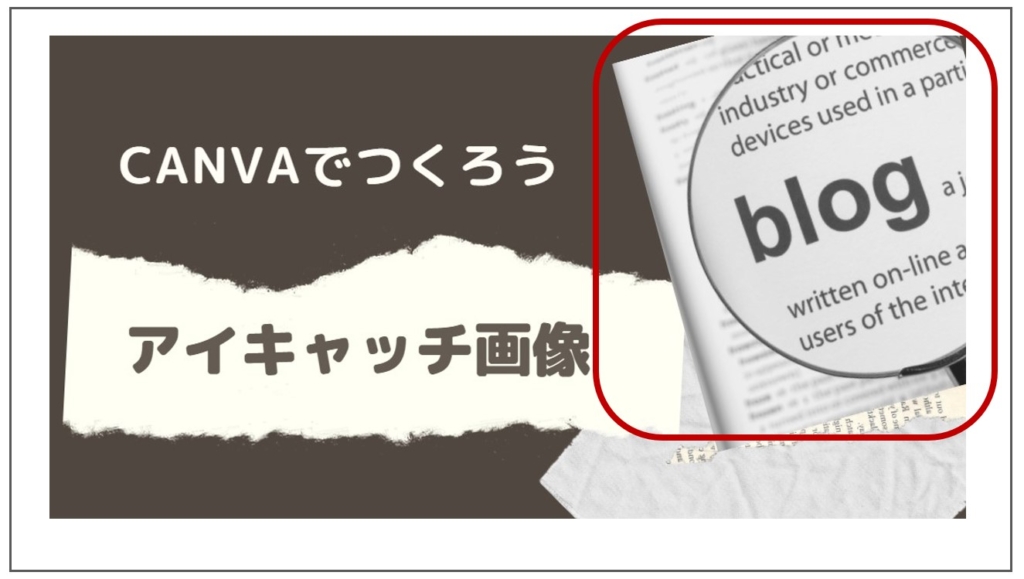
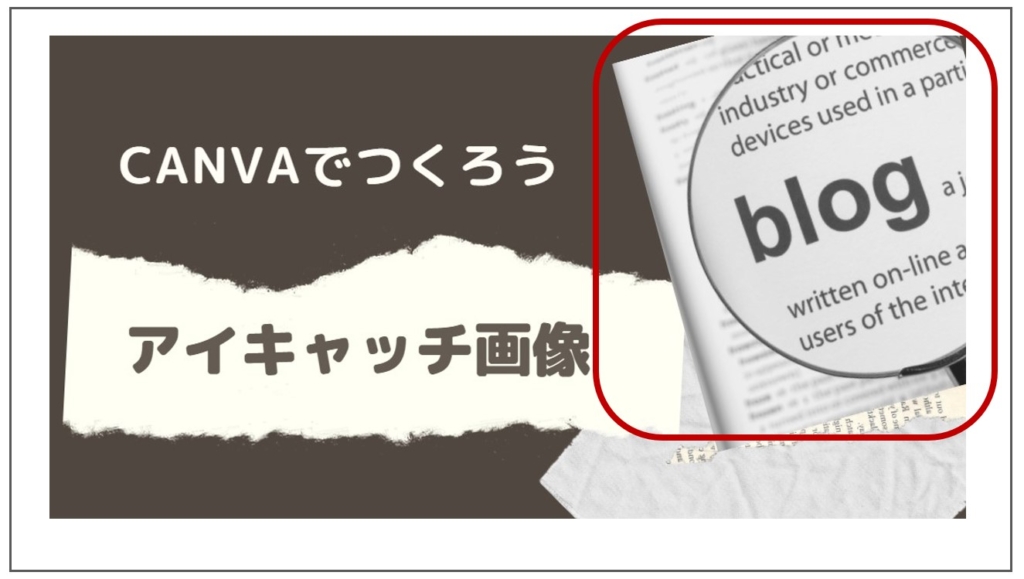
別の画像もモノクロにします
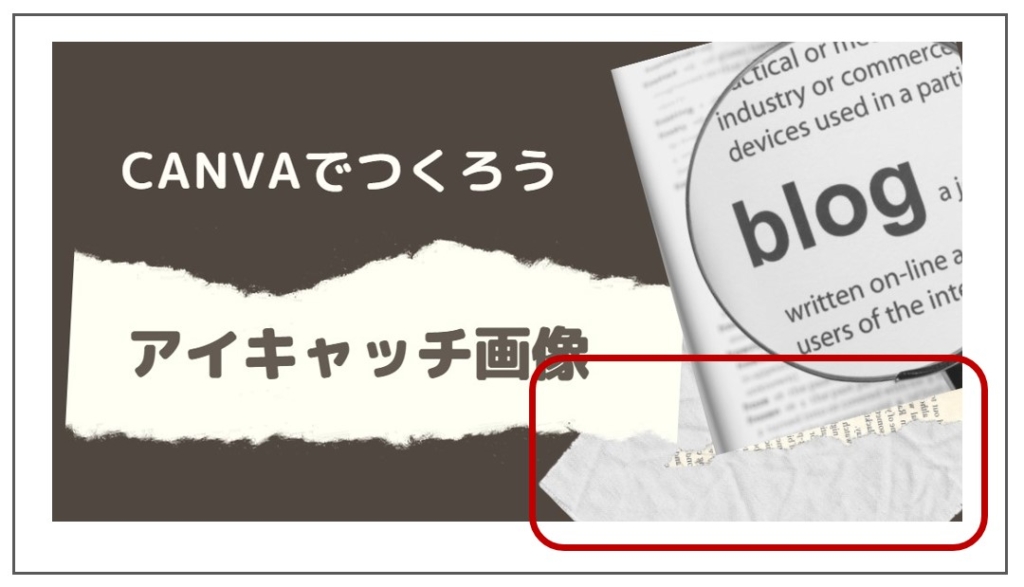
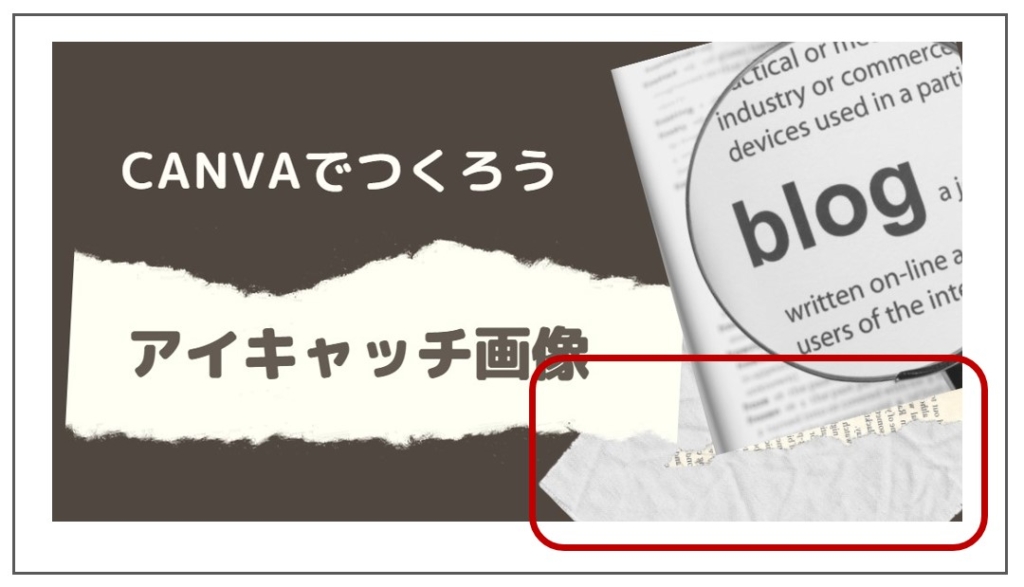
赤枠部分の画像も 「グレースカラー」にしました


写真の明るさや色調を調整する
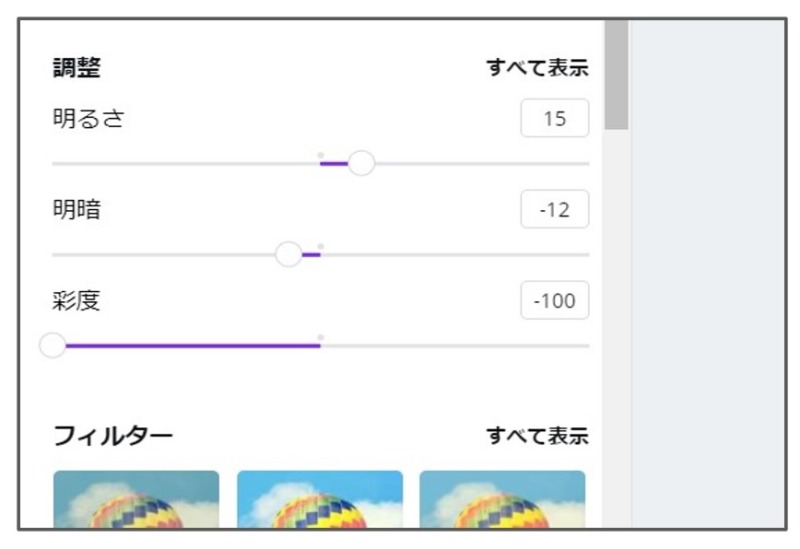
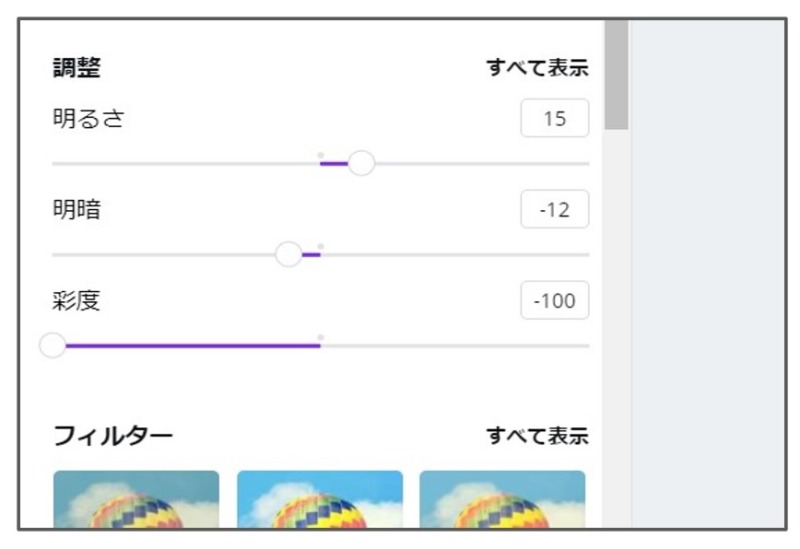
画像全体のバランスを見ながら写真の「明るさ」「明暗」「彩度」を調整します
STEP
「画像を編集」をクリックして「調整」を表示します


STEP
丸いボタンをスライドしながら色のバランスを微調整します
「Blog」の写真が際立つようにするため、赤枠部分の画像の「明るさ」と「彩度」を下げてみました。
少し暗くなって 「Blog」の写真が 目立つようになりました。
新聞の切れ端のような画像も「彩度」を下げてバランスを整えました。


各パーツを「前面表示」「後面表示」にする
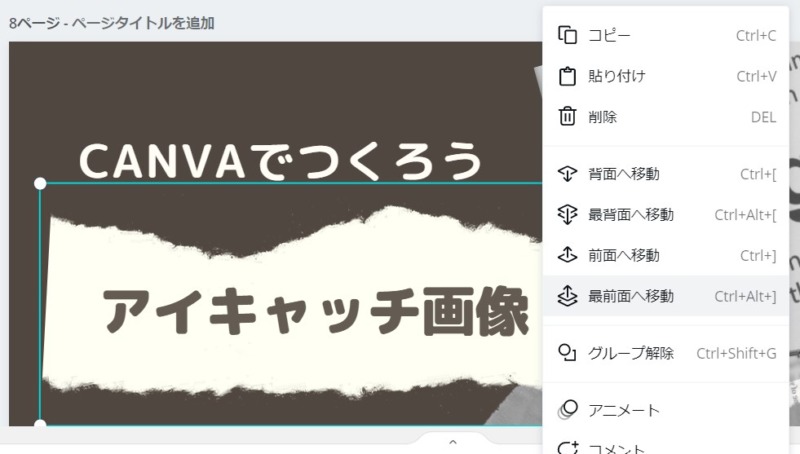
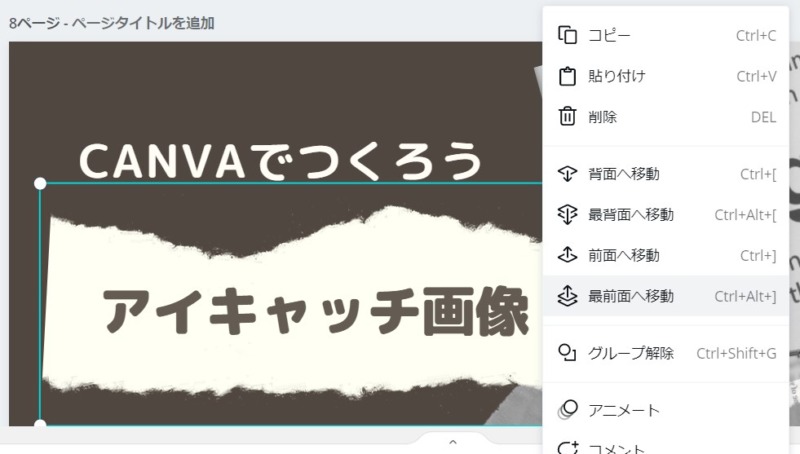
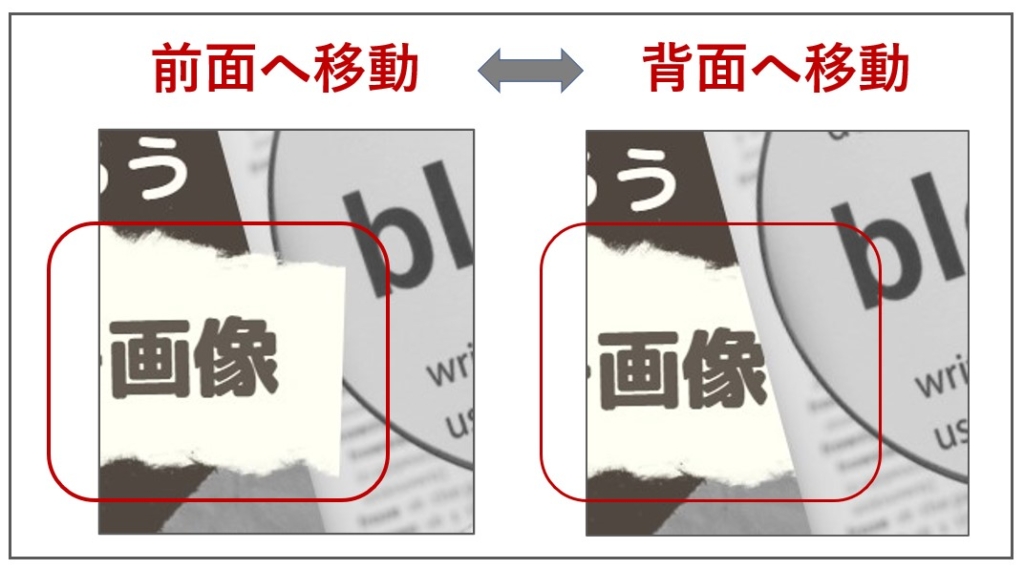
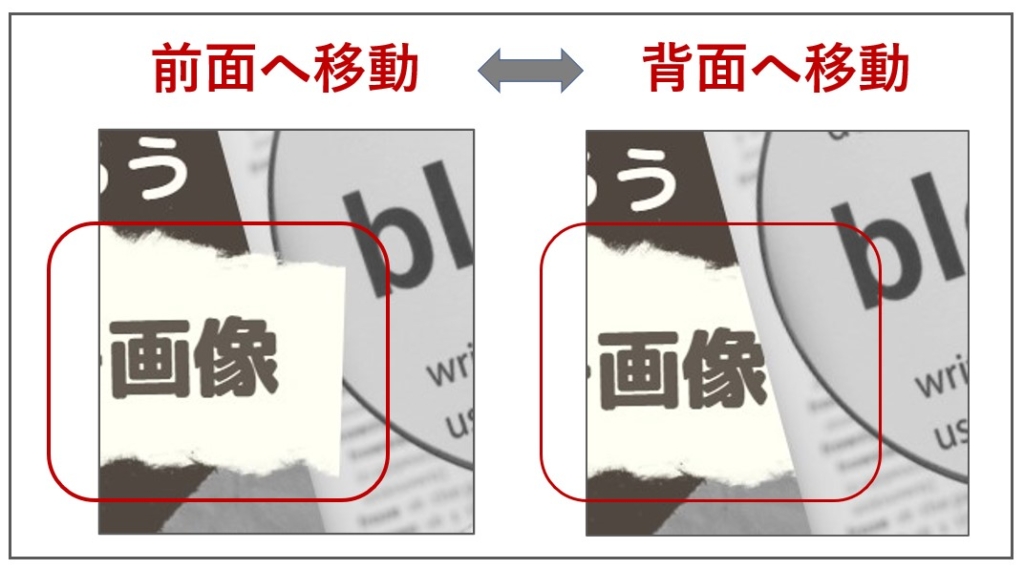
各パーツの画像を「全面表示」や「後面表示」にすることができます
パーツの画像を右クリックするとこのような表示が出てきます
今回は「前面表示」にしています




各パーツの位置を最終調整する
いよいよ最終段階です。
各パーツがアイキャッチ画像としてうまく表示されるよう、各パーツの位置をととのえます
STEP
各パーツが枠内に収まるように位置を調整する
黄色の枠内にパーツが収まるように調整していきます


STEP
枠内に収まりました


作成したアイキャッチ画像をダウンロードする
STEP
「ダウンロード」ボタンをクリックします
ファイルの種類は「PNG」がおススメです(JPEGでもOKです)


STEP
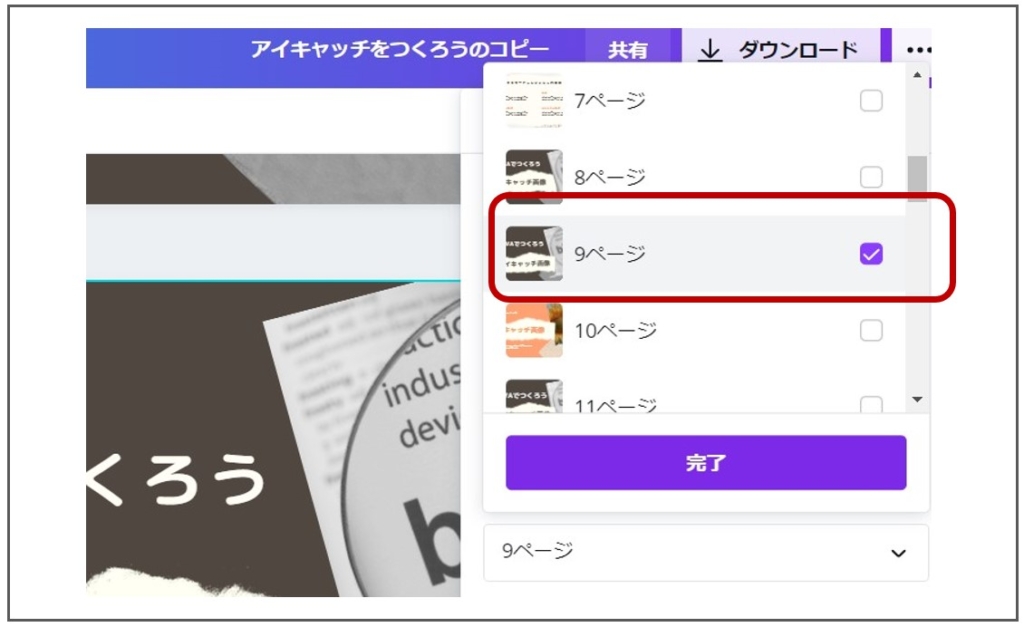
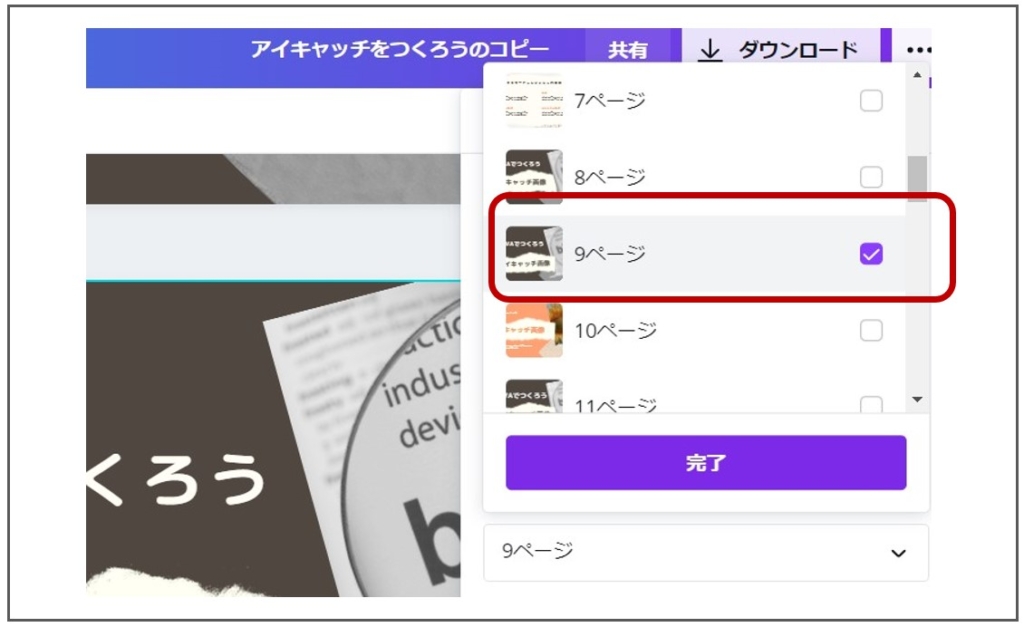
ダウンロードするページを選択します
ページにチェックを入れて「完了」をクリックします


STEP
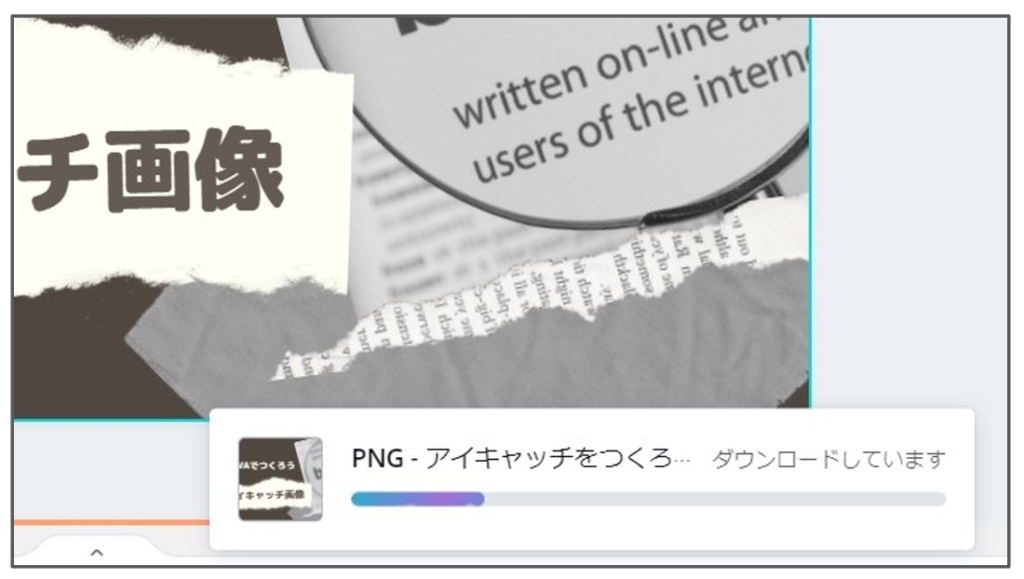
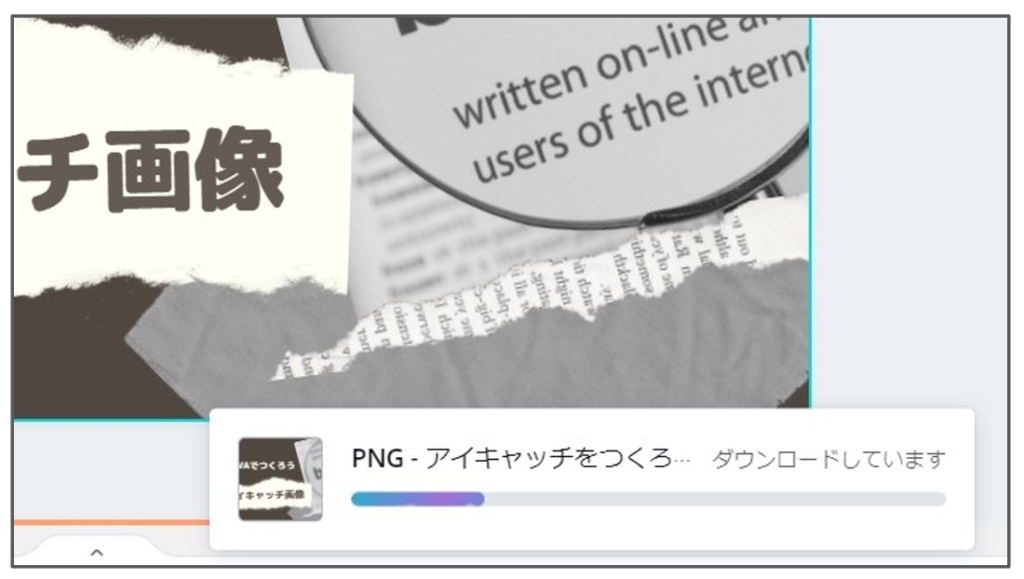
「ダウンロード」をクリックしてファイルを保存します
「ダウンロード」ボタンをクリックするとダウンロードがはじまります
ファイル名をつけて保存してください


ダウンロードが完了すると、アレンジしたテンプレートは自動でCANVAに保存されます。


スマホやパソコン画面のアイキャッチ画像を確認する
記事を公開したら、スマホとパソコンに表示された「アイキャッチ画像」を必ず確認してください。
使っているワードプレスのテーマや設定によって表示のされ方が微妙にかわります。
タイトルや写真の位置で気になるところは修正をしてください。



パソコンもスマホもOKでした!







ちょっと寂しいので、Canvaのロゴを後から追加しました。素材のイラストを「Canva」で検索してさがしました。
できあがりです!おつかれさまでした(^-^)/


スポンサーリンク
【補足】自分で準備したオリジナル画像をアップロードする方法


今回は、Canvaの中の写真を使いましたが、自分で準備したオリジナル画像を使うこともできます。
以下はオリジナル画像をCanvaにアップロードする方法です。
STEP
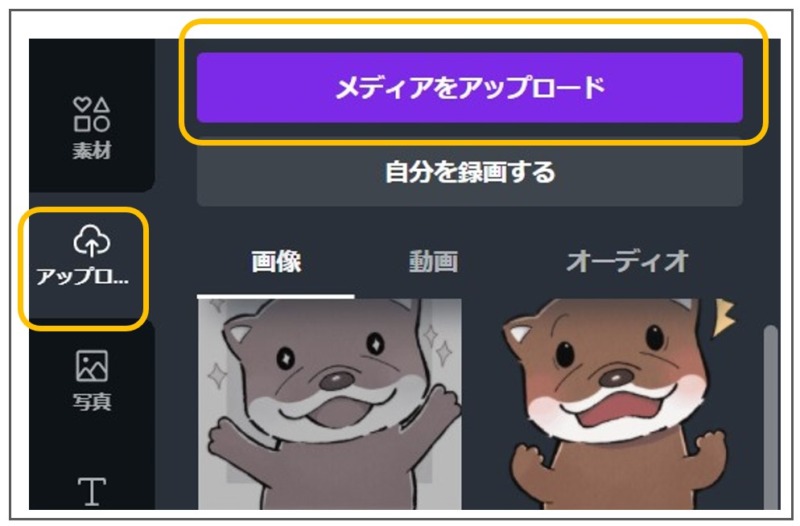
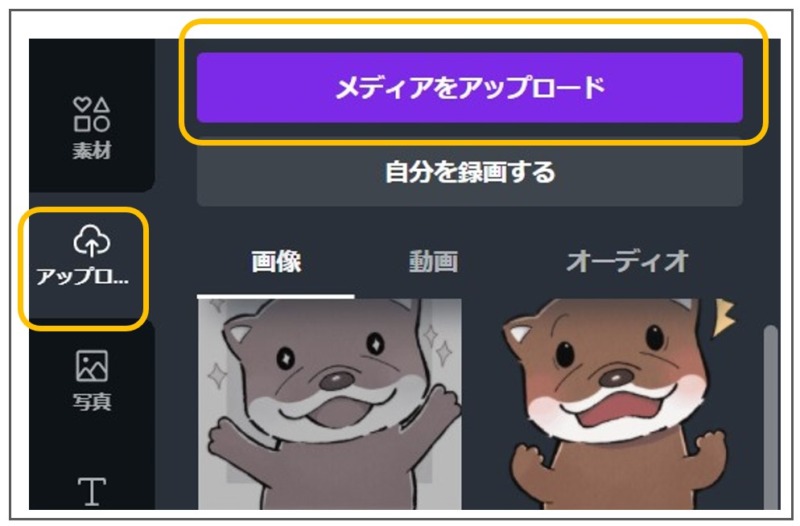
画面左側の「アップロード」クリック →「メディアをアップロード」クリック


STEP
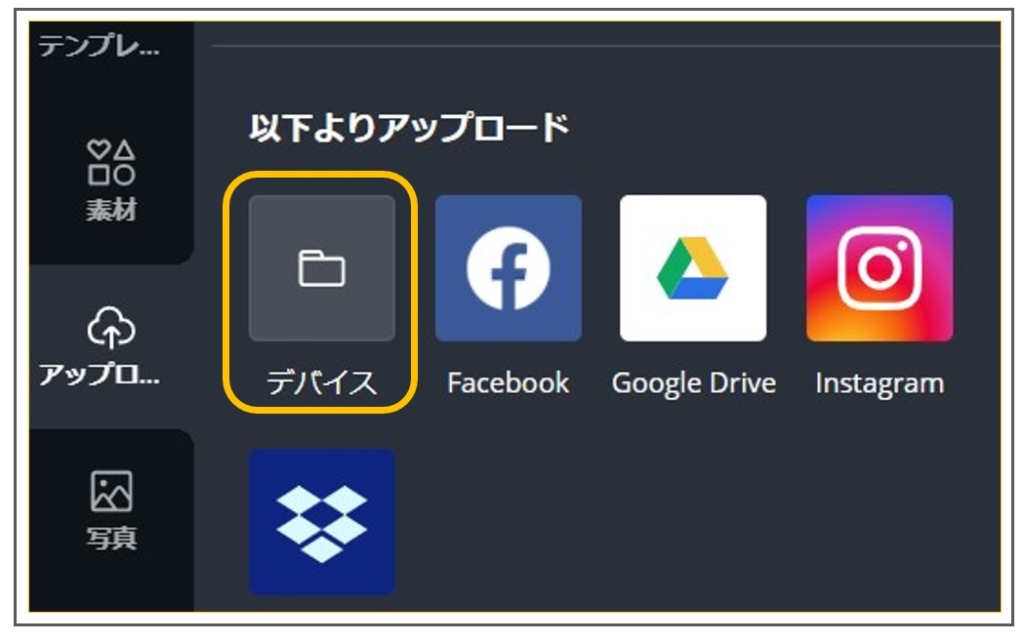
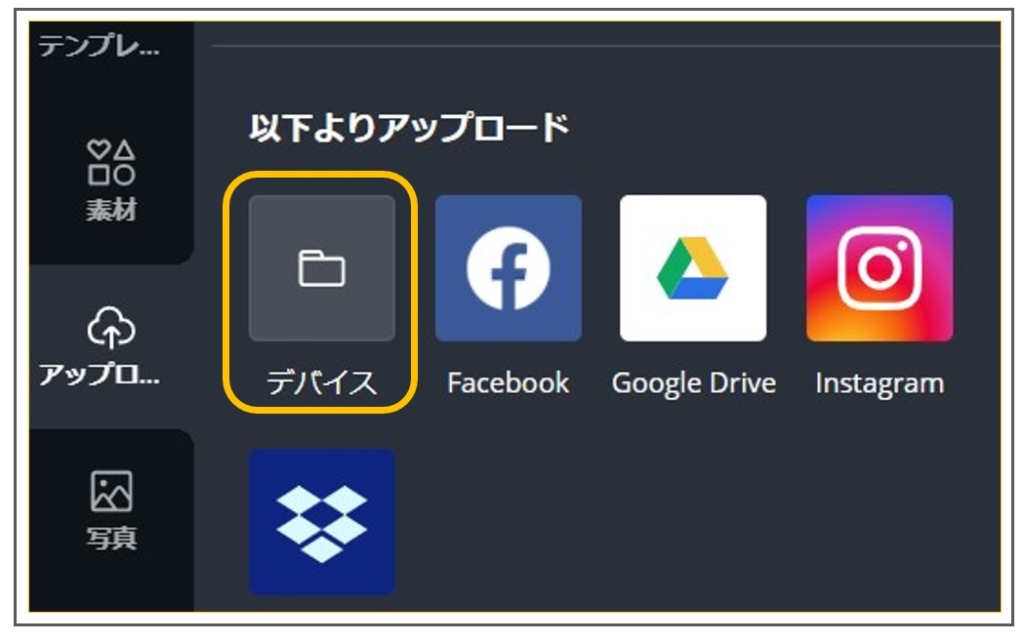
アップロード元を選びます
今回は、パソコン内の画像を使用するので「デバイス」を選びました


STEP
アップロードしたい画像を選択します


STEP
アップロードできました





「アップロード」ボタンを押すと今までアップした写真が表示されます
スポンサーリンク
まとめ


今回はCanvaの「テンプレート」をアレンジしたアイキャッチ画像の作り方を紹介しました。
基本的な使い方をマスターすれば「Canva Pro」の豊富なテンプレートをアレンジして手軽にアイキャッチ画像を作ることができますよね。
ぜひ「Canva」で読者の目をひくオシャレなアイキャッチにチャレンジしましょう(^-^)
この記事が「Canvaでおしゃれなアイキャッチを作ってみたい!」という方の参考になれば嬉しいです。
最後までお読みいただきありがとうございました。