
【Canva無料版】背景リムーバーを使ったようなアイキャッチのつくり方を解説
当ページのリンクには広告が含まれています。

ブロガーに大人気の有料版【Canva Pro】
中でもワンクリックで写真の背景が消える「背景リムーバー」はオシャレな画像づくりに重宝するとても便利が機能です。
でも無料版【Canva】を利用されている方で
「背景リムーバーを使ってみたいけど課金をしたくないわ」
「無料版だと【Canva Pro】のようなオシャレなアイキャッチは作れないよ」
なんてあきらめている方はいらっしゃいませんか。
 かわうそ
かわうそ大丈夫!あきらめる必要はありません。
【Canva Pro】 の背景リムーバーを使わなくても、無料の背景画像削除ツールを使えば このようなアイキャッチ画像をつくることができますよ!





スターバックス(スタバ)のカップ2個と鉢植えは、こちらのフリー素材の写真を使っています。


この記事では【Canva】と【remove.bg(背景画像削除ツール)】を組み合わせたアイキャッチ画像の作り方を説明します。
remove.bgは、無料で簡単に使えるとても便利な背景画像削除ツールです。
ぜひ有料版【Canva Pro】に負けないオシャレなアイキャッチをいっしょに作りましょう!
本記事は「Canva」をすでにご利用されている方むけの内容になっています。
「Canvaを全く使ったことがない」 「Canvaの基本的な使い方がよくわからない」・・・という方はぜひこちらの記事を先にお読みください。
Canvaの基本的な使い方について初心者向けに詳しく解説をしています。
スポンサーリンク
タップできる目次
【100%自動と無料】画像の背景を削除してくれる「remove.bg」


【背景画像削除ツール】の中でも「remove.bg」はとてもおススメ です
その理由は
- 無料で使える
- 登録/ログイン不要
- 背景画像削除に特化したシンプルな機能
- 簡単な操作にもかかわらずアッという間に背景が消える
とにかく「remove.bg」は使い方が簡単です
下記のリンクをクリックすれば、面倒な設定をしなくてもすぐに使うことができます。
remove.bg




写真・画像の背景をワンクリックで消す方法 | まずは無料でお試し – remove.bg
remove.bgは写真の背景を消したい、写真から人物を切り抜きたい方に最適です。背景透過のやり方が分からない方でも、簡単に画像の切り抜きや背景の透過が可能。パソコンか…
「remove.bg」 の基本的な使い方
はじめに「remove.bg」 の基本的な使い方から説明します。
とっても簡単なので安心してください。
STEP
背景を削除する画像を用意する
練習用の写真をご用意ください。
説明用のデモ画像にカワウソのイラストを使います。


STEP
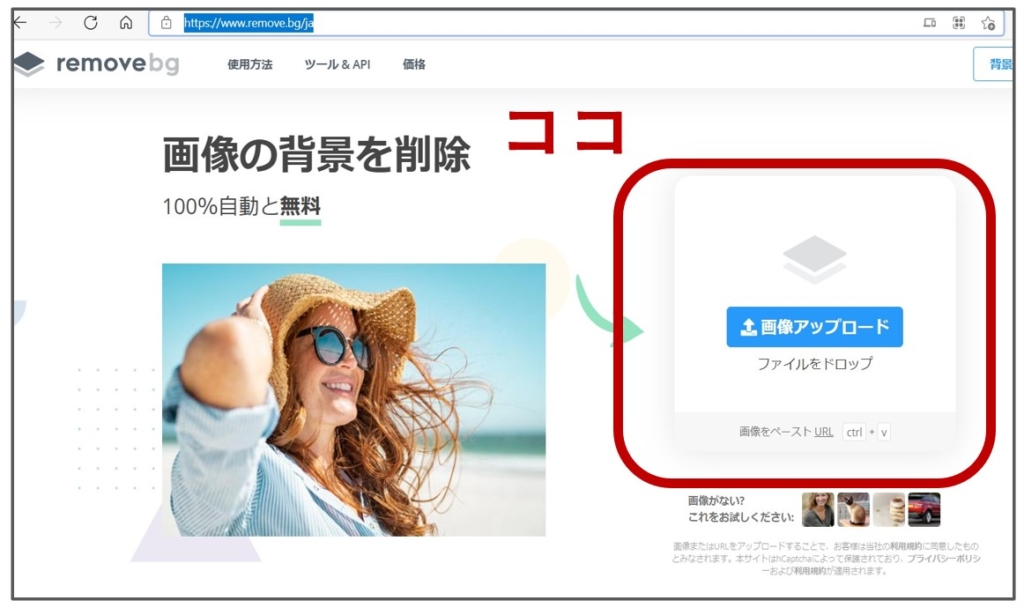
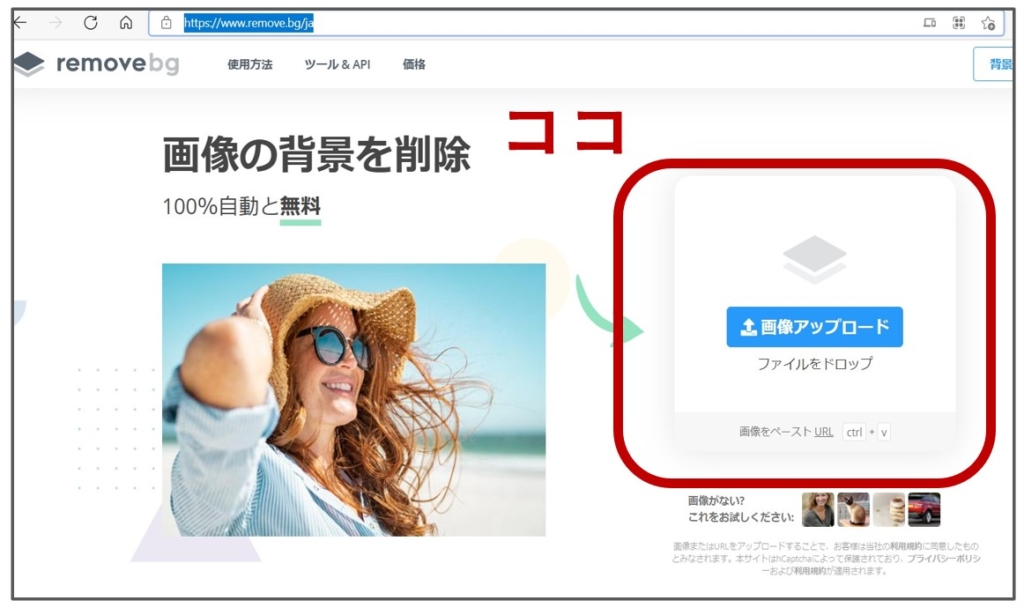
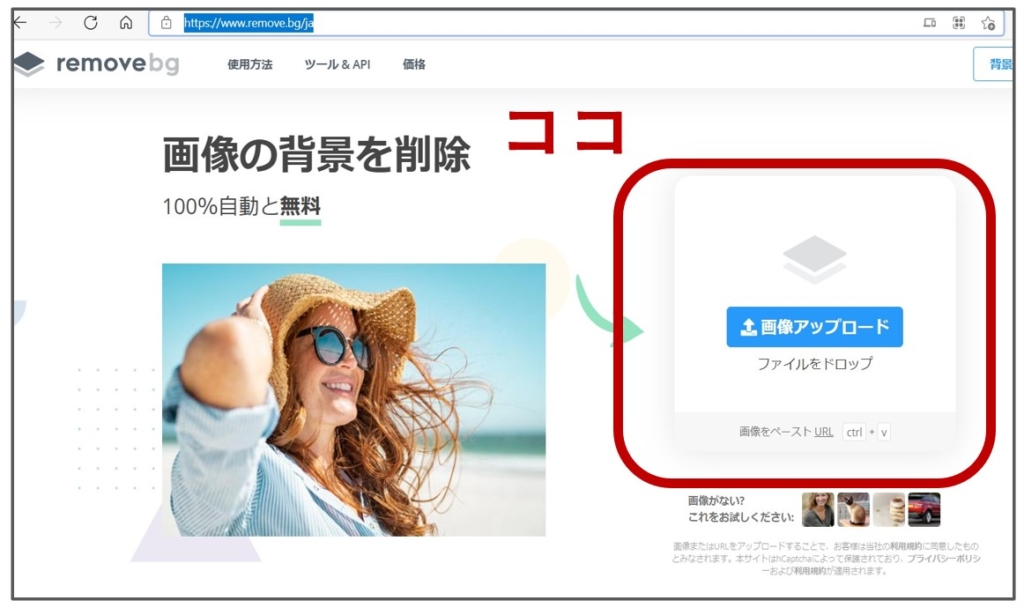
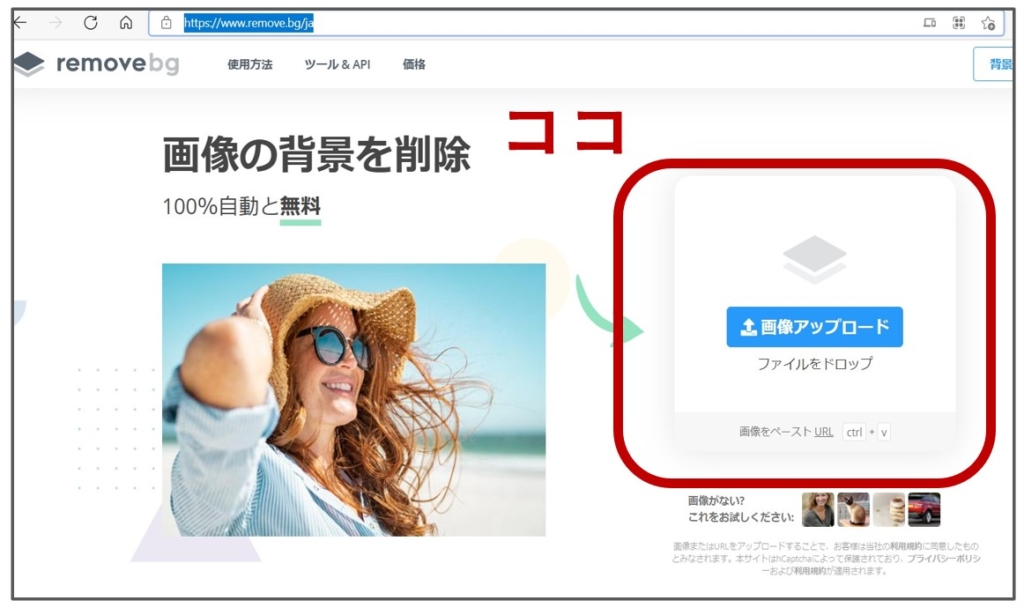
「remove.bg」 のサイト画面を開く
コチラをクリック
サイトのトップページが開いたら「画像アップロード」をクリックしてください。
「ログイン/登録」は不要です


STEP
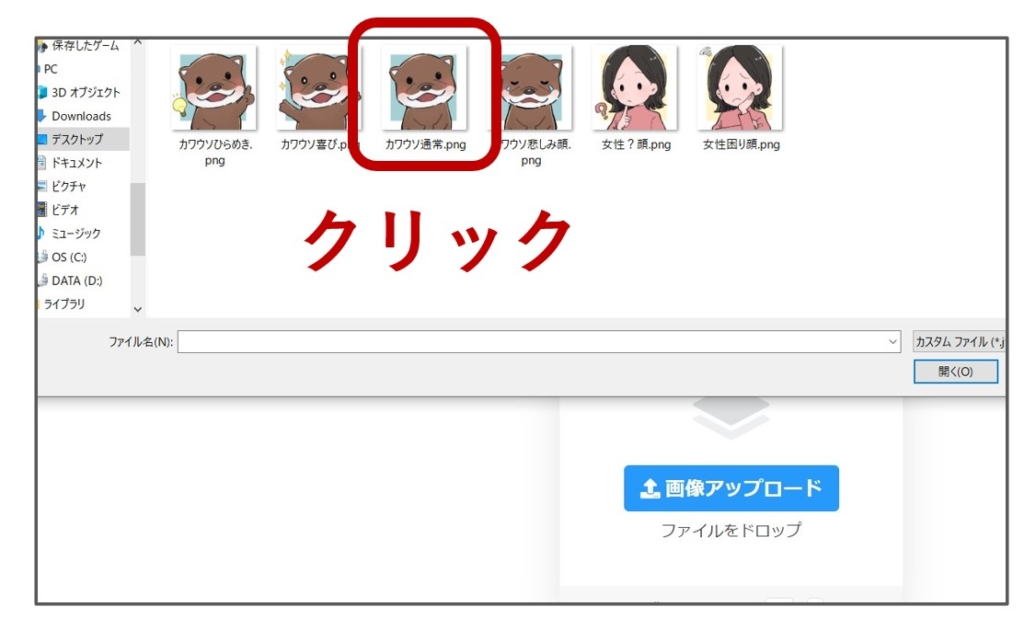
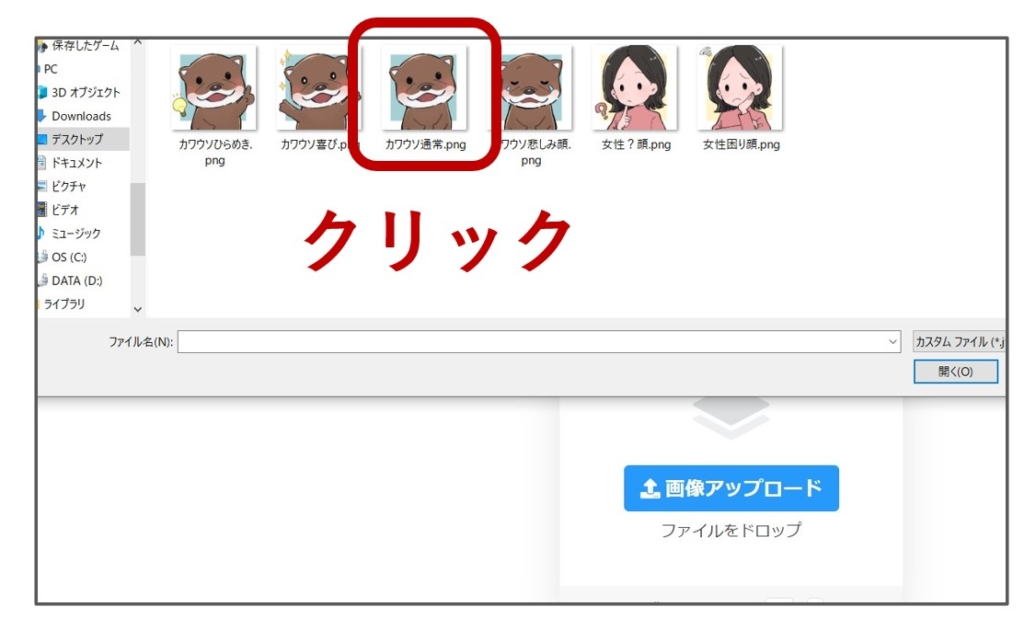
加工したい画像を選んでクリック
「画像アップロード」をクリックすると下記の画面に遷移します。
パソコン内のフォルダから加工したい画像を選んでクリックしてください


STEP
自動的に背景が削除される
加工したい画像をクリックすると自動的に背景削除がスタートします。
あっという間に背景画像が消えてしまいます。
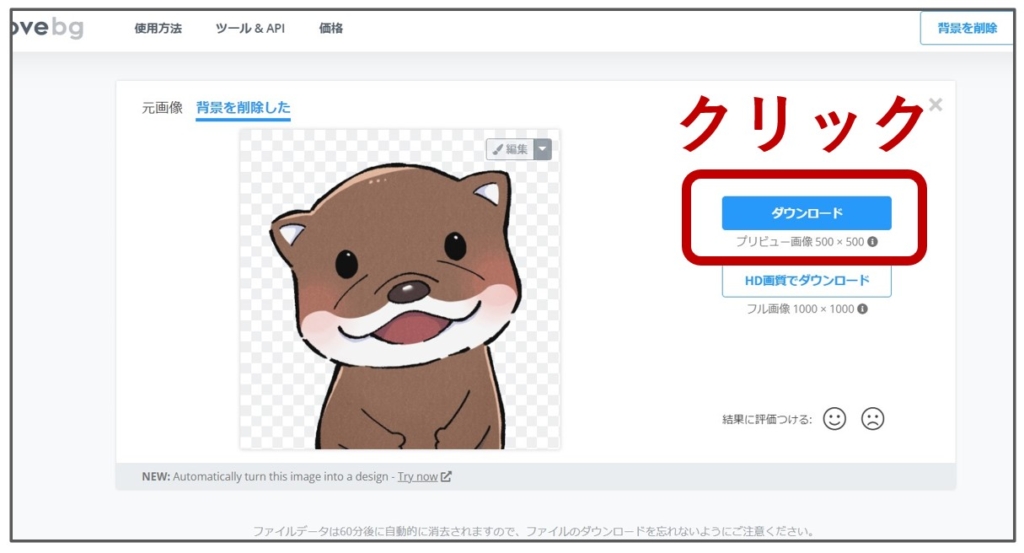
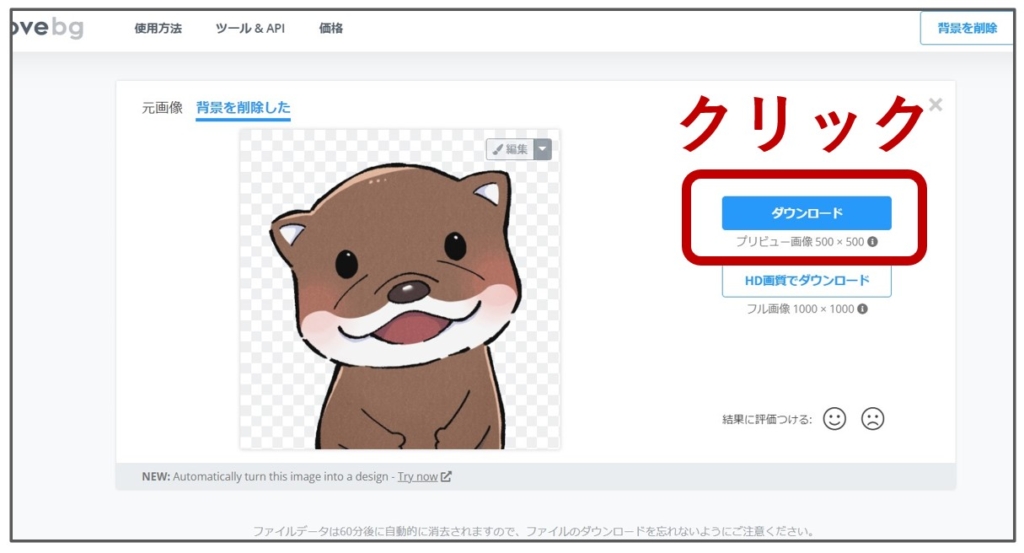
背景が削除されたらダウンロードボタンをクリックしてください。


STEP
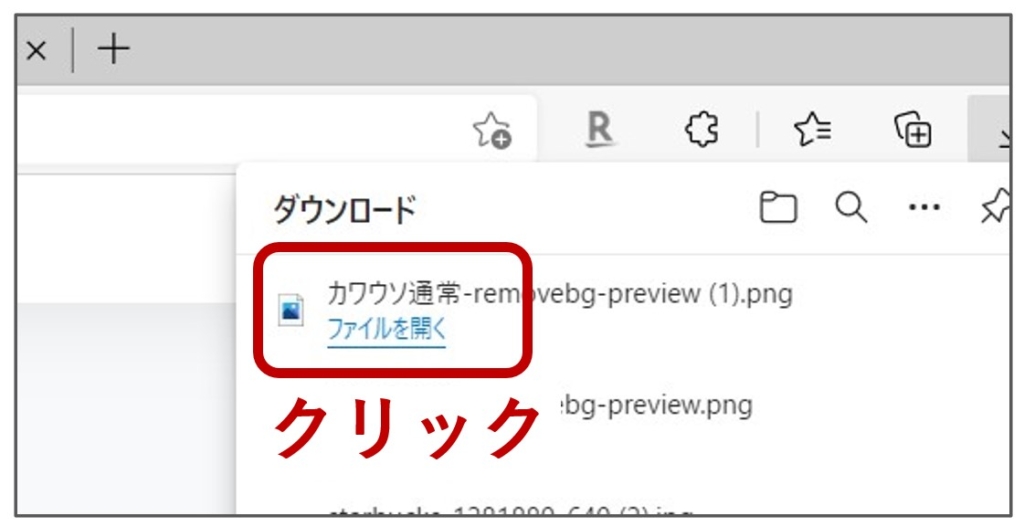
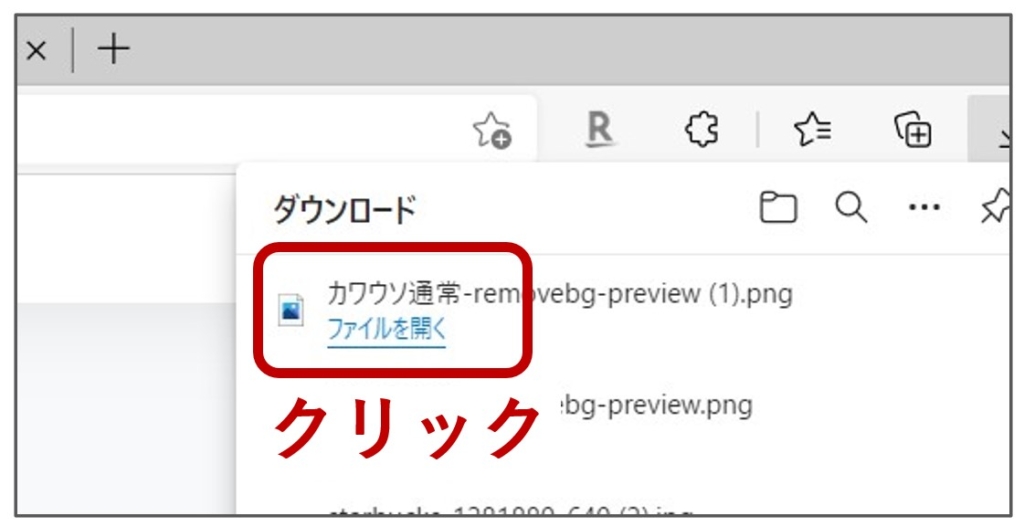
ダウンロードしたファイルを開く
赤枠の「ファイルを開く」をクリックしてください


STEP
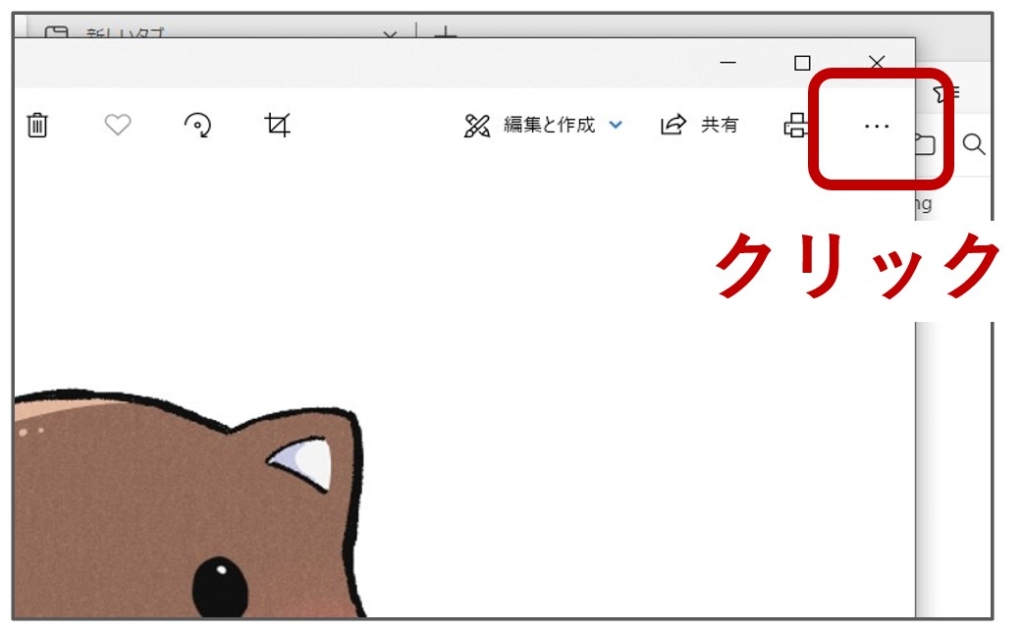
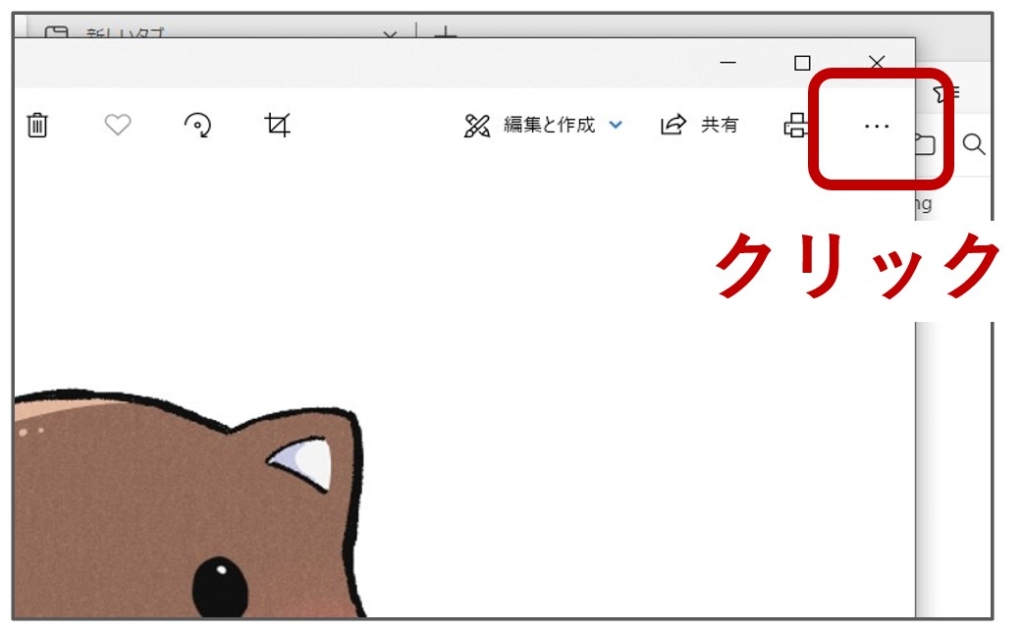
赤枠の「・・・」ボタンをクリック
「ファイルを開く」をクリックするとダウンロードした画像が表示されます
赤枠内のボタンをクリックしてください


STEP
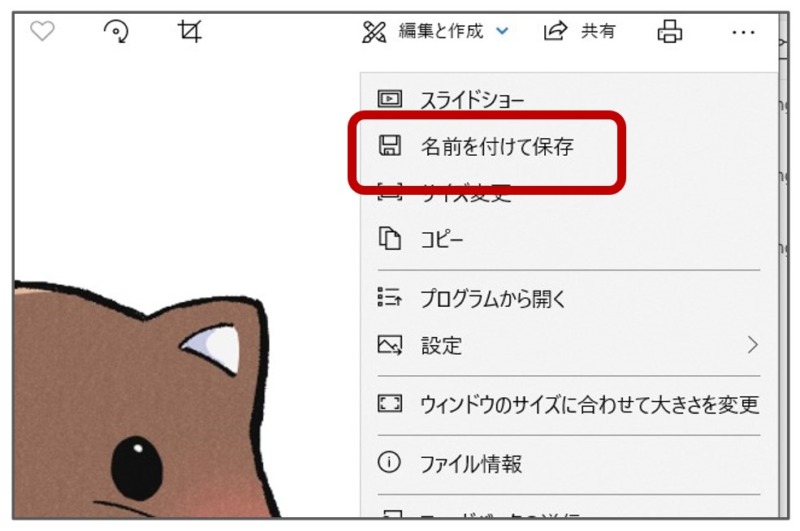
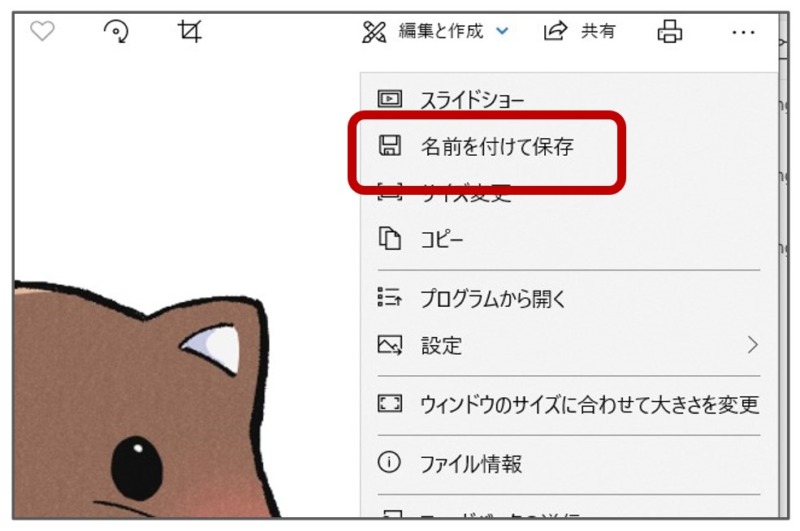
名前をつけて画像ファイルを保存
「名前を付けて保存」をクリックし、ファイル名をつけて画像を保存してください
これで背景を切り抜いた画像が保存できました


STEP
背景を削除した画像ができました


スポンサーリンク
【Canva】と【remove.bg 】を組み合わせたアイキャッチ画像のつくり方


では、アイキャッチ画像をつくっていきましょう!
今回は「Canvaのテンプレート」と「背景を削除した画像」を組み合わせてアイキャッチをつくります。


このテンプレートをこのようにアレンジしていきます!


アイキャッチ用のテンプレートを準備する
STEP
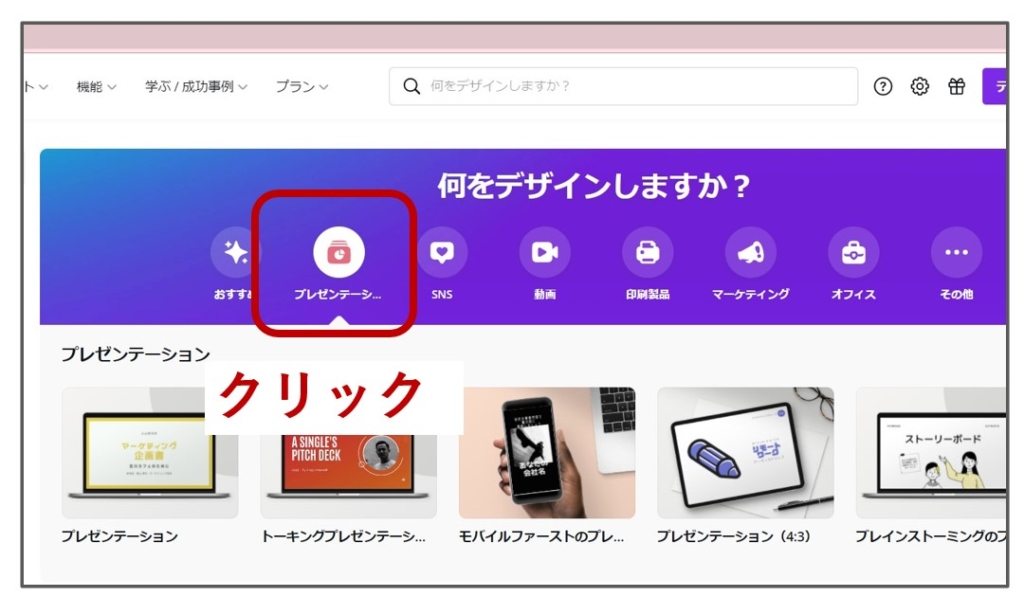
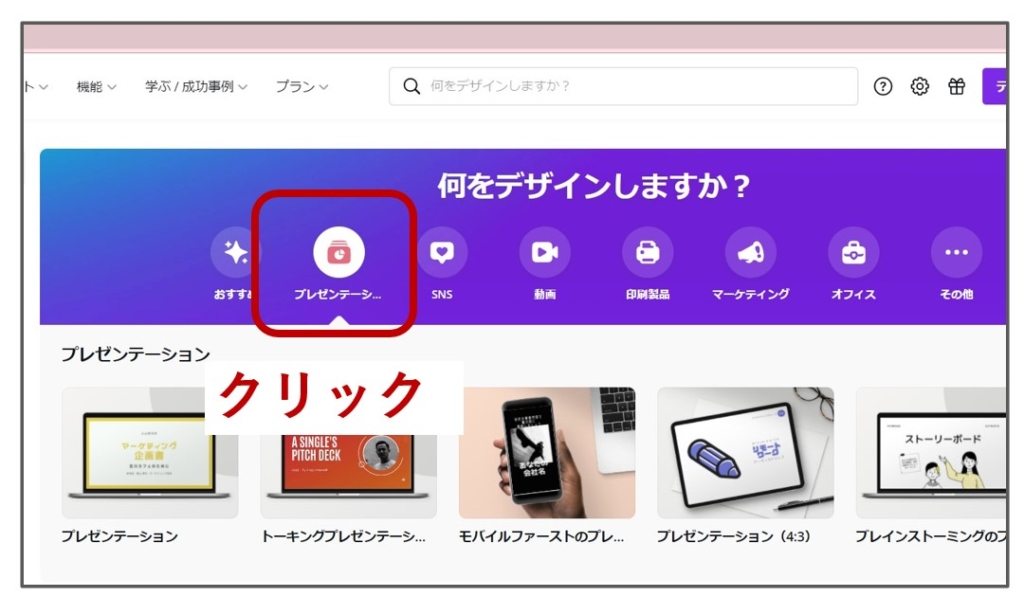
Canvaのホーム画面を開いて「プレゼンテーション」をクリック


STEP
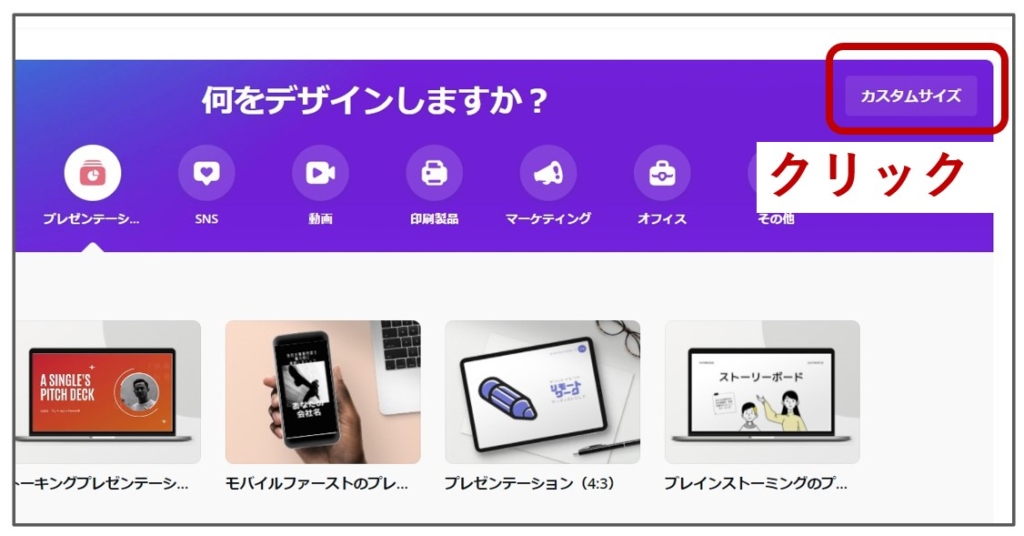
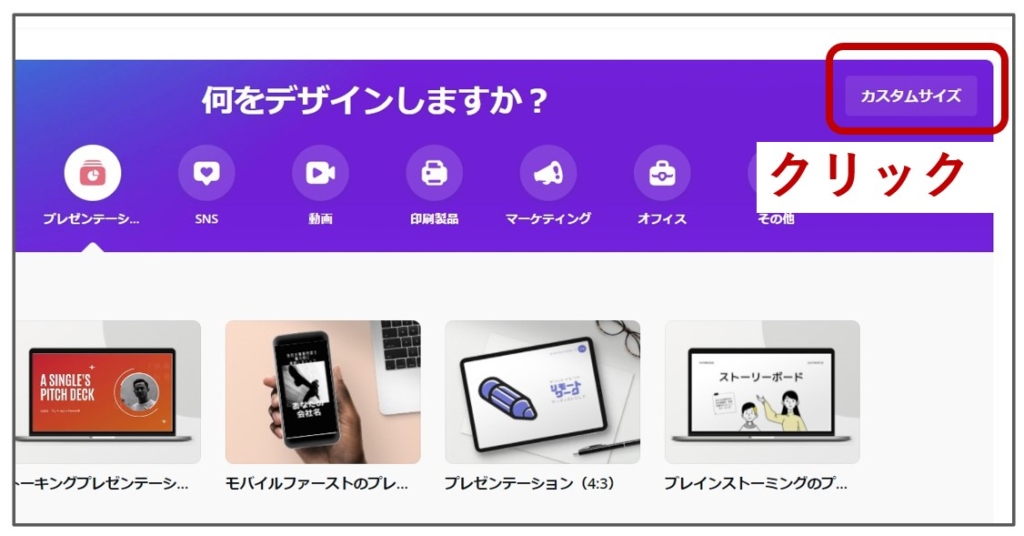
赤枠内の「カスタムサイズをクリック」


STEP
画像サイズを入力して「新しいデザインを作成」をクリック


STEP
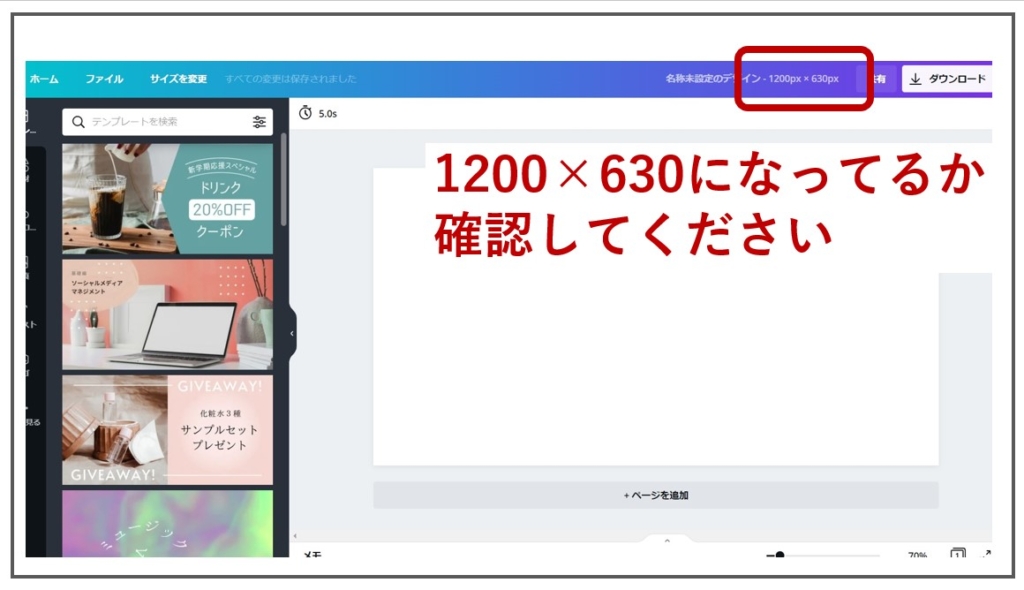
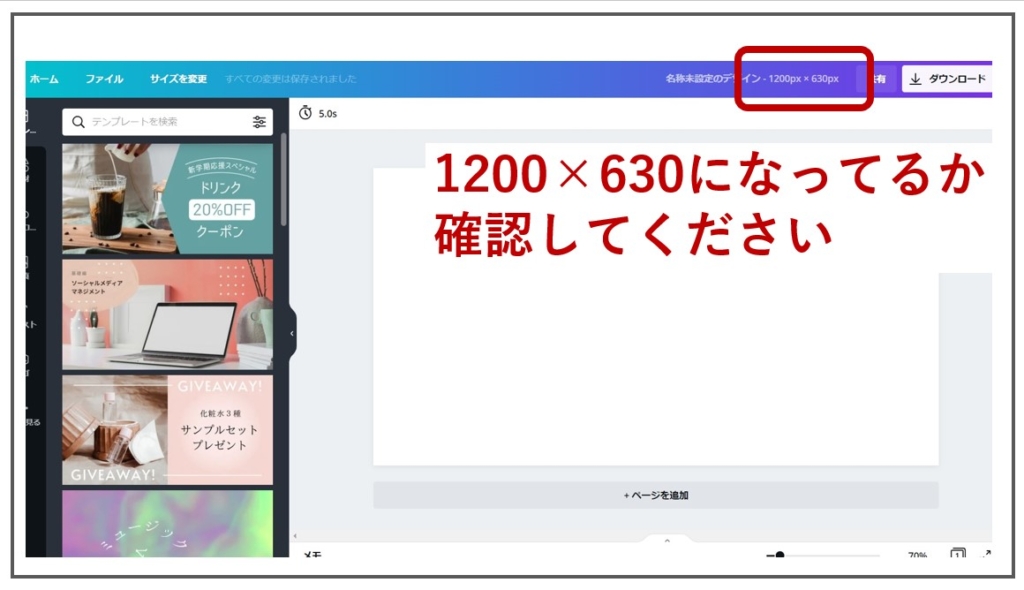
赤枠内のサイズを確認する
「新しいデザインを作成する」をクリックすると下記の画面になります。
画像サイズが正しく設定されているか赤枠で示した表示を確認してください。
左サイドにはたくさんのテンプレートが表示されました。


STEP
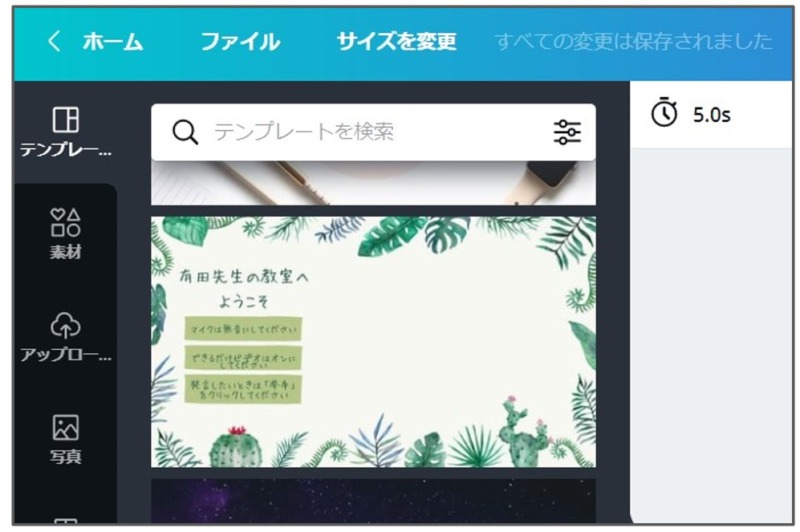
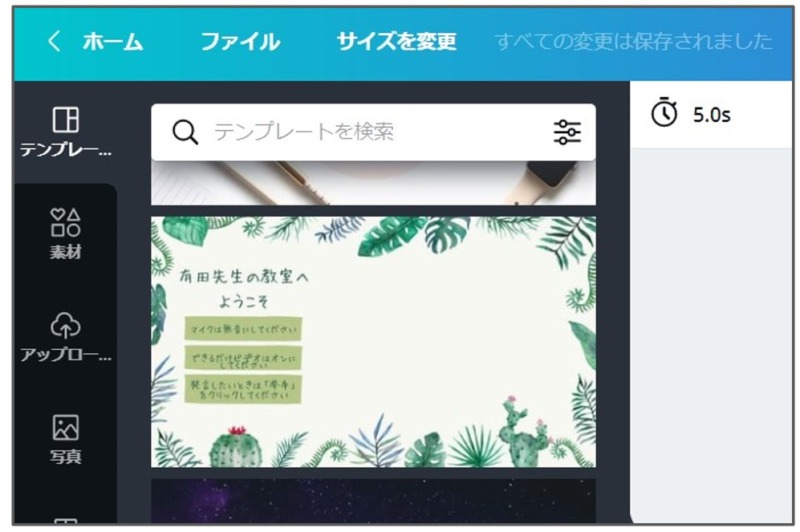
アイキャッチ用のテンプレートを選ぶ
今回はこちらのテンプレートを使います。
画像の上をクリックしてください。


STEP
テンプレートの準備ができました


背景を削除する画像をCanvaからダウンロードする
今回はCanvaに入っているこちらのフリー写真を使います。


フリー素材サイト「O-DAN(オーダン)」にも同じ写真があります。
スターバックスで検索すると見つかります。
オーダンの写真を使用する場合は、写真をダウンロードしてから
こちらをクリック して先におすすみください
STEP
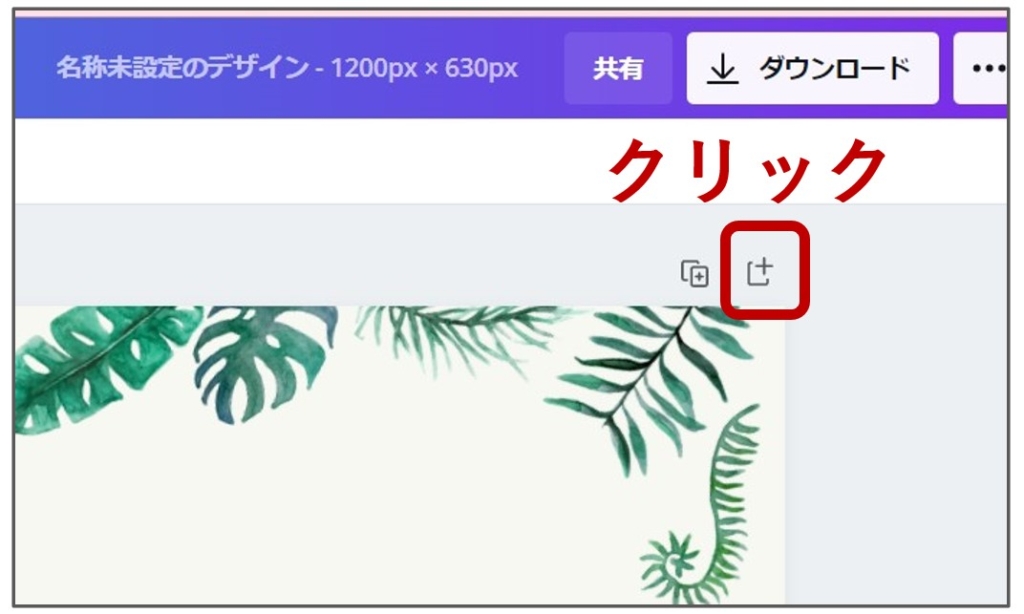
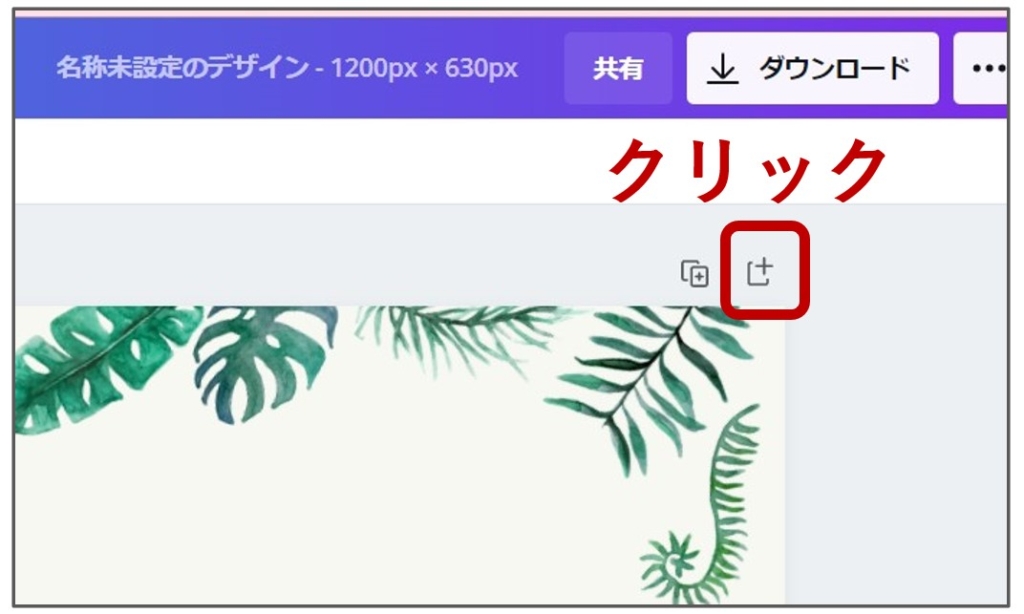
テンプレートのページを追加する
赤枠の「+」ボタンをクリックして新しいページを追加します


STEP
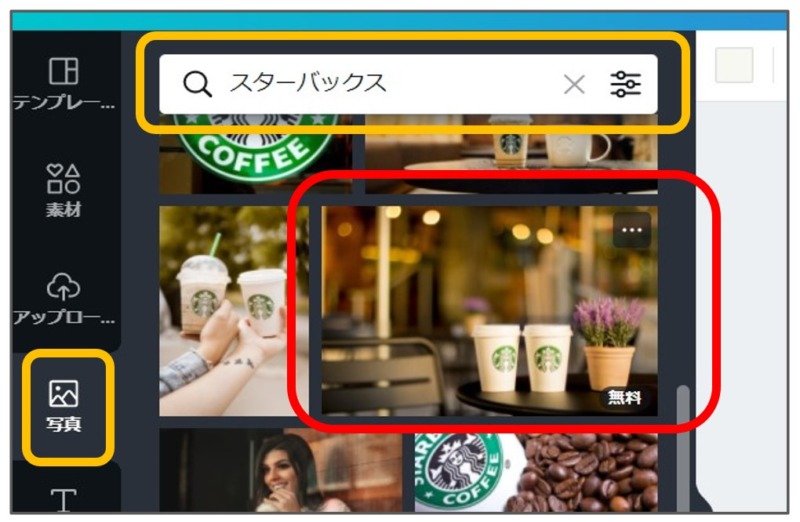
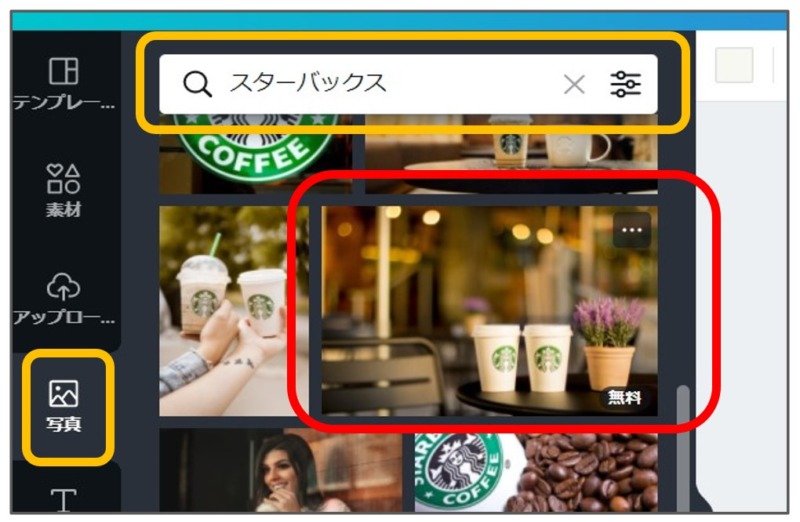
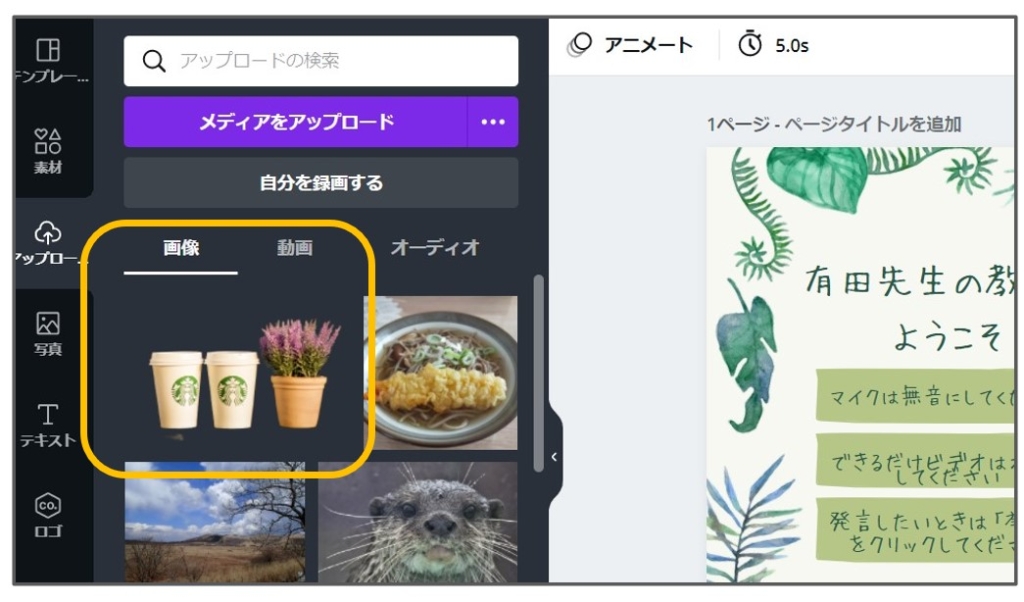
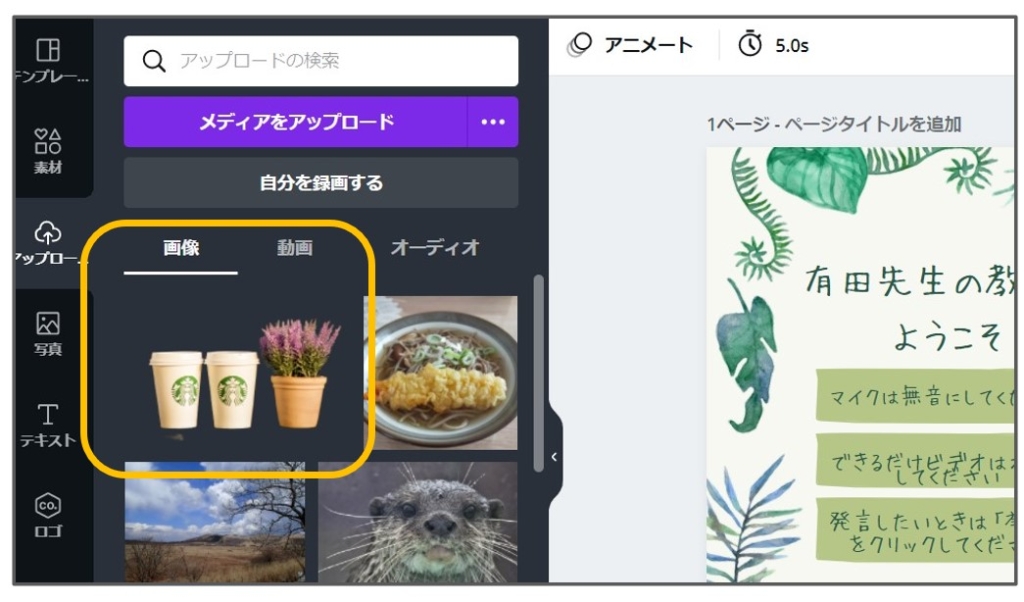
素材の写真を選ぶ
画面左サイドバーの写真ボタンをクリック → スターバックスで検索
今回は、こちらの写真を選びました
選んだ写真をクリックしてください


STEP
選んだ写真を作成画面内いっぱいに拡大する
作成画面に表示された写真をなるべく大きく拡大します。
写真周囲に余白ができても大丈夫です。


STEP
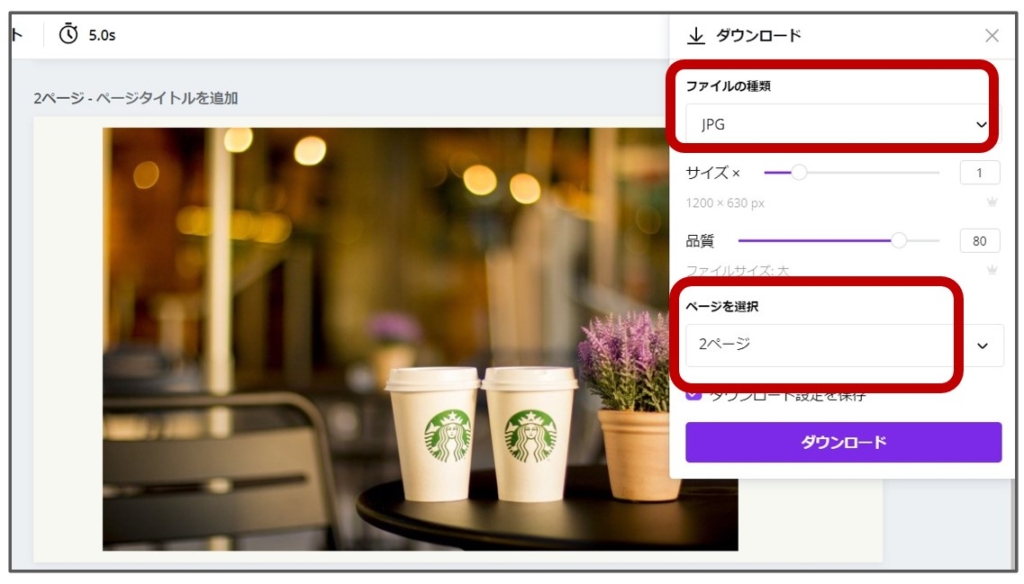
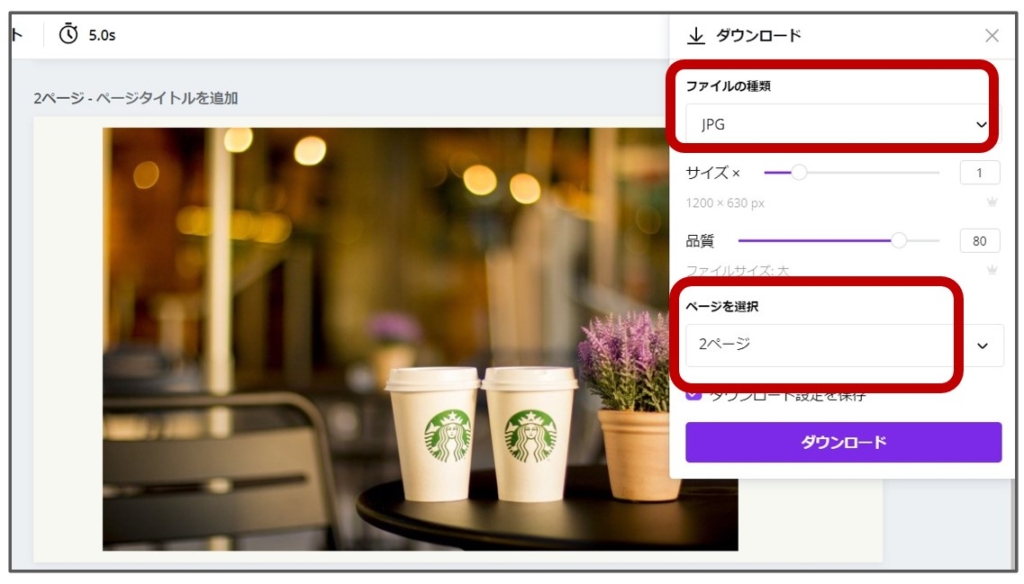
テンプレート(スタバの画像)をダウンロードする
スタバの写真が表示されているテンプレートのページをダウンロードします。
ファイルは「JPG 」を選択します。
テンプレートのページを選択しましょう。


STEP
スタバの写真がダウンロードできました


ダウンロードがすんだらCanvaはいったん閉じてください。
あとから探しやすいように、テンプレートに名前を付けておくと便利です。
今回は「スタバのアイキャッチ」にしました。


STEP
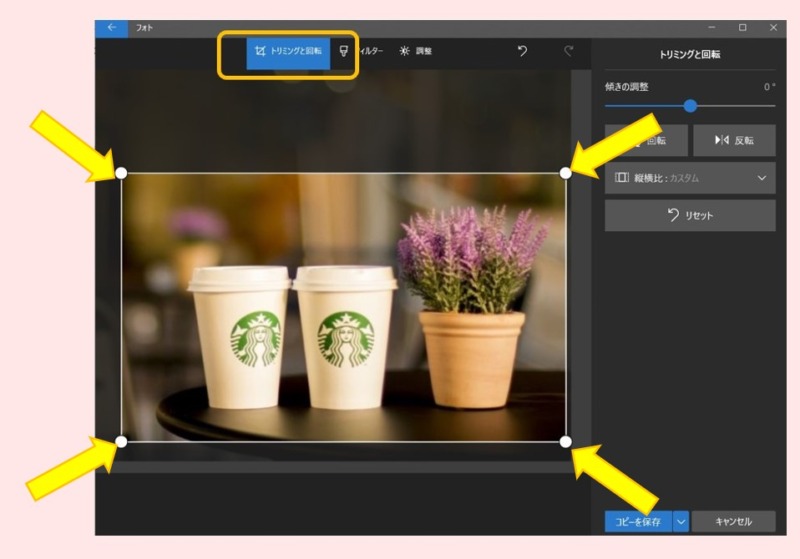
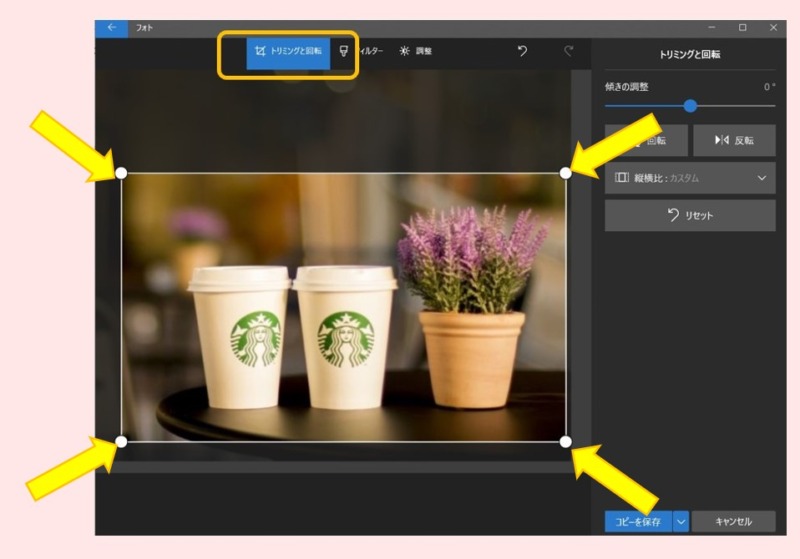
加工した写真をトリミングする
「画像ファイルをクリック」→「赤枠のボタンをクリック」


トリミングをする画面になりました。
丸いボタンにカーソルを合わせて動かすとトリミングができます。
紙カップと花の部分を切り抜いて保存してください。


STEP
写真の下準備が準備できました


「remove.bg」で写真の背景を削除する
トリミングしたスタバの写真の背景を消していきます。
STEP
「remove.bg」 のサイト画面を開く
サイトのトップページが開いたら「画像アップロード」をクリックしてください。


STEP
トリミングしたスタバの写真をアップロード
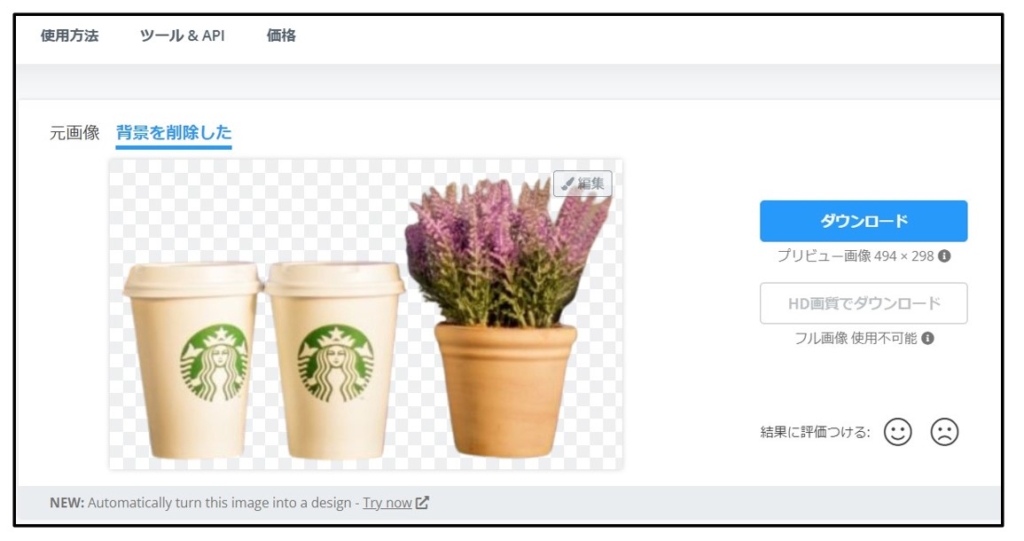
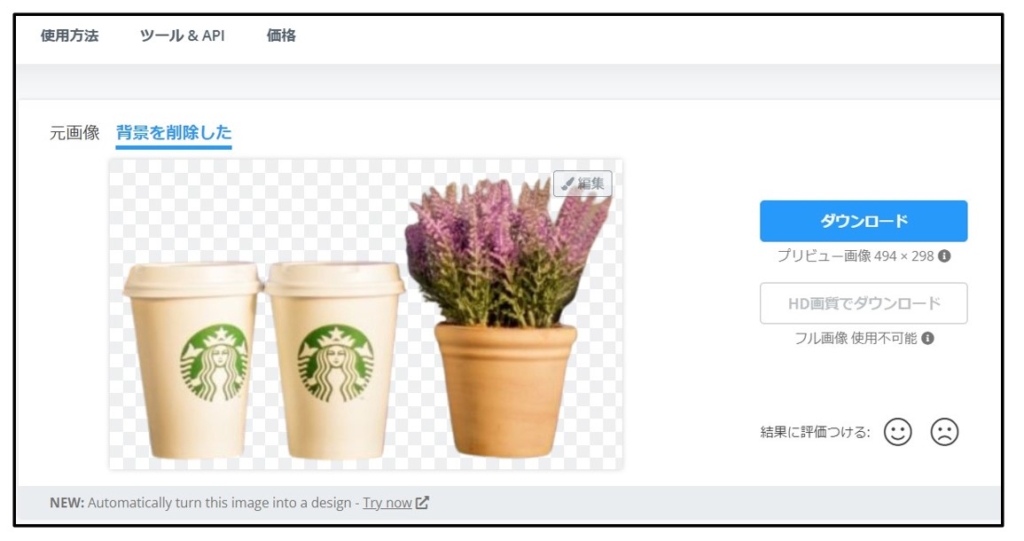
スタバの写真をアップロードすると、このように背景が消えました


STEP
画像の細かい修正をする
背景が残ってしまった箇所を手動で削除します
STEP
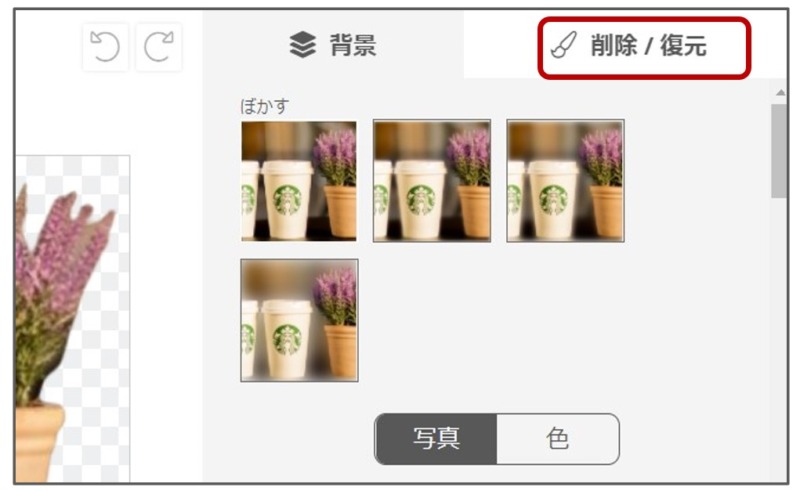
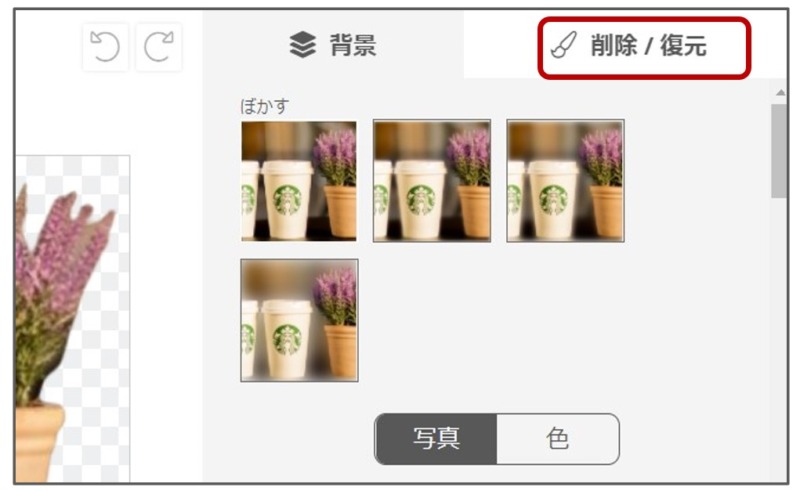
赤枠の「編集」ボタンをクリック


STEP
削除/復元をクリック


STEP
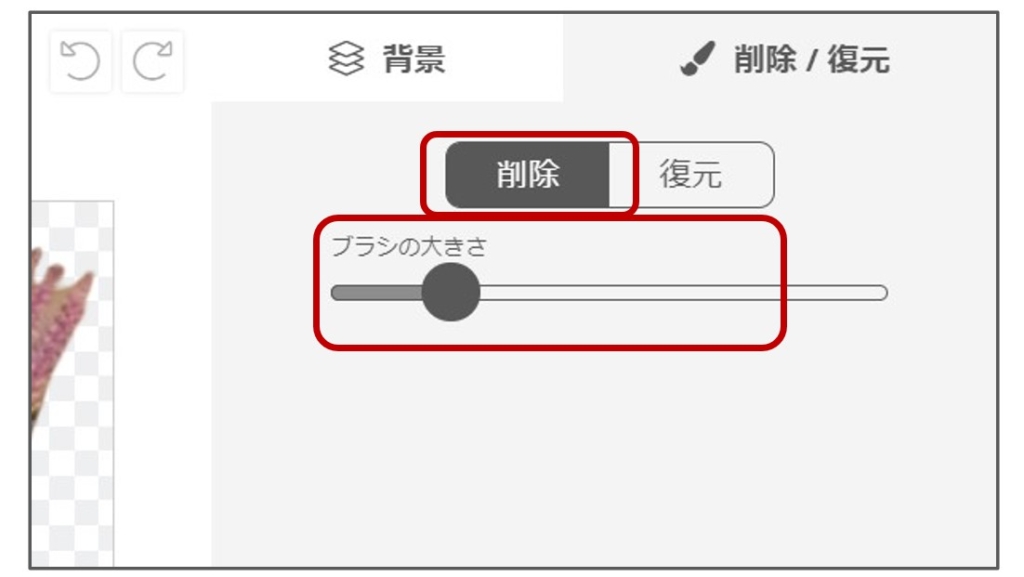
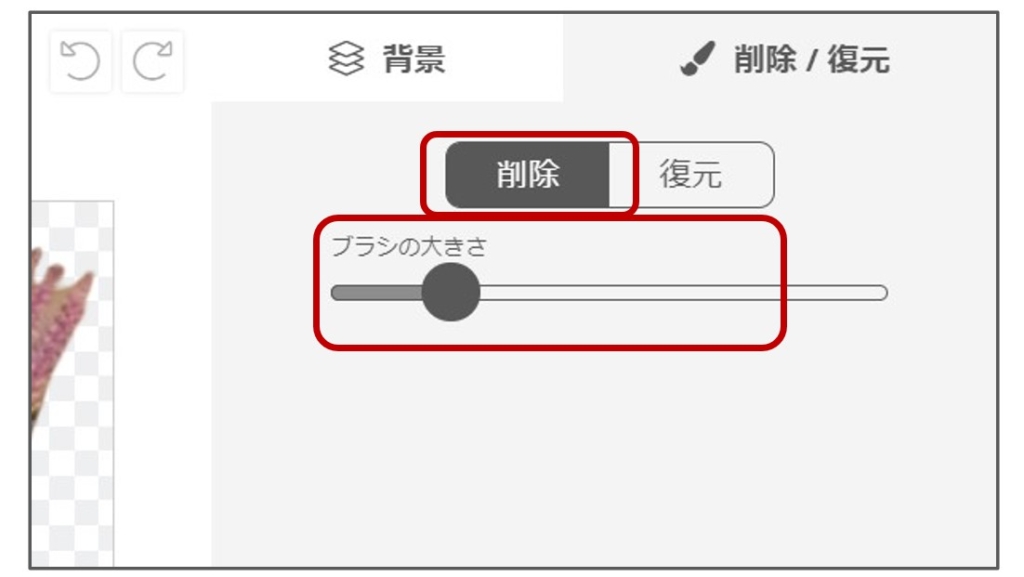
削除/復元ブラシが表示されました
背景を消すときは削除ブラシを選びます
消しすぎても復元ブラシがあるので安心です
ブラシの大きさも選ぶことができます
細かいところはブラシの大きさを最小にするのがおススメです


STEP
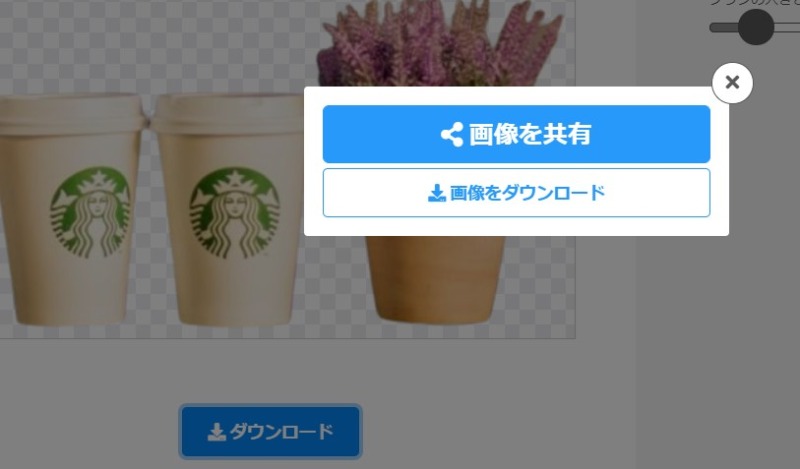
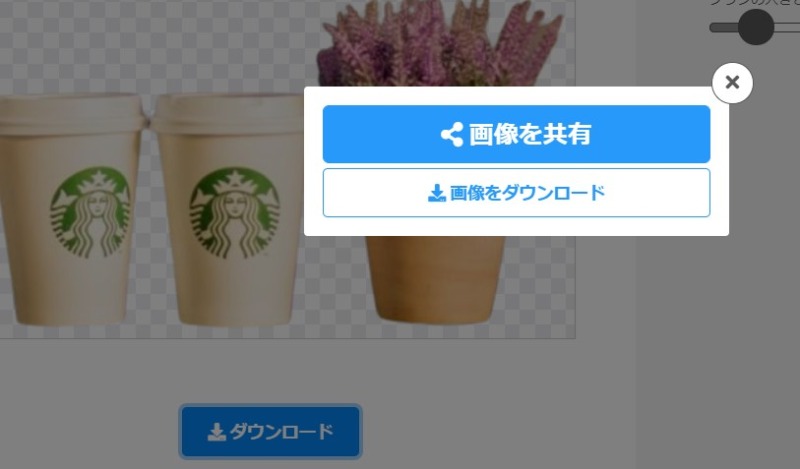
修正が修正したらダウンロードする
「ダウンロード」→「画像をダウンロード」をクリックします。


STEP
ダウンロードできました


Canvaのテンプレートをアレンジする
いよいよテンプレートのアレンジです。
STEP
Canvaのホーム画面を開いて「スタバのアイキャッチ」をクリック
先ほど保存した「スタバのアイキャッチ」のテンプレートをクリックしてひらきます。


STEP
スタバの写真をアップロードする
背景を削除したスタバの写真をCanvaにアップロードします。
アップロードできたら写真をクリックしてください。


STEP
スタバの写真が作成画面に表示されました


STEP
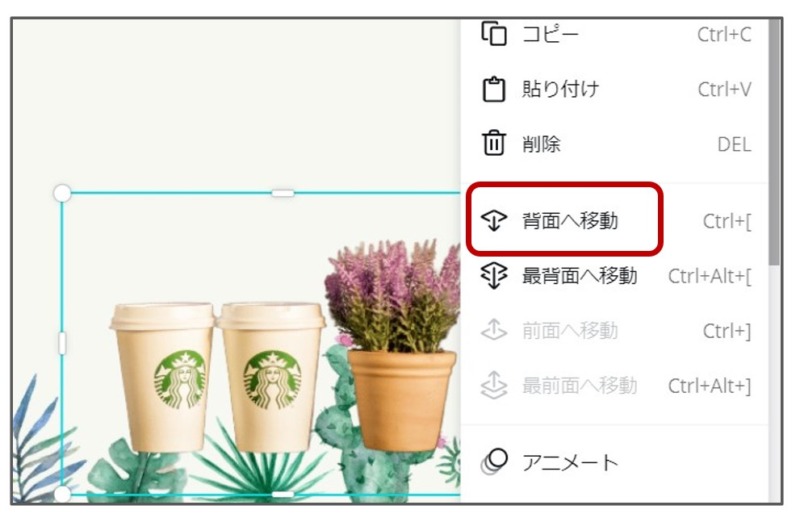
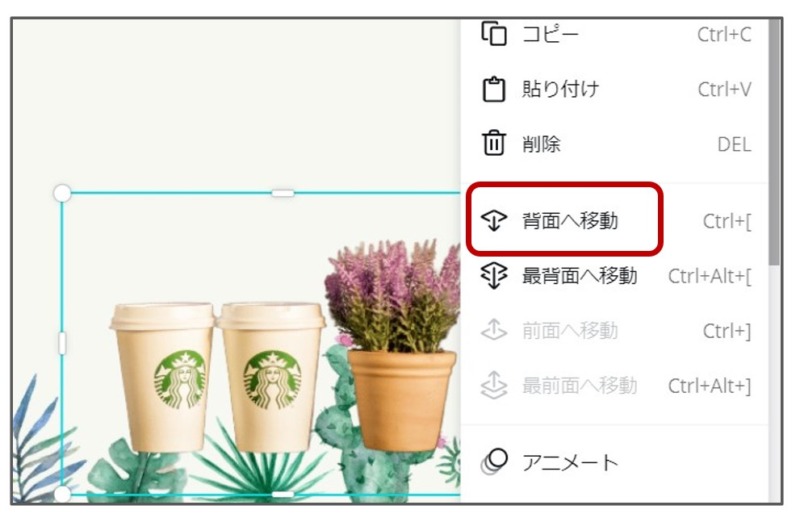
スタバの写真を背面表示にする
スタバの写真が植物のイラストの後ろ側にくるように「背面表示」にします


スタバの写真を右クリックするとこのような表示が出てきます
「背面を移動」をクリックすると「背面表示」になります。


STEP
各パーツをお好みでアレンジする
テンプレート上の各パーツをお好みでアレンジしてください
植物のイラストはそれぞれ独立したパーツになっているので自由に移動・拡大・縮小・削除ができます。


STEP
アイキャッチが完成しました
わたしはこのようにアレンジしました。
パーツをアレンジしているときが一番ワクワクしますよね





お疲れさまでした



スマホとパソコン画面で最終確認をしてくださいね
背景を削除した画像をワンランクアップさせる小技


背景を削除した画像に影をつけると立体感が出て画像がワンランクアップします。
見出し下の写真は、この小技を使っています。
方法は簡単です。
STEP
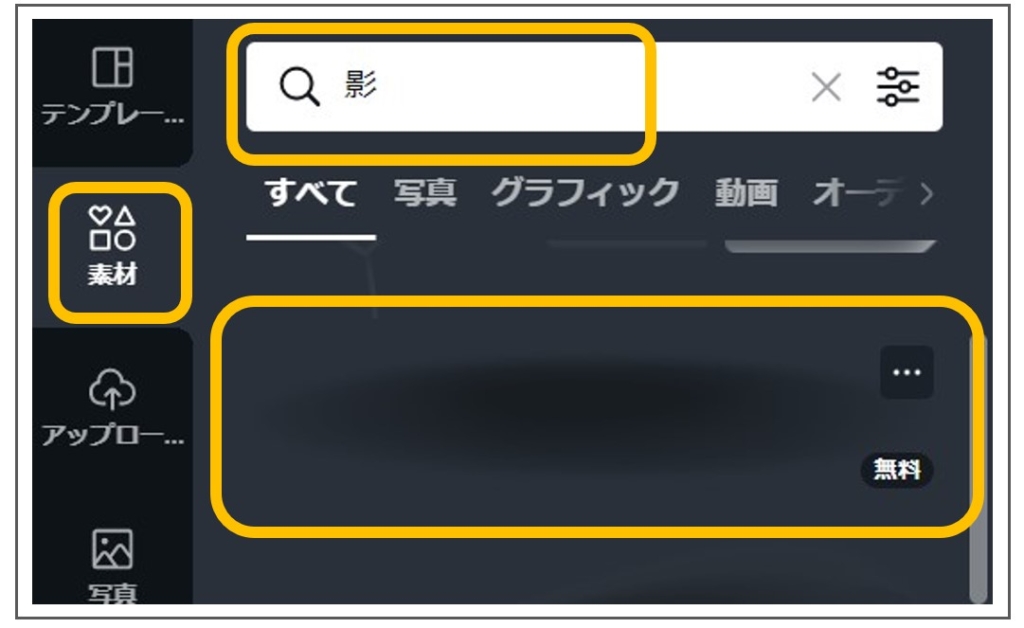
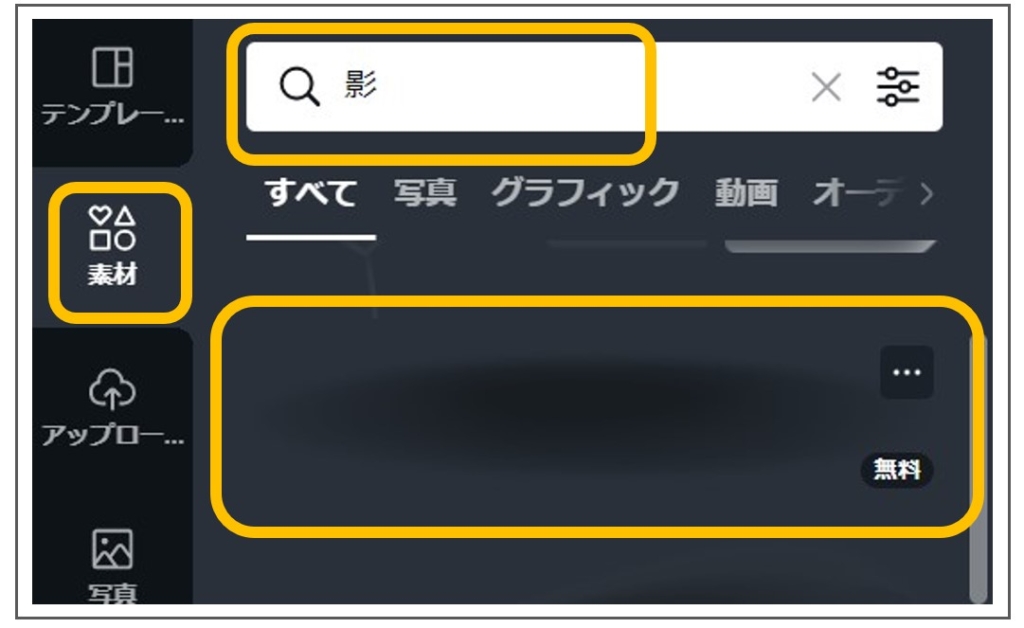
「素材」で影を検索
画像に合いそうな影を選んでクリックしてください。


STEP
影が表示されました


STEP
影のイラストの大きさや位置を調整


STEP
影のイラストを「背面表示」にする
影を背面に移動させれば出来上がりです。


【おまけ】アイキャッチのおしゃれ度がアップする「無料イラストサイト」を紹介


アイキャッチ画像にかかせないイラスト素材。
【無料版】Canvaは使えるイラストが限られていて少し残念ですよね。
でも、オシャレなイラストが無料でつかえるイラストのサイトを使えば大丈夫です!



わたしがおススメの無料で利用できるイラストサイトを4つ紹介します
Linustock(ライナストック)
モノクロのイラストがそろっています。


「 Linustock 」のサイトはこちら
Linustock(ライナストック)
無料イラスト一覧 – Linustock(ライナストック)
Web・DTPデザイナーたちの要望からできたシンプルで使いやすい「イラスト一覧 」の無料(フリー)線画イラスト素材一覧ページ。オシャレな上、シンプル。会員登録不要で加…
ソコスト
シンプルなデザインと色使いがアイキャッチにぴったりです


「ソコスト」のサイトはこちら
商用可・フリーイラスト素材|ソコ…




ポーズのイラスト|商用可・フリーイラスト素材|ソコスト
「ポーズ」のフリーイラスト素材一覧。案内/ガッツポーズ/頬杖など、商用可のシンプルなイラストをPNG・SVG・EPS形式でダウンロード!
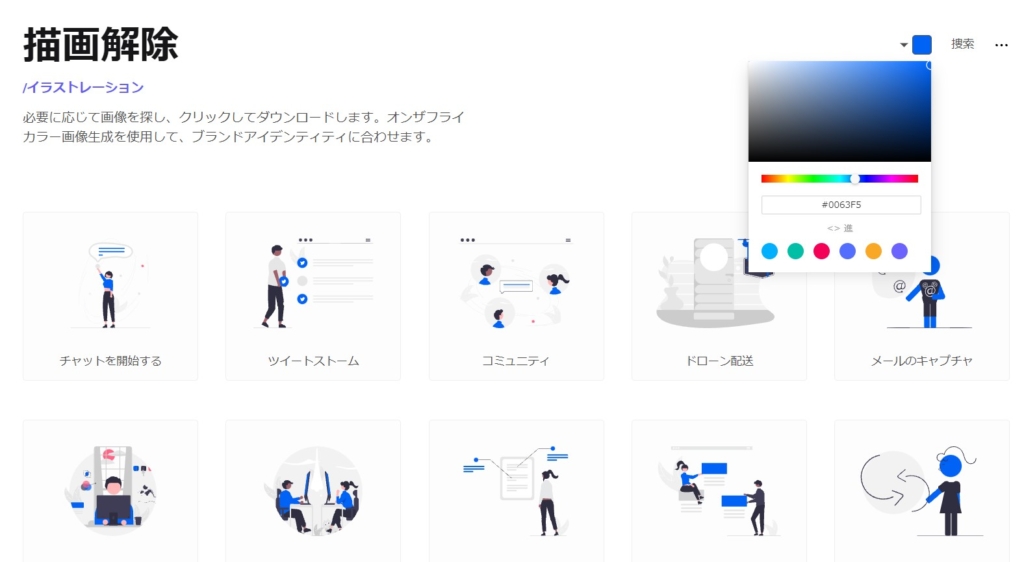
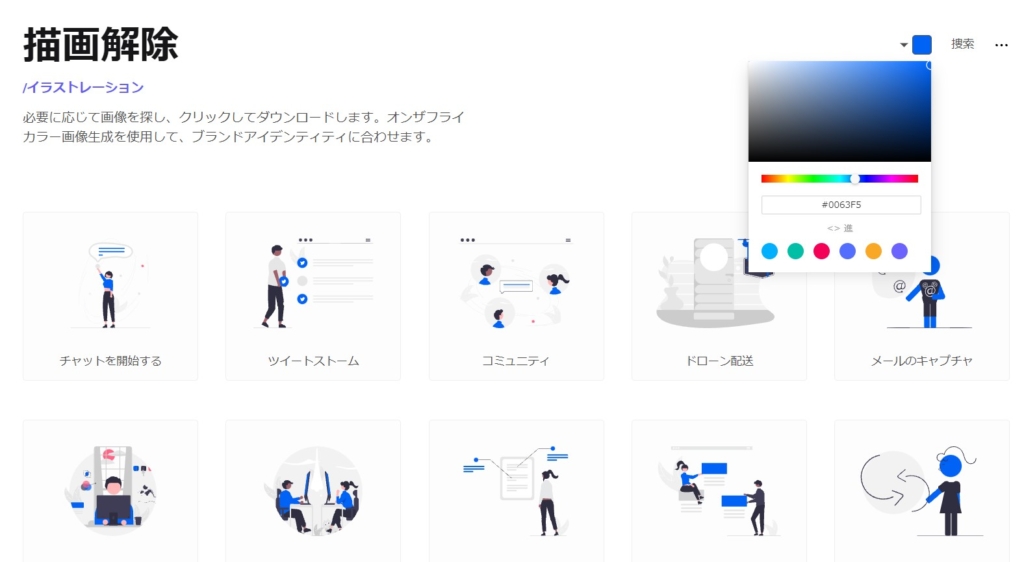
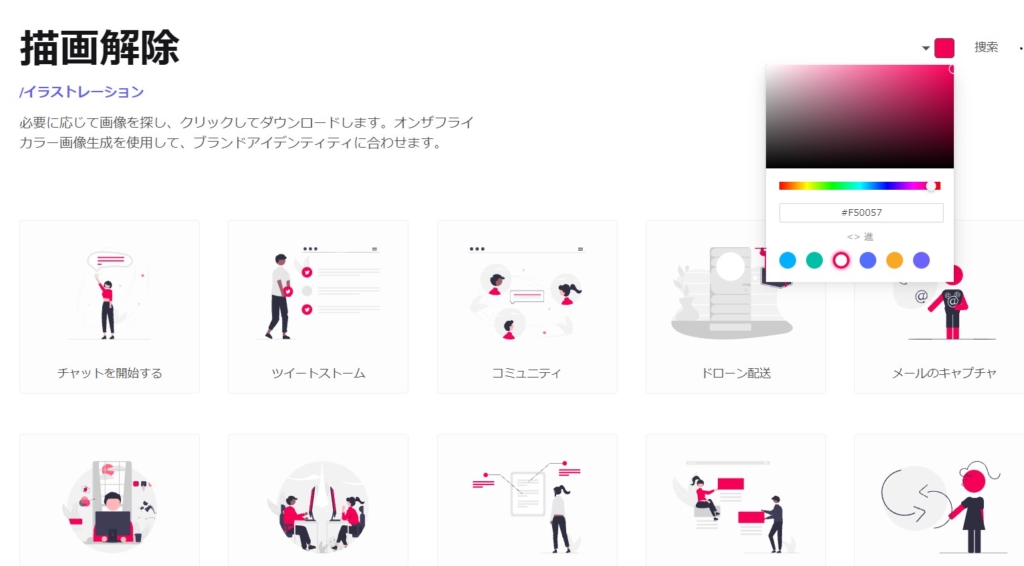
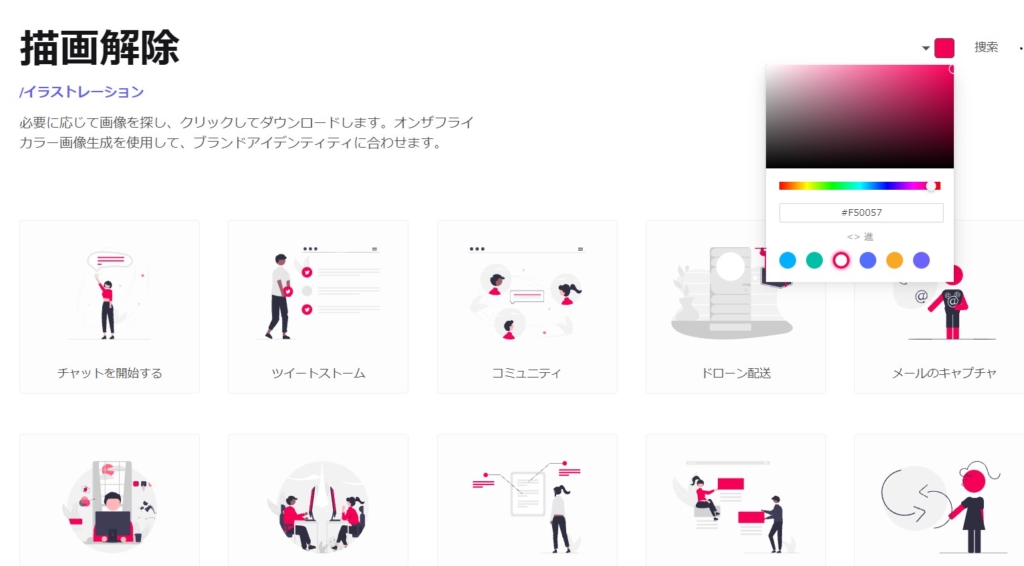
UnDrou
イラストのメインカラーを自由自在に変えることができる魔法のようなサイトです。
アイキャッチの背景色とイラストの色を合わせることことでオシャレ度がアップすること間違いなし。
メインカラーをブルーにするとこんな感じになります。


メインカラーを赤にすると、同じイラストのイメージが一瞬でかわります。
色も自由にカスタマイズできるので、自分のブログに合わせることができますよね。


「UnDrou 」のサイトはこちら
unDraw




Illustrations | unDraw
Browse the complete unDraw collection of open-source illustrations. Find and customize the perfect illustration for your next project or website.
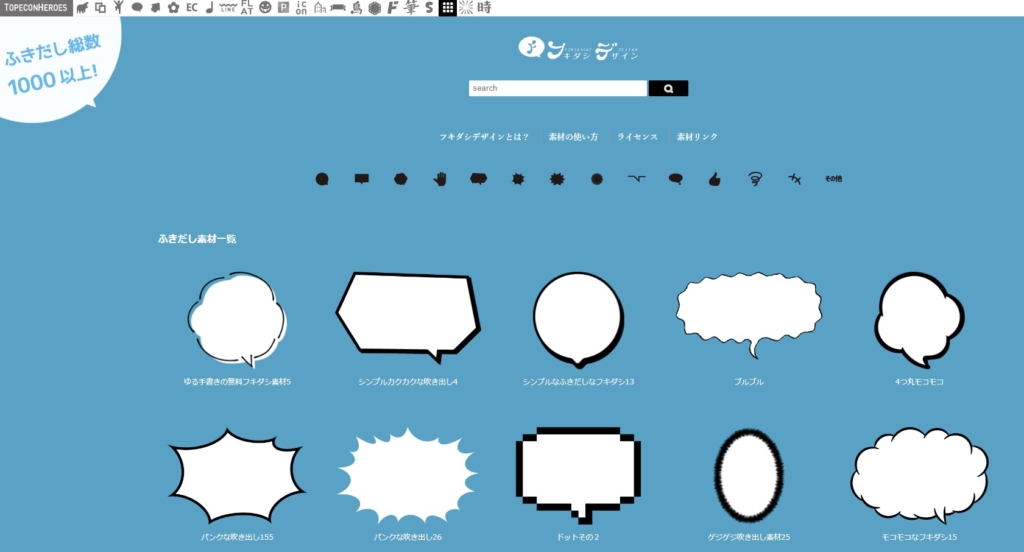
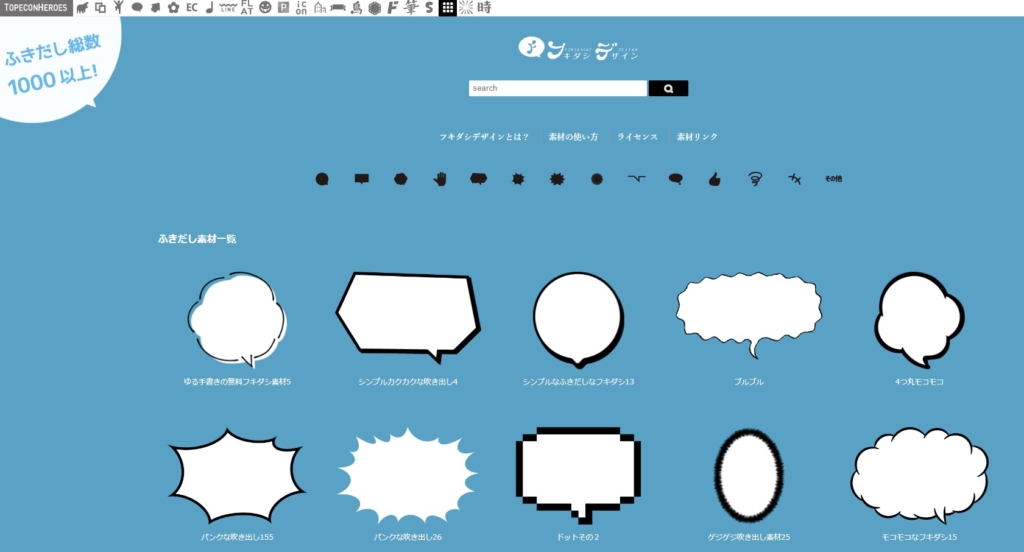
フキダシデザイン
ふきだしイラスト専用のサイトです。
1000以上のふきだしがそろっていています。


「フキダシデザイン」のサイトはこちら
あわせて読みたい
ふきだし素材専門サイト「フキダシデザイン」 – フキダシ素材が1000以上集まるサイト
デザイン向けふきだし素材を配布するサイト
スポンサーリンク
まとめ


今回は【Canva】と【背景画像削除ツール remove.bg 】を組み合わせたこのアイキャッチ画像の作り方を説明しました。
【無料版】Canvaは「背景リムーバー」など機能が制限されます。
でも 【背景画像削除ツール 】を組み合わせて使えば「Canva Pro」にも負けないオシャレなアイキャッチをつくることができます。
この記事がアイキャッチづくりの参考にしていただければ幸いです。



最後までお読みいただきありがとうございました。
こちらの記事ではCanvaとパワーポイントのコラボで画像をワンランクアップさせる小技を紹介しています。
あわせて読みたい




【Canva&パワーポイント】のコラボで画像がワンランクアップする小ワザ3選
ブロガーにも大人気のオンライングラフィックツール「Canva」。豊富なテンプレートや写真、イラストの素材が魅力です。そんな万能ツールの「Canva」にも弱点があります。その「Canva」の弱点をカバーしてくれるのが「パワーポイント」なんです。この記事では「Canva」と「パワーポイント」をコラボして、Canvaの画像編集がワンランクアップする小ワザ3選を紹介します。
Canva Proは30日間、無料で使えます。


【無料版】Canva
ユーザーさん