
【SWELL】ブログパーツの基本をわかりやすく解説!カスタマイズ実例5選も紹介
当ページのリンクには広告が含まれています。

この記事はこんな方におすすめ
- ブログのトップページをおしゃれにカスタマイズしてみたい方
- CSSの知識がないと「サイト型のトップページを作るのは難しいのでは」と思っている方
- SWELLに興味がある方
- SWELLを使い始めたばかりの方
タップできる目次
CSSの知識がなくても大丈夫!SWELLの「ブログパーツ」でおしゃれにカスタマイズできます

リタイアかわうそです。ご訪問ありがとうございます。
「記事の書きやすさ」や「標準装備された豊富な装飾」などで、ブロガーに大人気のワードプレス有料テーマ「SWELL」。
SWELLを使ったオシャレなサイトを見ると「こんな風にカスタマイズしてみたい」と憧れますよね。
でも「私ってそんなにパソコンは得意な方ではないし、CSSの知識もないし、サイトのカスタマイズなんてちょっとむずかしそうだわ」と感じていらっしゃる方はいませんか。
大丈夫です!!
 かわうそ
かわうそCocoonからSWELLに乗り換えたばかりの私でも「ブログパーツ」を使ってサイトデザインをカスタマイズすることができました。
もちろん、わたしはCSSの知識はまったくありません。
でも、SWELLの「ブロックパーツ」の基本的な使い方さえ押さえておけば、だれでも(それなりの)オシャレなサイトを作ることができるんです。



SWELLに乗り換えてから約2週間後に私が投稿したTwitterです
SWELLのブログパーツお試しで使ってみました。
— リタイアかわうそ|SWELL乗り換え (@Ed2QvvUTFM4ZLf0) August 16, 2021
まだ、自分が思っているイメージにはほど遠いですが、何だか嬉しくなりました😊
いろいろ勉強してもっと見やすいサイトにしていきたいと思います。#SWELL pic.twitter.com/avBNbUXvsZ
SWELLのブログパーツ機能が楽しくて止まらない🥰
— リタイアかわうそ|SWELL乗り換え (@Ed2QvvUTFM4ZLf0) August 19, 2021
サイドバーに「お知らせコーナー」を作ってみました。SWELLで作ったいろんな方のサイトを見て「こんなこともしてみたいなあ」と夢は広がるばかり。でも記事をつくる方が優先ですよね・・・😅#SWELL pic.twitter.com/Y6qXi3WXC6
この記事では、「パソコンはあまり得意ではないけど、サイトをおしゃれにカスタマイズしてみたい」という方のヒントになるような情報を提供します。
ブログパーツを使った当サイトの「カスタマイズの実際」を実例に、具体的な使用方法も紹介します。
SWELLの「ブログパ―ツ」っていったい何?


ブログパーツとは、専用のエディ―ターで作成したコンテンツを、サイト内の好きな場所に表示させることができる機能のことです。
当サイトのトップページ内の「新着記事」「おすすめ記事一覧」もブログパーツ機能をつかっています。


ブログパーツ機能を使えば、サイドバーにも好きなコンテンツを表示させることができます。


ブログパーツ機能について紹介しているSWELL公式のサイトです。
SWELL




登録したコンテンツを自由に呼び出せる「ブログパーツ」機能 | WordPressテーマ SWELL
ここでは、WordPressテーマ「SWELL」で使用可能な「ブログパーツ」機能について解説していきます。 SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコード…
スポンサーリンク
ここだけは押さえておきたい!SWELL「ブログパーツ」の基本的な使い方


はじめに、最低限知っておきたいブログパーツの使い方を説明します。
基本的な使い方は、以下の2ステップです。
STEP
ブログパーツのコンテンツをつくる
- 【ブログパーツのエディーター画面】でコンテンツを作成し公開する
- 作成したブログパーツの「呼び出しコード」をコピーする
STEP
ブログパーツをサイト内の好きな場所に表示させる
- 【外観】 → 【ウィジェット画面】をひらく
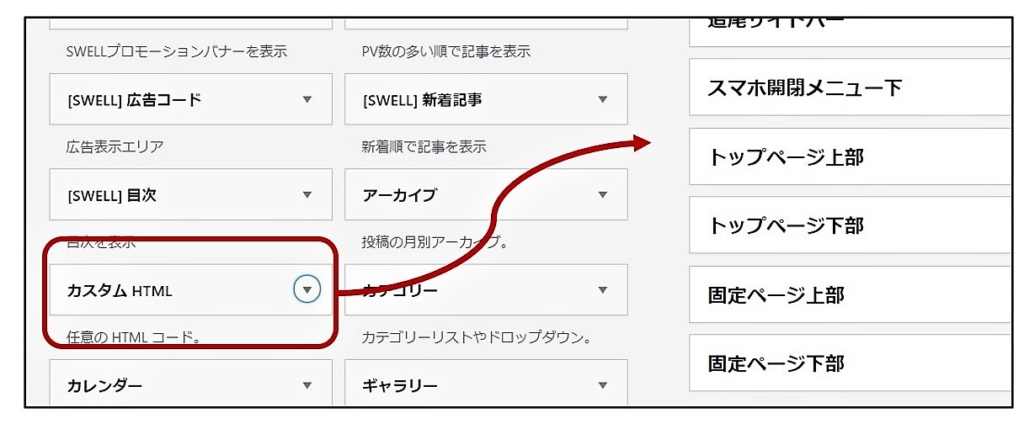
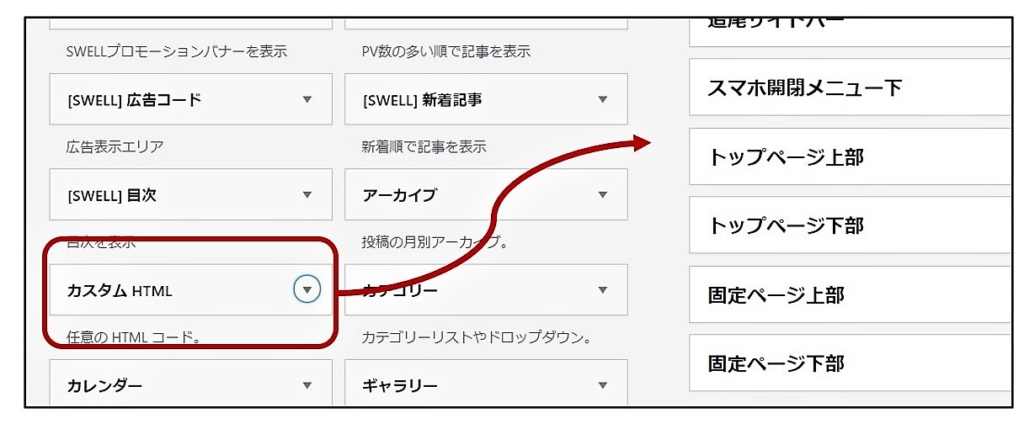
- 表示させたい場所に【カスタムHTML】をスライドする
- 【カスタムT HML】にブログパーツの「呼び出しコード」をはりつけて保存する
- 表示画面で確認をする
では、ステップごとにわかりやすく説明をしていきます。
【ステップ1】ブログパーツのコンテンツをつくる
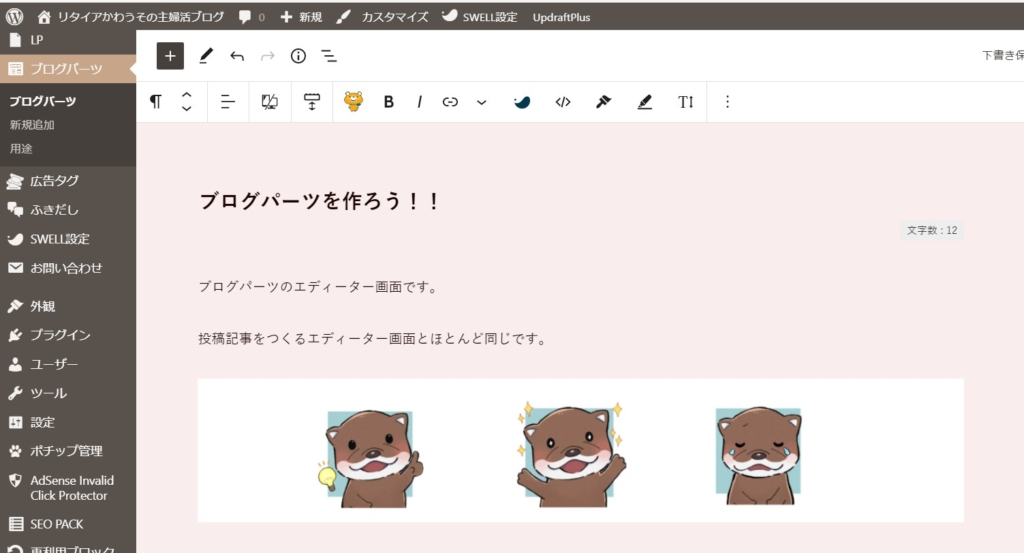
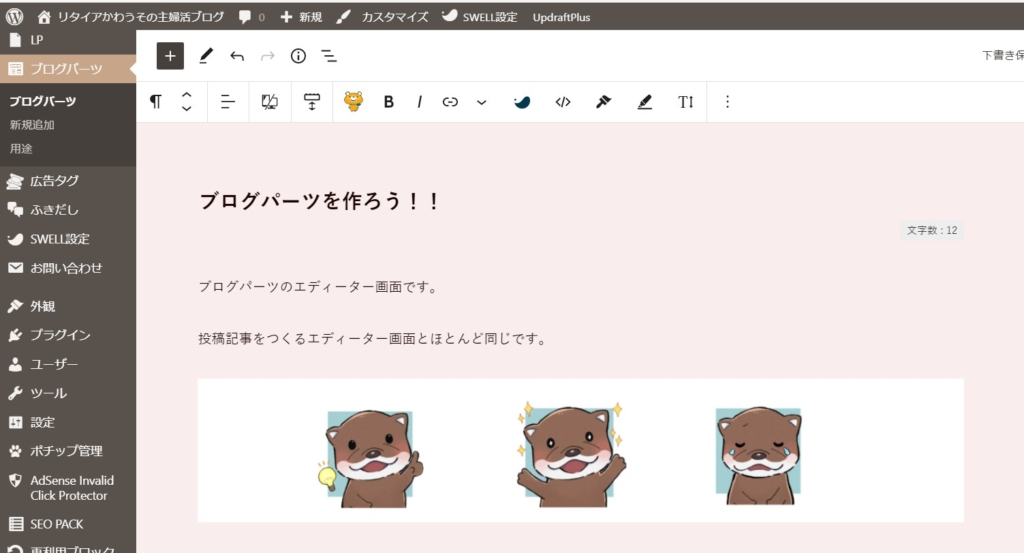
1)ブログパーツのエディ―ターでコンテンツを作成する
ブログパーツのエディーター画面を開いて、テキストや画像などを入れます。
終了したら「公開」にしてください。


2)作成したブログパーツの「呼び出しコード」をコピーする
こちらがブログパーツの「呼び出しコード」です。


【ステップ2】ブログパーツをサイト内の好きな場所に表示させる
1)【外観】 → 【ウィジェット画面】をひらく
2)表示させたい場所に【カスタムHTML】をスライドする


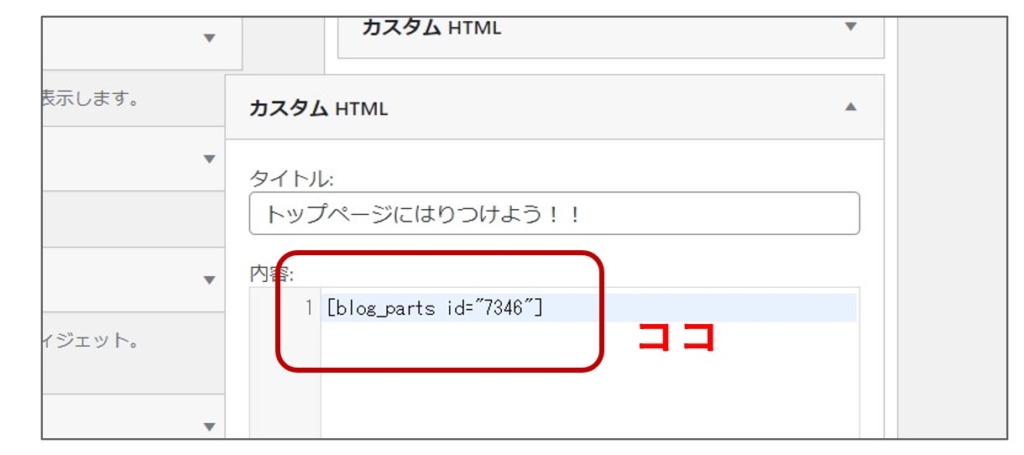
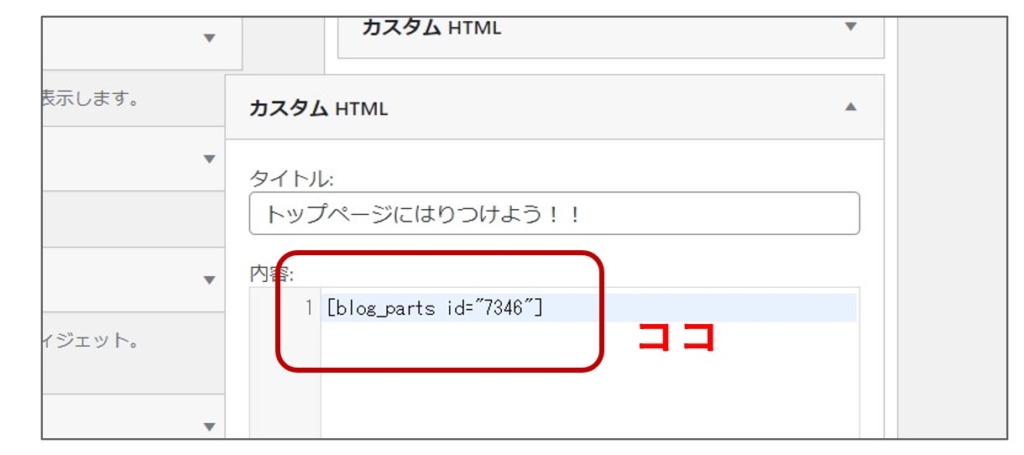
3)【カスタムTHML】にブログパーツの「呼び出しコード」をペーストして保存する
「カスタムTHLM」へ先ほどコピーした「呼び出しコード」をペーストします。





忘れずに「保存」をクリックしてくださいね
4)表示画面で確認をする
無事、トップページに表示できました。





パソコン画面でいい感じでも、スマホ画面で見ると文字が小さくなって見にくくなることがあります。画面を確認して微調整してくだいね。
スポンサーリンク
CCS未使用!当サイトのブログパーツを使った「カスタマイズ実例」5選


当サイトでブログパーツを使ってカスタマズした実例5選です。
いずれも、 「SWELLブログパーツの基本的な使い方 」【ステップ❶】と【ステップ❷】の手順に沿って作りました。
- 【サイドバー】お知らせコーナー
- 【サイドバー】お気に入り記事コーナー
- 【トップページ】新着記事コーナー
- 【トップページ】紹介記事コーナー
- 【トップページ】ごあいさつコーナー
カスタマイズ❶【サイドバー】お知らせコーナー
外観→ウィジェット「共通サイドバー」「共通サイドバー(スマホ版)」にブログパーツを設置


サイドバーに表示している「お知らせコーナー」です。
ブログパーツにテキストを入力し画像をはりつけただけで、簡単にできます。



随時、お知らせ情報が更新することができて、とても気に入ってます。
カスタマイズ❷【サイドバー】お気に入り記事コーナー
外観→ウィジェット「共通サイドバー」「共通サイドバー(スマホ版)」にブログパーツを設置


サイドバーに表示している「お気に入りの記事コーナー」です。



表示した記事の上に「お気に入りポイント」をアピールできるところが気に入っています。
ブログパーツのコンテンツは、以下の方法つくりました。
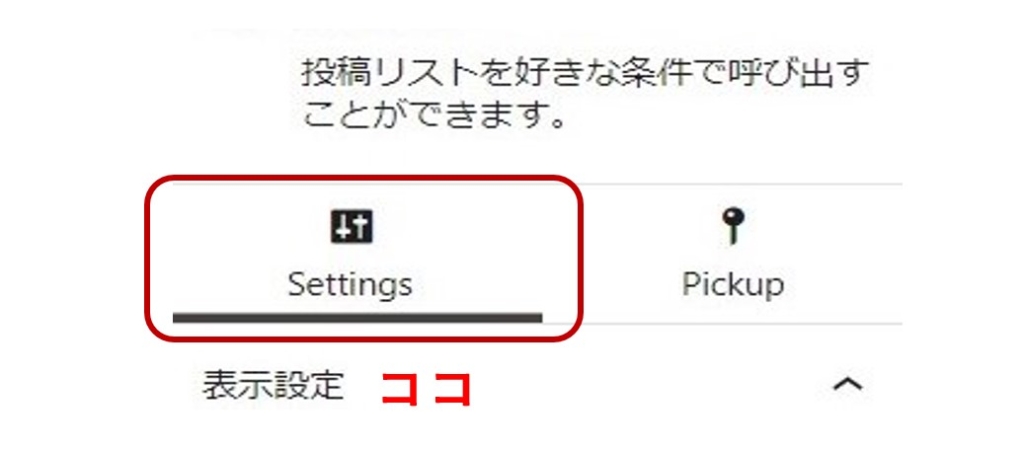
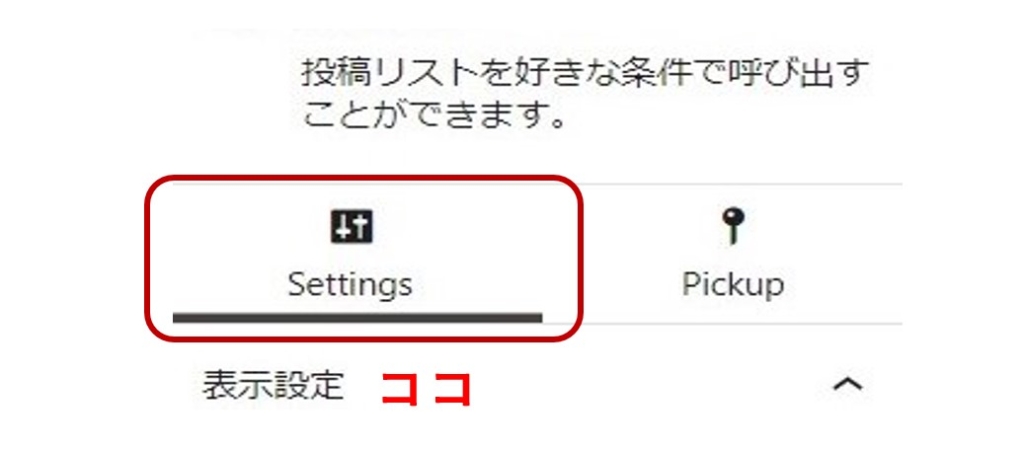
1)ブロック画面の「投稿リスト」をクリックする


2)settingタブを押して記事の表示設定をする


当サイトでは、以下の設定にしています
パソコン・タブレット・スマホ
- 投稿数・・・1
- カード型にチェック
- 最大カラム数・・・1
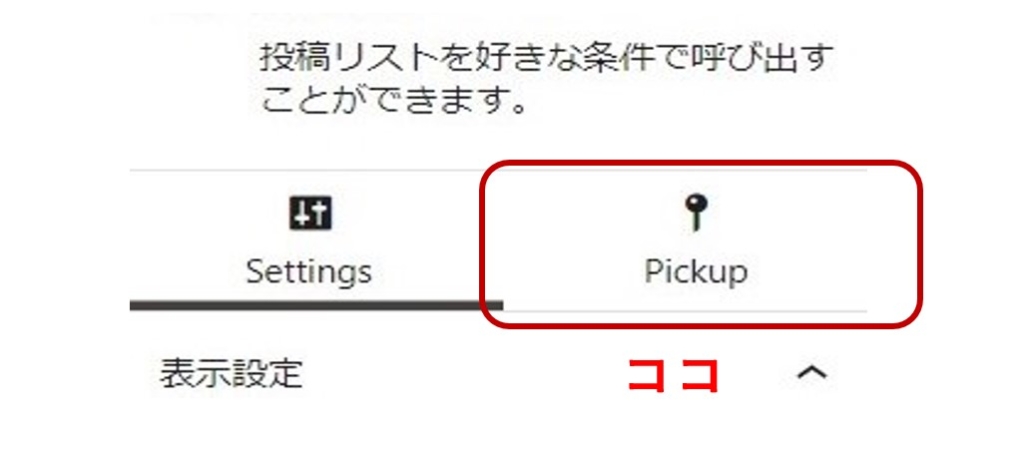
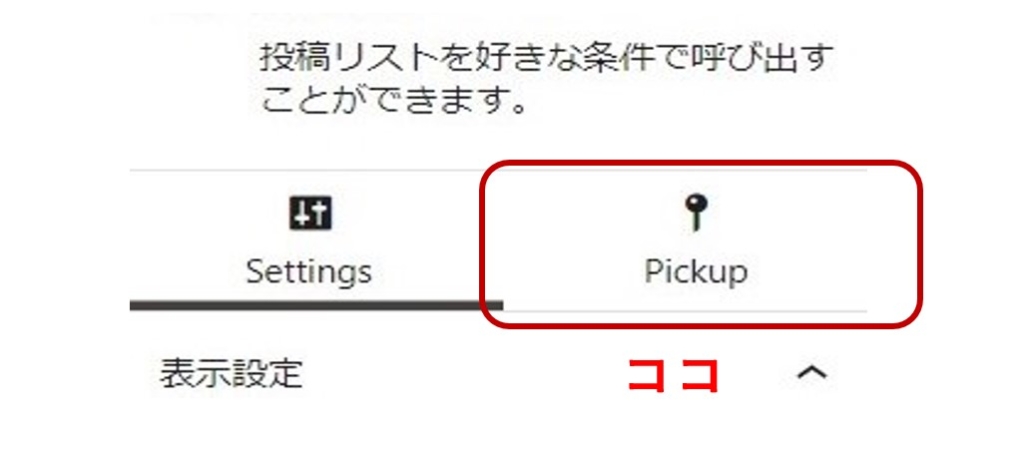
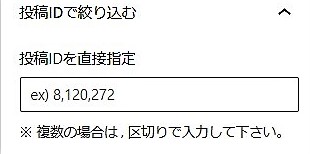
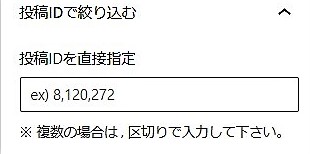
3)pikupタブを押して「投稿IDを直接指定」に表示させたい記事の投稿IDを入力する


こちらが「投稿ID」の入力画面です。


お気に入り記事の投稿IDを入力すると、ブログパーツのエディーター画面がこのようになります。


カスタマイズ❸【トップページ】新着記事コーナー
外観→ウィジェット「トップページ上部」にブログパーツを設置


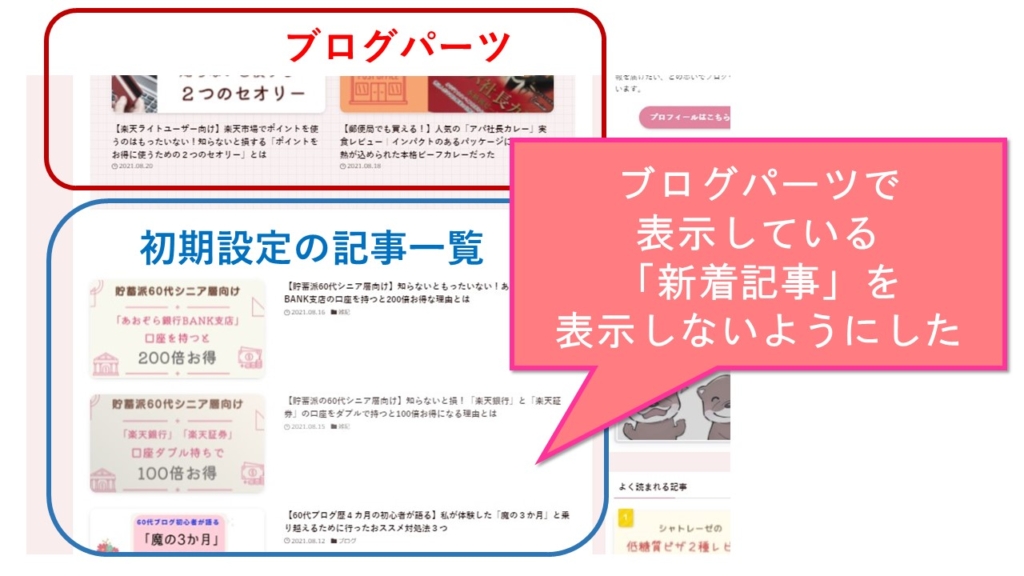
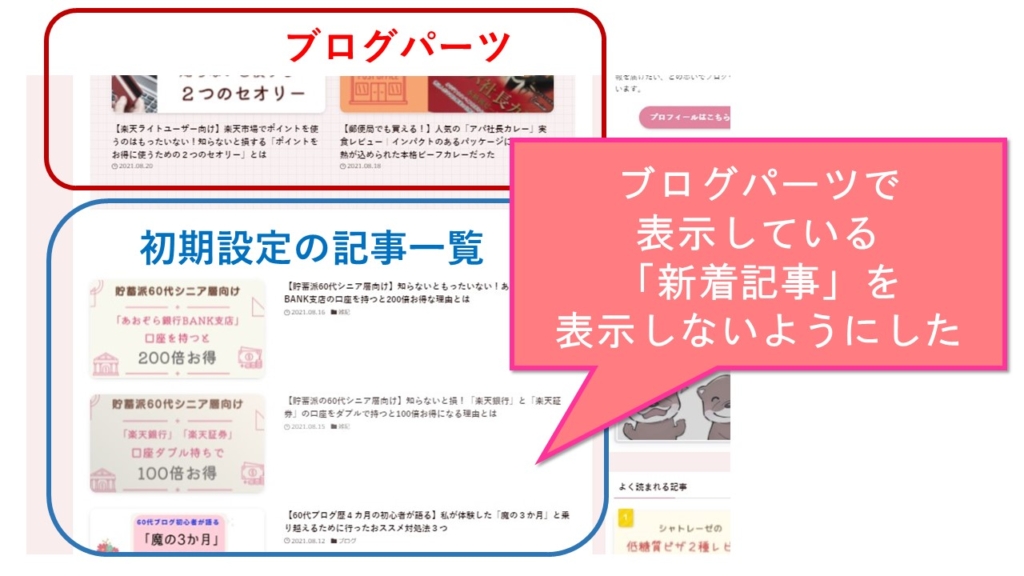
トップページに表示している「新着記事エリア」です。
赤枠が、ブログパーツでつくった部分です。
青枠は、初期設定でもともと表示されている「新着記事一覧」です
初期設定の「新着記事」の上に最新の記事を2つ大きく目立つように表示させたくて「トップページ上部」にブログパーツを配置しました。
トップページ「新着記事コーナー」のブログパーツは、以下の方法つくりました。
1)タイトル部分の画像をはりつける
「CANVA」でつくったタイトル用の画像をはりつけました。
スマホで見ても見やすいよう、画像内のフォントサイズを調整しました。


2) ブロック画面の「カラム」をクリックして 2分割(50×50)を選択する
3)右左のカラムにそれぞれ ブロック画面の「投稿リスト」から記事一覧を表示させる



記事一覧の表示方法は、 カスタマイズ❷ を参照してください
3)settingタブを押して記事の表示設定をする
当サイトでは、以下の設定にしています
パソコン・タブレット・スマホ
- 投稿数・・・2
- カード型にチェック
- 新着順にチェック
- 最大カラム
・・・パソコン・タブレット 2
・・・スマホ 1
「初期設定の新着記事」にブログパーツ「最新の記事コーナー」の2記事を表示しないようにしています


方法は以下のとおりです
- 「最新記事コーナー」に表示される記事に「最新記事」のタグをつける
- 外観→カスタマイズ→記事一覧リスト→除外したいタグのIDに「最新記事」のIDを入力



記事を更新するたびに、記事のタグつけ、タグ外しが必要ですが、さほど手間ではないと思います。
カスタマイズ❹【 トップページ 】ごあいさつコーナー
外観→ウィジェット「トップページ下部」にブログパーツを設置


トップページに表示している「ごあいさつコーナー」です。



SWELLのサイトを見て、以前からトップページの「ごあいさつ」 に憧れていました(*^-^)
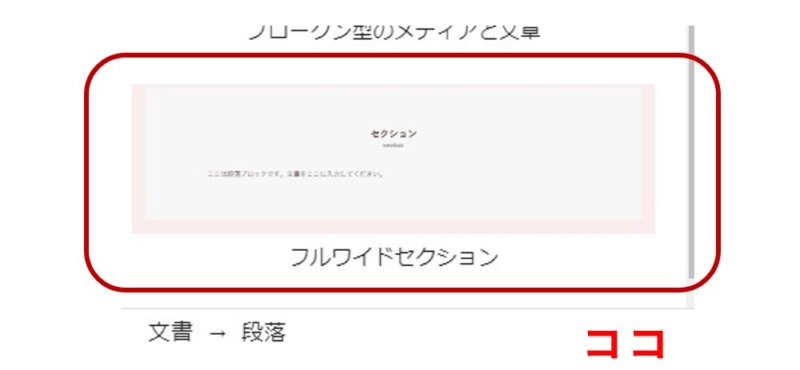
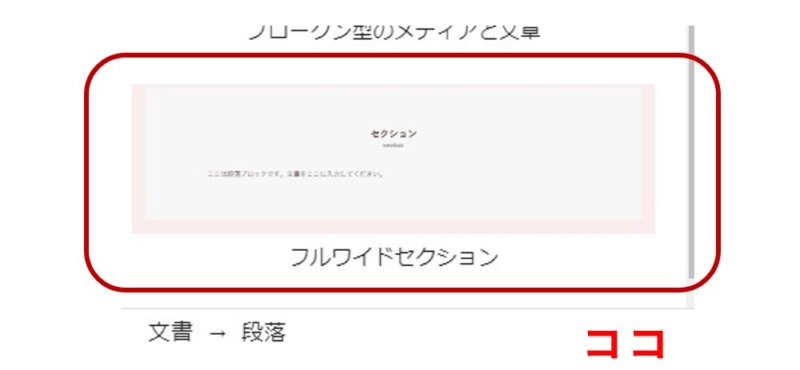
背景色は、「フルワイルドセクション」というパターンを使っています
1)パターンの「フルワイルドセクション」をクリックする


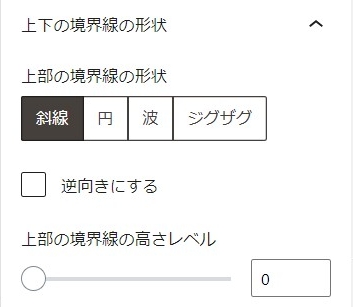
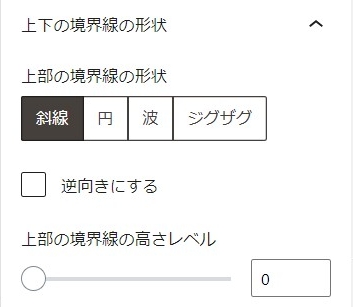
2)背景色や境界線の設定をする


わたしは、上部境界線を「波」高さ5に設定しています。



パソコンやスマホ画面を確認しながら微調整しました
カスタマイズ➎【 トップページ 】おすすめ記事コーナー
外観→ウィジェット「トップページ下部」にブログパーツを設置


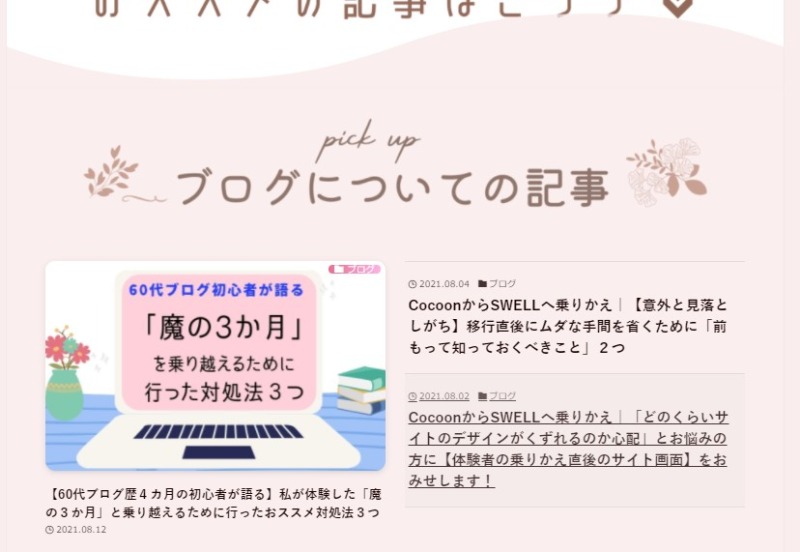
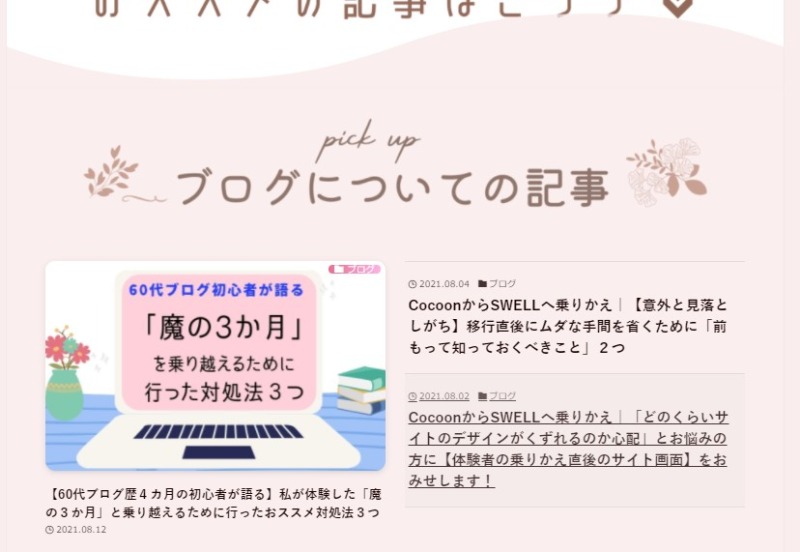
トップページに表示している「おすすめ記事コーナー」です。
紹介したいテーマ別に記事を表示しています。
現在は、「ブログに関する記事」「60代シニアにおすすめ」の2テーマを掲載しています。



サイト型のトップページにすると、ぜひ読んでもらいたい記事をトップページに表示できるのが嬉しいですよね
「カスタマイズ❸【トップページ】新着記事コーナー 」と同じ手順で作っています。
「ブログについての記事」コーナー


パソコン・タブレット・スマホ
左側
- 投稿数・・・1
- カード型にチェック
- 「投稿IDを直接指定」に表示させたい記事の投稿IDを入力
- 最大カラム数・・・1
右側
- 投稿数・・・3
- テキスト型にチェック
- 人気順
- 最大カラム・・・1
*背景に「ワイルドセクション」を使用:(上部境界線:波、高さ5)
「60代シニアにおすすめ」コーナー


パソコン・タブレット・スマホ
- 投稿数・・・6
- カード型にチェック
- 「投稿IDを直接指定」に表示させたい記事の投稿IDを入力
- 最大カラム数・・・2
*背景に「ワイルドセクション」を使用
ブログパーツは、で投稿記事内でも呼び出せます
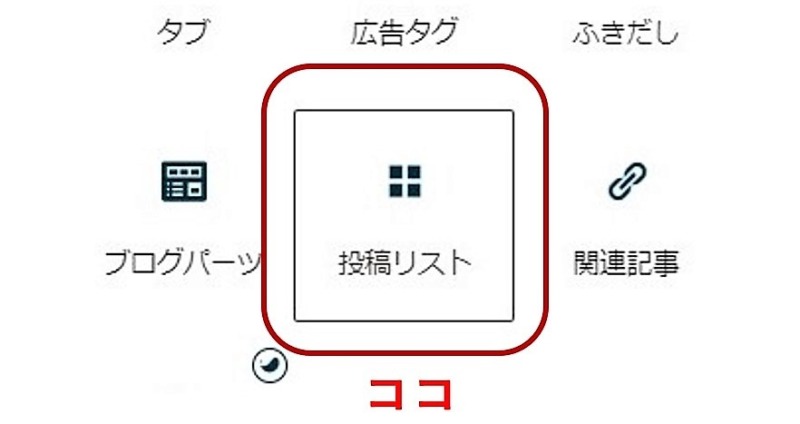
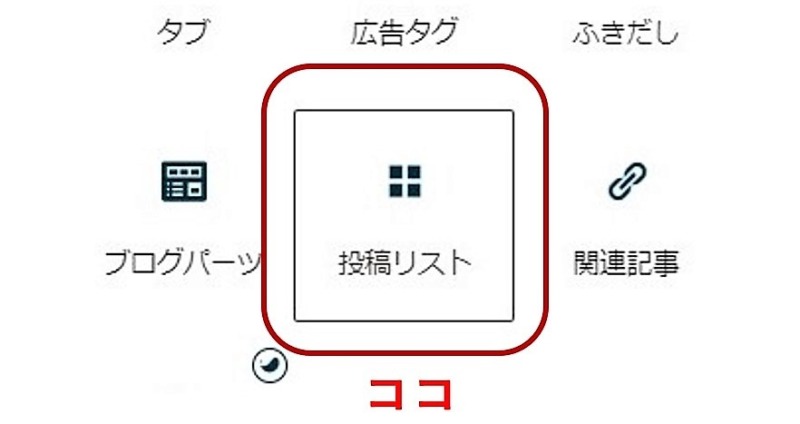
- ブロックの「ブログパーツボタン」をクリック
- 呼び出したいブログパーツをクリック
*呼び出したブログパーツは編集はできません
スポンサーリンク
まとめ


今回は、SWELLのブログパーツの基本的な使い方と当サイトの「カスタマイズ実例5選」を紹介しました。
ブログパーツの基本的な使い方をマスターするだけで、SWELL初心者の私でも、あっという間にサイトデザインのカスタマイズができました。
CSSの知識が全くない60代シニアの私にとって、SWELLは頼もしい相棒です。
この記事を読んでいただいた方が、少しでも参考していただければ嬉しいです。
これからもSWELLの力を借りて、訪問してくださる方にとって「見やすい」サイト作りをめざしていきたいと思います。
最後までお読みいただきありがとうございました。
カスタマイズの参考になる記事を集めました
ボックスメニューブロックでサイドバーに【ナビゲーションボックス】をつくる方法を解説しています。
あわせて読みたい




【SWELL】新機能ボックスメニューでボックスナビを作る方法|便利すぎる機能も紹介
2022年4月、SWELLに「ボックスメニュー」機能が追加されました。これによりサイドバーなどに表示する「ボックスナビ」も簡単につくれるようになりました。この記事では「ボックスメニュー」の便利な機能と使い方について解説しています。
ブログパーツを使ってサイト型トップページに【目次】をつくる方法を詳しく解説しています。
あわせて読みたい




【SWELL】サイト型トップページにアンカーリンクで目次を作る方法|当サイトの実例で詳しく解説
この記事では【SWELL】を使用している方向けに、サイト型トップページにアンカーリンクで「目次」を作る方法を説明しています。
ブログパーツを使ったカスタマイズで増えていく<カスタムHTML>ウィジェットを使いやすくする方法を紹介しています。
あわせて読みたい




【SWELL】カスタマイズで増えていくブログパーツとウィジェットを使いやすくする方法
SWELLは【ブログパーツ】で作ったコンテンツを<カスタムHTML>ウィジェットを使ってサイト内に自由自在に表示することができます。この記事は、サイトのカスタマイズで増えてしまった<カスタムHTML>ウィジェットを使いやすくする方法を紹介しています。
有用性の低いコンテンツの原因・対策・修正法教えます
私がアドセンス審査でお世話になった先生です。具体的で実践的なアドバイスを丁寧にしていただきました。無料修正回数は無制限。コンサルの日数は要相談。ビデオチャット打ち合わせ可能。





画像を一括最適化するときだけ[EWWW Image Optimizer ]を
有効化しています