
【30日間無料】Canva Proのテンプレートでオシャレな年賀状を作る方法をくわしく解説
当ページのリンクには広告が含まれています。

リタイアかわうそです。ご訪問ありがとうございます。
今年も年賀状の季節がやってきました。
毎年のことながら「年賀状」のデザインをどうしようか、ちょっと気が重くなりますよね。
あなたにもこんなお悩みはありませんか?
 お悩みさん
お悩みさん今年こそ、ちょっとセンスのいいオシャレな年賀状にしたいわ



かといって年賀状にあまり手間や時間をかけられないし・・・



そんなあなたに私がおススメしたいのが「Canva」 です
「Canva」は、誰でも簡単にプロのようなデザインできるオンライングラフィックデザインツール。
この「Canva」 を使えば、たとえデザインの知識がない方でも
オシャレなデザインの年賀状を、あっという間に作ることができるのです。



でも「Canva」なんて聞いたこともないし、使いこなす自信がないわ・・・
大丈夫です!
この記事ではそんなあなたのために「Canva」で年賀状を作る方法をくわしく紹介します。
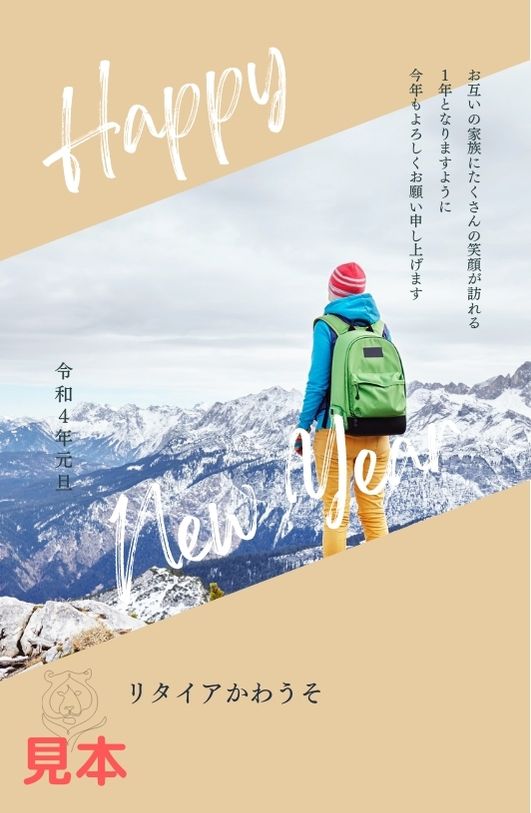
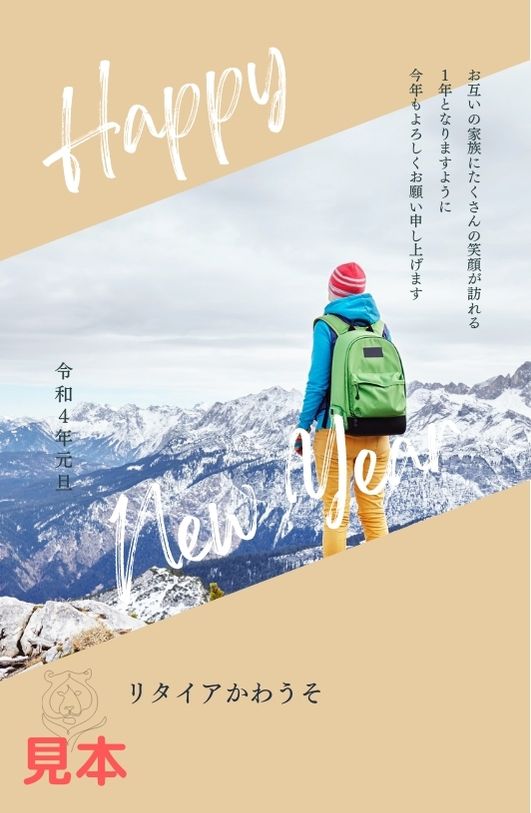
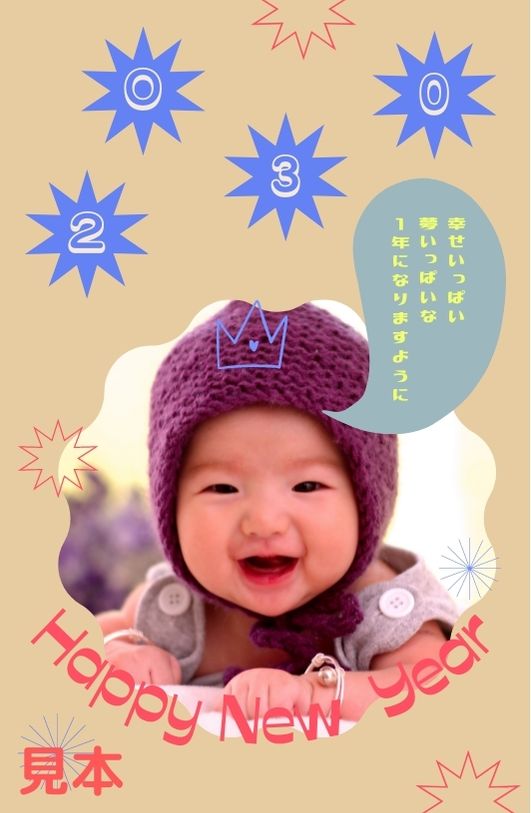
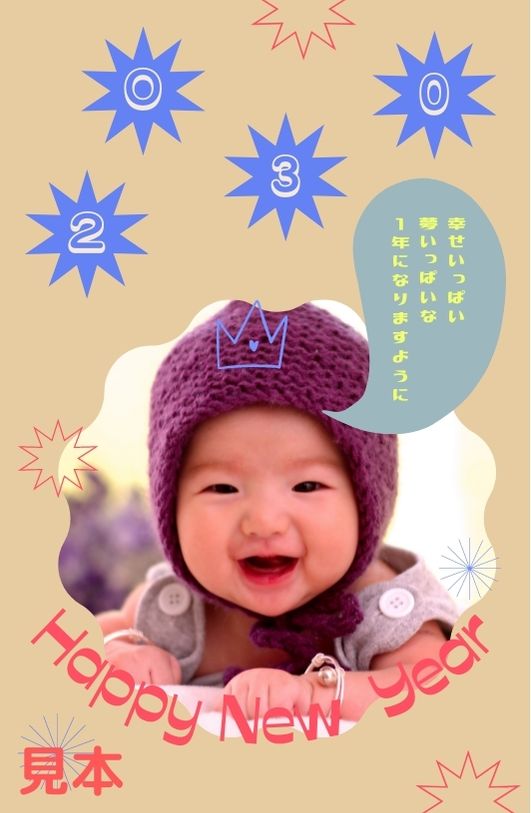
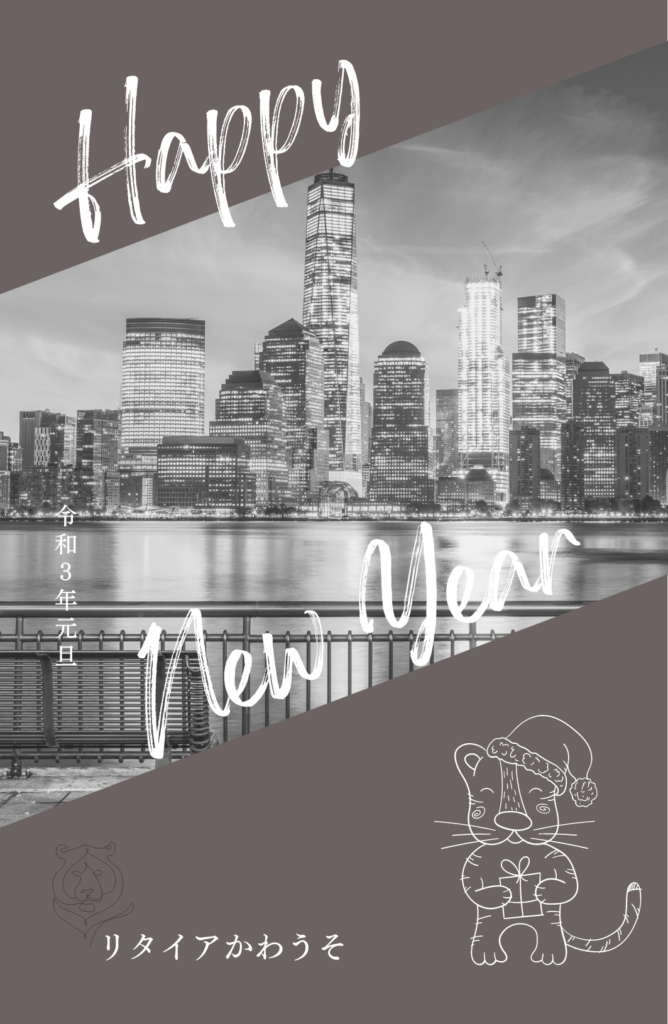
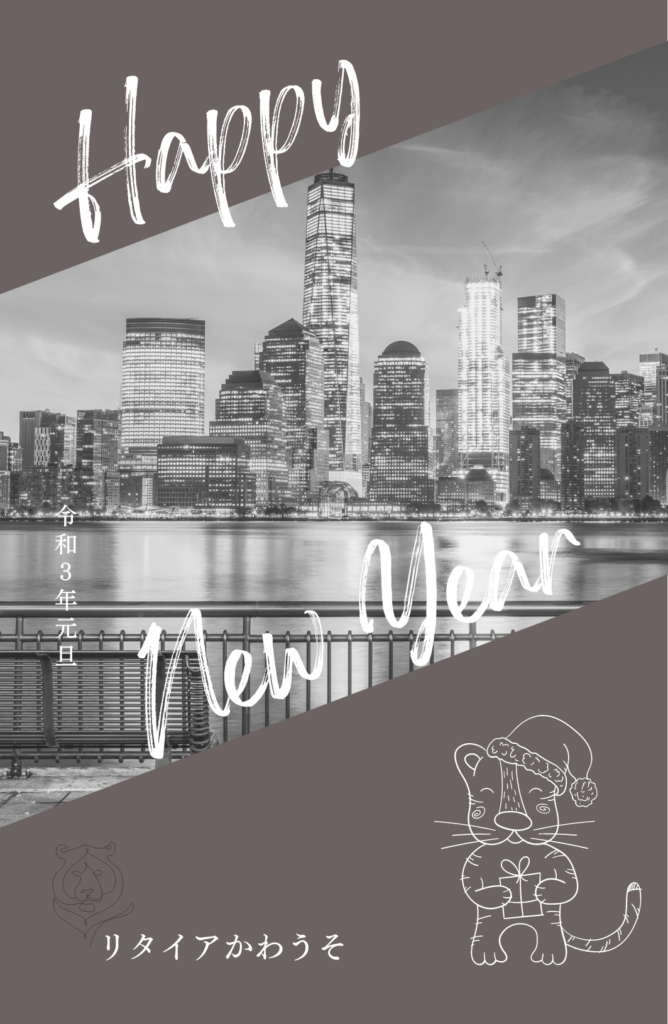
説明している手順を参考すれば「Canva」初体験でもこんなステキな年賀状を作ることができるようになりますよ。
3パターンともCanvaにもともと入っていた「テンプレート」と「写真素材」を組み合わせただけ なのでとっても簡単!






この記事を読めばこんなことがわかります。
- Canvaのテンプレートを使った年賀状の作り方
- Canvaの基本的な使い方
- 背景リムーバーの使い方
ぜひ【30日間の無料期間】を利用して



いっしょにオシャレな年賀状をつくりましょう!
スポンサーリンク
タップできる目次
【30日間無料】有料版「Canva Pro」のメリットとは


はじめに有料版の「Canva Pro」のメリットについて少し触れておきますね。
下記は【無料版】と【有料版】 の主な違いを比較した表です。
やはり【有料版】の「Canva Pro」 はぐっと機能がグレードアップしています。
無料版
有料版 Pro
(年間12000円)
(年間12000円)
「Canva Pro」の数あるすぐれた機能の中で、特に年賀状づくりに威力を発揮しそうなメリット3つをあげてみました。
❶ 【友だちとまるかぶりの心配なし】 使い切れないテンプレートと画像素材
無料版の「Canva」でも年賀状づくりに必要なテンプレートや写真、イラストなどの素材が豊富です。
でも有料版の「Canva Pro」となると、使用できるテンプレート素材の数が圧倒的に多くなります。
「Canva Pro」で使用できるテンプレートの数は、無料版と比較すると約3.5倍以上になります。
この年賀状のテンプレートも使い放題!




もちろん写真やイラスト素材も使い放題です。



これなら友達デザインがかぶる心配をしなくてすみそうね
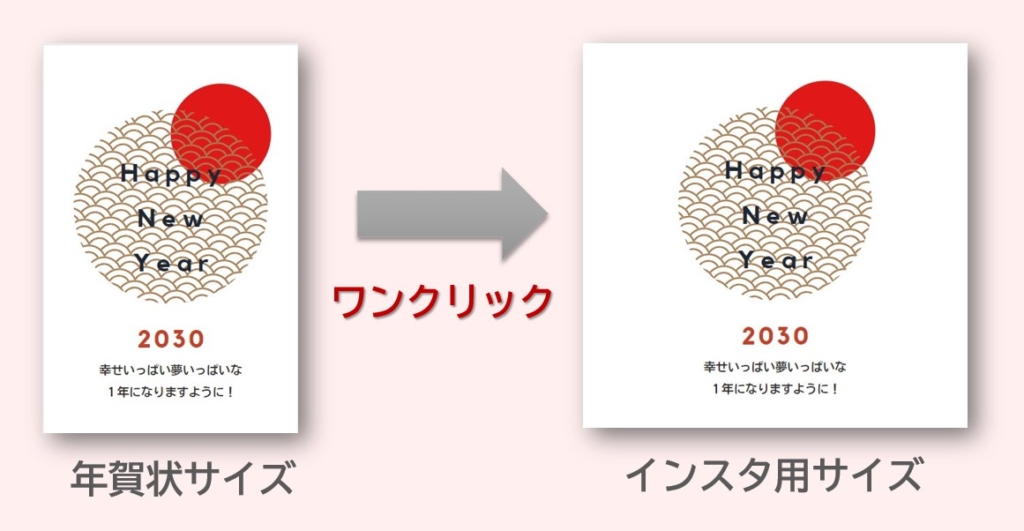
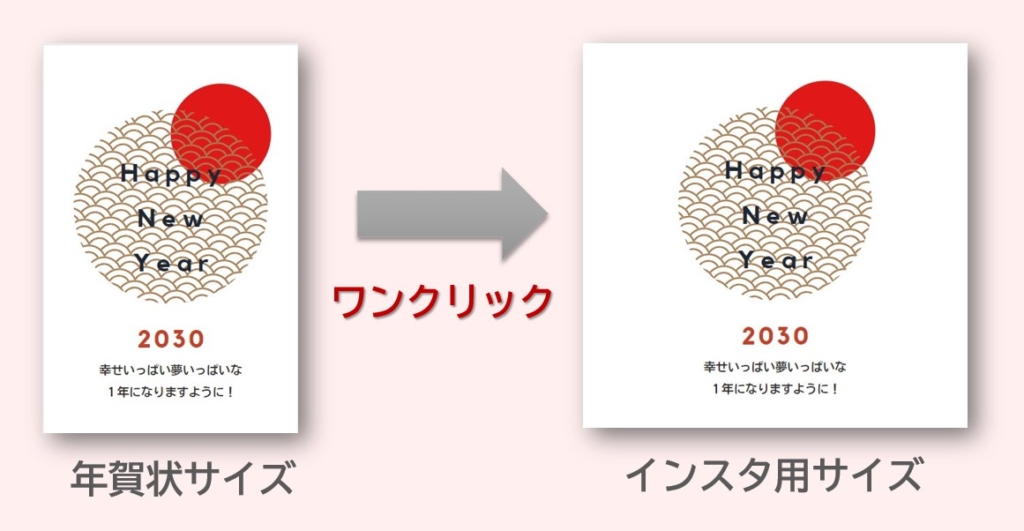
❷【年賀状のインスタ投稿も簡単】ワンクリックでSNS用のサイズ変更できる
せっかくオシャレにできた年賀状は、インスタにアップして自慢したいですよね!
「Canva Pro」には【マジックリサイズ】というワンクリックで画像のサイズを変更してくれる機能があります。
年賀状用につくった画像を瞬時にサイズに変更して、そのままインスタにアップする、なんてこともできますよ。


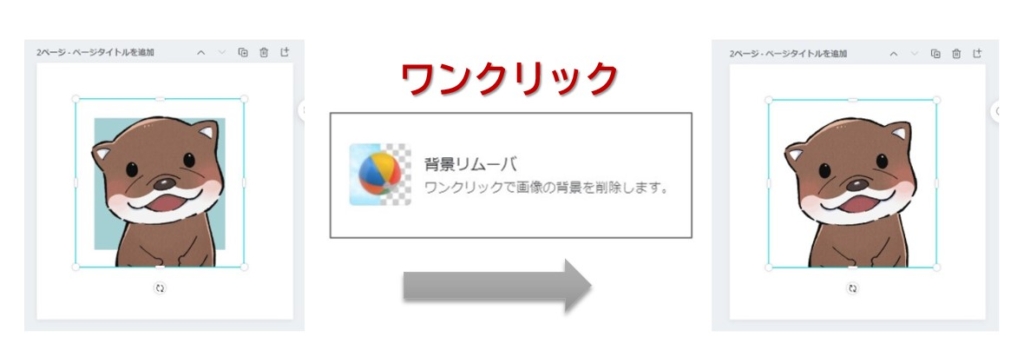
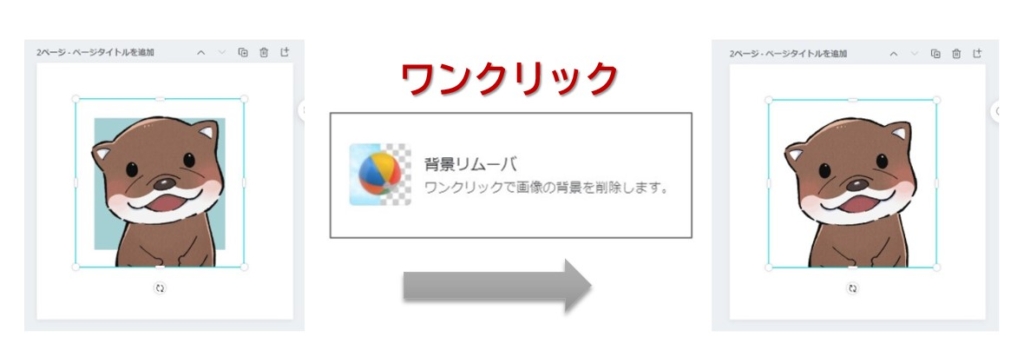
❸【切り抜き画像でオリジナル感がアップ】ワンクリックで背景を瞬時に削除
「Canva Pro」には【背景リムーバー】というイチ押しの機能があります。
【背景リムーバー】とは、その名のとおりワンクリックで写真の背景を削除してくれる機能です。
たとえば、私の背景のブルーが、
背景リムーバーをクリックすると 一瞬で背景のブルーが魔法のように消えてしまいます!


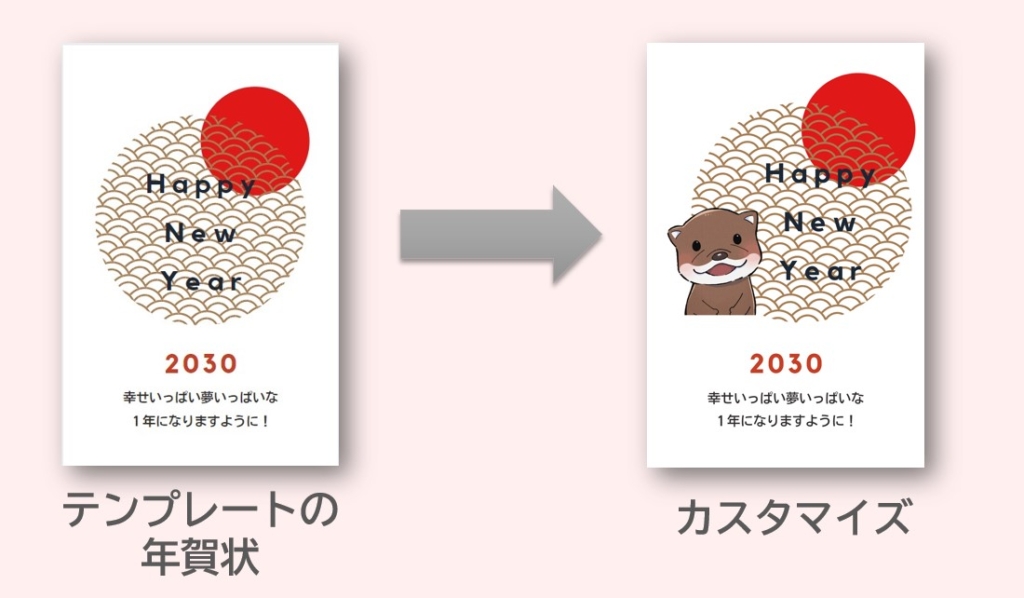
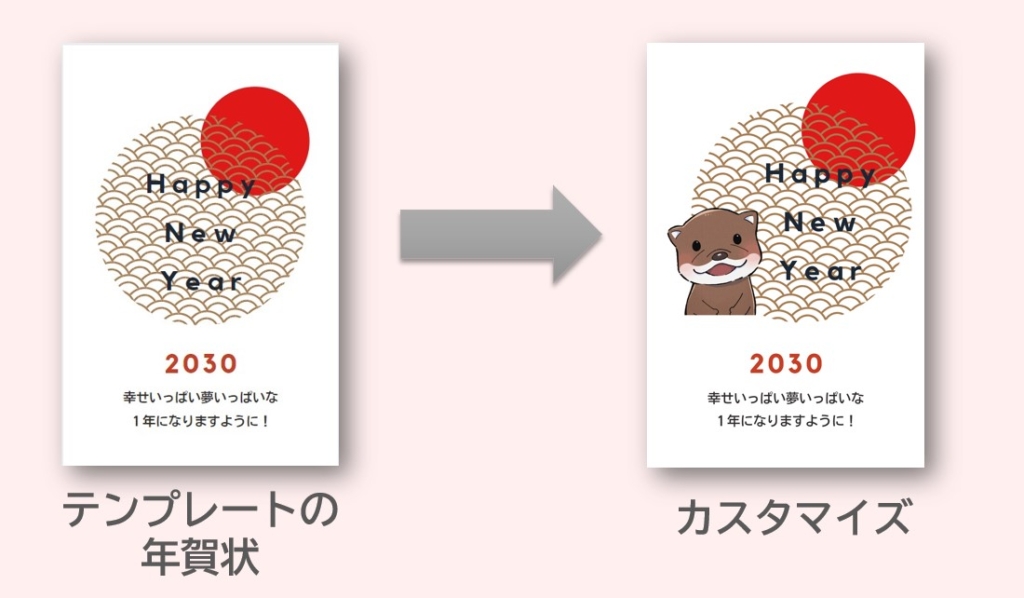
背景を切り抜いた画像を、テンプレートの年賀状にプラスしてみました。
なんだかオリジナル感がアップした感じがしませんか。


- 「Canva Pro」は30日間の無料お試し期間があります
- 年間一括払い(12000円)にすると月額払い(1200円)より年2400円分お得です
Canva Proのテンプレートでオシャレな「年賀状」を作ってみよう!


では、さっそく始めてみましょう!
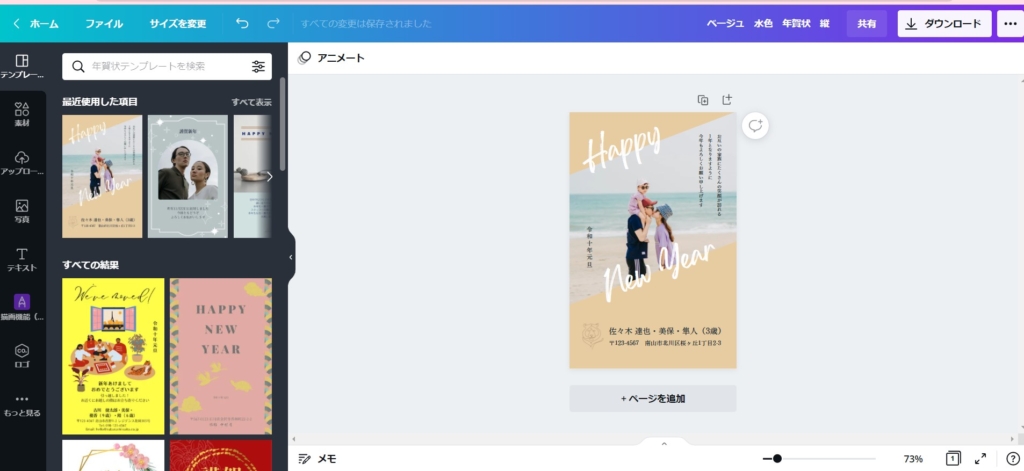
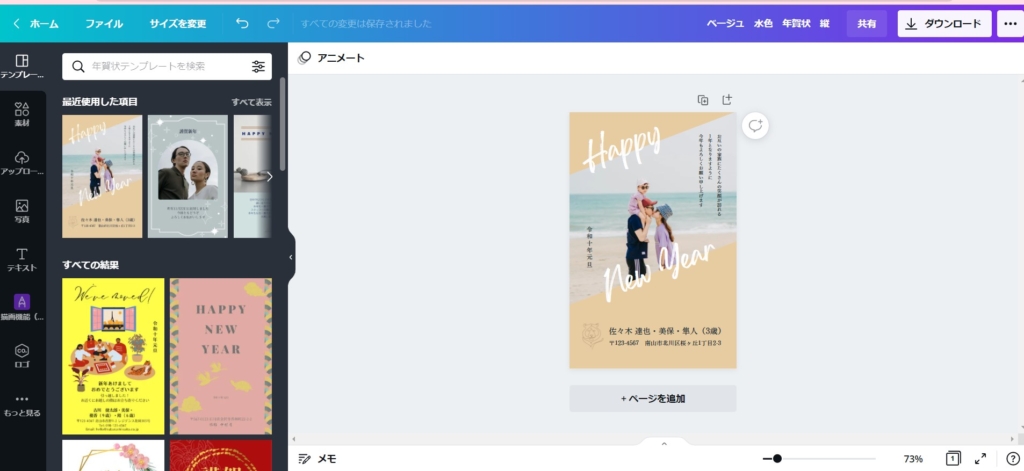
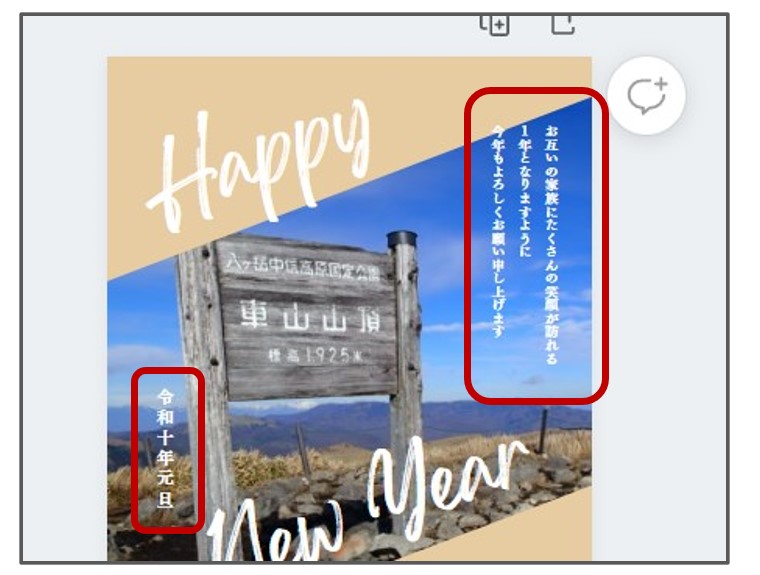
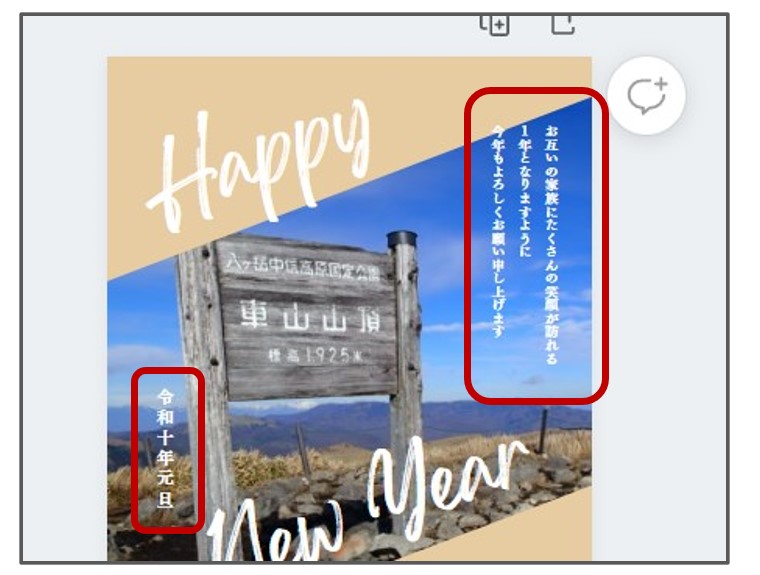
今回練習で作る年賀状はコチラ!





でも、その前に「 Canva Pro 」の30日無料お試しの登録をしておいてくださいね。
▼ 30日無料申し込みは画像をクリック!
年賀状に使う写真を用意する
今回は、こちらの写真を使います。


年賀状のテンプレートを選ぶ
STEP
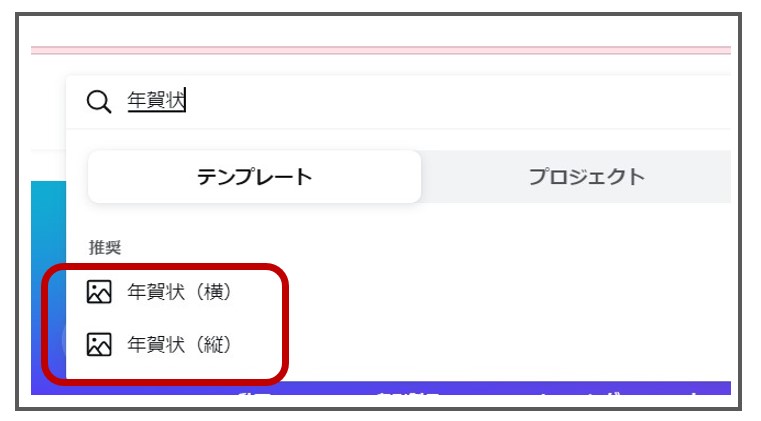
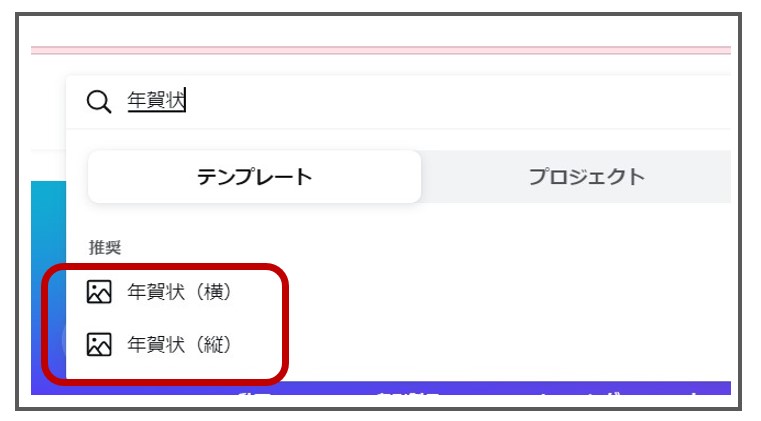
トップページ上部の検索窓に「年賀状」と入力


STEP
縦サイズか横サイズを選択
今回は縦サイズを選択します


STEP
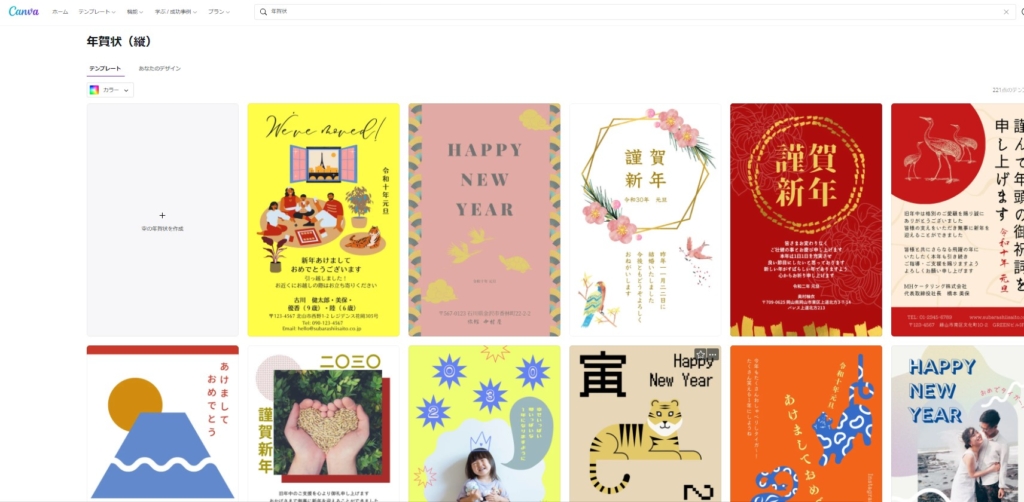
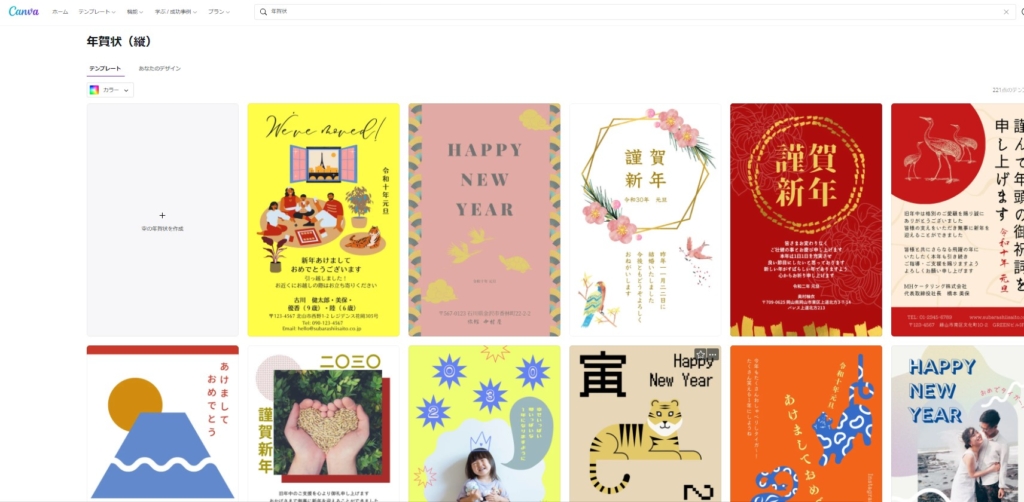
年賀状(縦)のテンプレートが表示されました


STEP
好みのテンプレートを選択しクリック
テンプレートは後から変えることができます。
今回はこちらのテンプレートを選びました。


STEP
画像の編集画面が表示されました
左のサイドバーからテンプレートを変更することもできます


Canvaに写真をアップロードする
STEP
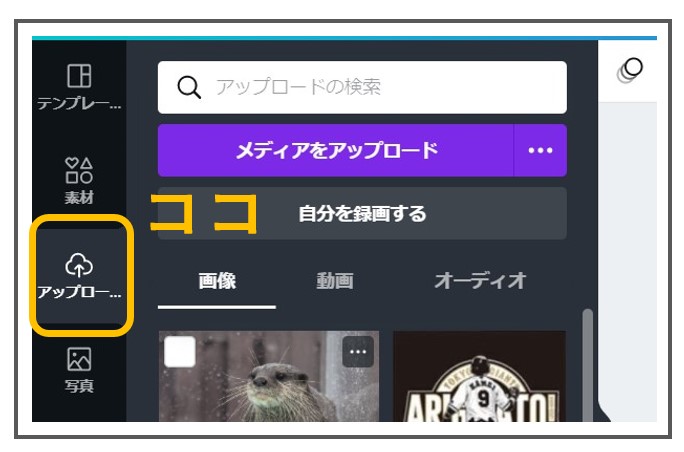
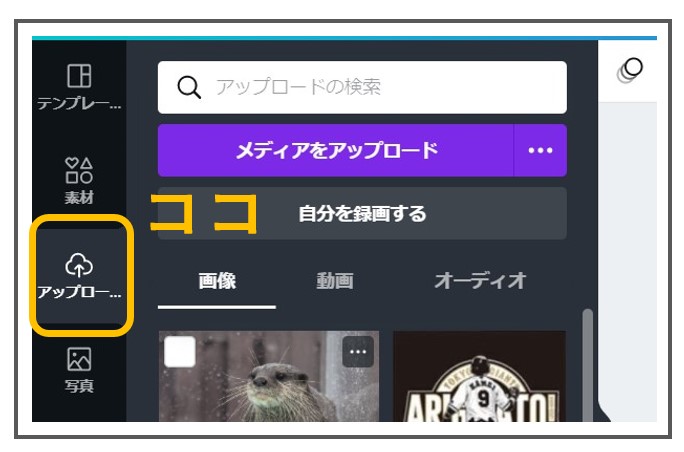
画面左側の「アップロード」クリック →「メディアをアップロード」クリック


STEP
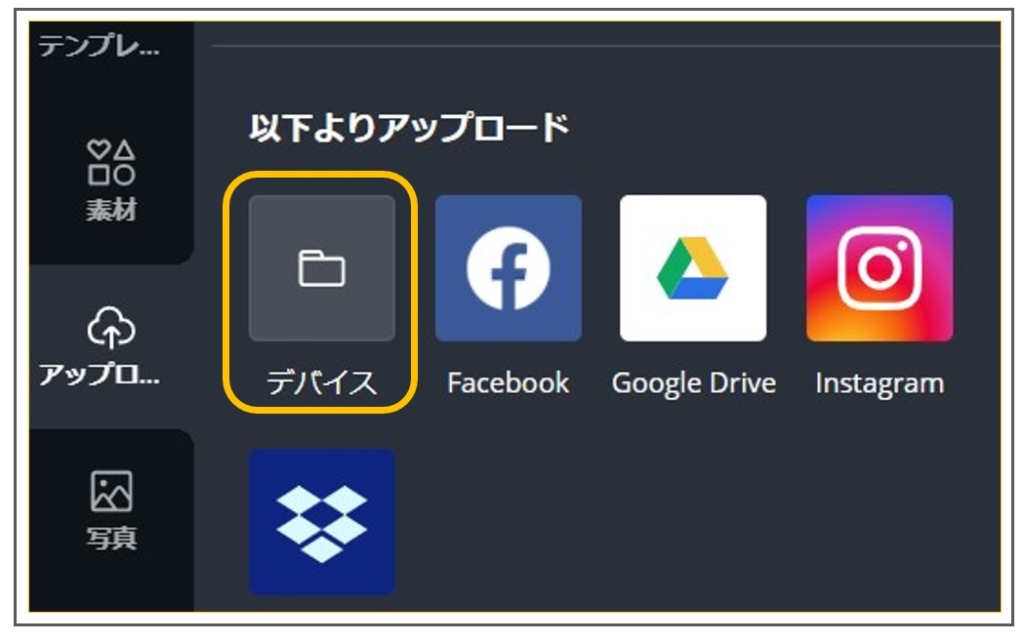
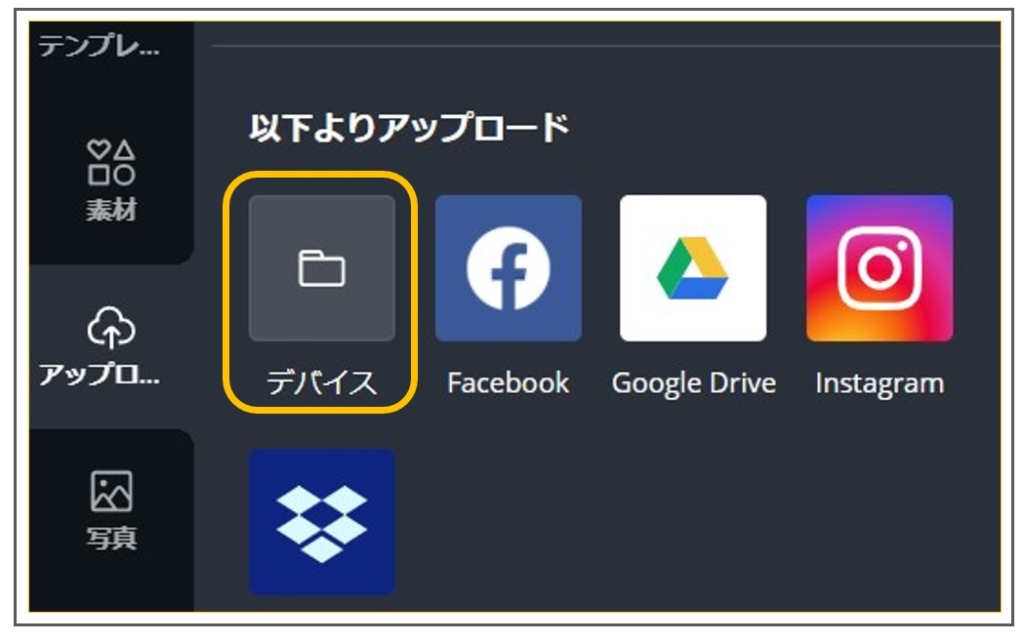
アップロード元を選びます
今回は、パソコン内の画像を使用するので「デバイス」を選びました


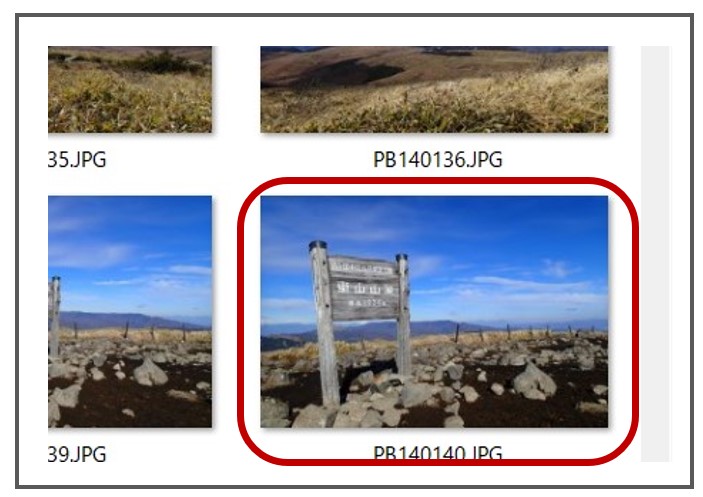
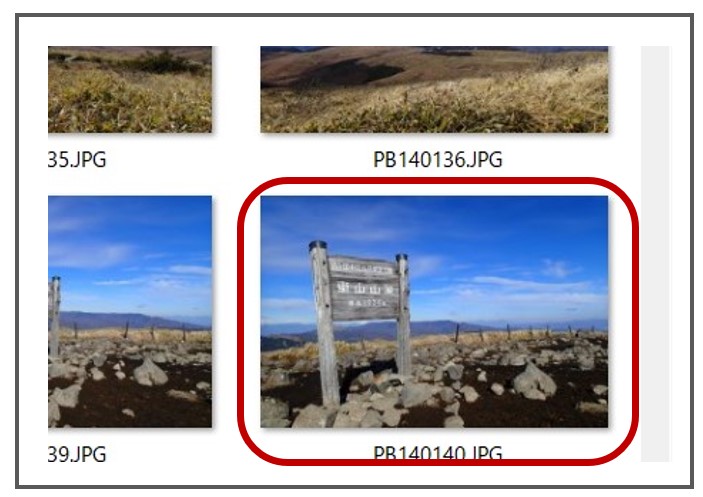
STEP
アップロードしたい画像を選択します


STEP
アップロードできました


テンプレートの写真を入れかえる
STEP
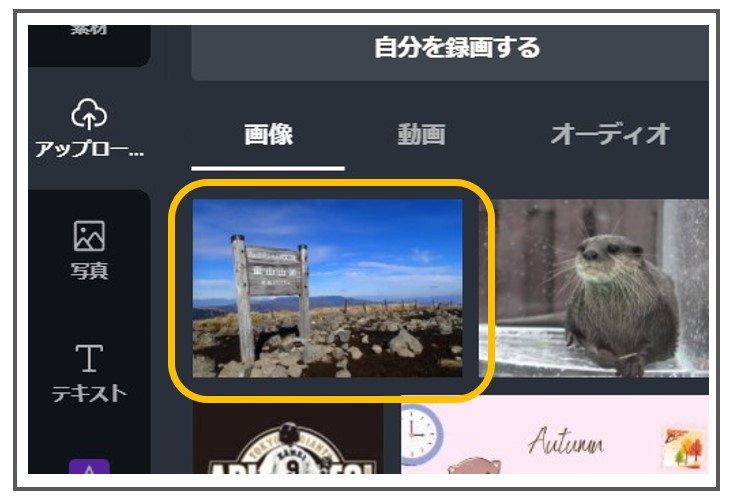
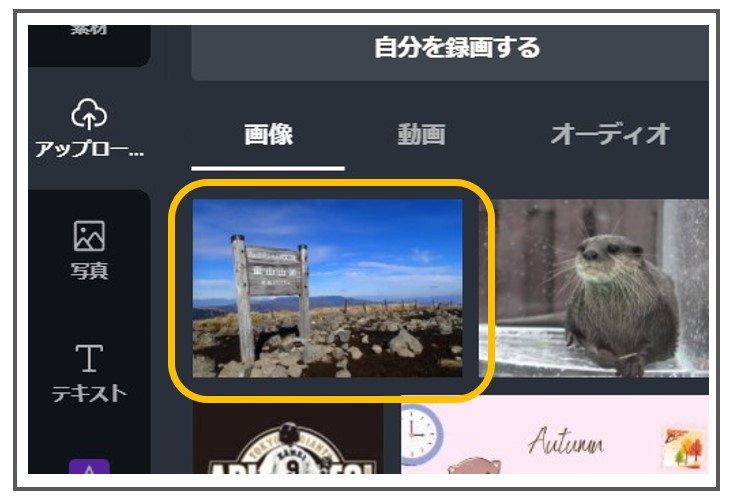
アップロードした写真をクリックする
編集画面にアップロードした写真が表示されました


STEP
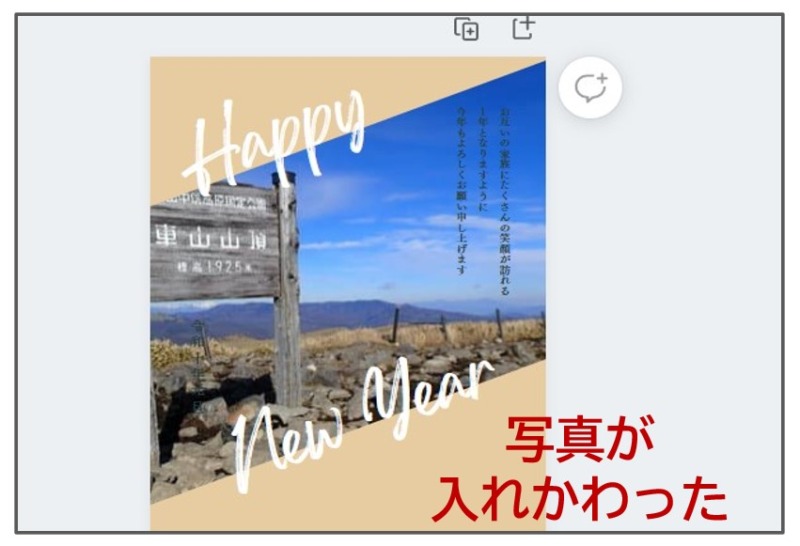
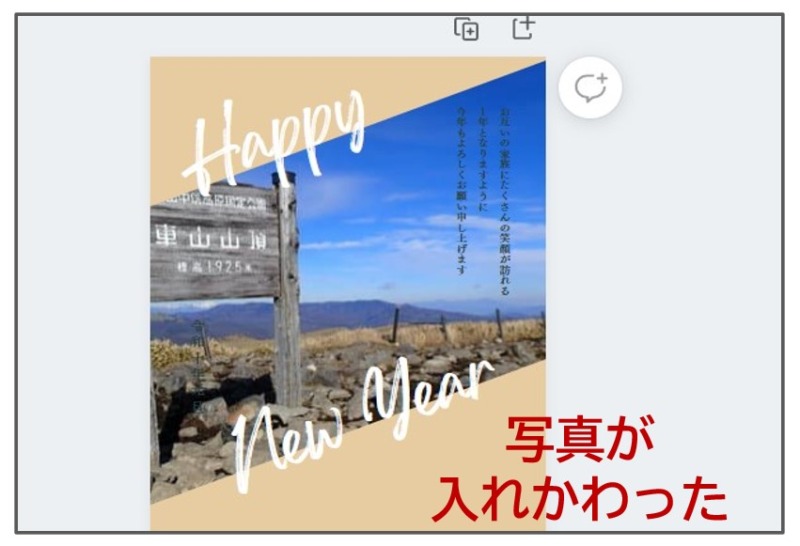
写真をクリックして少し動かす
写真を動かすと元の写真と入れかわります




STEP
写真の位置を調整する
STEP
写真をダブルクリックする
このように表示されます


STEP
写真の位置(左右)を調整する
写真の位置を左右に動かすことができます。
好みの位置に調整してみてください。




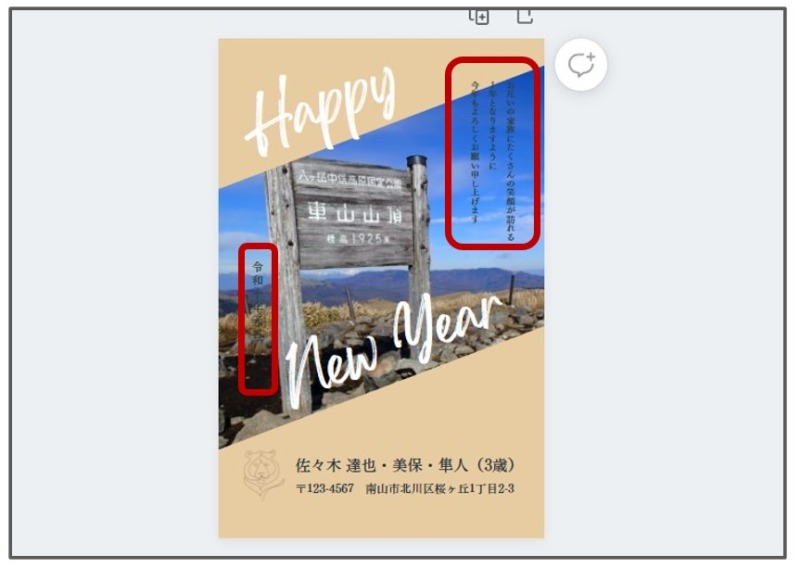
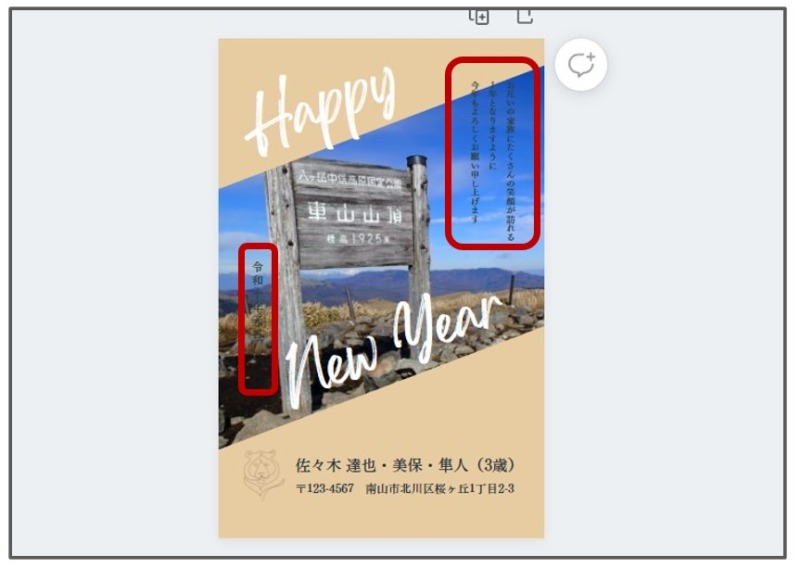
テキテキストの色を変える
赤枠の文字の色と大きさを変えます


STEP
テキストの上をクリック


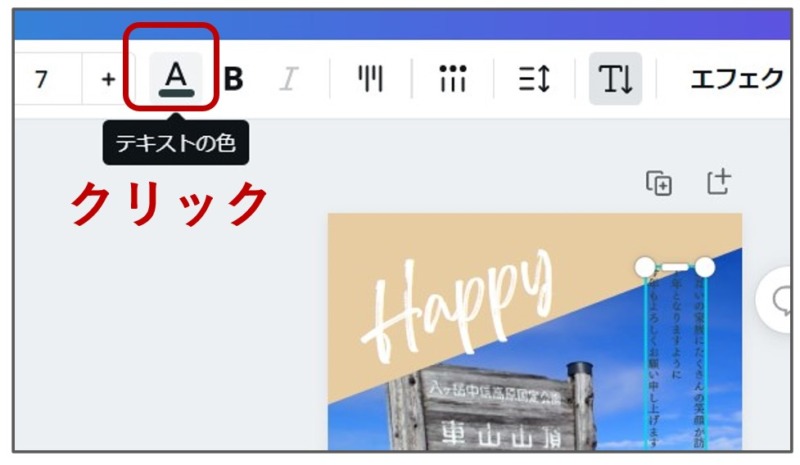
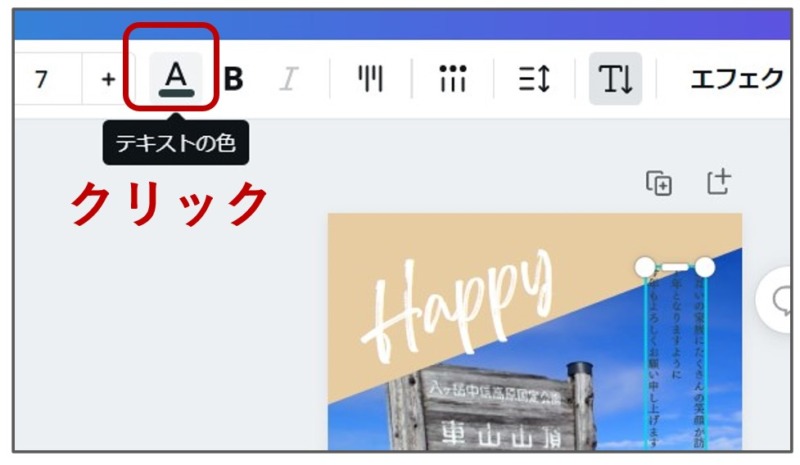
STEP
テキスト色変更ボタンをクリック


STEP
好みのテキストを選択しクリック
今回はホワイトを選びました


STEP
左側のフォントもホワイトに変更しました


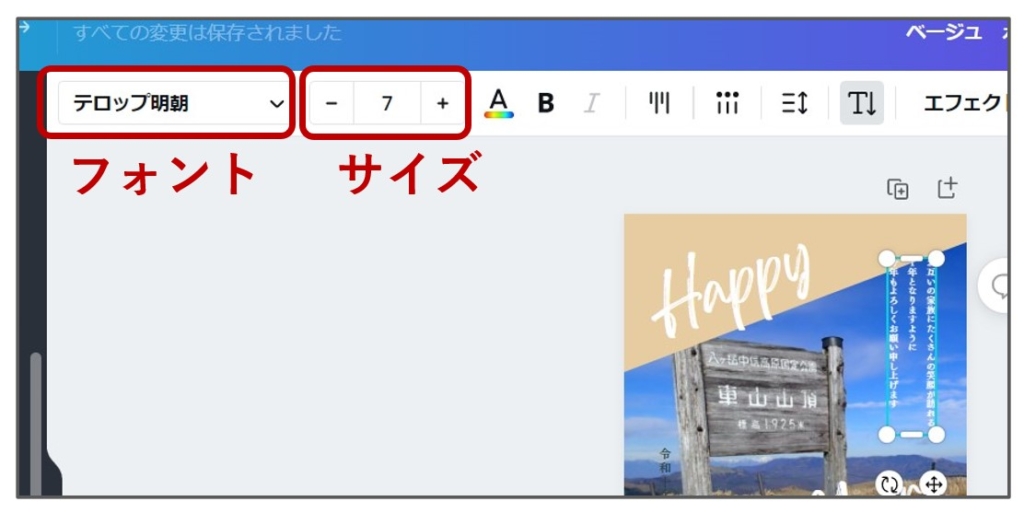
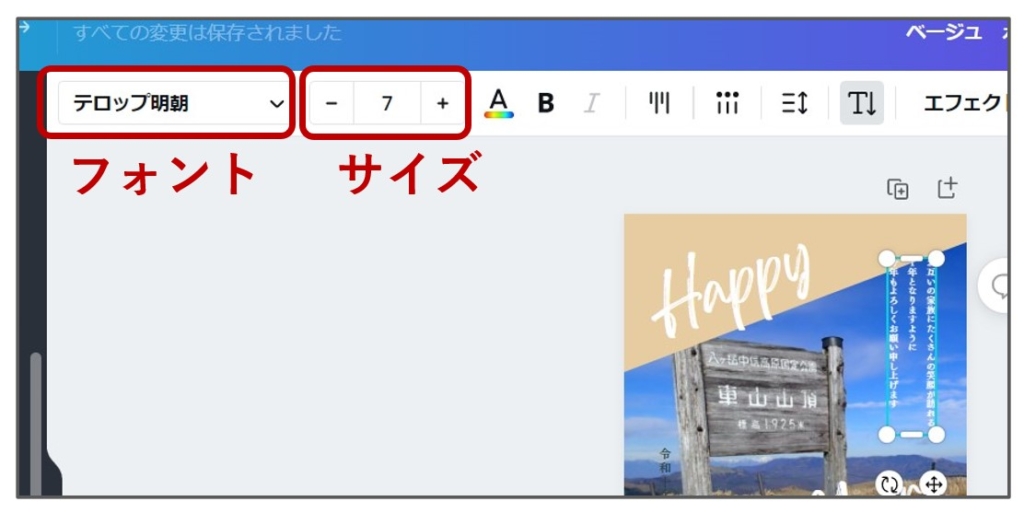
フォントやテキストの大きさ変更ボタンはこちらです





Canvaには、オシャレなフォントもたくさん入っていますよ。
背景の色を変更する
このままでも充分ステキですが、練習のため背景の色を変えてみましょう
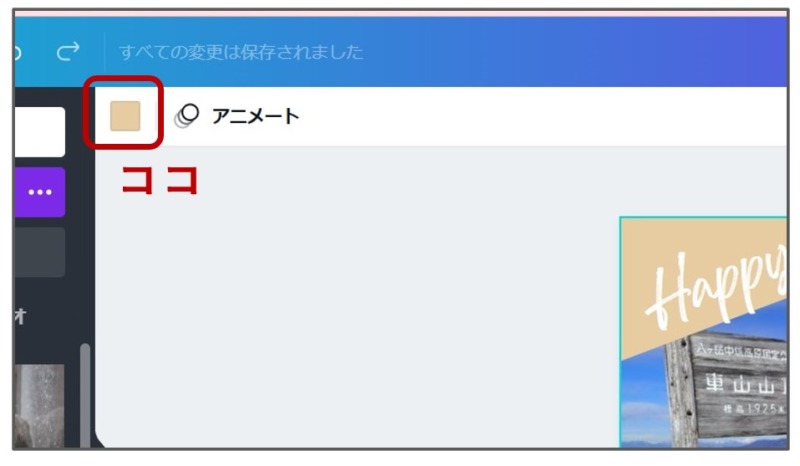
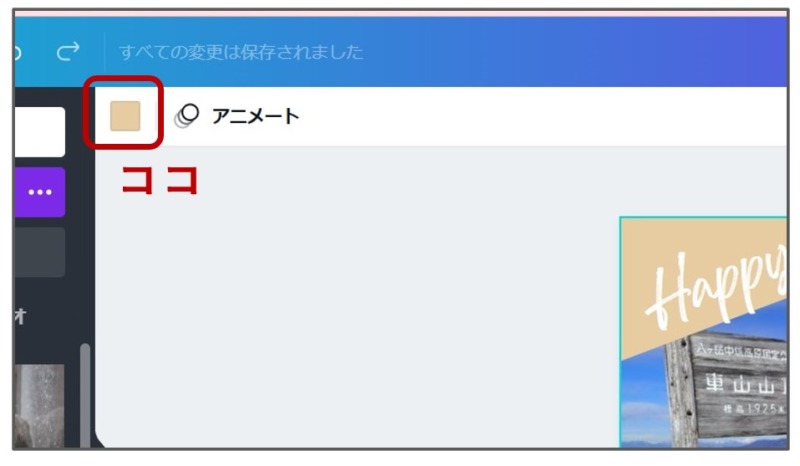
STEP
背景(ベージュのところ)をクリック
画像全体が細い青枠で囲われたらOKです


STEP
カラー変更ボタンをクリック


STEP
カスタムカラーボタンをクリック
自分の好みの色を自由に選べます


STEP
カーソルを動かして好みの色をみつけます
今回は、カラーコード「BBDB80」のグリーン系の色を選びました




イラストを追加する
最後にお正月らしい干支のイラストを追加します
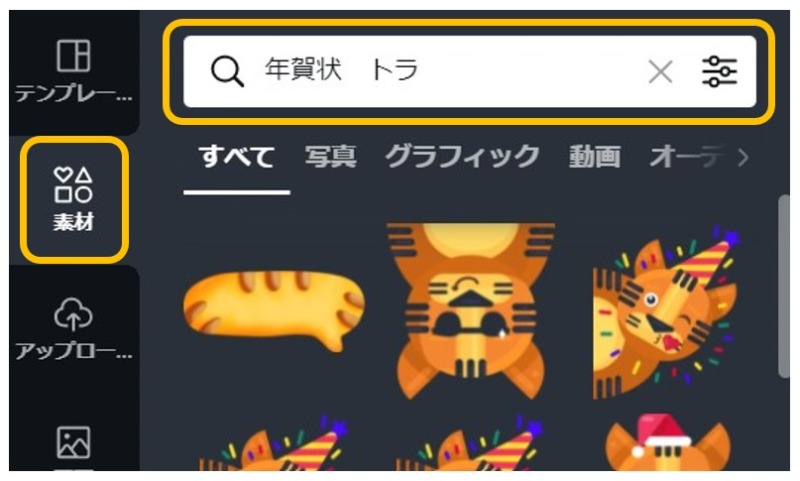
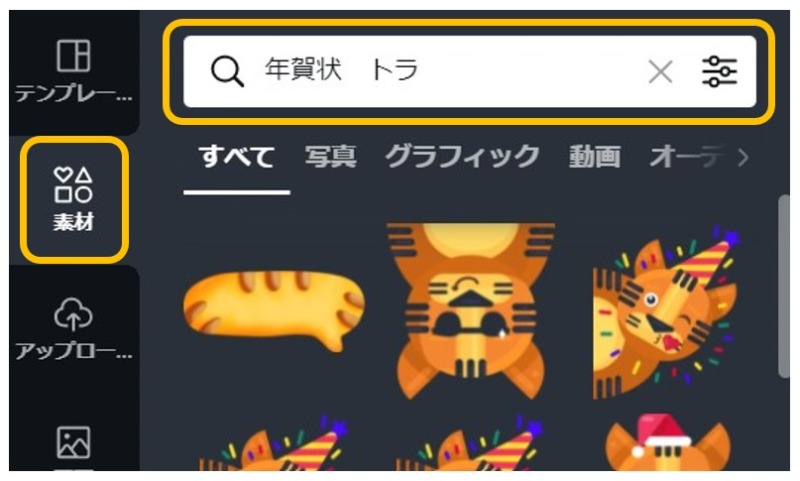
STEP
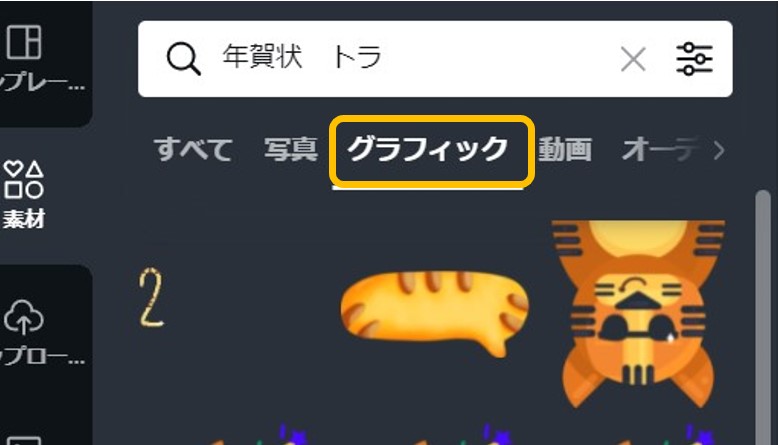
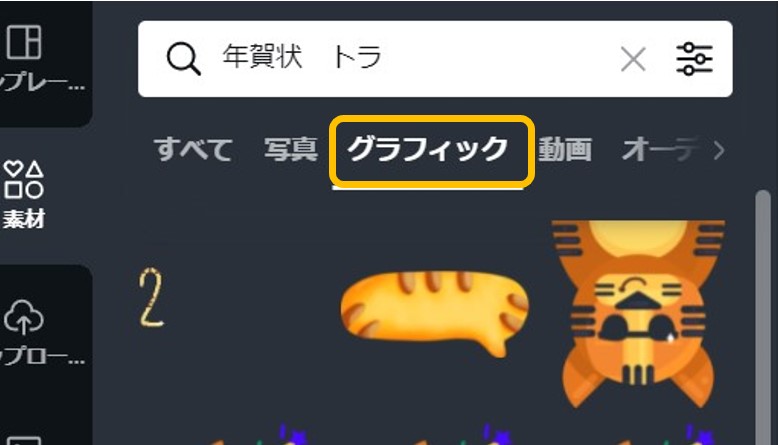
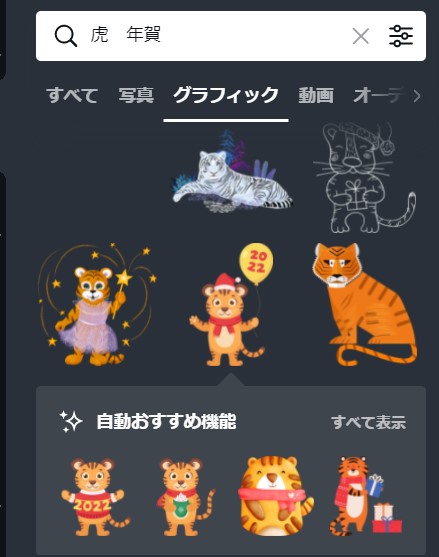
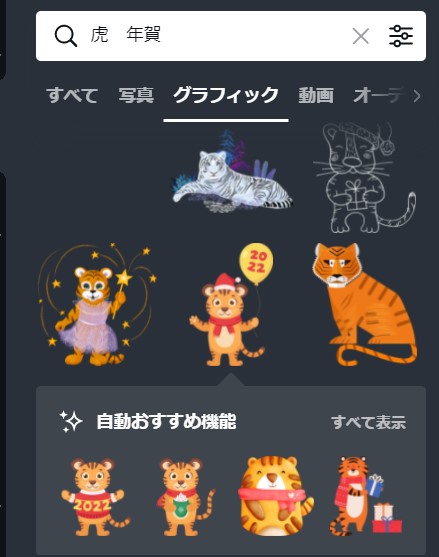
左サイド「素材」をクリックし検索窓に「年賀状 トラ」と入力
トラの画像が表示されます


STEP
グラフィックをクリック
画像がイラストに絞り込まれます


STEP
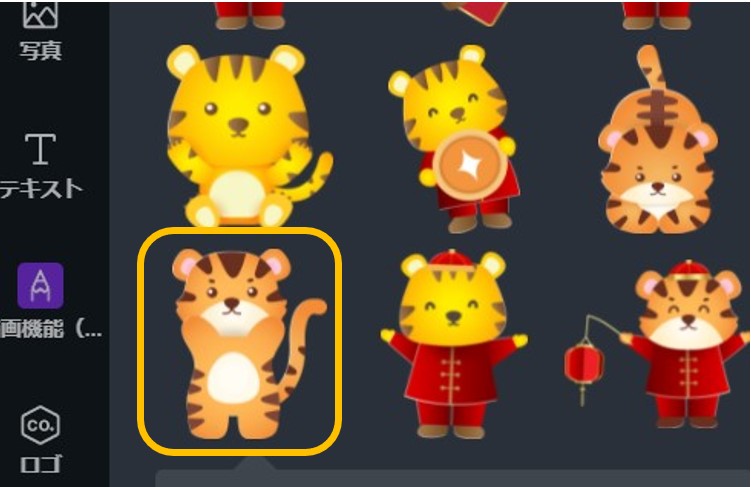
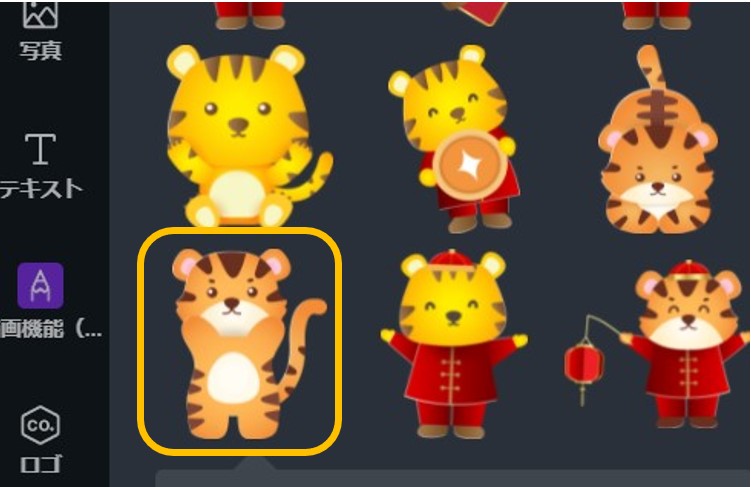
お好みのイラスト選択する
こちらのトラを選びました




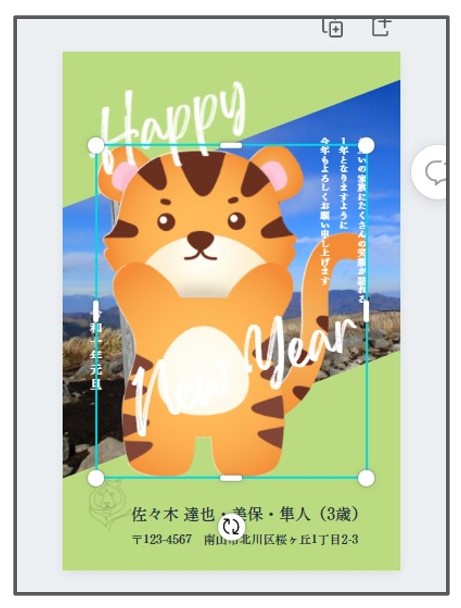
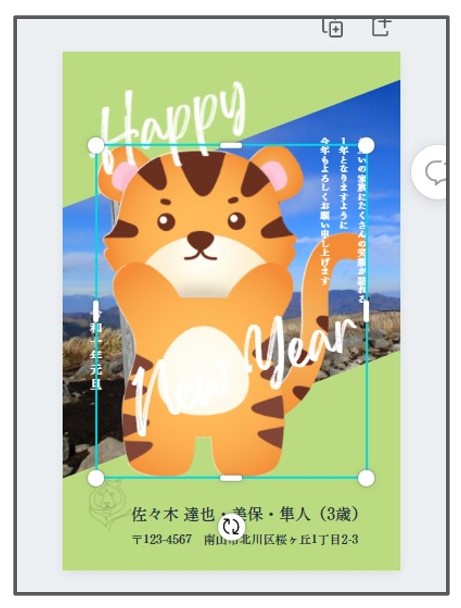
STEP
トラ大きさと位置を調整する
テキストの文章を修正して完成です





出来上がりです!おつかれさまでした(^-^)/
「虎 年賀」で素材を検索したら、こんな可愛いトラも出てきました。
いろいろ検索して、ステキなイラストを見つけてくださいネ(^_^)


スポンサーリンク
作成した年賀状を「ダウンロード」する方法
作成した年賀状をパソコンにダウンロードする方法を説明します。
STEP
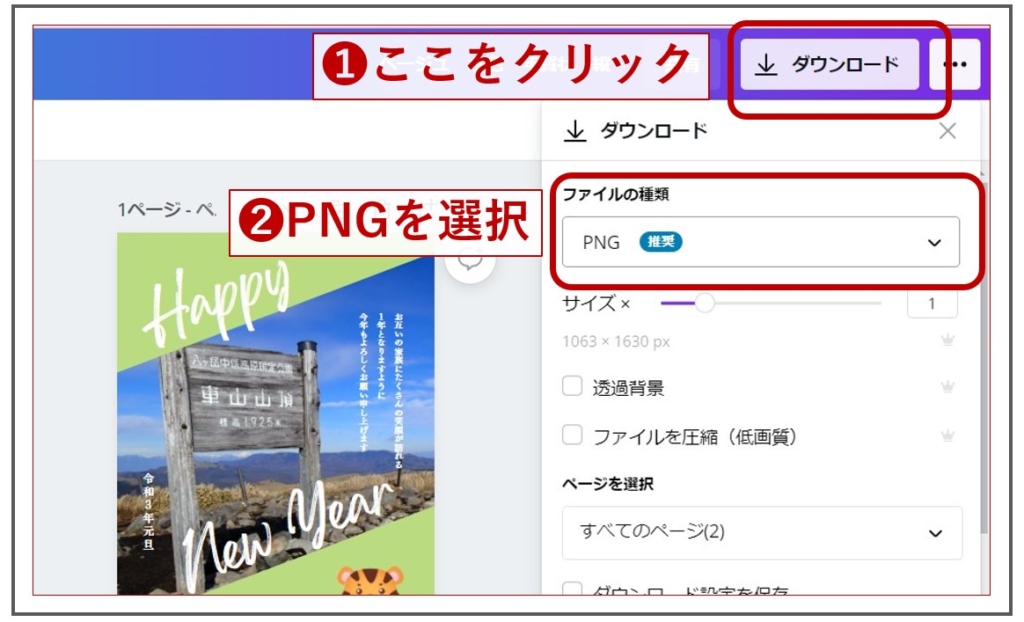
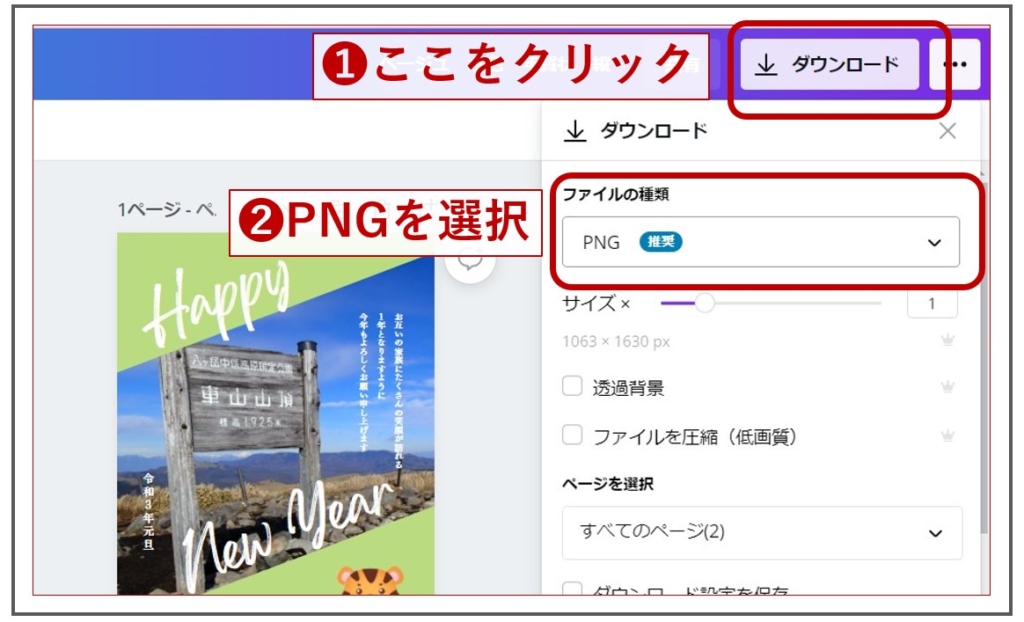
「ダウンロード」ボタンをクリックします
ファイルの種類は「PNG」がおススメです(JPEGでもOKです)


STEP
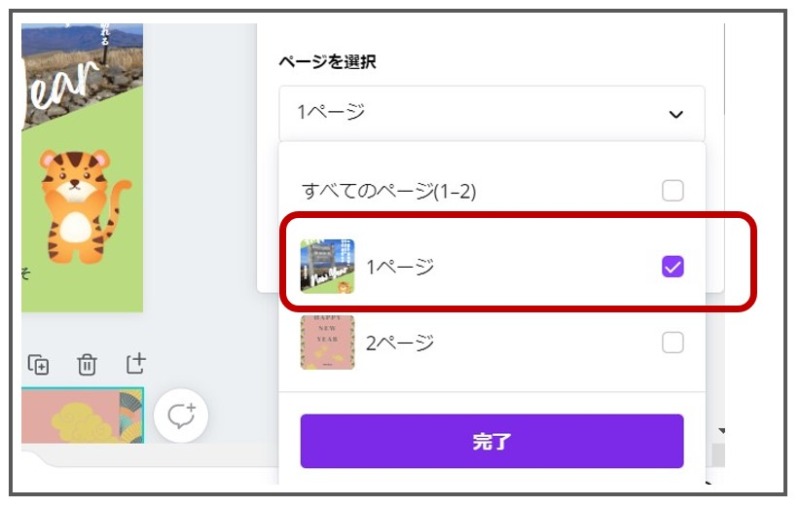
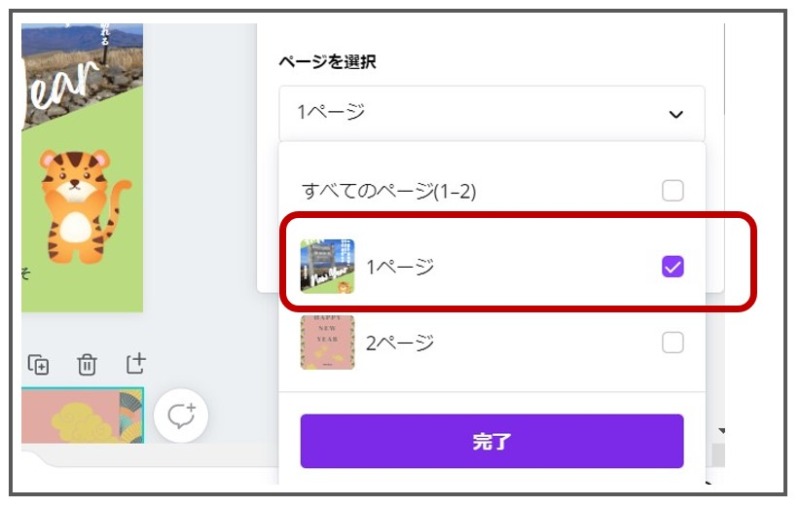
ダウンロードするページを選択します
作成した画像が複数ある場合はページにチェックを入れて「完了」をクリックします


STEP
「ダウンロード」をクリックしてファイルを保存します
「ダウンロード」ボタンをクリックするとダウンロードがはじまります
ファイル名をつけて保存してください


ダウンロードが完了すると、作成した年賀状は自動でCANVAに保存されます。


【Canva Pro】背景リムーバーを使った年賀状の実例を紹介します
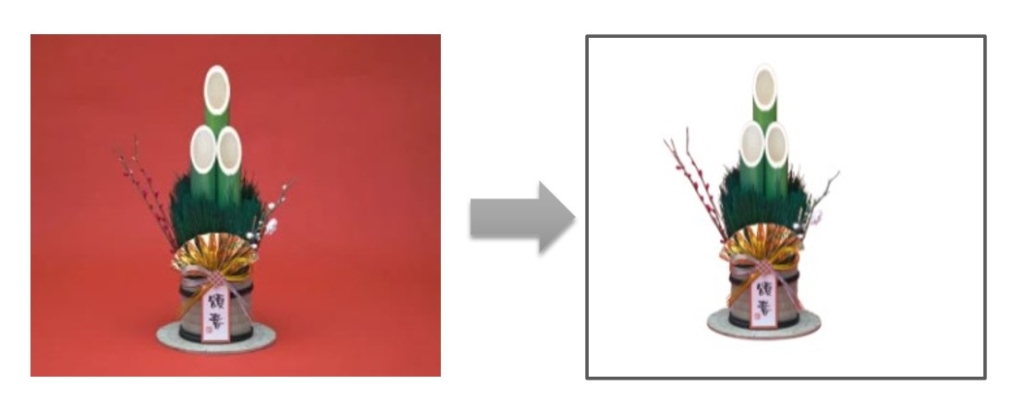
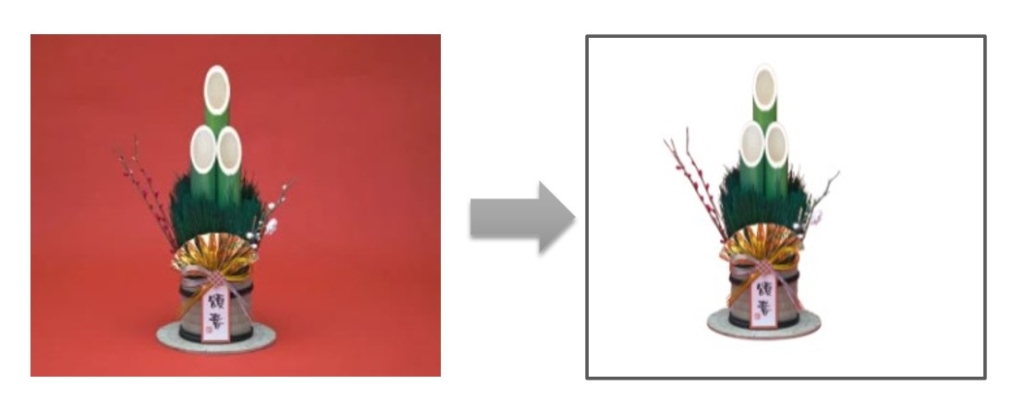
背景リムーバーを使うと、下記のように画像の背景をワンクリックで削除することができます。


実際に背景リムーバーを使った年賀状の作り方の実例を紹介します。
年賀状のテンプレートはこちらを使います。


STEP
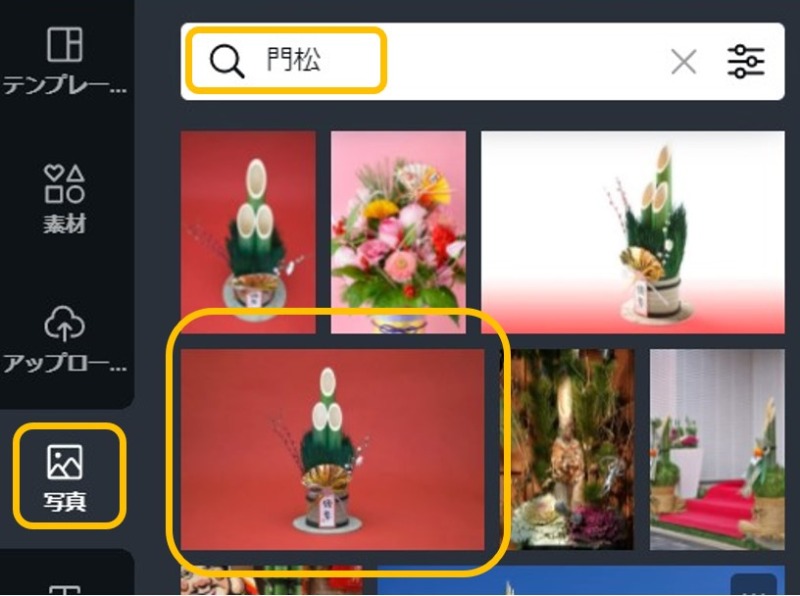
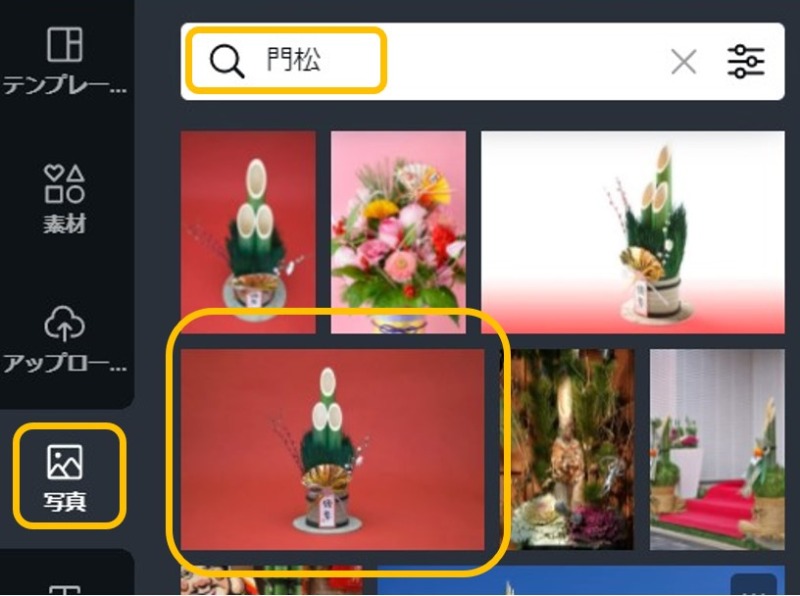
左サイドの「写真」をクリックして検索窓に「門松」と入力
門松の画像を選びます


STEP
写真をクリック→「画像を編集」をクリック
編集画面に表示された門松の写真をクリックして「画像を編集」をクリックします


STEP
背景リムーバーをクリック


STEP
背景が削除されました


STEP
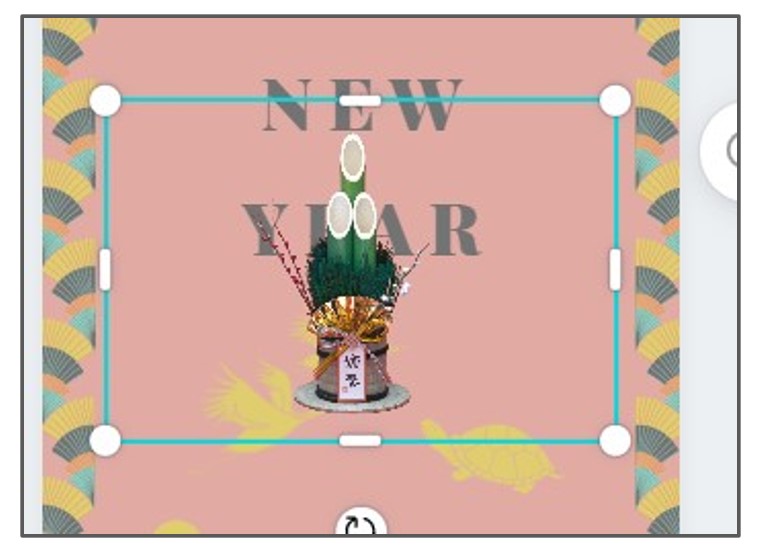
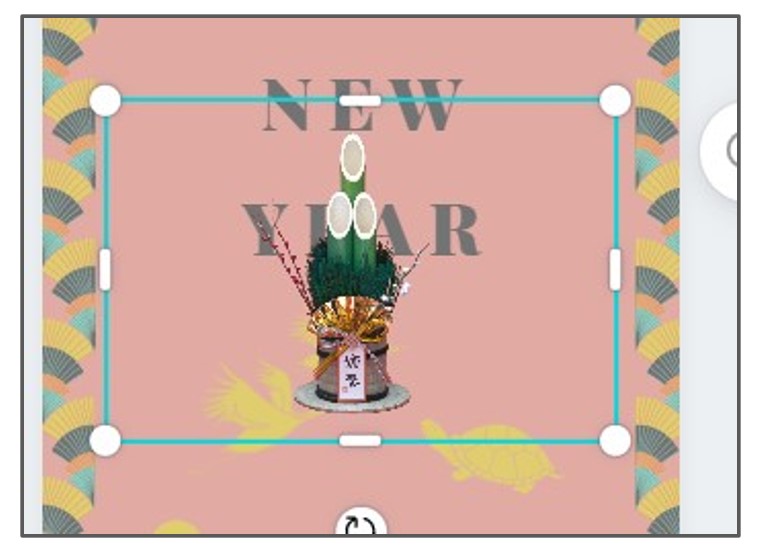
門松の位置と大きさを調整する
それっぽいデザインになりました


「背景リムーバー」はオリジナリティーのある年賀状づくりに便利なアイテムです。
ワンクリックの簡単操作ですので、ぜひ使ってみてくださいね!
背景リムーバーについては、こちらの記事でくわしく解説をしています。
スポンサーリンク
【Canva】の編集画面からプリントの発注もできます


Canvaには【Canvaプリント】という便利な印刷サービスがあります。
「Canva」の 編集画面から直接印刷を発注できる便利なサービスです。
「Canva」でつくった年賀状も、印刷のプロが高品質な作品に仕上げてくれます。
しかも送料無料!!
申し込みの数量が多くなるほど、割引率もアップ!!!
最大81%の割引があります。
例えば、100点注文すると38700円引きの9700円(1枚97円)になります
【Canvaプリント】の料金表はこちら
| 数量 | 値段 | 1枚あたり |
| 4点 | 1936円 | 484円 |
| 8 点 | 2320円 40% Off | 290円 |
| 12 点 | 3072円 47% Off | 256円 |
| 16 点 | 3504円 55% Off | 219円 |
| 20点 | 3220円 67% Off 9680 | 161円 |
| 40 点 | 5000円 74% Off | 125円 |
| 60 点 | 6300円 78% Off | 105円 |
| 80 点 | 8000円 79% Off | 100円 |
| 100 点 | 9700円 80% Off | 97円 |
| 120 点 | 11520円 80% Off | 96円 |
| 140 点 | 13160円 81% Off | 94円 |
| 160 | 14880円 81% Off | 93円 |
| 180 | 16560円 81% Off | 92円 |
| 200 点 | 18200円 81% Off | 91円 |
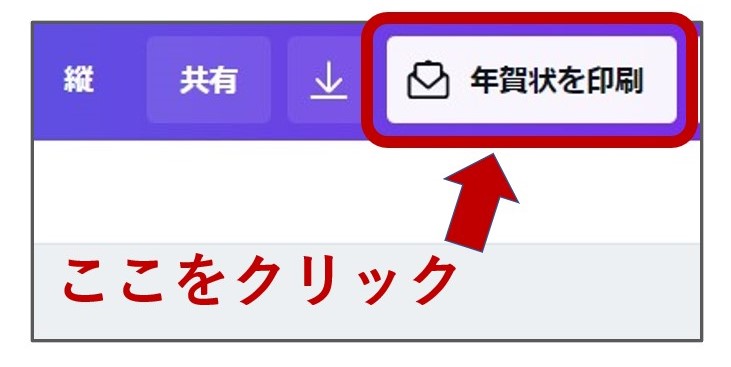
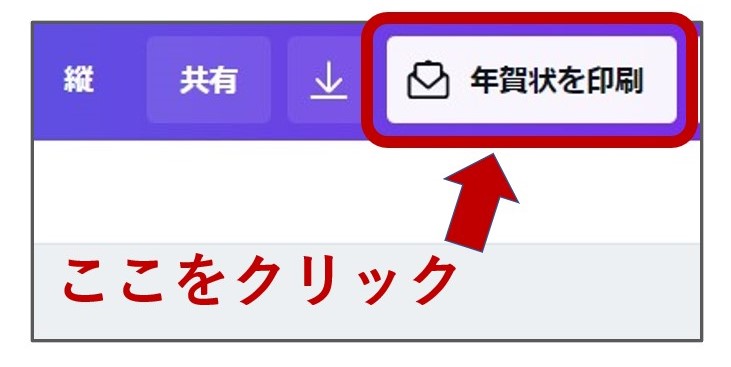
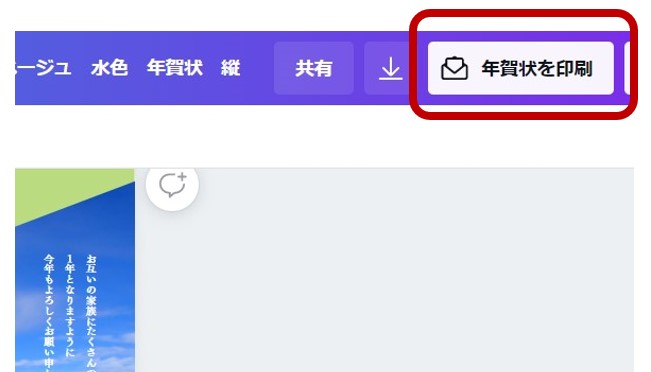
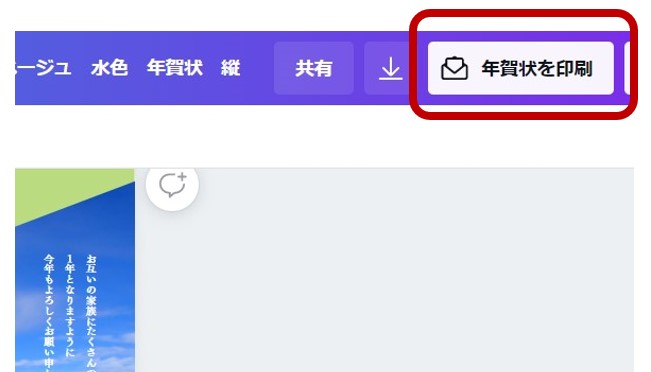
【Canva】の編集画面の右上の「年賀状を印刷」をクリックすると発注画面にすすみます


くわしい発注方法はこちらをクリック
STEP
「年賀状を印刷」をクリック


STEP
印刷するページと枚数をチェック


STEP
画像をチェックし「続行」をクリック


STEP
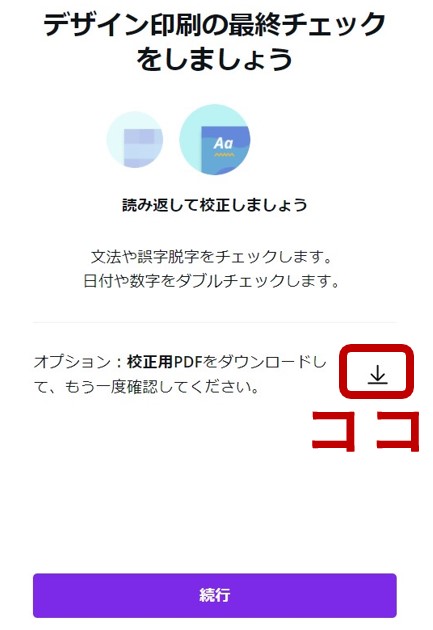
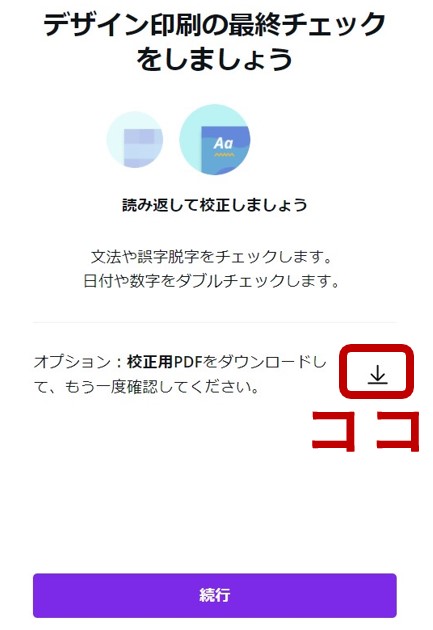
デザイン印刷の最終チェックをして「続行」をクリック
赤枠のボタンをクリックすると、公正用PDFファイルをダウンロードできます


STEP
支払い方法を入力


STEP
配送先情報を入力して「続行」をクリック


STEP
入力情報を確認して「注文する」をクリック


スポンサーリンク
【30日間無料】Canva Proは年賀状以外にも使い道がいろいろ


今回は、オンライングラフィックツール「Canva(有料版)」を使った年賀状の作り方を紹介しました。
今回練習用に紹介した年賀状の「背景色」と「写真」を変えてみました。
写真と色を変えるだけで雰囲気がぐっと変わりますよね。






「Canva Pro」の豊富なテンプレートを使えば、
手間と時間をかけずに、自分好みのデザインが作れちゃいますよ。
さあ、あなたも「Canva Pro」で、年賀状作りを楽しみましょう!
「Canva Pro」は豊富な「テンプレート」や「画像素材」が使い放題!
使い道もいろいろ!!
わたしは年賀状以外にも、Twitterのヘッダーやピンタレストを 「Canva Pro」で作っています






クリスマスのポストカードだってこんなにたくさんのテンプレートが用意されています!!


▼ 30日無料で利用できます



30日お試し期間中に、いつでも解約できるから安心です
【簡単】PCプラウザ版から解約する方法はこちらをクリック
STEP
ホーム画面右上の「アカウント設定」ボタンをクリック


STEP
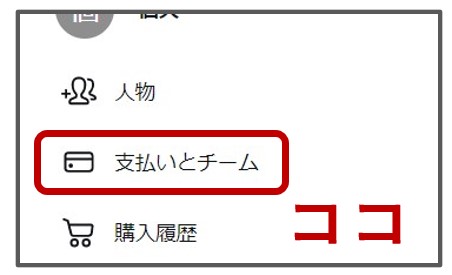
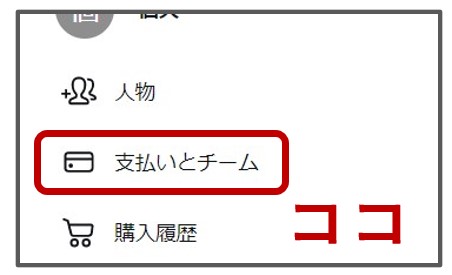
左側のサイドバー内「支払いとチーム」をクリック


STEP
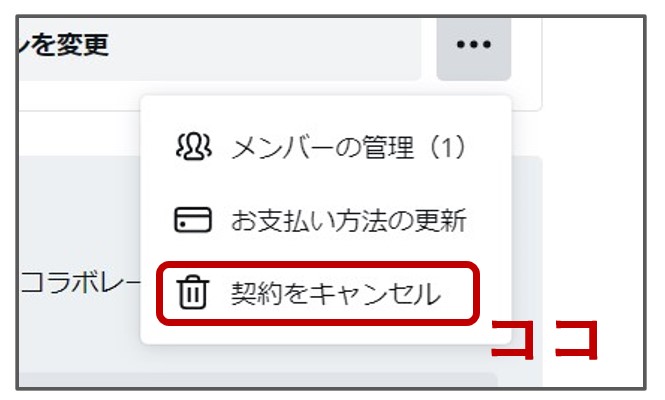
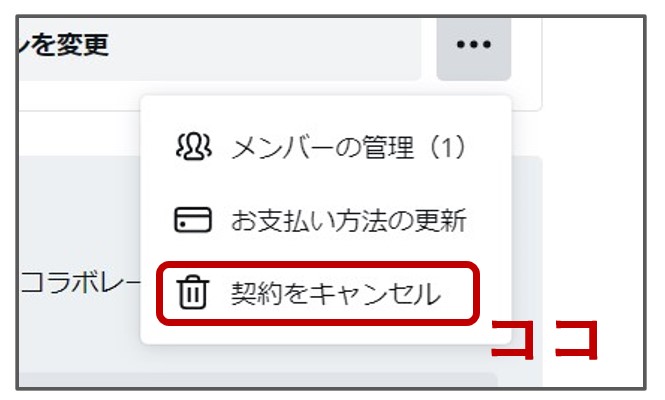
プラン変更の右側の「・・・」をクリック


STEP
「契約をキャンセル」をクリック


オシャレなクリスマスカードもCanvaなら簡単に作れます
あわせて読みたい




【Canva】のテンプレートでお店で買ったような2つ折りのクリスマスカードを作ろう!
この記事は、オンライングラフィックデザインンツール「Canva」を使った2つ折りのクリスマスカードの作り方を解説しています。Canvaにはオシャレなテンプレートがたくさん。さらに「Canvaプリント」を利用すれば、まるでお店で買ったようなクリスマスカードに仕上がりますよ。
こちらの記事では、Canva Proの基本的な使い方についてさらにくわしく解説しています。
ぜひ無料期間中にお読みください!
あわせて読みたい




Canva基本講座【有料版Ver.】テンプレートを使ってオリジナルのアイキャッチをつくる方法をくわしく解説!
今回は「Canva」の基本講座,【有料版Ver.】です。この記事で実際に使用している「アイキャッチ画像」の作り方の手順についてくわしく説明をします。手順を参考にアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができるようになります。ブログ初心者の方も必見です!
背景リムーバーについてのくわしい解説はコチラ
あわせて読みたい




【Canva Proイチ押し機能】背景リムーバーを使った実例画像3つの作り方をくわしく解説
Canva Proイチ押しの「背景リムーバー」はワンクリックで背景を削除してくれる便利なツールです。今回は「背景リムーバー」を使って編集すた当ブログの実例画像3選を紹介します。 この記事を読めば「背景リムーバー」使った簡単な画像編集の方法についても知ることができます。


