
【アメブロ】サイドバーをおしゃれにカスタマイズする方法|実例を使ってわかりやすく解説
当ページのリンクには広告が含まれています。

 お悩みさん
お悩みさんアメブロのサイドバーって広告だらけで見た目がよくないのよねえ。どうにかならないのかしら?
そんなお悩みを持つ方は、ぜひこの記事をお読みください。
私は当サイトの「姉妹ブログ」としてアメブロを活用しています。
当サイトへの流入をちょっぴり期待して開設したアメブロでしたが・・・
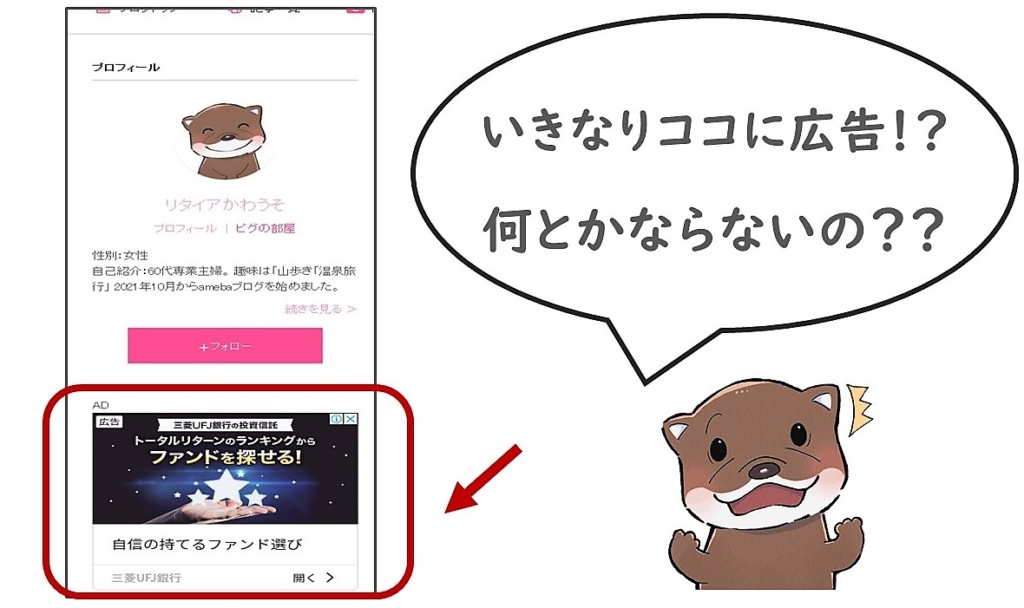
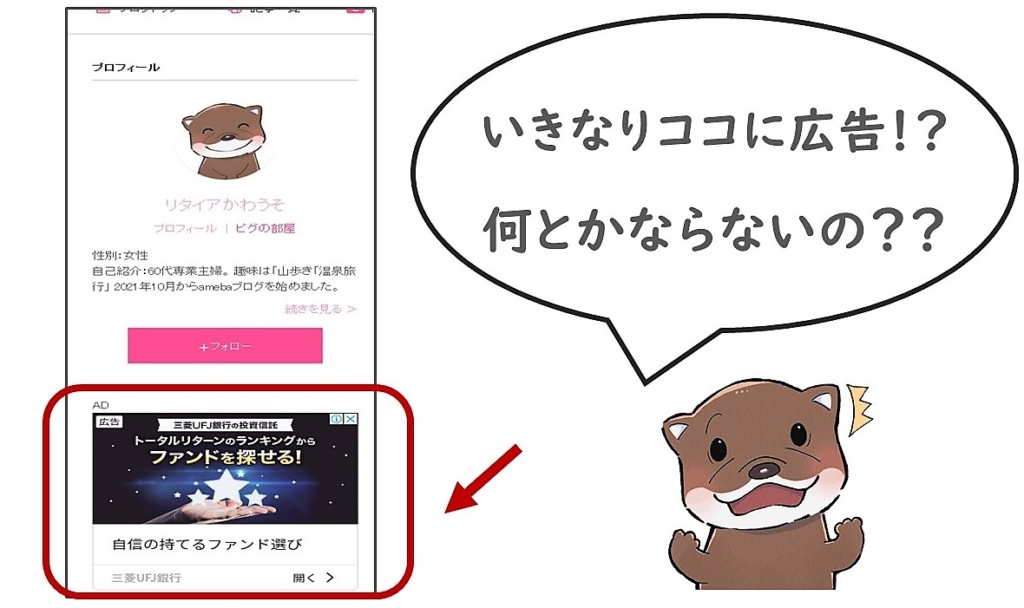
サイドバーに表示される広告が目障りでした気になってしかたありませんでした。


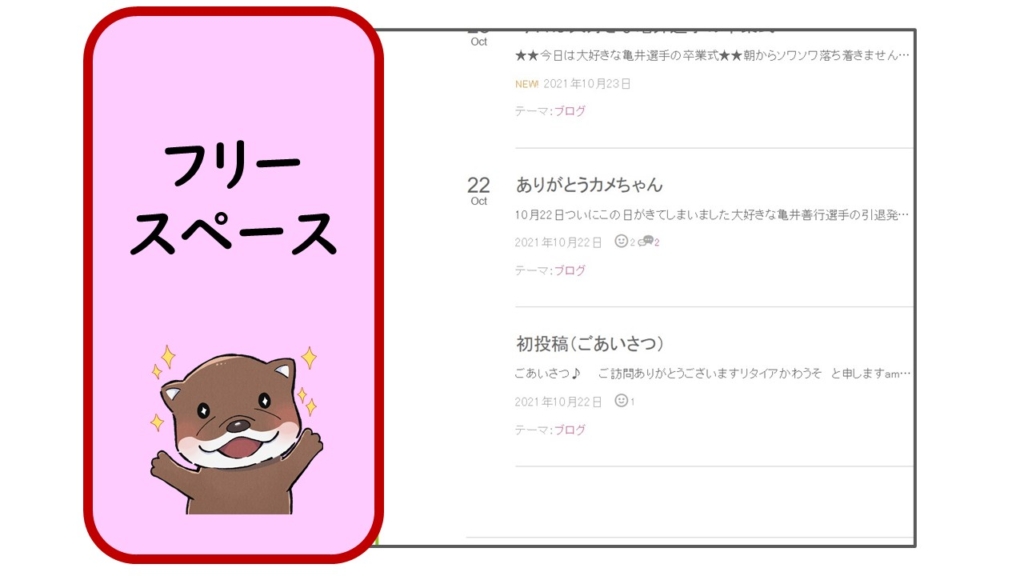
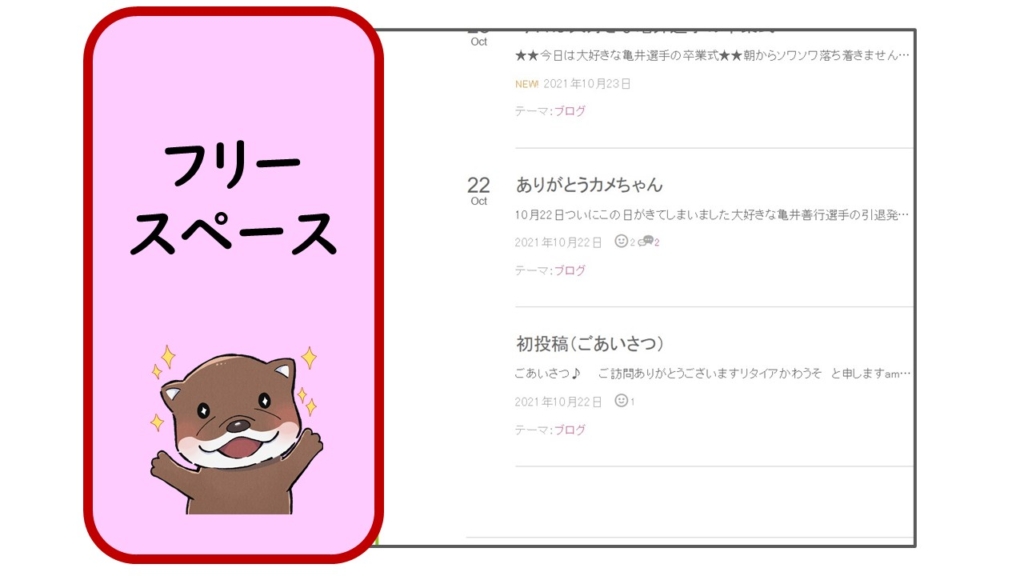
そこで見た目をよくするために、わたしがカスタマイズしたサイドバー(左側)がこちら


本記事では、実際のカスタマイズ実例を紹介しながらアメブロのサイドバーをおしゃれにカスタマイズする方法をわかりやすく解説します。
この記事を読めばこんなことができるようになりますよ。
- 「サイドバー」に装飾した文章を掲載する
- 「サイドバー」に写真やイラスト画像を掲載する
- 「サイドバー」に外部リンクを設置する
アメブロのトップページをおしゃれにカスタマイズしたい方はぜひ参考にしてみてくださいね。
*アメブロのモバイル版は独自のテンプレートを使用しているため、今回のカスタマイズしたサイドバーは表示できません
スポンサーリンク
タップできる目次
トップページにサイドバーを設定する方法


はじめに、アメブロのトップページにサイドバーを表示する方法を説明します。
ご存じという方は、コチラをクリック して先におすすみください。
STEP
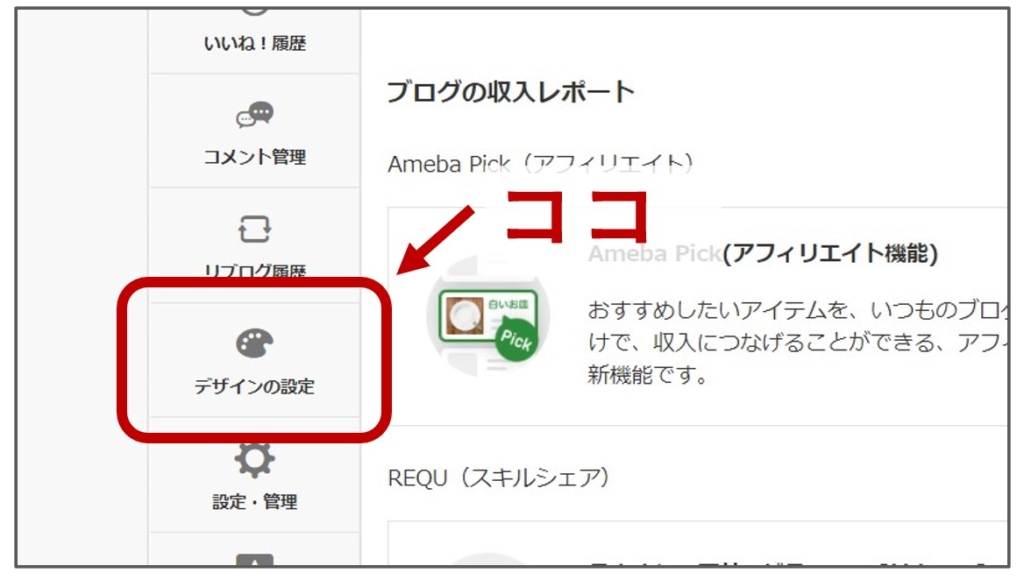
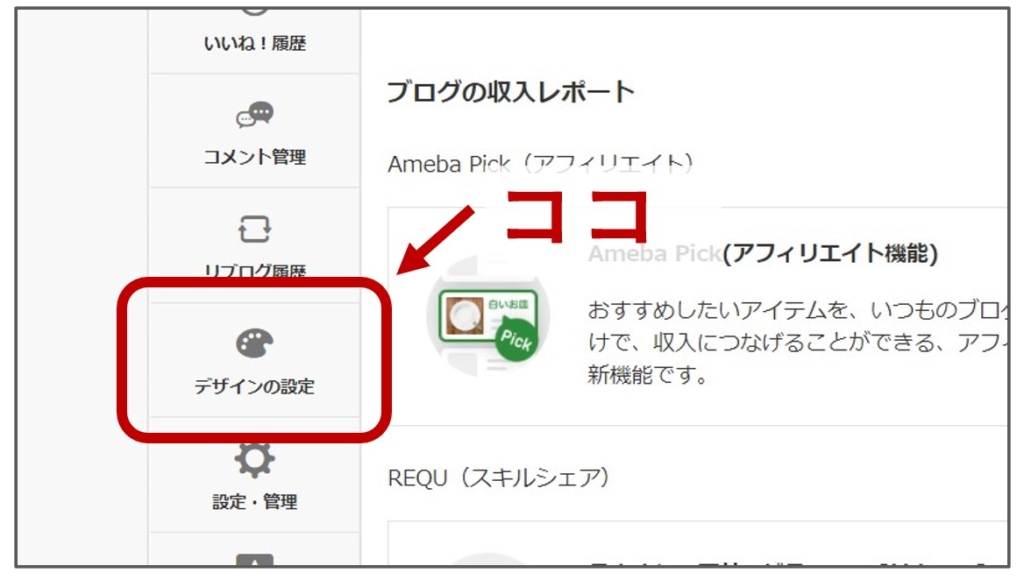
ブログ管理画面を開き「デザインの設定」をクリック


STEP
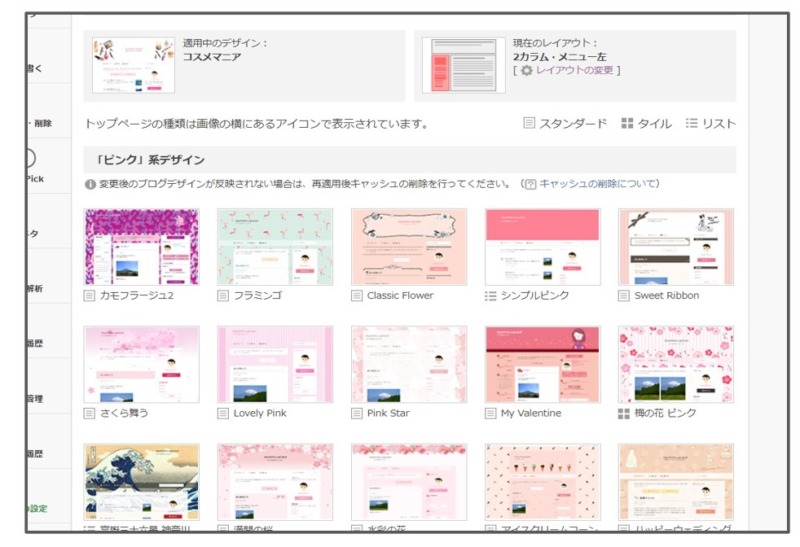
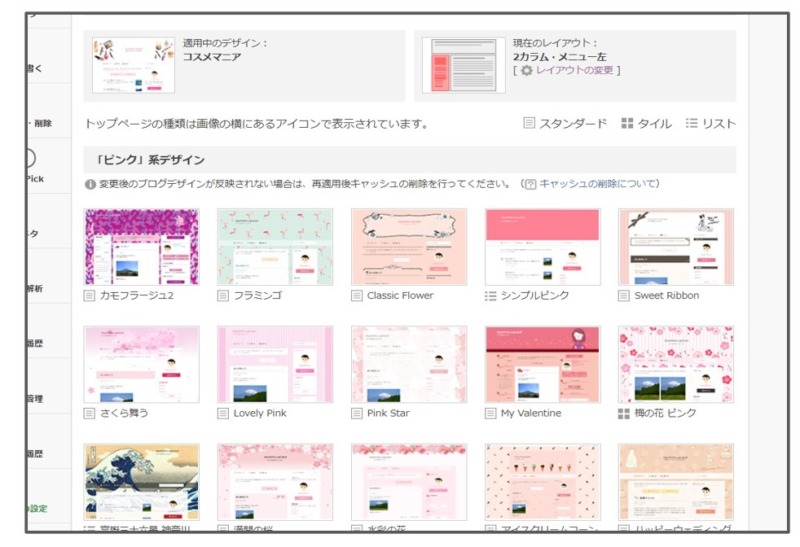
お好みのデザインをクリック
サイトの着せ替えが簡単にできるデザインが表示されます。
お好みのデザインを選んでクリックしてください


STEP
サイトのデザインを着せ替える
STEP
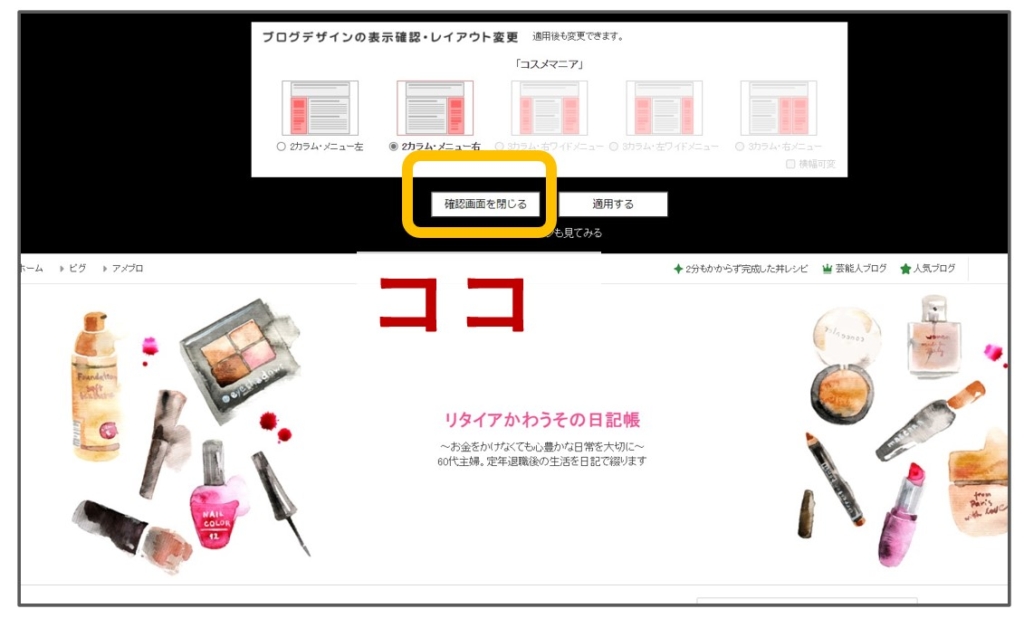
デザインを選ぶ
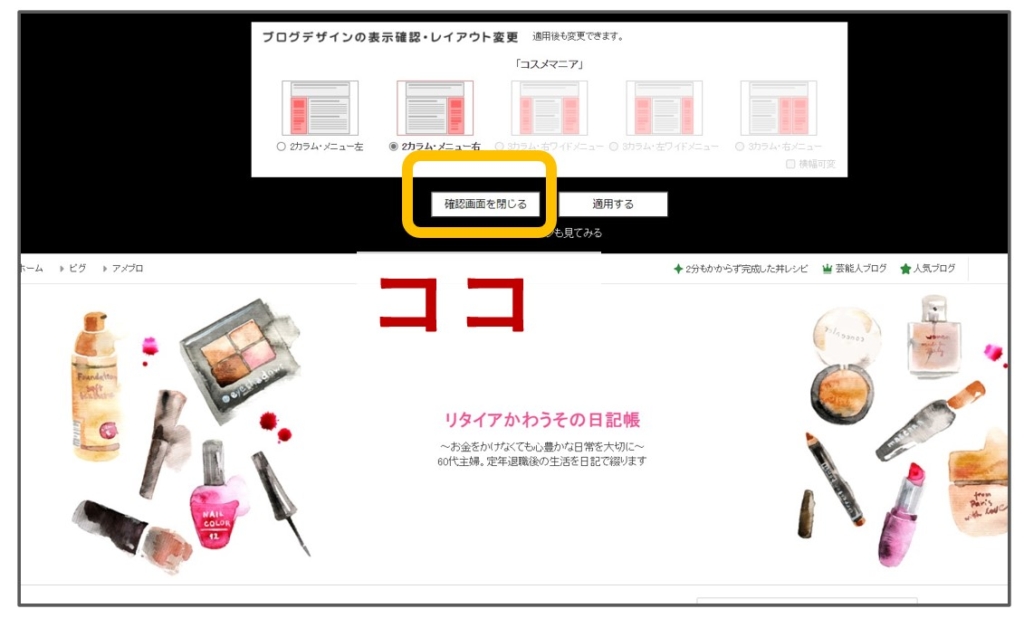
デザインがどのように表示されるか適応前に確認できます。
好みでない場合は「確認画面を閉じる」をクリックして、別のデザインをお捜しください。


STEP
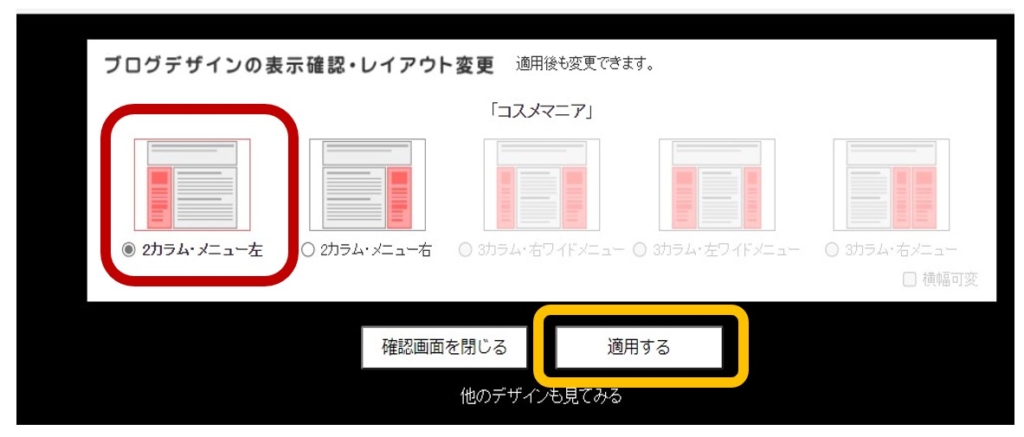
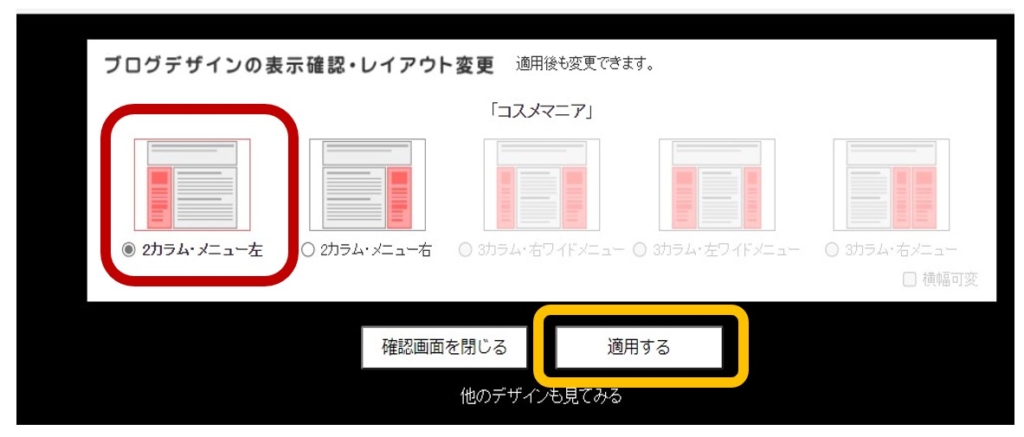
カラムメニューを選択しデザインを適用する
上部のカラム選択メニューから好みのデザインを選択して「適用する」ボタンをクリックします
今回はサイドバーが左側に表示されるデザインを選びました


STEP
適応したデザインを確認する


STEP
サイドバーが表示された
左側にサイドバーが表示されました





さあ、これからサイドバーを「フリースペース編集」機能を使ってカスタマイズしていきます!
サイドバーのカスタマイズに使用する「フリースペース編集」とは


サイドバーにオリジナルの文章が画像を表示させる「フリースペース編集」
アメブロの「フリースペース」とはサイドバーに自由に文章を入れることができる機能です。
サイドバーのフリースペースに文章や画像などを入れることで、オリジナル感あるトップページにすることができます。
今回は、サイドバーのトップにフリースペースを表示させます。


「フリースタイル編集」に入力できるもの
入力することができるものは、以下の2つです
- テキスト
- HTMLコード
「フリースペース」に画像やリンクを表示させる場合は、 HTMLコード を入力します。



HTMLコード なんて私そんなむずかしいこと知らないわ



HTMLの知識がなくても心配しなくても大丈夫。コピペするだけの簡単な方法をこれから説明するから安心してください。
「フリースペース編集」の初期設定


ます「フリースペース編集」の初期設定を行います。
「フリースペース」はサイドバーの最上段に設置をするのがおススメです。
なぜなら、サイドバーのトップにオリジナルのコンテンツを配置することで、トップページや記事のページをスクロールしても広告が目につかなくなる、というメリットがあるからです。
「フリースペースは」必ずサイドバーの最上段に設置しましょう。
サイドバーの最上段に配置しないと、コンテンツの上に必ず広告が表示されてしまうからです。
サイドバーとトップに「フリースペース」を設置する
STEP
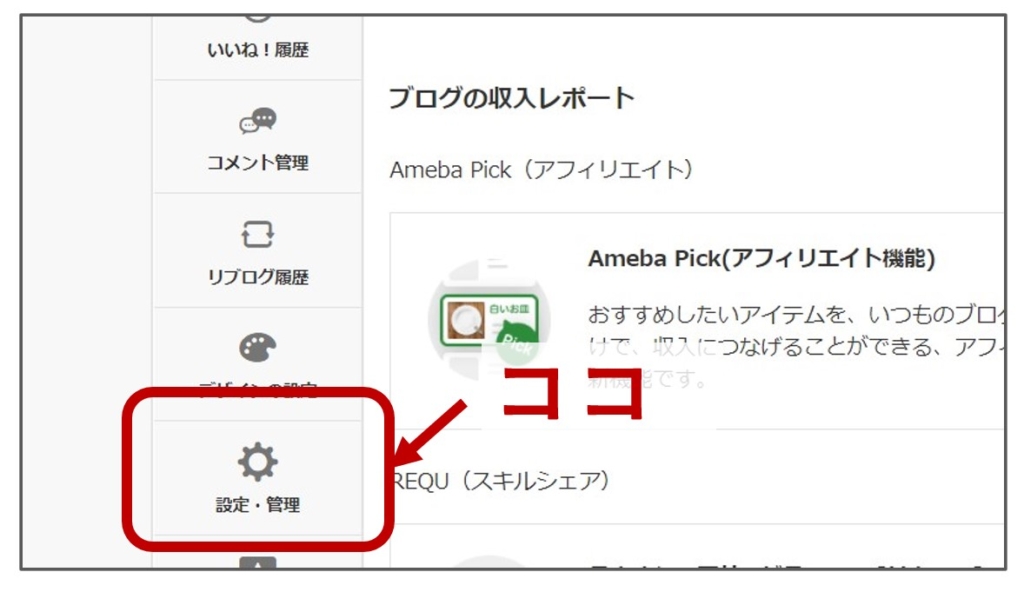
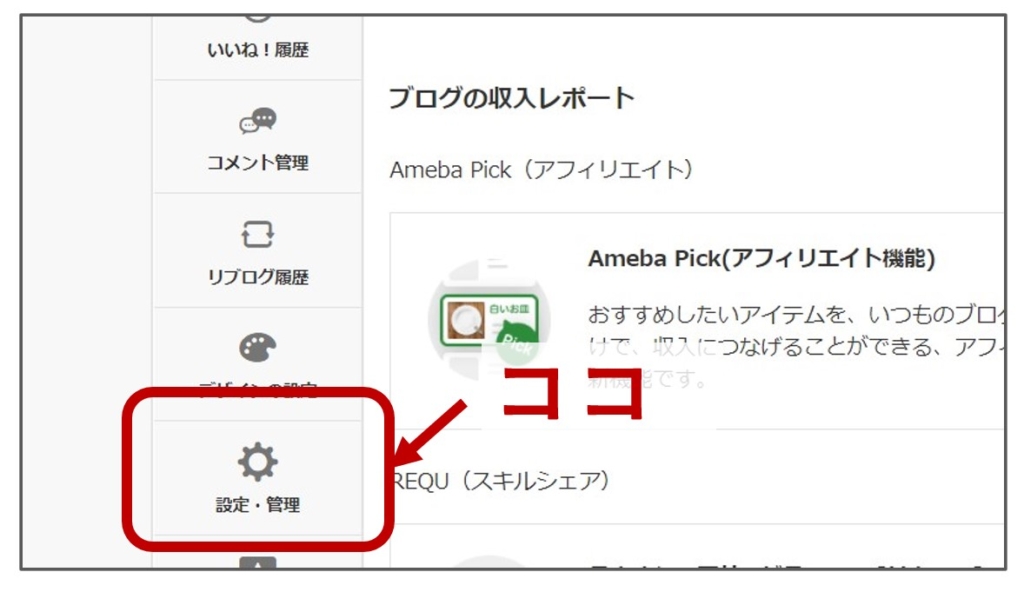
ブログ管理の画面を開き「設定・管理」をクリック


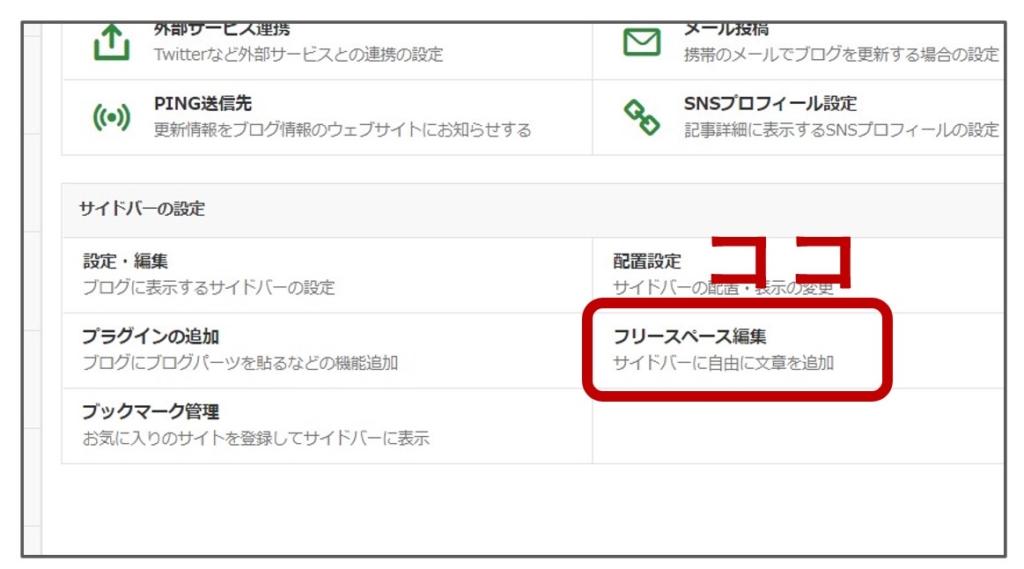
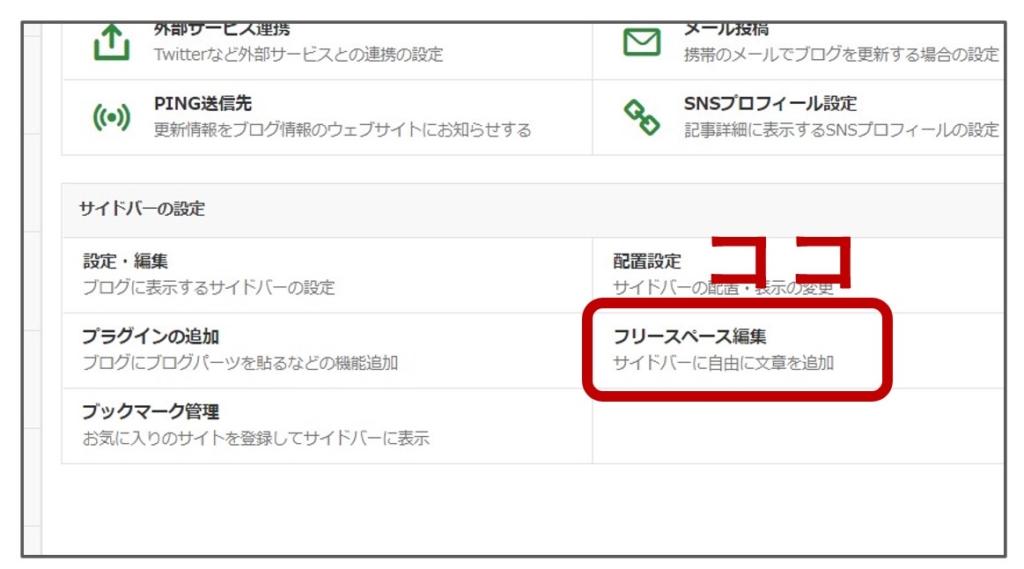
STEP
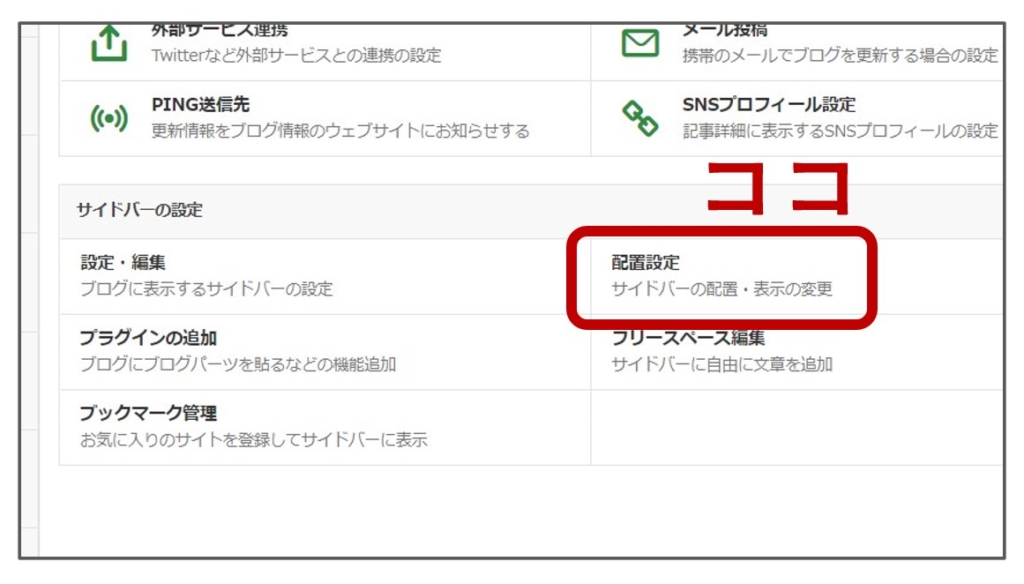
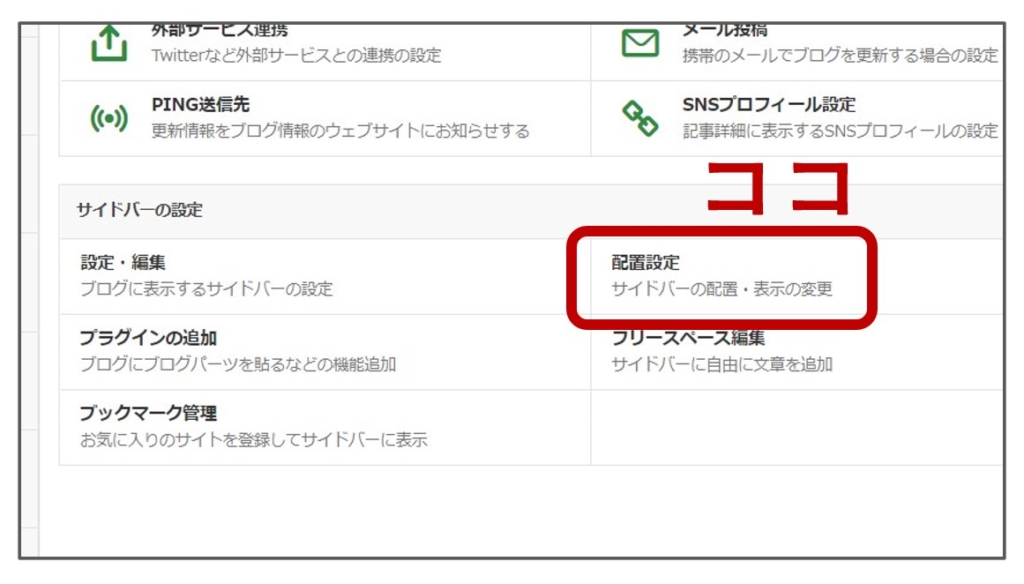
サイドバー設定の「配置設定」をクリック


STEP
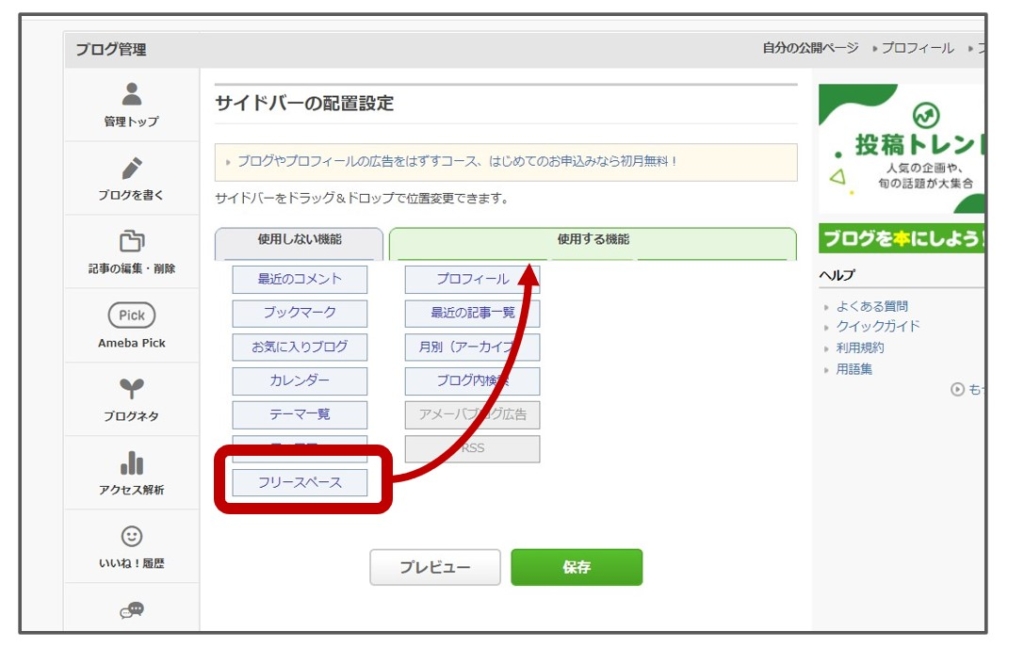
「フリースペース」タブを『使用する機能」の最上段にスライドする
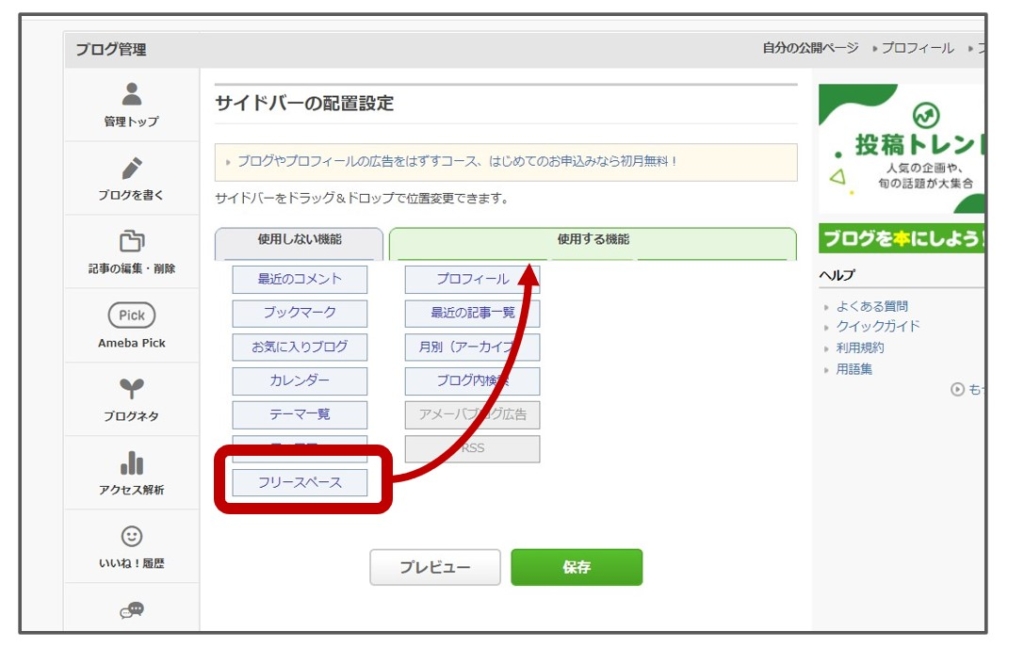
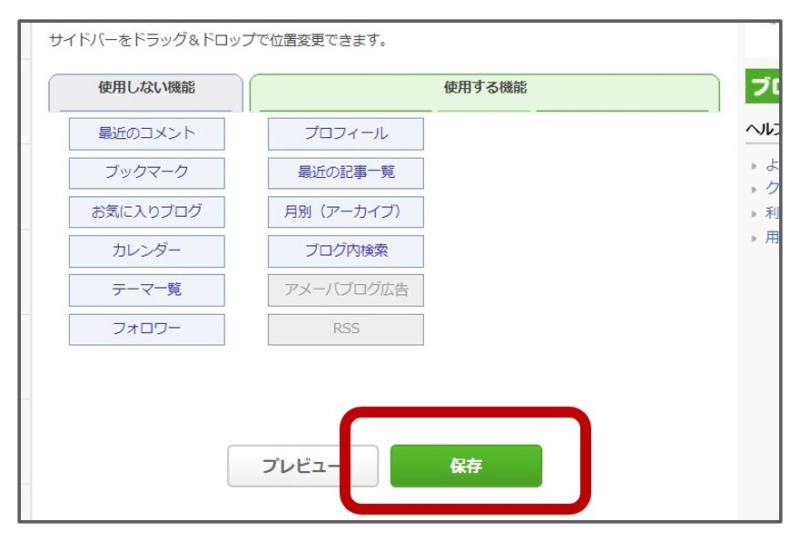
サイドバーの配置設定画面が表示されました。
デフォルトで「フリースペース」のタブは『使用しない機能』になっています
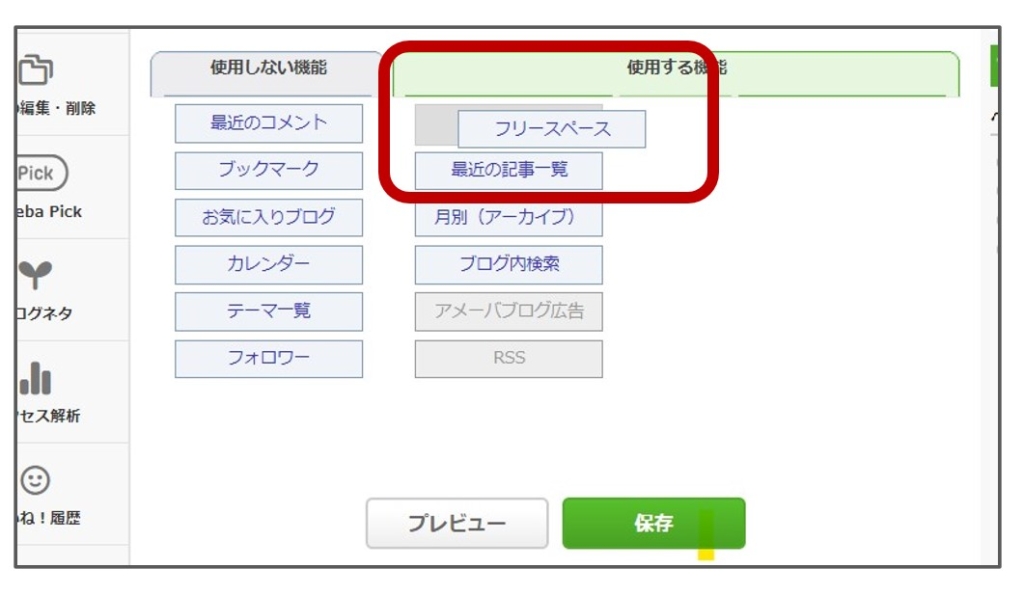
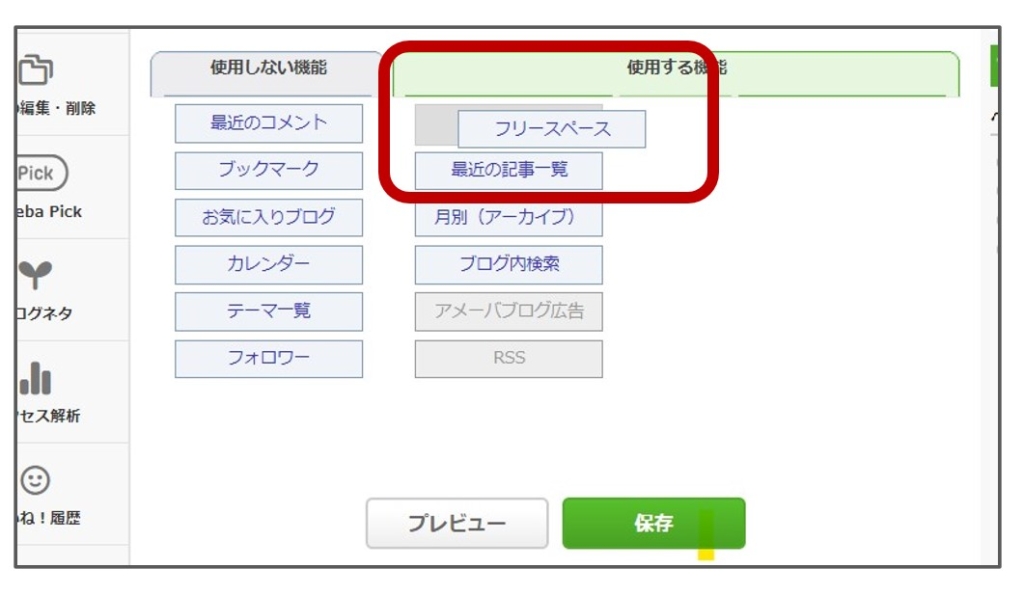
「フリース―ス」のタブを左クリックしながら『使用する機能』の最上段にスライドさせます




STEP
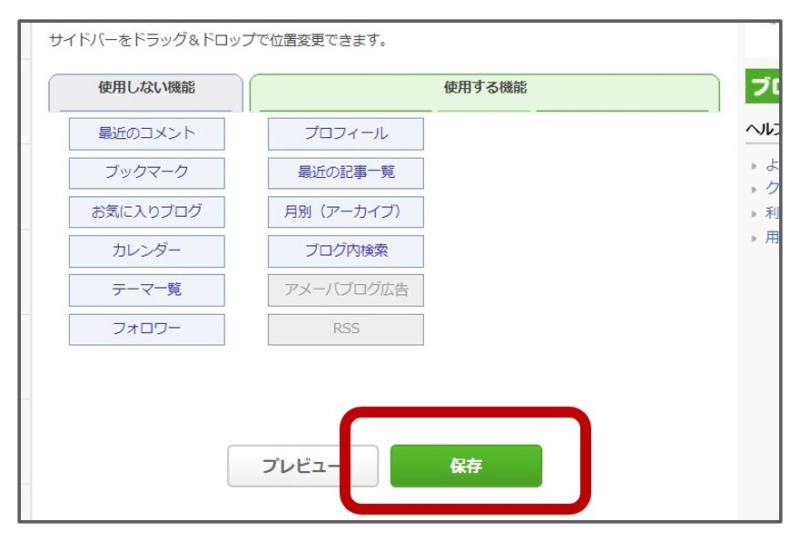
「保存」ボタンをクリックして初期設定完了


「フリースペース編集」の基本的な使い方


「フリースペース」の入力方法は2つ
- テキストを入力する
- HTMLコードを入力する
「フリースペース編集」にテキストを入力する方法
STEP
サイドバー設定の「配置設定」をクリック


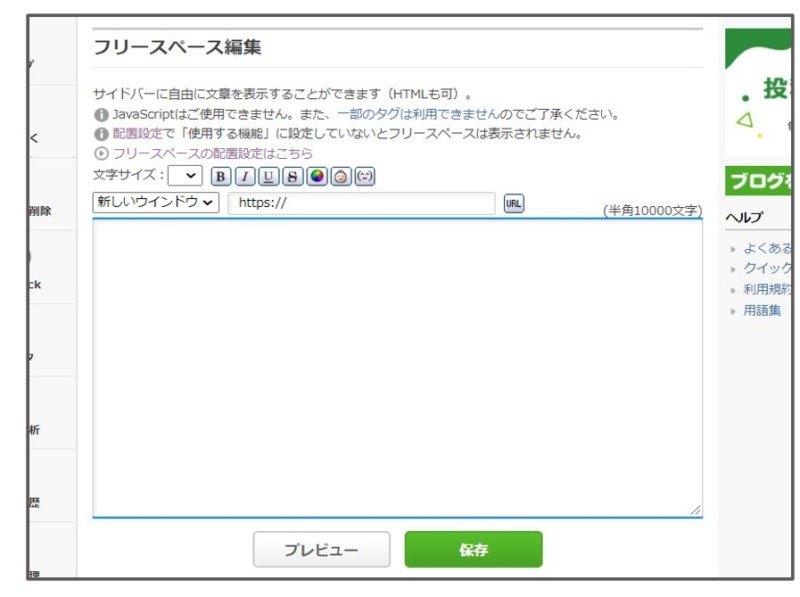
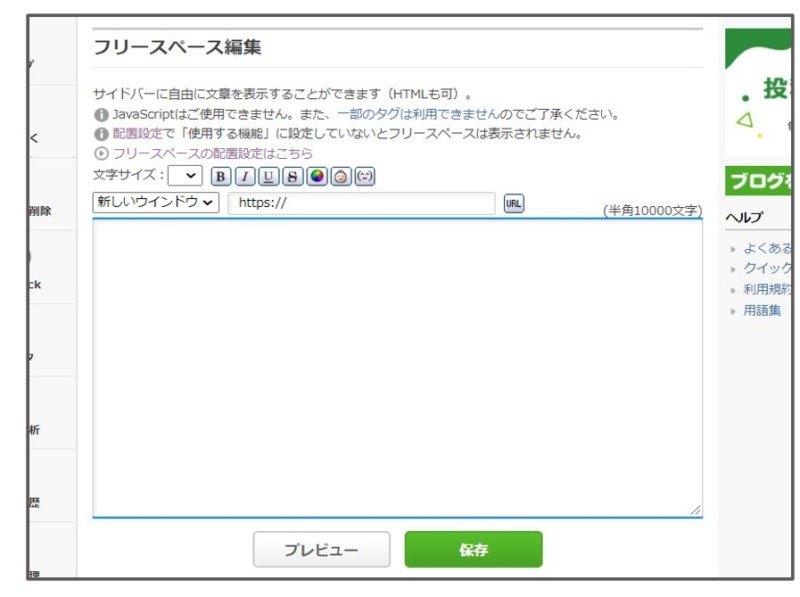
フリースペース編集の入力画面が表示されました。


STEP
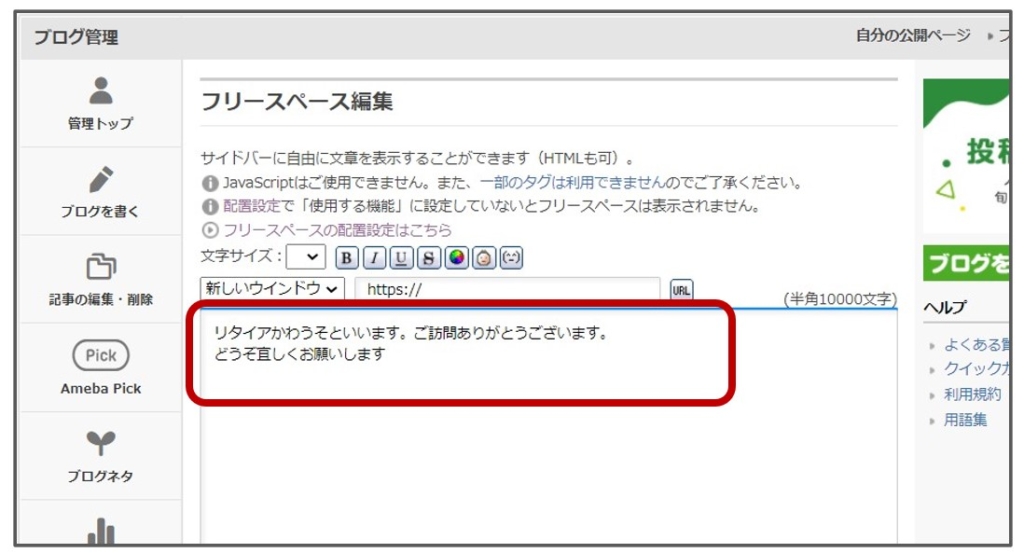
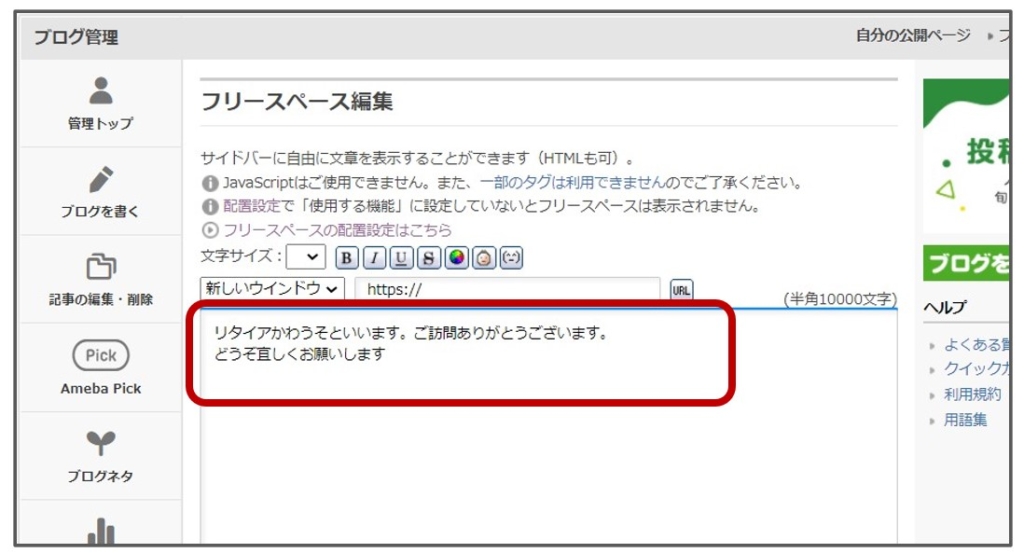
「フリースペース編集」にテキストを入力する
表示された「フリースペース画面」に直接テキストを入力します


STEP
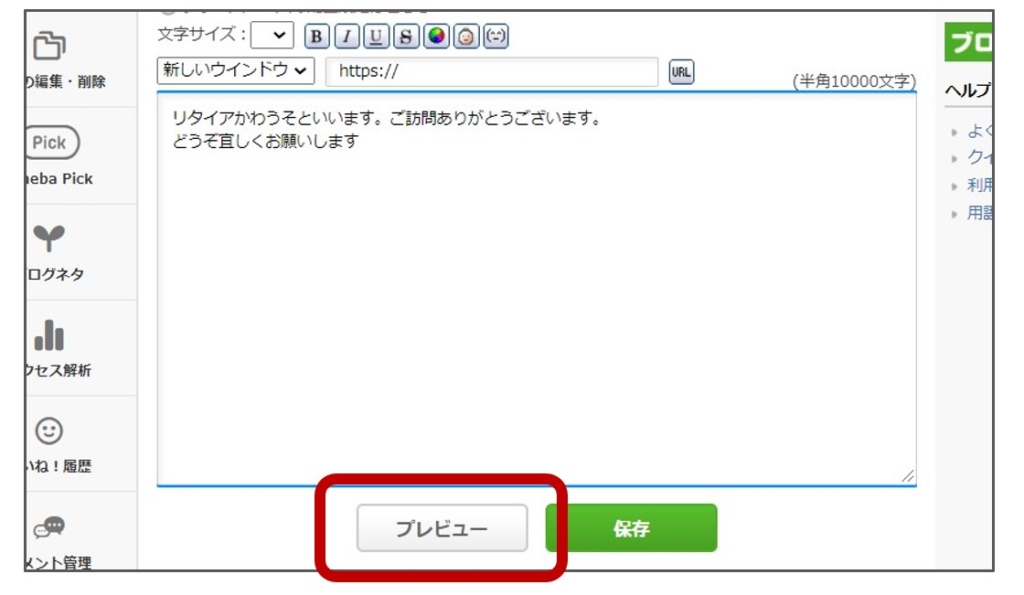
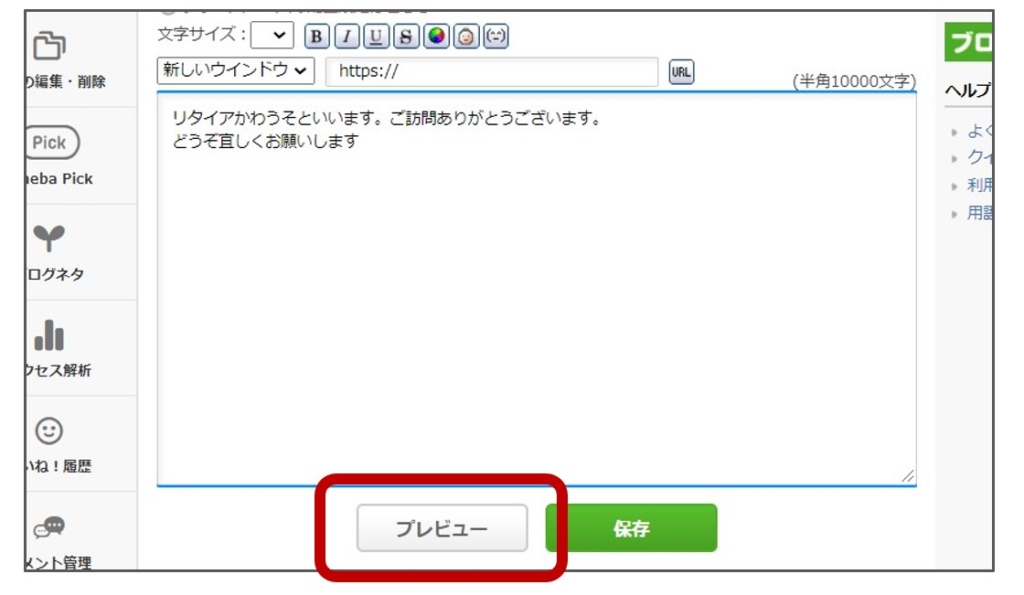
プレビュー画面で確認
「プレビュー」ボタンをクリック


プレビュー画面でこのように表示されました


STEP
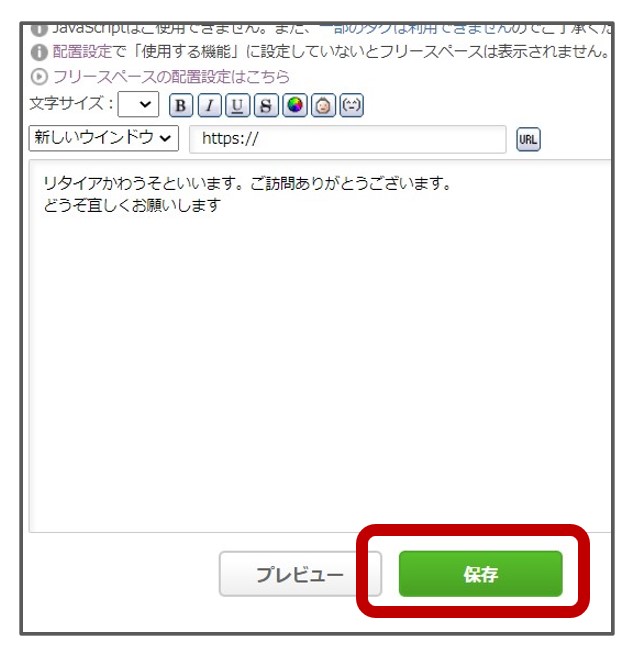
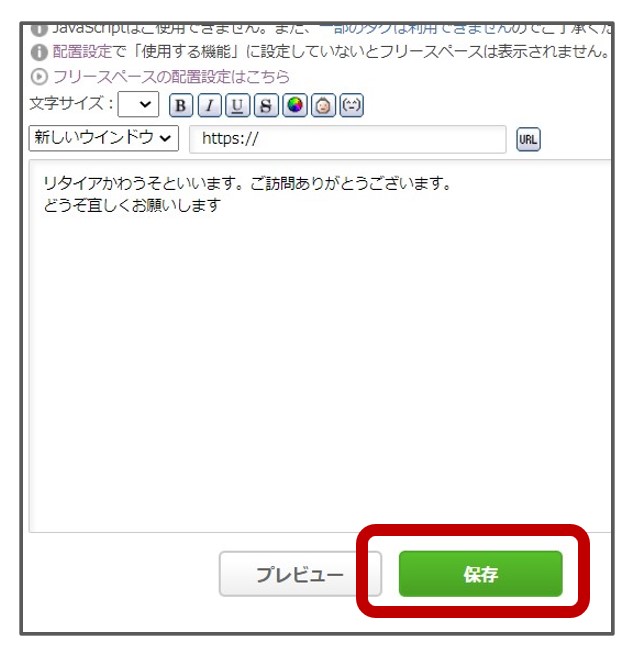
プレビュー画面で確認したら「保存」をクリック
最後に「保存」をクリックして終了です


「フリースペース編集」にHTMLコードを入力する方法
テキスト以外は全て「HTMLコード」を入力します
「HTMLコード」を入力するもの
- 「画像(写真・イラスト」
- 「文字の装飾」
- 「リンク」など
上記「HTMLコード」 の入力方法は全て同じ手順です
「記事作成画面」でコンテンツを作成 → 「HTMLコードをコピー」 → 「フリースペース編集」に張り付け
では「HTMLコード」 をフリースペースに入力する方法を説明します。
ここでが、写真をサイドバーに表示させる方法を例に解説します。



この手順をマスターすれば「文字装飾」も「リンク」もサイドバーに表示することができるようになりますよ
STEP
「記事作成画面」を開く


STEP
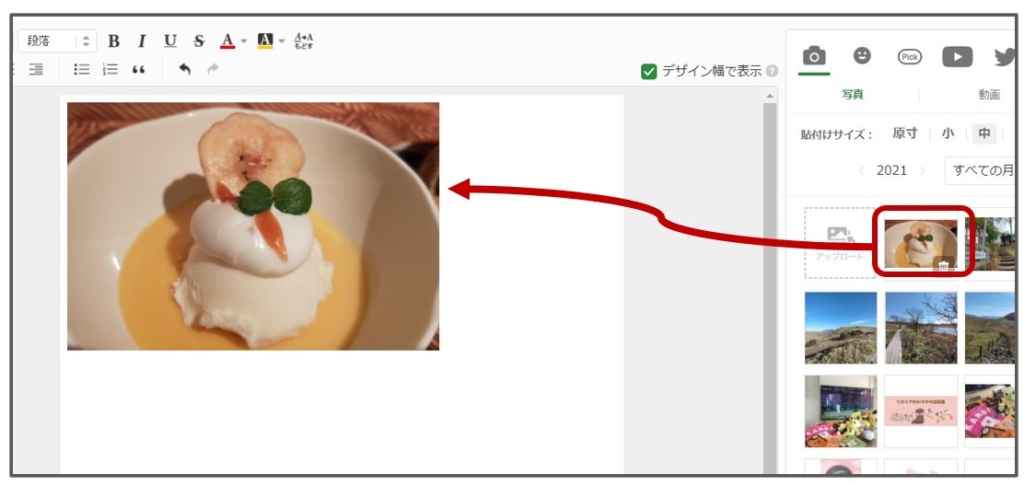
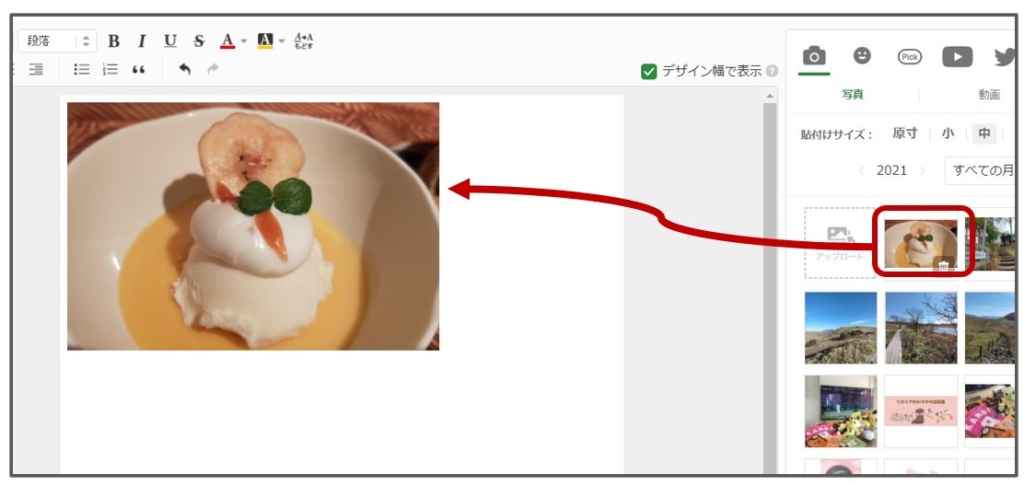
「記事作成画面」に写真を挿入する
アップロードしておいたイラスト画像をクリック


STEP
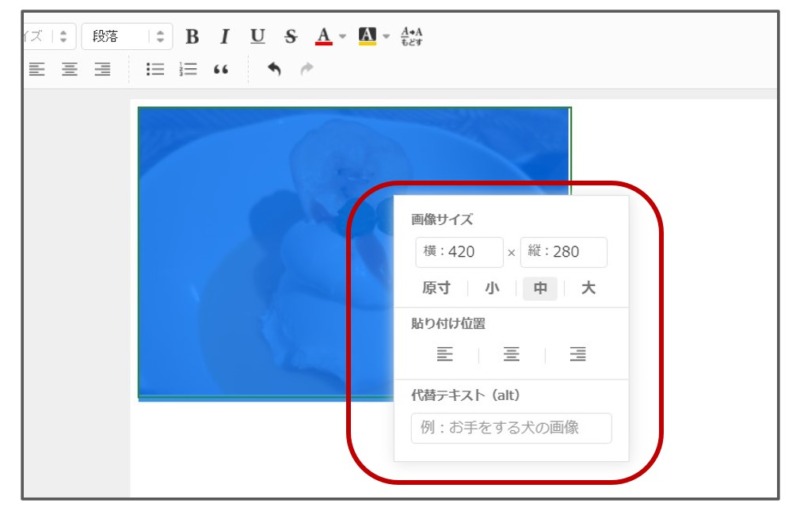
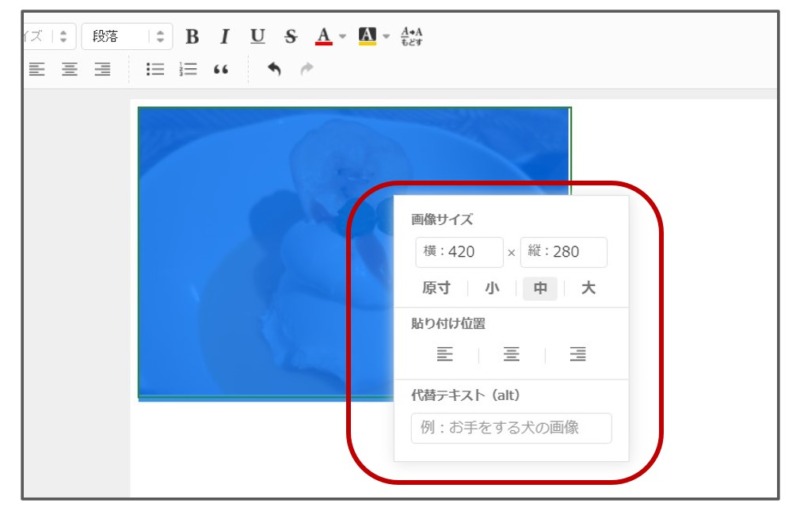
画像の上を左クリックして「サイズ変更画面」を表示させる


STEP
画像サイズの横幅を300に変更 する
横幅を300にすると、画像がサイドバーにキレイにおさまります
横:に「300」と入力すると縦:も自動的に変更します


STEP
写真の準備ができました
写真の上を左クリックすると「サイズ変更画面」が消えます


STEP
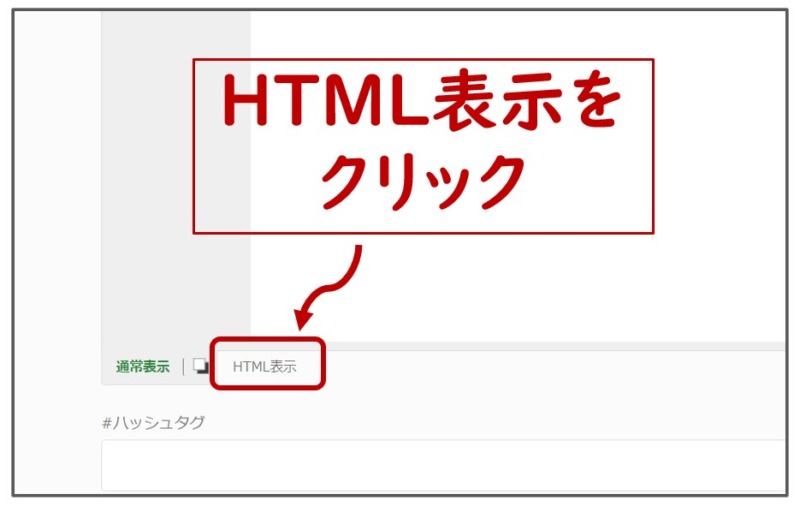
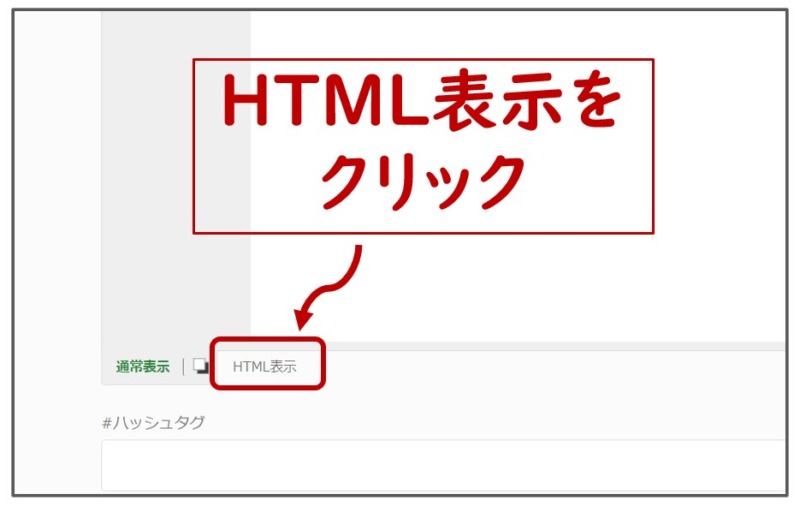
「記事作成画面」を『通常表示』から『HTML表示』に切りかえる
「記事作成画面」はデフォルトでは『通常表示』になっています
「記事作成画面」の下にある『HTML表示』をクリックしてください


STEP
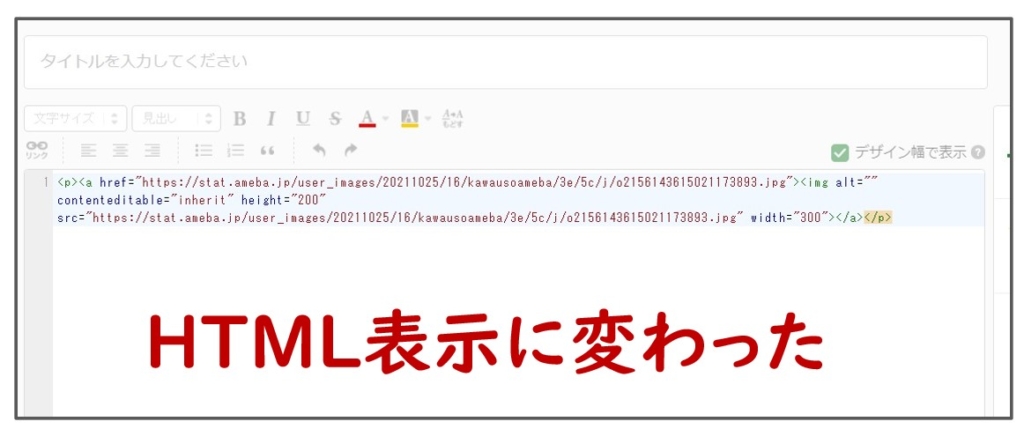
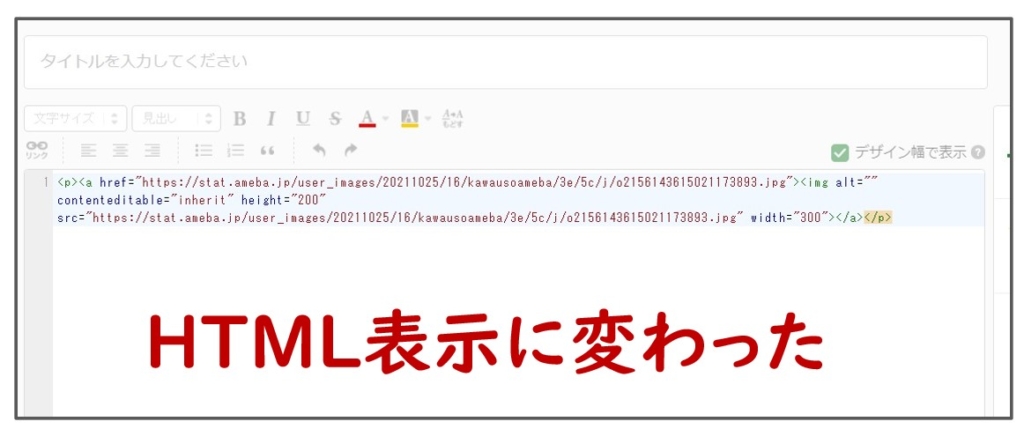
「記事作成画面」が『HTML表示』に切り替わりました


STEP
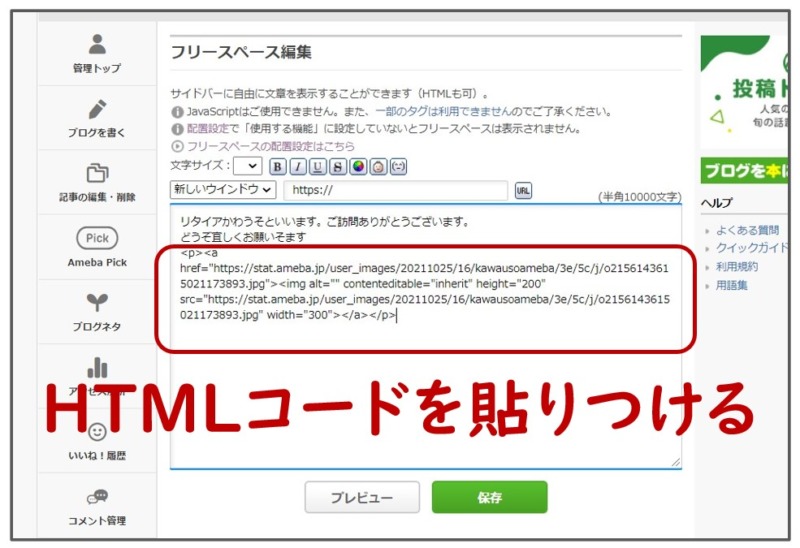
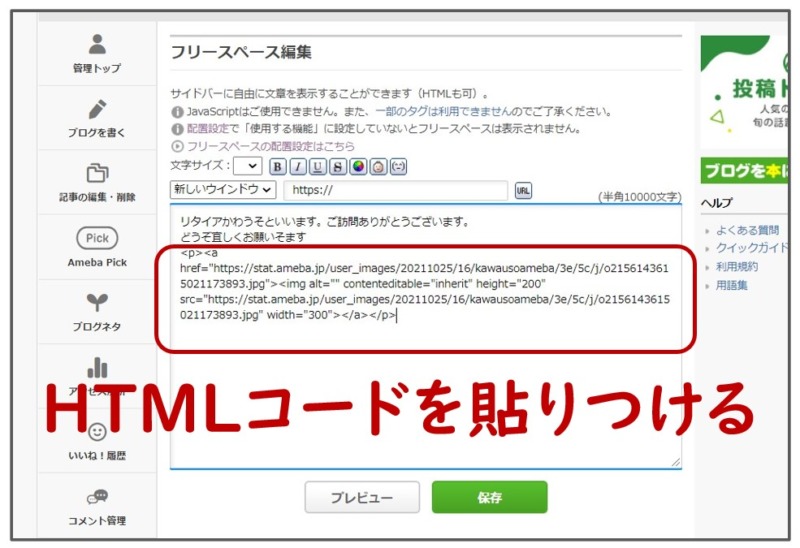
HTMLコードをコピーして「フリースペース編集」画面に貼りつける
コピーしたHTMLコードを先ほど入力したテキストの下に貼りつけてみます


STEP
プレビュー表示で確認したら「保存」をクリックする
写真がサイドバーに表示されました。
確認がすんだら「保存」をクリックしてください


「記事作成画面」でコンテンツを作成→ 「HTMLコードをコピー」→ 「フリースペース編集」に張りつけ



「文字の装飾」や「リンク」も基本的な手順は同じです
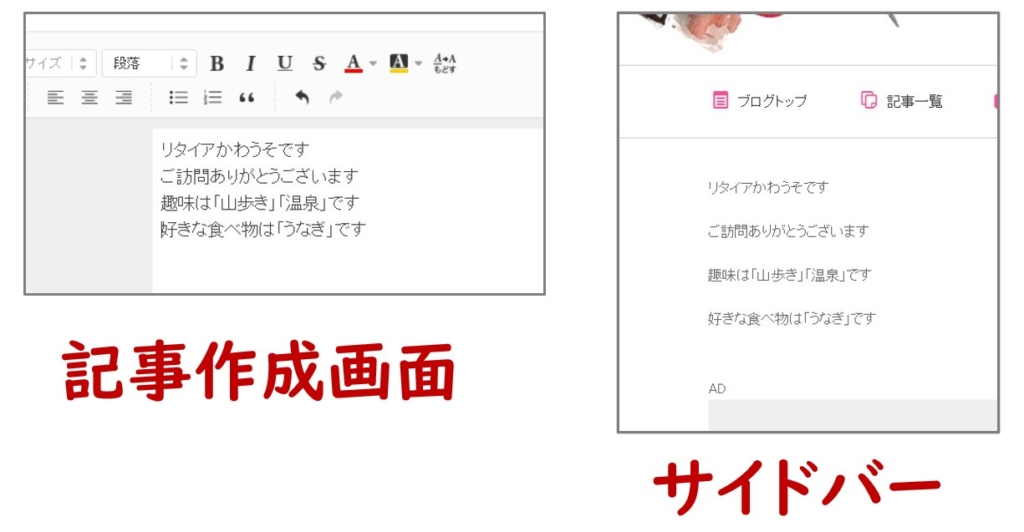
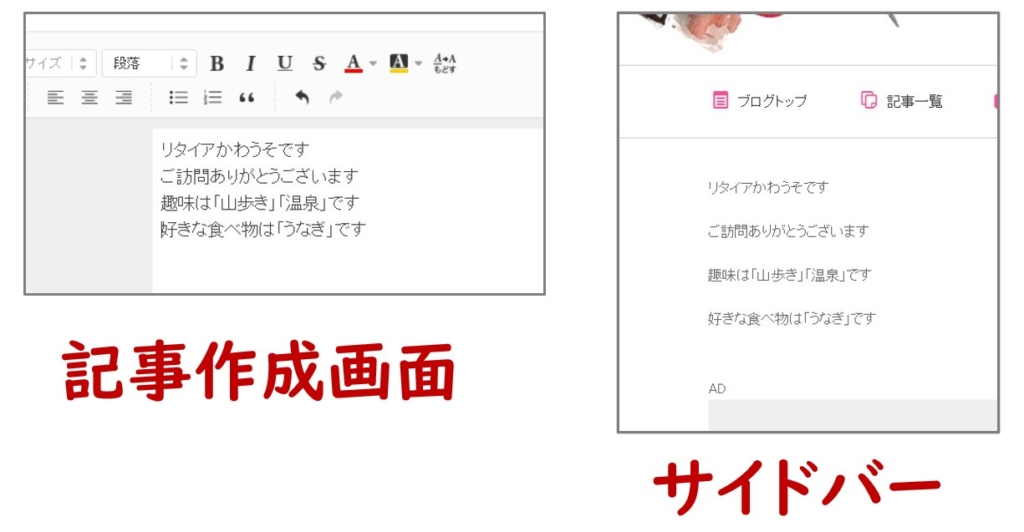
ちなみに「記事作成画面」に入力したテキストをHTMLコードにして「フリースペース編集」に貼りつけると、下記のとおり改行された状態で「サイドバー」に表示されます。


スポンサーリンク
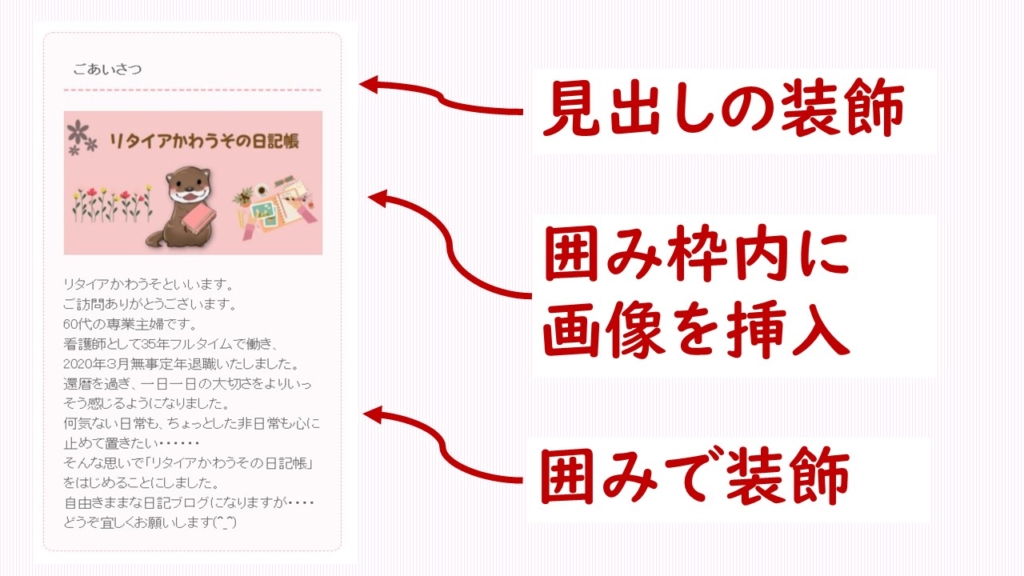
カスタマイズ実例 ❶「ごあいさつ」コーナー


これから、私のアメブロサイトの「サイドバーカスタマイズ実例」を紹介します。
はじめに「ごあいさつ」コーナーの部分を作っていきます。
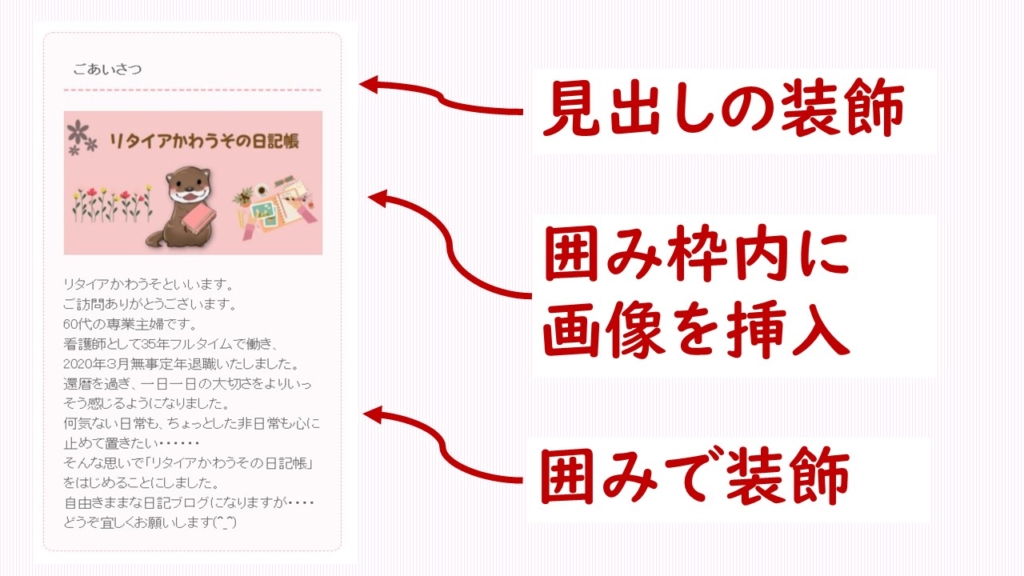
出来上がりはこちらです。


見出しの文字を装飾する
サイドバー冒頭に表示させている「ごあいさつ」の見出しを装飾します。
テキストの装飾は、以下のサイトを利用させていただきました。
掲載されているHTMLコードをコピぺするだけなので、専門的な知識も不要です。
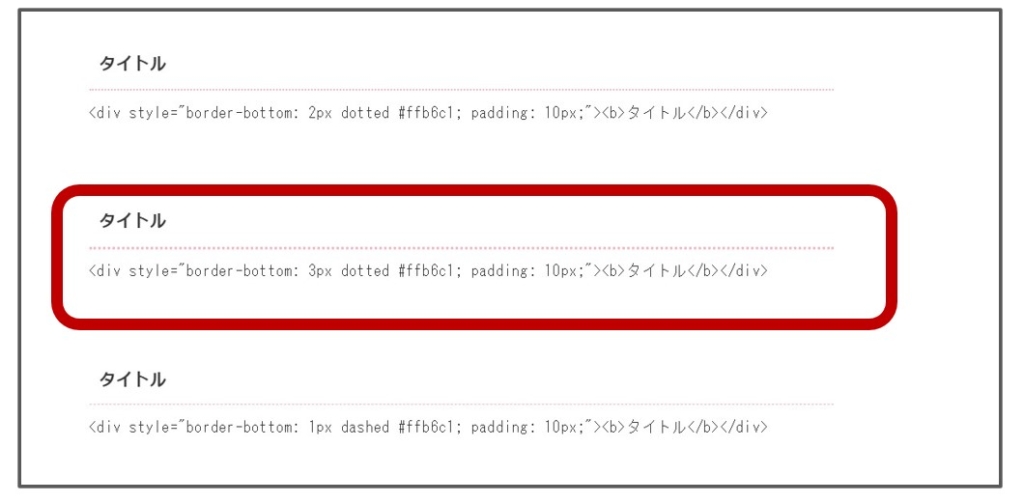
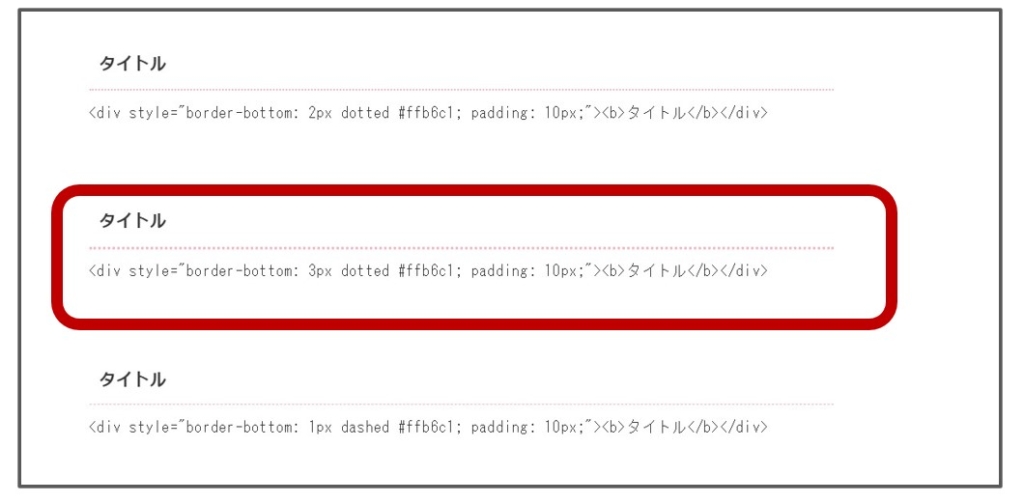
★「見出し」の装飾
MANNAKA PRODUCTS




コピペするだけ!超使えるかわいいアメブロ囲み枠【253種】|MANNAKA PRODUCTS
コピペするだけで使える、アメブロ用のかわいい囲み枠のまとめです。毎回タグ打つのはめんどいし、自分用にメモしてたものを公開
STEP
上記サイトから「見出し」のHTMLコードをコピー
わたしは「ライトピンク」からこちらの見出しを選びました。


STEP
記事作成画面を「HTML表示」にして、コピーしたコードを貼りつける
コピーしたコードを「HTML表示」にした記事作成画面に貼りつけます


STEP
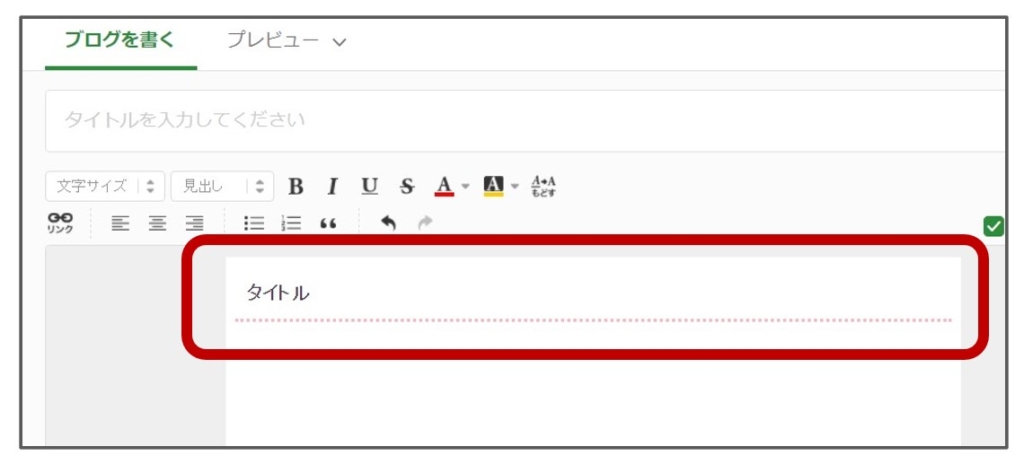
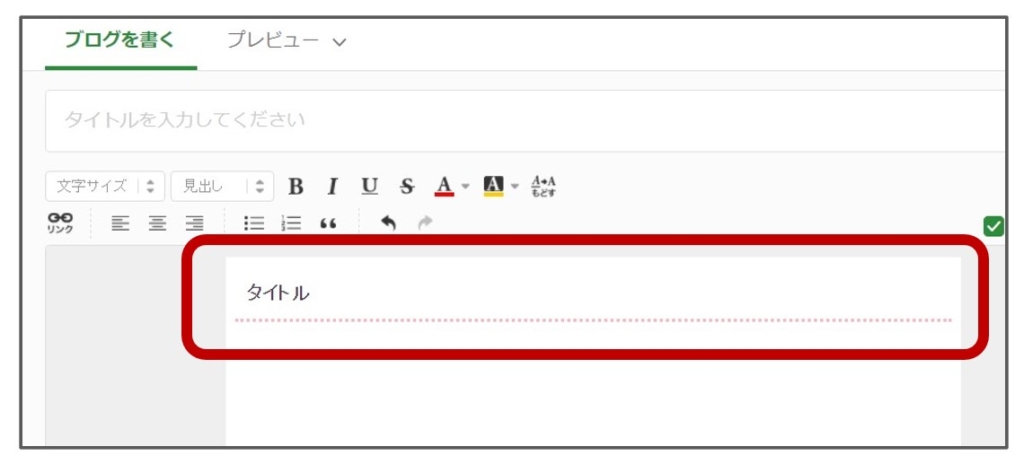
記事作成画面を 『通常表示』に切りかえる
見出しの装飾が表示されました


STEP
見出しのタイトルを「ごあいさつ」に代える


見出しの下にイラスト画像を入れる
STEP
「記事作成画面」の見出し下に画像を入れる


STEP
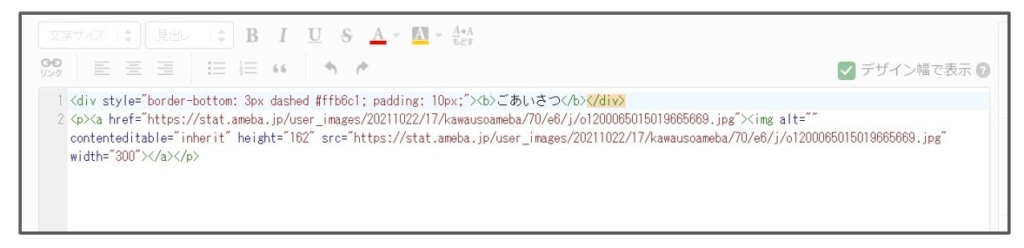
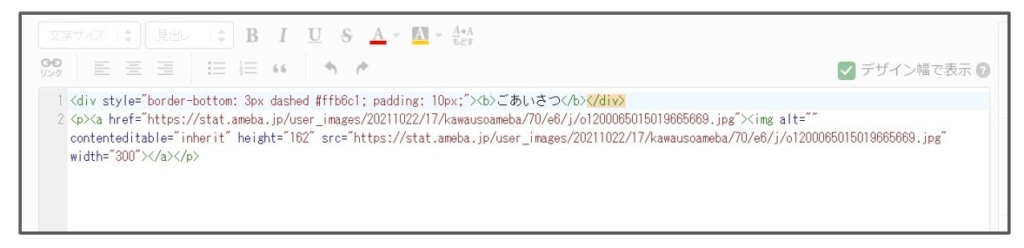
「記事作成画面」を『通常表示』から『HTML表示』に切りかえる


STEP
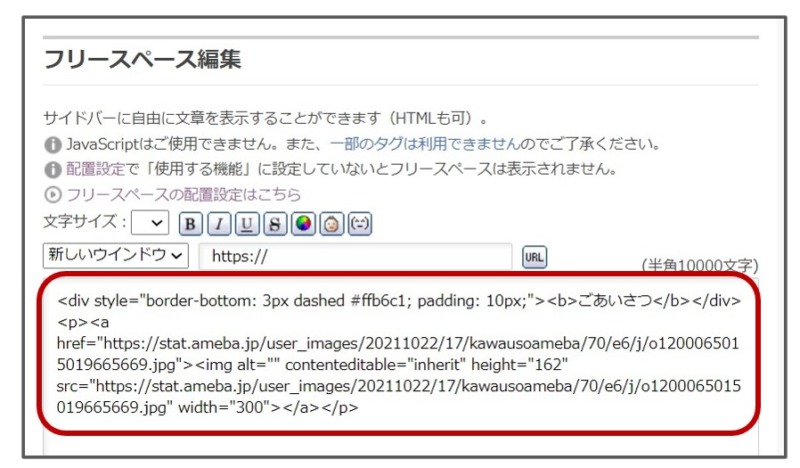
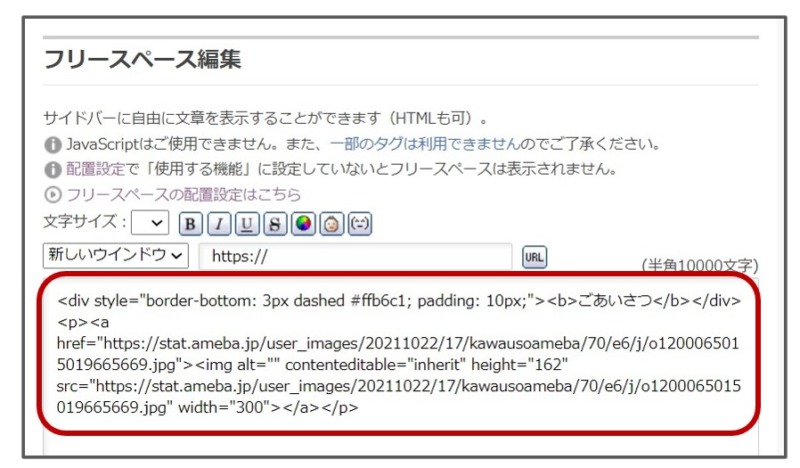
HTMLコードをコピーして「フリースペース編集」画面に貼りつける


STEP
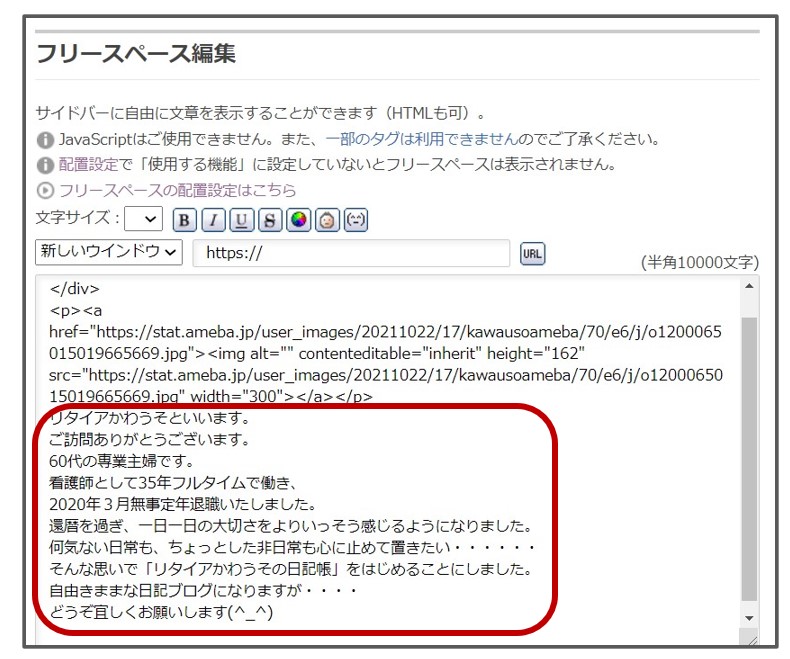
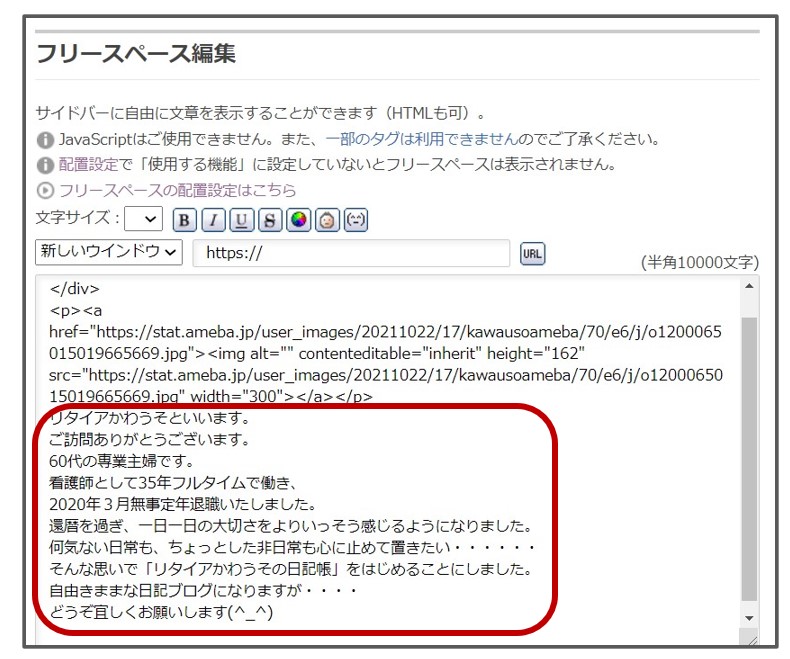
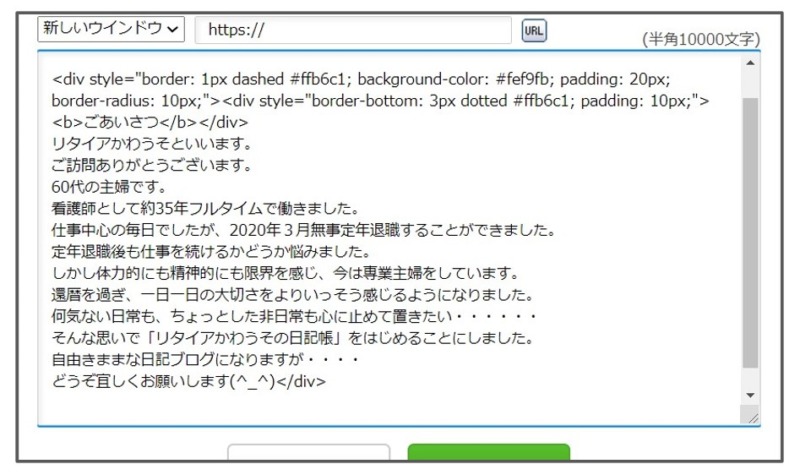
画像のHTMLコードの下にあいさつ文をテキスト入力する


STEP
プレビュー表示で確認したら「保存」をクリックする





次は、この「あいさつ文」全体を囲み枠で装飾します
「囲み枠」であいさつ文を装飾する
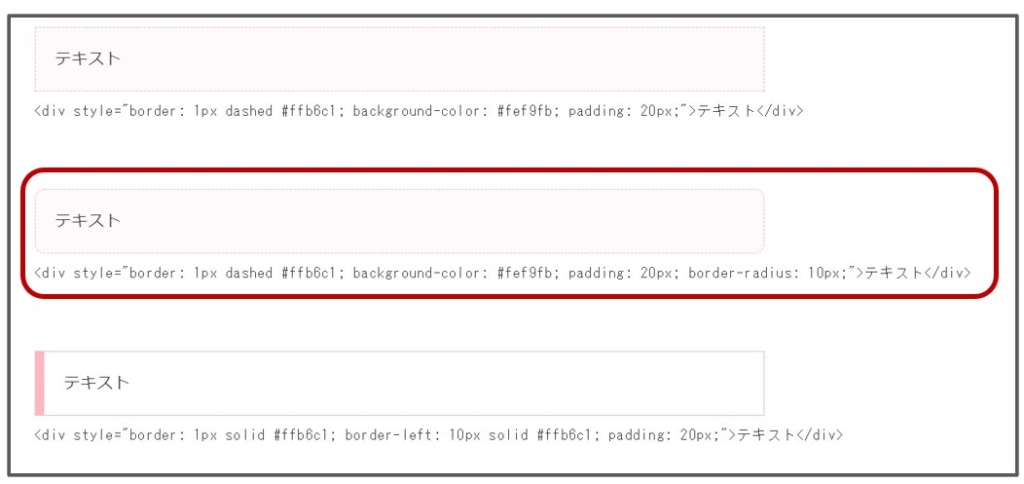
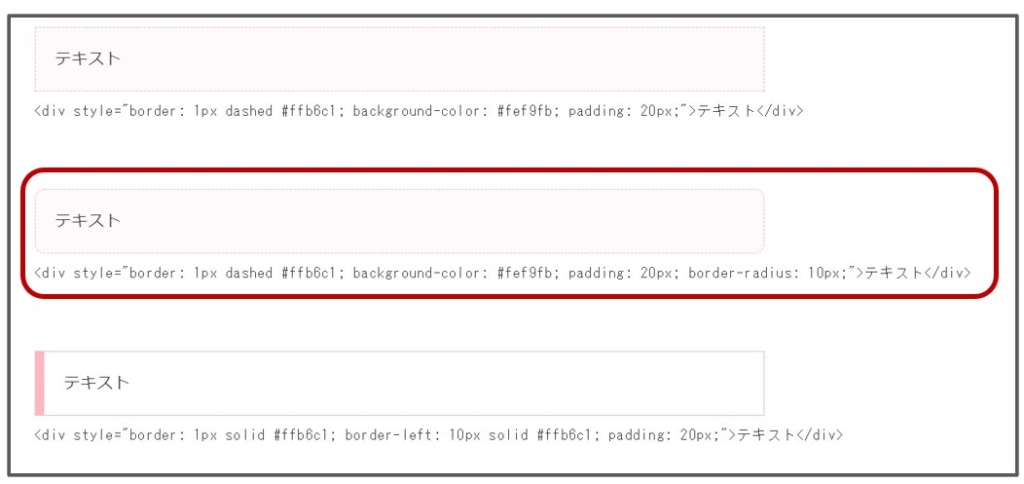
囲み枠の装飾は、以下のサイトを利用させていただきました。
★「囲み枠」の装飾はこちら
MANNAKA PRODUCTS




コピペするだけ!超使えるかわいいアメブロ囲み枠【253種】|MANNAKA PRODUCTS
コピペするだけで使える、アメブロ用のかわいい囲み枠のまとめです。毎回タグ打つのはめんどいし、自分用にメモしてたものを公開
STEP
上記サイトから「囲み枠」のHTMLコードをコピー する
わたしは「ライトピンク」からこちらの囲み枠を選びました


STEP
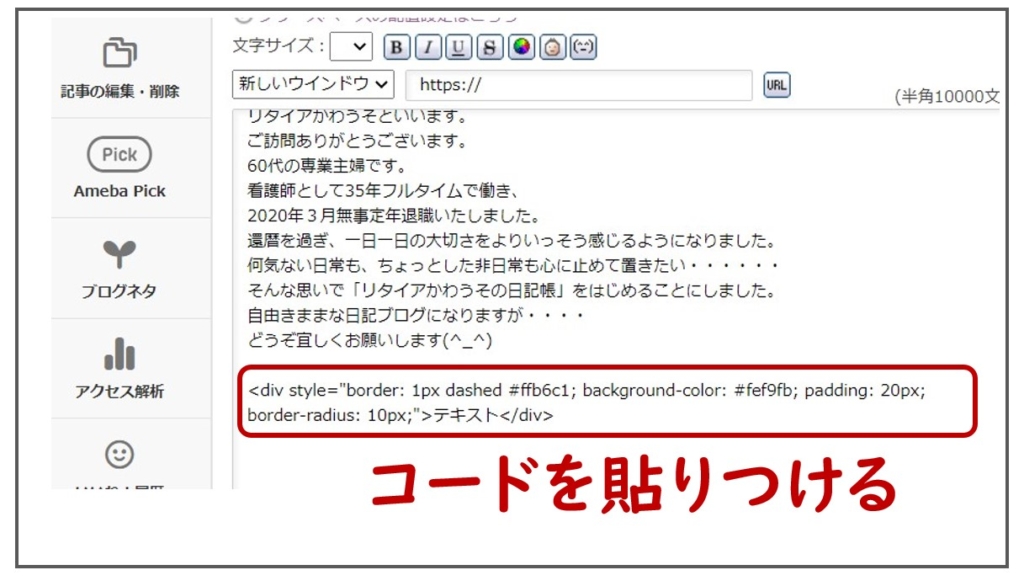
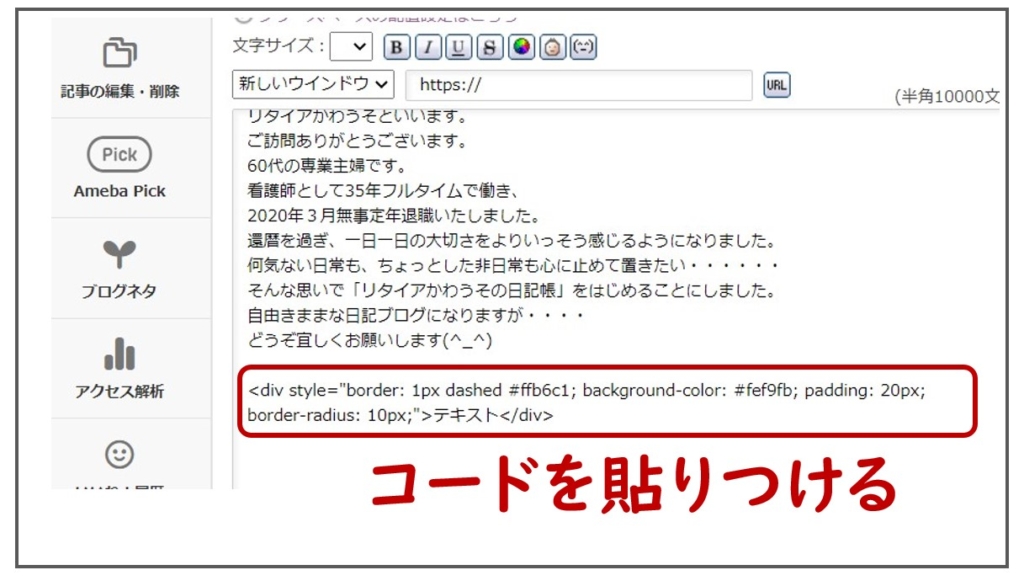
コピーしたコードを「フリースペース編集」に貼りつける
先ほど作成した「あいさつ文」の下に「囲み枠」のコードを貼りつけます


STEP
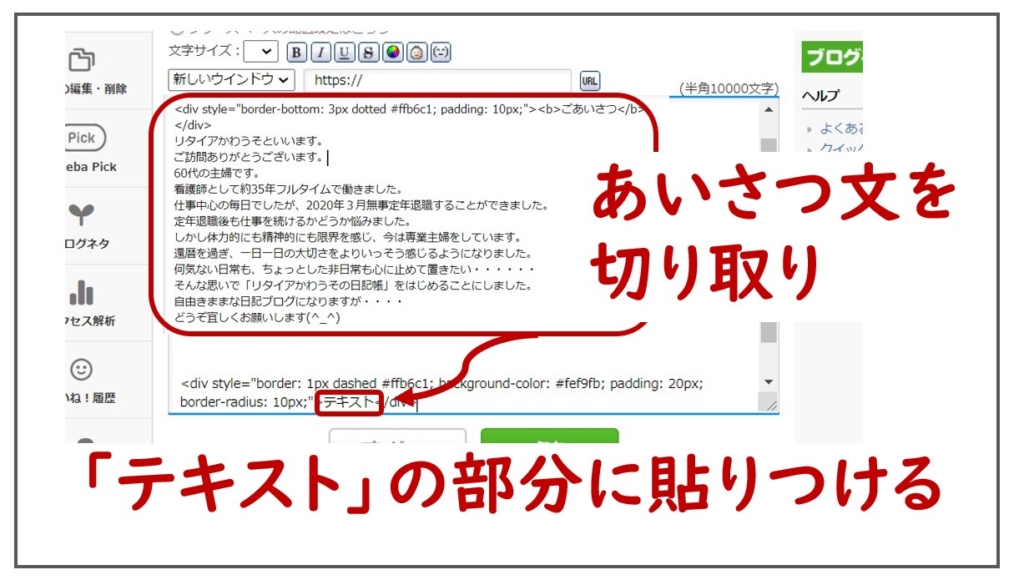
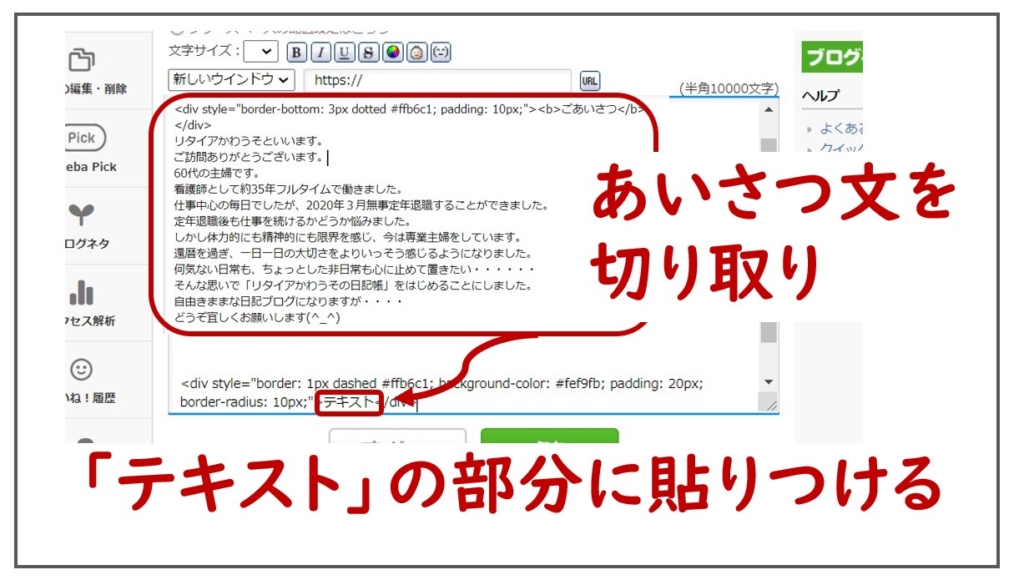
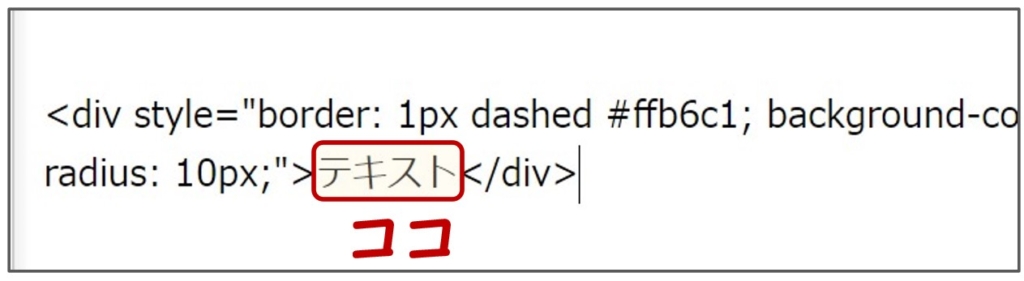
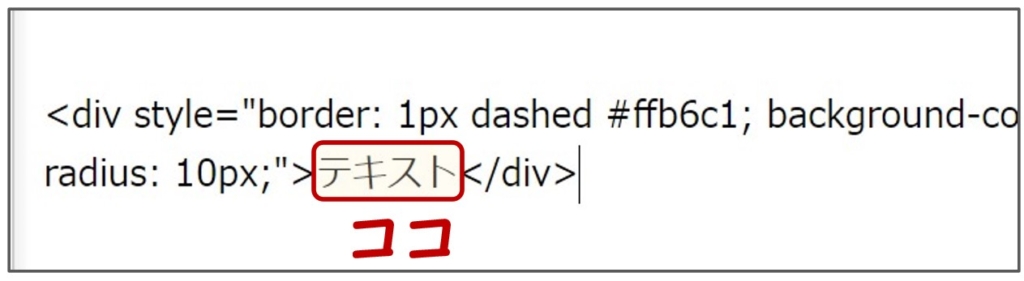
「あいさつ文」全体を切り取り ⇒ 囲み枠HTMLコードの >テキスト< の部分にペースト
さきほど作成した「あいさつ文」を見出しのコードも含めて全て切り取り、囲み枠コードの「テキスト」部分に貼りつけます







テキスト部分をドラッグしながら貼りつけます


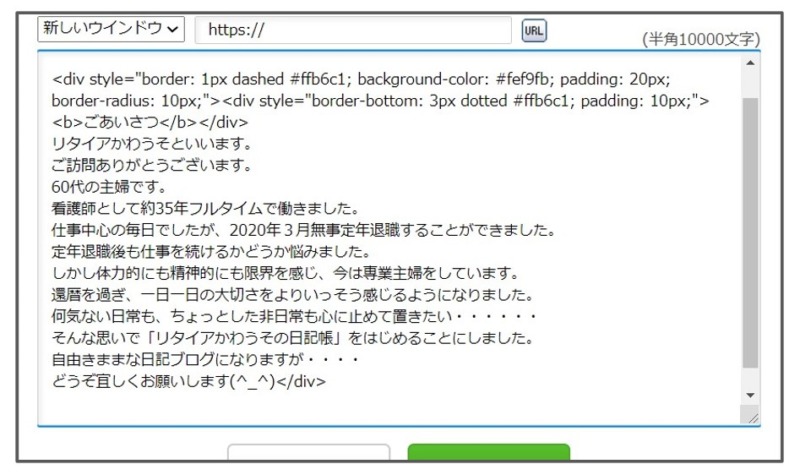
STEP
プレビュー画面で確認し保存する





「ごあいさつ」コーナーが完成しました!
カスタマイズ実例 ❷「当サイト紹介」コーナー


「ごあいさつ」コーナーの下に、当ブログ「リタイアかわうそ主婦活ブログ」紹介するコーナーをつくります。
このコーナーに、当ブログのリンクを設置します
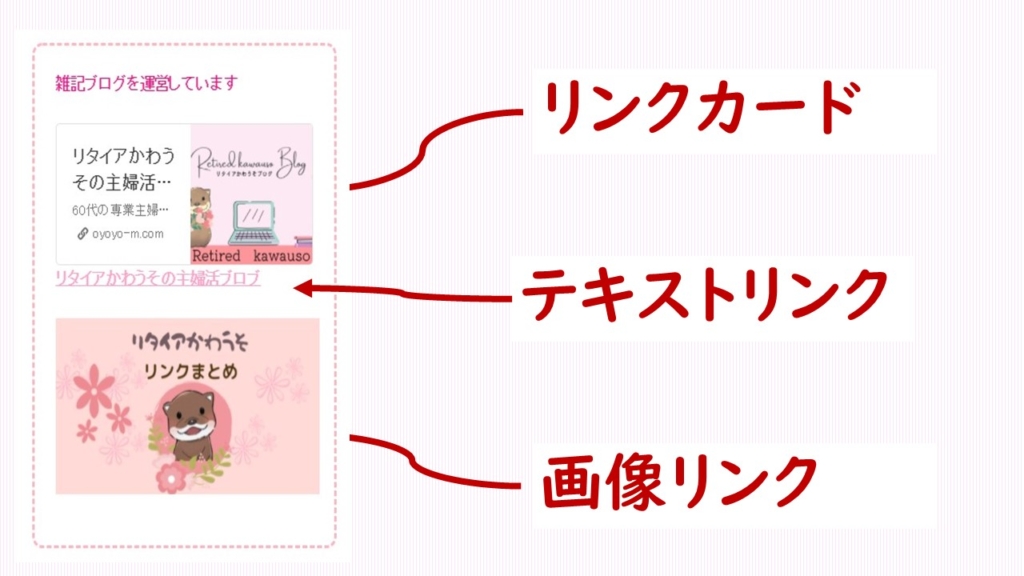
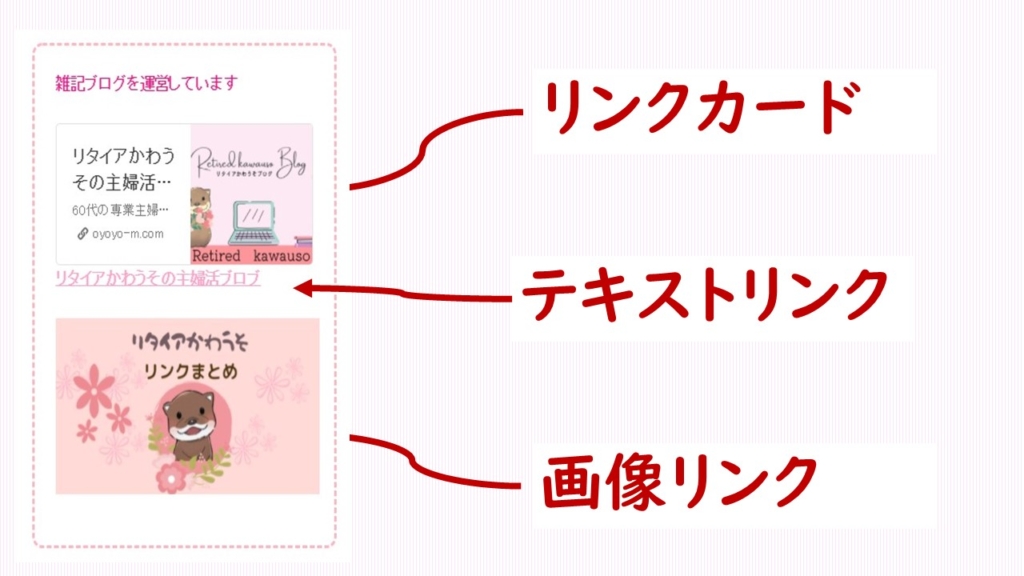
出来上がりはこちらです。


リンクをサイドバーに設置する場合も、画像をサイドバーに貼り付ける方法と手順は同じです。
いったん「記事作成画面」で『テキストリンク』や『リンクカード』を貼り、HTMLコードをコピーしてサイドバーに貼りつけます。
「記事作成画面」 にリンクを貼る方法を3つ説明します
❶「記事作成画面」にリンクカードを貼る方法
「リンクカード」の貼り方は、ワンステップで完了です
STEP
「記事作成画面」に サイトのURL を貼りつける
サイトのURLを貼りつけると、一瞬でブログカードを表示できます


❷「記事作成画面」にテキストリンクを貼る方法
STEP
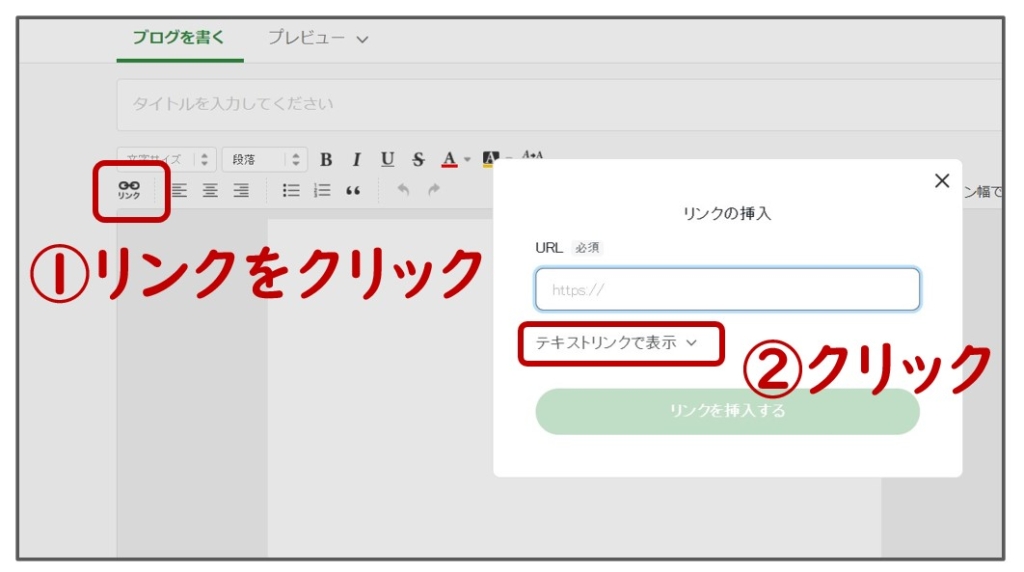
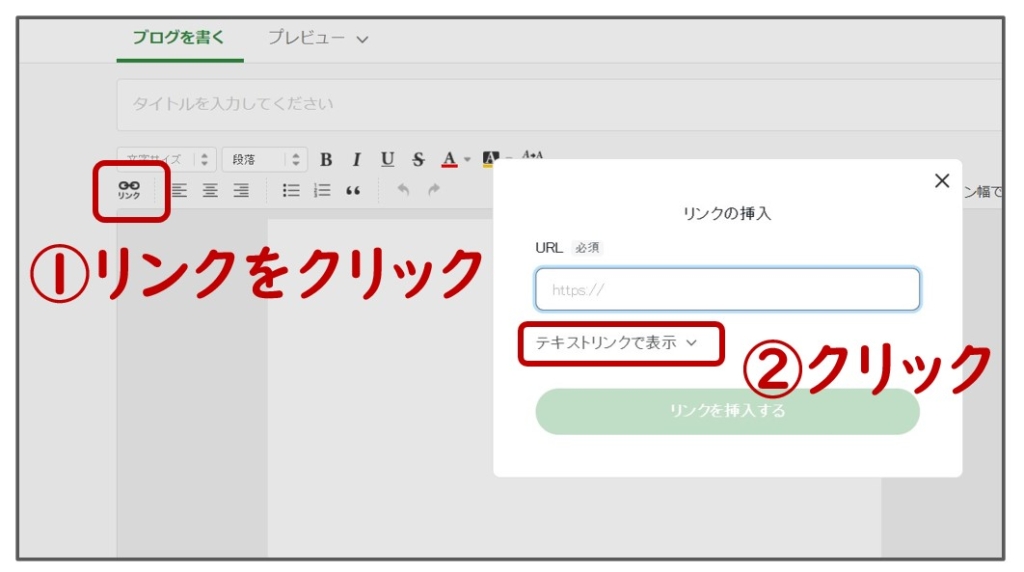
「記事作成画面」左上のリンクボタンをクリック
リンクボタンをクリックすると「リンクの挿入」画面が表示されます
テキストリンクで表示をクリックしてください


STEP
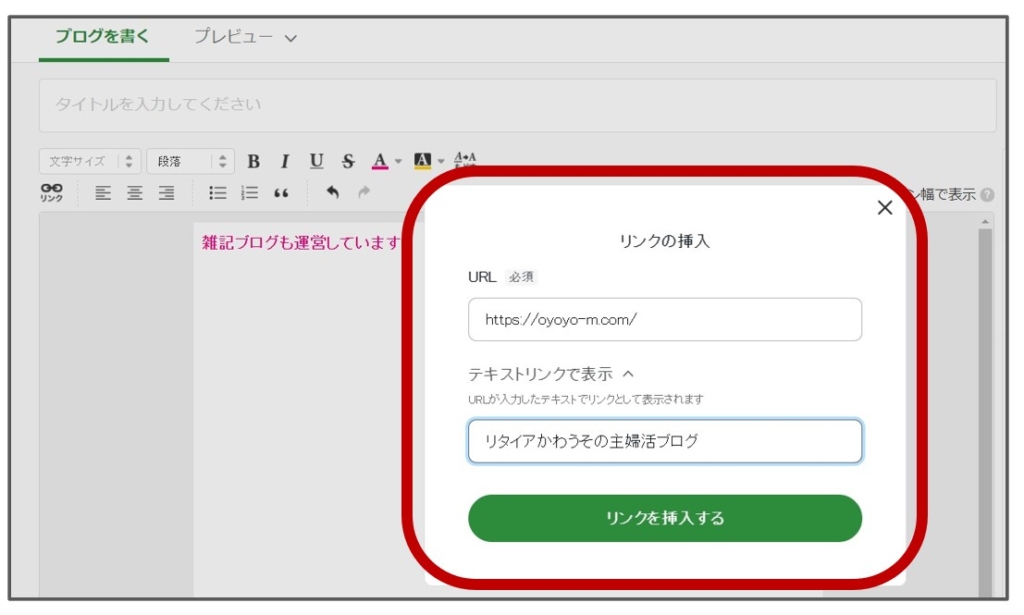
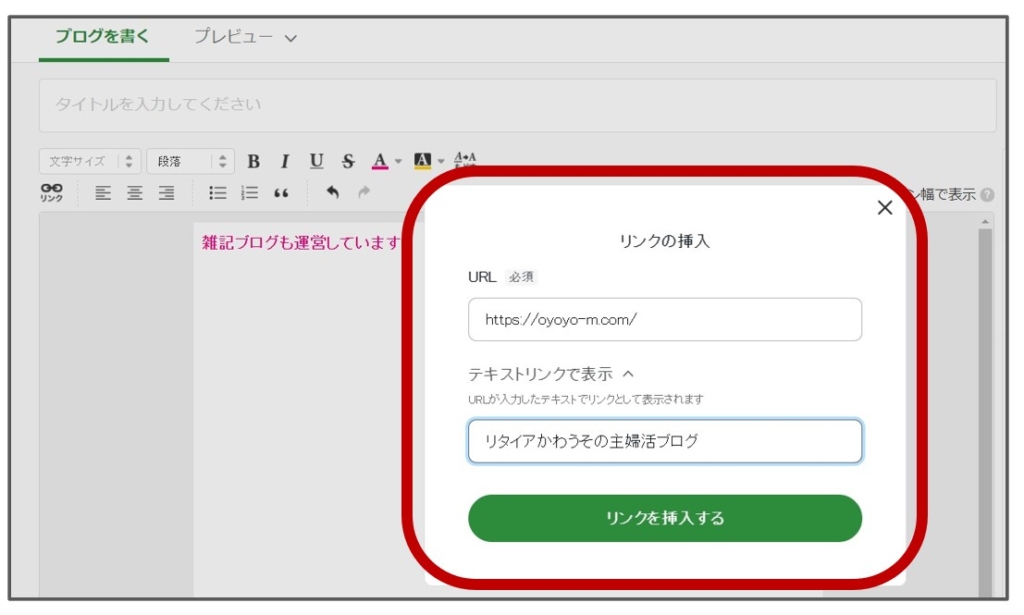
リンクの挿入画面に必要事項を入力
URLと表示させるテキストを入力し「リンクを挿入する」をクリックします


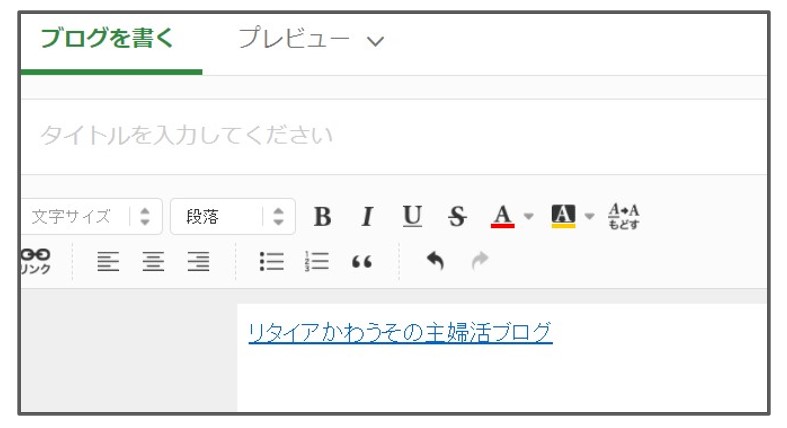
テキストリンクが表示されました


❸「記事作成画面」に画像リンクを貼る方法
STEP
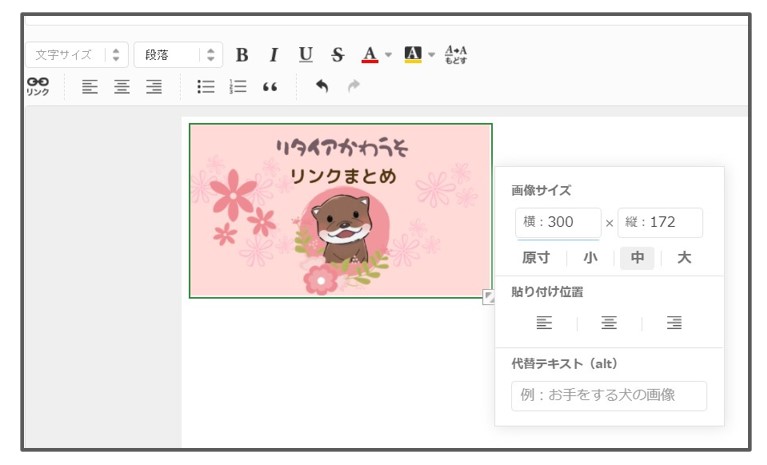
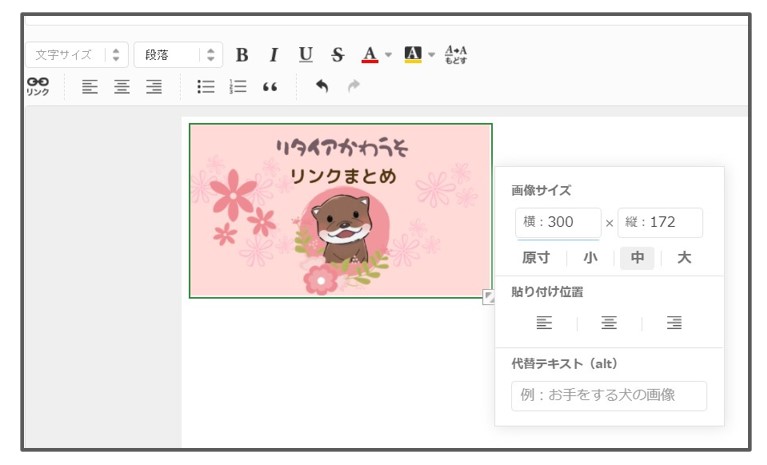
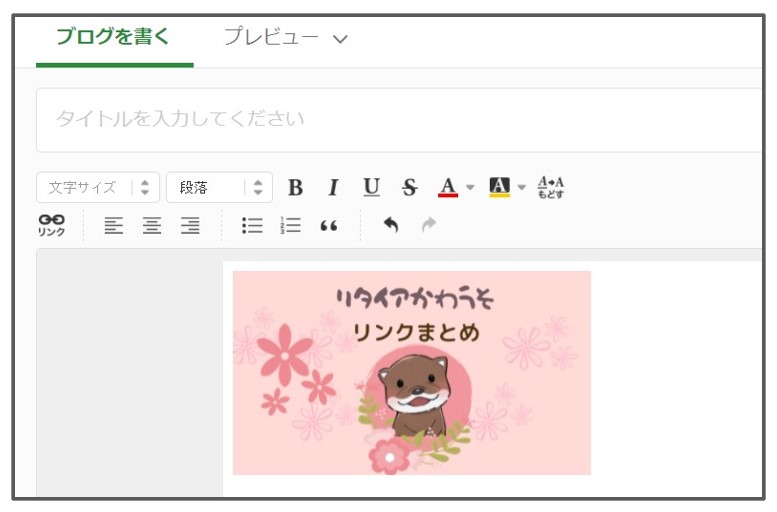
「記事作成画面」に画像を挿入する
画像サイズを横幅300に変更する


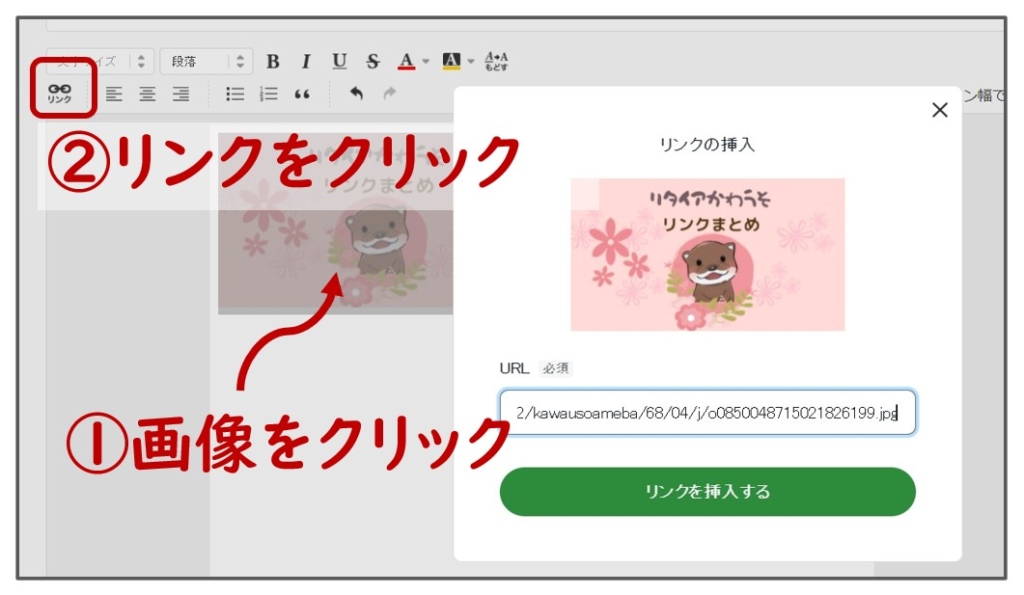
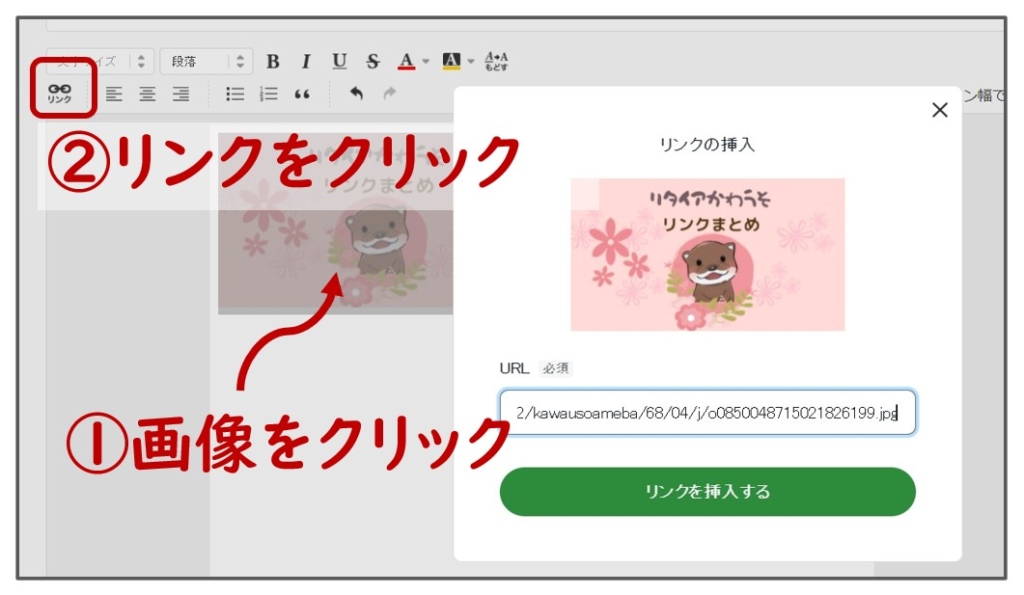
STEP
画像の上をクリックしてから「リンク」をクリックする
リンクの挿入画像が表示されました


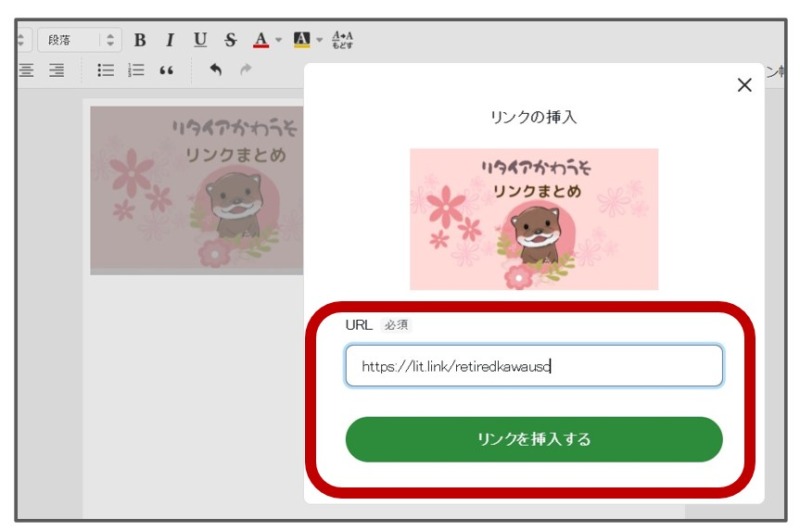
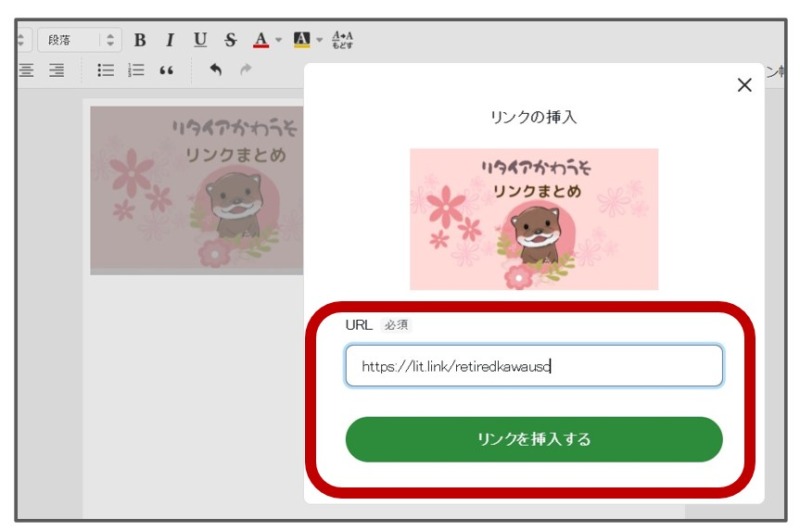
STEP
URLを入力して「リンクを挿入」をクリック


画像にリンクを挿入できました







「当ブログ紹介」コーナーが完成しました!
スポンサーリンク
まとめ


今回はアメブロのサイドバーを「フリースペース編集」を活用して、おしゃれにカスタマイズする方法を実例をまじえて説明しました。
この記事で紹介したカスタマイズはこちら。
- 「サイドバー」に装飾した文章を掲載する
- 「サイドバー」に写真やイラスト画像を掲載する
- 「サイドバー」に外部リンクを設置する
わたしは、サイドバーの「フリースペース」のいちばん下に縦長サイズの画像を3つを入れています。
縦長の画像を入れたことにより、少し長めの記事を下までスクロールしても
広告表示が目につかないようにすることができるからです。


残念ながら、アメブロは、パソコンとスマホのデザインが連動していません。
読者の多くがスマホからの訪問です。
それでも、パソコンから見にきてくれた方に少しでも楽しんでいただけるようなブログにしていきたい!
何より自分のカラーでカスタマイズしたブログには愛着が生まれます。
アメブロのサイドバーは、サイトのオリジナル感を出せる貴重なコーナーです。



サイドバーをオシャレにカスタマイズして、オリジナル感のあるブログ作りを楽しみましょう
この記事を参考にしていただけると嬉しいです。
最後までお読みくださりありがとうございました。
こちらの記事では、サイドバーに便利な『ボックスナビ』を作る方法を紹介しています
あわせて読みたい




【アメブロ】サイドバーにボックスナビをつくるカスタマイズ方法|実例を使ってわかりやすく解説
この記事ではamebaブログのサイドバーにボックスナビゲーションをつくるカスタマイズの方法について紹介しています。
アメブロ「リタイアかわうその日記帳」でカスタマイズの実例をごらんください
★リタイアかわうその日記帳★




『ごあいさつ』
My プロフィール♪♪♪ リタイアかわうそ といいます 夫と二人暮らしの60代主婦です 看護師として約35年フルタイムで働きました 仕事中心の毎日でした…


アメブロ
ユーザーさん