CocoonからSWELLへ|ムダな手間を省くため移行前に知っておくべきこと2つ
当ページのリンクには広告が含まれています。


かわうそさん、CocoonからSWELLに乗り変えたって聞いたけど、うまくいったの?



6日前に乗りかえしたけど、サイトデザインも大きなくずれはなかったし、ブロックエディーターも快適で、記事もひとつ作りましたよ !



でもテーマを変えれば、思いもしないことも起きるわよね。



確かに「前もって知っていれば、乗りかえ直後にムダな手間を省けたのに」と思うことが2つありました。



この体験(失敗)を、これからテーマ乗りかえ予定の方に共有していただきたいと思いました。
この記事はこんな方にすすめ
- CocoonからSWELLへの乗りかえ準備をしている方
- テーマの乗りかえが初めての方
- テーマの乗りかえ直後にムダな手間をかけたくない方
スポンサーリンク
タップできる目次
CocoonからSWELL移行後に面倒な手間を省くために「「知っておくべきこと」とは


リタイアかわうそです。
これからCocoonからSWELLへ移行する方は、ワクワクする気持ちと心配な気持ちで準備されているのではないでしょうか?
6日前の私がそうでした。
SWELL公式ページや関連するブログ記事で手順を確認しながら、乗換え自体はおおむね順調に行えました。
でも、実際に移行してから「このことを事前に知っていれば、面倒な手間をかけずにすんだのに」と痛感したことが2つあったのです。
この記事では、そんなの私の経験に基づき、これからテーマの移行を予定している方に役立つ情報をお伝えします。
私がSWELLに移行する前に「知っておきたかった」と痛感した2つのこと
以下の2点が「SWELLを有効化する前に知っておきたかった」と私が痛感したことです。
- Cocoonで入力した「ディスプリクション」「SEOタイトル」は全て消えてしまう😲
- Cocoonで入力した「追加CSS」は全て消えてしまう😲



これって常識なの?



もしかして慣れている人にとっては常識かもしれないけど、私のような初心者は考えも及びませんでした。
それでは、ひとつずつ説明をしていきます。
【移行後に消える】Cocoonで入力した「ディスプリクション」「SEOタイトル」


Cocoonで入力した「タグタイトル」「ディスプリクション」はテーマを移行すると消えてしまいます。
対応策のポイントはこちら!
SWELLの「子テーマ」を有効化する前に、プラグイン【SEO SIMPLE PACK】をインスト―ルし有効化する
検索結果画面のタイトルの下に表示されるディスプリクション。
Cocoonには、「ディスプリクション」「タグタイトル」を入力する欄が標準で装備されています。
多くの方がSEO対策で入力されていると思います。
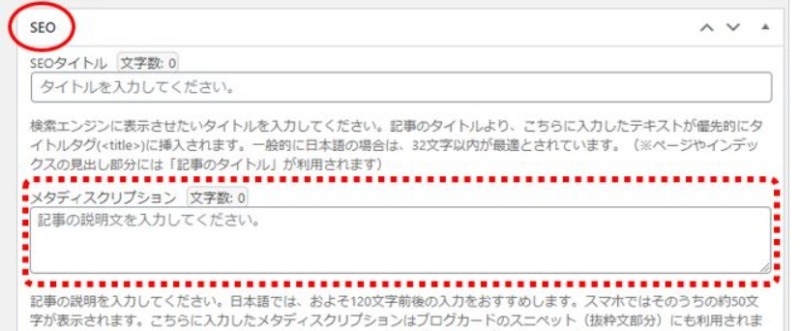
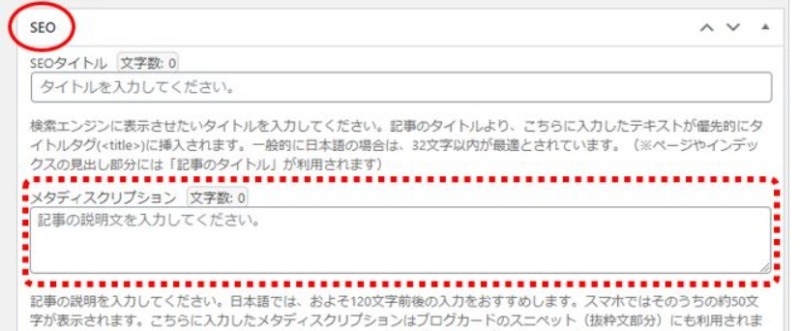
こちらがCocoonの 【SEO関連入力欄】の画面の一部です。


ところが、せっかく入力した「ディスプリクション」も「SEOタイトル」もSWELLに移行すると消えてしまうのです。



私も、入力していた 「ディスプリクション」と「SEOタイトル」が消えてしまいました(結局全て入力し直すはめに・・・)



そんな面倒なことはしたくないわ。どうすればよかったの?



調べてみたところ、方法は簡単でした。



SWELLの子テーマを有効化する前に 【SEO SIMPLE PACK】をインストール&有効化 してください。



【SEO SIMPLE PACK】を有効化すると、投稿ページの一番下にSEO関連の入力欄が表示されます。



Cocoonの入力欄の内容をコピーして 【SEO SIMPLE PACK】 の入力欄にペーストすればOKです
こちらが、記事の真下に表示されるSWELLの【SEO関連入力欄】の画面の一部です。





このことを前もって知っていれば、ディスプレクションの入れ直しなんて面倒なことをしなくてすんだのに・・・・・
ちなみに【SEO SIMPLE PACK】 はSWELLの開発者の方が作ったプラグインです。
そのため安心してインストールしていただけます。
【移行後に消える】Cocoonで入力した「追加CSS」


Cocoonで入力した「追加CSS」はテーマを移行すると消えてしまいます。
対応策のポイントはこちら!
「追加CSS」のコードは、必ずWordなどにコピーして保管しておく



かわうそさんは大丈夫だったの?



わたしは、「カエレバ」の原色ボタンが記事の中で浮いてしまわないよう「追加CSS」にコードを入力していました。
Cocoonの「カエレバ」植え込み画面はこんな感じ


「SWELL乗りかえ直後の「「カエレバ」植え込み画面





追加したCSSコードが消えてしまう、とういことを知らなかったので、原色ボタンを見た時はガッカリしてしまいました。



淡い色のボタンが気に入っていなのに・・・・・(がっかり)



でも、たまたま追加したCSSコードを【Word】にコピーしていたので、めんどうなく元の淡い色のボタンに戻すことができました!
前もって知っていれば、がっかりすることもなかったですよね(^_^)
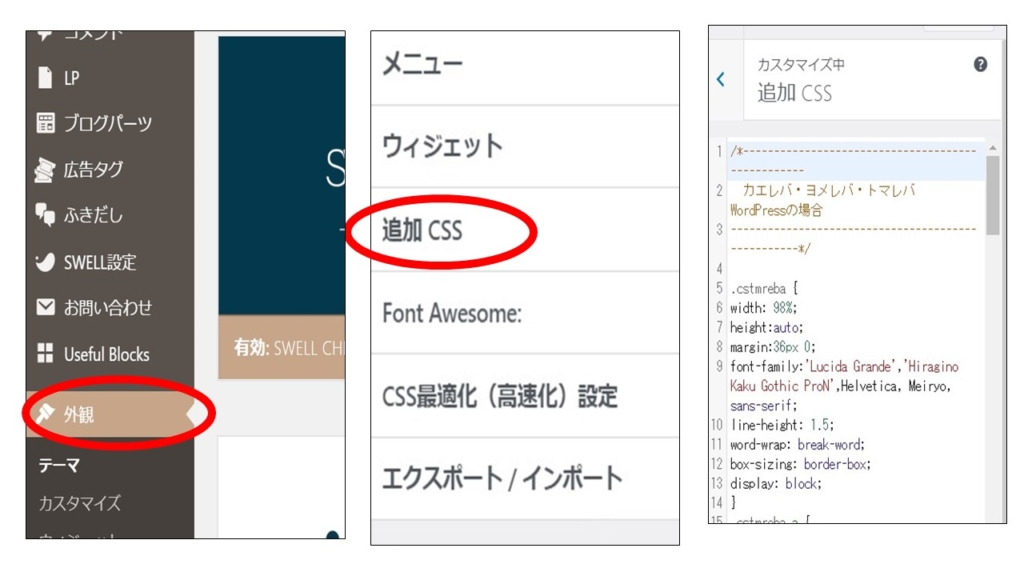
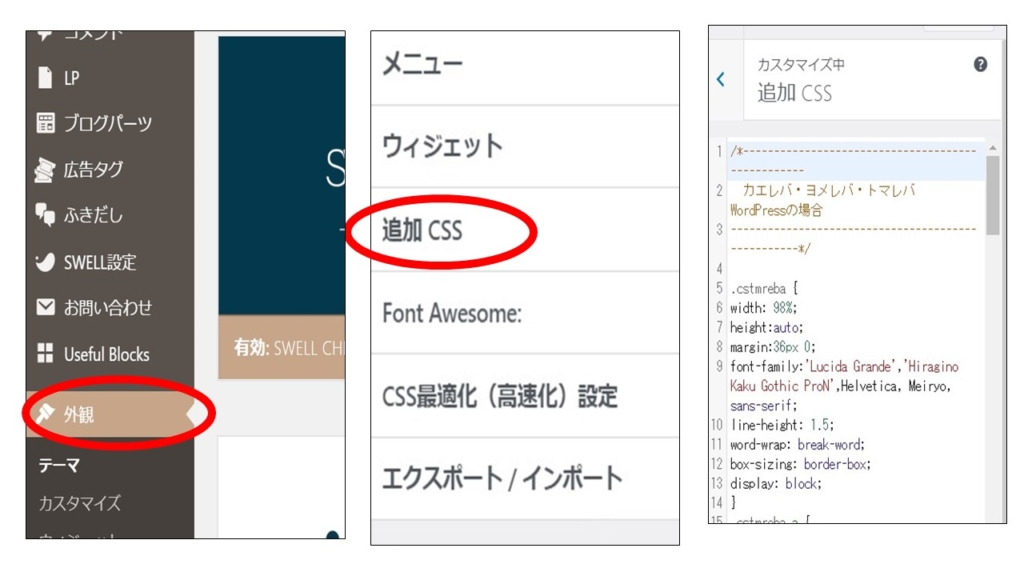
追加CSSの入力方法は、CocoonもSWELLも同じです。
下記はSWELLの画面です。


スポンサーリンク
まとめ


今回は、 はじめてテーマの乗り換えを経験した私の失敗を踏まえて、CocoonからSWELLへ乗り換えをする前に、知っておくべき2つのことについて説明をしました。
この記事のポイントです。
- SWELLの「子テーマ」を有効化する前に【SEO SIMPLE PACK】を有効化して「SEO情報」はコピペしておきましょう
- 「追加CSS」に入力したコードは、Wordなどにコピーして必ず保管するようにしておきましょう
わたし自身は、テーマ乗り変えの事前準備は完璧ではありませんでした。
実は、今日も失敗をやらかしました。
✨Cocoon ⇒ SWELL移行中✨
— リタイアかわうそ|SWELL移行中 (@Ed2QvvUTFM4ZLf0) August 4, 2021
【本日の大事件】
パーマリンクの変更方法がわからなくて、ごちゃごちゃいじっていたらパーマリンク全部変わってしまった🙀
今までの苦労が水の泡?😭
必死に調べて、今何とか復旧しました😅
せっかちで、下調べが面倒な性格が災いました🙄
そんな私でも、テーマ移行したばかりにもかかわらず快適に2記事目を書くことができています!
SWELLは、初心者にもとても優しい親切なテーマだと実感しています。



SWELL乗り変え後も、新しいテーマを楽しみましょう!
こちらの記事では、CocoonからSWELLへ【移行前後のサイトデザインの変化】をお見せしています。
気になる方は、チェックしてみてください(^^♪
あわせて読みたい




CocoonからSWELLへ|乗りかえ直後のサイト画面を公開!【デザインの崩れが心配の方必見】
CocoonからSWELLへの移行を検討されている方にとって「今まで頑張ってつくってきたサイトのデザインがくずれてしまうのではないか」ということがいちばんの心配ごとではないでしょうか。この記事では、そんなお悩みをもつ方のために、テーマ移行前後の実際のサイト画面をご紹介しましす。
★SWELLの特徴を見てみる



ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。