CocoonからSWELLへ|乗りかえ直後のサイト画面を公開!【デザインの崩れが心配の方必見】
当ページのリンクには広告が含まれています。

 お悩みさん
お悩みさんCocoonからSWELLに乗り換えを考えているんだけど・・・



そうなんだ!でも何だか心配そうな顔をしているねえ



実際のところ乗り換えをしたら、サイトのデザインがどのくらいくずれてしまうのか心配なのよ



そうだよね。この記事ではそんなお悩みさんの疑問に、CocoonからSWELLに乗り換えたばかりの私が、お答えします。
この記事はこんな人におすすめ
- CocoonからSWELLへの移行を考えている方
- SEWLLに乗り換え直後に実際どのくらいサイトのデザインが変わるのかを知りたい方
スポンサーリンク
タップできる目次
CocoonからSWELLへの乗り換えでどのくらいサイトのデザインがくずれるの?


リタイアかわうそです。
CocoonからSWELLへの移行を検討されている方が多くいらっしゃると思います。
そんな方にとって「今まで頑張ってつくってきたサイトのデザインがくずれてしまうのではないか」というのがいちばんの心配ごとではないでしょうか。
4日前にCocoonからSWELLに乗り換えたばかりの私が、結論からお伝えします。



ぜひ乗り換えをおすすめします!
安心してください。乗換えで多少デザインのくずれがあっても、修正可能な範囲です。
「Cocoon乗り換えサポート用」のプラグインがデザインのくずれを最小限にしてくれます
SWELLには、他テーマに乗り換える際、サイトのデザインくずれを最小限にするための「乗り換え用サポート」用のプラグインが準備されています。
「Cocoon⇒SWELL乗り換えサポート用」 のプラグインもあります。
SWELLのテーマを有効化する前に 「Cocoon乗り換えサポート用」プラグインを有効化することで、デザインのくずれを最小限にしてくれるのです。



「乗り換えサポート用」のプラグインを使ってもある程度はデザインがくずれてしまうよのね?



確かにデザインが100%引き継がれるわけではありません。



これから、わたしが実際に乗り換えをしたときのサイト画面をおみせします。もちろん「乗り換えサポート」プラグインを使っています
CocoonからSWELLへの移行を検討されている方は、ぜひ参考にしてください。
スポンサーリンク
CocoonからSWELLへ乗り換え直後の実際のサイト画面
【サイトトップページ】SWELL仕様になります
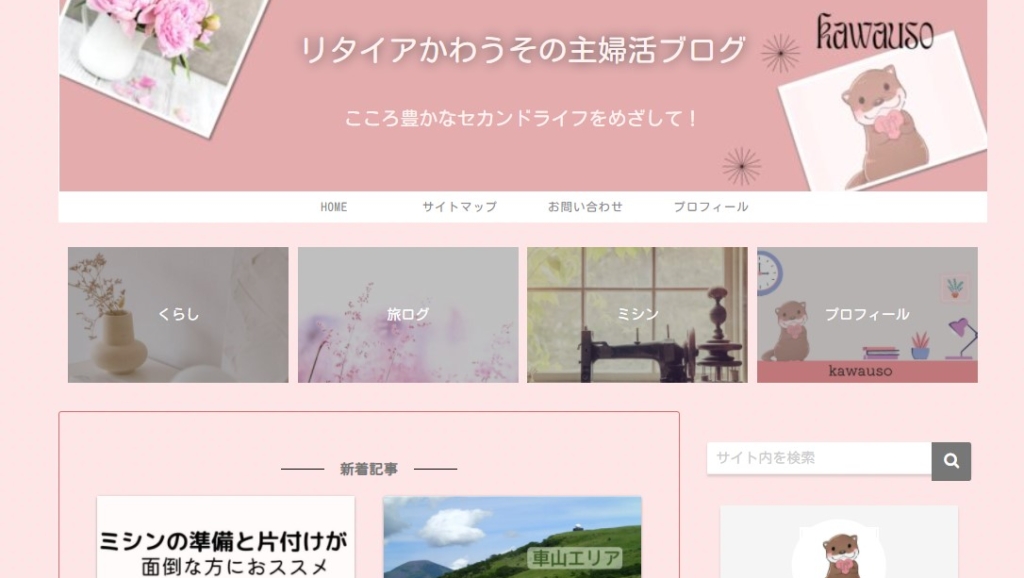
サイトトップページのビフォアアフターです。
Cocoonで作った【トップページ】


自分なりに頑張ってつくったトップページで愛着があります。
カテゴリー別のカードを入れたのもお気に入りでした。
サイトのトップにカテゴリーのカード入れるのが夢だったけど、Cocoonでも出来た!
— リタイアかわうそ|SWELL移行中です (@Ed2QvvUTFM4ZLf0) July 12, 2021
すごくテンションがあがりました🥰 pic.twitter.com/I9sH8sjPem
SWELL乗り換え直後の【トップページ】


こちらが乗り換え直後のトップページです。
あたりまえですが、まったく別物のサイトになりました😲



正直、お気に入りのページが化けたときはショックでした。
SWELLの子テーマの有効化ボタン押したら
— リタイアかわうそ|SWELL移行中です (@Ed2QvvUTFM4ZLf0) July 30, 2021
当たり前だけど全然違うサイトになったしまってる😲



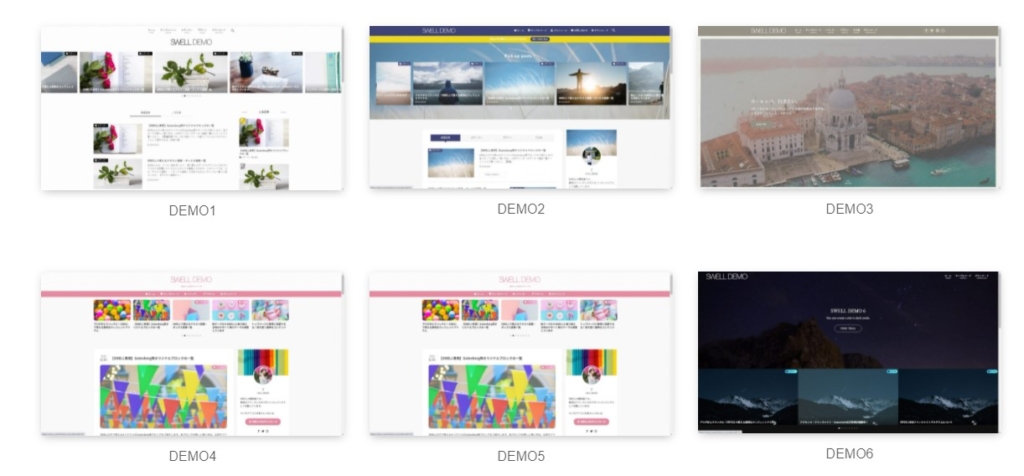
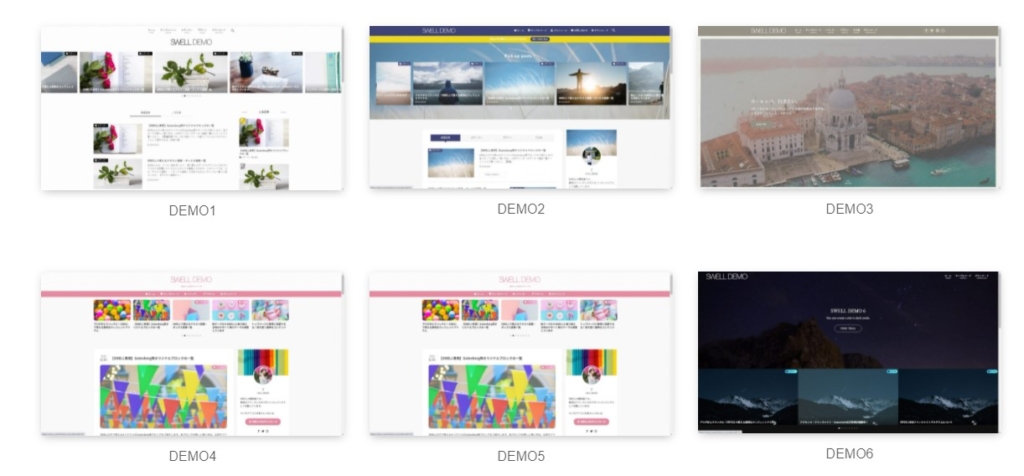
でも安心してください。SWELLには着せ替え用のデモサイトが6種類も準備されています。
SWELLの「着せ替え用デモサイト」はこちら


どれもSWELLらしい素敵なデザインですよね。
とりあえず、お好みのデモサイトを選んで着せ替えておくと、すぐにオシャレなサイトにすることができます。
後は、ゆっくり自分の好みにカスタマイズすればOKです。
私はまず「DEMO4」に着せ替えてから、サイトのデザインをカスタマイズしました。
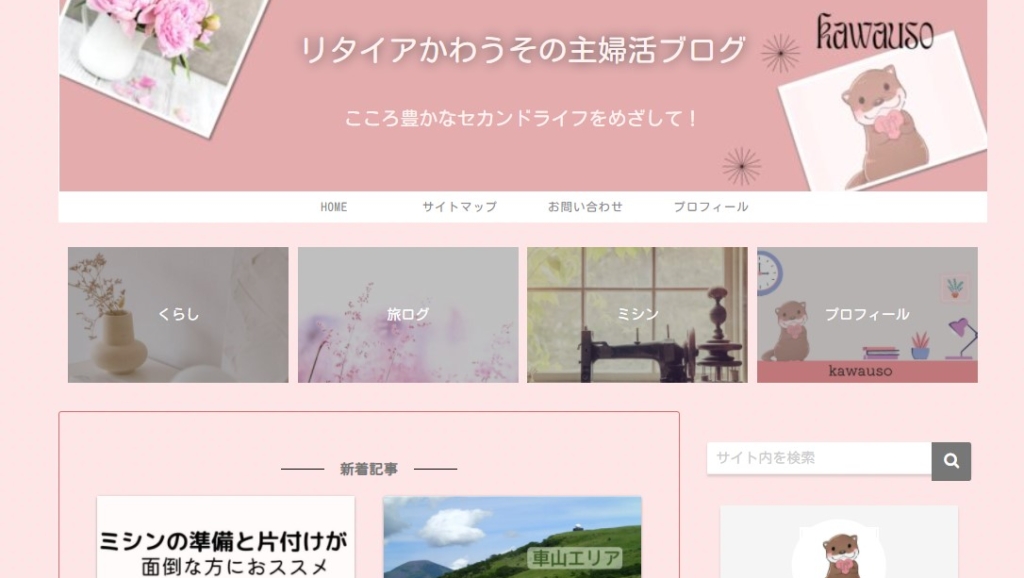
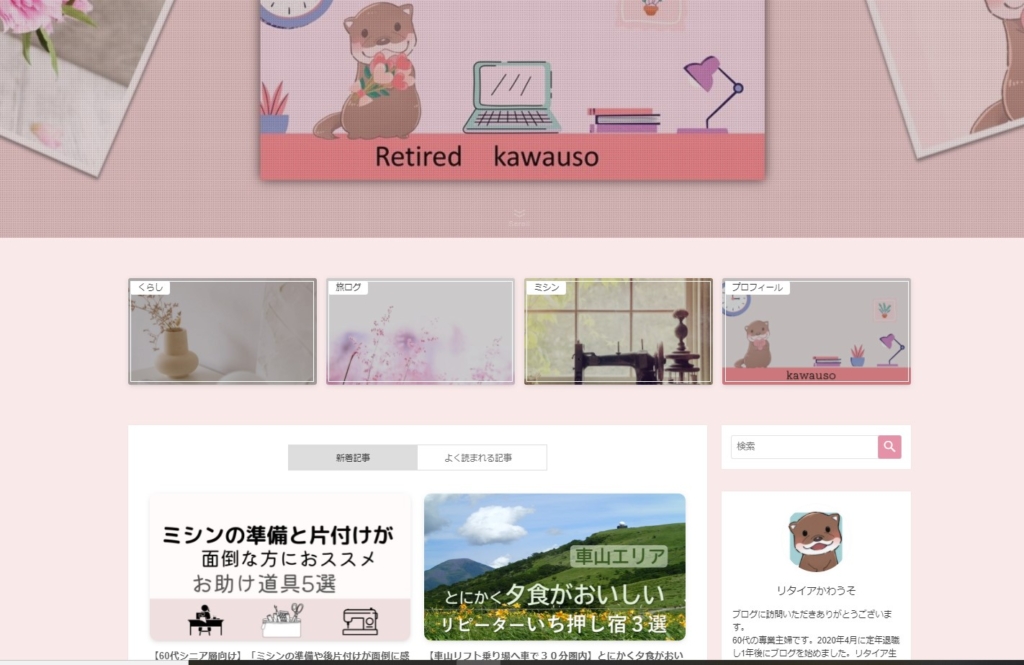
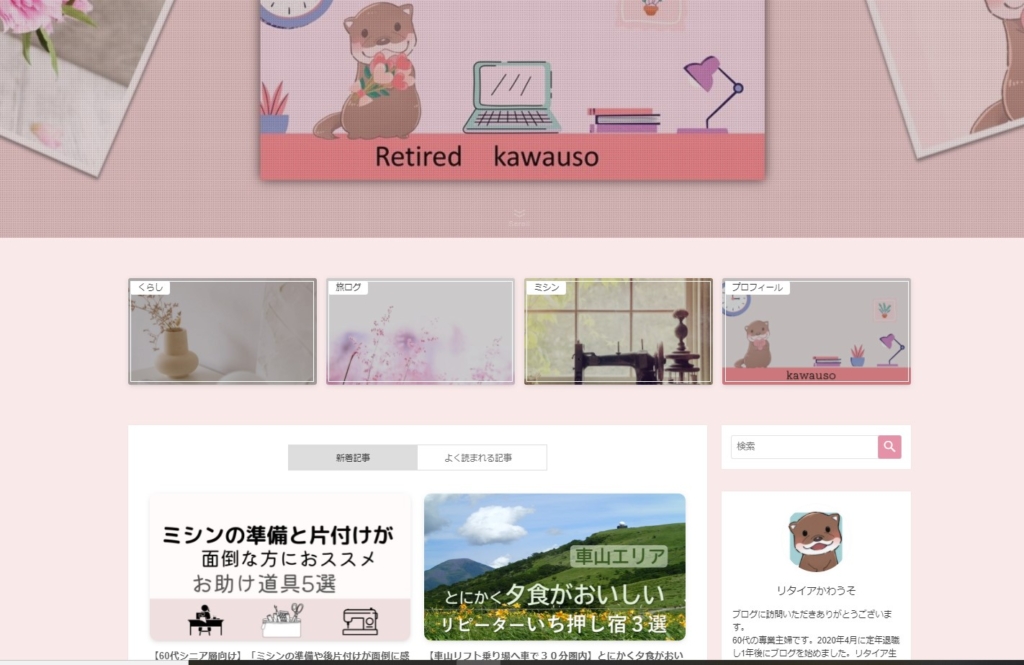
下記が、SWELLでカスタマイズしたトップページです。
Cocoonで作ったトップページとほとんど変化がないですね(^_^)
SWELLに慣れたら、少しづつ手直ししていきたいと思います。
SWELLで作ったトップページ





乗りかえ直後けっこうパニックになっていて、デモサイトに着せかえた直後のスクリーンショットをとり忘れていました。
【吹き出し】パソコン画面ではくずれなし
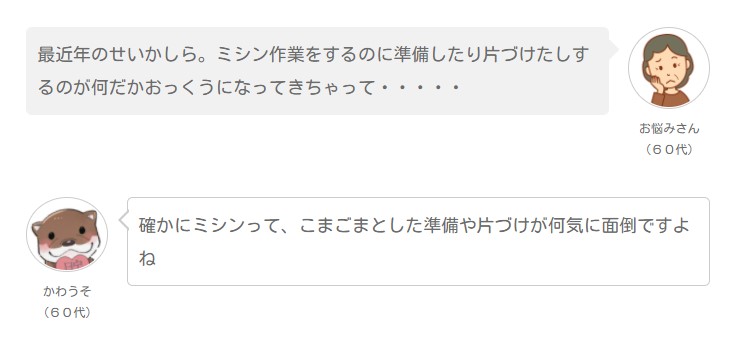
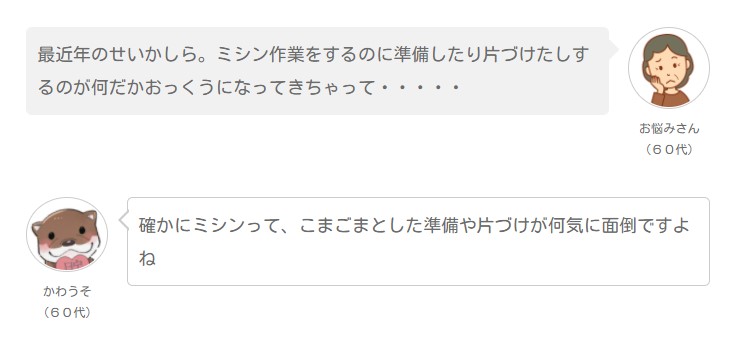
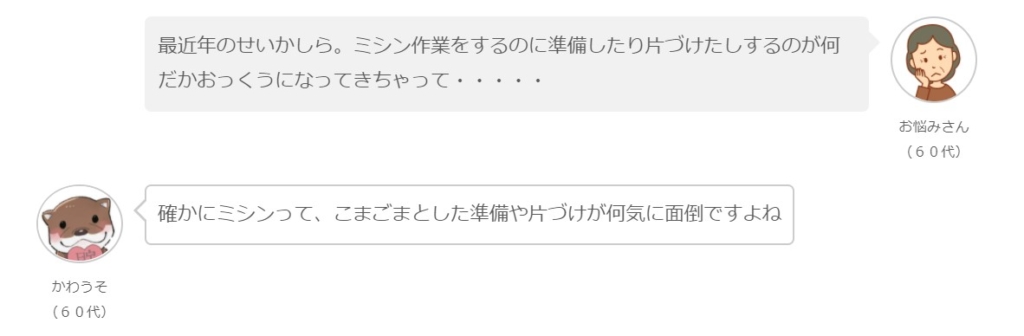
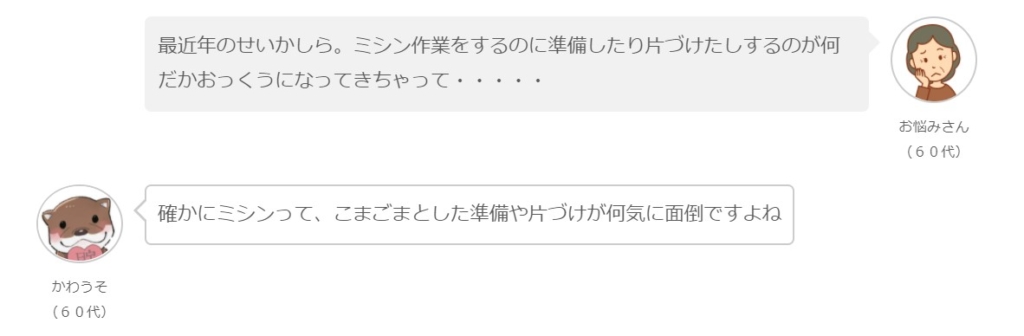
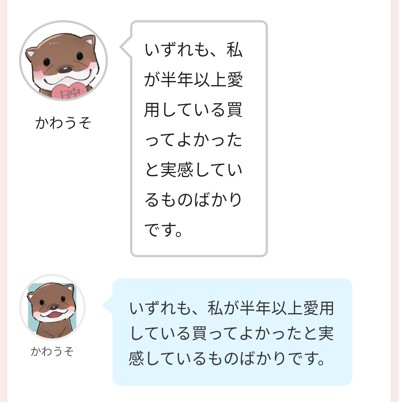
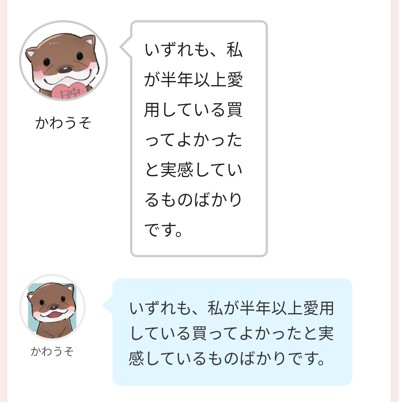
乗り換えの際、【吹き出し】のくずれが一番気になっていました。
ネットで調べると【吹き出し】は崩れるという情報が多くみられたからです。
意外なことに、パソコンの画面では【吹き出し】はほとんど崩れていませんでした😃
【吹き出し】のビフォアアフターです。
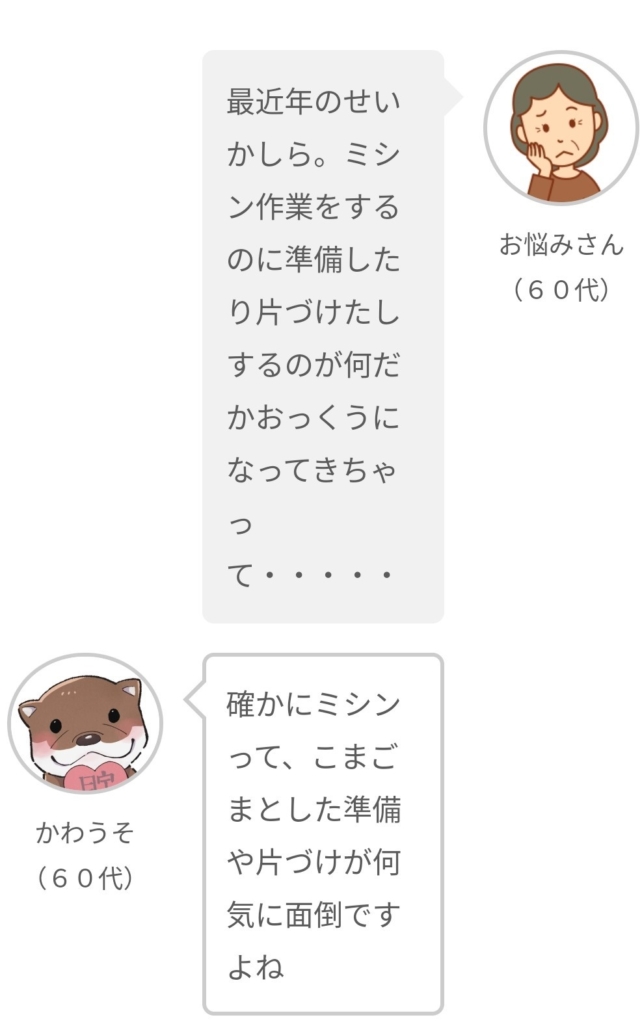
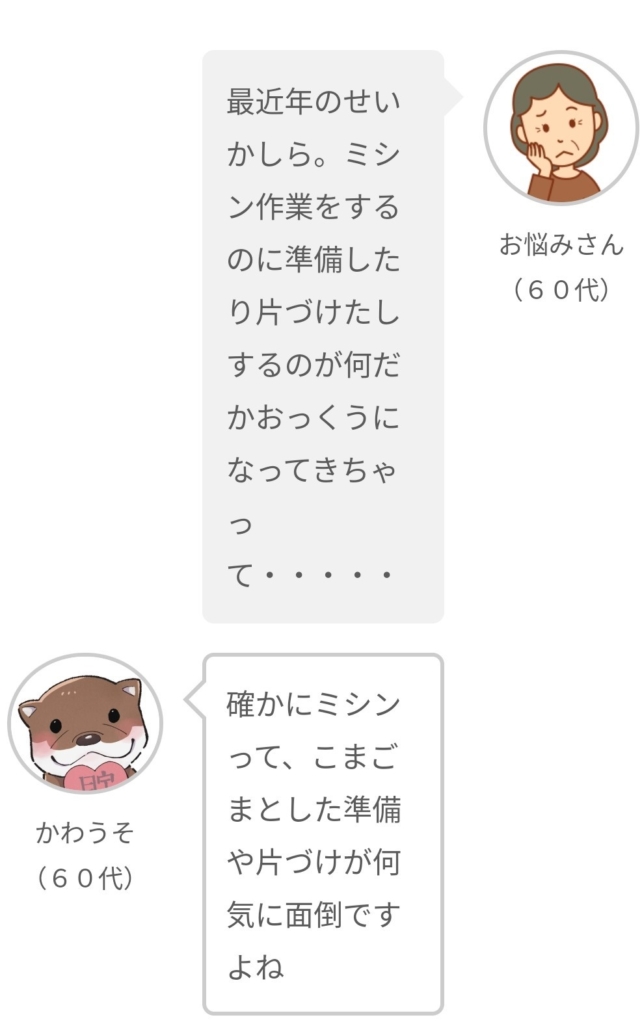
Cocoonの【吹き出し】の画面


SWELL乗り換え後の【吹き出し】の画面





スマホの画面はどうなったの?



スマホの【吹き出し】は、形が縦長になってしまいました・・・


Cocoon ⇒ swell 乗り換え作業2日目
— リタイアかわうそ|SWELL移行中 (@Ed2QvvUTFM4ZLf0) July 31, 2021
ブロックエディーターに苦戦中です。慣れていないので作業が全くすすみません🥲
吹き出しは、PCではくずれませんでしたが、スマホ画面はこんな感じで縦長になっていました😲
このくらいだったら許容範囲かなあ? pic.twitter.com/D1UCxlzSUE
縦長になったスマホの【吹き出し】は、わたしは許容範囲としました。
Cocoonの吹き出しでお世話になった「お悩みさん」にも愛着があるので、このままでいきます(^_^)



SWELLの【吹き出し】登録機能を使えば、吹き出しの修正もスムーズにできそうですね
【Cocoon標準の囲み枠】くずれなし
Cocoonの【標準の囲み枠】は崩れていませんでした😃
【囲み枠】のビフォア・アフターです。
Cocoonの【標準囲み枠】の画面


SWELL乗り換え後の【標準囲み枠】の画面





スマホの画面も大丈夫でした(^-^)/


HTMLで【カスタムした囲み画面】一部くずれあり
【カスタマイズした囲み枠】のうちいくつかはこわれていました😯
こわれてしまった【カスタマイズした囲み枠】の ビフォア・アフターです。
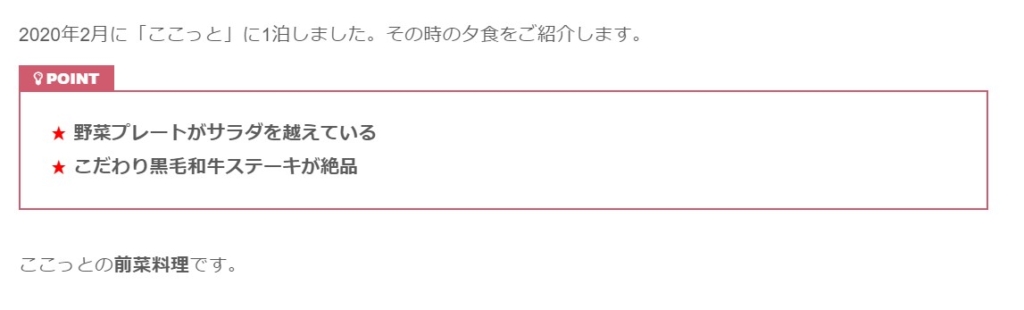
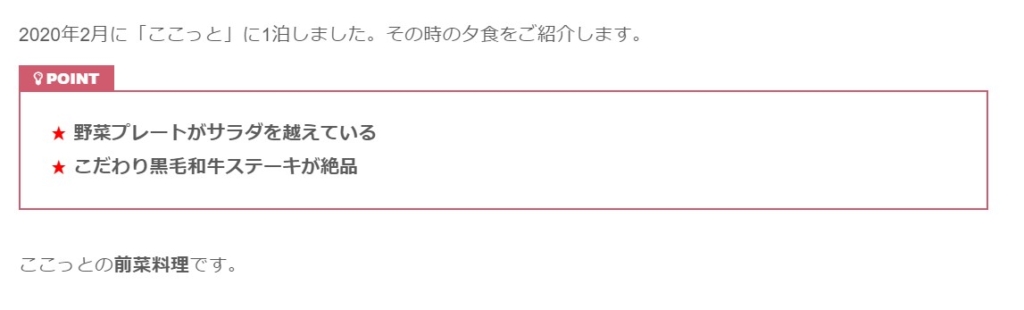
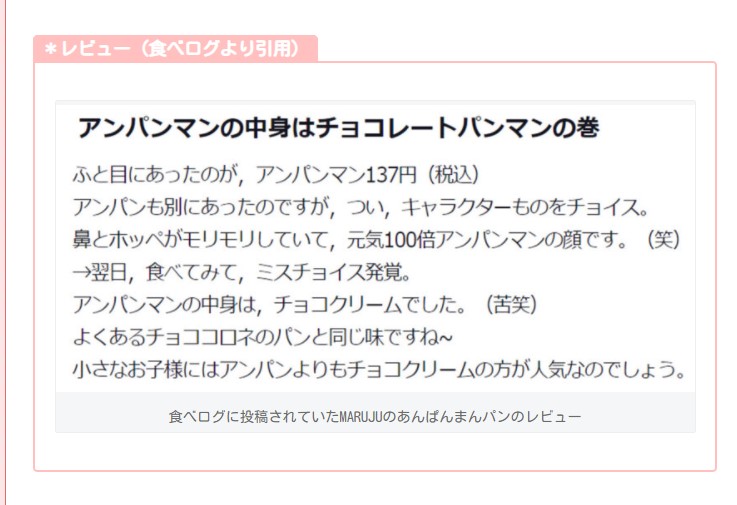
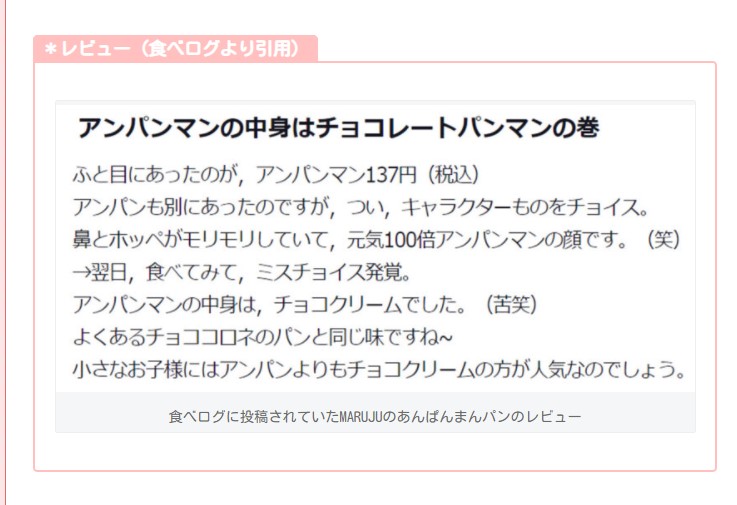
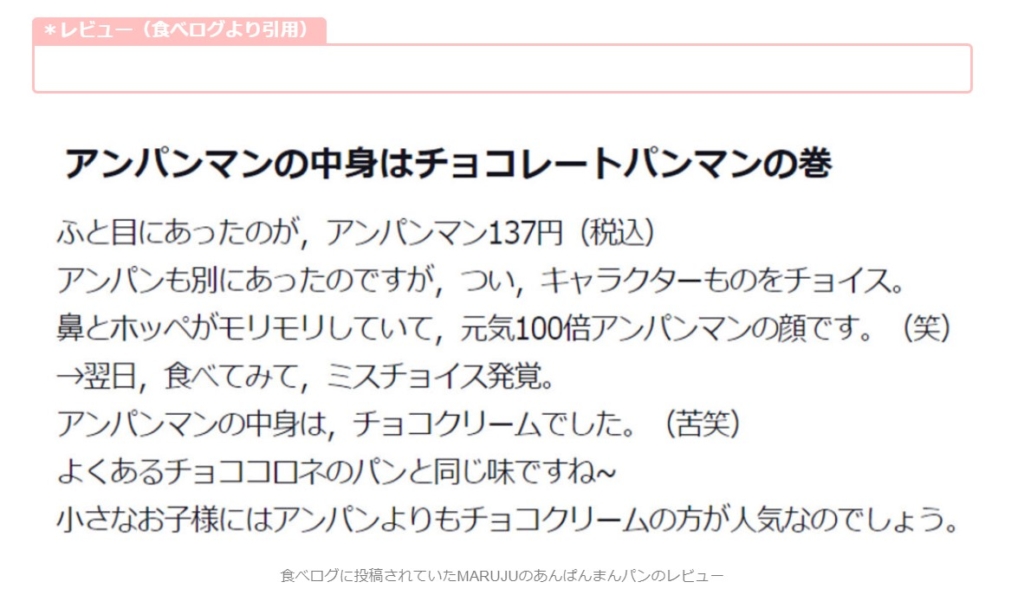
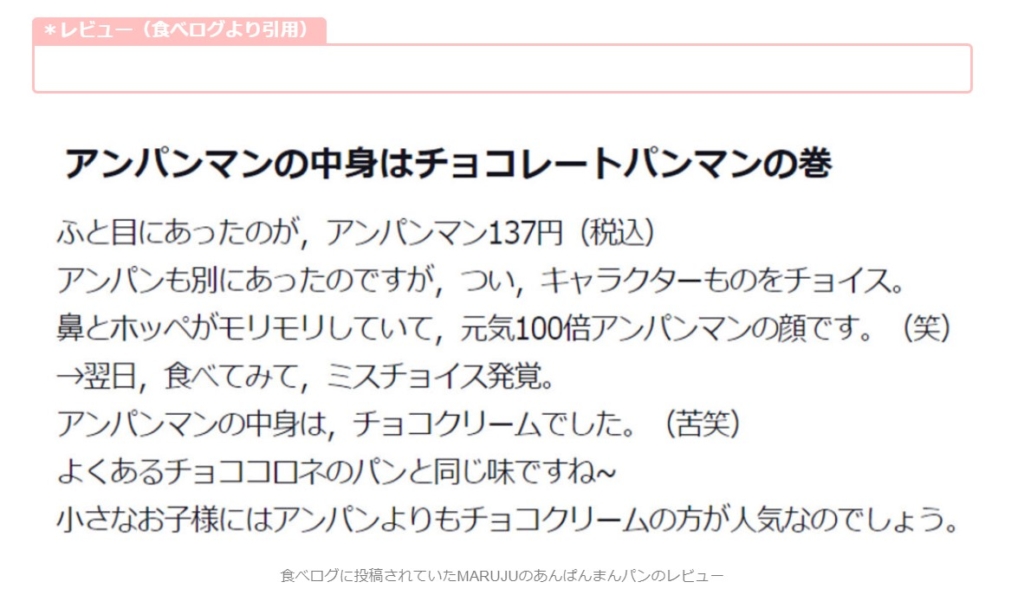
Cocoonの【カスタマイズした囲み枠】画面


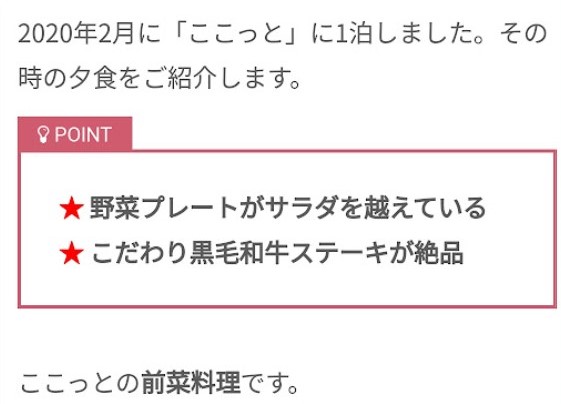
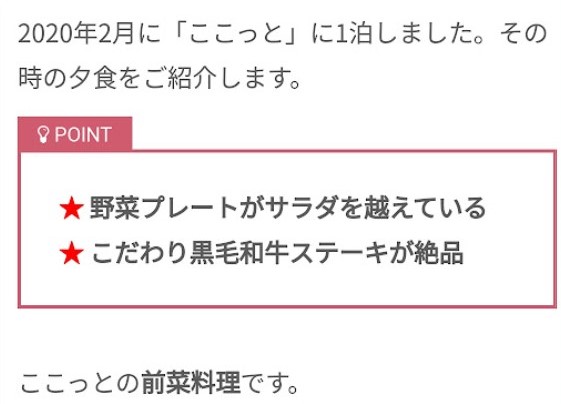
SWELL乗り換え後の【カスタマイズした囲み枠】画面





吹き出し内の画像が枠の外に飛び出してしまいました。



でも、 クラシックエディーター編集で、はみ出した画像をコピーして枠内にペーストしたら簡単に修正できました。



【カスタマイズした囲み枠】は全部くすれてしまったの?



ほとんどくずれていませんでした。
こちらが、くずれなかった【カスタマイズした囲み枠】の画面です。









多少のくずれは、クラシックエディ―タで修正は可能です。心配な方は、カスタマイズした囲み枠を消しておいた方が無難かもしれません。
【テーブルで作った表】一部くずれあり
【テーブルで作った表】のうちいくつかはくずれていました 😯
下記の写真は、こわれてしまった【テーブルで作った表】です。
(上にはみ出しているサムネイル写真は、もともとは表の右側枠内に入っていました)





乗り換え直後はこわれていなかったと思います。おそらくリライト途中でクラシックエディ―タからブロックエディッターに設定変更した際に崩れたと思われます。



でも、クラシックエディーター編集で、はみ出した画像をコピーして表の中にペーストしたら簡単に修正できました!
下の図は、こわれた表と同じ方法でCocoonで作成した表ですが、ほとんどくずれがありません。





パソコン画面で大丈夫でも、スマホ画面でくずれているケースもあります



下記の表は、パソコン画面ではくずれていませんでした





でも、スマホ画面では、おススメ度の★がぐちゃぐちゃに・・・





パソコン画面で大丈夫でもスマホ画面でチェックする必要があります



SWELLに移行後、表はPDFファイルのようになって、線の位置は修正できません。線の位置を修正したい場合は、作りなおす必要があります。
【ブログカード】はこわれます
【ブログカード】は、内部・外部リンクともにこわれます 😯
事前のネット情報で、これは想定内でした。
Cocoonの【ブログカード】画面


SWELL移行直後の【ブログカード】画面





ブログカードは地道に修正するしかないですね
【植え込み】くずれなし
「ツイッター」「インスタグラム」「YouTube」「グーグルマップ」「カエレバ」を【植え込み】した画面は、くすれがありませんでした 😃
SWELL移行後のツイッター植え込み画面


SWELL移行後の「カエレバ」植え込み画面





【植え込み】は、きれいに引き継がれます。ただし、Googleアドセンのスコードは入れなおしが必要です。
スポンサーリンク
まとめ


今回は、 CocoonからSWELLへの移行にあたり「サイトのデザインのくずれが心配」という方のために、移行前後の実際のサイト画面をご紹介しました。
多少デザインのくずれはあるものの「Cocoon乗り換えサポート用」プラグインがとても優秀である、ということがわたっていただけたのではないでしょうか。
私も乗り換え前は不安があったものの、安心して乗り換えができたと実感しています。
これなら、乗りかえたあとのリライト作業も落ち着いてゆっくりできますよね!
CocoonからSWELLへの乗り換えに迷っている方へ



なるべく記事数が少ないうちに移行することをぜひおススメします!
さいごまでお読みいただきありがとうございました。
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
追記
追記(乗りかえ7日目)



乗りかえ後は、1~2つ新しい記事を作って、新しいテーマに慣れてからリライト作業をすることをおススメします!
乗りかえ後に私が実感したのは「新たに記事を書くよりもリライトする方がむずかしい」ということでした。
Cocoonで簡単にできたことも、最初のうちは調べながらになるので時間がかかります。
でも、1~2記事作れば、だいたい基本的な使い方は理解できます。
Cocoonでクラシックエディ―タ―しか使ってこなかった私でも、あっという間にブロックエディーターに慣れました。
それほどSWELLのブロックエディーターは親切です。
SWELLのブロックエディーター にある程度慣れると、思ったほどリライトするのも苦痛ではありませんでした。
乗りかえプラグインのおかげで慌ててリライトしなくてもよいので、マイペースで行えるのもいいですね。
✨Cocoon⇒SWELL移行作業中✨
— リタイアかわうそ|SWELL移行中 (@Ed2QvvUTFM4ZLf0) August 5, 2021
キャラクターパンの記事をリライトしました。
SWELLで2つ記事つくたので、ブロックエディ―ターもだいぶ慣れてきました。リライトは新しいテーマに慣れてからした方がストレスがないようです😁
少しくずれた表や枠もキレイになって嬉しいです😋https://t.co/BTKvcIbRwG
気になる「吹き出し」も修正しました


追記(乗りかえ2週間)
公開中の13記事、すべてデザインの修正が完了しました。
修正作業も段々慣れてきたせいか、楽しみながらできました。
合間に、新規記事を3つ、下書きにしていた記事のリライトを1つ行うこともできました。
ブロックエディ―ターの使いやすさ、乗換えプラグインの優秀さを改めて実感してるところです。
🌟Cocoon⇒SWELL乗り換え2週間
— リタイアかわうそ|SWELL乗り換え (@Ed2QvvUTFM4ZLf0) August 11, 2021
公開中の記事の修正作業が終わりました✨
あまり崩れていなかった「表」や「囲み枠」も思い切って直したら見栄えがかなり良くなり嬉しいです😊
ブロックエディ―タが想像以上に快適で楽しく作業ができたのがよかったと思います😃
使い方の練習にもなりました☺️ pic.twitter.com/eD6xDIFF0n
使い勝手のよいSWELLの標準機能についてくわしくレビューしています
これから、CocoonからSWELLに乗りかえをされる方へ
SWELLの子テーマの有効化ボタンを押す前に ぜひこちらの記事もチェックしてね!
★SWELLの特徴を見てみる



ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。