【ブログ記事のパッと見をよくしたい人へ!】おススメの「SWELLオリジナルブロック」ベスト3
当ページのリンクには広告が含まれています。

タップできる目次
ブログ記事のパッと見をよくする「SWELLブロック」3つとは

リタイアかわうそです。ご訪問ありがとうございます。
「記事の書きやすさ」や「標準装備された豊富な装飾」などで、ブロガーに大人気のワードプレス有料テーマ「SWELL」。
SWELLには、ブロックエディターで使える【SWELLブロック】があります。
【SWELLブロック】とは その名のとおりSWELL独自の機能を持った専用ブロックのことです。
数ある 【SWELLブロック】 の中で・・・・・
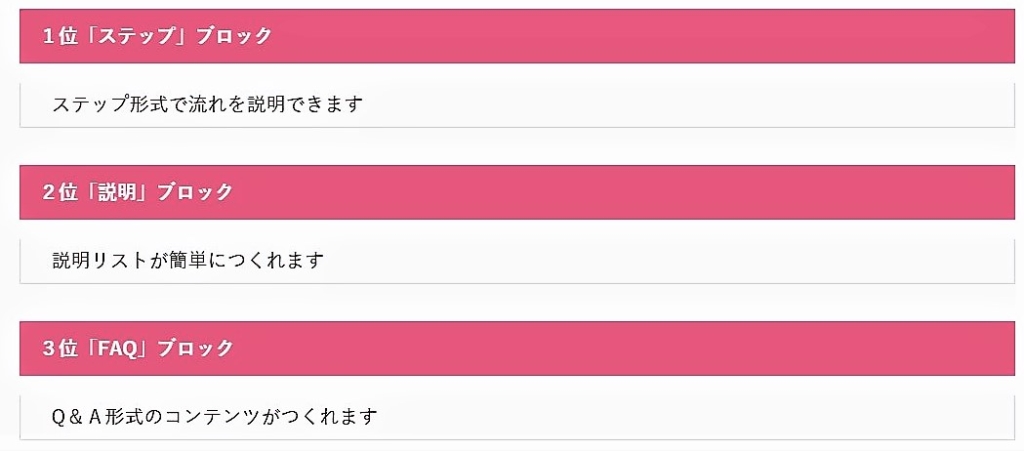
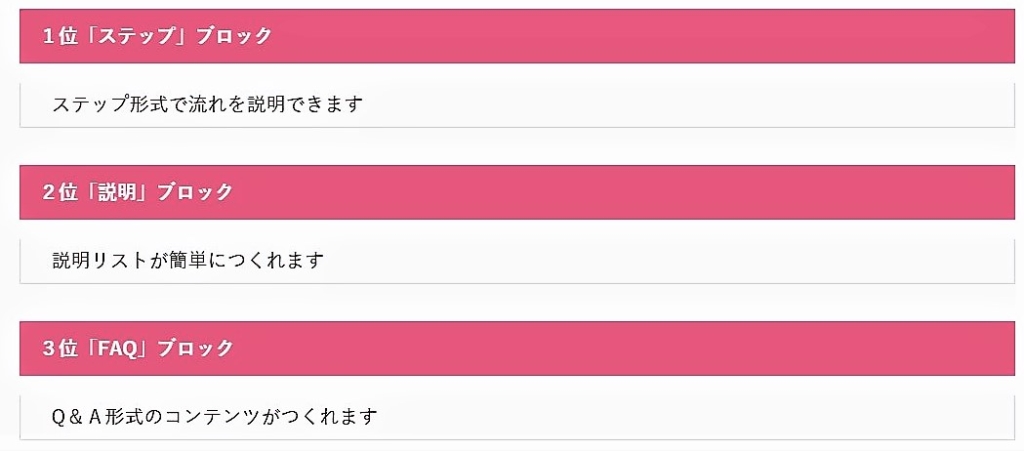
「ブログ記事のパッと見をよくしてくれて便利だなあ」と私が実感したおススメの【SWELLブロック】ベスト3です。
- 【1位】
SWELLブロック「ステップ」 -
ステップ形式で流れを説明できます
- 【2位】
SWLLブロック「説明リスト」 -
説明リストが簡単につくれます
- 【3位】
SWELLブロック「FAQ」 -
Q&A形式のコンテンツがつくれます
この3つの【SWELLブロック】を使えば、
記事のパッと見がよくなるだけではなく、効率的な記事作りができるようになります。
 かわうそ
かわうそCocoon愛用歴4か月のわたしが「SWELLに乗りかえてよかったなあ」と実感した機能のひとつです。
では、それぞれ3つの【SWELLブロック】についてくわしく説明していきます。
スポンサーリンク
パッと見がよくなるSWELLブロック【3位】「FAQ」


Q&A形式 のコンテンツを簡単に作れる!
「FAQ」は、Q & A形式のコンテンツを作るためのブロックです。
「項目 → 説明」を「質問 → 回答」形式にするだけで、記事にメリハリをつけることができます。
使用頻度は少なくても、何かと便利な機能だと思います。
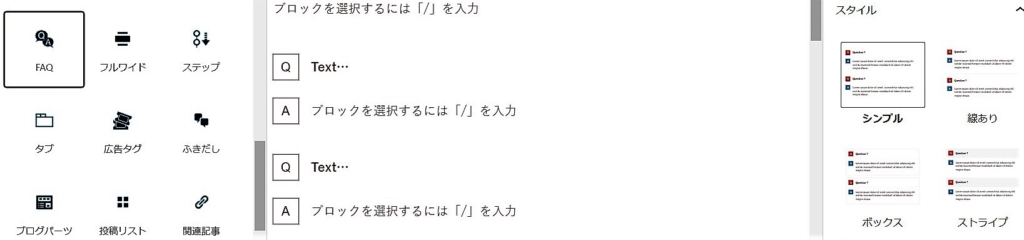
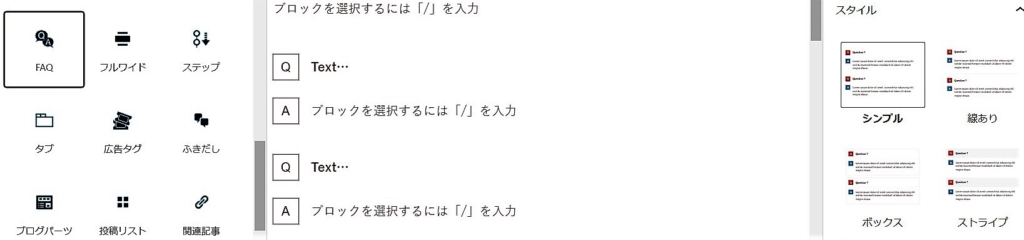
「FAQ」のブロックボタンをクリックすると、デフォルトのテンプレートが表示されます。





Q&A形式のフォーマットに入力するだけなので簡単そうですね。
「Q&A」選べる4つのスタイル
- 「シンプル」「線あり」「ボックス」「ストライプ」の4つのスタイルから選べます
- アイコンの形や色を変えることができます
【スタイル①】シンプル
- カワウソの趣味は?
-
温泉旅行です
- 好きな温泉は?
-
白骨温泉です
【スタイル②】線あり
【スタイル③】ボックス
- 好きな花は?
-
カスミ草です
- 好きな果物は?
-
バナナです
【スタイル④】ストライプ
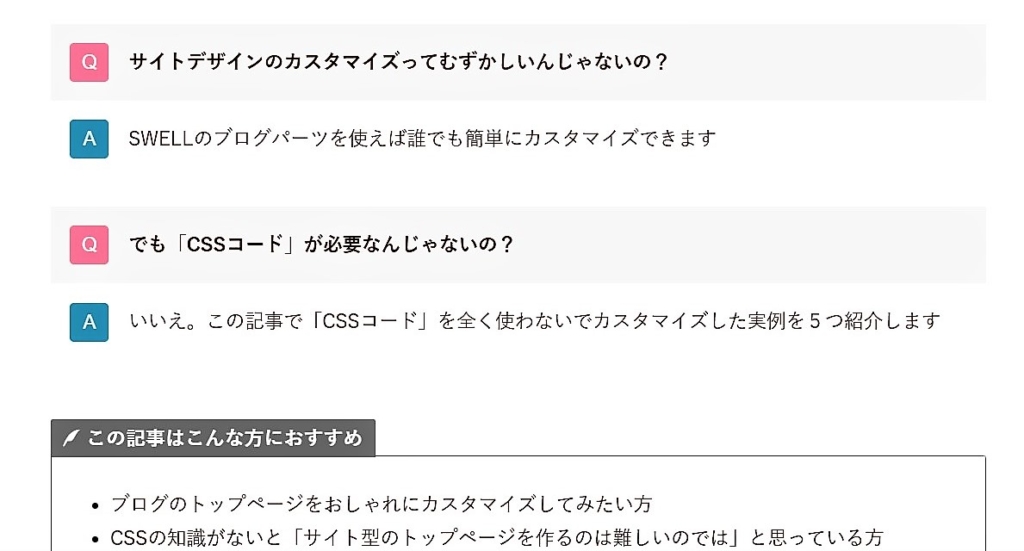
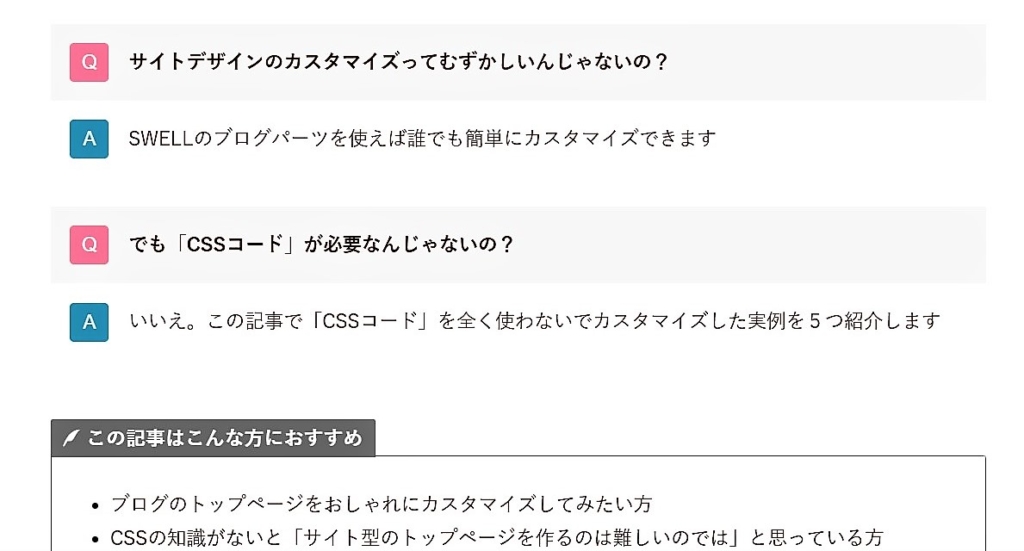
SWELLブロック「FAQ」を使った実例
当ブログの記事で「FAQ」を使ったリード文です。
この記事で伝えたい事をQ&A方式にしてみました。


【SWELL】ブログパーツの基本をマスターしてブログをオシャレにしよう|CSS不要!当サイトの簡単カスタマイ5選も紹介 (oyoyo-m.com)



「 Q&A 」を使うと、文章を羅列するだけより視覚的に見やすくなります。記事を書く側も考えを整理できるので、とても便利だと思いました!
スポンサーリンク
パッと見がよくなる SWELLブロック【2位】「説明リスト」


見やすい「説明リスト」があっという間に作れる!
「説明リスト」はその名の通り説明用のリストをつくるためのブロックです。
わたしが「地味にうれしい」と感じているブロックです。
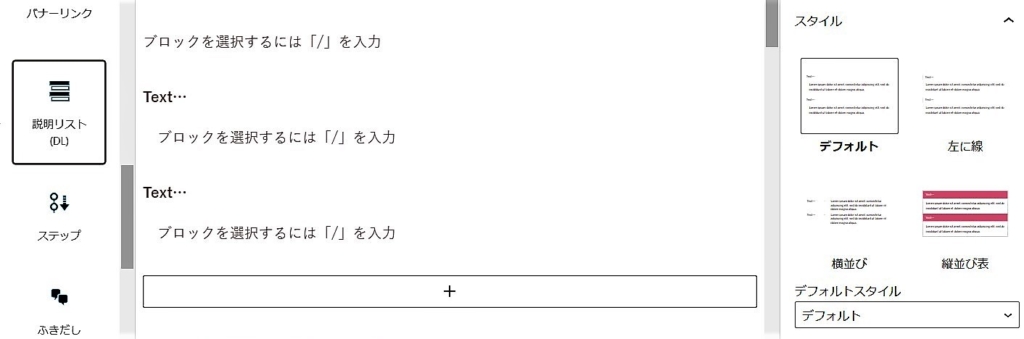
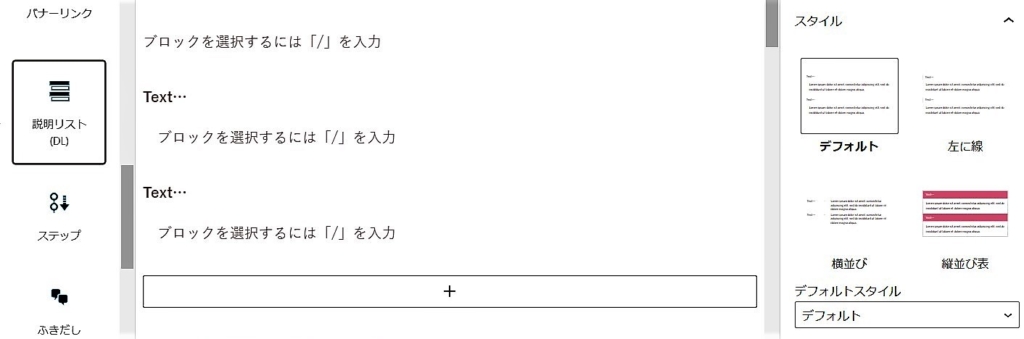
「説明リスト」のブロックボタンをクリックすると、デフォルトのテンプレートが表示されます。





テキストを入力するだけで、自動的に段落がつきます。記事を作るのが効率的になりそうですよね。
「説明リスト」選べる4つのスタイル
- 「デフォルト」「左に線」「横並び」「縦並び表」の4つのスタイルの中から選べます
【スタイル①】デフォルト
- ❶カワウソの弱点
-
誤字を見つけること
- ❷対処方法
-
家族に読んでもらう
【スタイル②】左に線
- ★カワウソの本名
-
コツメカワウソ
- ★カワウソの仲間
-
ラッコキーワード
【スタイル③】横並び
- 好きな野球チーム
-
とくになし
- 好きな野球選手
-
亀井善行選手



【スタイル③】横並びは、スマホ画面で見るとちょっと見にくいです。私的には今イチだと思います。
【スタイル④】 縦並び表
- 1)カワウソの日課
-
くうねるあそぶ
- 2)最近よかったこと
-
ブログをはじめたこと
SWELLブロック「説明リスト」を使った実例
この記事の冒頭でお見せしたこの表も「説明リスト」の縦並び表を使いました。





「説明リスト」を使うと。段落のずれを気にせずにテキストを入力できるので、とても便利だと思いました!
スポンサーリンク
パッと見がよくなる便利なSWELLブロック【1位】「ステップ」


スマートなデザインのフロー図が簡単に作れる!
「ステップ」は時間や手順の流れをステップ形式で説明するコンテンツを作るためのブロックです。
今回紹介する3つの中で私がもっとも気に入っているブロックです。
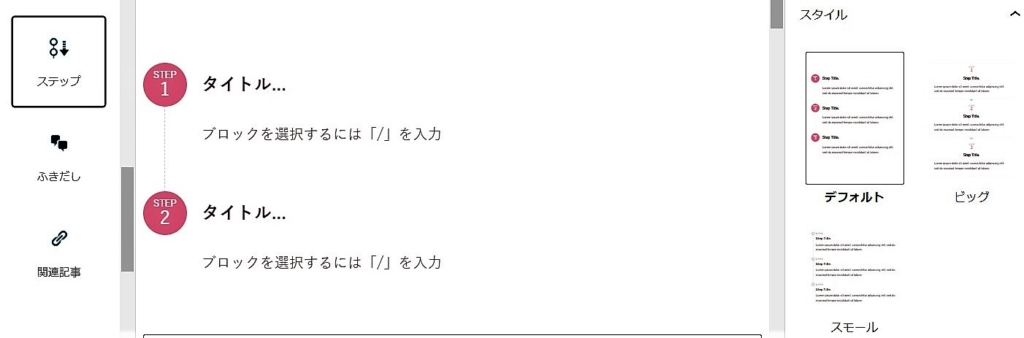
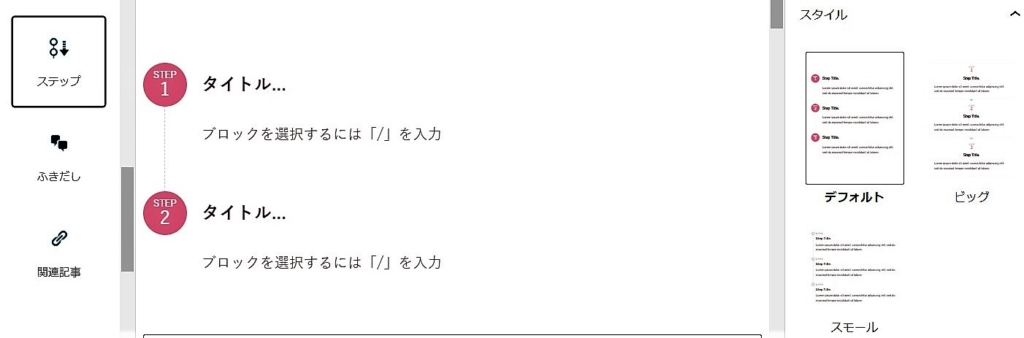
「ステップ」のブロックボタンをクリックすると、デフォルトのテンプレートが表示されます。


「ステップ」選べる4つのスタイル
- 「デフォルト」「ビッグ」「スモール」の3つのスタイルの中から選べます。スタイル
- 「ステップ部分のテキスト」「番号部分のテキスト」「ステップ番号の色」を変えることができます
【スタイル①】デフォルト
STEP
ドアを閉める
ここに説明文が入ります
STEP
カギをかける
ここに説明文が入ります
【スタイル②】ビッグ
手順
ドアを閉める
ここに説明文が入ります
手順
カギをかける
ここに説明文が入ります
【スタイル③】スモール
STEP
ドアを閉める
ここに説明文が入ります
STEP
カギをかける
ここに説明文が入ります
SWELLブロック「ステップ」を使った実例
下記は、当ブログの記事で「ステップ」を使った説明文の一部です。
ココナラの「会員登録~商品納入」までの流れをわかりやすく説明するために、フロー形式にしました。
STEP
イラストレーターに申し込み
- お気に入りのイラストレータ―を見つけて申し込みをします
- ココナラの申し込みページには、たくさんのイラストレーターさんが紹介されています
こちらは、ココナラ「アイコン申し込み」のページです。
こちらの記事から抜粋しています
【オリジナルアイコンを作ろう!】「表情が豊かな吹きだし」でブログの表現力がアップ!|当ブログのかわうそアイコン誕生秘話も紹介 (oyoyo-m.com)



記事をつくる側も時系列の流れを頭の中で整理できるので、とても便利だと思いました!
スポンサーリンク
まとめ


今回は、ブログ記事のパッと見をよくしてくれるおススメの「SWELLブロック」3つをランキング形式で紹介させていただきました。
紹介した「SWELLブロック」はこちら
- 1位:ステップ
-
スマートなデザインのフロー図を簡単に作ることができる!
- 2位:説明リスト
-
見やすい「説明リスト」をあっという間に作ることができる!
- 3位:FAQ
-
Q&A形式 のコンテンツを簡単に作ることができる!



このリストも「説明リスト」(デフォルト)で作りました。
これだけの機能が、プラグインの追加なしに標準装備されているSWELLに感謝しかありません。
これからも「SWELLブロック」の力を借りながら、読む方にとって少しでも見やすい記事をつくっていきたいと思います。
ブロックエディターで使えるSWELLの専用機能の詳細は、SWELL公式サイトをごらんください。
SWELL




ブロックエディターで使えるSWELLの専用機能まとめ | WordPressテーマ SWELL
WordPress5.0から搭載されたブロックエディター(Gutenberg)で使用できる、SWELLだけのオリジナル機能をご紹介します。 多数のSWELLオリジナルブロックを用意標準ブロック…



最後までお読みいただきありがとうございました
★SWELLの特徴を見てみる



ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。