Canva基本講座【無料版Ver.】オリジナルのアイキャッチをつくる方法をくわしく解説!
当ページのリンクには広告が含まれています。

リタイアかわうそです。ご訪問ありがとうございます。
「Canvaでおしゃれなアイキャッチ画像を作ってみたい!」「でも使い方がイマイチわからない」とお困りの方はいらっしゃいませんか。
そんな方のためにこの記事では「Canva」のテンプレートを使ってオリジナルのアイキャッチを作る方法をくわしく解説します。
この記事のアイキャッチ画像は無料版のCanvaでつくっています。
 かわうそ
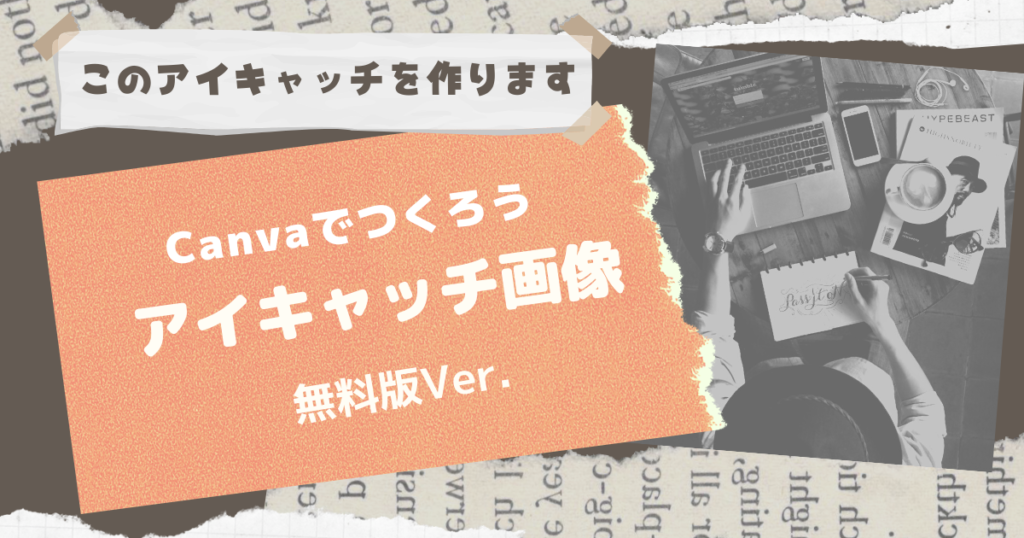
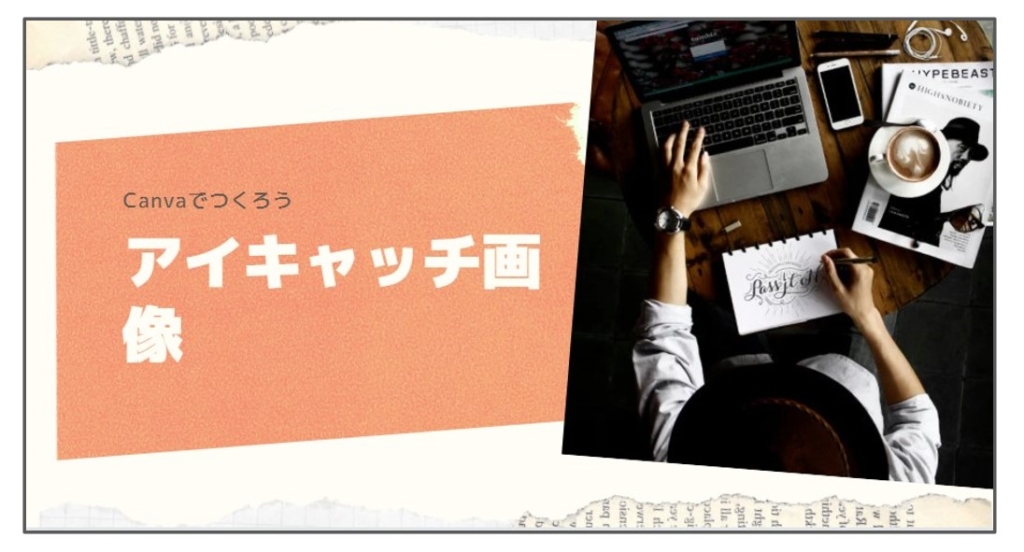
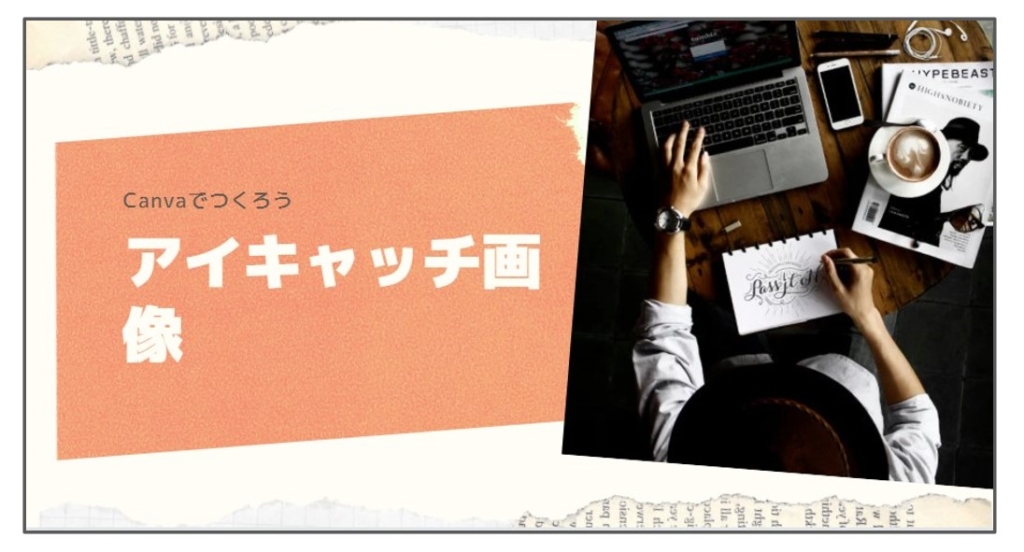
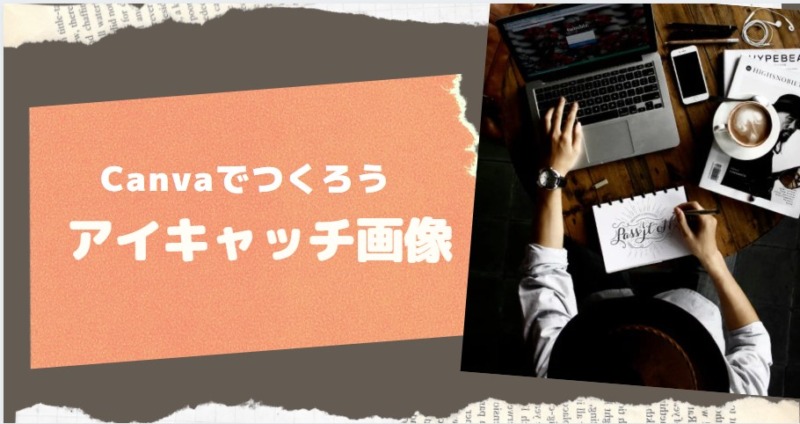
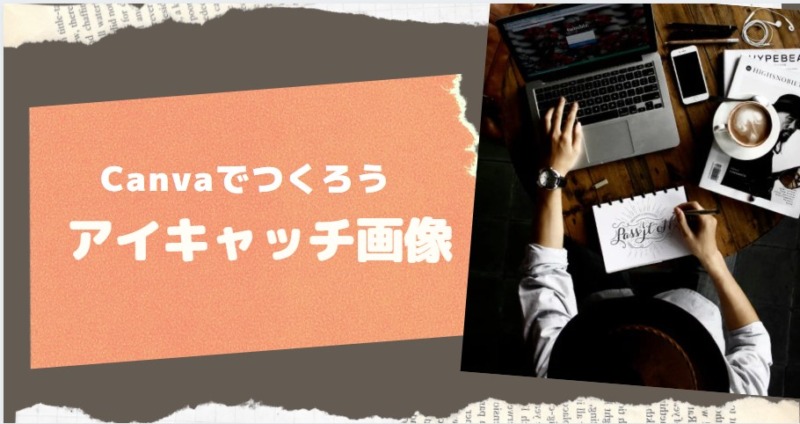
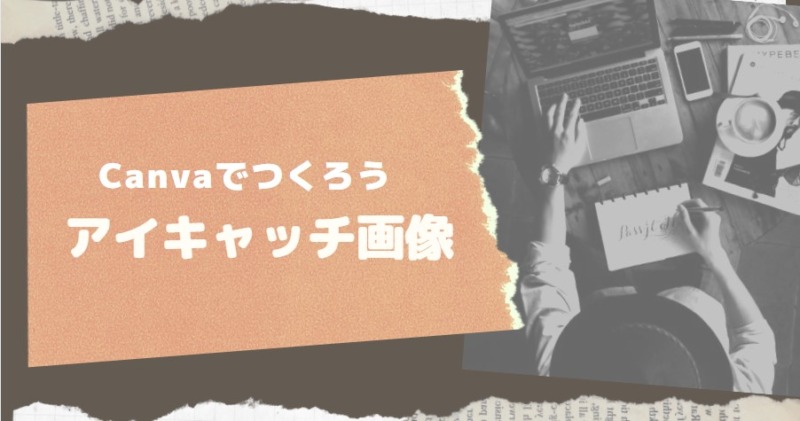
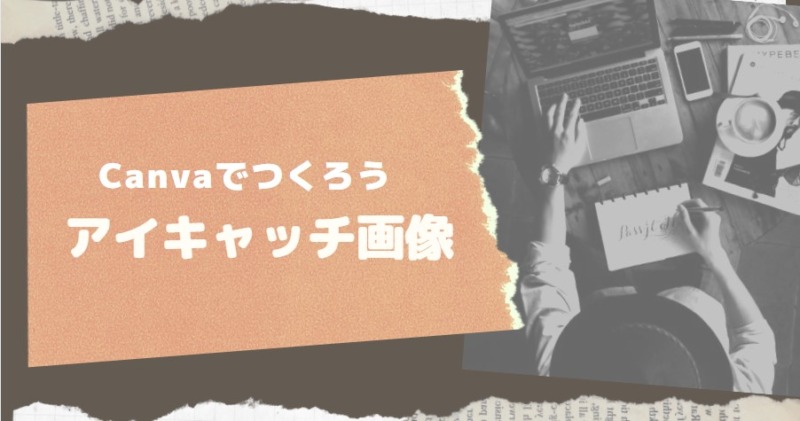
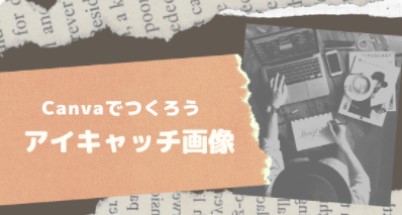
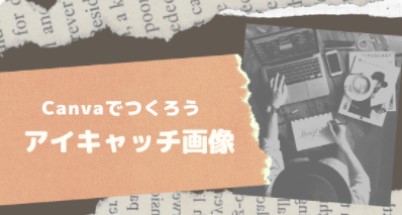
かわうそ今回はこの「アイキャッチ画像」の作成手順についてくわしく図解入りで説明をします。
手順を参考にしてアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができます。
ブログ初心者の方も必見です!
こんな方に読んでもらいたい
- 「Canva」でブログのアイキャッチを作ってみたい方
- 「Canva」を使い始めたばかりの方
- 「Canva」の使い方がよくわからないと思っている方
- ブログ初心者の方
スポンサーリンク
タップできる目次
オリジナルなアイキャッチがつくれるとブロガーに人気の「CANVA」


オンラインで使える無料のグラフィックデザインツール 「Canva 」
「Canva」はブロガーにも大人気です。
なぜなら、ブログで必要な画像をつくるためのテンプレートや写真、イラストなどの素材が豊富だからです。
Canvaの「有料版」は1カ月無料で使えます
「Canva」には、無料版と有料版があります。
今回のアイキャッチはすべて無料版で使える素材をつかっていますのでご安心ください。
無料版と有料版 の主な違いはこちらです。
当ブログ内で使用している画像も「Canva Pro」で作成しています。
有料版の「Canva Pro」は30日無料で使えますので、興味のある方は公式ページをのぞいてみてください。
無料版
PRO
(年間12000円)
*年払い
(年間12000円)
*年払い
スポンサーリンク
アイキャッチ画像のサイズ設定について


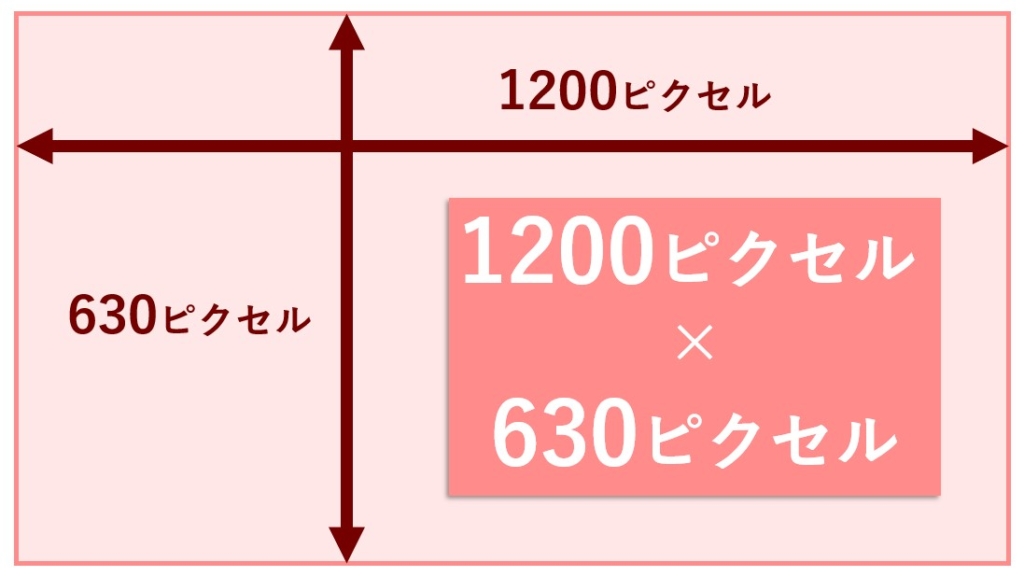
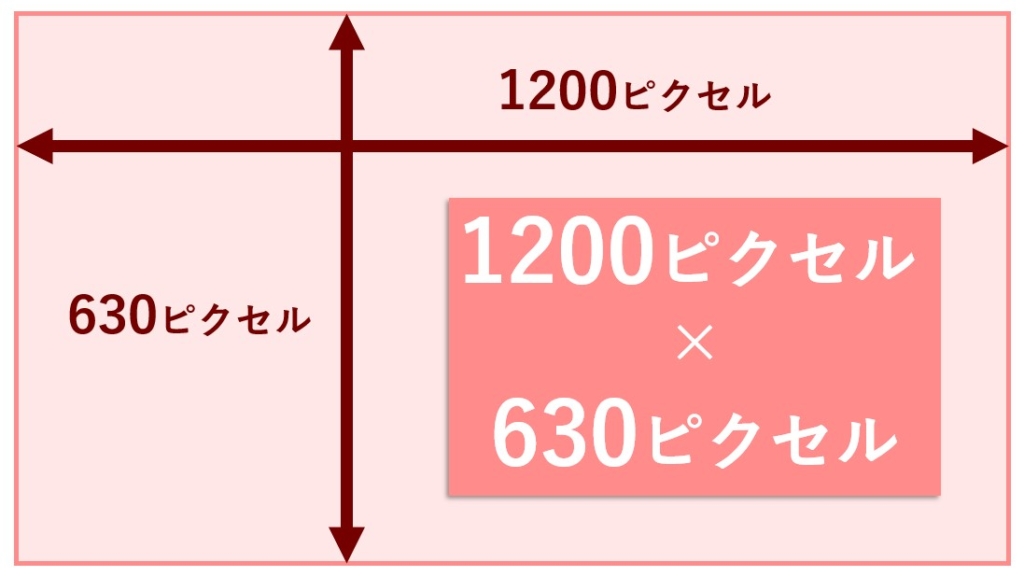
まず、アイキャッチの画像サイズ設定から説明します。
結論から申し上げると、横1200ピクセル×縦630ピクセル(拡張子はpng) がおススメです。
私もこのサイズでアイキャッチを作っています。





アイキャッチを表示する端末の環境によって、周囲が切れてしまうことがあります。
画像や文字は、濃いピンクの中に収めるようにしましょう。
最終的には、実際にパソコンやスマホ画面を見て見やすい配置になるよう微調整をします。


Canvaのテンプレートをアレンジして「アイキャッチ」を作ってみよう!


では、「Canva」のテンプレートを使ってこの記事の「アイキャッチ画像」をいっしょに作りましょう。
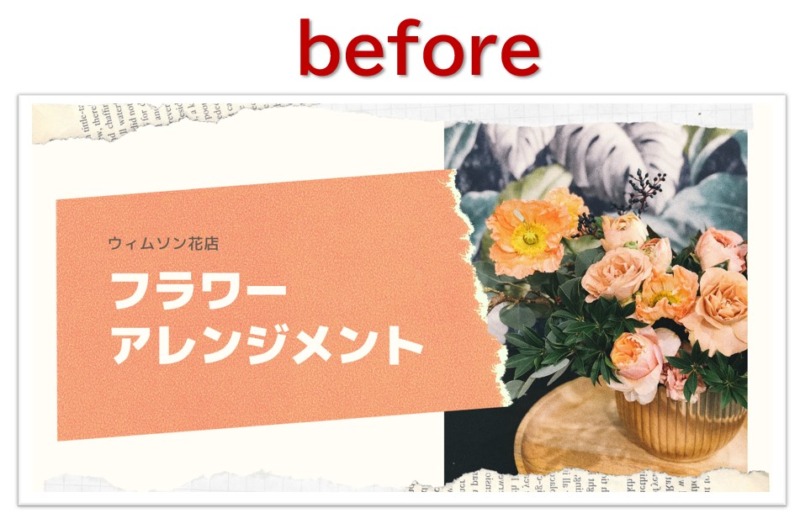
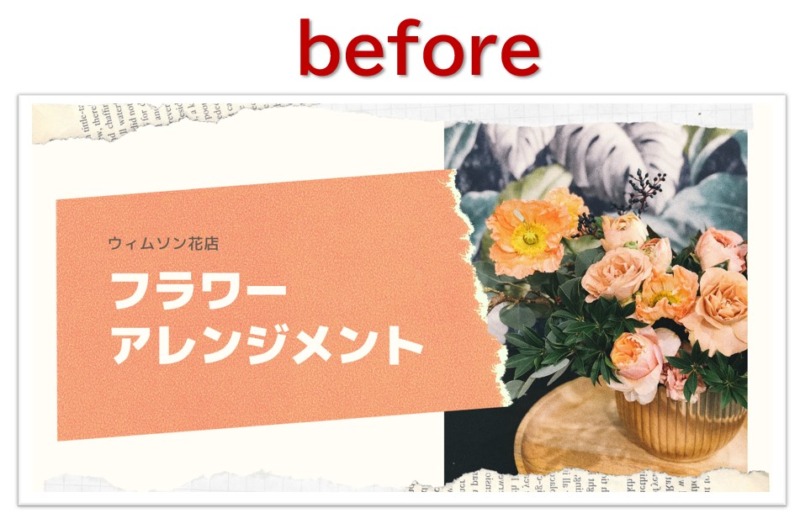
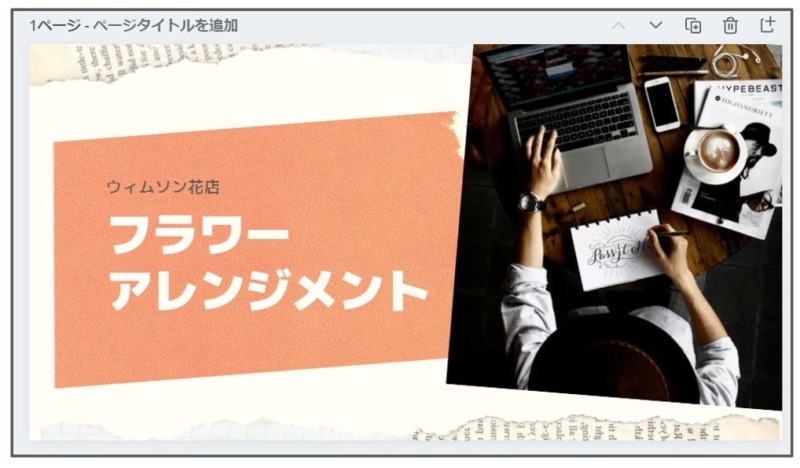
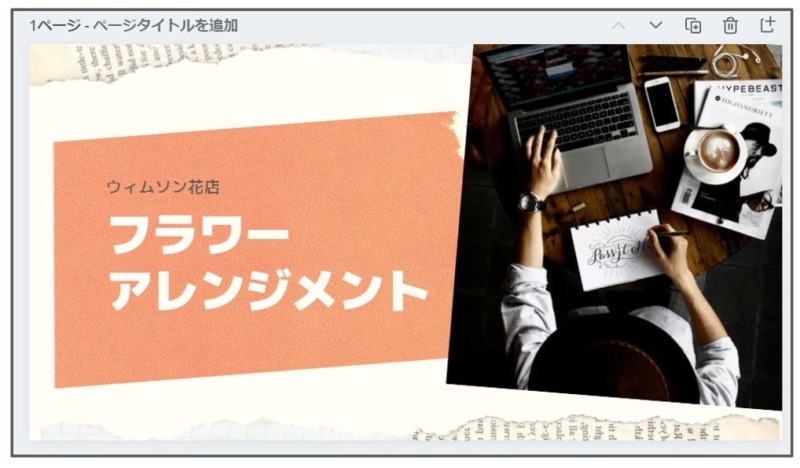
こちらはアレンジをする前のテンプレート画像です。


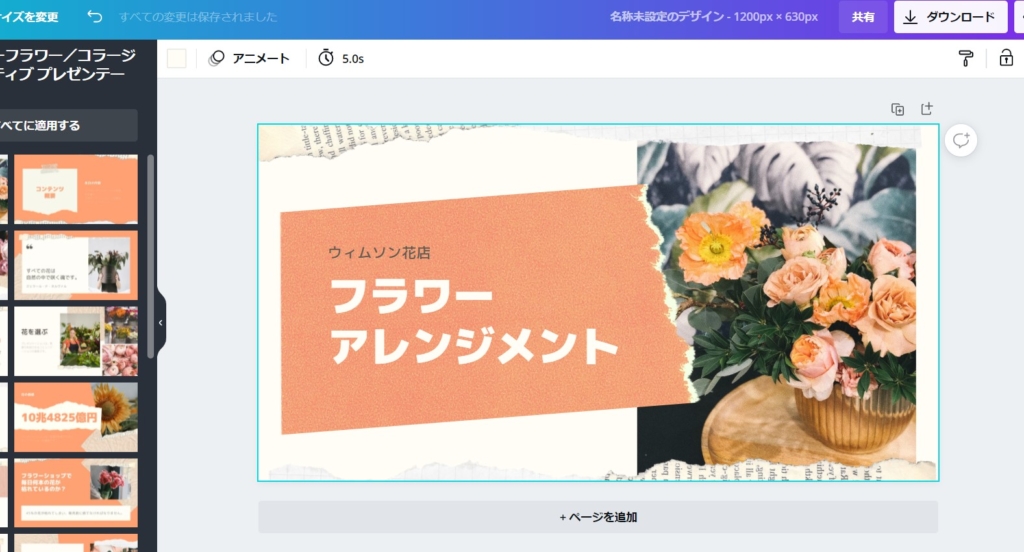
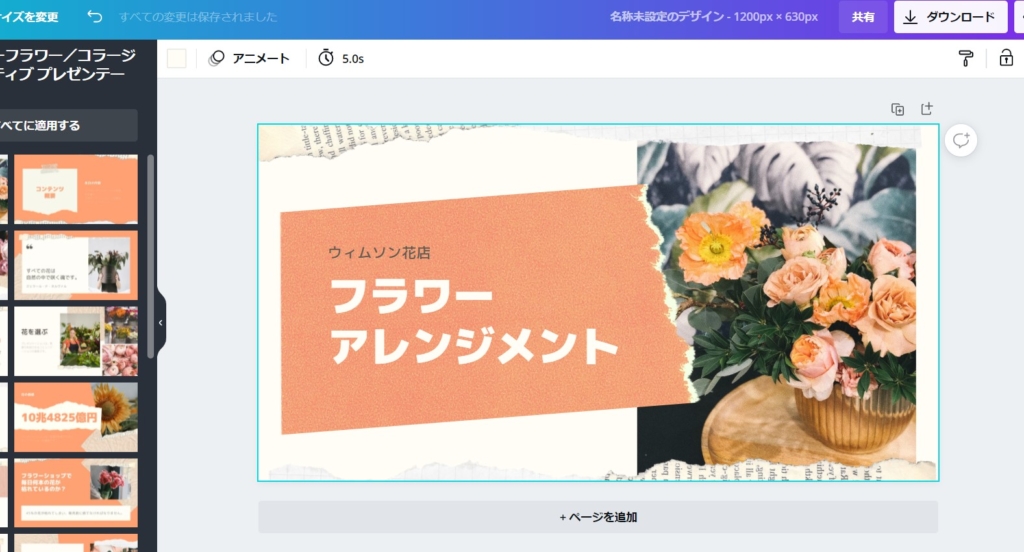
このテンプレートをこのようにアレンジしていきます!


では、始めましょう!



各工程を「見出し」でパーツ分けしましたので、知っている項目はとばし読みをしてくださいね。
テンプレートの画像サイズを1200×630に変更する
テンプレートをアイキャッチ用にサイズ変更します。
Canva【無料版】は、デザインの作成途中でサイズ変更ができません
あらかじめ必ずサイズ変更してください!
サイズ変更する前にデザインを作り始めたという方は、このまま作業を続けてください。
作業の最後にサイズ変更をします。



Canva無料版でデザイン変更後にサイズ変更する方法については、最後に解説動画のリンクを貼ってありますので安心をしてください
STEP
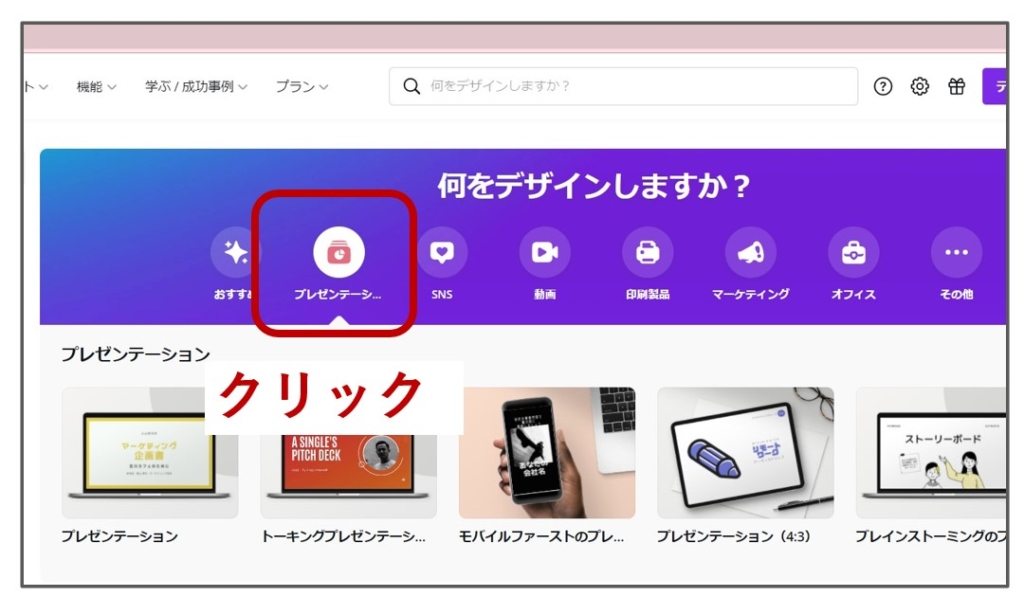
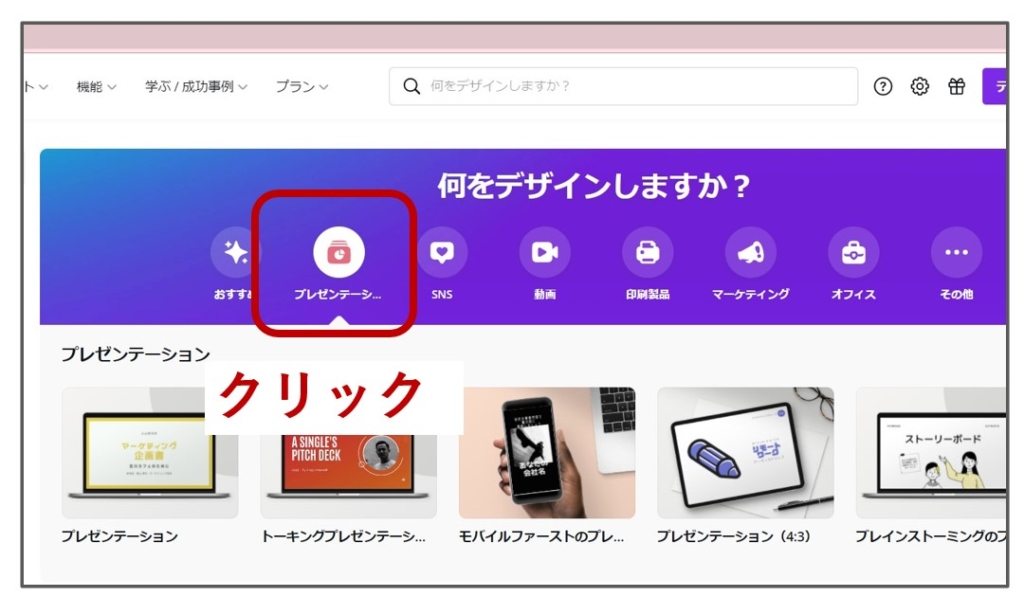
Canvaのホーム画面を開いて「プレゼンテーション」をクリック


STEP
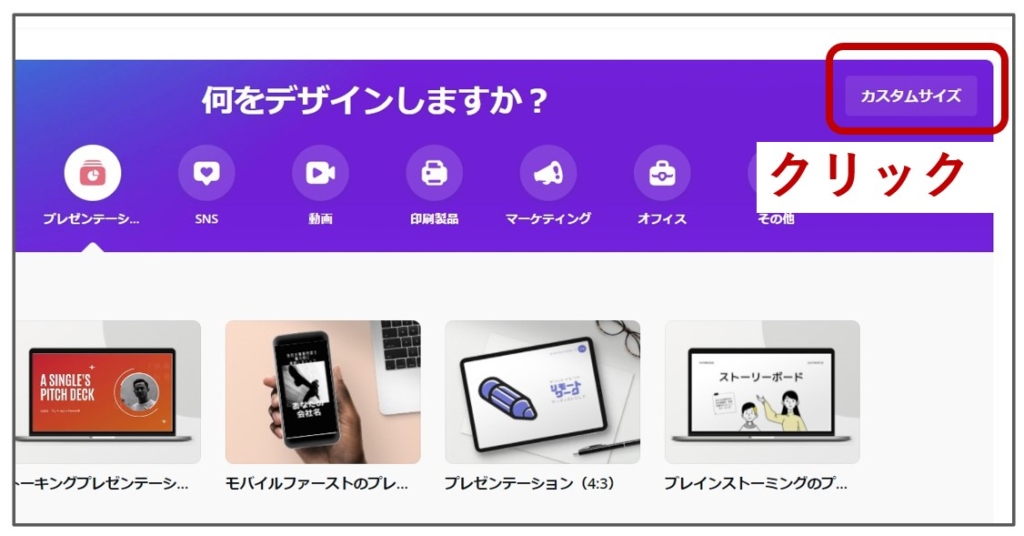
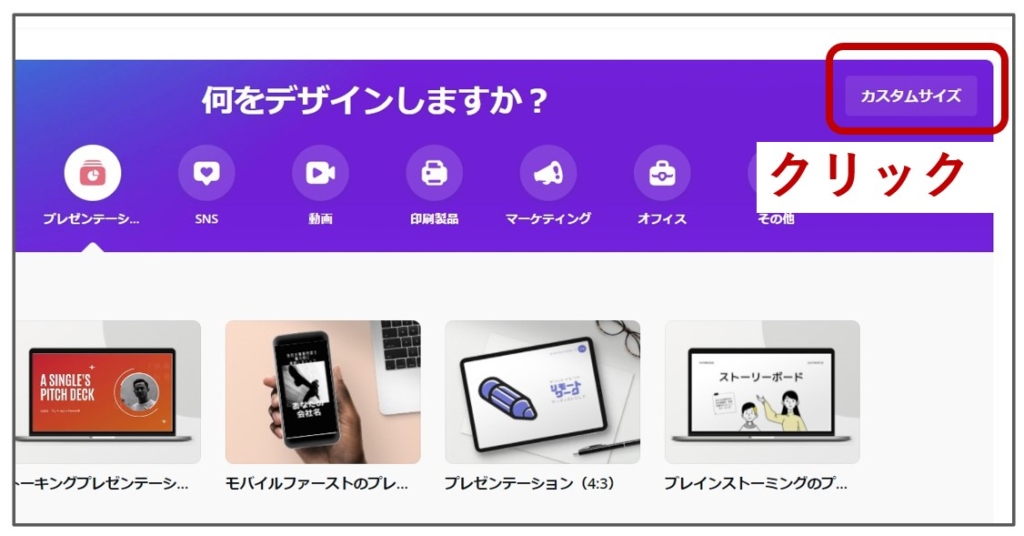
赤枠内の「カスタムサイズをクリック」


STEP
画像サイズを入力して「新しいデザインを作成」をクリック


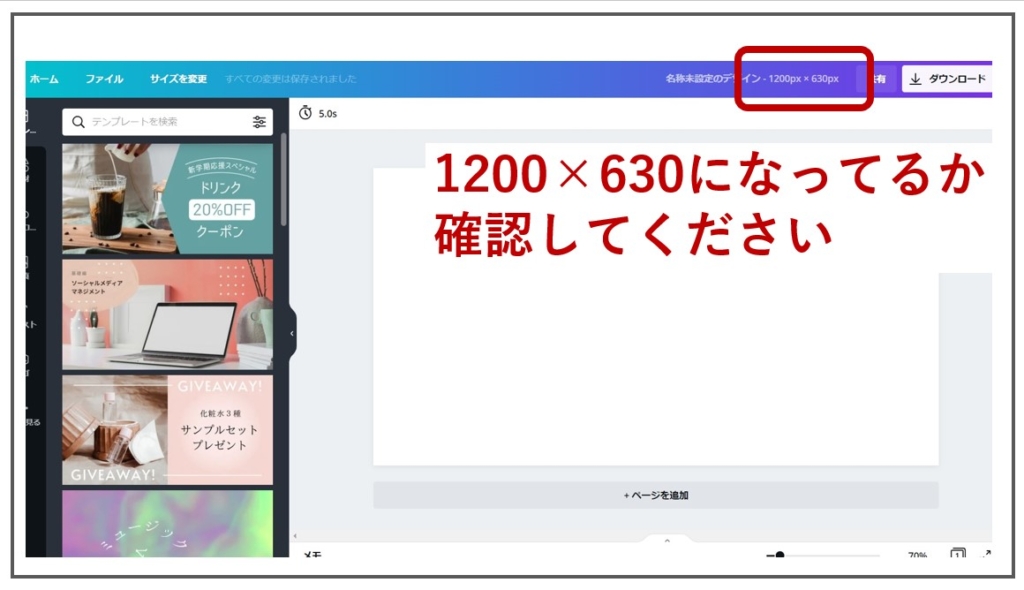
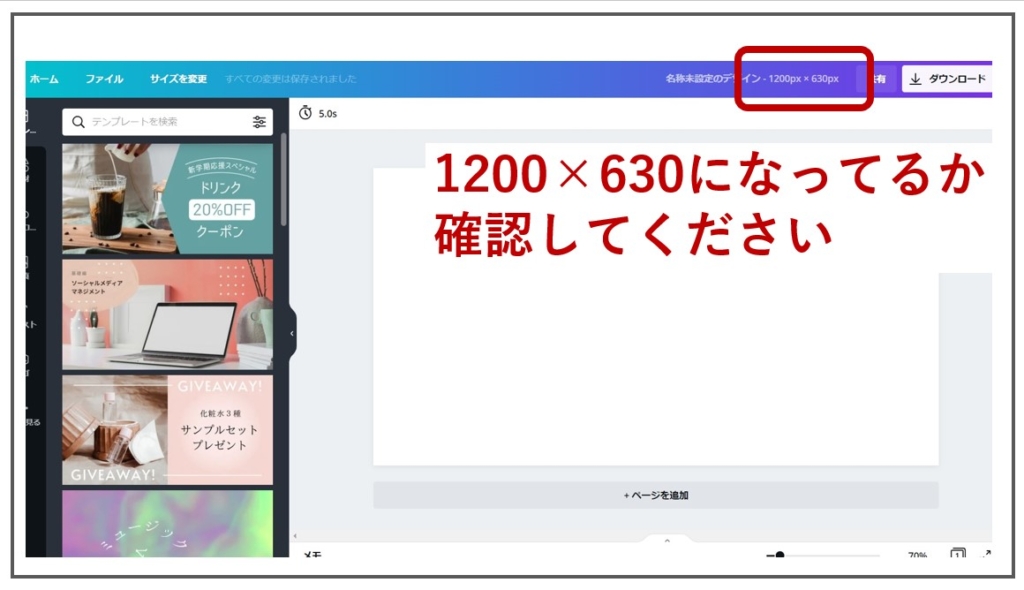
STEP
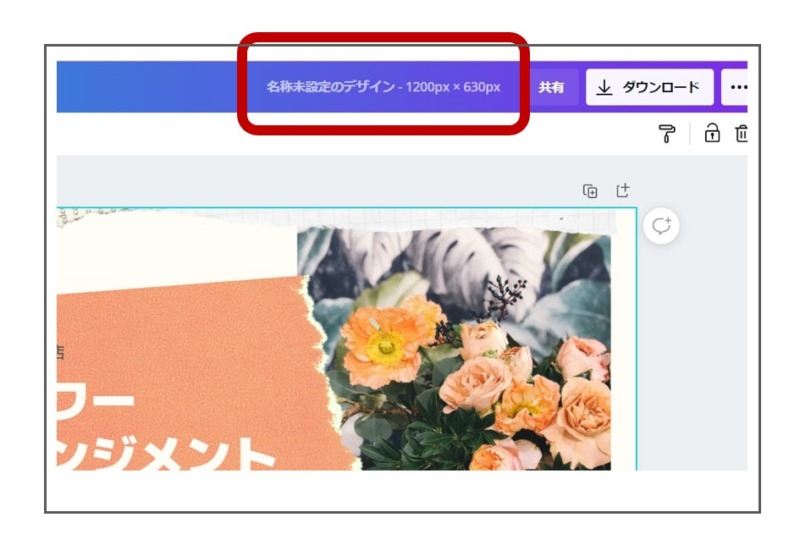
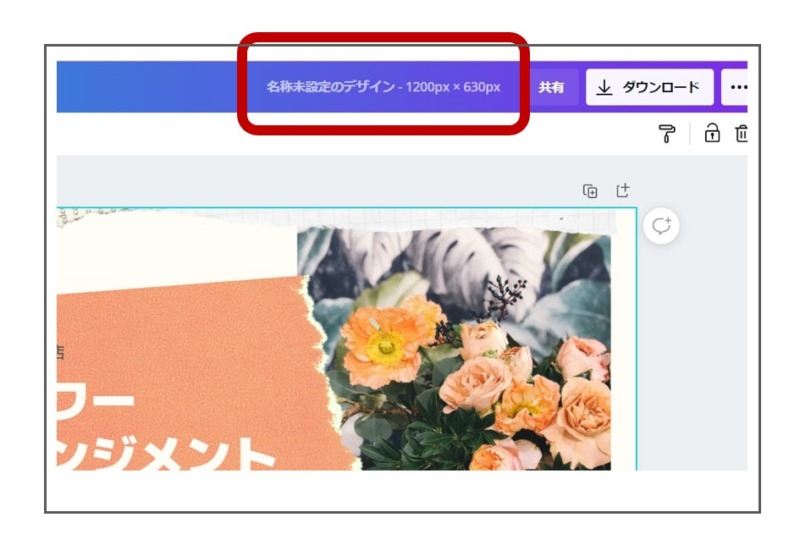
赤枠内のサイズを確認する
「新しいデザインを作成する」をクリックすると下記の画面になります。
画像サイズが正しく設定されているか赤枠で示した表示を確認をしてください。
左サイドにはたくさんのテンプレートが表示されました。


アッキャッチ用のテンプレートを選ぶ
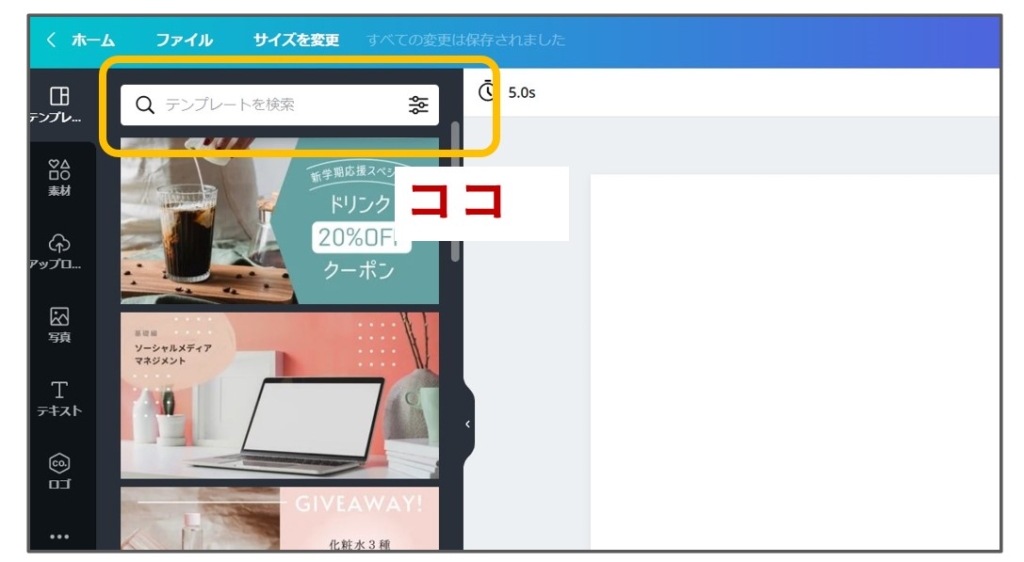
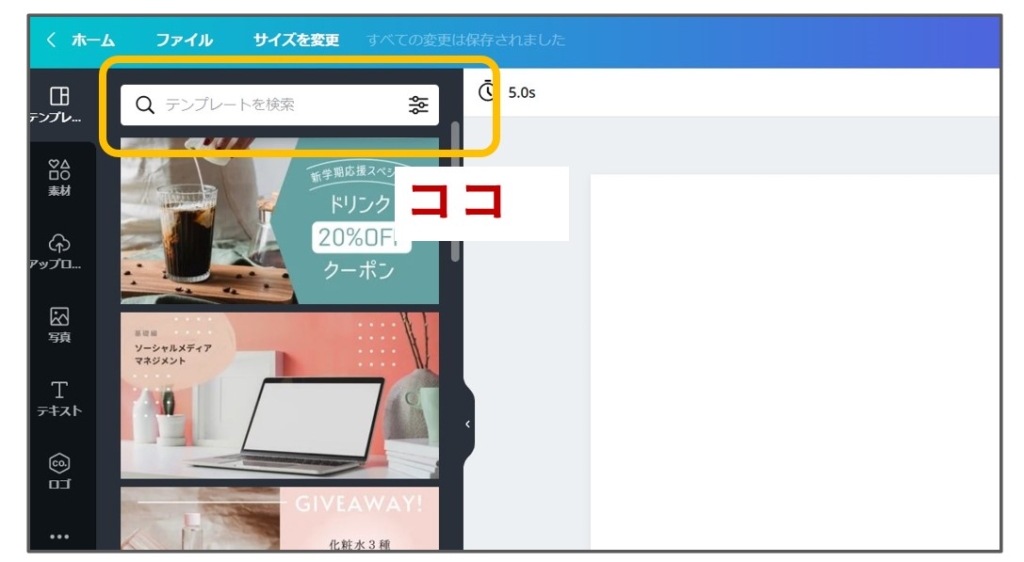
STEP
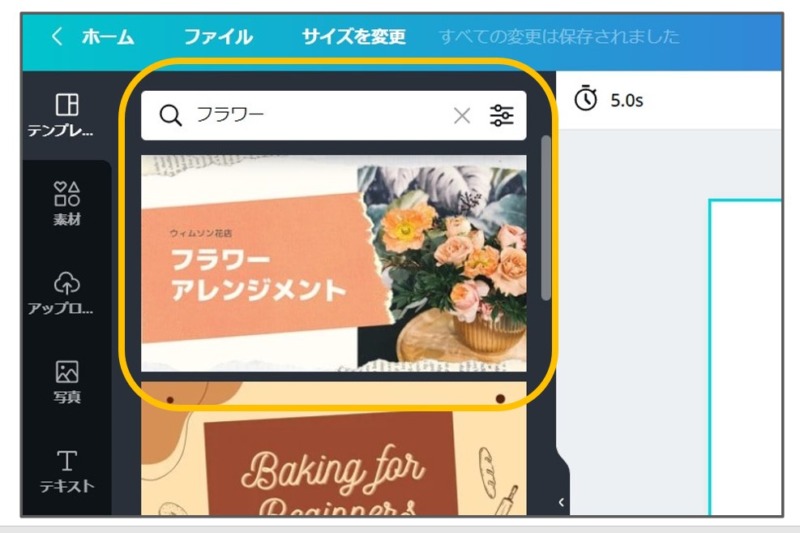
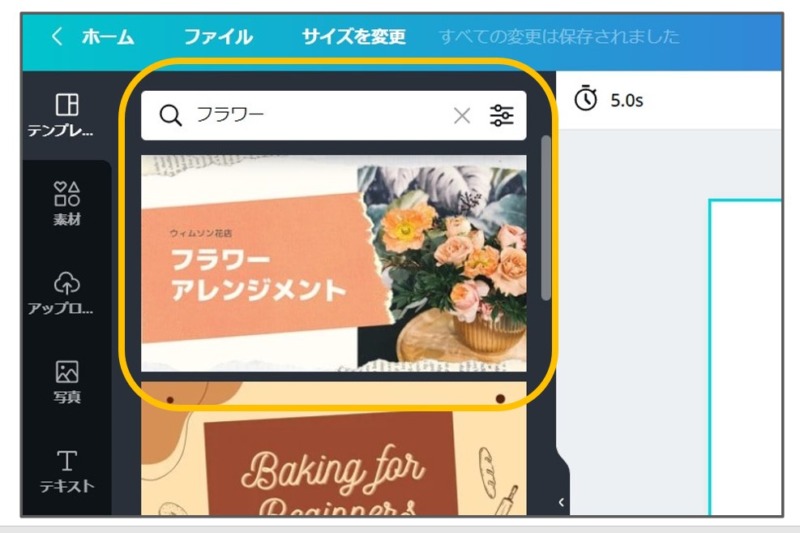
検索窓にイメージするキーワードを入れる
今回は検索窓に「フラワー」と入力してEnterキーを押してください。


STEP
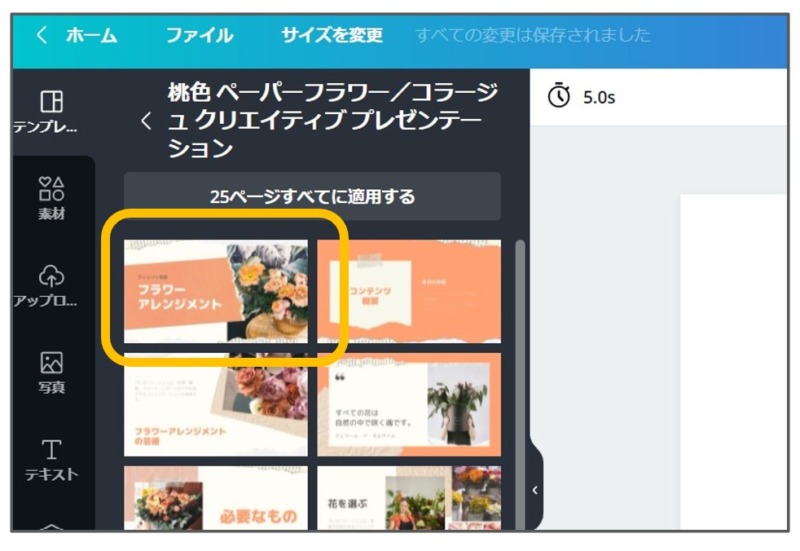
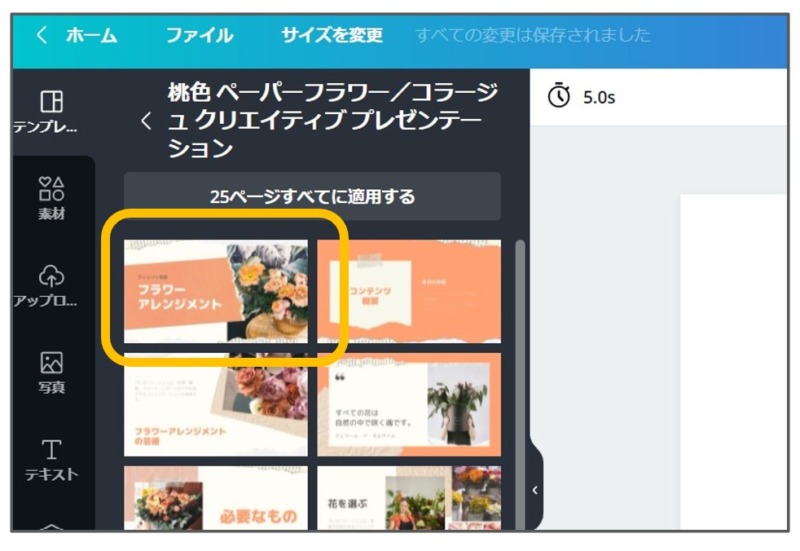
「フラワーアレンジメント」を選ぶ
「フラワーアレンジメント」というテンプレートが表示されました。
テンプレート画像の上をクリックしてください。


STEP
「アイキャッチ用のテンプレート」を選ぶ
サイド画面いっぱいにテンプレートのページが表示されました。
好みのテンプレートを選びましょう。
今回は「フラワーアレンジメント」というページを使います。
ページ画面の上をクリックしてください。


STEP
画像を作成する画面が表示されました







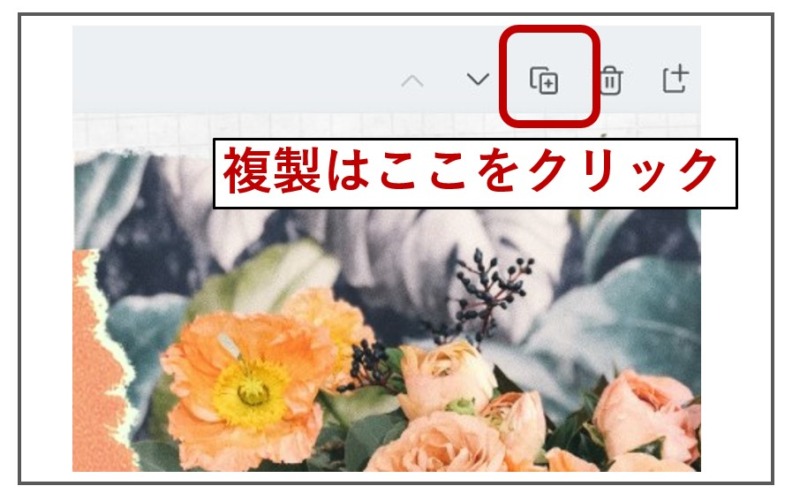
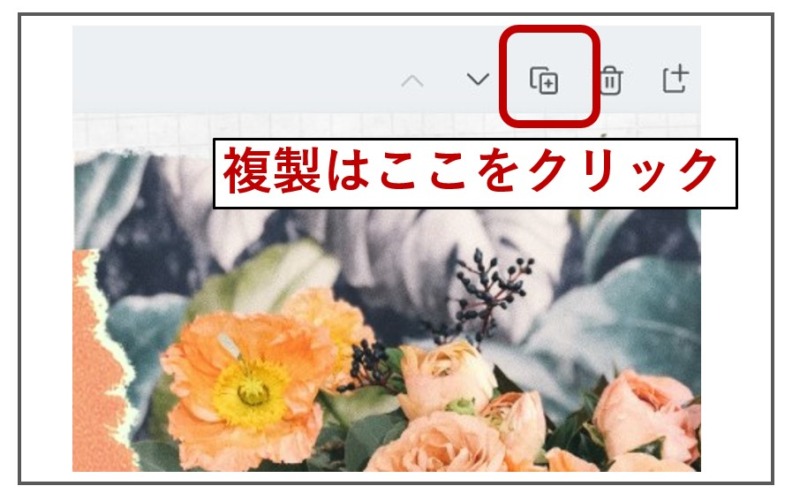
アレンジする前のページは複製をつくっておくと、失敗したときにやり直すことができるからおススメです


アイキャッチ用のテンプレートにファイル名をつける
デフォルトのファイル名を自分の好きなファイル名に変更しておきましょう
STEP
赤枠の「名称未設定のデザイン」の上をクリック
「名称未設定のデザイン」 の上をクリックすると空欄の枠に変わります。




STEP
空欄にお好きなファイル名を入れてEnterキーを押す
今回は「アイキャッチをつくろう」というファイル名にしました。
画像のカスタマイズ作業をすると自動的に「アイキャッチをつくろう」のファイル名で保存されていきます。





これで、アイキャッチ画像をつくるテンプレートの準備ができました
ヒマワリの写真を別の写真にアレンジする
STEP
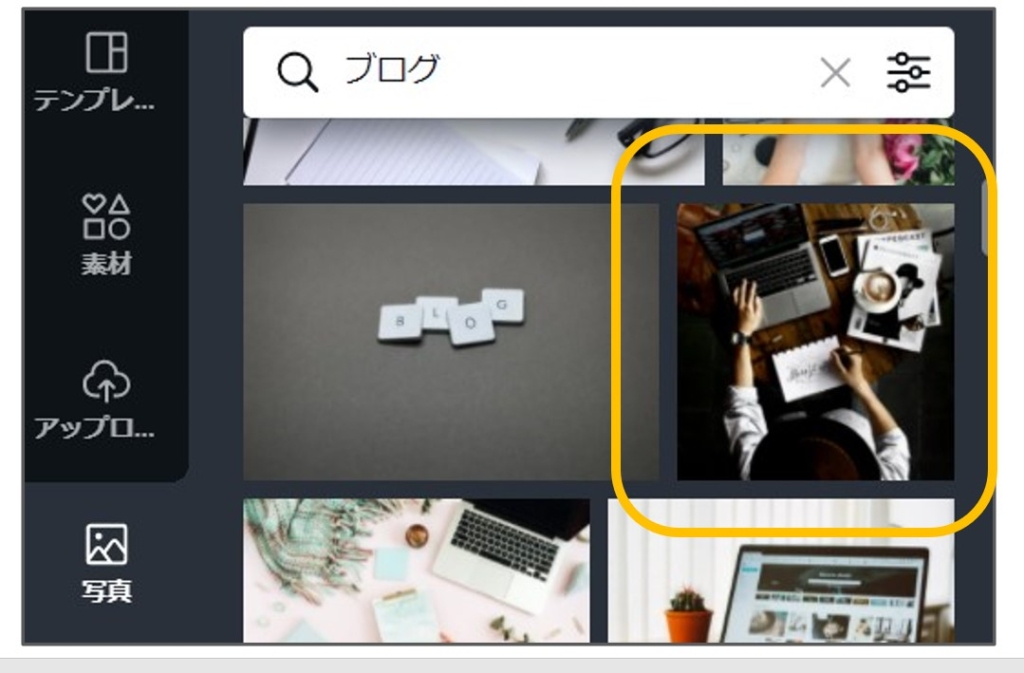
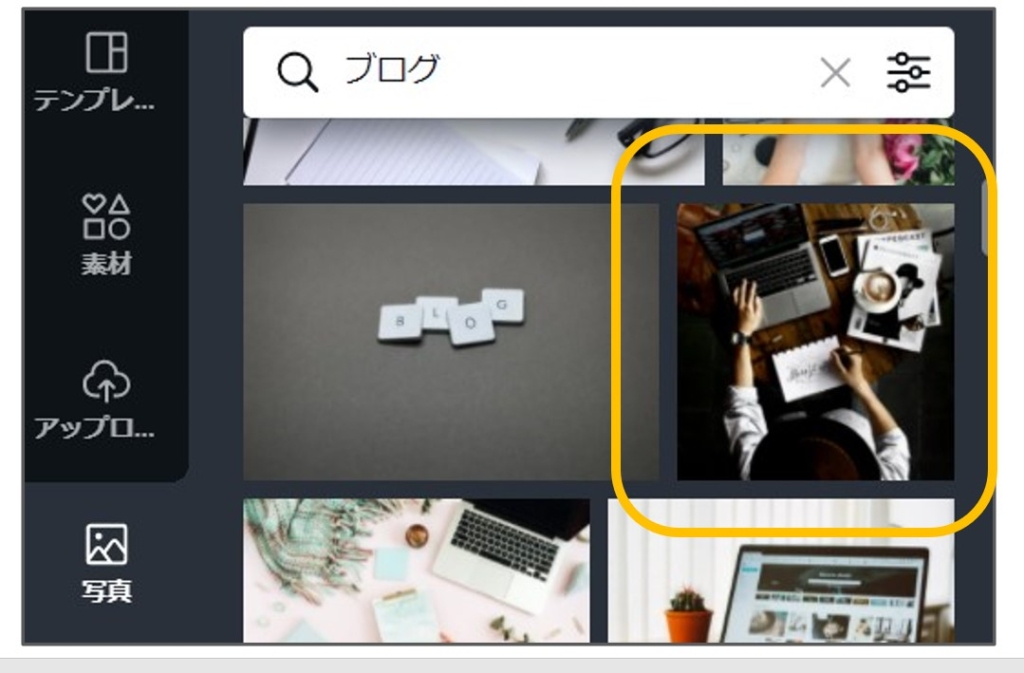
アレンジする写真を選びます
画面左の「写真」ボタンをクリックして好みの写真を選びます。
アイキャッチ画像にうまく収まりそうな写真を選んでみました。


STEP
選んだ写真が作成画面に表示されました


STEP
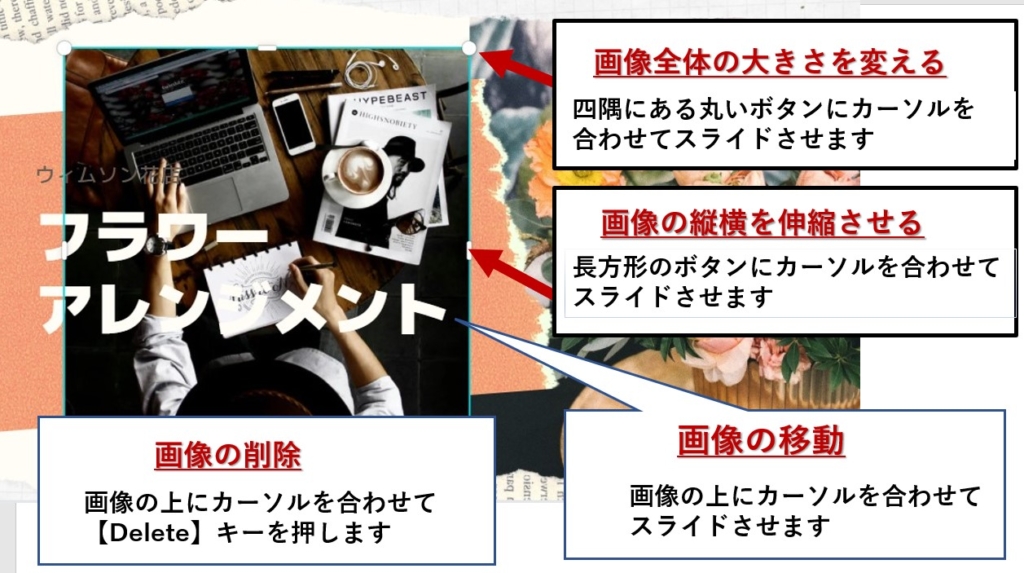
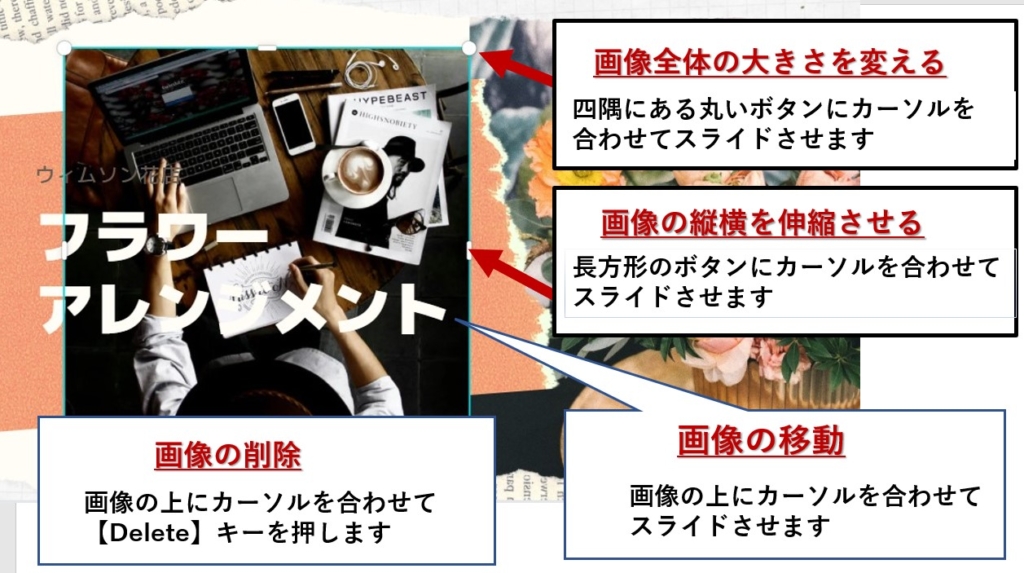
写真の大きさや位置、角度を調整します
もともとのバラの写真の位置を参考に調整します。
おおまかな調整がすんだらバラの写真は削除します
写真やイラストの基本的な画像操作方法です。


画像下に表示されるマークで角度を変えることができます。


STEP
写真の位置が調整できました


タイトルの文字をアレンジする
STEP
タイトルの文章を変えます


STEP
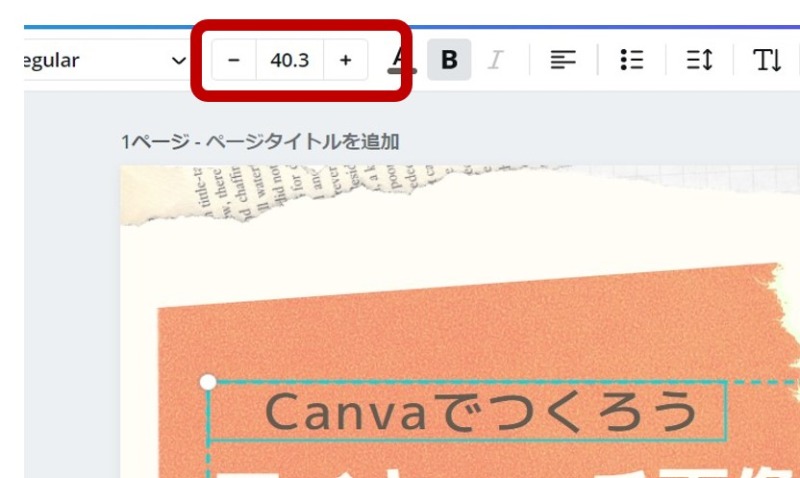
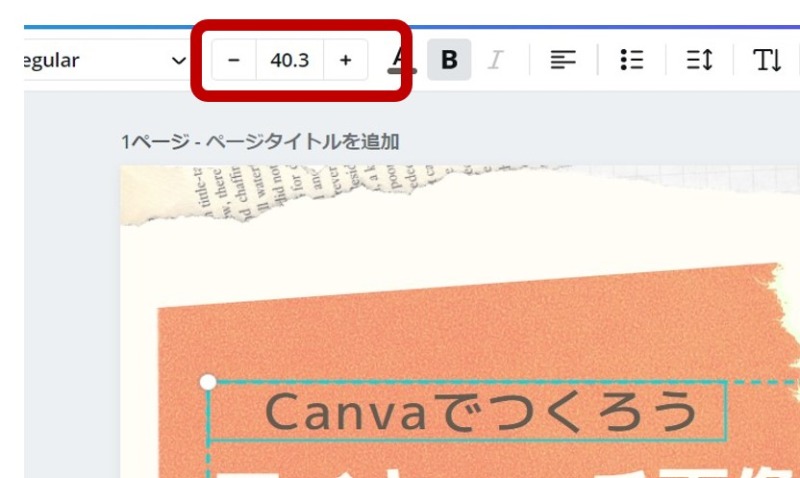
文字の大きさと位置を調整します
全体のバランスを見ながら文字の大きさと位置を調整します。
文字の上をクリックすると、大きさを変更するボタンが表示されます。
+ボタンと−ボタンで大きさを変更してください。


大きさを変更してから写真を少し左側にずらしました。
最後に微調整しますので、だいたいの感じで大丈夫です。


STEP
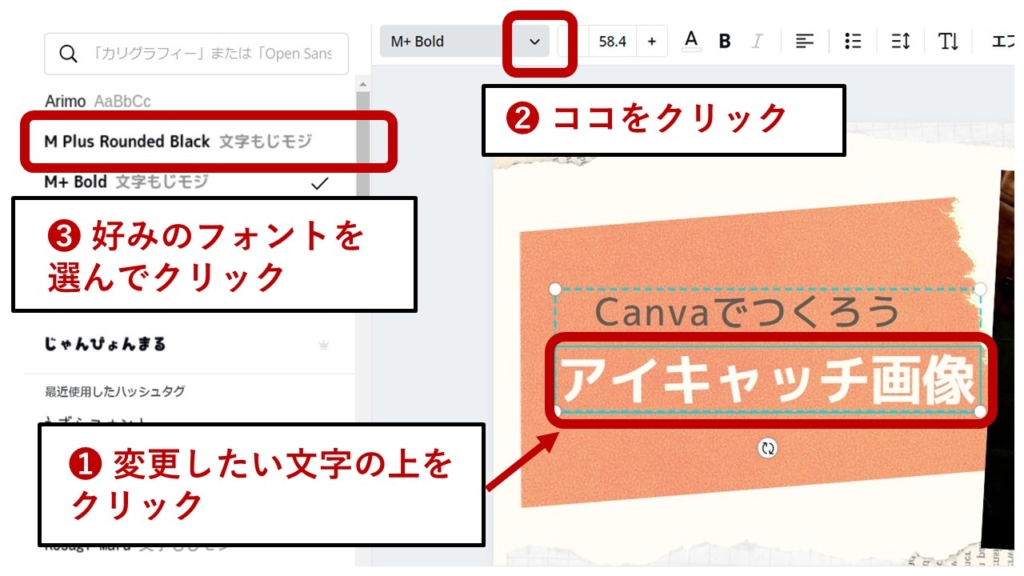
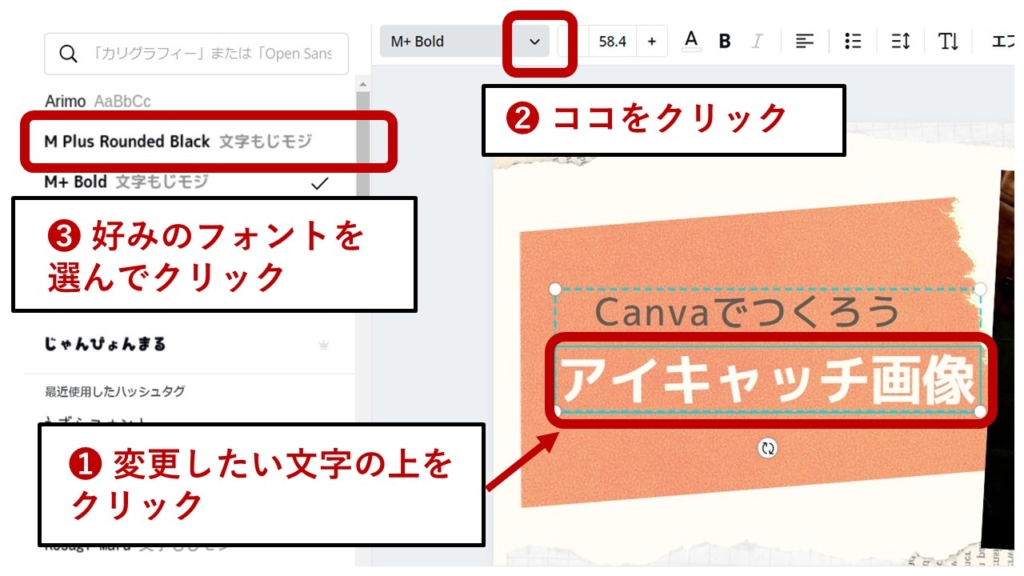
文字を好みのフォントにアレンジします
スマホの画面でも目につきやすいようなスッキリしたフォントがおススメです。
「アイキャッチ画像」の文字だけ「文字もじモジ」というフォントに変更しました。
お好みのフォントを見つけてくださいね。
フォントの変更方法




STEP
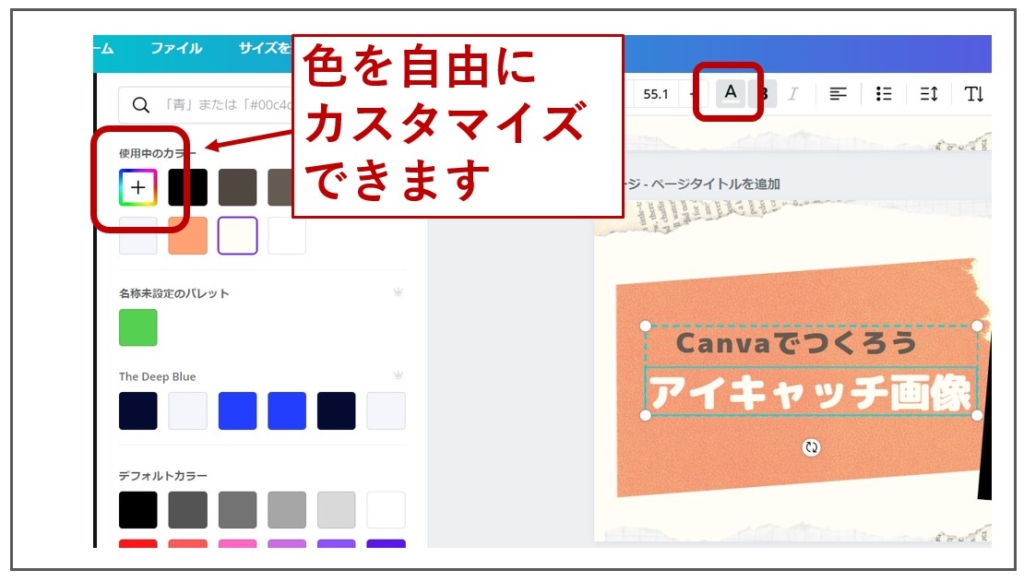
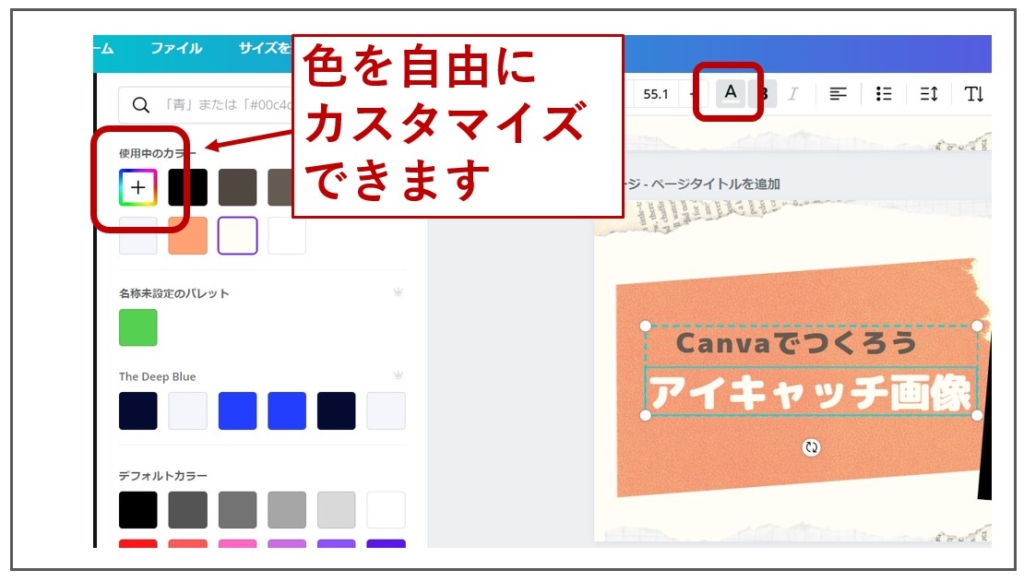
文字の色をアレンジします
文字をお好みの色を変えます
色は自由にカスタマイズできます。
「カスタマイズしたい文字の上をクリック→カラー変更ボタンをクリック」するとカラーパレットが表示されます。
下記のボタンを押すと好きな色にカスタマイズできます。


カラーコードも入力できます。


STEP
タイトルの文字を追加する方法
タイトルの文字を追加したいときは、左サイドの「テキスト」をクリックして「見出しを追加」もしくは「小見出しを追加」を選択してください


背景の色をアレンジする
STEP
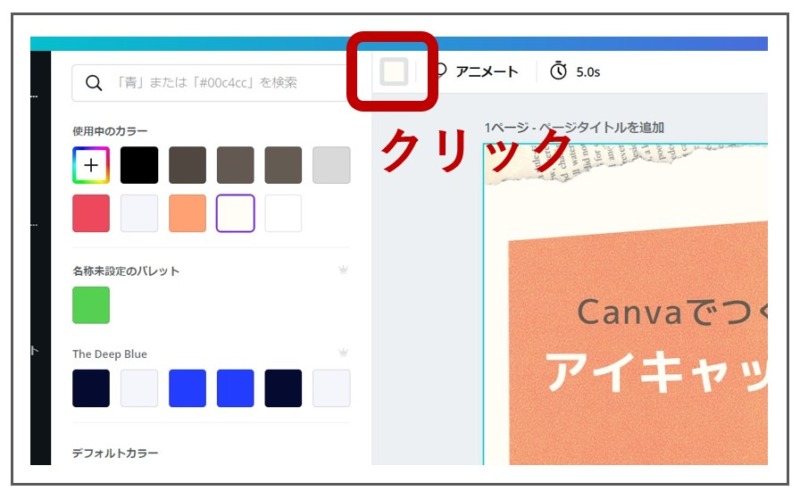
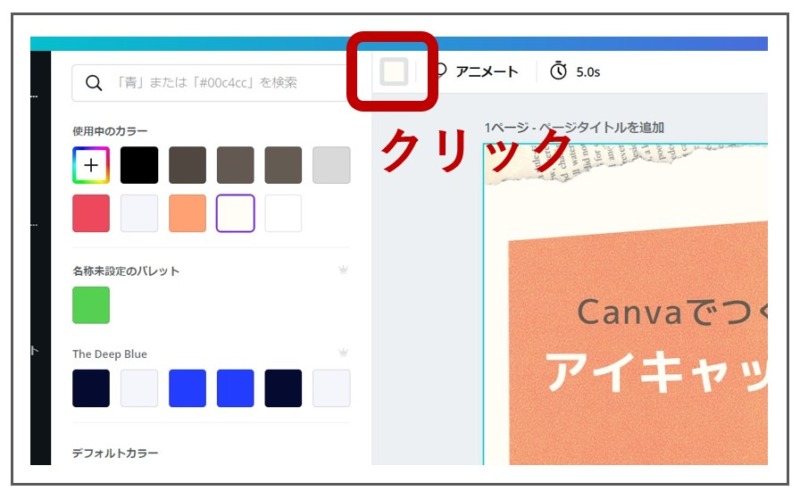
画面全体をクリック → 背景色変更ボタンをクリック
まずテンプレート全体をクリックして選択してください(テンプレートの外枠が青にかわります)
次に「カラー変更ボタン」をクリックください。
カラーパレットが表示されます。


STEP
好みの色を選びます
カラーパレットの色をクリックすると、背景の色が変わりました
しっくりくる色をいろいろ試してみましょう


写真をモノクロ調にアレンジする
全体的に落ち着いたトーンになるように、写真をモノクロ調にします
STEP
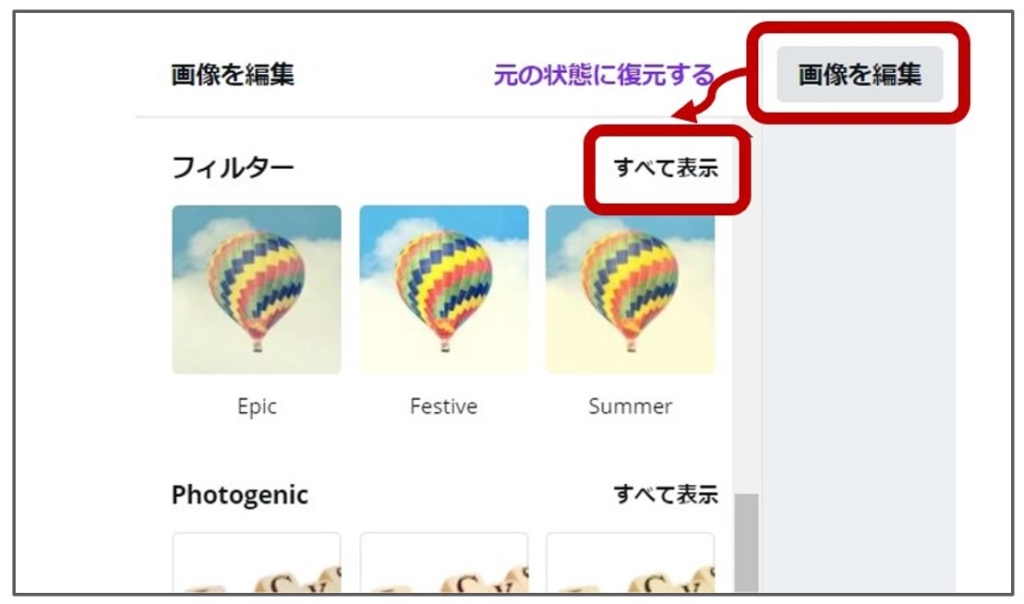
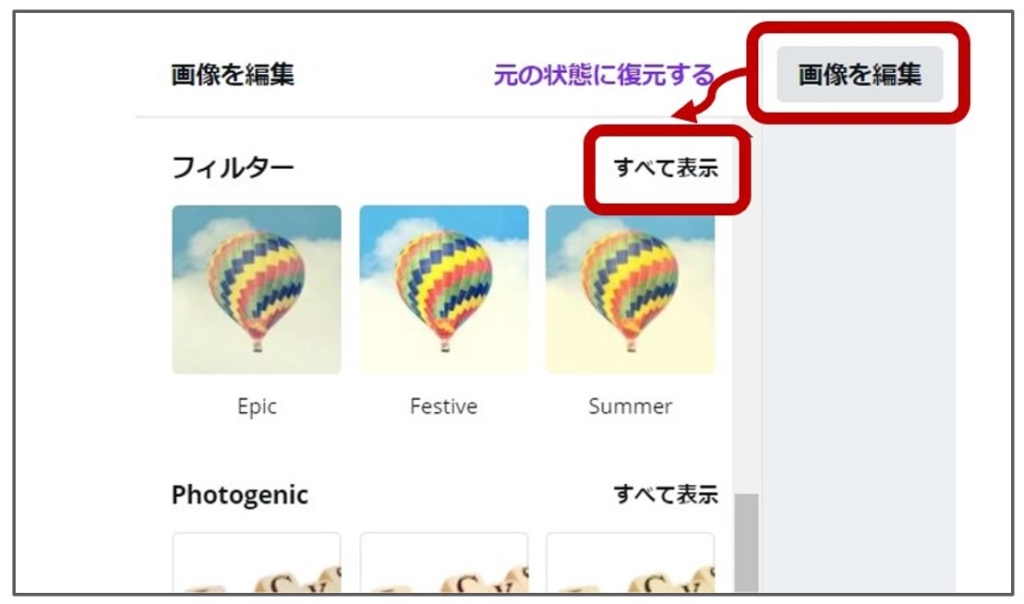
「画像を編集」をクリック
アレンジしたい写真をクリックすると「画像を編集」のタブが表示されます


STEP
「フィルター」→「すべて表示」をクリックします


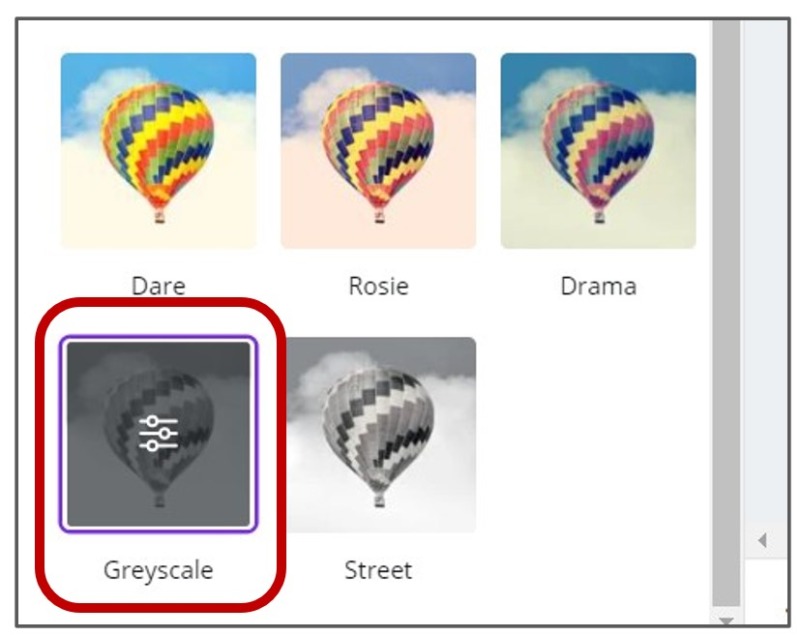
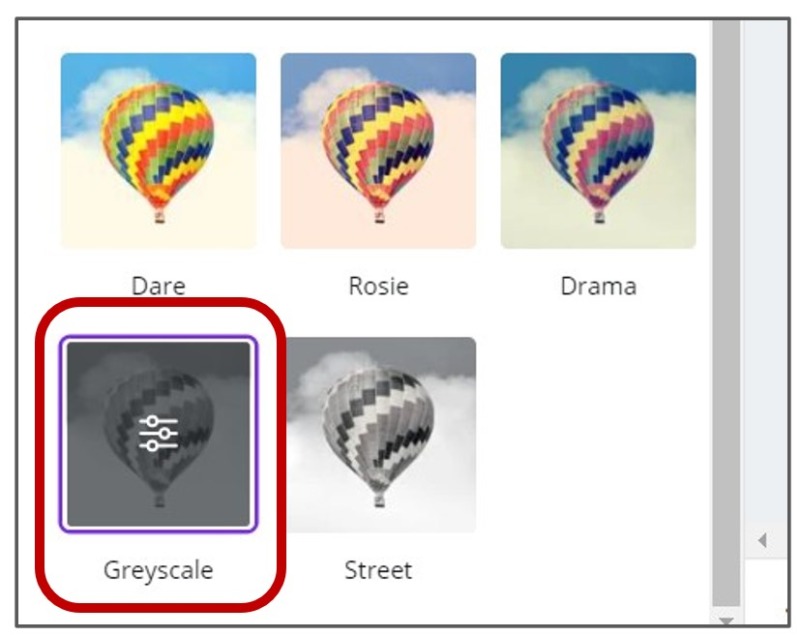
STEP
フィルターの種類を選びます
今回は「グレースカラー」にしました


STEP
モノクロに変わりました


写真の明るさや色調を調整する
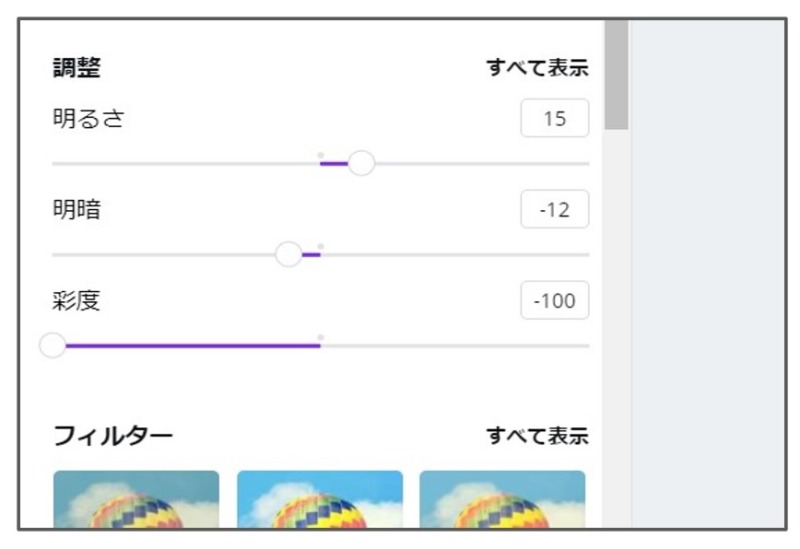
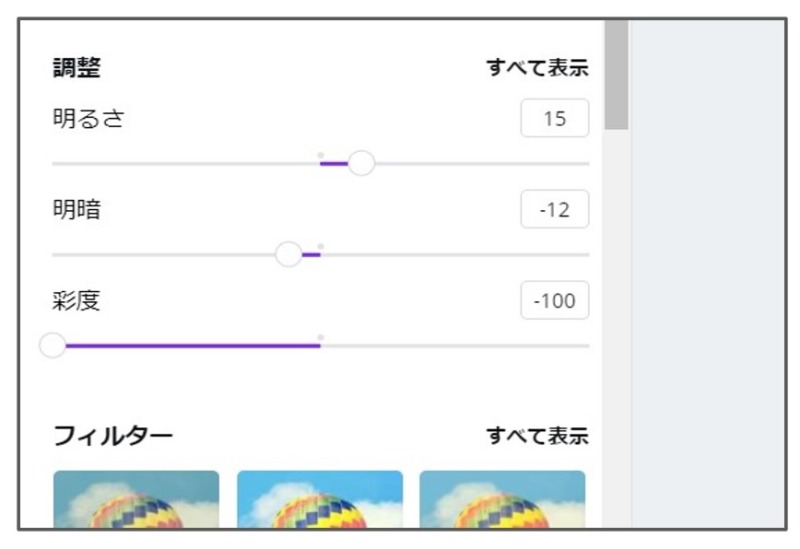
画像全体のバランスを見ながら写真の「明るさ」「明暗」「彩度」を調整します
STEP
「画像を編集」をクリックして「調整」を表示します


STEP
丸いボタンをスライドしながら色のバランスを微調整します
お好みの色味に調整してください。
いろいろ試してみると楽しいですよ。
- オレンジの付箋→「明暗」を上げて「彩度」を下げました
- 写真→「彩度」を下げました
- 新聞の切れ端のような画像→「明暗」を下げました


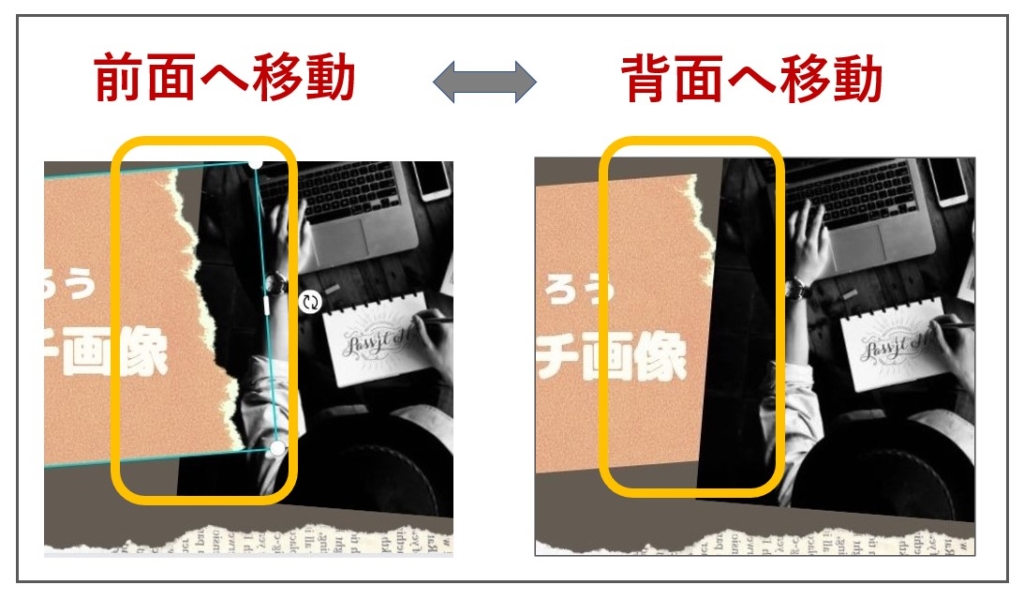
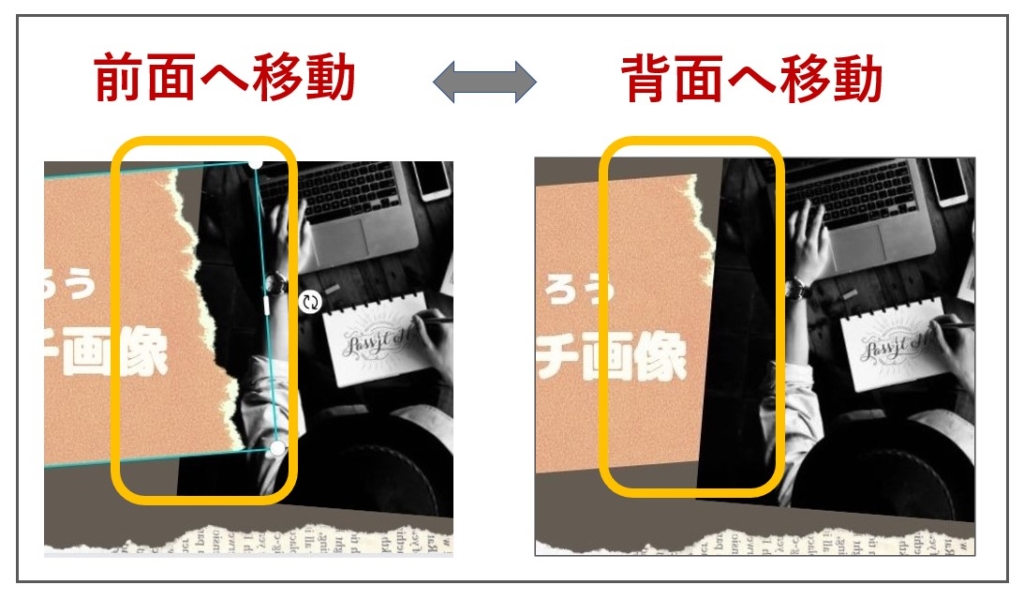
各パーツを「前面表示」「後面表示」にする
各パーツの画像を「全面表示」や「後面表示」にすることができます
パーツの画像を右クリックするとこのような表示が出てきます
今回はオレンジの付箋を「前面表示」にしています




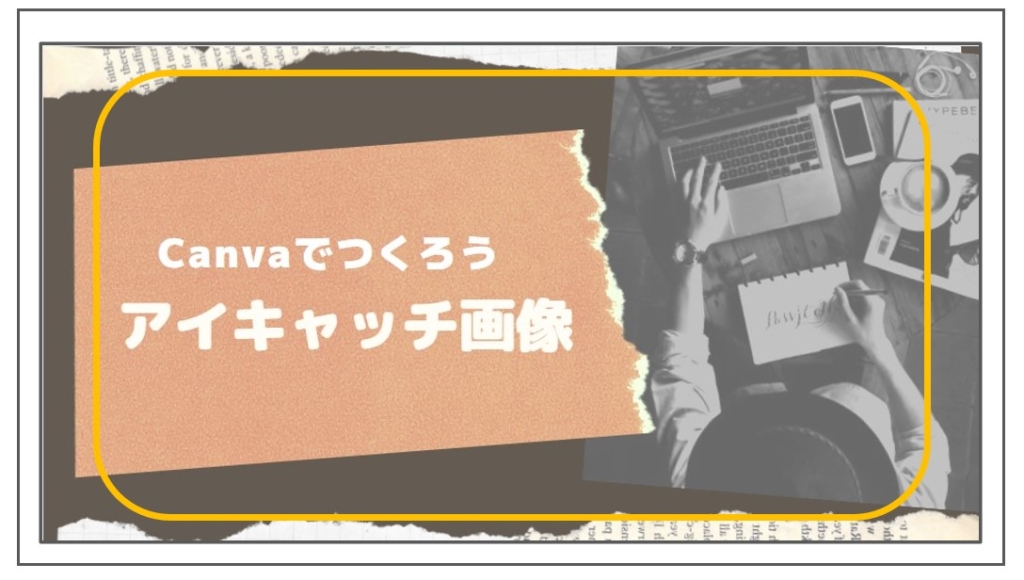
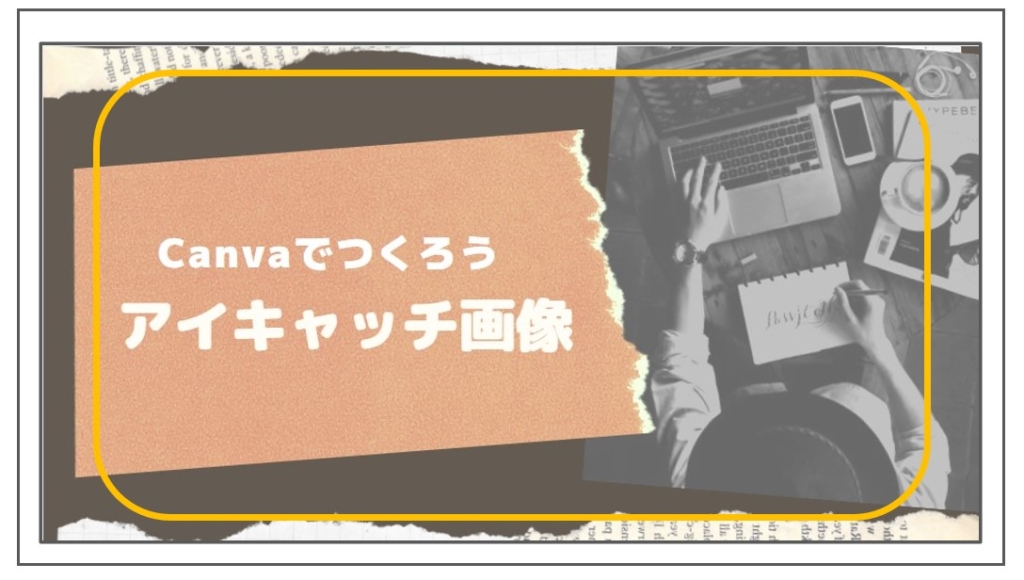
各パーツの位置を最終調整する
いよいよ最終段階です。
各パーツがアイキャッチ画像としてうまく表示されるよう、各パーツの位置をととのえます
STEP
各パーツが枠内に収まるように位置を調整する
黄色の枠内にパーツが収まるように調整していきます


STEP
枠内に収まりました
新聞の切れ端のような画像 は拡大をしました。


作成したアイキャッチ画像をダウンロードする
STEP
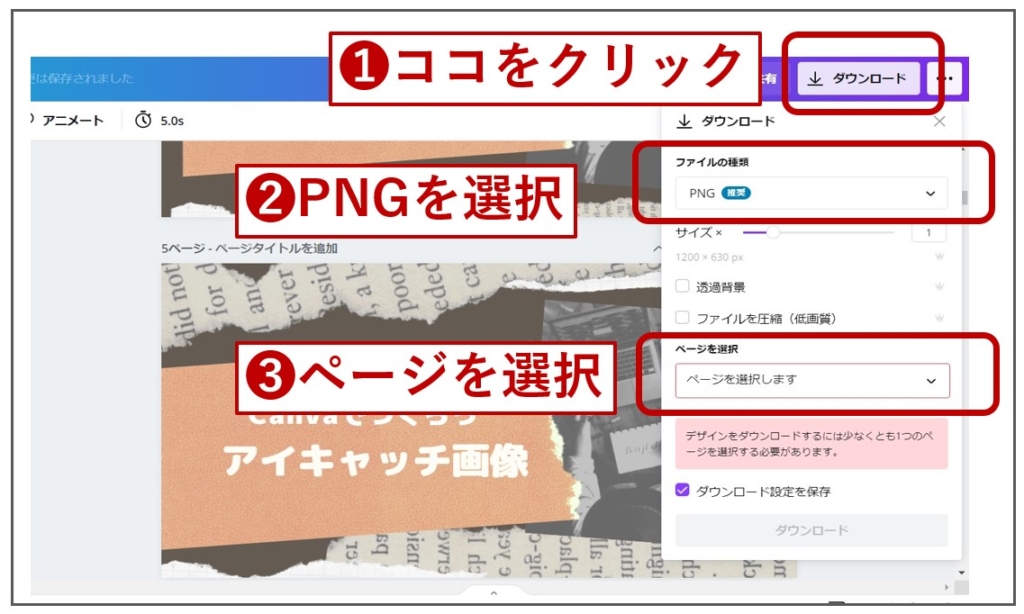
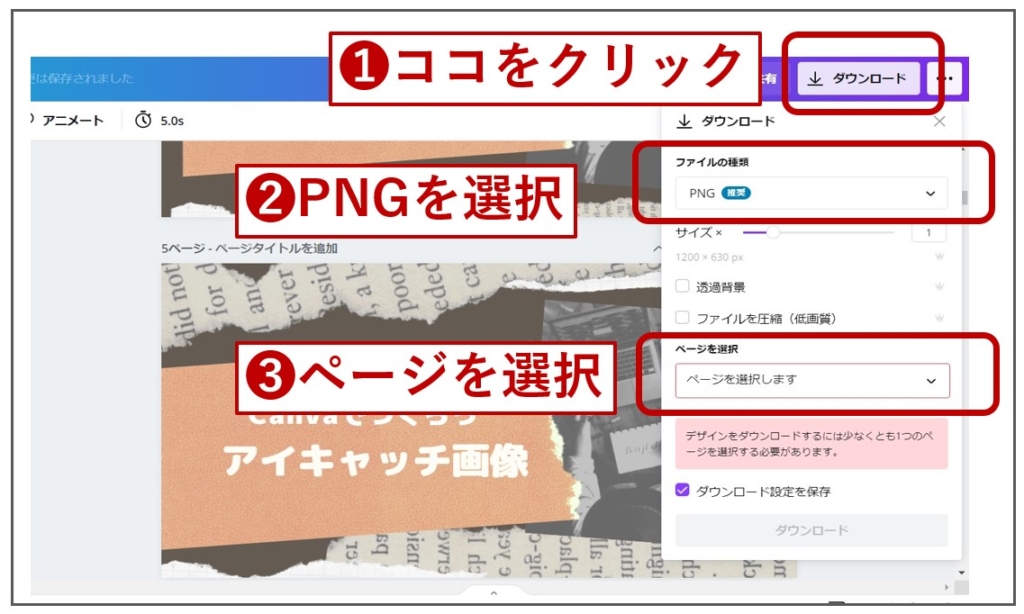
「ダウンロード」ボタンをクリックします
ファイルの種類は「PNG」がおススメです(JPEGでもOKです)


STEP
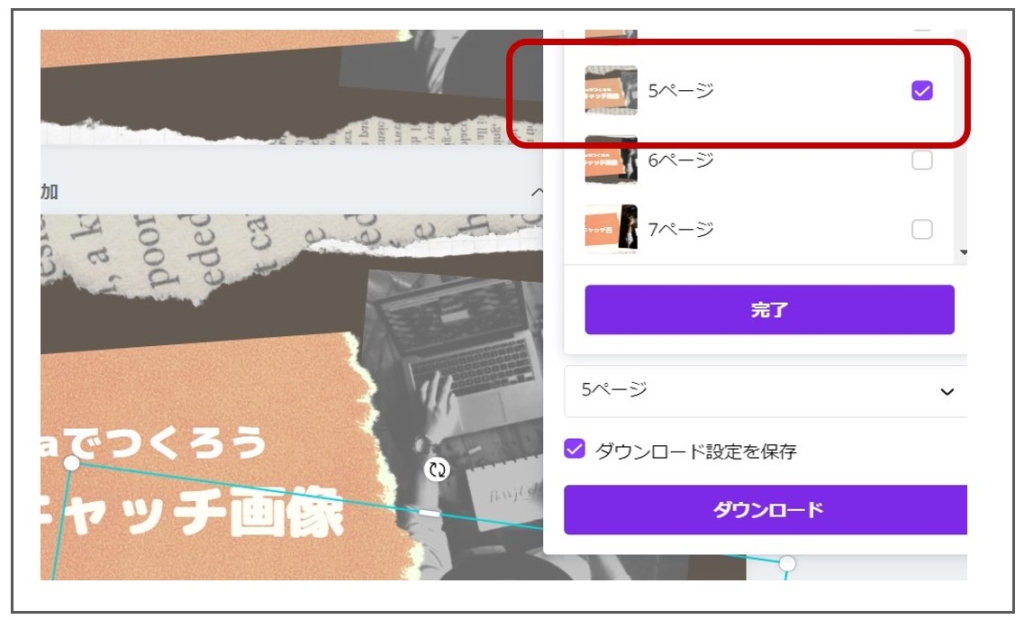
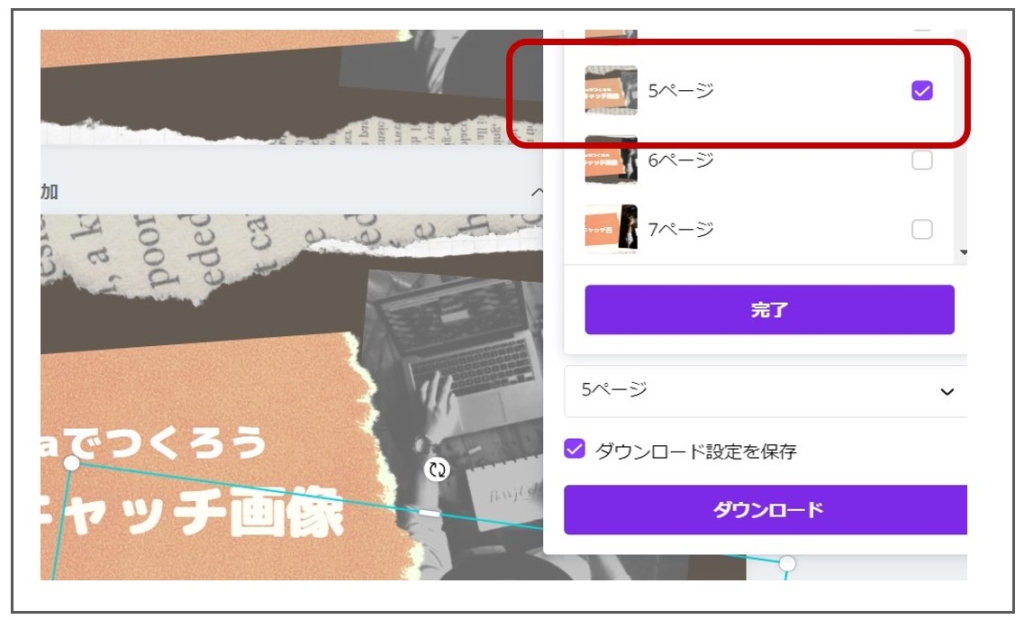
ダウンロードするページを選択します
ページにチェックを入れて「完了」をクリックします


STEP
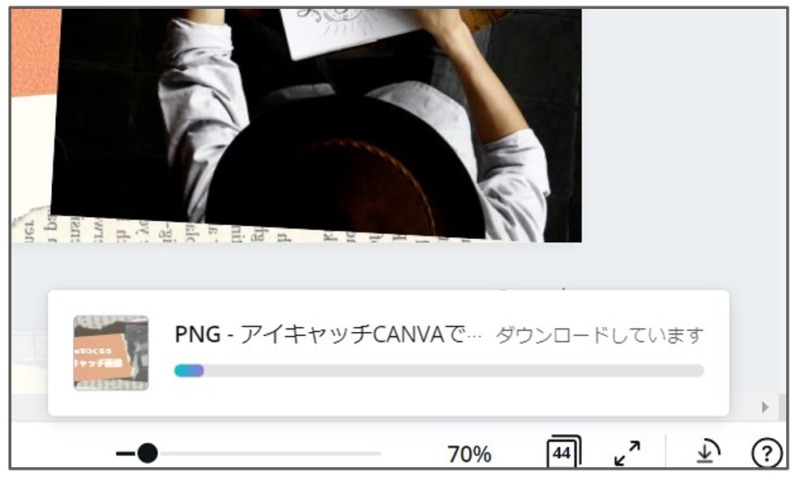
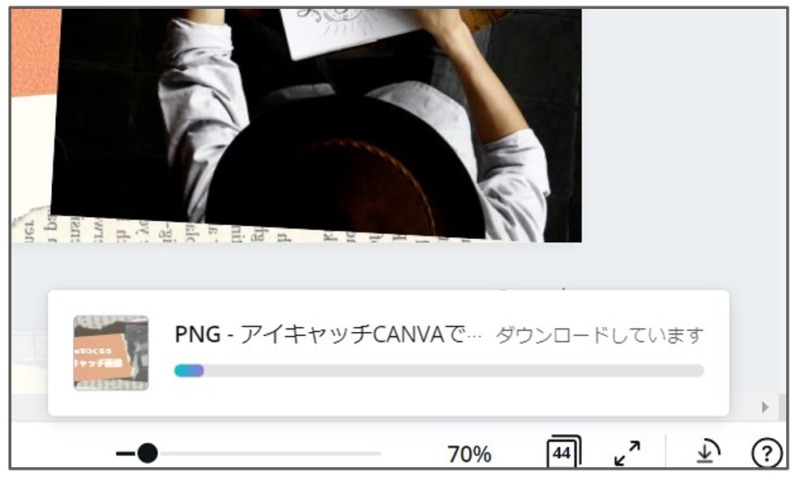
「ダウンロード」をクリックしてファイルを保存します
「ダウンロード」ボタンをクリックするとダウンロードがはじまります


ダウンロードが完了すると、アレンジしたテンプレートは自動でCANVAに保存されます。


スマホやパソコン画面のアイキャッチ画像を確認する
記事を公開したら、スマホとパソコンに表示された「アイキャッチ画像」を必ず確認してください。
使っているワードプレスのテーマや設定によって表示のされ方が微妙にかわります。
タイトルや写真の位置で気になるところは修正をしてください。



画面をみながら少し修正をしました!







できあがりです!おつかれさまでした(^-^)/


色を変えると雰囲気が変わりました。
いろいろ試してみてくださいね。


【補足】自分で準備したオリジナル画像をアップロードする方法


今回は、Canvaの中の写真を使いましたが、自分で準備したオリジナル画像を使うこともできます。
以下はオリジナル画像をCanvaにアップロードする方法です。
STEP
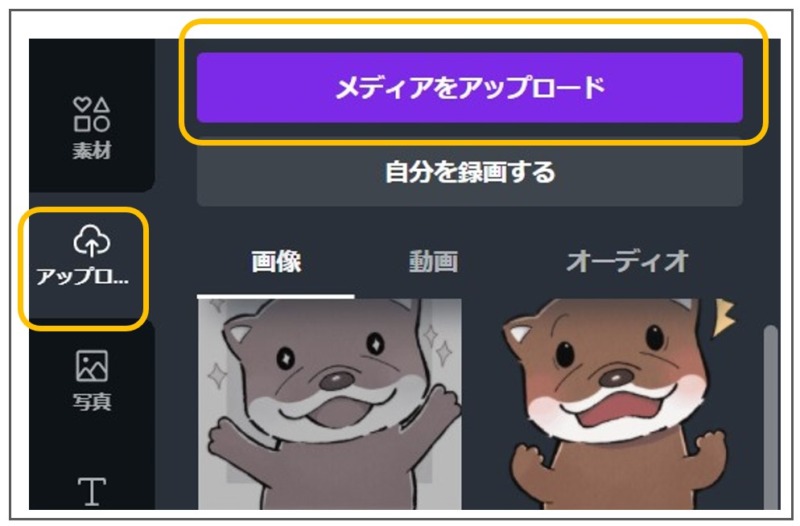
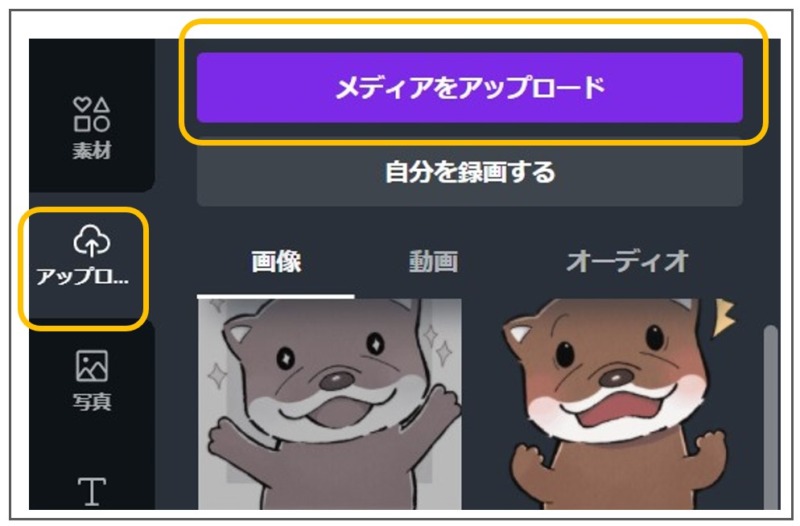
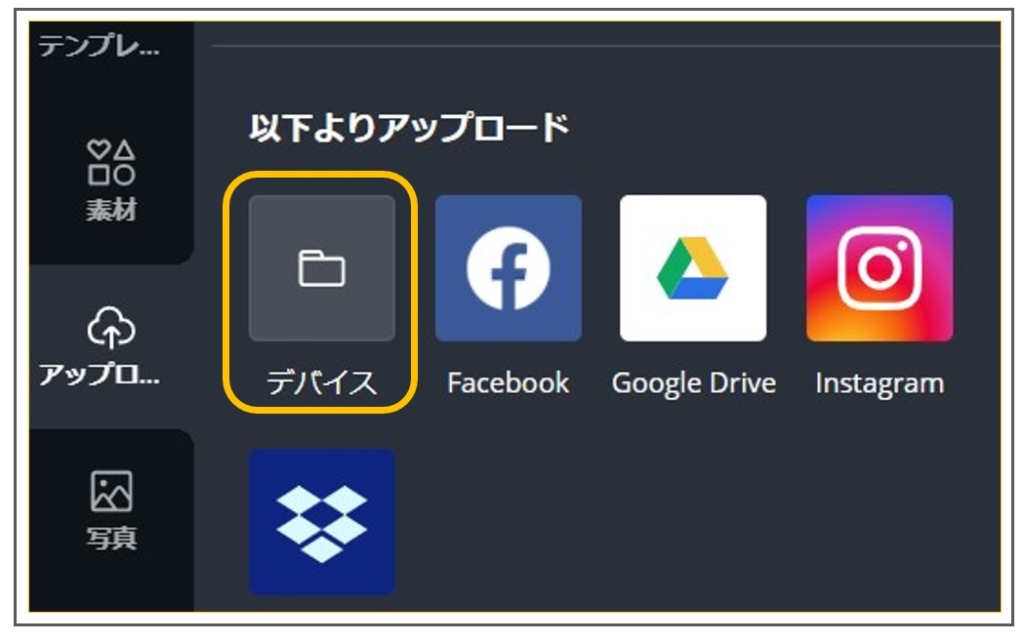
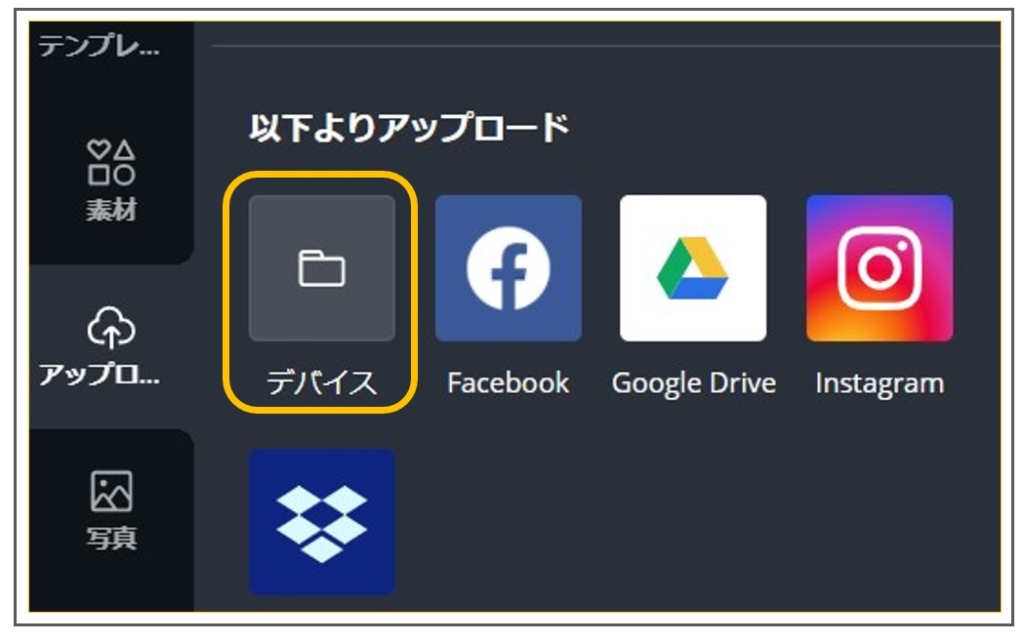
画面左側の「アップロード」クリック →「メディアをアップロード」クリック


STEP
アップロード元を選びます
今回は、パソコン内の画像を使用するので「デバイス」を選びました


STEP
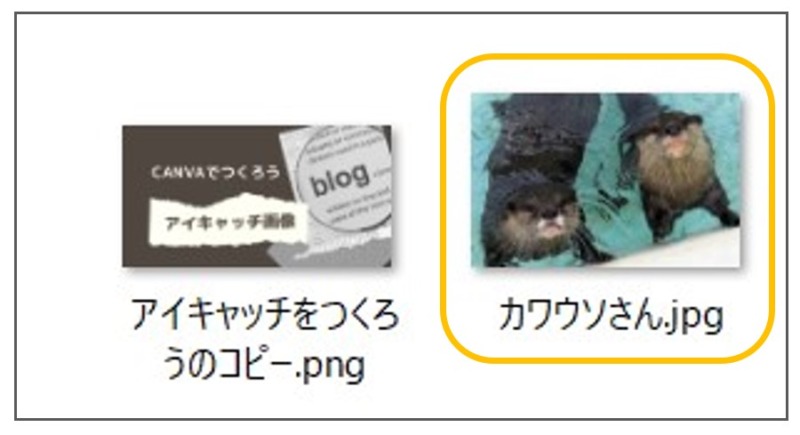
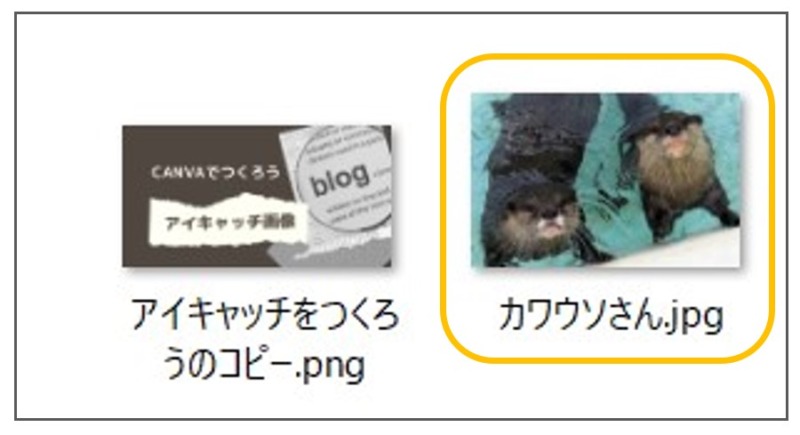
アップロードしたい画像を選択します


STEP
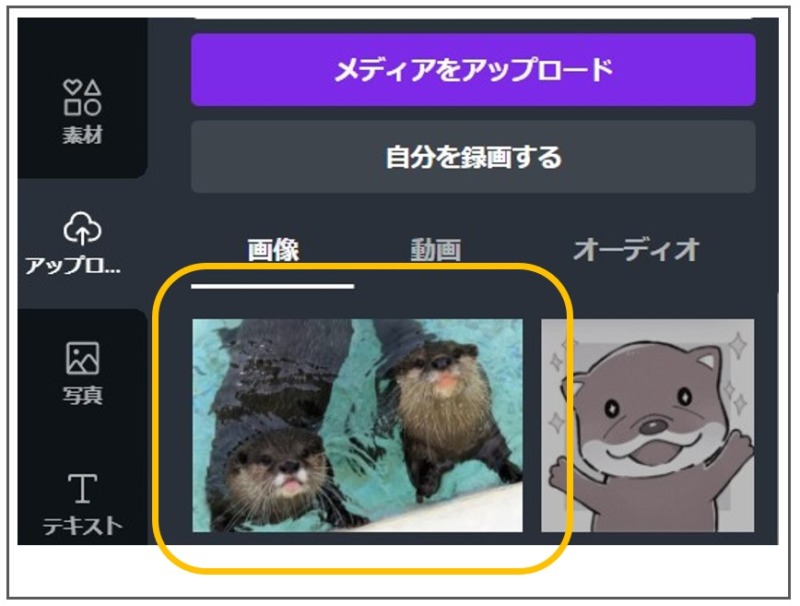
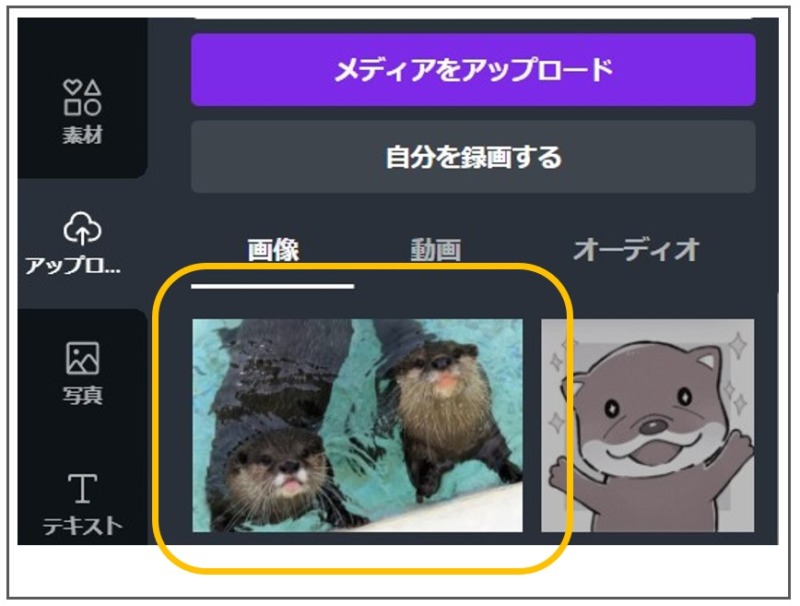
アップロードできました





「アップロード」ボタンを押すと今までアップした写真が表示されます
*
【無料版をご利用の方】デザインをカスタマイズした後にサイズ変更する方法
すでにCanva無料版で作成した画像を後からサイズ変更したい方はこちらのYouTube動画が参考にしてください。
有料版の「Canva PRO」はサイズ変更が自由自在でとても便利です。
まとめ


今回はCanvaの「テンプレート」をアレンジしたアイキャッチ画像の作り方を紹介しました。
基本的な使い方をマスターすれば、Canvaのテンプレートをアレンジして手軽にアイキャッチ画像を作ることができますよね。
ぜひ「Canva」で読者の目をひくオシャレなアイキャッチにチャレンジしましょう(^-^)
この記事が「Canvaでおしゃれなアイキャッチを作ってみたい!」という方の参考になれば嬉しいです。
最後までお読みいただきありがとうございました。


「Canva Pro」は30日無料で利用することができます
【無料トライアル】中に解約することもできます
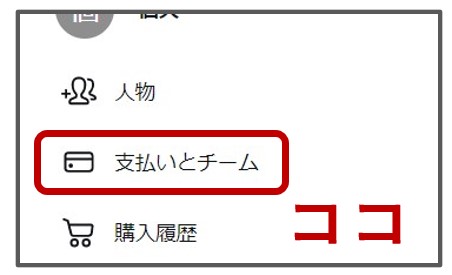
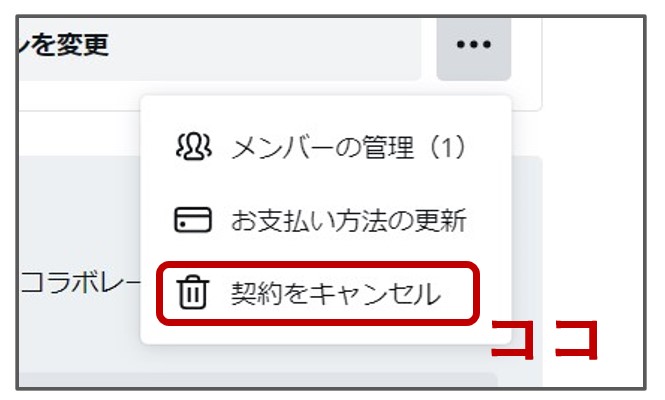
【簡単】PCプラウザ版から解約する方法はこちらをクリック
こちらの記事では、Canva Proのイチ押し限定機能「背景リムーバー」の使い方についてくわしく解説しています。
ぜひ無料期間中にお試しください!
あわせて読みたい




【Canva Proイチ押し機能】背景リムーバーを使った実例画像3つの作り方をくわしく解説
Canva Proイチ押しの「背景リムーバー」はワンクリックで背景を削除してくれる便利なツールです。今回は「背景リムーバー」を使って編集すた当ブログの実例画像3選を紹介します。 この記事を読めば「背景リムーバー」使った簡単な画像編集の方法についても知ることができます。