
【Canva Proイチ押し機能】背景リムーバーを使った実例画像3つの作り方をくわしく解説
当ページのリンクには広告が含まれています。


 お友達
お友達この写真に写っているヘアアイロン、カワウソさんの愛用品でしょ。「Photoshop」で画像を加工したの?



わたし「Photoshop」なんて使ったことないよ。Canvaの「背景リムーバー」でお手軽に編集した画像だよ。



Canva の「背景 リムーバー」? それっていったい何のこと?



有料版「Canva Pro」で使える「背景リムーバー」 はワンクリックで背景を消してくれる魔法の道具ですよ!!



この記事を読めば、「背景リムーバー」を使って画像編集ができるようになりますよ!
この記事では、 Canva PROの「背景リムーバー」機能を使った当ブロブの画像のつくり方とあわせて紹介します。
この記事はこんな方におすすめ
- あまり手間をかけずに画像の編集をしたいと思っている方
- 「Canva Pro」の購入しようか迷っている方
スポンサーリンク
タップできる目次
ワンクリックで背景が消える Canva Pro の「背景リムーバー」


リタイアかわうそです。ご訪問ありがとうございます。
Canva Proの「 背景 リムーバー」とは、その名のとおりワンクリックで写真の背景を削除してくれる機能です。
たとえば・・・・
私の背景のブルーが


背景リムーバーをクリックすると


一瞬で背景のブルーが魔法のように消えてしまいます!


私はブログのアイキャッチ画像や写真の編集に、 Canva の「 背景 リムーバー」をよく使用しています。
今回は、 Canva の「背景リムーバー」を使って編集した当ブログの「実例画像3選」を紹介します。
こちらのアパ社長さんのアイコンも、実例画像3選の中のひとつです。



わたしはカワウソさんに「背景リムーバー」でつくってもらったのよ!
「背景リムーバー」は Canva 【有料版】限定の機能です
Canva には、【無料版】と【有料版】があります。
わたしは1か月無料のお試し期間で「 Canva 」の虜になり、現在は有料版を使っています。
私が「有料版」を購入した大きな理由のひとつは、便利な「背景リムーバー」が使えるからです。



しかも、ワンクリックするだけなのに背景の画像を消してくれる機能がとても便利なんです。
以下は【無料版】と【有料版】 の主な違い比較した表です。
残念ながら「無料版」には、背景 リムーバーの機能がありません。
でも・・・



「Canva Pro」は 30日間無料期間 があります。もちろん無料期間前に解約をすることもできますよ!
無料版
PRO
(年間12000円)
(年間12000円)
- Canva有料版は、30日間のお試し期間があります
- 年間払い(12000円)にすると月額払い(1200円)より年2400円分お得です
無料お試し期間中に解約をすることもできます。
【簡単】PCプラウザ版から解約する方法はこちらをクリック
STEP
ホーム画面右上の「アカウント設定」ボタンをクリック


STEP
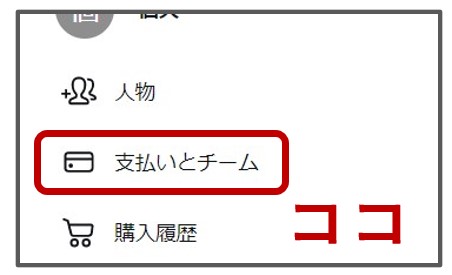
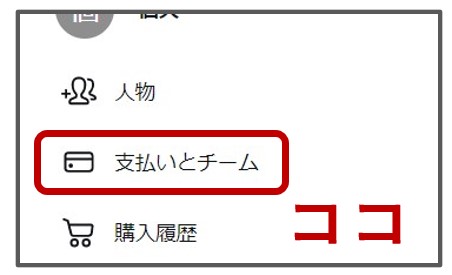
左側のサイドバー内「支払いとチーム」をクリック


STEP
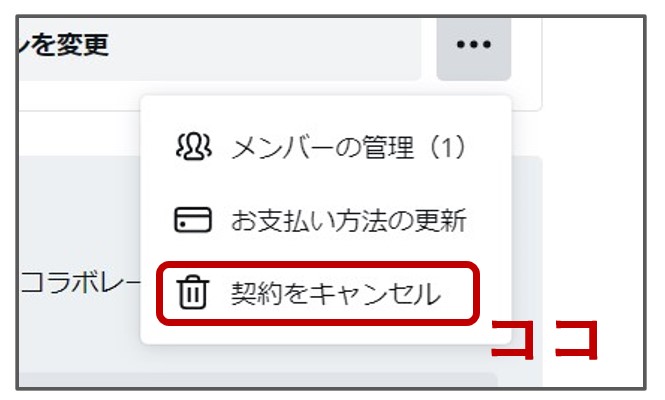
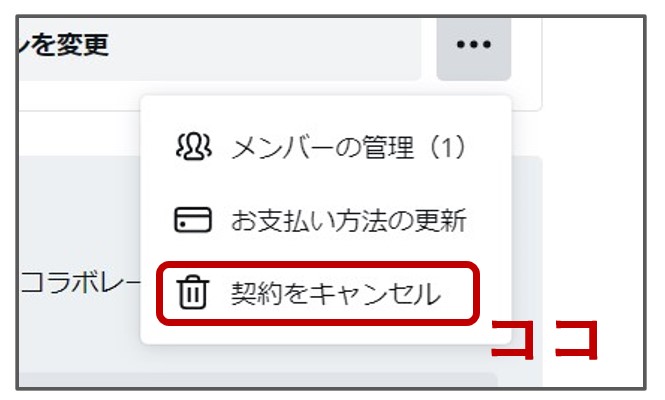
プラン変更の右側の「・・・」をクリック


STEP
「契約をキャンセル」をクリック


「 Canva 」の基本的な使い方については、こちらの記事でくわしく解説しています
あわせて読みたい




Canva基本講座【有料版Ver.】テンプレートを使ってオリジナルのアイキャッチをつくる方法をくわしく解説!
今回は「Canva」の基本講座,【有料版Ver.】です。この記事で実際に使用している「アイキャッチ画像」の作り方の手順についてくわしく説明をします。手順を参考にアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができるようになります。ブログ初心者の方も必見です!
Canva Pro「背景リムーバー」を使った当ブログの画像3選の作り方


紹介する当ブログの実例画像は、以下の3つです(^_^)
| アパ社長の 吹きだしアイコン 【この記事で使用】 人気の「アパ社長カレー」実食レビュー |   |
| 私が愛用している ヘアアイロン絹女 【この記事で使用】 絹女(キヌージョ)で10才若見えレビュー |   |
| ちょっと オシャレな モノクロ画像 【この記事で使用】 「SWELLオリジナルブロック」ベスト3 |   |
【背景リムーバーを使った実例画像 ❶】アパ社長の吹きだしアイコン



じゃあ、さっそく作り方を説明するわね!
STEP
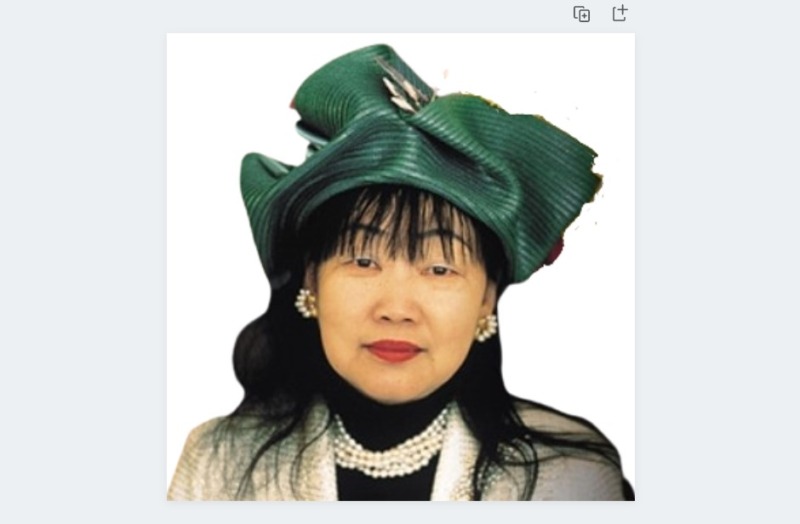
アイコン画像の素材を準備する
顔の写った写真を準備します。背景のことはいっさい気にしなくでOKです。
STEP
素材の元となる画像を用意します
アパ社長カレーのパッケージです


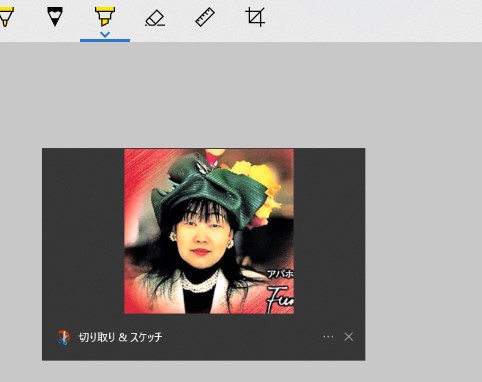
STEP
正方形に切り抜き抜いて保存します
だいたい正方形になれば大丈夫です


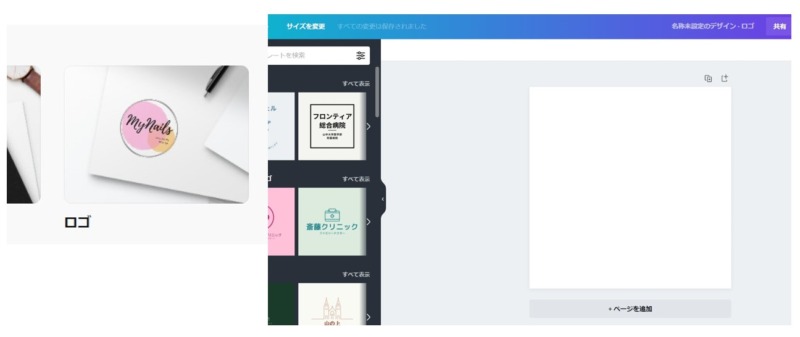
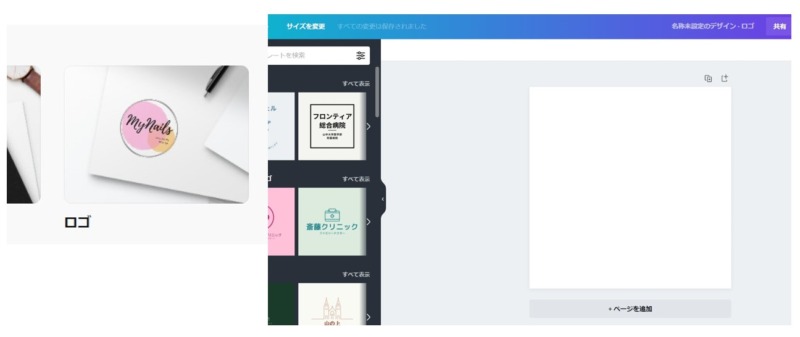
STEP
Canva の「ロゴ」で新しい画面を開きます


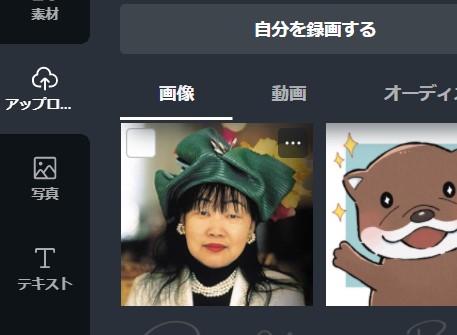
STEP
準備していたアパ社長の写真をアップロードします




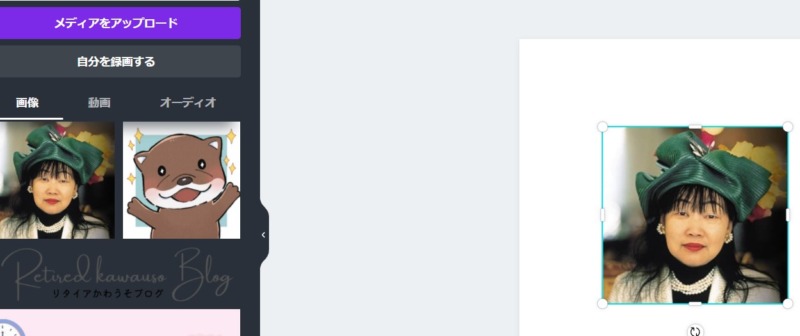
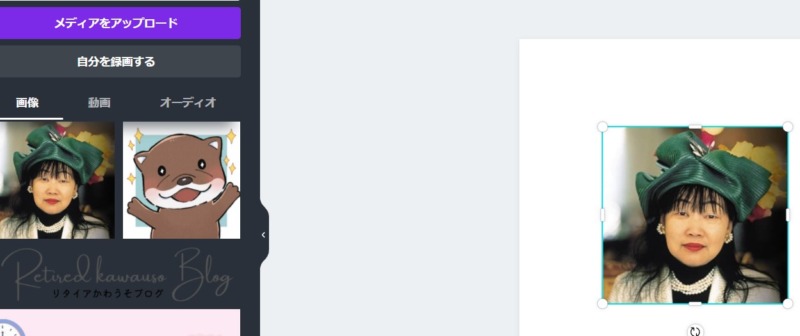
STEP
画像を白い画面いっぱいに拡大します


STEP
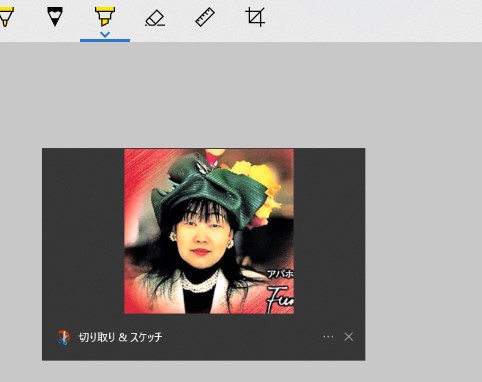
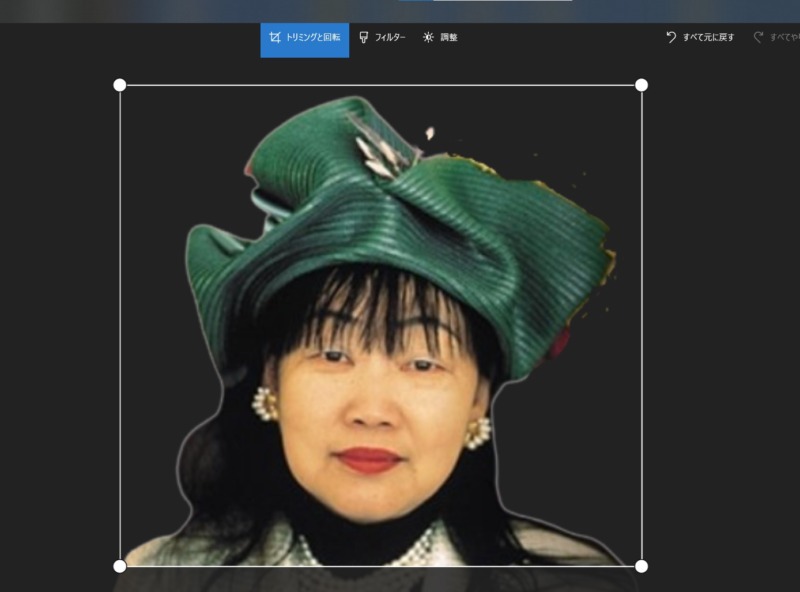
「背景リムーバー」で背景を除去する
STEP
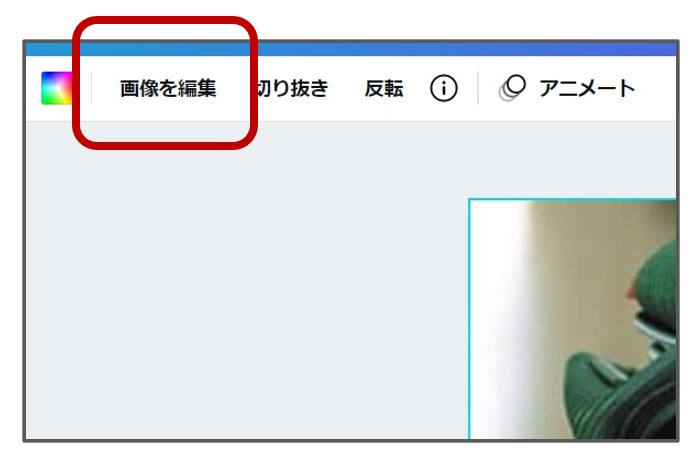
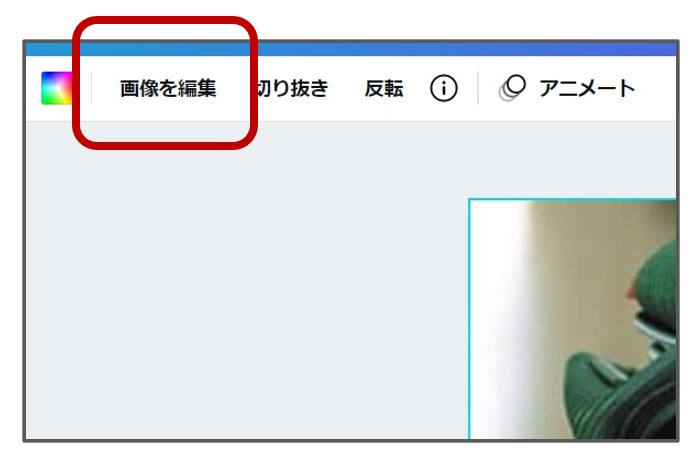
「画像を編集」をクリックします
画像の上をクリックすると「画像を編集」のタブが表示されます


STEP
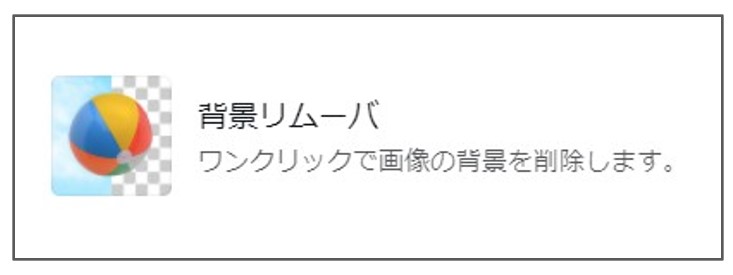
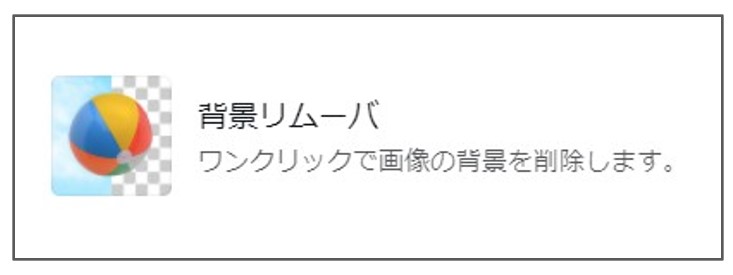
「背景リムーバー」をクリック
「背景リムーバー」をクリックすると、背景の削除がはじまります


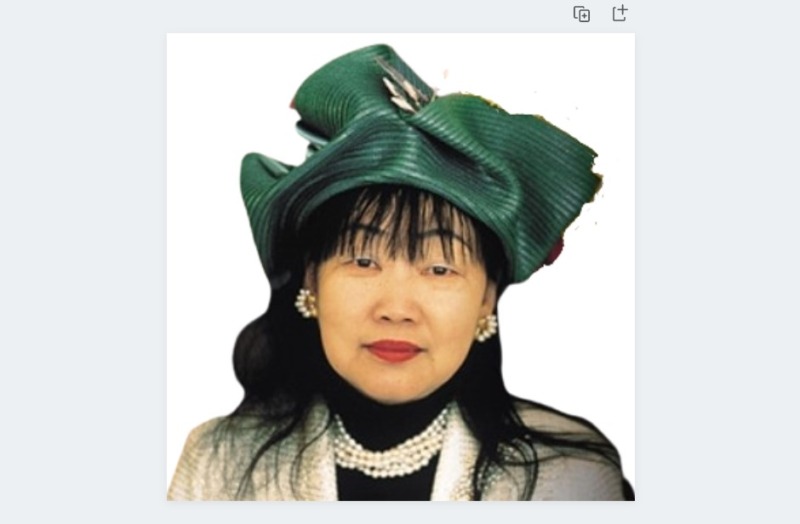
STEP
背景がほぼ削除されました
帽子の上の背景がまだ残っています。次は残った背景を消していきます。


STEP
残っている背景を削除する
帽子の上に残っている背景を削除します。
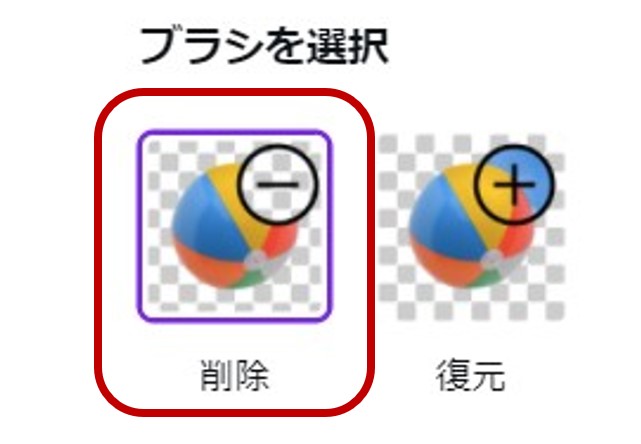
STEP
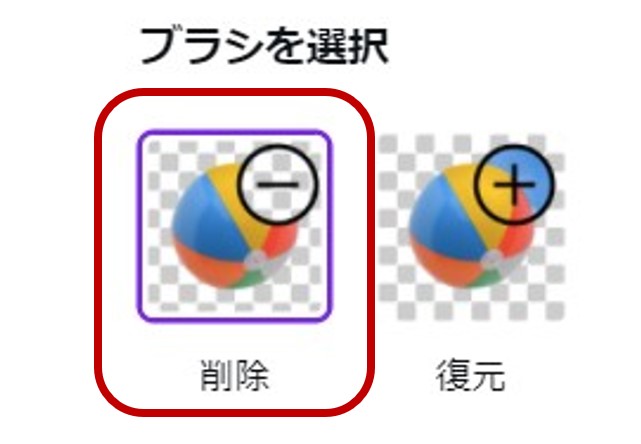
「削除ブラシ」をクリック
画面左側の「削除ブラシ」をクリックします。


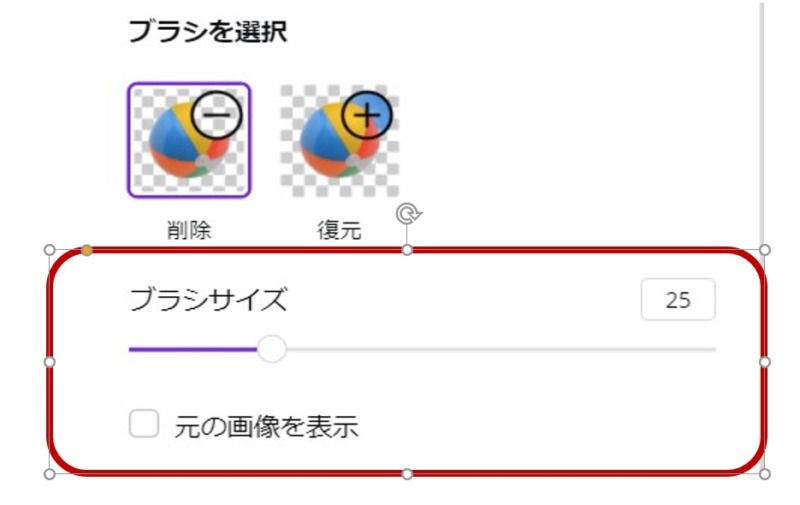
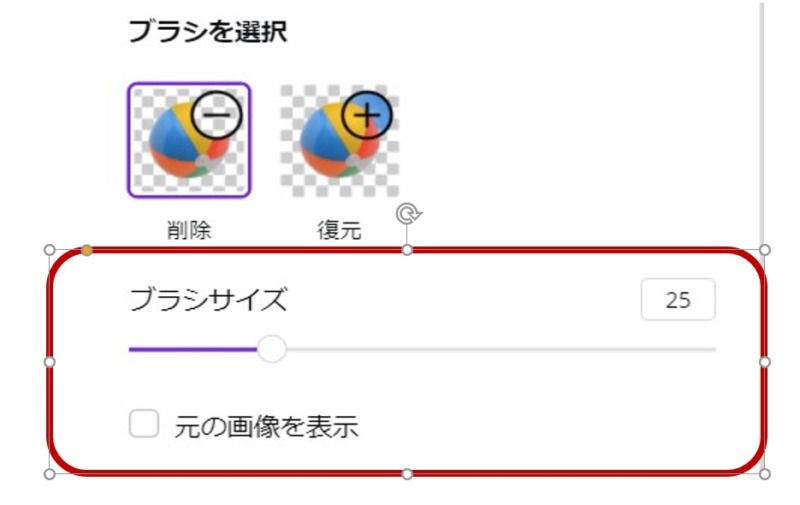
STEP
ブラシの太さを選択
ブラシの太さを自由に「変えることができます。細かい箇所はブラシサイズを小さくすると便利です。
失敗しても「復元ブラシ」があるので安心してください。


STEP
カーソルを動かして背景を削除します
カーソルを動かしながら背景を消していきます。もう少しです。


STEP
背景の削除ができあがりました
背景がすべて削除されました。忘れずに「完了」をクリックしてください。


STEP
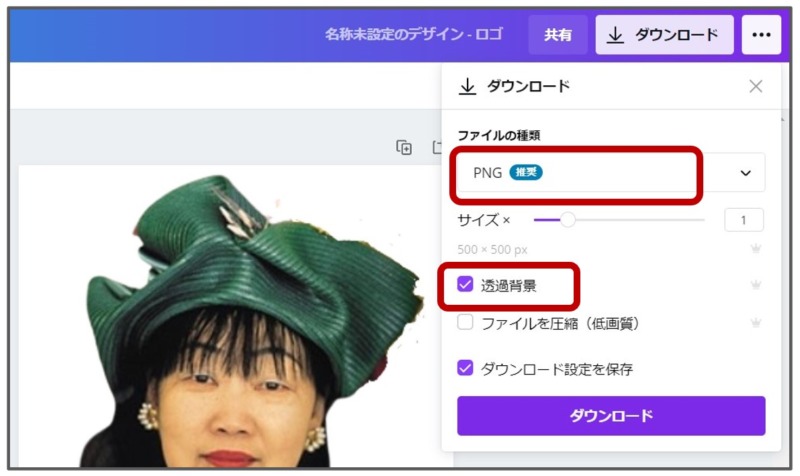
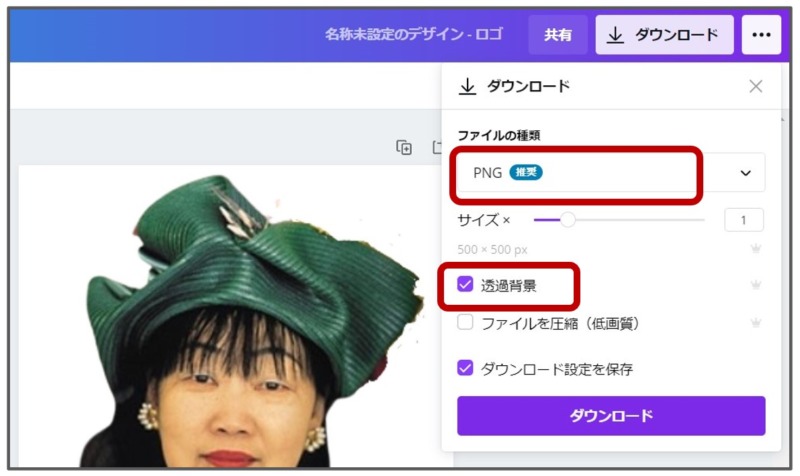
画像をダウンロード
ファイルの種類は「PNG」を選択、「透過背景」にチェックを入れてダウンロードします


STEP
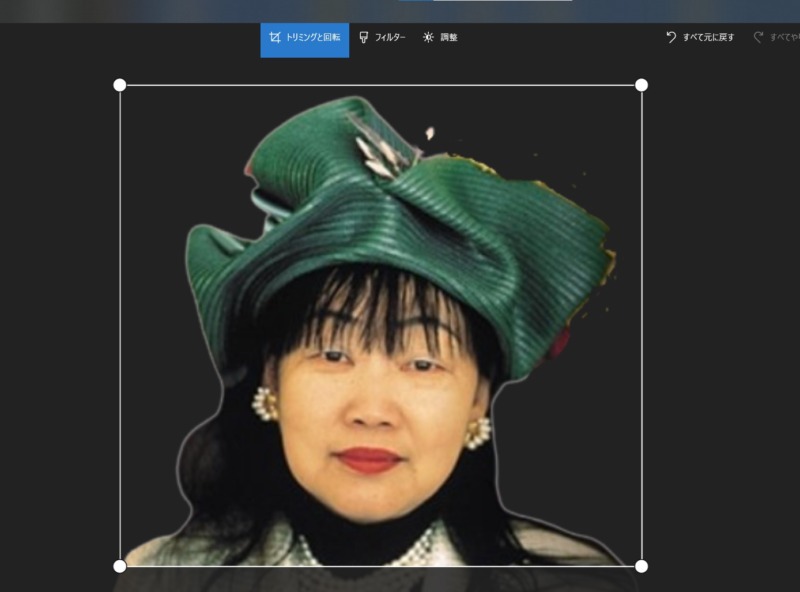
トリミングをして保存
ダウンロードした画像は、アイコンにうまくおさまるようにトリミングして保存します。


STEP
アパ社長アイコン吹き出しが完成しました



みなさんも、ぜひステキなオリジナルのアイコンを作ってみてね!
【背景リムーバーを使った実例画像 ❷】 私が愛用しているヘアアイロン絹女





次はこの画像を作りましょう。画像の中のヘアアイロンは私が日頃愛用しているものです。
STEP
「Canva 」で新しいプレゼンテーション画面を開く


STEP
背景の写真を入れる
STEP
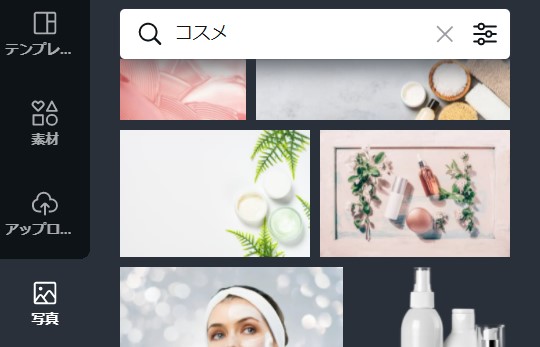
背景にする写真を選ぶ




STEP
背景写真の大きさと位置を調整する


STEP
Canva にアップロードした「ヘアアイロン」の写真を取り込む




STEP
「ヘアアイロン」の背景を削除する
STEP
背景リムーバーをクリックします


STEP
何とワンクリックで背景が消えました


STEP
「ヘアアイロン」の位置と大きさを調整する
全体のバランスをよくするために「ヘアアイロン」の位置や大きさを整えていきます
STEP
ヘアアイロンを反転させる水平に反転させます
ヘアアイロンの画像をクリック → 反転 → 水平に反転


STEP
ヘアアイロンを反転することができました


STEP
ヘアアイロンの位置と大きさ、角度を調整します
全体のバランスを見ながいろいろ試してみてください


STEP
ヘアアイロンの位置と大きさが決まりました


STEP
お好みのロゴを入れて出来上がり





ワンクリックで背景を消すことできる「背景リムーバー」ってほんとうに便利ですよね~
【背景リムーバーを使った実例画像 ❸】 ちょっとオシャレなモノクロ画像





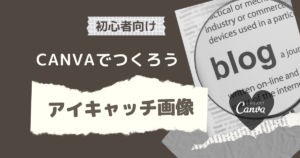
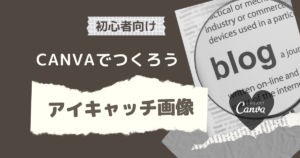
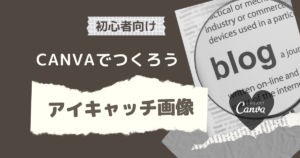
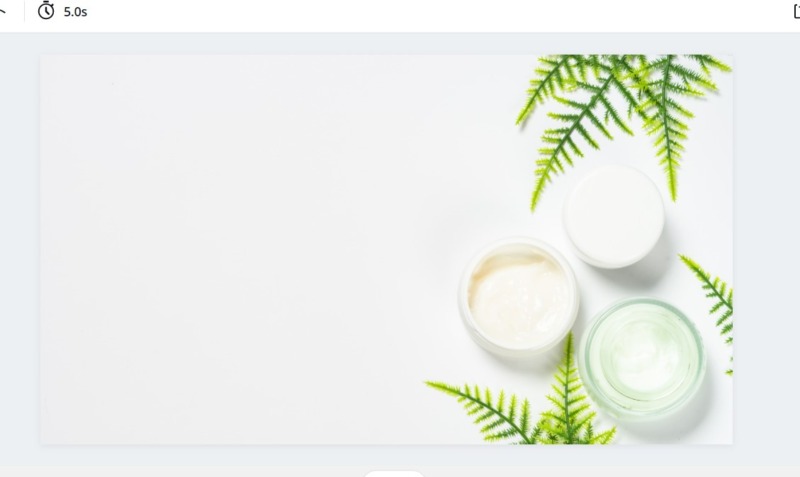
最後は、この画像を作りましょう!
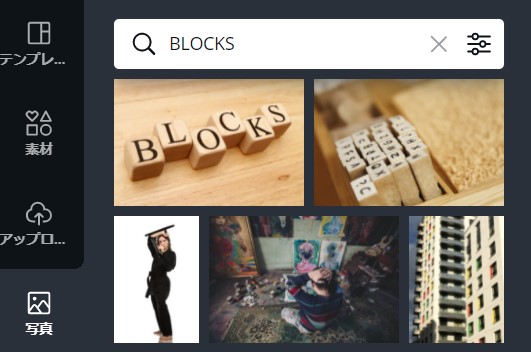
STEP
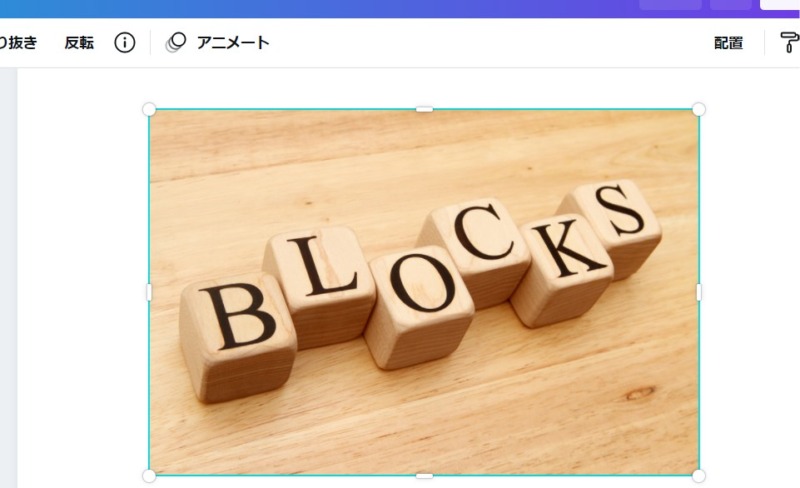
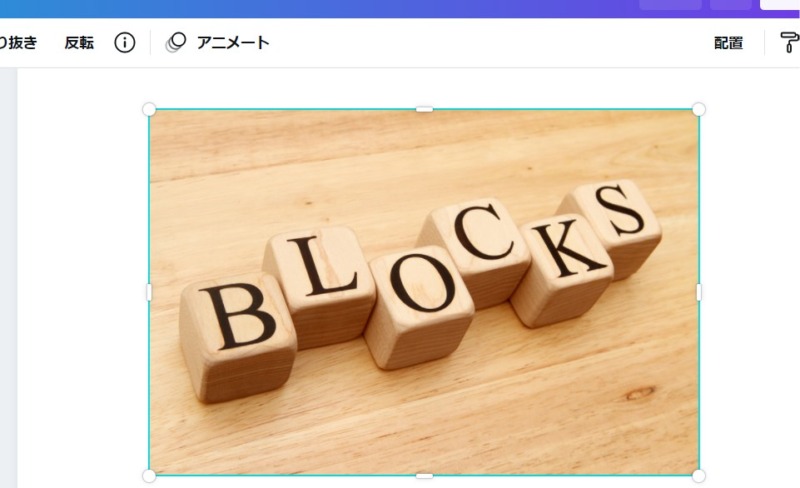
素材の写真を選ぶ
今回は、カラー写真を選びました。




STEP
写真の背景を削除する
「背景リムーバー」でブロックの背景を削除しました


STEP
カラーをモノクロにする
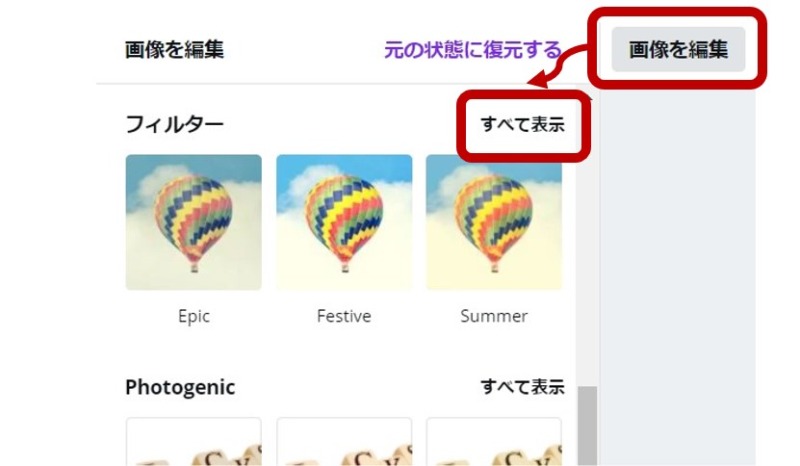
STEP
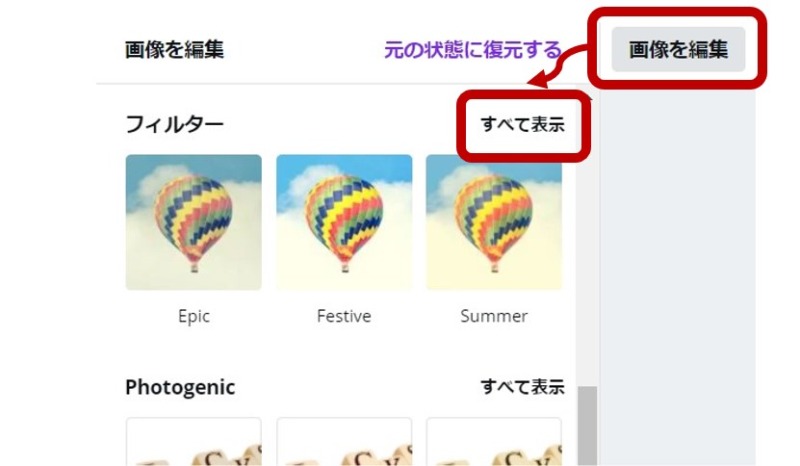
「画像を編集」→ フィルターの「全て表示」をクリックします
画像の上をクリックすると「画像を編集」のタブが表示されます


STEP
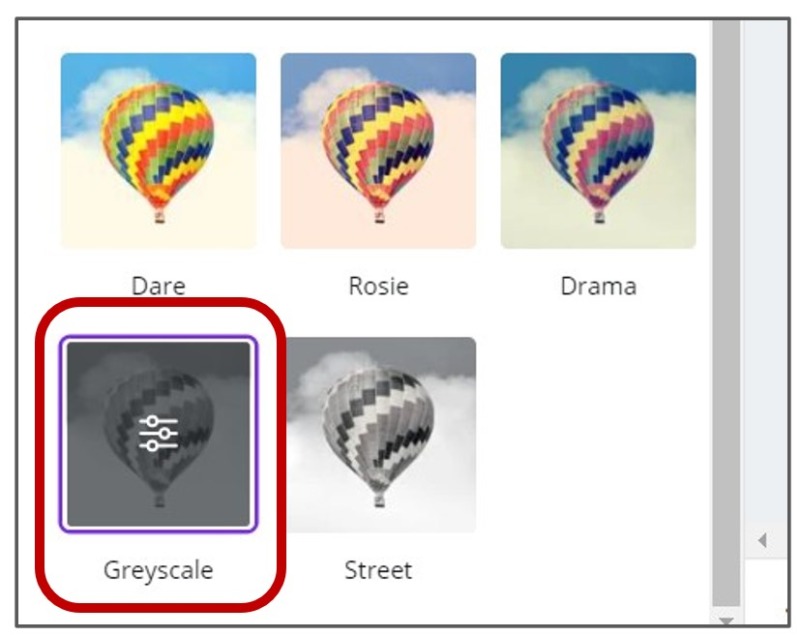
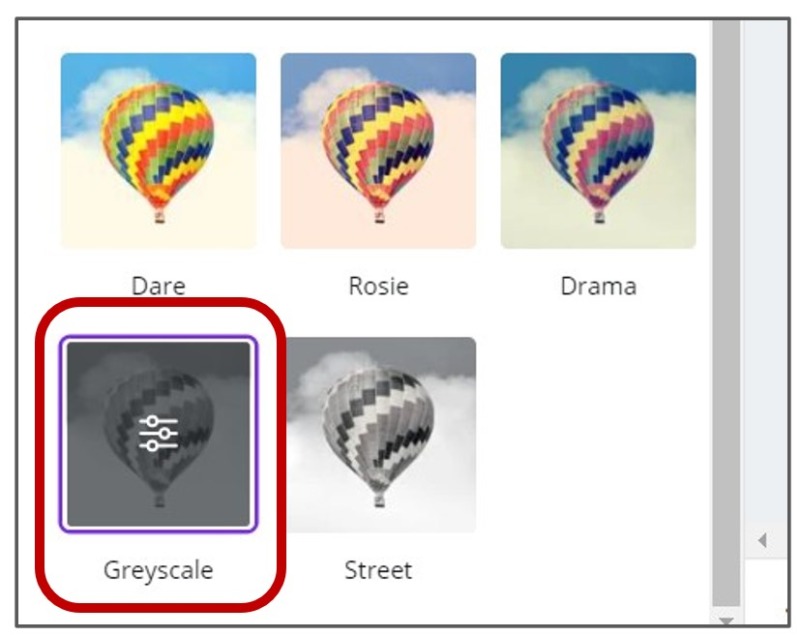
フィルターの種類を選択する
今回は「グレースケール」を選択しました


STEP
カラーからモノクロに変わりました


STEP
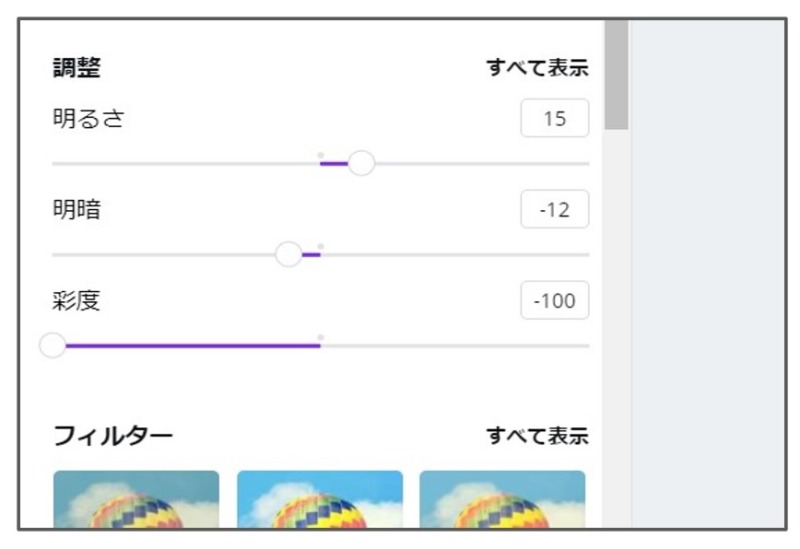
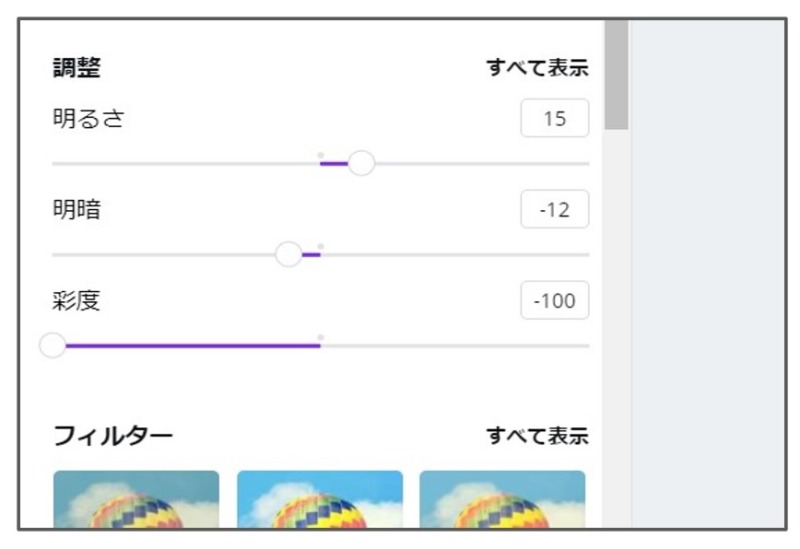
「明るさ」「明暗」「彩度」を調整する
お好みで仕上げの微調整をしてください


STEP
お好みのロゴを入れて出来上がり
画像の境界線をなくしたかったので、背景透過にしています





おつかれ様でした



カラー写真も自由にアレンジできるので、使える素材が無限大になりますよね
スポンサーリンク
まとめ


今回は Canva Proイチ押し の「背景リムーバー」を使った当ブログの「実例画像3選」をご紹介しました。
「背面リムーバー」があれば、 Canva の豊富な写真やイラスト素材を使って簡単に画像編集を楽しむことができます。
Photoshopなしで、ここまで精度の高い背景の削除ができるなんて「背景リムーバー」スゴすぎです!!
毎月1000円かかりますが・・・それでも
「あまり画像のデザインに時間をかけたくない」「でもちょっと見栄えのよい画像をつくりたい」と思っている方には、



「Canva Pro」おススメです!
あわせて読みたい




【Canva】背景リムーバーを使った「おしゃれなブログ画像展覧会」フォロワーさんの作品をご紹介!
ワンクリックで背景画像が消える「Canva Pro」イチ押しの便利な「背景リムーバー」。この記事ではTwitterのフォロワーさんにご協力をいただいて「背景リムーバー」を使ったブログ画像を紹介しています。

