
【Canva&パワーポイント】のコラボで画像がワンランクアップする小ワザ3選
当ページのリンクには広告が含まれています。


「Canva 」で画像編集してみたんだけど、どうしても思うようにいかなくて困っているの。



どんな画像編集?わたしにも見せてみて。





バラの花が額縁の中にうまく収まらないのよ~



確かにこれは残念すぎますよねえ~



でもこの記事を読めば、バラの花をきちんと額縁に収めることができるようになるようになりますよ!!
この記事はこんな方におすすめ
- 「Canva」で画像編集をしてみたいと思っている方
- 「Canva」の編集機能に少し物足りなさを感じている方
- 「Canva」に興味がある方
スポンサーリンク
タップできる目次
ブロガーに大人気の グラフィックデザインツール 「Canva 」


リタイアかわうそです。ご訪問ありがとうございます。
今回は「Canva」と「パワーポイント」とのコラボで画像編集がワンランクアップする小ワザ2選をご紹介します。
「Canva」は、オンラインで使える無料のグラフィックデザインツールです。
パソコンだけでなく、タブレットやスマホのアプリにも対応しています。
テンプレートや写真、イラストの素材が豊富でブロガーにも大人気です。
私もブログのアイキャッチ画像作成や、ブログ内で使う写真の加工に「CANVA」を愛用しています。
Canva の「無料版」と「有料版」を比較
「CANVA」には、無料版と有料版があります。
わたしは1か月無料のお試し期間で「 Canva 」の虜になり、現在は有料版を使っています。
無料版と有料版 の主な違いをまとめました。
無料版
PRO
(年間12000円)
(年間12000円)
- Canva有料版は、1か月のお試し期間があります
- 年間払い(12000円)にすると月額払(1200円)より年2400円分お得です
「Canva 」があれば簡単にオシャレなデザインの画像がつくれる
「Canva 」の魅力は、何といってもオシャレなテンプレートが豊富にそろっていることです。
好みのテンプレートを選んで、写真や配置をカスタマイズするだけでスタイリッシュなデザインの画像をつくることができます。


使えるフォントの種類が豊富なのも魅力です。
当ブログのヘッダーロゴも「Canva」でつくりました。


ブログに必要な画像づくりには、「Canva」ひとつあればことが足りるといっても過言ではありません。
Canva の基本的な使い方については、こちらの記事でくわしく解説しています。
あわせて読みたい




Canva基本講座【有料版Ver.】テンプレートを使ってオリジナルのアイキャッチをつくる方法をくわしく解説!
今回は「Canva」の基本講座,【有料版Ver.】です。この記事で実際に使用している「アイキャッチ画像」の作り方の手順についてくわしく説明をします。手順を参考にアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができるようになります。ブログ初心者の方も必見です!
画像編集でわたしが感じた「CANVA」の2つの弱点


いいことづくめの「Canva 」にも弱点があります。
以下は「Canva 」で画像編集をする際に、私が少し不便だなあ、と感じた2つの弱点です。
- 画像サイズ変更が「縦・横同一比」でしかできない
- 画像周囲の装飾ができない
このふたつの弱点について具体的に説明します。
【弱点❶】 画像サイズ変更が「縦・横同一比」でしかできない
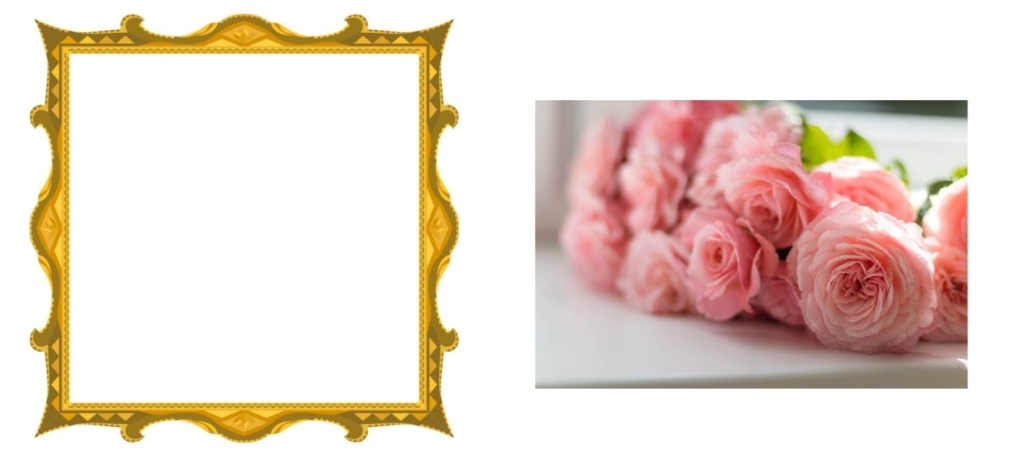
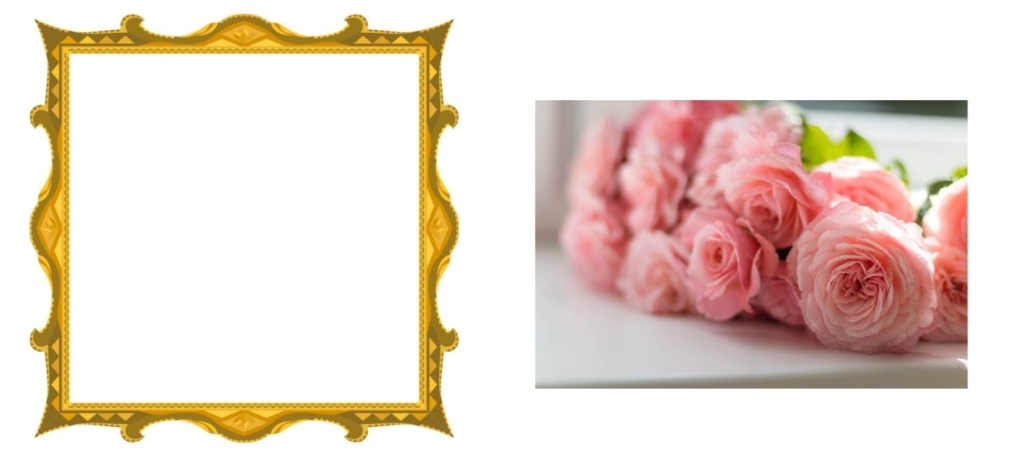
たとえば・・・ Canva の素材の中から「薔薇の写真」と「額縁のイラスト」を選んで加工するとします。


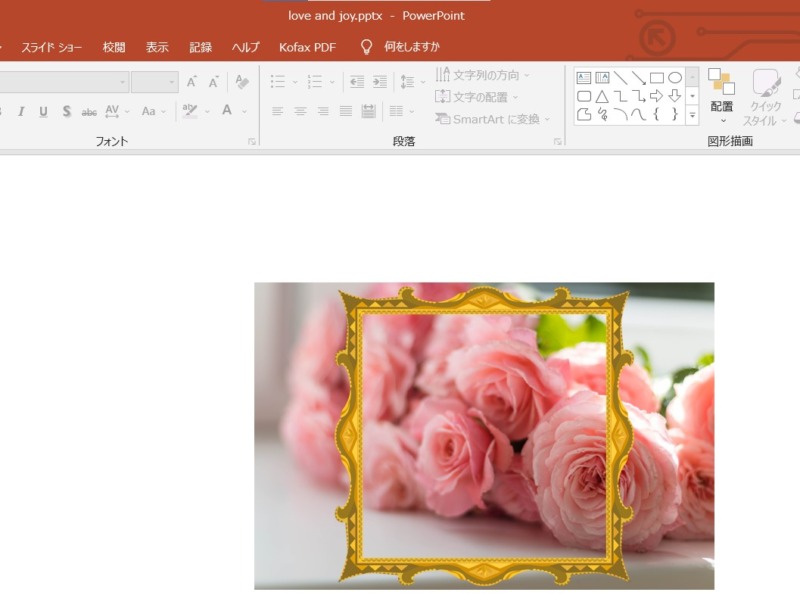
「薔薇の写真」を「額縁」に入れてみます。
でも、画像サイズの変更が「縦・横同一比」 でしかできないため写真がうまく額の中に入りません。


【弱点❷】 画像周囲の装飾ができない
たとえば・・・画像周囲に「影」をつけてみたい、と思っても「Canva 」ではできません。


「Canva 」の弱点をカバーしてくれる「パワーポイント」
「Canva 」にせっかくたくさんのの画像素材があるのに、これではもったいないですよね。
でも、ご安心ください。
「Canva 」の弱点は「パワーポイント」がカバーしてくれます。



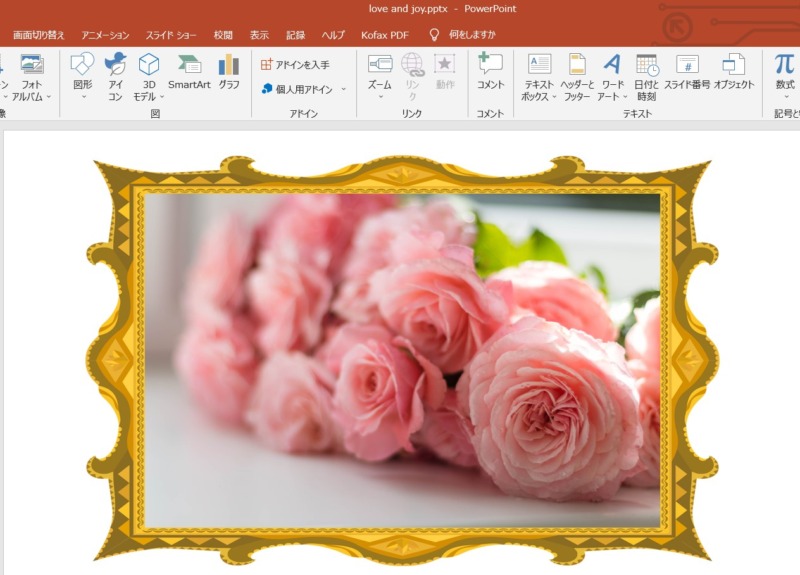
「パワーポイント」を使えば、このように「薔薇の写真」を額縁におさめることができるようになります。





画像周囲の装飾も「パワーポイント」におまかせください。
では「Canva 」 と「パワーポイント」を使って画像をグレードアップするを小ワザを3つ紹介します。
スポンサーリンク
「Canva 」の画像データーを「パワーポイント」にダウンロードする方法


はじめに、 「Canva 」の画像データーを「パワーポイント」にダウンロードする方法 から説明します。



Canva でつくったカワウソの画像を「パワーポイント」にダウンロードしてみましょう。


STEP
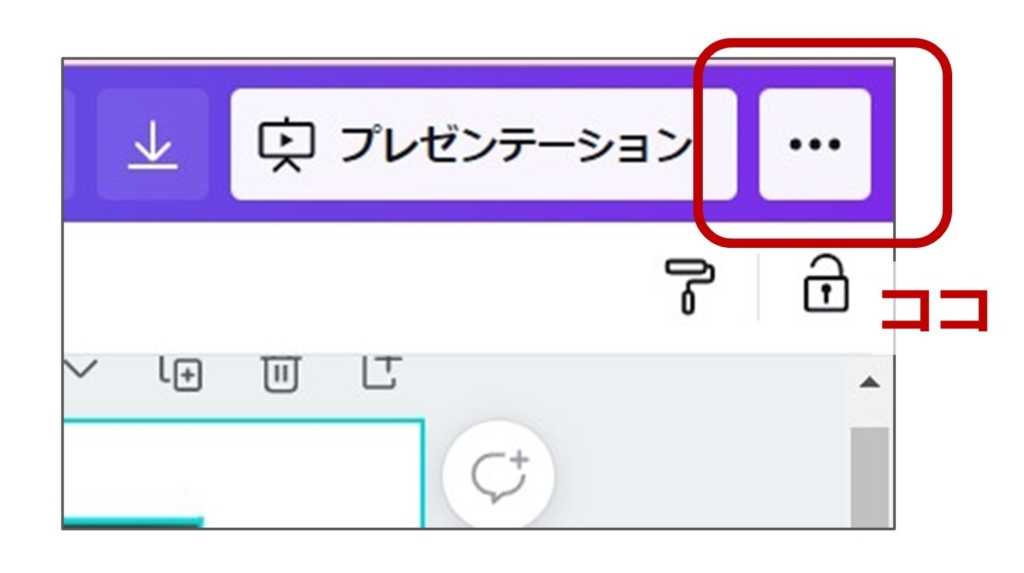
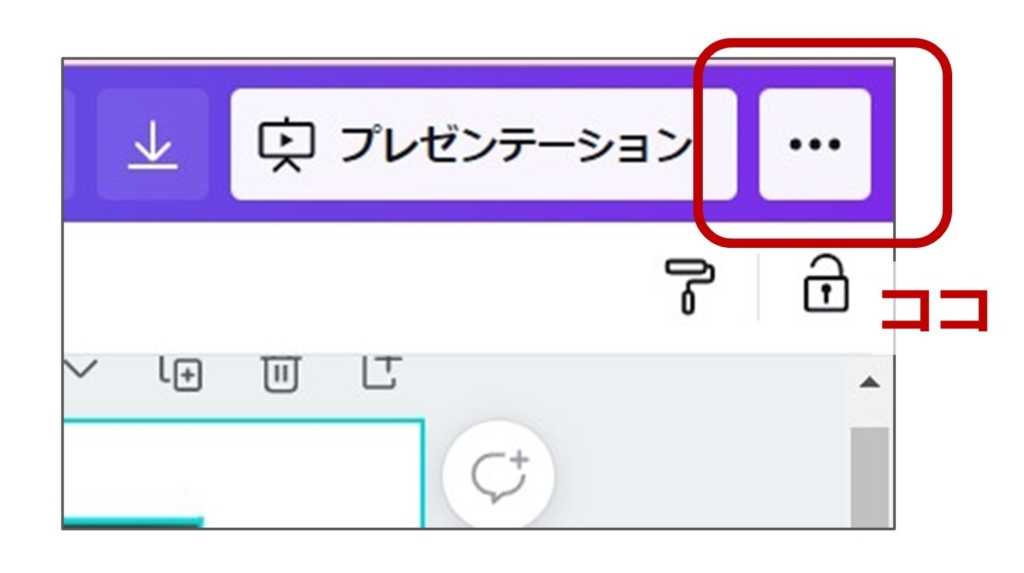
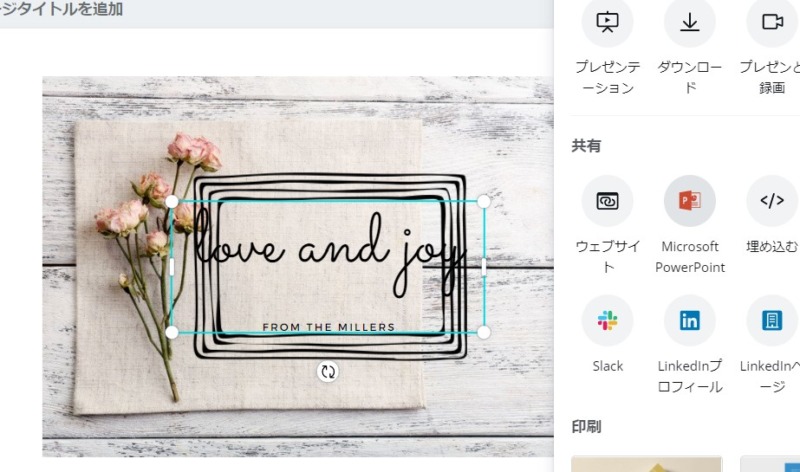
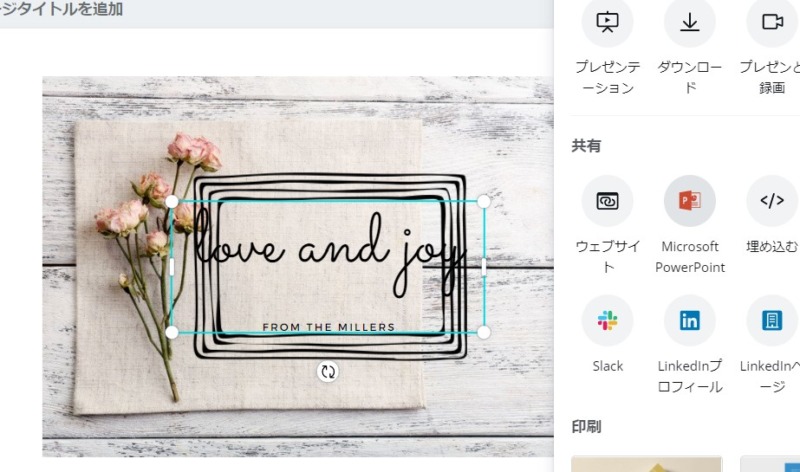
「Canva」画面右上のダウンロード用のボタンをクリック


STEP
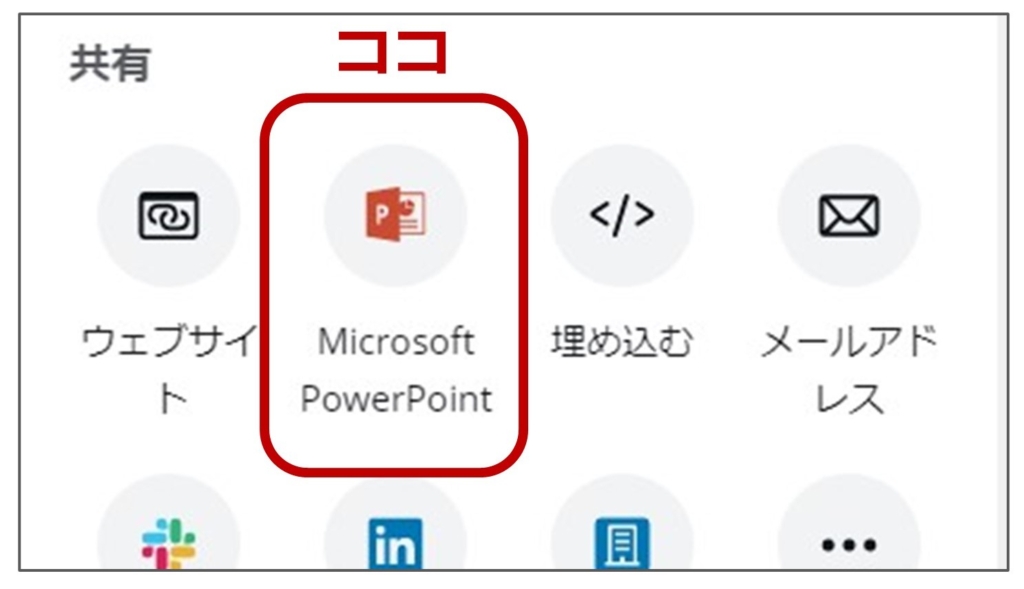
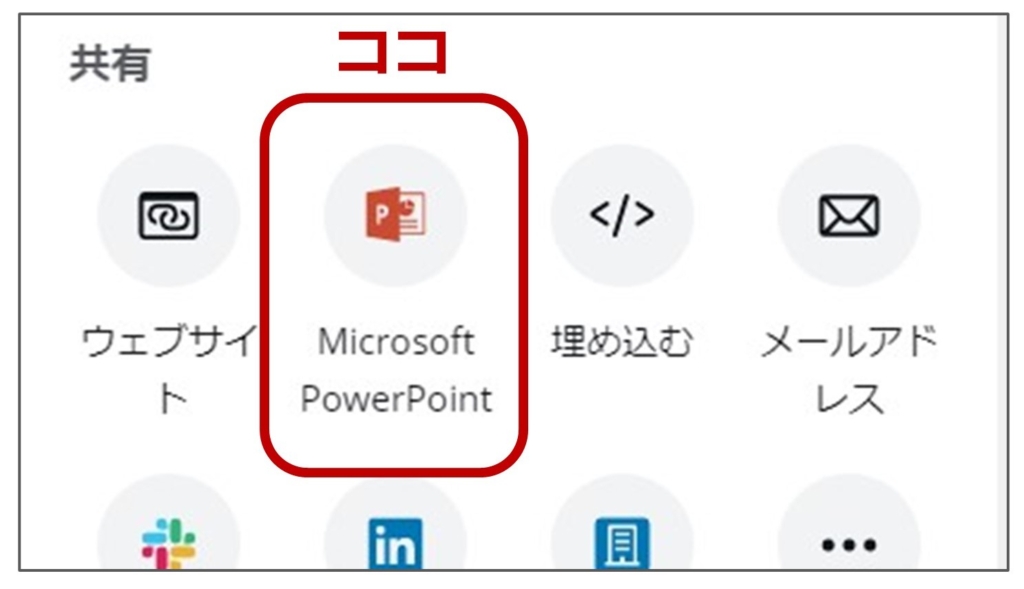
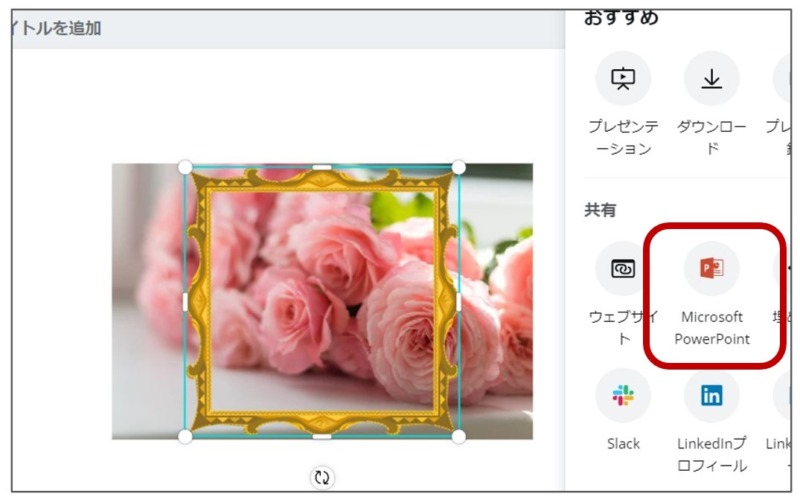
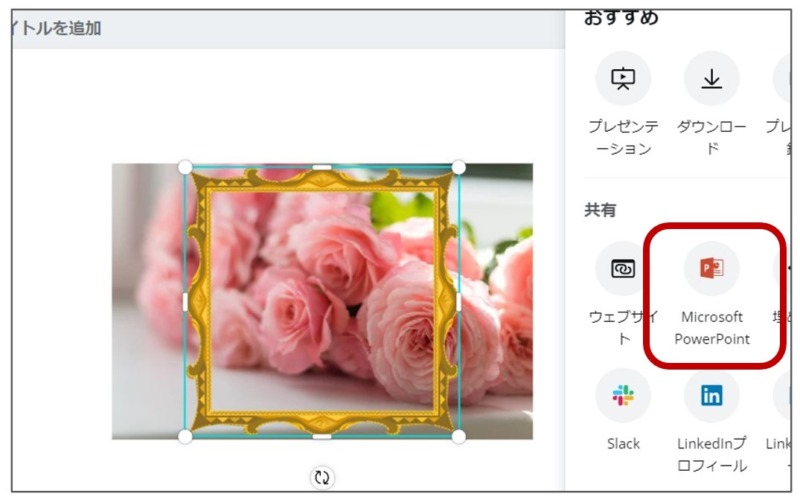
共有から「パワーポイント」をクリック


STEP
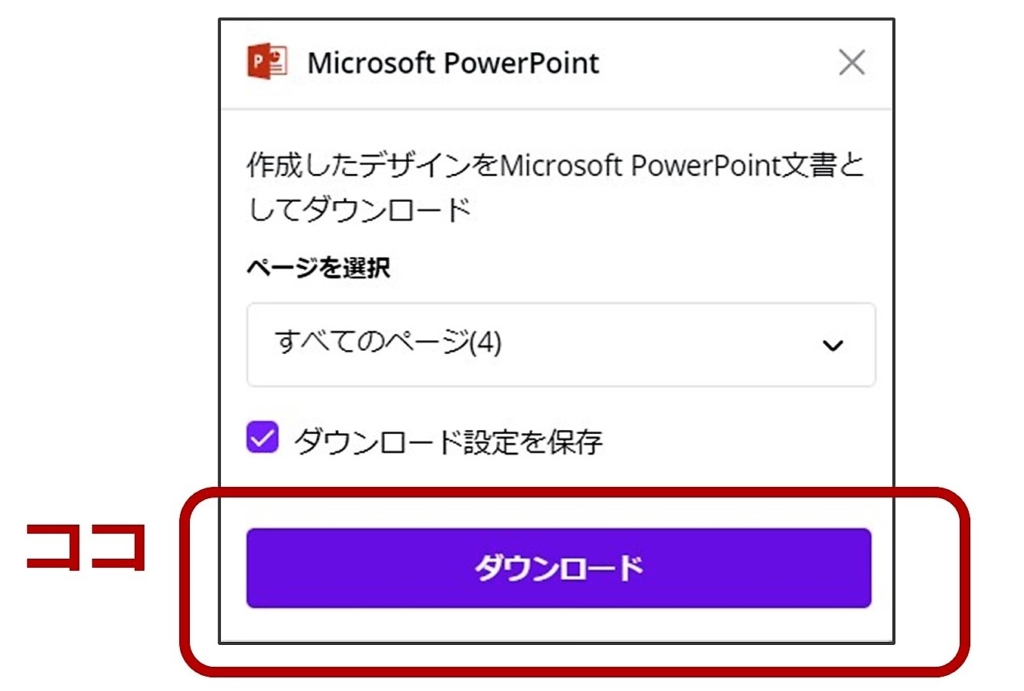
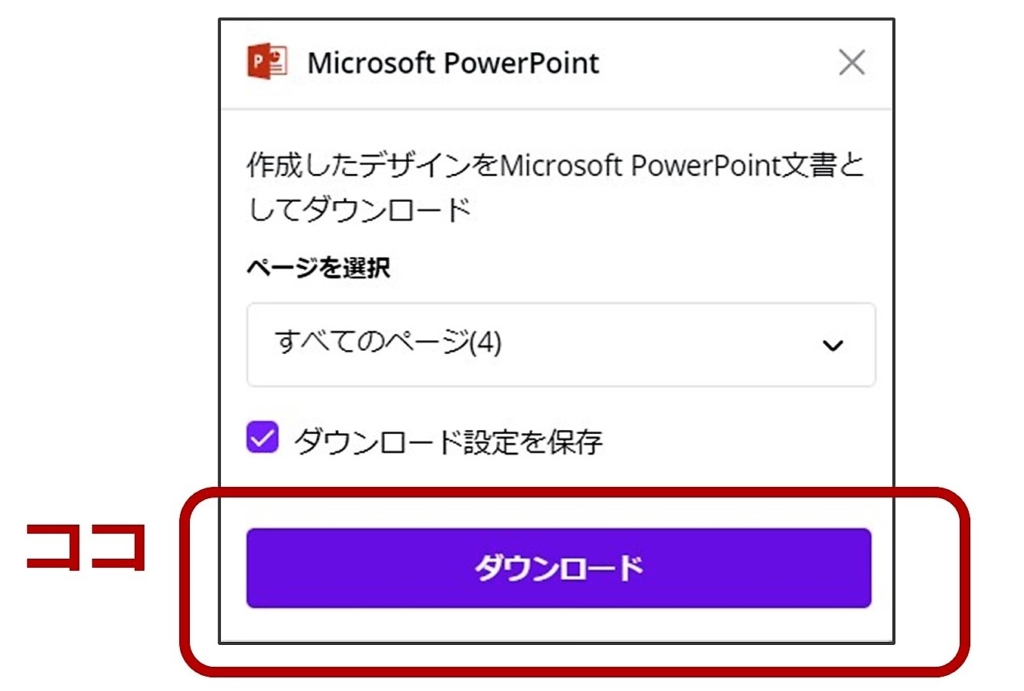
ページを選択しダウンロードのボタンをクリック


STEP
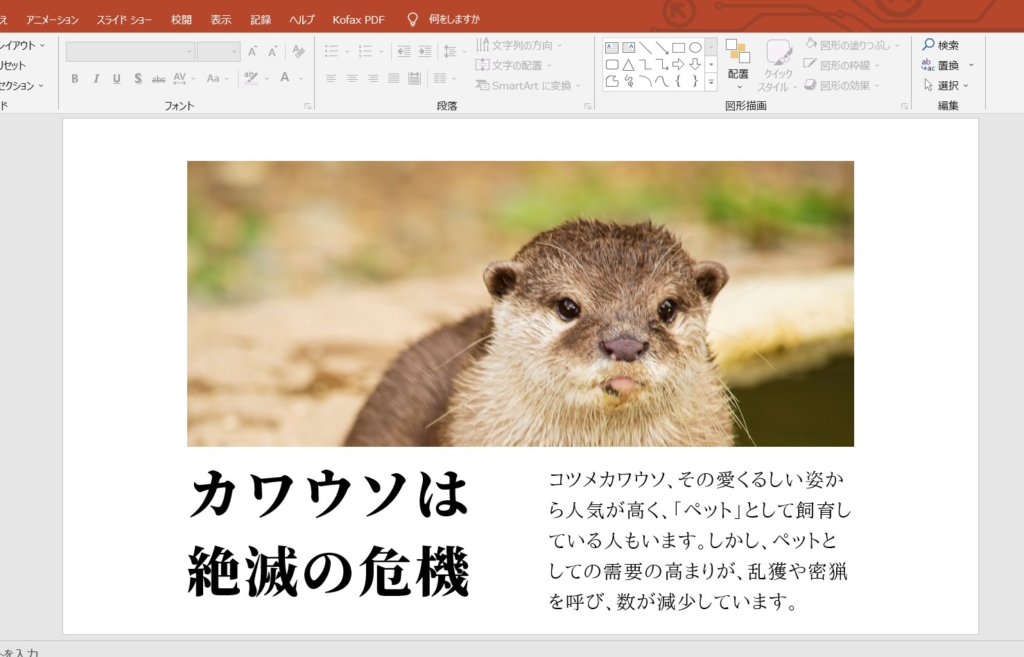
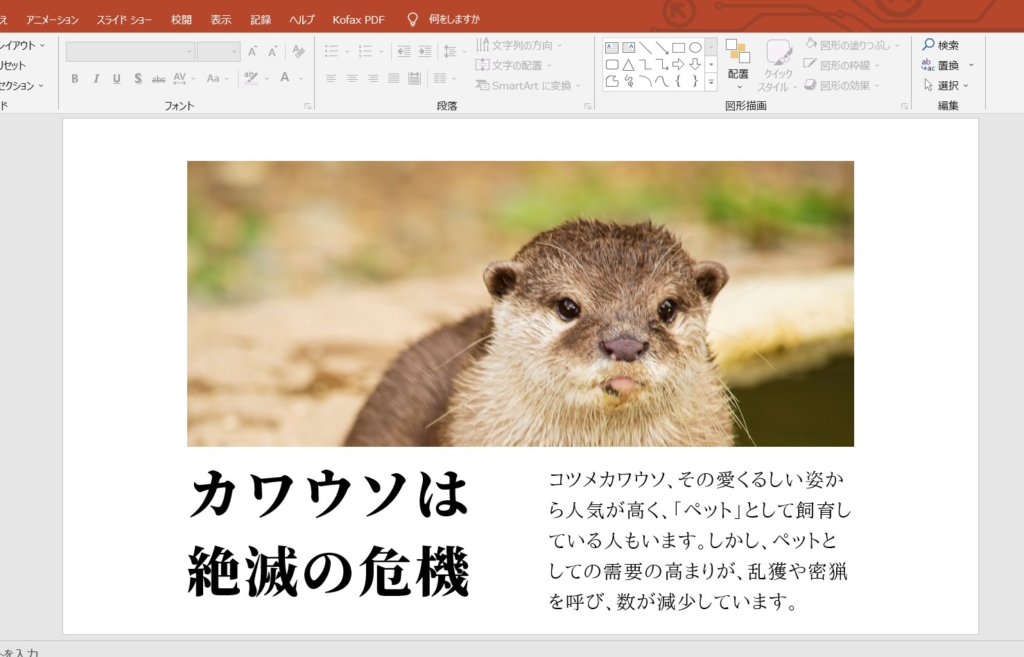
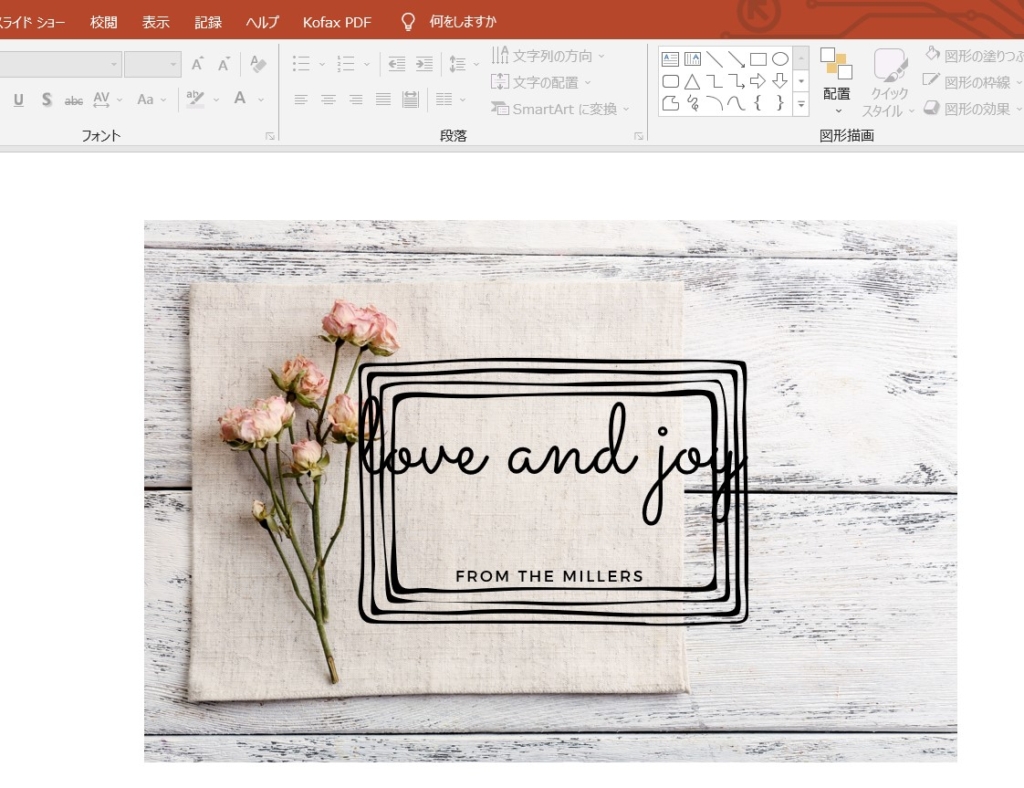
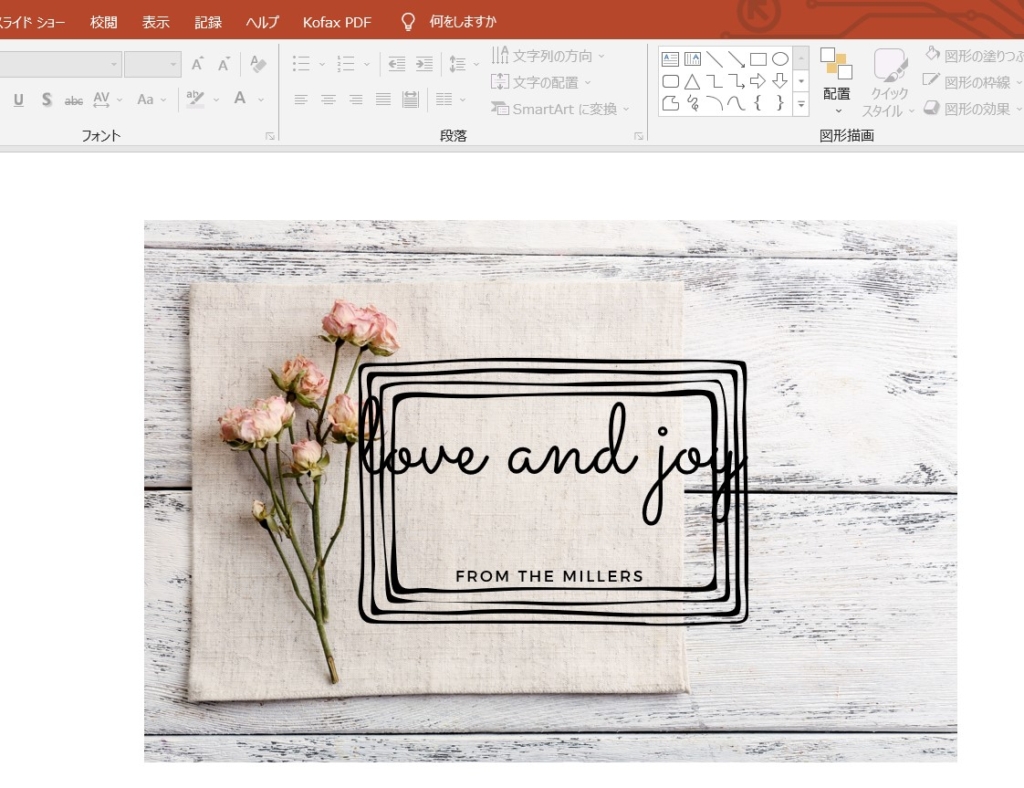
「パワーポイント」にダウンロードされました


STEP
名前を付けてGPEG方式で保存します
パワーポイントにダウンロードして編集した画像は、JPEG形式にして名前を付けて保存します。
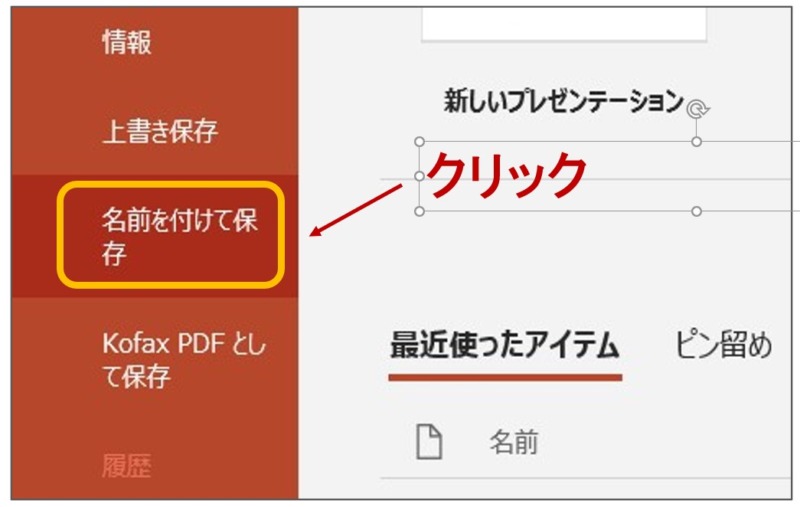
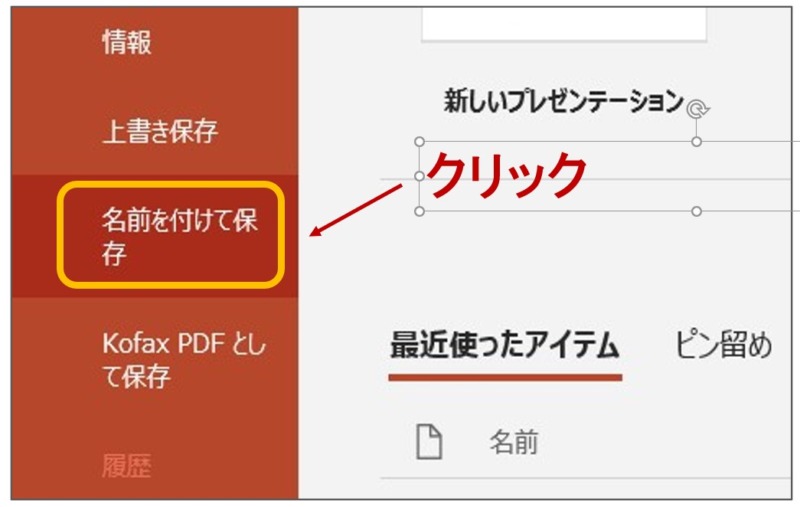
画面右上の「ファイル」から「名前をつけて保存」をクリックします。


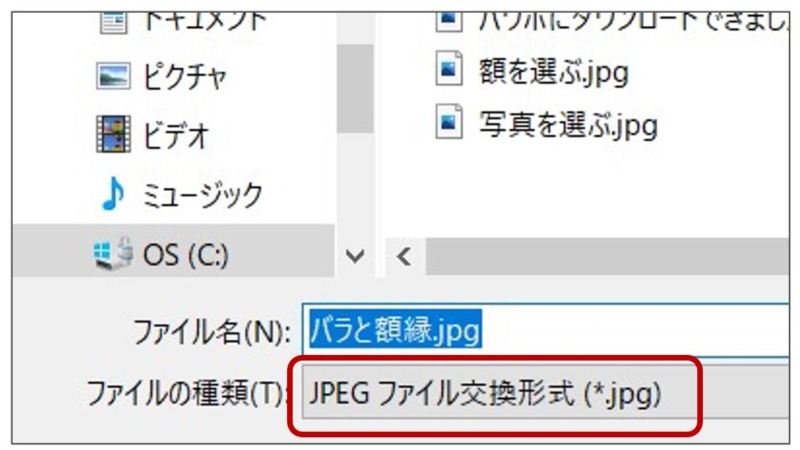
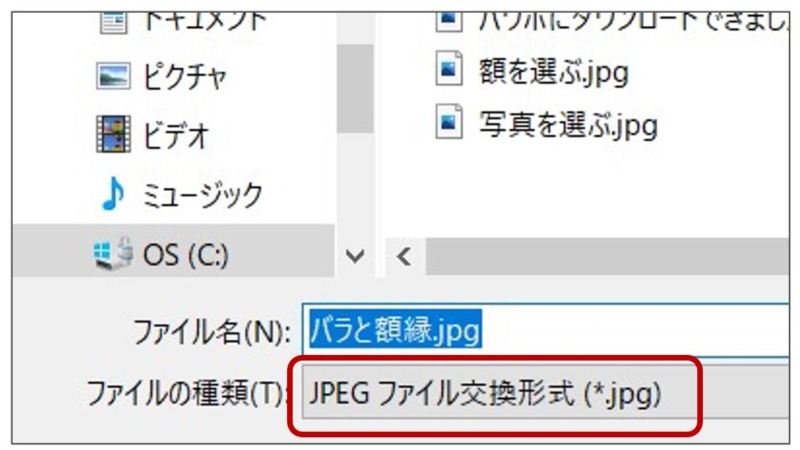
「JPEGファイル交換形式」を選択します。


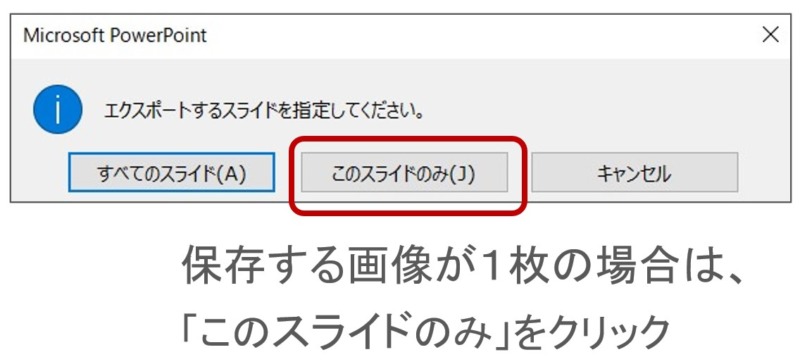
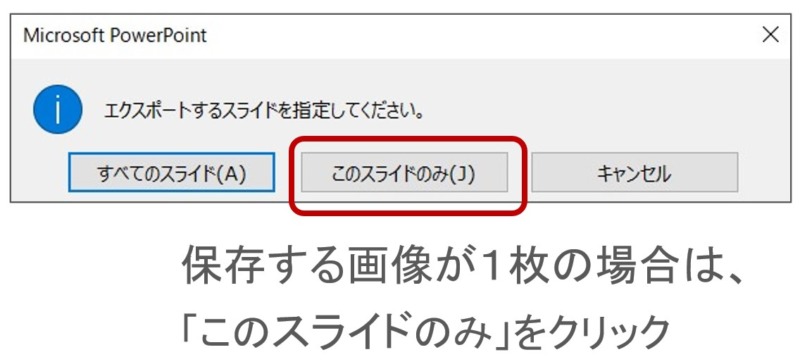
「すべてのスライド」または「このスライドのみ」をクリックします。


スポンサーリンク
「Canva 」と「パワーポイント」とのコラボで画像編集がワンランクアップする小ワザ3選


以下が今回紹介する小ワザ3選です。
- バラの画像を額縁にピッタリ入れる小ワザ
- イラストの色や文字の太さを変える小ワザ
- 画像の形を変えたりに影をつける小ワザ
【小ワザその❶】バラの画像を額縁にピッタリ入れてみる
では、バラの花が額縁にぴったりおさまる画像の作り方を紹介します。
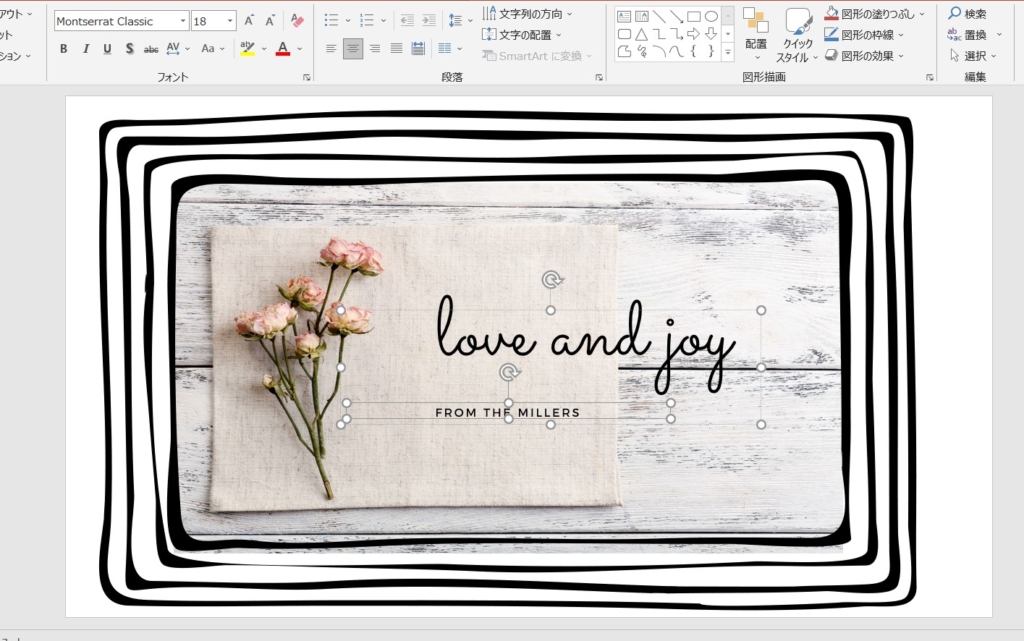
【小ワザその❶】で紹介する画像は記事の冒頭お見せしたこちらになります。


STEP
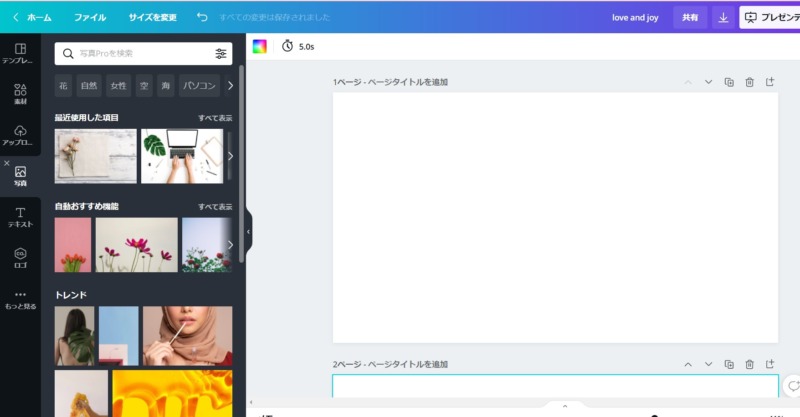
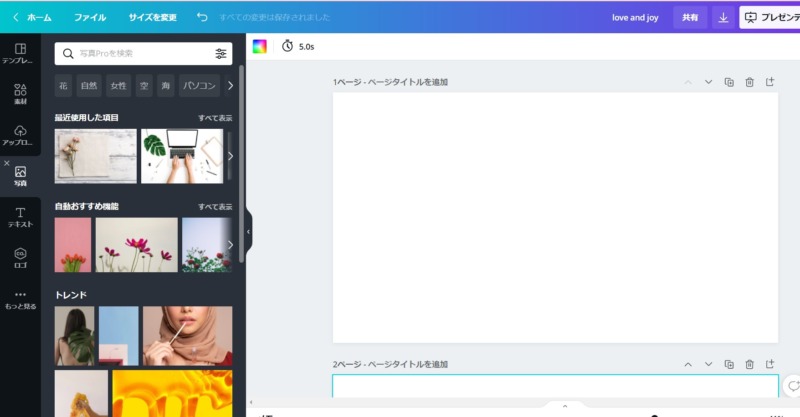
「Canva」で新しいプレゼンテーション画面を開きます


STEP
「Canva」の素材から編集に使用する画像をクリック
STEP
「バラ」の写真をチョイス
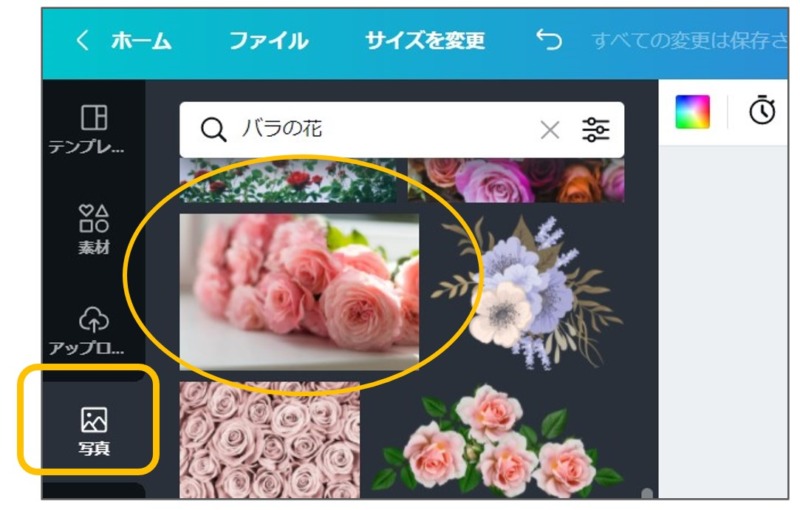
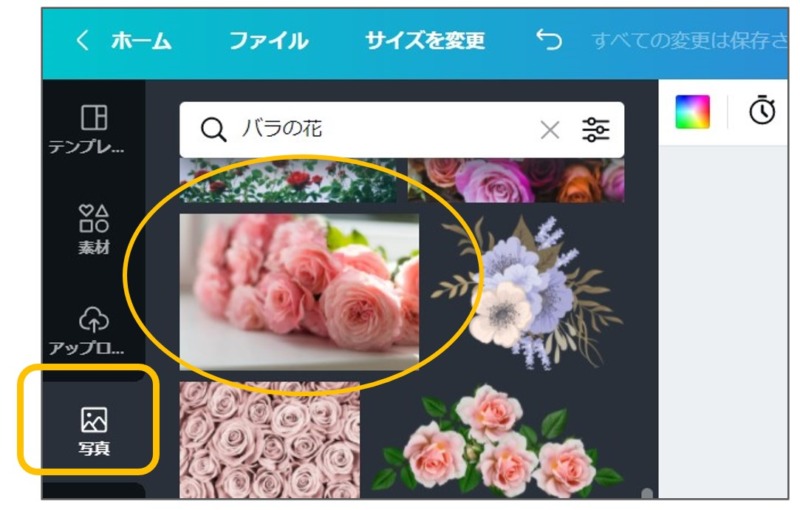
画面左の「写真」ボタンをクリック→ 「バラの花」で検索します。
表示された写真の中から好みのものをクリックします。


STEP
「額縁」のイラストをチョイス
画面左の「素材」ボタンをクリック→ 「額縁」で検索します 。
グラフィックだけを絞り込むこともできます。
好みの額縁を見つけたらクリックしましょう。


STEP
「パワーポイント」にダウンロードする
チョイスした画像は、そのままの状態で「パワーポイント」にダウンロードします


STEP
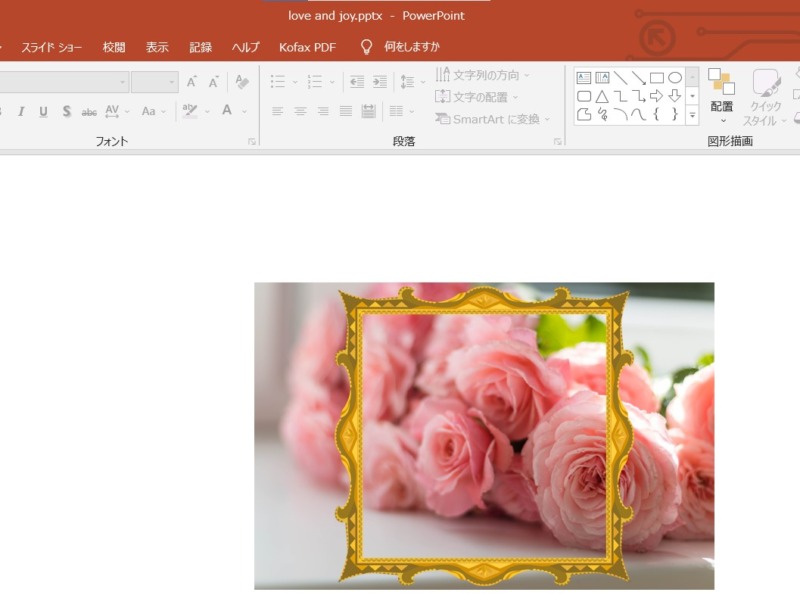
「パワーポイント」にダウンロードできました


STEP
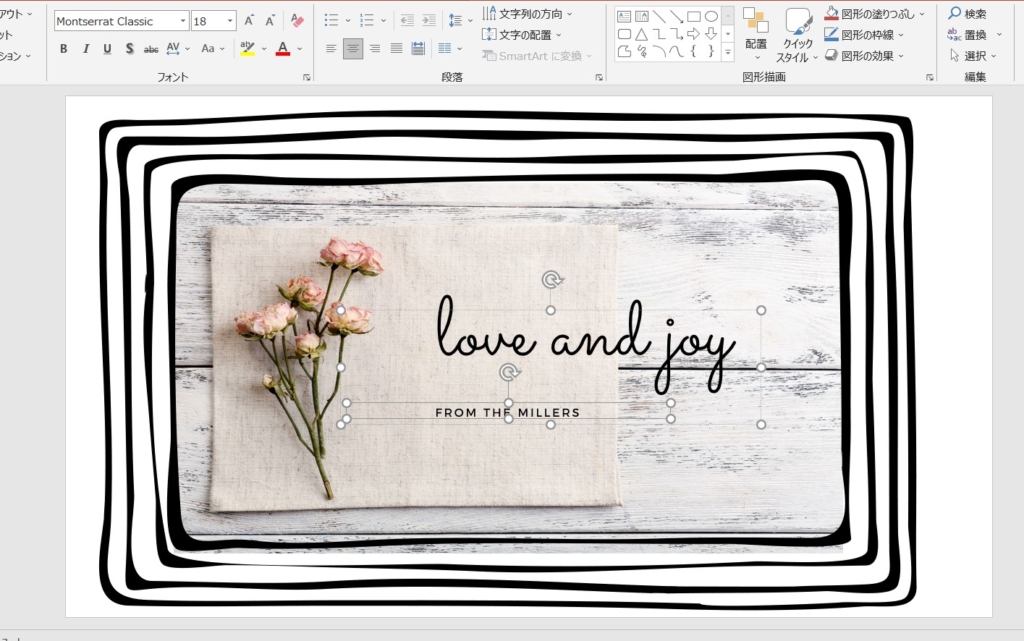
画像の大きさを調整する
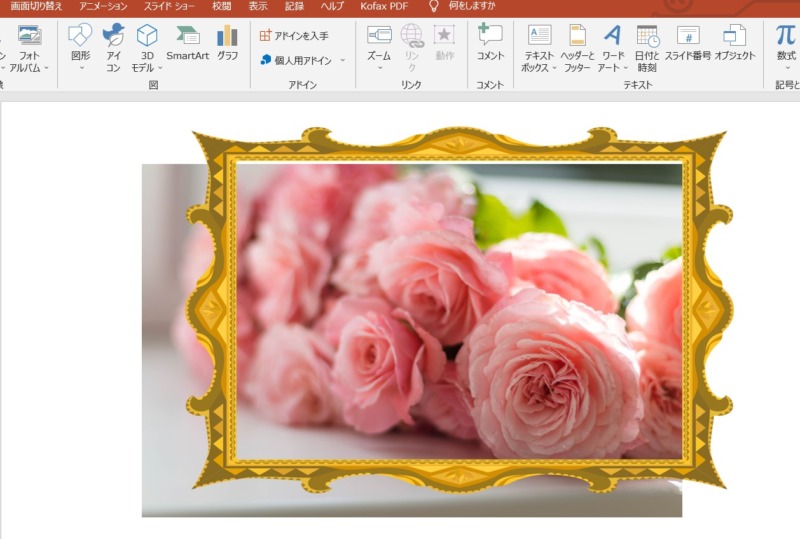
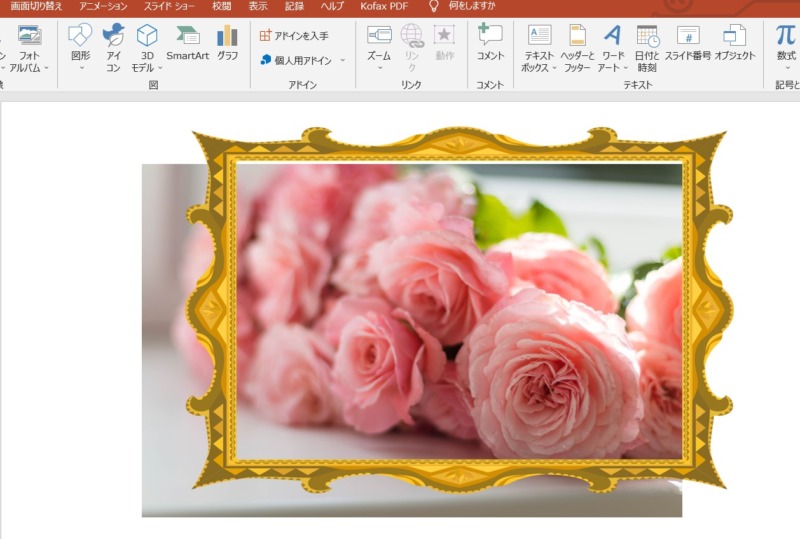
パワーポイントにダウンロードした画像は、縦・横の比率を自由に変えることができるようになります。
バラの花が額におさまるちょうどいいサイズに調整しましょう。


STEP
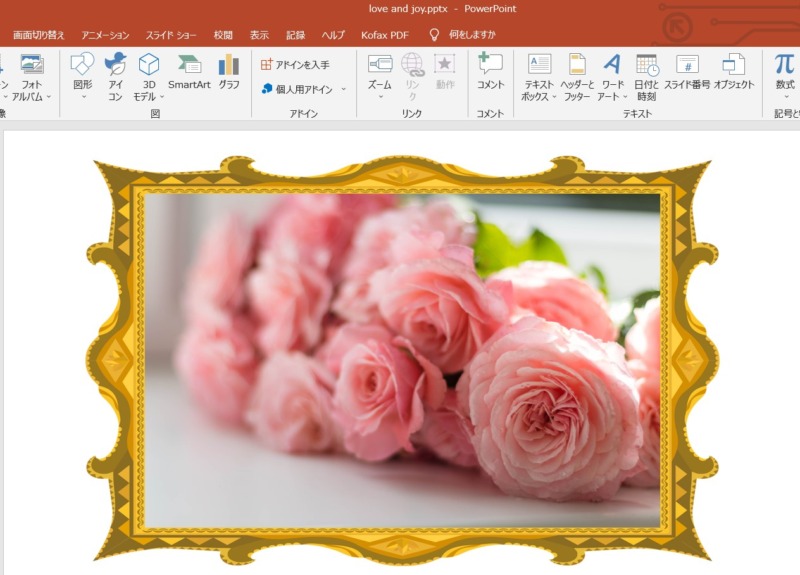
全体のバランスを整えて完成です
全体のバランスをみながら画像の大きさや位置を調整します


STEP
名前を付けて保存
JPEGファイル形式で保存します
【小ワザその❷】イラストの色や文字の太さを変えてみる
【小ワザその❶】に「イラスト画像と文字の色を変える」小ワザを追加してみましょう。
【小ワザその❷】で紹介する画像はこちら。


STEP
「Canva」の素材から編集に使用する画像をクリック
STEP
好きなバラの写真をチョイス


STEP
好きな額縁のイラストをチョイス


STEP
好きな文字のテンプレートをチョイス


STEP
「パワーポイント」にダウンロードする
チョイスした画像は、そのままの状態で「パワーポイント」にダウンロードします


STEP
「パワーポイント」にダウンロードできました


STEP
画像の大きさを調整する
パワーポイントにダウンロードした画像は、縦・横の比率を自由に変えることができるようになります。
バラの花が額におさまるちょうどいいサイズに調整しましょう。


STEP
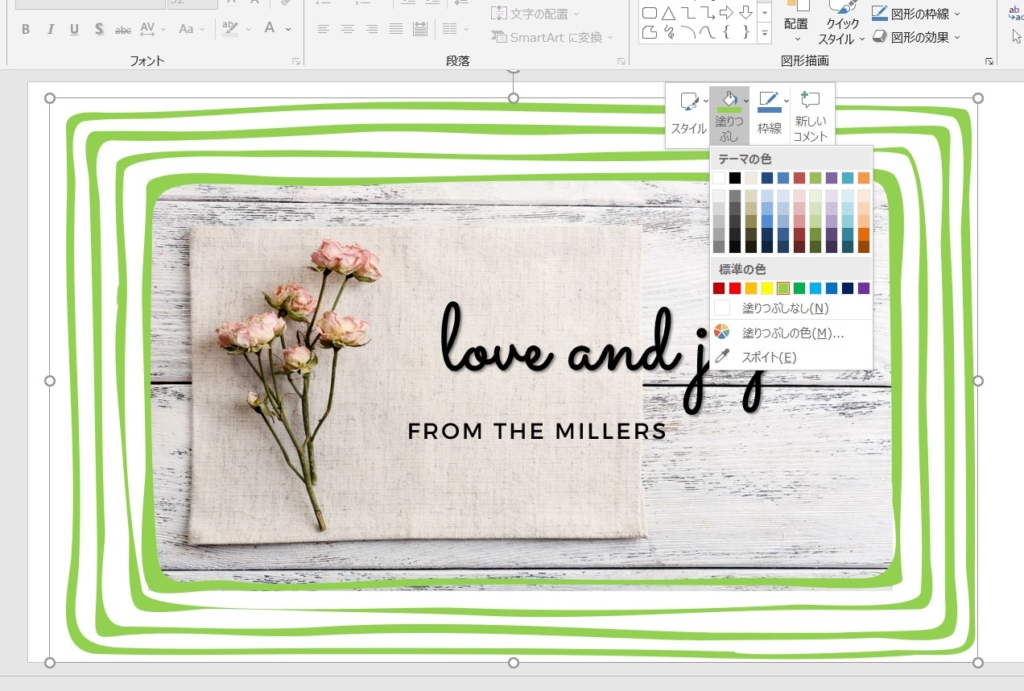
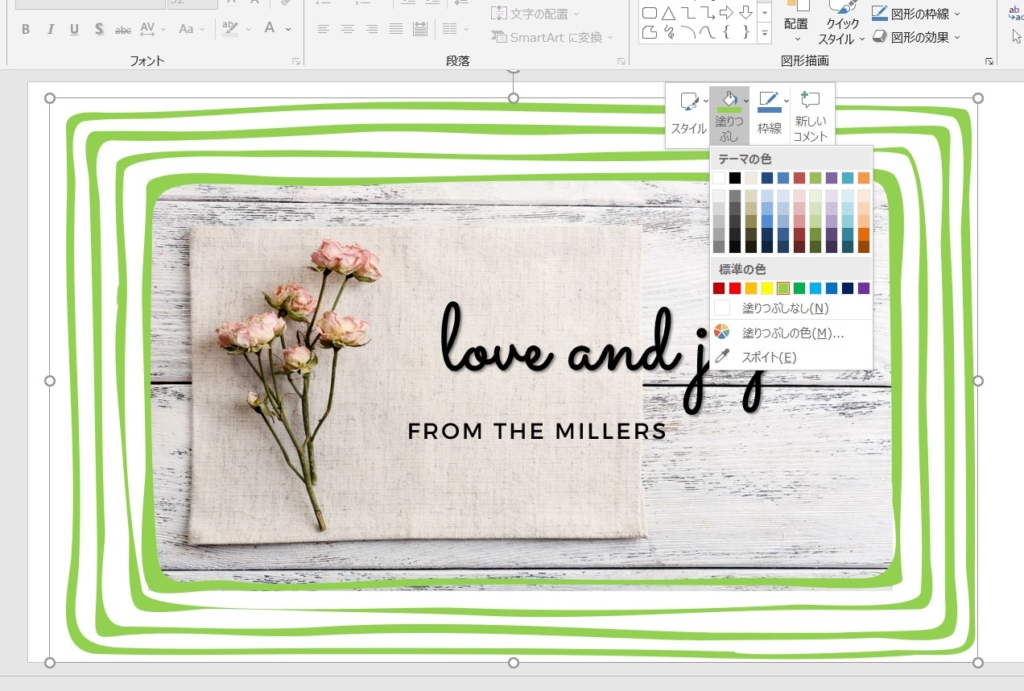
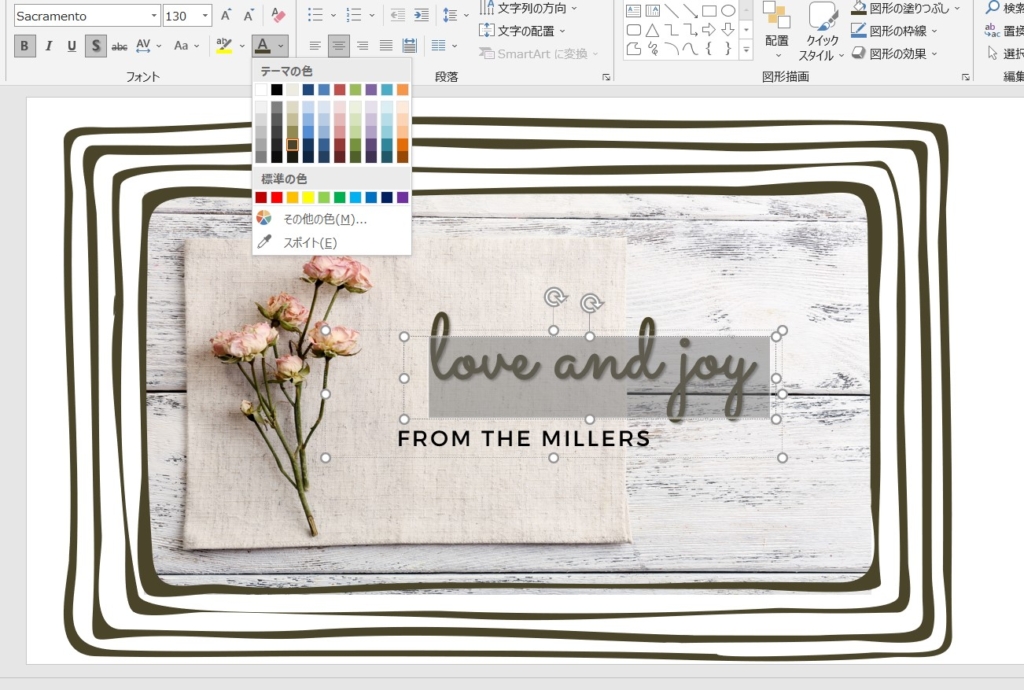
画像の色を調整する
STEP
パワーポイントにダウンロードした画像も色を変えることができます


STEP
額縁を少し濃いめのブラウンにしてみました


STEP
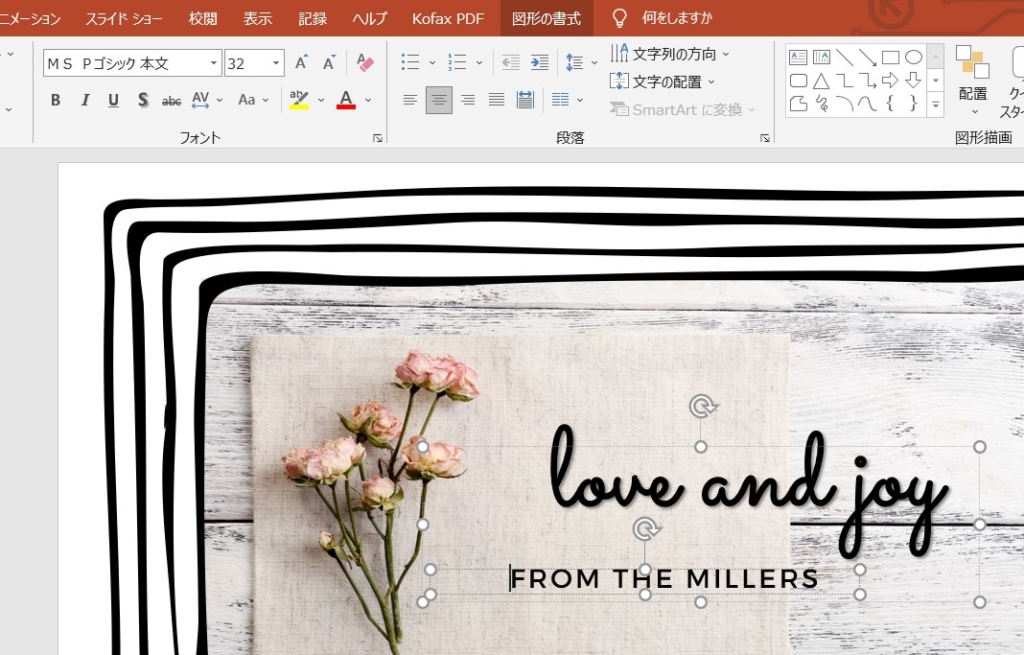
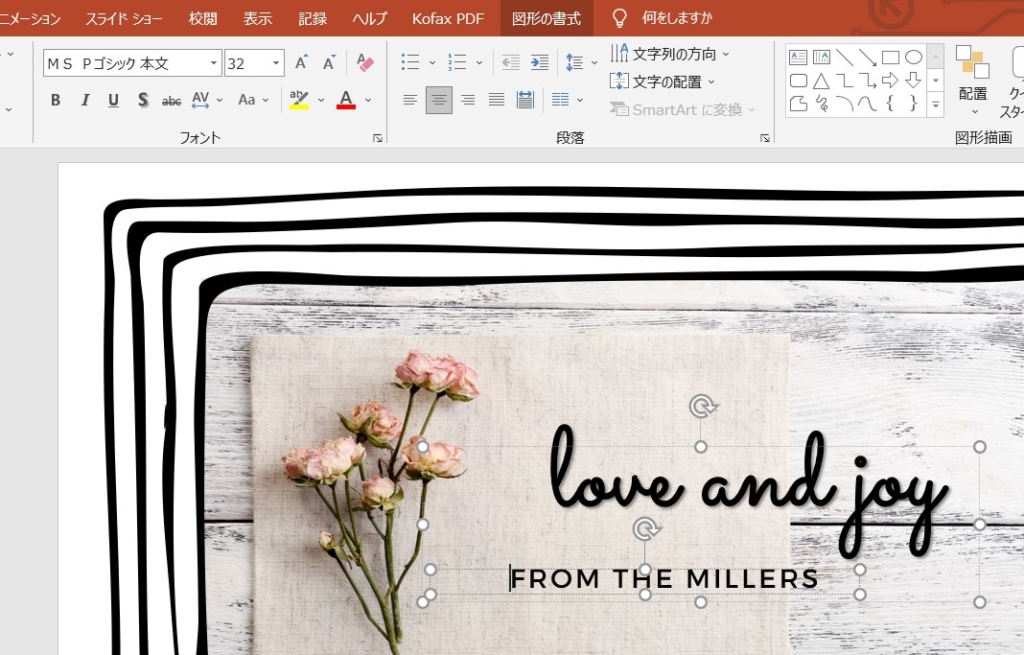
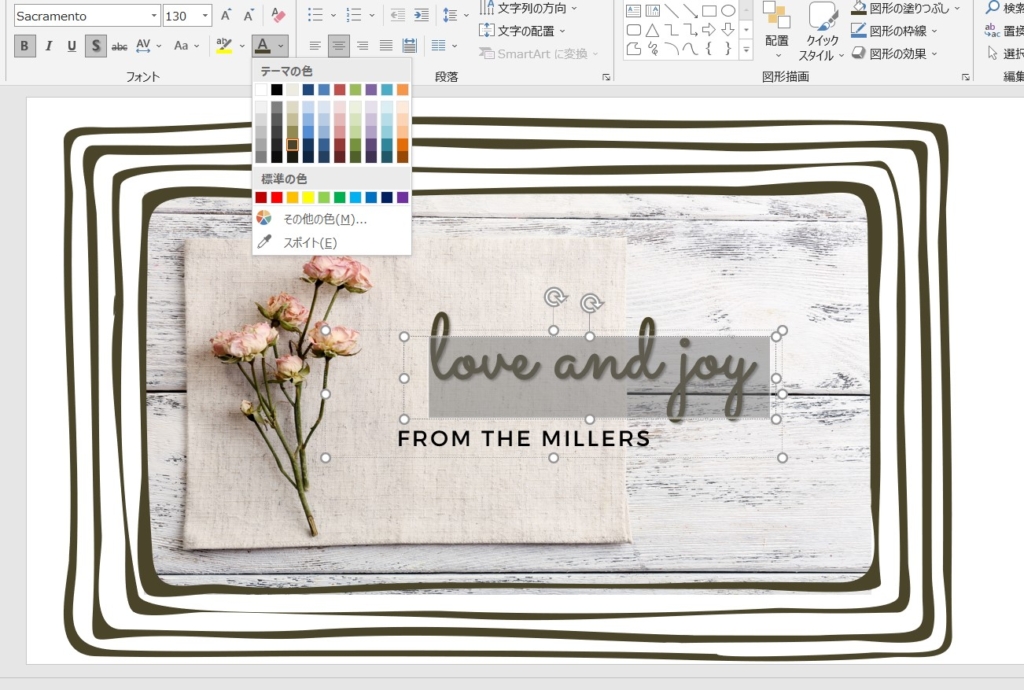
文字を加工する
ダウンロードした文字もサイズを変えたり、太さを変えたりすることができます。



「CANVA」では太文字にできないフォントも、パワポを使えば太文字にできるようになりますよ!!
STEP
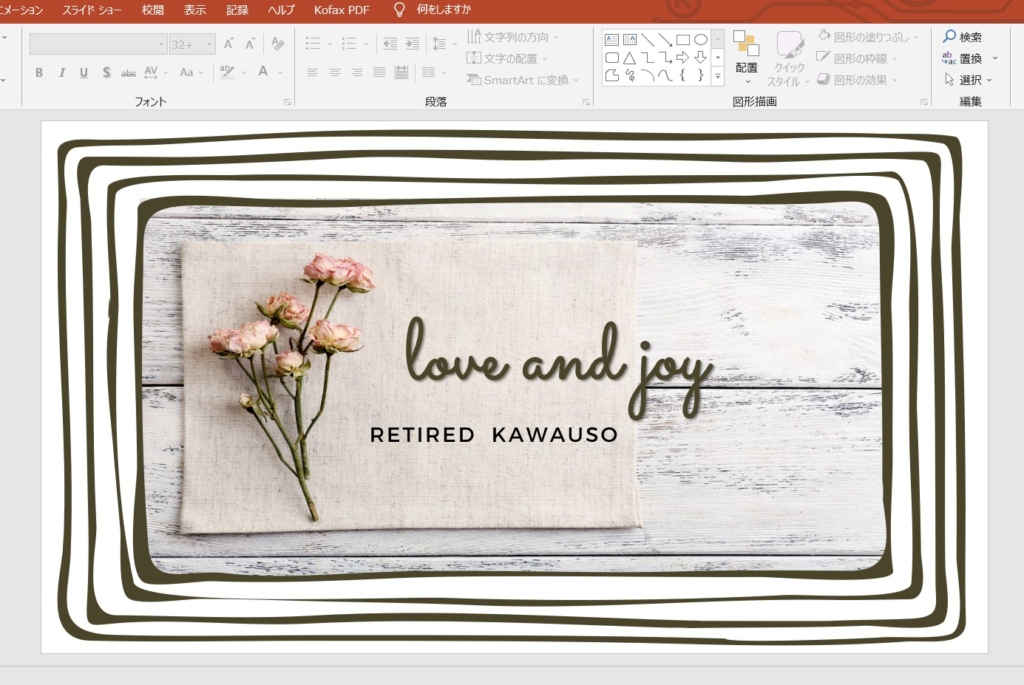
文字を「太字」「強調」にしました


STEP
文字の色を「濃いブラウン」にしました


STEP
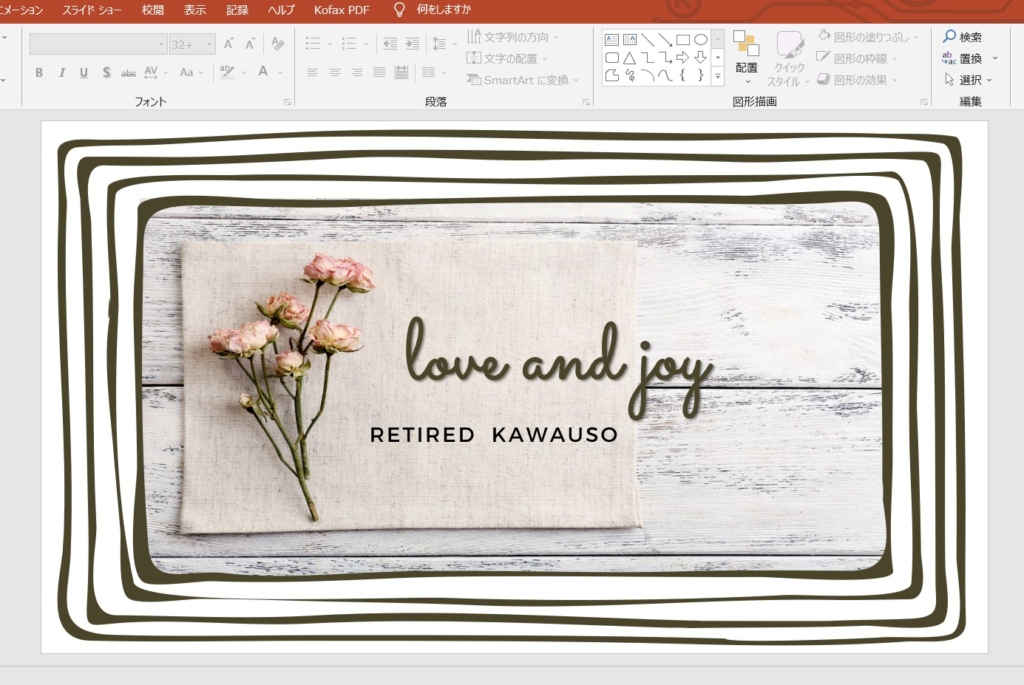
全体のバランスを整える
最後は、全体のバランスを見ながら微調整します。
下側のロゴを「RETIRED KAWAUSO」に変えて、できあがりです。
JPEG方式で「名前付けて保存」しましょう。





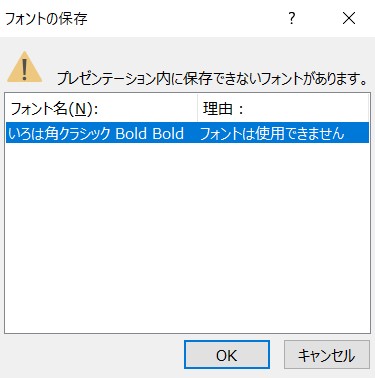
ダウンロードしたフォントがパワポに対応していない場合、パワポに保存すると「文字化け」することがあります
保存の際、このような表示が出ます。





この表示が出たら、いったんファイル名を別名で保存して「文字化け」程度を確認しましょう。以外と文字化けしていないこともあります。



CANVAのおしゃれなフォントが化けてしまった場合は、スクリーンショットで画像を保存しています。
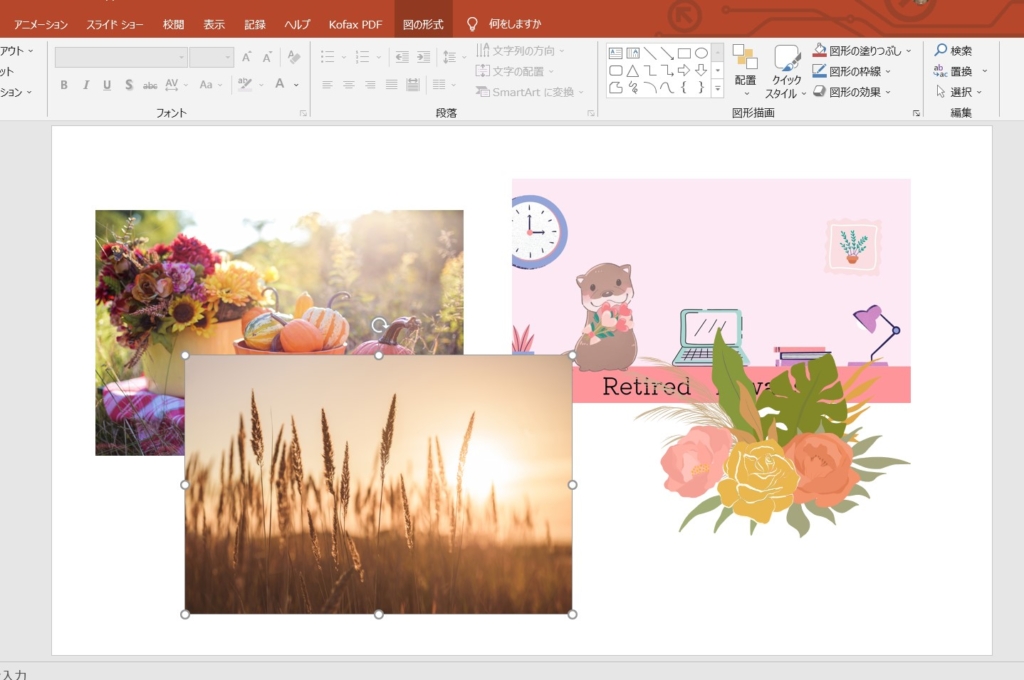
【小ワザその❸】画像の形を変えたり影をつけてみる
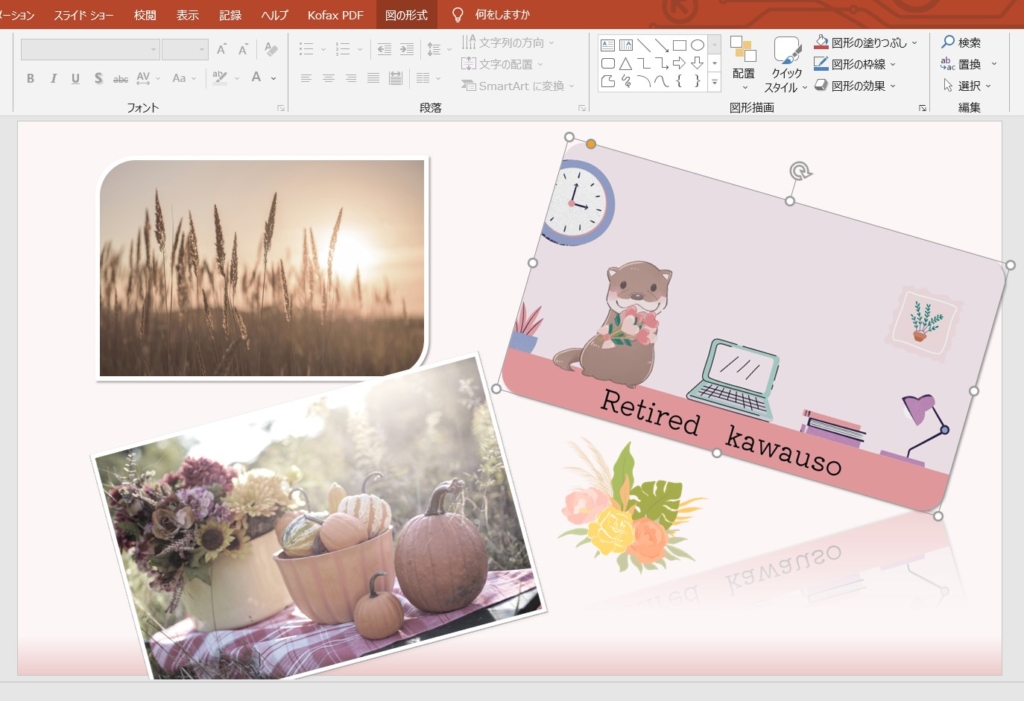
【小ワザその❸】で紹介する画像はこちら。


STEP
「Canva」の素材から編集に使用する画像を選んでパワポにダウンロード
STEP
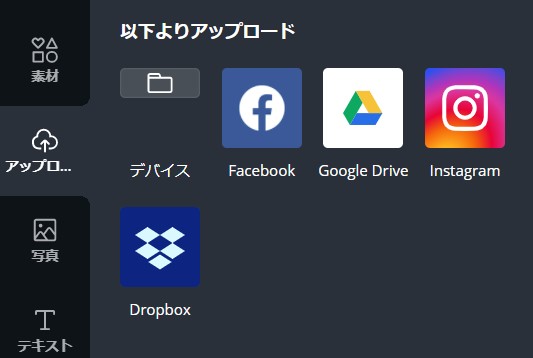
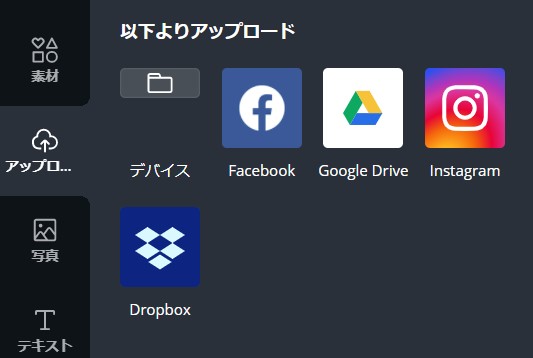
オリジナル画像は事前にアップロードしておきます
自分で撮影した写真などのオリジナル画像は、事前に「Canva」にアップロードしておきます。
画面左側の「アップロードボタン」をクリックするろアップロード元が表示されます。
今回は、使用しているパソコン内の画像を使用するので「デバイス」を選択しました。


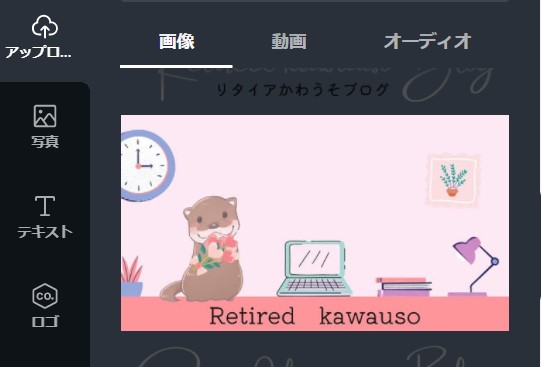
取り込みたい画像をクリックするとオリジナル画像がアップロードされます。
取り込んだ画像を後から使用する場合は、「アップロードボタン」をクリックします。


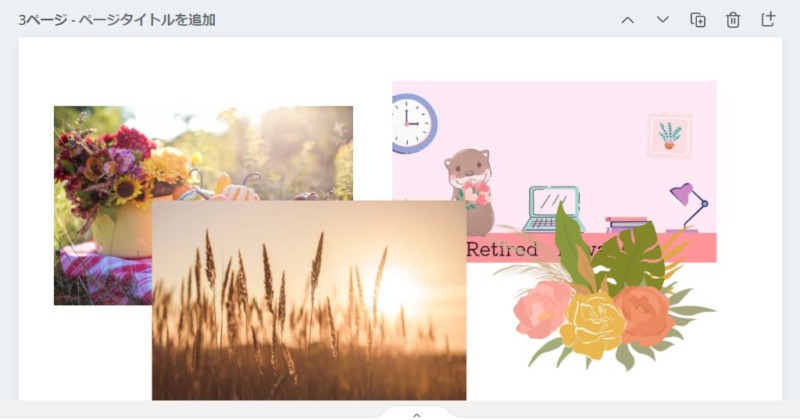
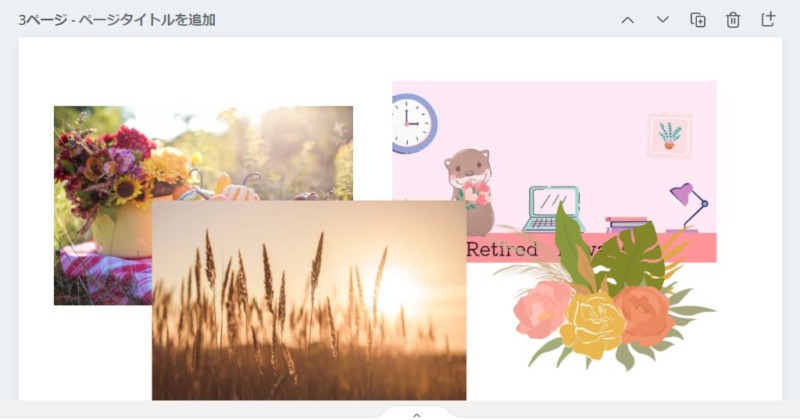
STEP
その他の素材を選んで「パワーポイント」にダウンロード


STEP
「パワーポイント」にダウンロードできました


STEP
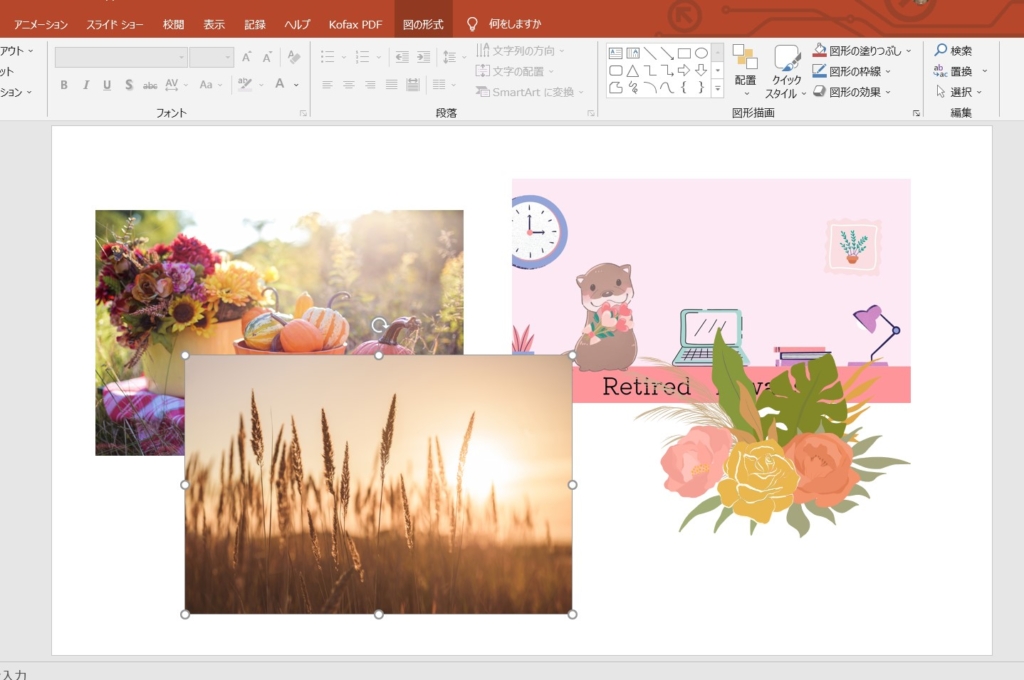
画像を加工する
STEP
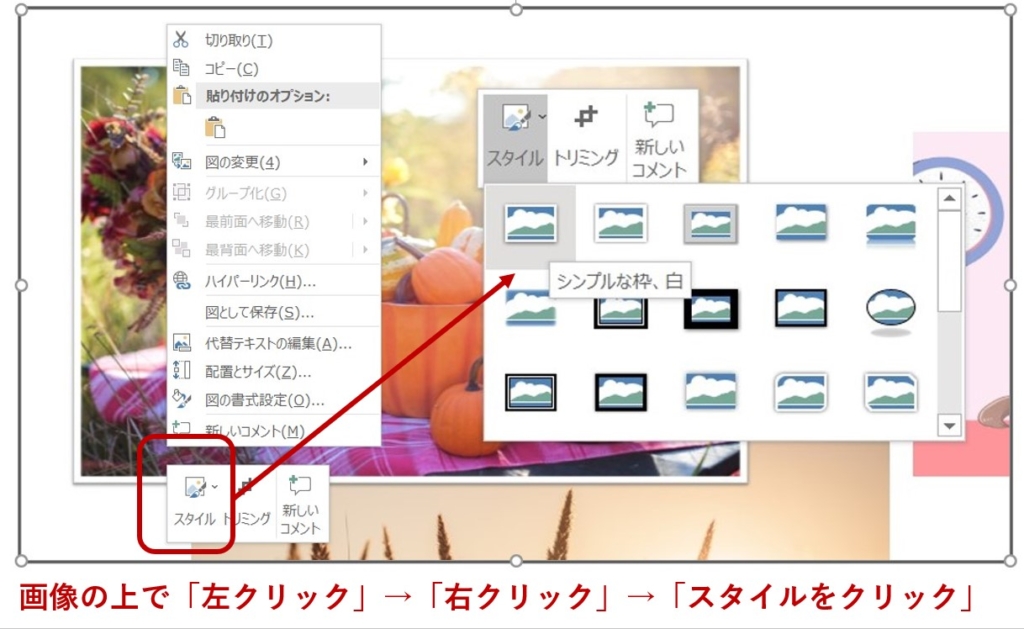
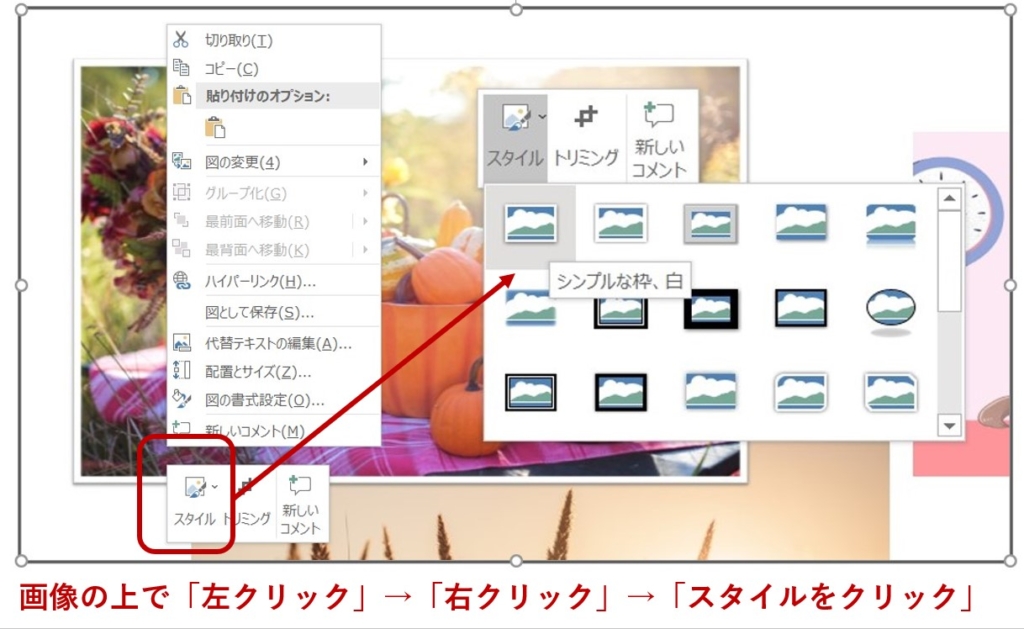
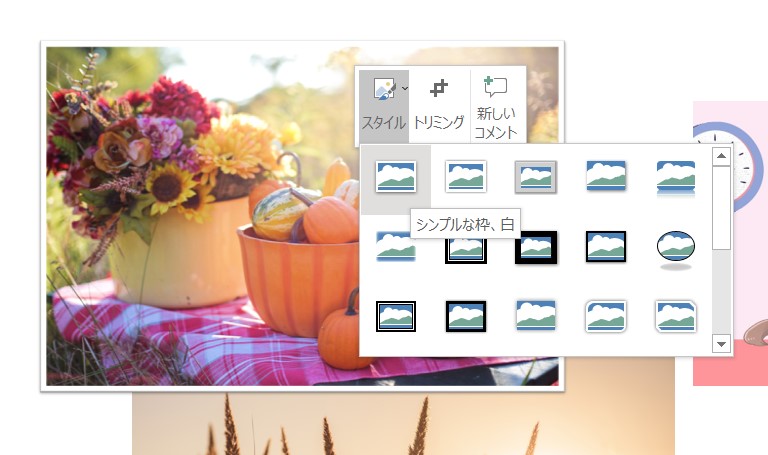
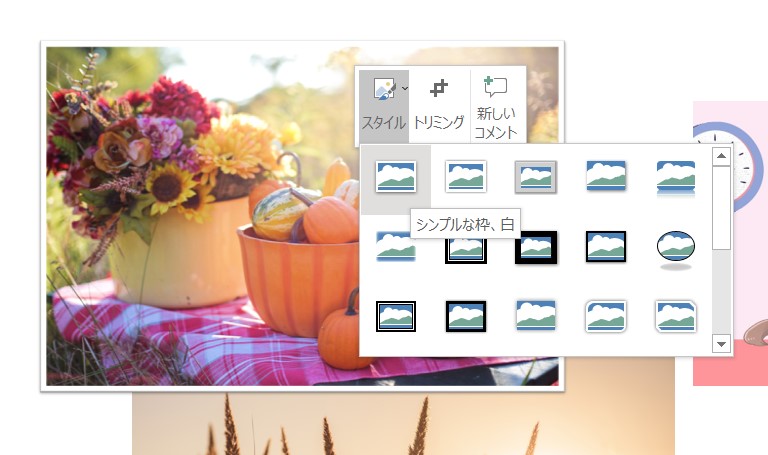
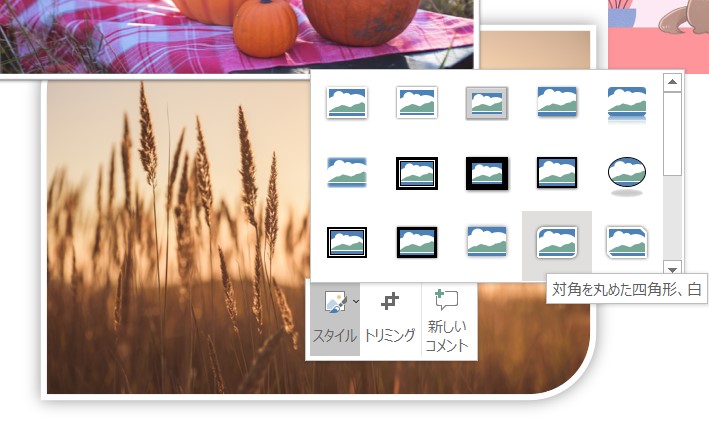
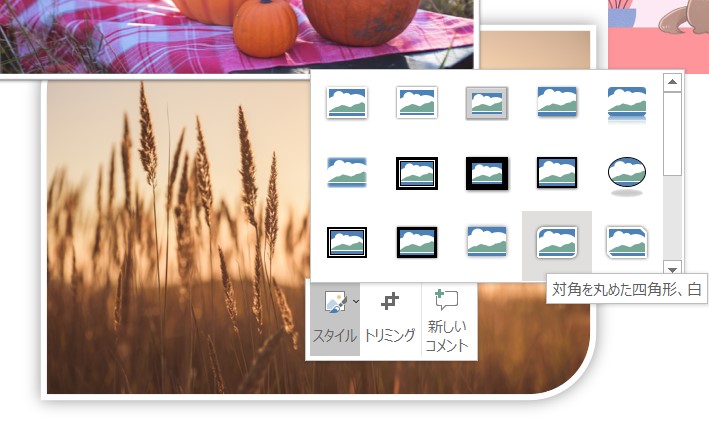
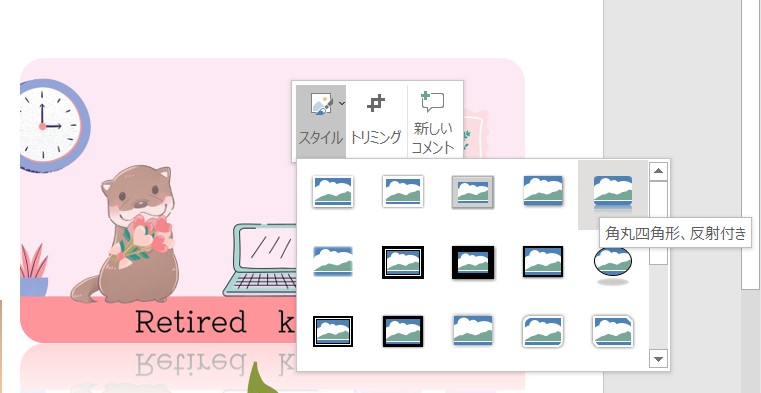
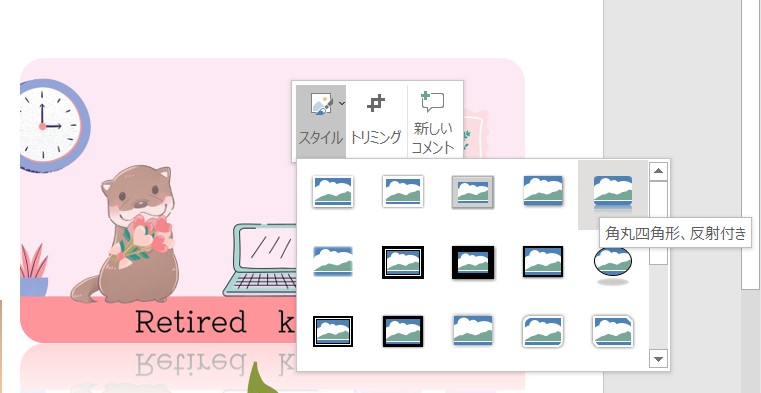
パワポの「スタイル」機能をつかって画像周囲を装飾する
「スタイル」機能を使うと、画像周囲を装飾することができます。
お好みの装飾を選んでみてください。


「シンプルな枠、白」を選びました。


「対角を丸めた四角形、白」を選びました。


「角丸四角形、反射付き」を選びました。


STEP
画像周囲に影をつける
「書式設定」→「影ボタン」からお好みの影デザインを選べます。


STEP
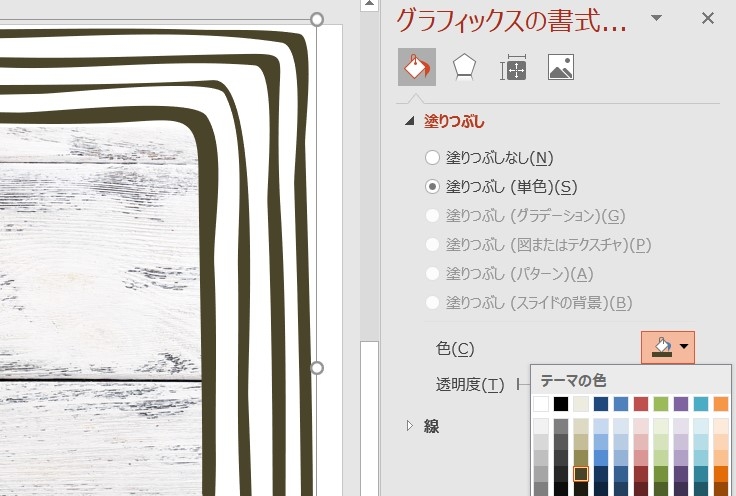
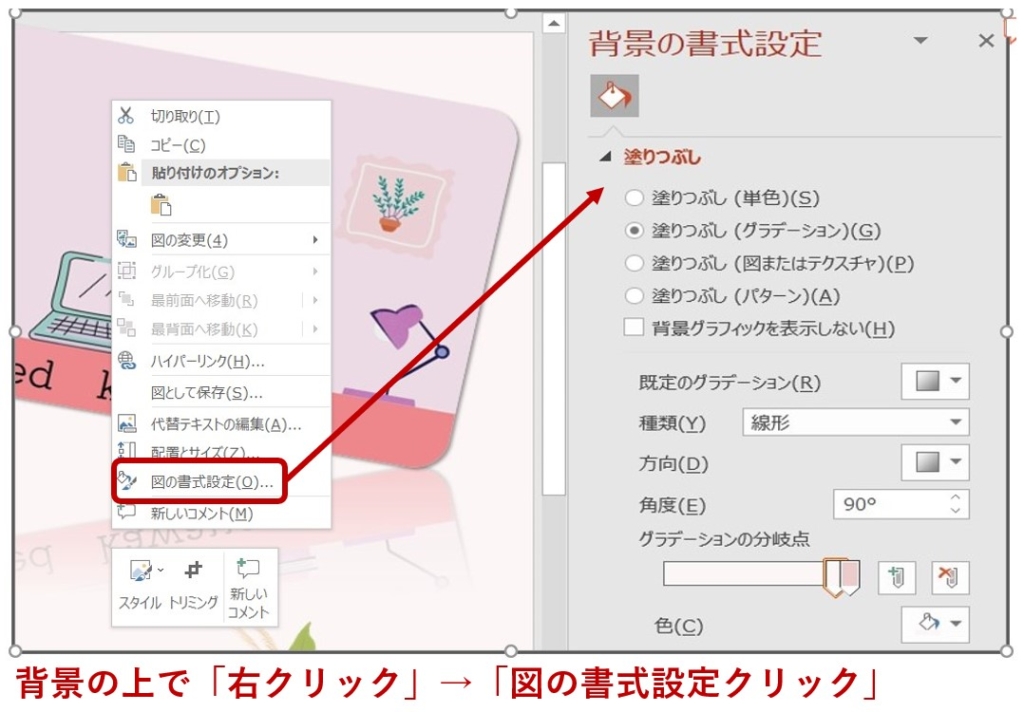
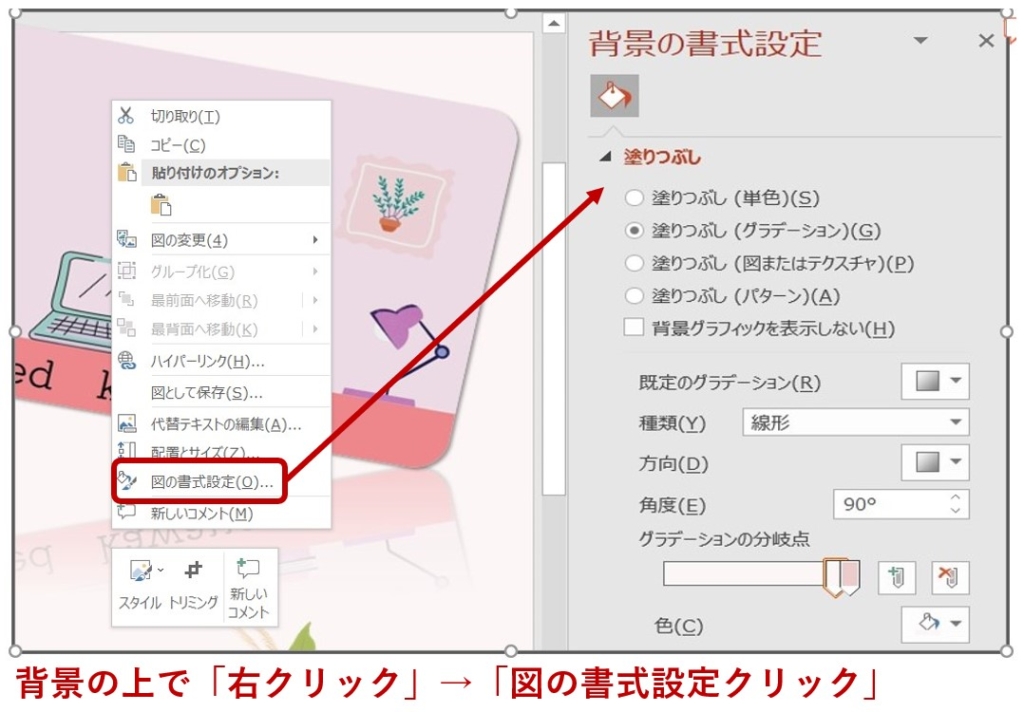
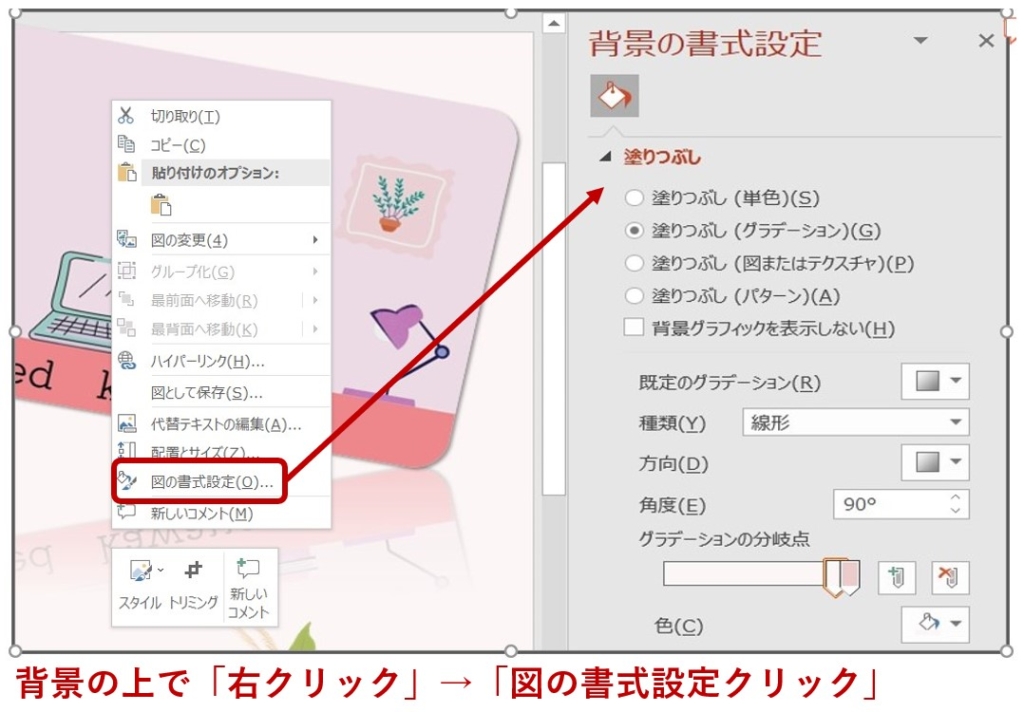
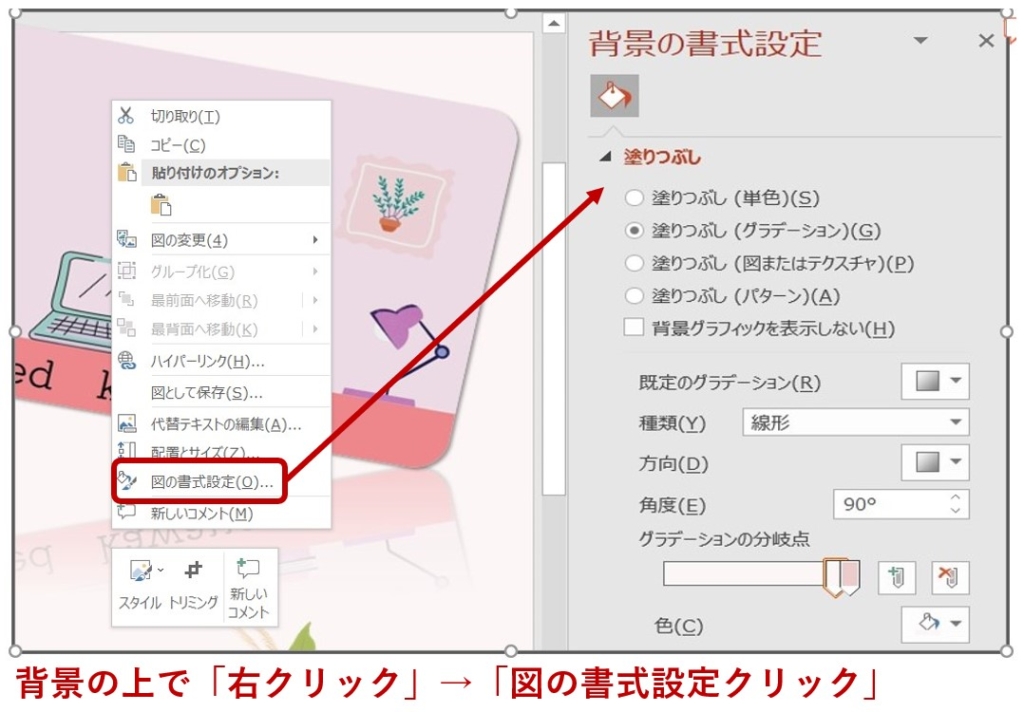
背景に色やグラデーションをつける
「書式設定」→「塗りつぶし」からお好みの背景デザインを選べます。
今回は、背景にピンク色のグラデーションをつけてみます。


STEP
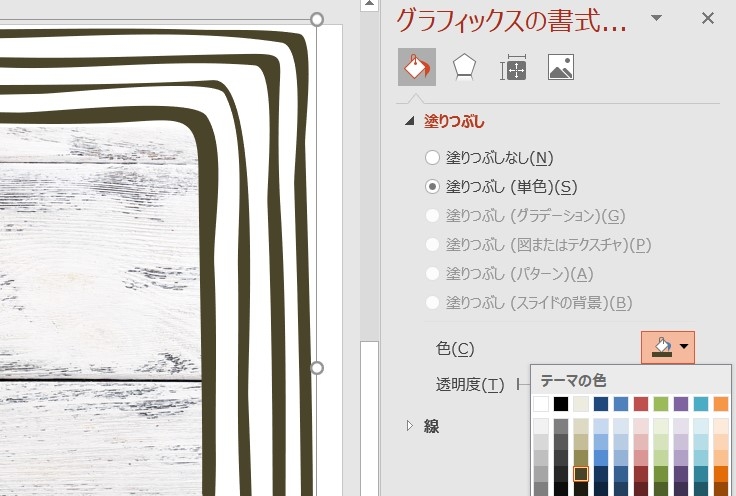
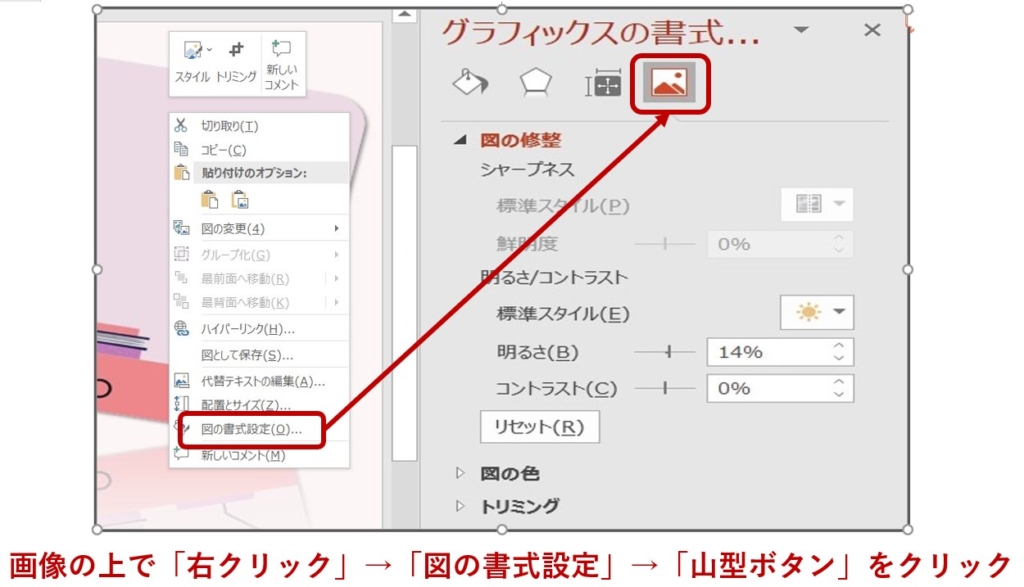
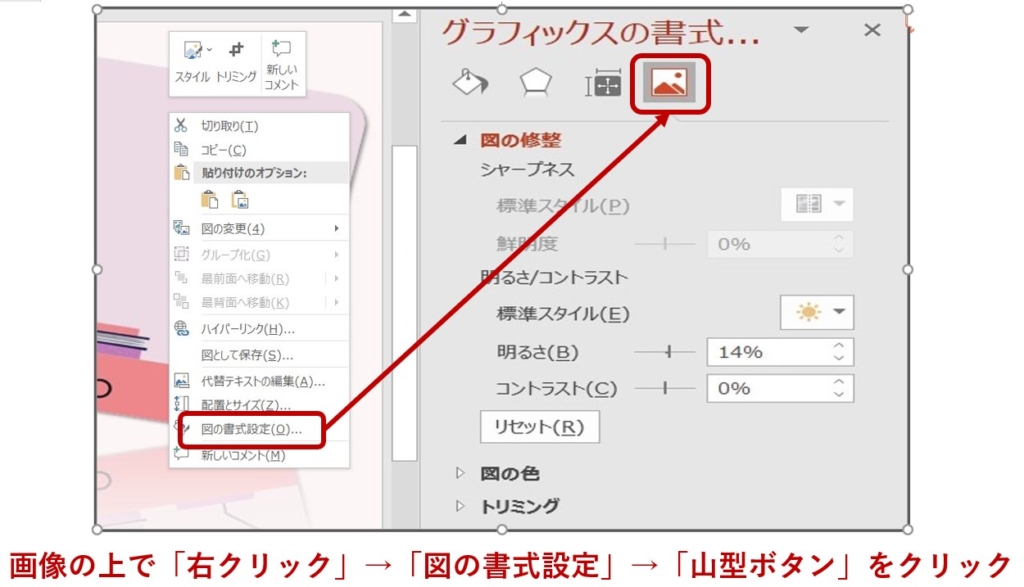
グラフィックの書式設定で画像の仕上げをする
「書式設定」→ 「グラフィックスの書式設定」で画像の「彩度」や「コントラスト」などをお好みに調整することができます。画像を見ながら、いろいろ試してみてください。


STEP
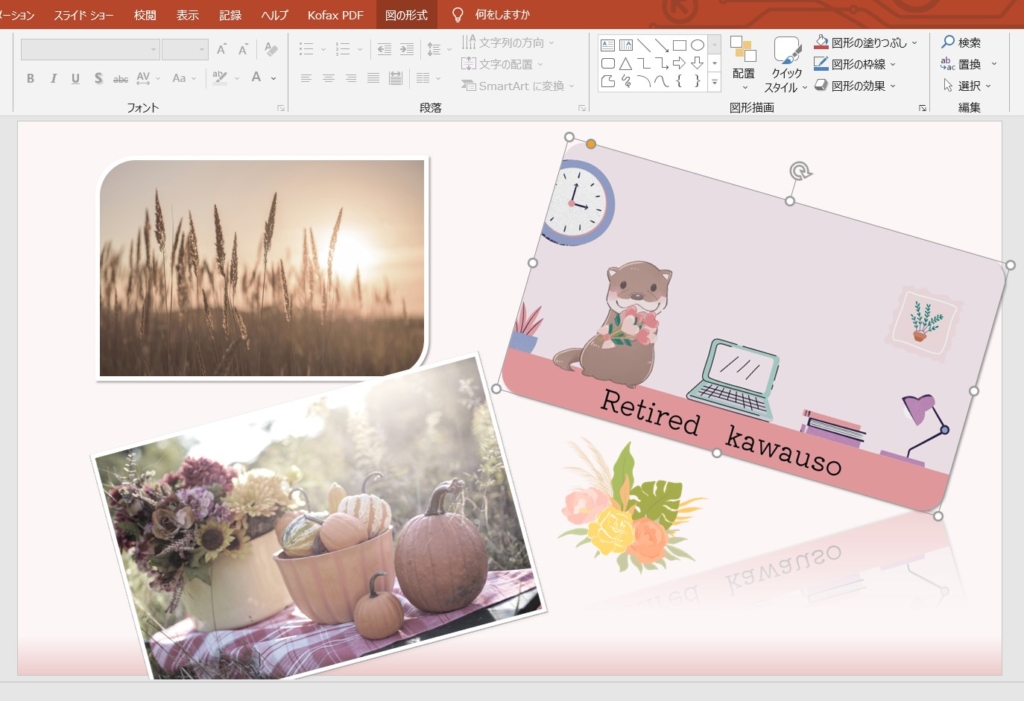
全体のバランスを整えたら完成です





おつかれ様でした
スポンサーリンク
まとめ


今回は 「Canva」と「パワーポイント」とのコラボで、「Canva」 の画像編集がワンランクアップする小ワザ3選をご紹介しました。
「Canva」の豊富な画像素材を最大限使いたおすためには、「パワーポイント」とのコラボが最強です。
「Canva PRO」(有料版)で使える、画像やイラスト素材は無限大といってもよくらい充実しています。



「コツメカワウソ」で画像検索したら、山のように写真が出てきましたよ
この記事が「Canva」で画像編集をする方のお役に立てば幸いです。
最後までお読みいただきありがとうございました。
