
【アメブロ】サイドバーにボックスナビをつくるカスタマイズ方法|実例を使ってわかりやすく解説
当ページのリンクには広告が含まれています。


アメブロのサイドバーに『ボックスナビ』を作ることはできないかしら



この記事は、こんな疑問にお答えします
リタイアかわうそです。
私は当サイトの「姉妹ブログ」としてAmebaブログ(アメブロ)を利用しています。
少しでも、見やすいブログにしようと頑張ってカスタマイズしています。
先日、サイドバーに念願の『ボックスナビ』をつくりました。
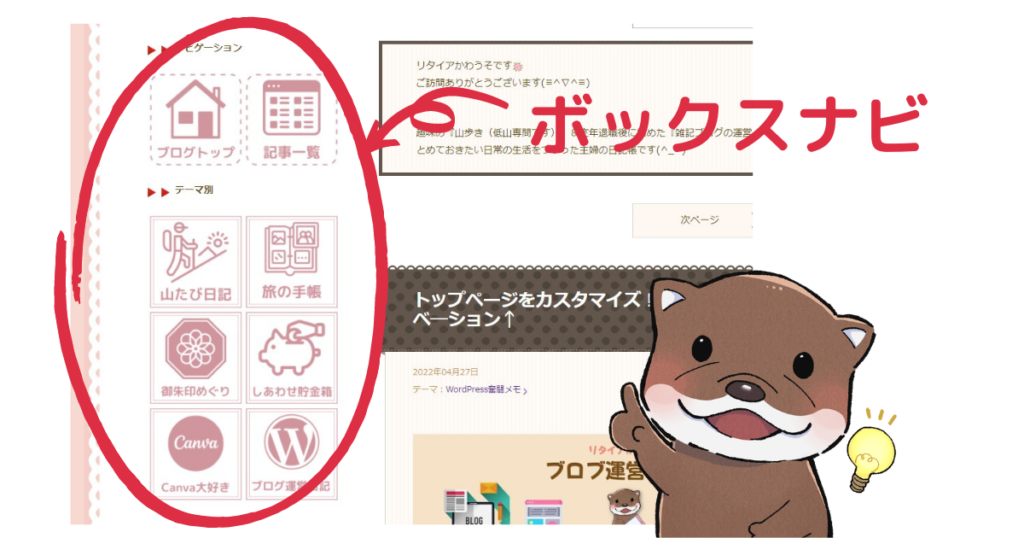
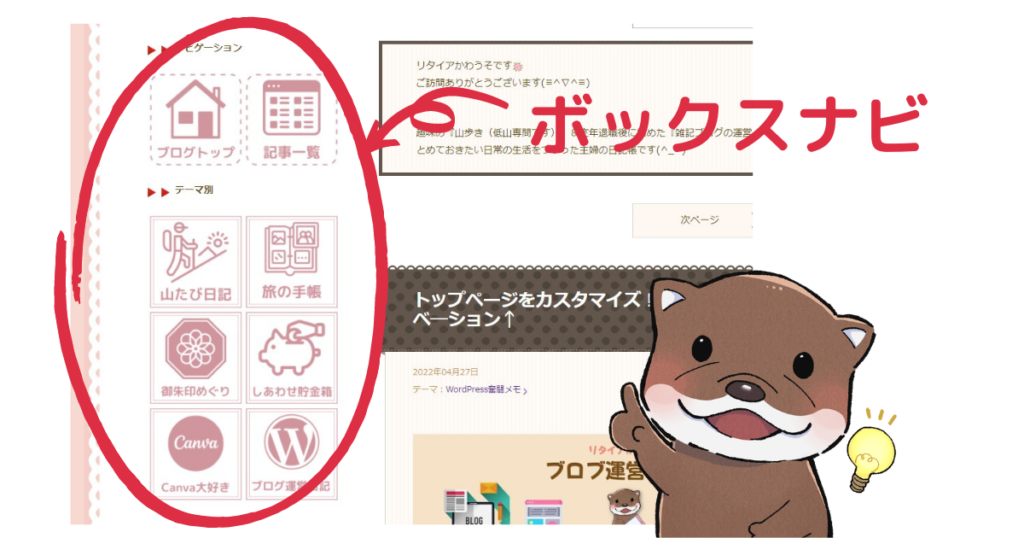
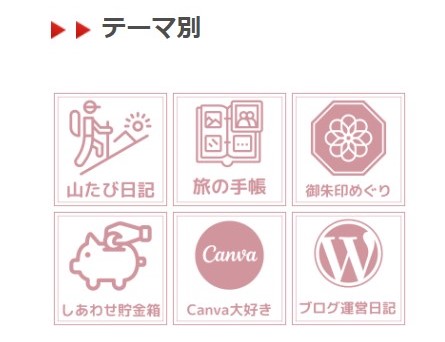
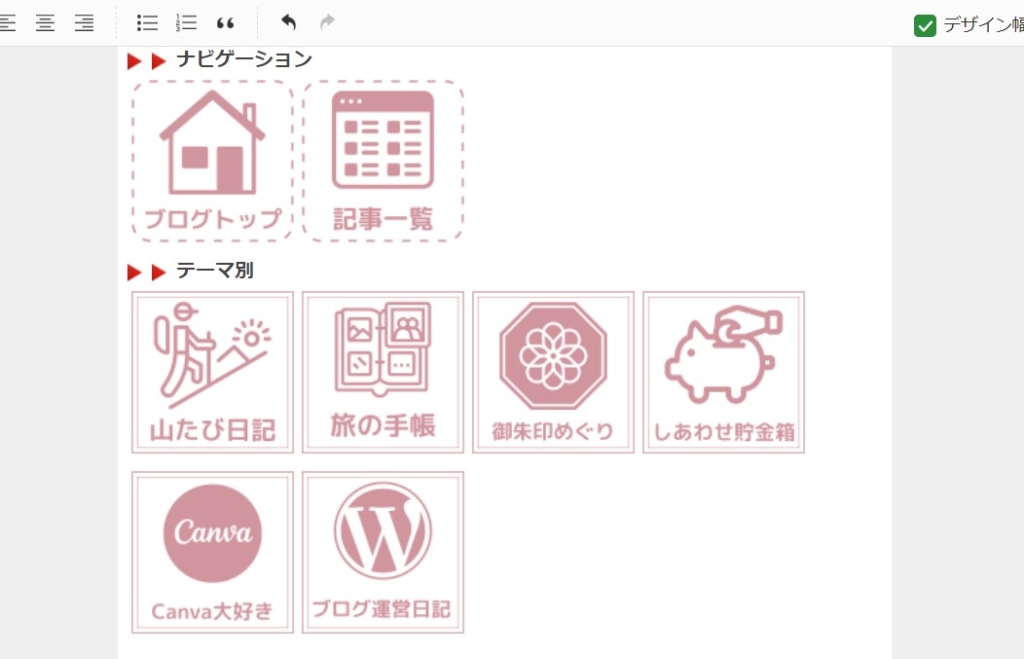
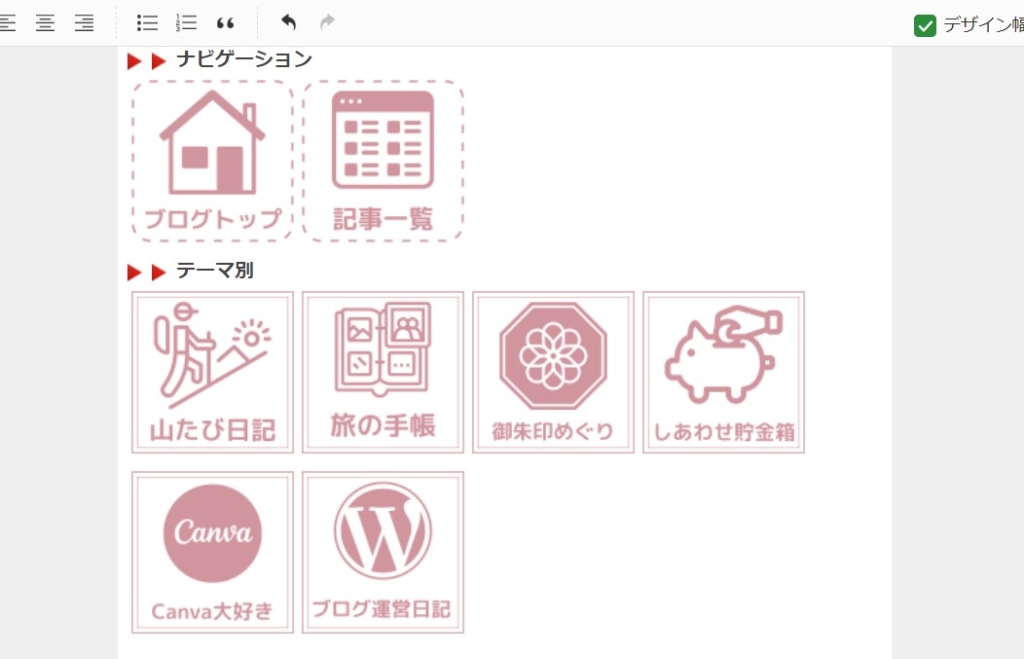
こちらが私のアメブロ『リタイアかわうそ日記』のサイドバーにつくった『ボックスナビ』です。


『ボックスナビ』は「ブログ内回遊率のアップ」や「読んでもらいたいページへ誘導」などの効果が期待できるといわれています。
何より、読者の方にとっても『ボックスナビ』はとても便利ですよね。
本記事では実例を紹介しながら、アメブロのサイドバーに『ボックスナビ』をつくる方法をわかりやすく解説します。
残念ながら、アメブロではサイドバーの『ボックスナビ』をパソコンしか表示させることができません。
そこでスマホ向けに、投稿記事下に『ボックスナビ』をつくる方法も併せてお伝えします!
スポンサーリンク
タップできる目次
<3ステップ>アメブロのサイドバーに『ボックスナビ』を作るカスタマイズ手順


アメブロのサイドバーに「ボックスナビ」を作る手順は、以下の3ステップです。
- Canvaでボックズナビ用のロゴをつくる
- アメブロの投稿ページで「ボックスナビ」をつくる
- 「ボックスナビ」をサイドバーに表示させる
ボックスナビ用のロゴは【Canva】で作るのがおすすめ
❶のボックスナビ用のロゴは【Canva】で作ると簡単で便利です。
今回ご紹介する「ボックスナビ」のロゴ画像も【Canva】で作りました。



Canvaって何?



【Canva】は無料でも使えるオンラインのグラフィックデザインツール です


【Canva】を使えば、まるでプロのようなデザイン画像が、だれでも簡単に作れます。
ボックスナビ用のロゴも【Canva】に装備されている画像の素材を使えば、おしゃれな仕上がりになります。
こちらは、わたしが【Canva】でつくったボックスナビ用のロゴです。
こんなロゴが、デザインの知識がなくても簡単に作れます。






特に、有料版の 【Canva Pro】は使い切れないくらいの画像素材が使い放題なんです。
これから作成する「ボックスナビ」用のアイコンも、有料版の【Canva Pro】で作っています。
無料版の【Canva】でもロゴ画像をつくることができますが、使用できる画像素材は制限されます。



でも有料版なんてもったいないわ
ご安心ください



「Canva Pro」は 30日間無料で使えます
無料期間中に解約もできます。
ロゴだけ作ったら、解約するのもアリですよ。
本記事では【Canva Pro】でロゴ画像を作る手順もくわしく解説しています。
この機会にぜひ、【Canva Pro】の楽しさをご体験ください。
解約方法はこちら
【簡単】PCプラウザ版から解約する方法
STEP
ホーム画面右上の「アカウント設定」ボタンをクリック


STEP
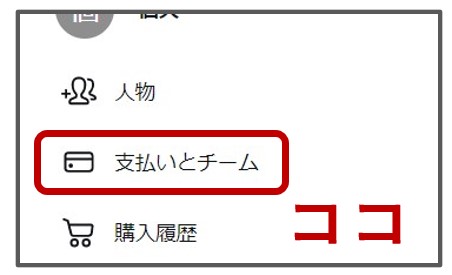
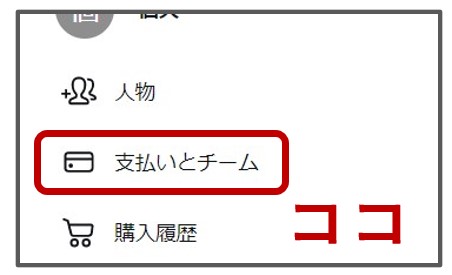
左側のサイドバー内「支払いとチーム」をクリック


STEP
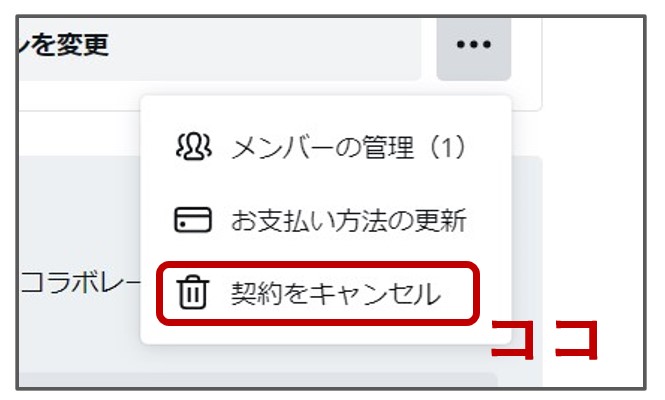
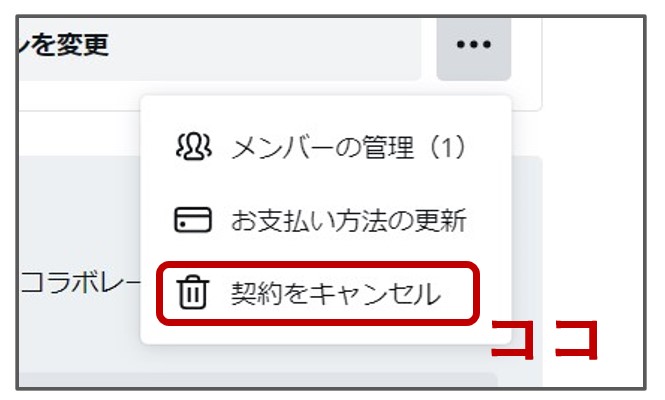
プラン変更の右側の「・・・」をクリック


STEP
「契約をキャンセル」をクリック


スポンサーリンク
【ステップ1】Canvaで「ボックスナビ」用のロゴをつくる


まず最初に「ボックスナビ」のロゴを作ります。
今回つくるロゴはこちらです。
















ロゴの外枠をつくる
STEP
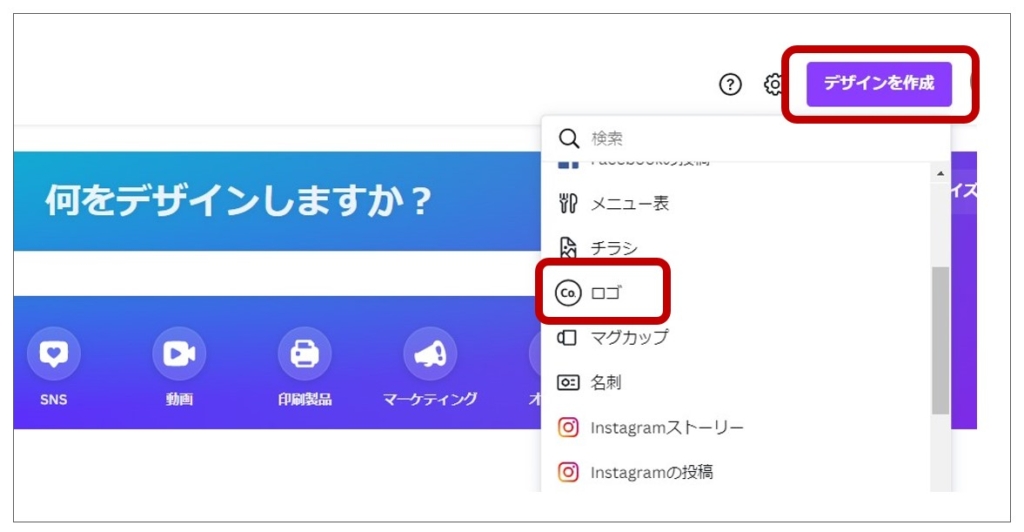
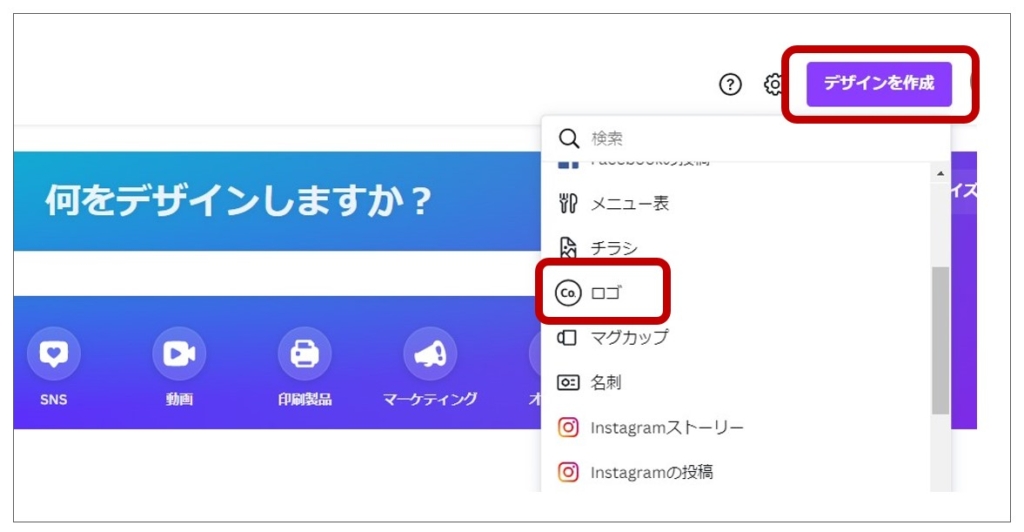
Canvaのホーム画面右上「デザインを作成」→「ロゴ」をクリック


ロゴを作成する画面が開きました。


STEP
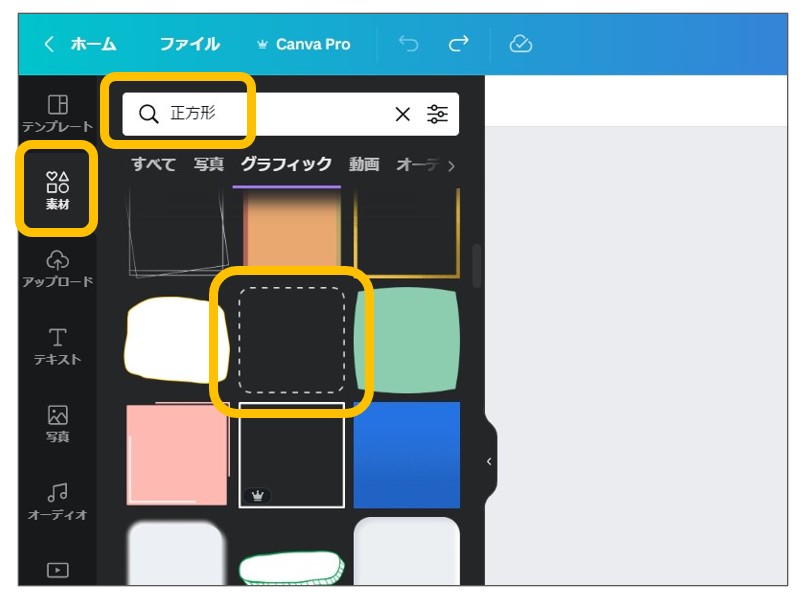
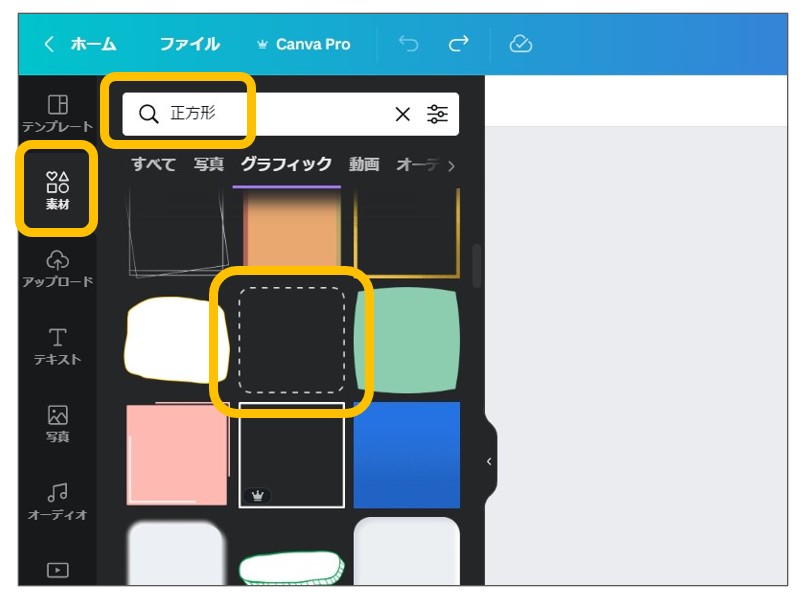
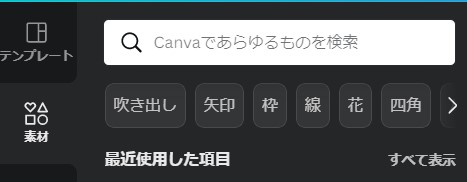
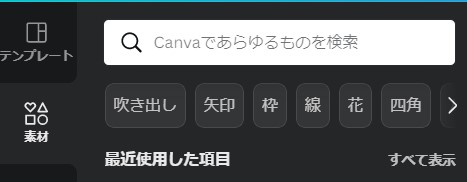
左サイドバー「素材」をクリックし正方形を検索する
お好みの枠をお選びください


STEP
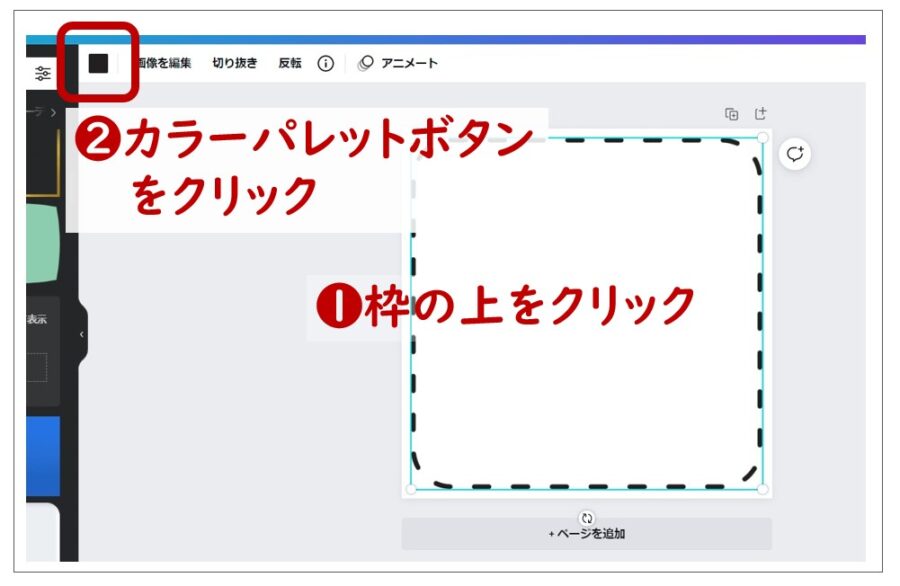
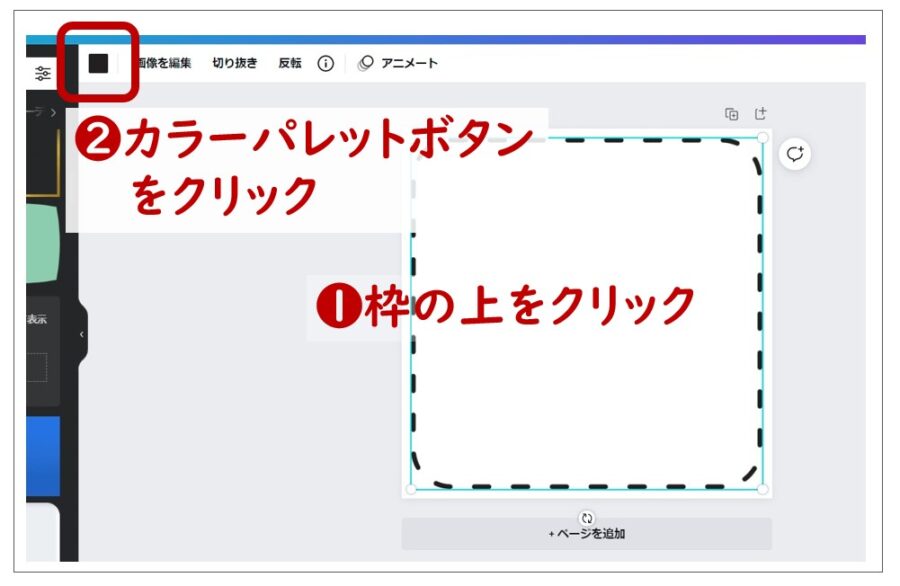
選択した枠の大きさと色を調整する
エディーター画面いっぱいの大きさに拡大します。
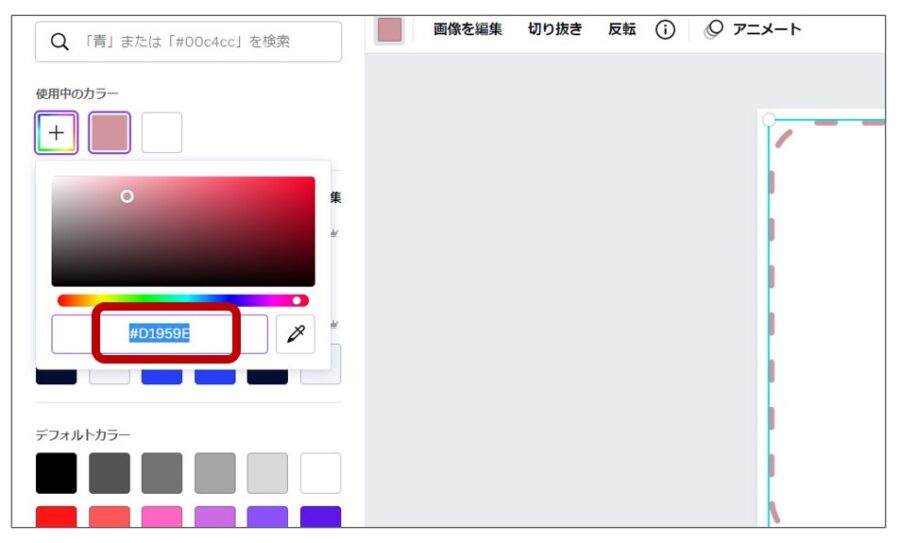
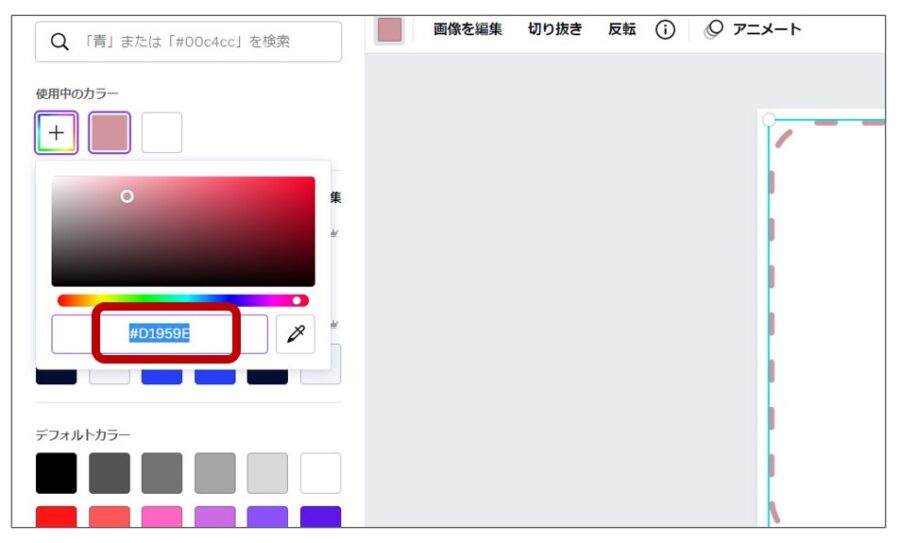
枠の上をクリックすると、左上にカラーパレットボタンが出てきます。


今回はブログの雰囲気に合わせて、少し濃いめのピンク(D1959E)にしました


STEP
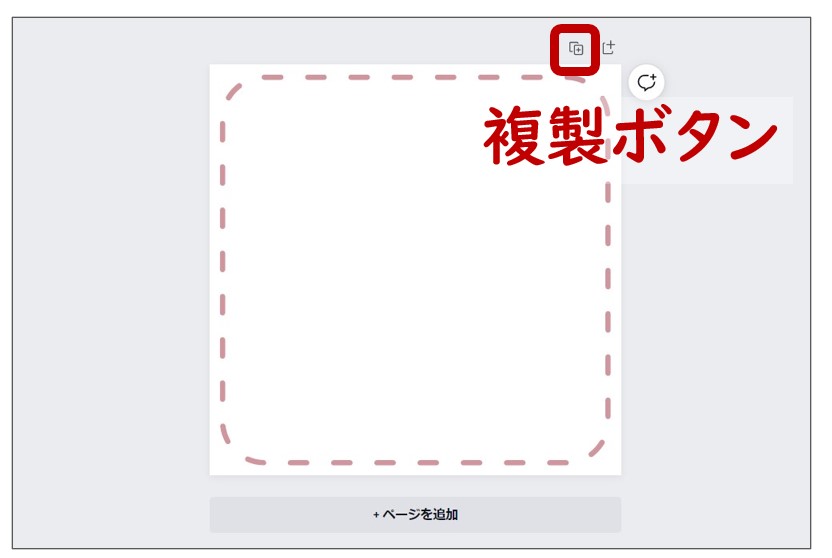
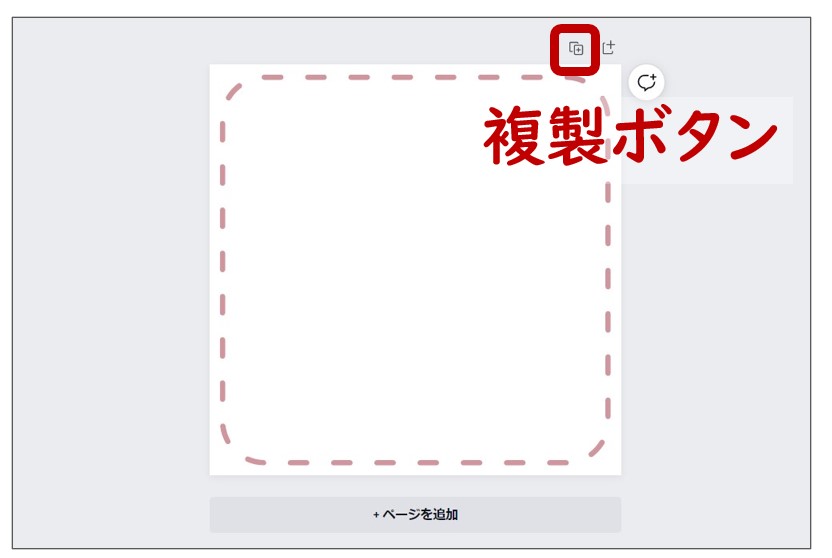
外枠画像をコピーする
赤枠で囲った箇所が「複製ボタン」です。
必要分の枠を複製してください(今回は8個複製しました)


ロゴの内側をつくる
今回は、以下のロゴにピッタリなイラストを内側に入れます。
- 「ブログトップ」用・・・1
- 「記事一覧」用・・・1
- 「テーマ別」用・・・5


STEP
各ボックスナビにマッチするイラストをさがす
「素材」の検索窓にキーワードを入れて、ピッタリのイラストをさがします


STEP
ロゴ用のイラストを見つけました
















STEP
イラストの大きさと色を調整する
イラストは外枠と同じ色にしました
イラスト下にテキストを入れるので、スペースを空けておきます
















STEP
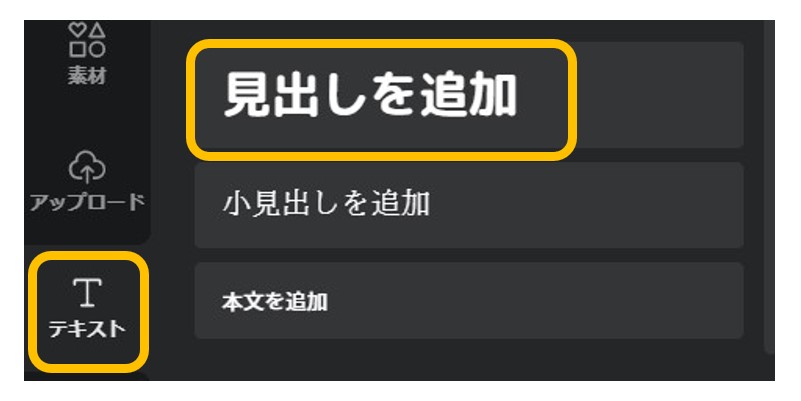
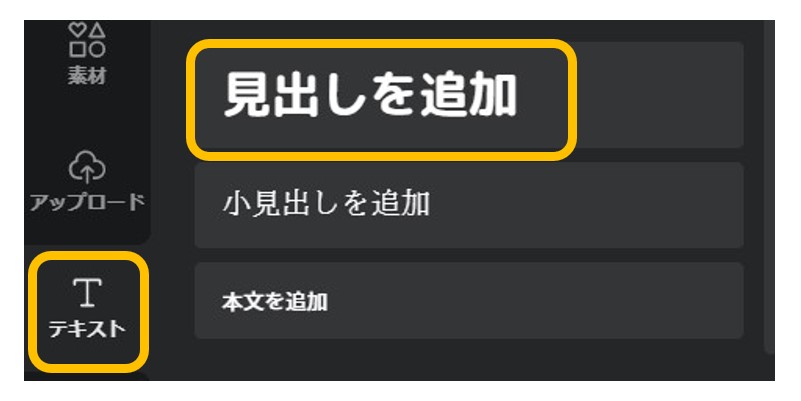
テキストを入れる
左サイドバー「テキスト」→「見出しを追加」をクリックします


STEP
テキストの大きさや色を調整します
一部枠のデザインも変えました
















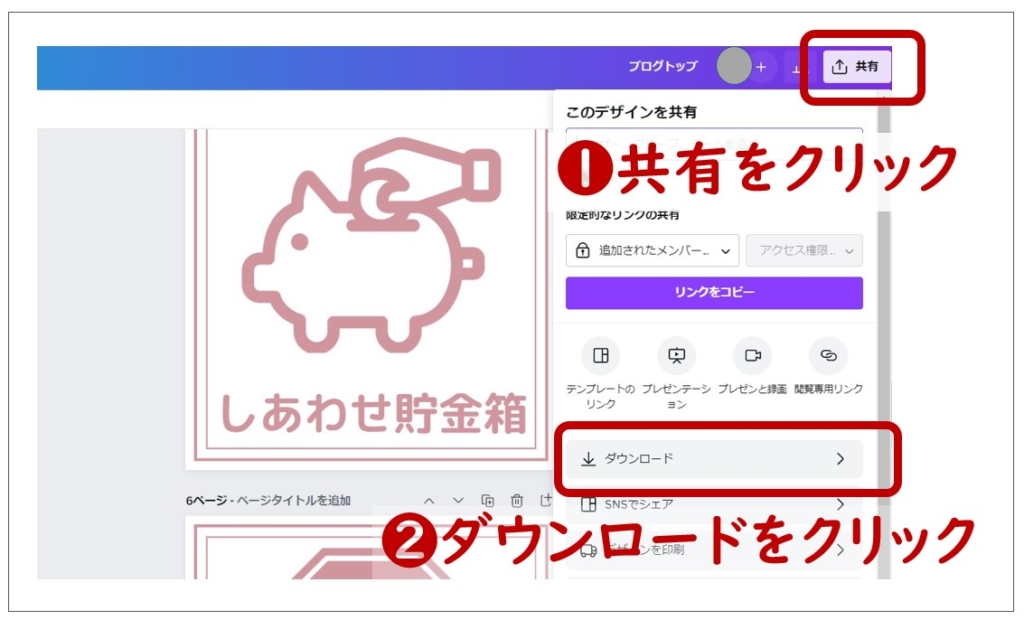
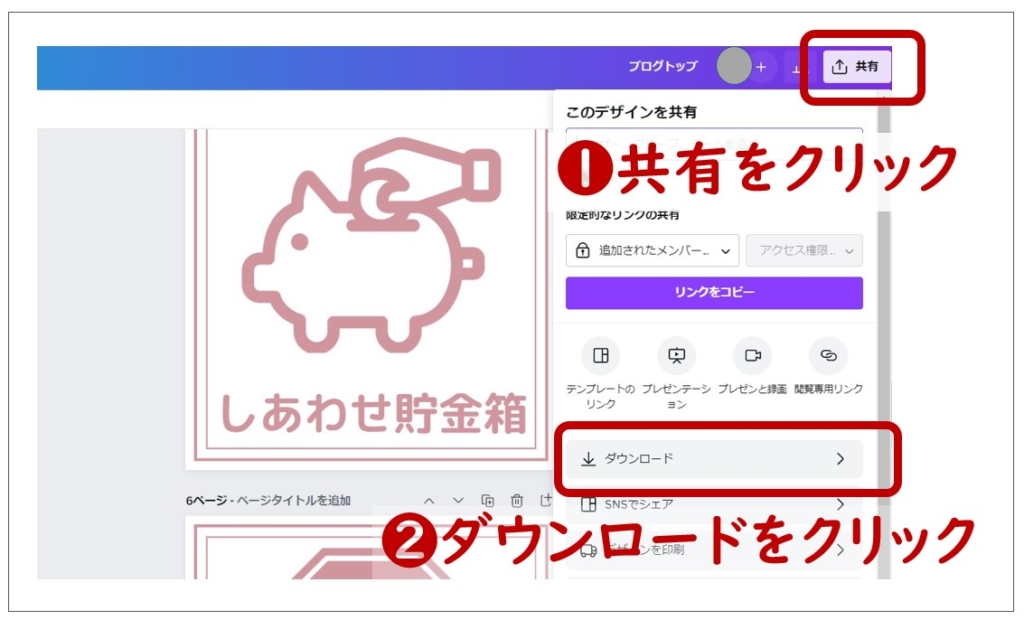
完成したロゴ画像をダウンロードする
完成したロゴをCanvaからパソコンにダウンロードします。
STEP
画面右上「共有」⇒「ダウンロード」をクリック


STEP
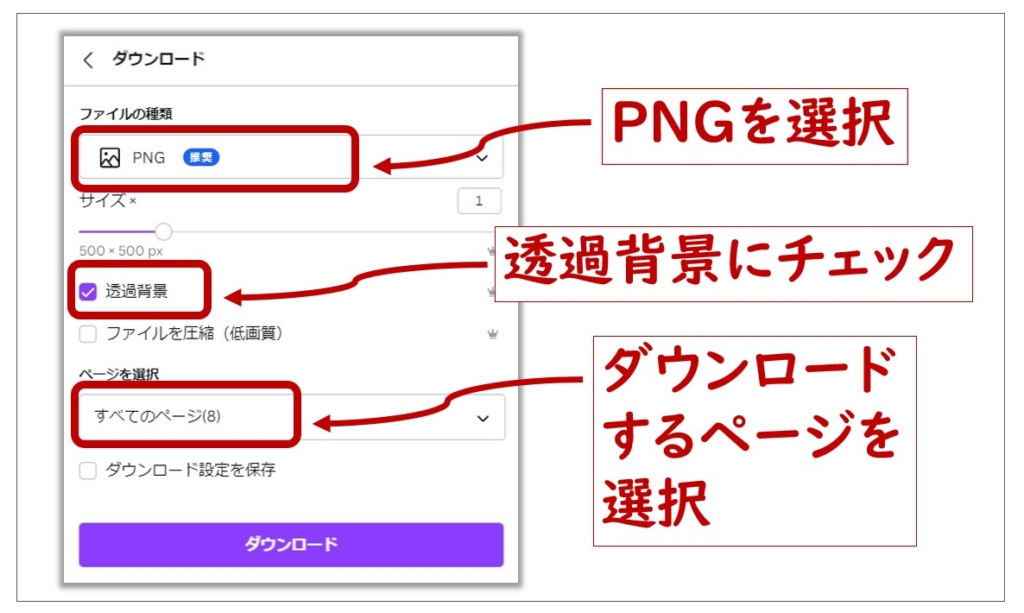
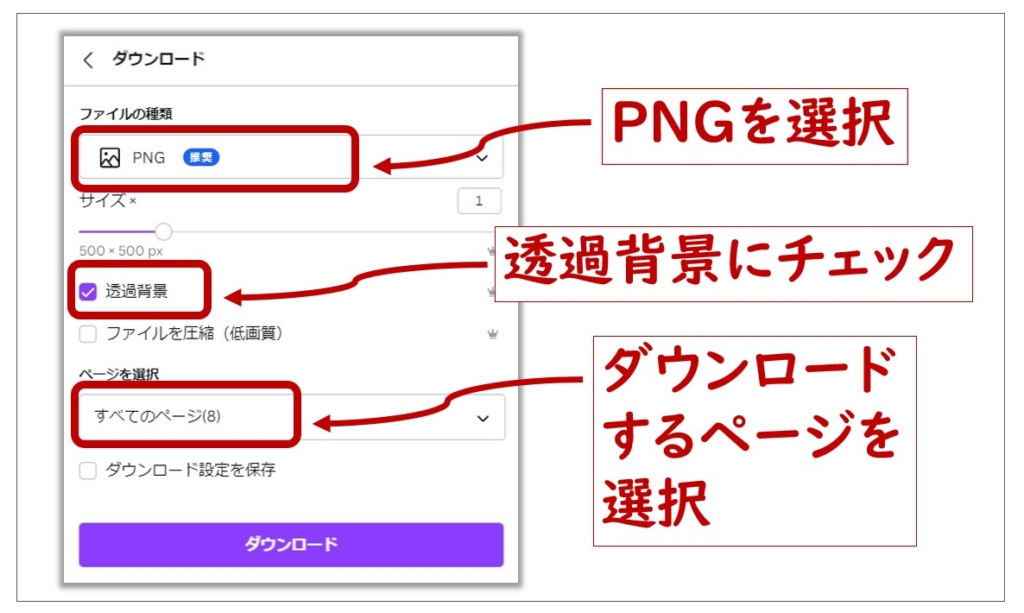
ダウンロードの設定をする
以下のとおりチェックを入れてダウンロードをクリック


お好みで「透過背景」にチェックを入れてください
- 透過背景チェックあり
-


- 透過背景チェックなし
-


STEP
ダウンロードが始まりました


このような表示が出た場合は「こちらをクリック」をクリックしてください


STEP
ダウンロードしたファイルをわかりやすい場所に保存する
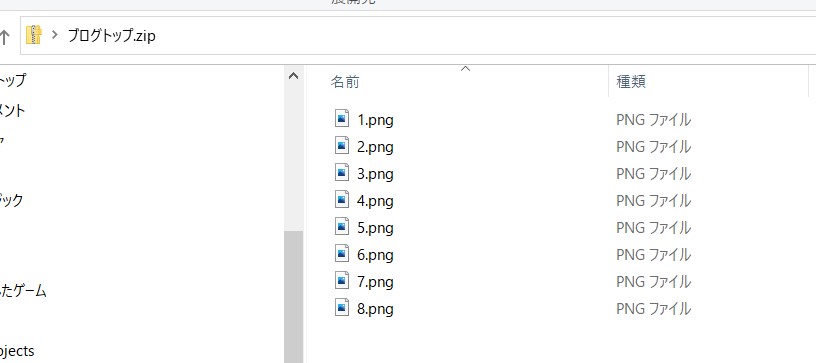
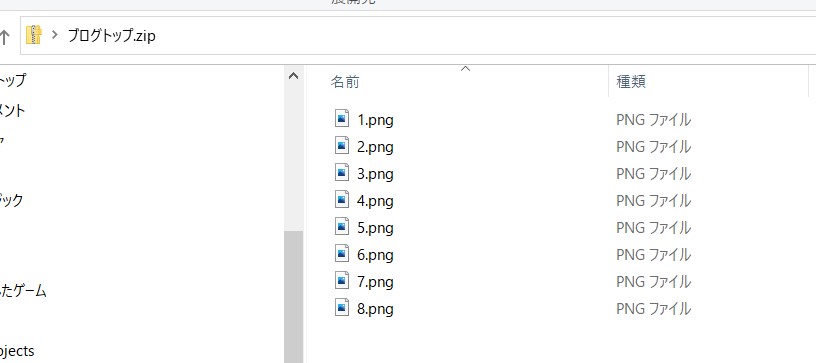
ダウンロードされるのは『ZIPファイル(圧縮ファイル)』です


STEP
ZIPファイル(圧縮ファイル)を開いて中のファイルを別の場所に保存


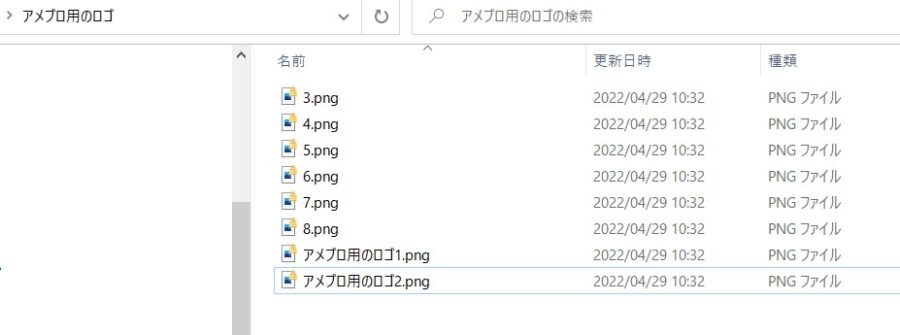
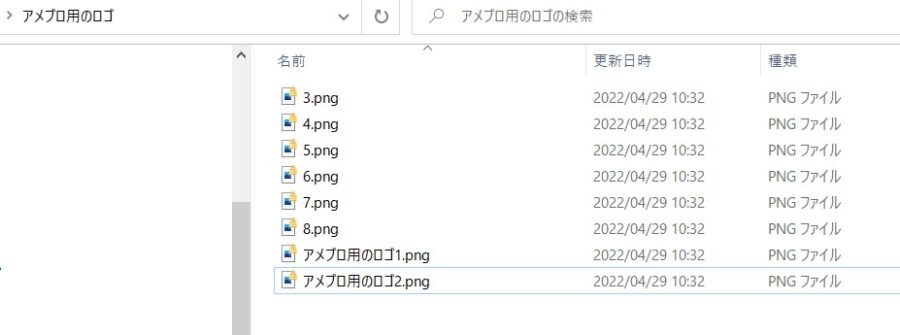
中のファイルをコピーして、新規作成したフォルダにコピー、ファイル名を変更して保存しました





これでボックスナビ用のロゴが準備できました
スポンサーリンク
【ステップ2】アメブロの記事編集画面で「ボックスナビ」をつくる


ボックスナビは、記事編集画面でつくります。
STEP
「記事編集画面」をひらく


STEP
ロゴ画像を挿入する
各ロゴ画像の間にスペースをつくらないように挿入してください


STEP
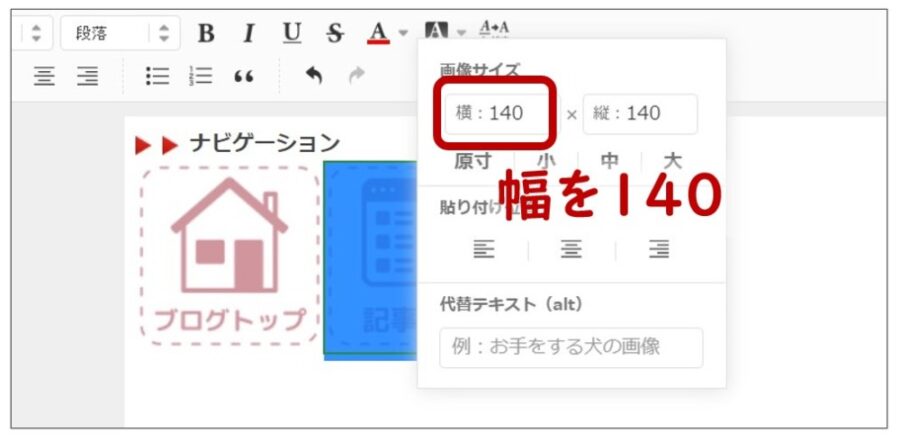
ロゴ画像の大きさを調整する
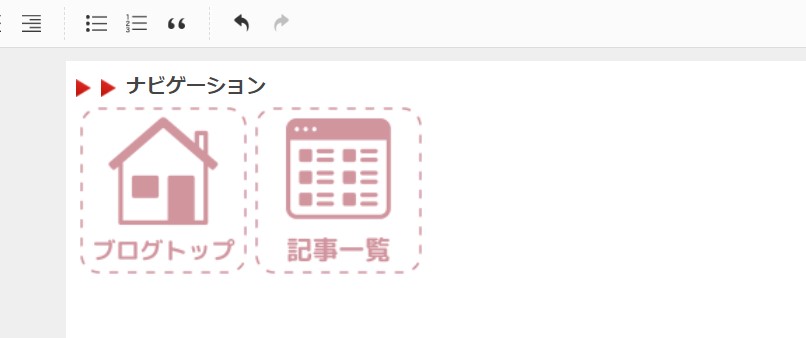
- 2列×1行のボックスナビをつくる
-
出来上がりはこのようになります


記事編集画面にロゴ画像を挿入し、横幅を140にします




- 2列×3行のボックスナビをつくる
-
出来上がりはこのようになります


記事編集画面にロゴ画像を挿入し、横幅を140にします


記事編集画面では、画像を3行にしなくても大丈夫です


できあがり - 3列×2行のボックスナビ
-
出来上がりはこのようになります


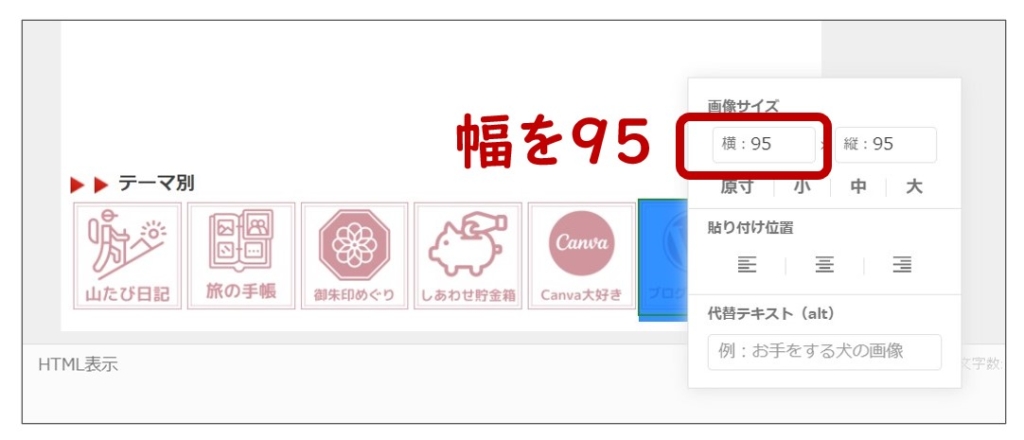
記事編集画面にロゴ画像を挿入し、横幅を95にします


記事編集画面では、画像を2行にしなくても大丈夫です


できあがり
STEP
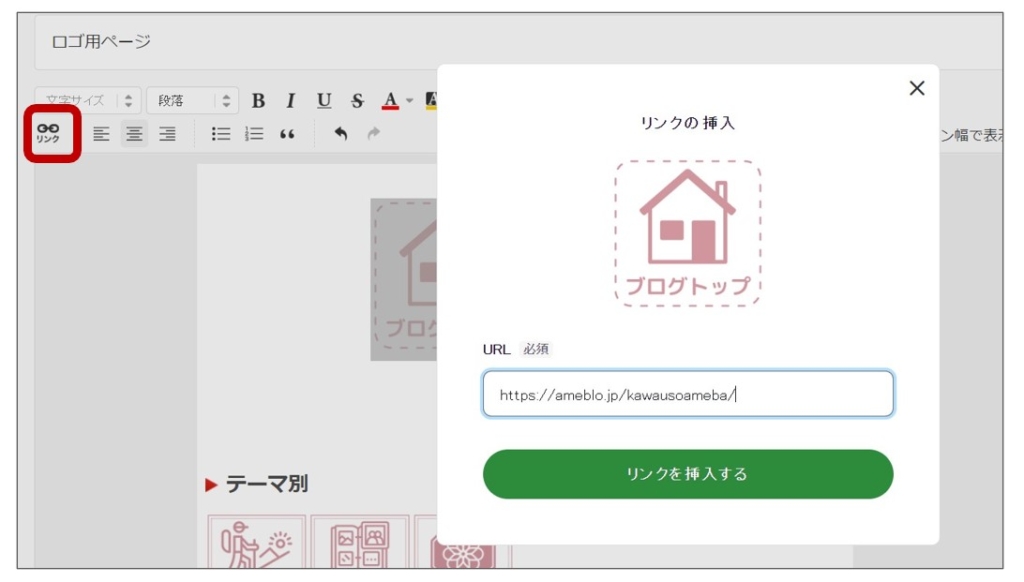
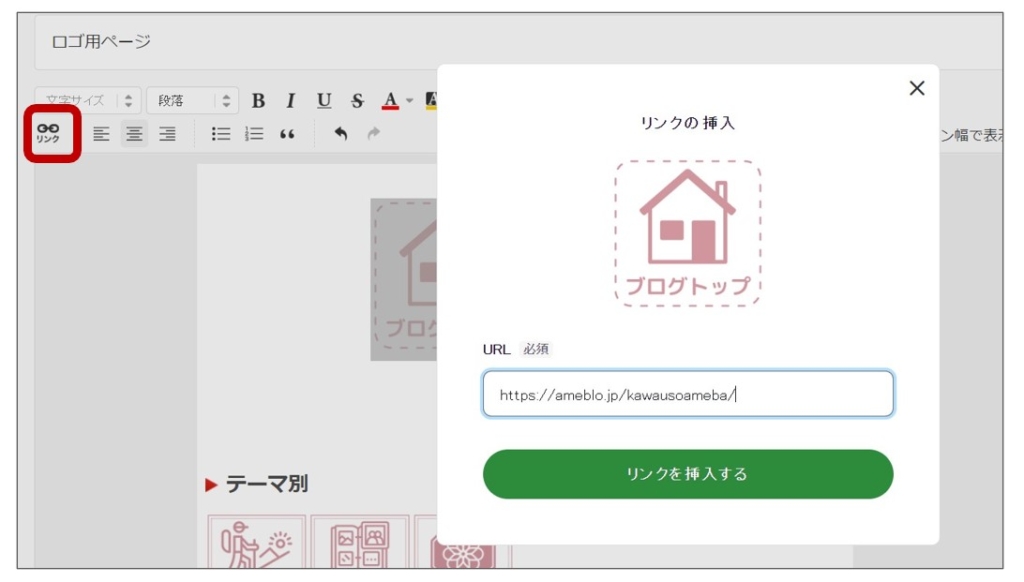
ロゴ画像にリンクを挿入する
各ロゴにリンク先のURLを挿入します


STEP
記事編集画面の「ボックスナビ」が出来上がりました





次は「ボックスナビ」をサイドバーに表示させます
スポンサーリンク
【ステップ3】「ボックスナビ」をサイドバーに表示させる


最後に、ボックスナビをサイドバーに表示させます
STEP
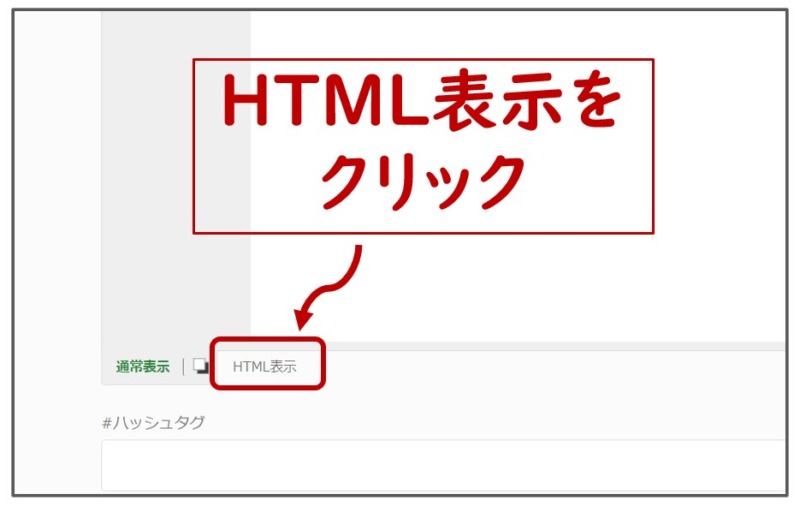
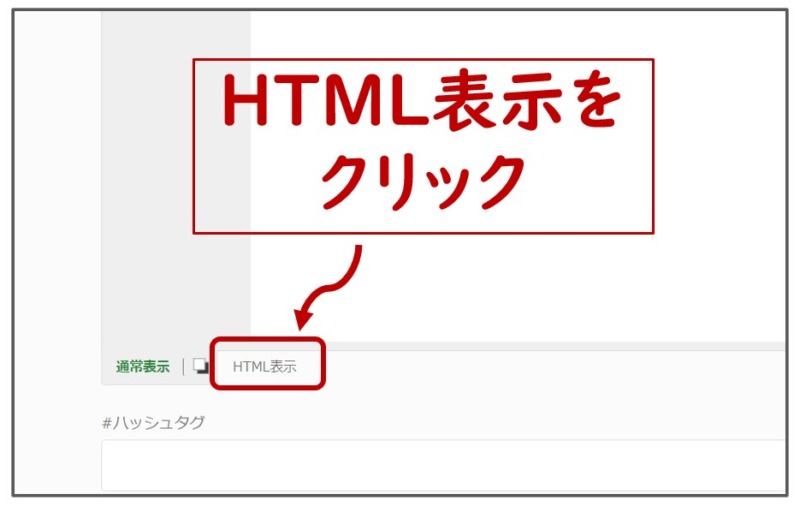
「記事編集画面」を『通常表示』から『HTML表示』に切りかえる
「記事編集画面」はデフォルトでは『通常表示』になっています
「記事編集画面」の下にある『HTML表示』をクリックしてください


STEP
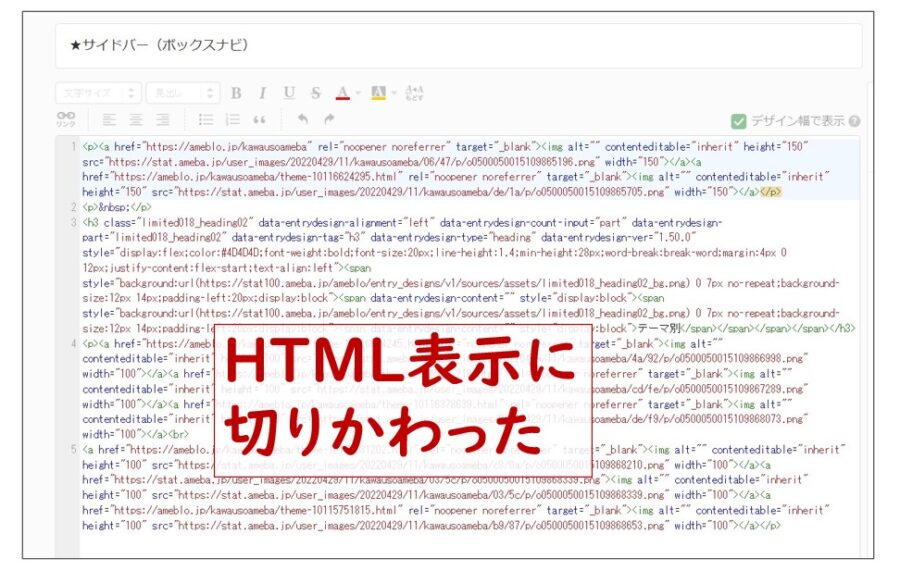
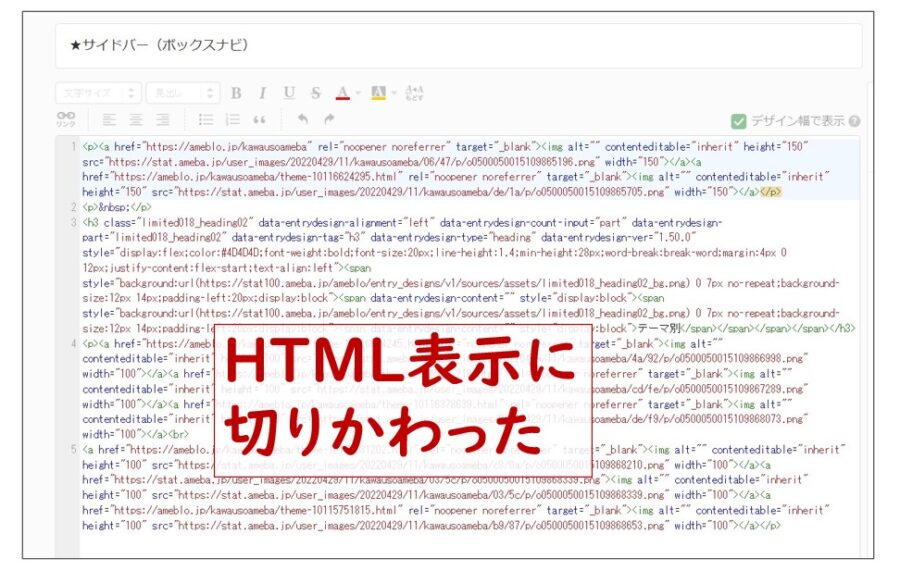
「記事編集画面」が『HTML表示』に切り替わりました


STEP
HTMLコードをコピーする
HTMLコードをすべてコピーします
STEP
ブログ管理画面の「設定・管理」をクリック


STEP
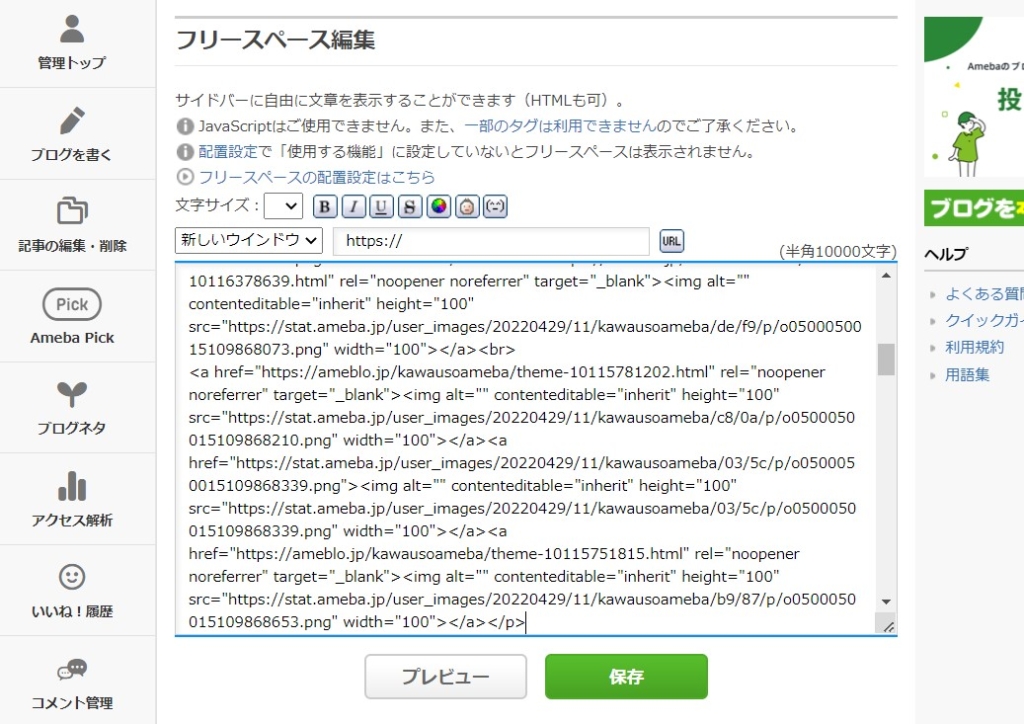
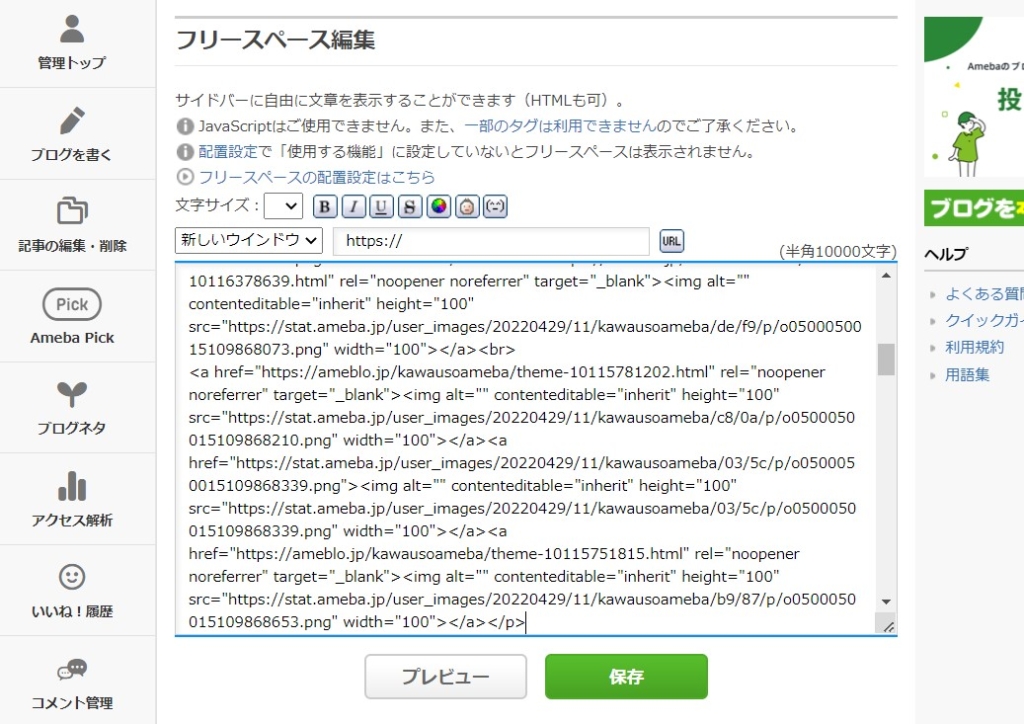
「フリースペース編集」をクリック


STEP
コピーしたHTMLコードを貼りつける


STEP
プレビューで確認
画面下の「プレビュー」をクリックして、表示画面を確認します


STEP
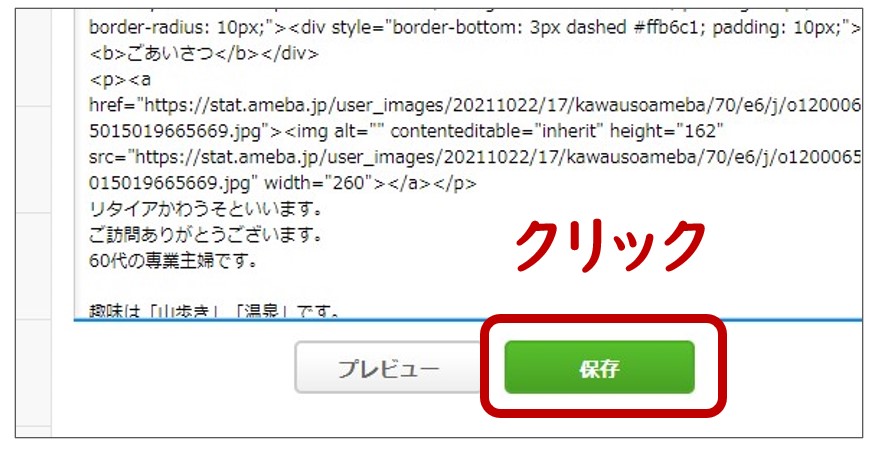
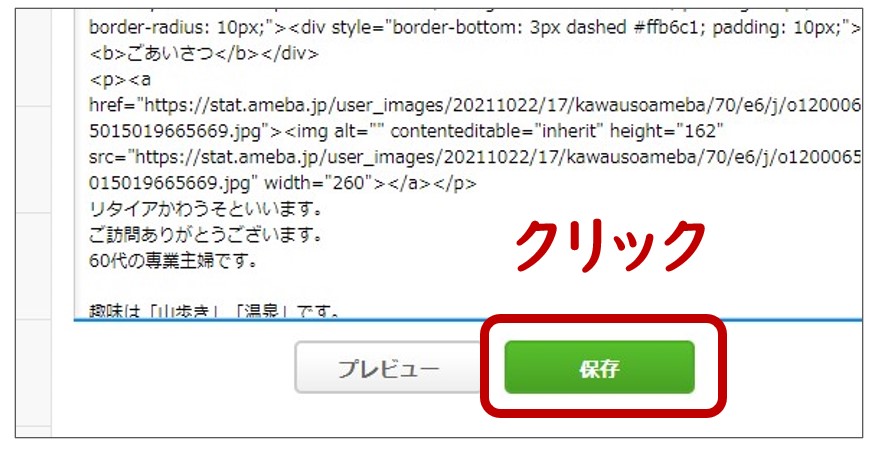
プレビューを確認したら「保存」をクリック
プレビュー画面がOKだったら「保存」ボタンをクリックしてください





完成です。お疲れさまでした!
スポンサーリンク
投稿記事下に「ボックスナビ」を表示させる方法


アメブロのサイドバーは、残念ながらスマホには表示されません。
でも、せっかく頑張って作った「ボックスナビ」です。
スマホで訪問してくれた読者さんにも、ぜひ見てもらいたいですよね。



スマホで「ボックスナビ」を表示させるおススメの場所は『投稿記事下』です
レスポンシブ未対応の『ボックスナビ』を見栄えよく表示するためのサイズとは
『ボックスナビ』は、レスポンシブデザインに対応していません。
そのため、パソコン作ったデザインでもスマホでみると型くずれしてしまいます。
*レスポンシブデザインとは、パソコン・スマホ・タブレットなど画像サイズの幅が異なるWebサイト表示をそれぞれのサイズに合わせて見やすいデザインにすること
パソコンでもスマホでも見栄えがよく表示させるためには、ボックスナビ横幅のサイズを調整する必要があります。



パソコンでもスマホでも見栄えよく表示させるボックスナビのサイズは・・・
| スマホ表示 | ボックスナビ横幅 |
|---|---|
| 2列 | 160 |
| 3列 | 105 |
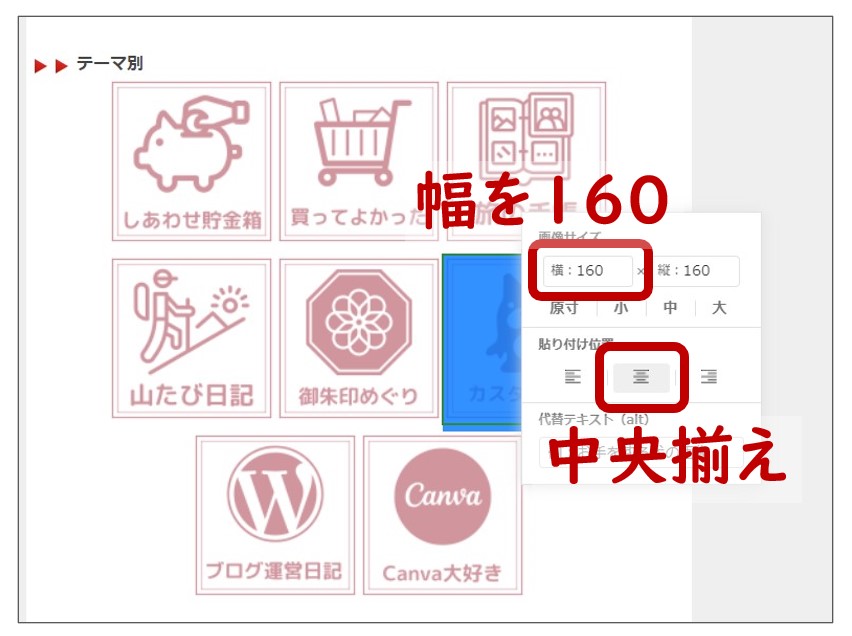
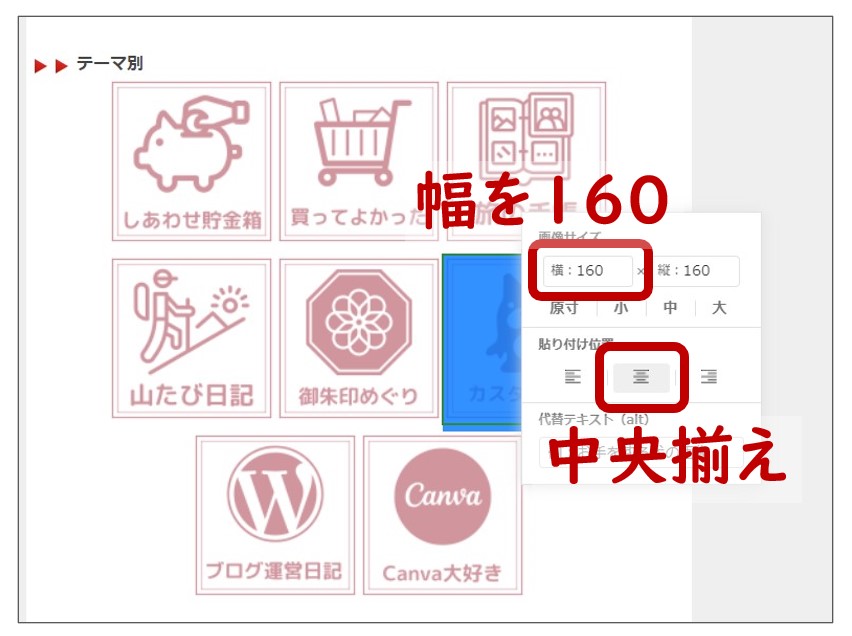
スマホでボックスナビを<2列表示>する方法
ボックスナビの横幅をすべて160&中央揃えにしてください




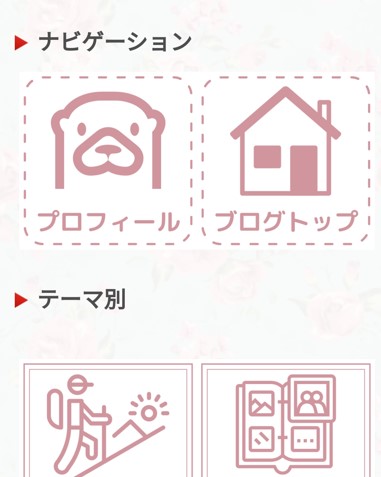
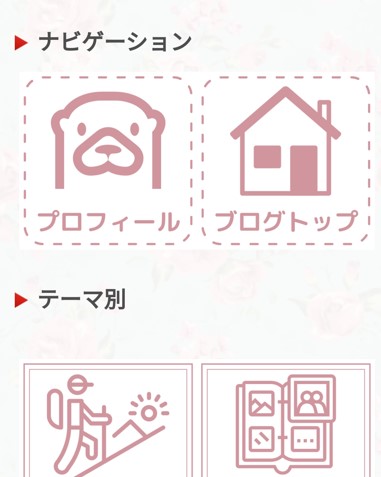
パソコンの表示画面はこのようになります


スマホの表示画面はこのようになります
2列の場合は、ボックスナビの数を偶数にすると見た目がよくなります




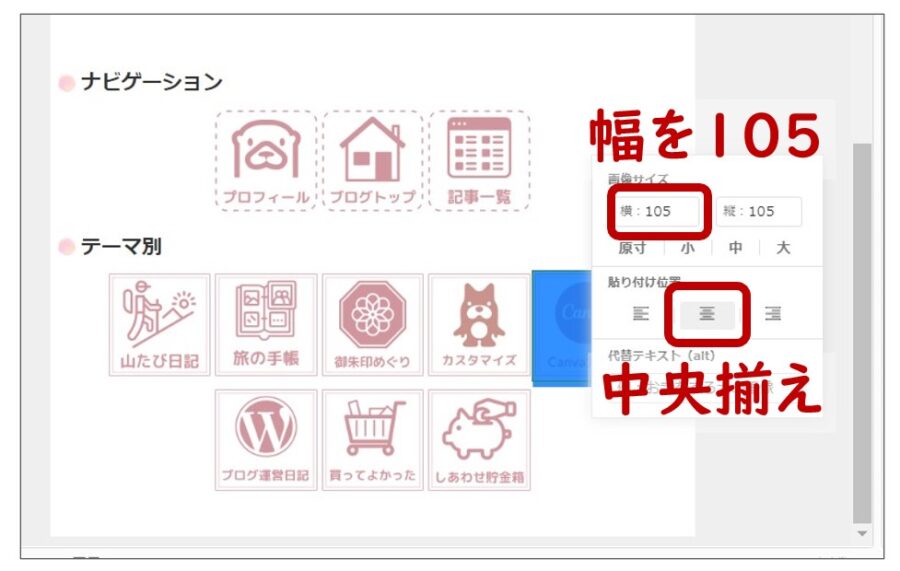
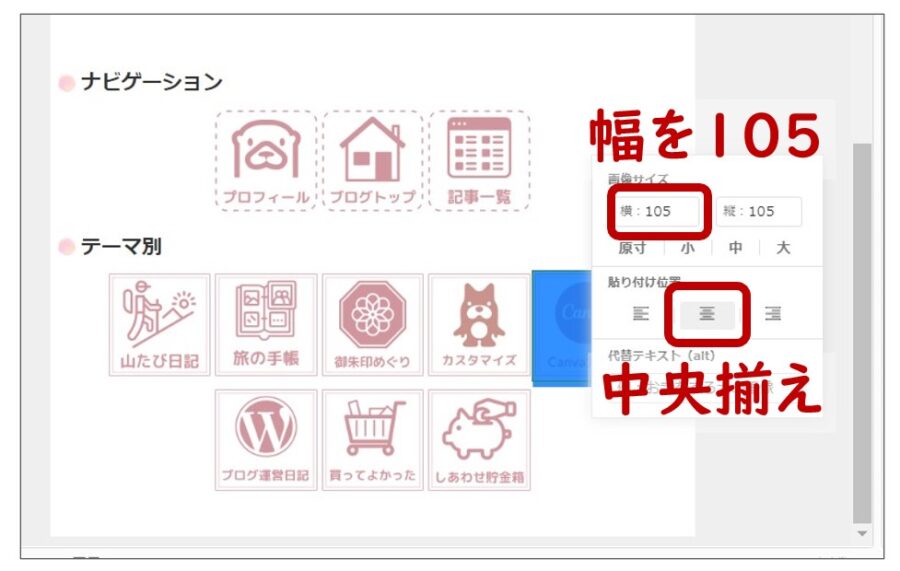
スマホでボックスナビを<3列表示>する方法
ボックスナビの横幅をすべて105&中央揃えにしてください


パソコンの表示画面はこのようになります


スマホの表示画面はこのようになります


3列の場合は、ボックスナビの数を3の倍数にすると見た目がよくなります。
数合わせのために、twitterのボックスナビを追加し9個にしてみました。
パソコン画面


スマホ画面


収まりがよくなりました(^_^)
アメブロの着せかえデザインにより、横幅の適正値が変わる可能性があります。
デザインが崩れた場合は、横幅のサイズをプレビューを見ながら微調整をしてください。
スポンサーリンク
まとめ ~ボックスナビで見やすいブログにカスタマイズしよう~


今回はアメブロのサイドバーと投稿記事下に「ボックスナビ」を作る方法について説明しました。
アメブロのサイドバーは、スマホには表示されません。
せっかく作ったボックスナビをスマホでも見てもらえるよう投稿記事下にも設置するのがおススメですよ。
ぜひあなたのブログにぴったりな「ボックスナビ」で、見やすいブログにカスタマイズをしてみてくださいね。



最後までお読みくださりありがとうございます
アメブロのサイドバーをおしゃれにカスタマイズする方法を解説!
あわせて読みたい




【アメブロ】サイドバーをおしゃれにカスタマイズする方法|実例を使ってわかりやすく解説
この記事ではamebaブログのサイドバーをカスタマイズをする方法について紹介しています。アメブロのフリースペース編集を活用してオリジナル感のあるサイドバーを作ってみませんか。
アメブロ「リタイアかわうその日記帳」でカスタマイズの実例をごらんください
★リタイアかわうその日記帳★




『ごあいさつ』
My プロフィール♪♪♪ リタイアかわうそ といいます 夫と二人暮らしの60代主婦です 看護師として約35年フルタイムで働きました 仕事中心の毎日でした…



コピペだけ