
【SWELL】サイト型トップページにアンカーリンクで目次を作る方法|当サイトの実例で詳しく解説
当ページのリンクには広告が含まれています。

ワードプレスの人気有料テーマ「SWELL」
人気の理由は「サイト型のトップページ」の作りやすさにある、といっても過言ではないと思います。
当サイトのトップページも、SWELLのブログパーツを使ってサイト型にしています。
トップページをサイト型にすると、新着記事コーナー以外に「紹介したい記事」や「ごあいさつコーナー」などを自由に掲載することができるようになります。
ところが・・・・
いろいろなコーナーを掲載すればするほどトップページが縦に長くなり、スクロール時間が長くなってしまいますよね。
 お悩みさん
お悩みさんせっかくブログに訪問してもらっても、トップページをスクロールしているうちに離脱されてしまうのではないかしら・・・
そんなお悩みをもつ方は、ぜひこの記事をごらんください。



トップページに「目次」を作れば、このお悩みは解決できます!
本記事ではトップページに「目次」を作る方法を、当サイトの実例を用いてくわしく解説をします。
この記事を読めばこんなことがわかりますよ。
- アンカーリンクを使ってトップページに「目次」を作る方法
- Twitterなど他のサイトに「トップページの特定場所のリンク」を設置する方法
SWELLでトップページをサイト型にしている方は、ぜひ参考にしてみてください。
(SWELLでブロックエディーターを使用していることを前提にした記事になっています)
これから【SWELL】でサイト型のトップページをつくって見たいという方は、どうぞこちらをご参考にしてください
スポンサーリンク
タップできる目次
アンカーリンクの基本的な使い方


トップページの目次は「アンカーリンク」を使って作っています。
はじめに「アンカーリンク」の基本的な使い方について説明していきます。
「アンカーリンク」の使い方は下記の2パターンになります。
- 「ページ内の指定したブロック」にリンクを設置
- 「違うページの指定したブロック」にリンクを設置
❶ 同じページ内にリンクを設置する方法
最初に『ページ内の指定したブロック』にリンクを設置する方法を説明します。


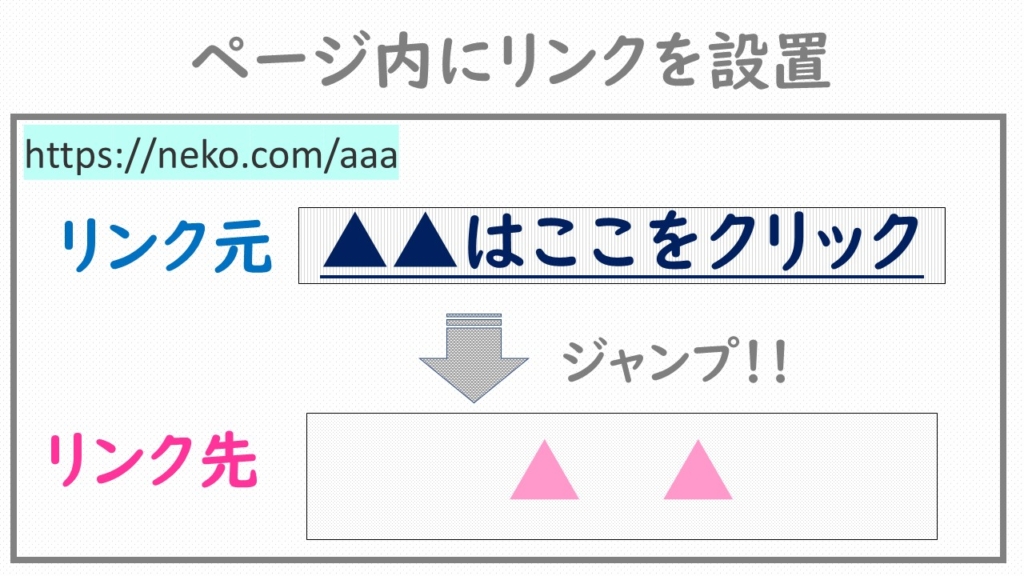
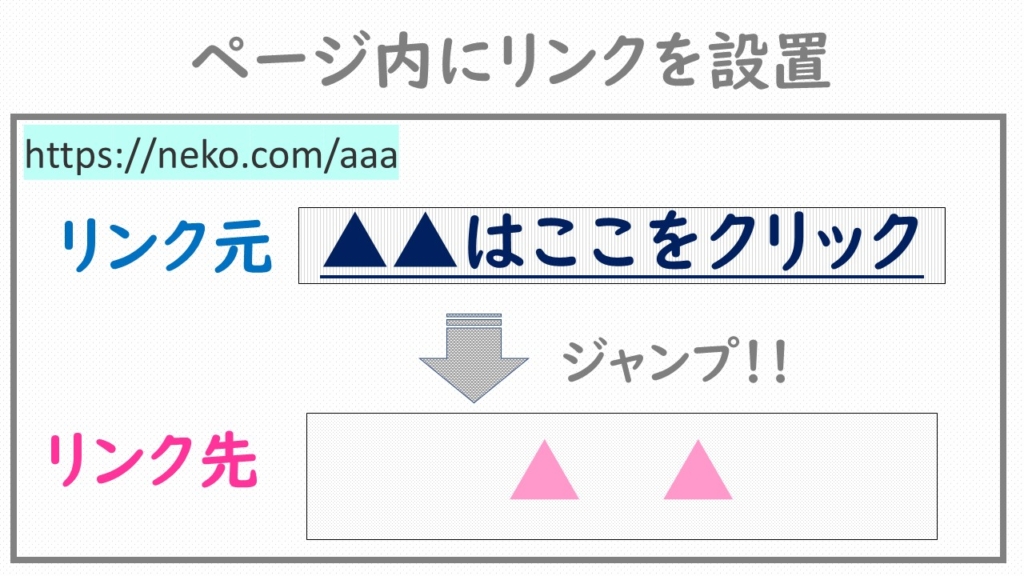
- リンク元
- よく見かける『ここをクリックしてね』と表示された箇所です
- リンク先
- クリック』してジャンプさせたい箇所です
STEP
リンク先に「アンカーリンク」を設置する
STEP
リンクさせたいブロックをクリック
リンク先にしたいブロック(見出しなど)をクリックします
STEP
サイドバーのいちばん下にある「高度の設定」をクリック


STEP
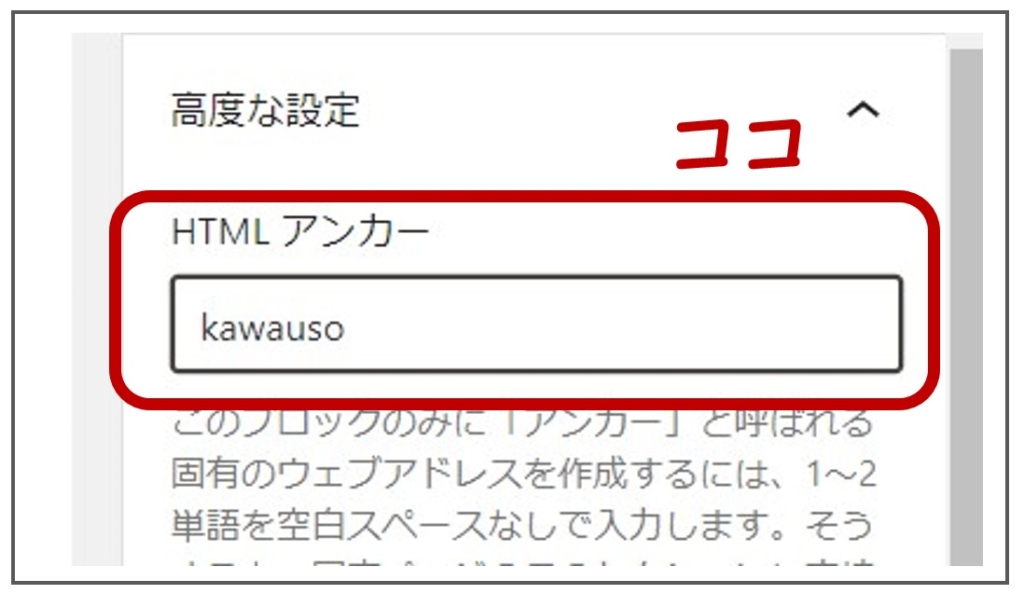
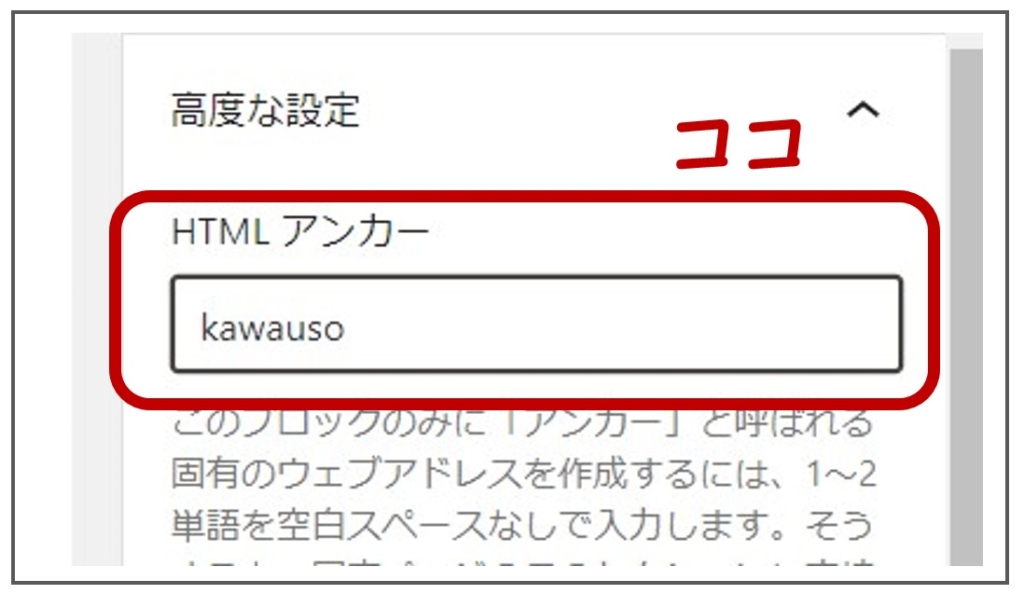
「HTMLアンカー」の枠内に好みのテキストを入れる
テキストは英数文字にすることをおススメします
今回は『kawauso』と入力をしました


STEP
リンク元に「アンカーリンク」を貼る
STEP
リンク元を選択する
リンク元の「テキスト」または「画像」を選択します


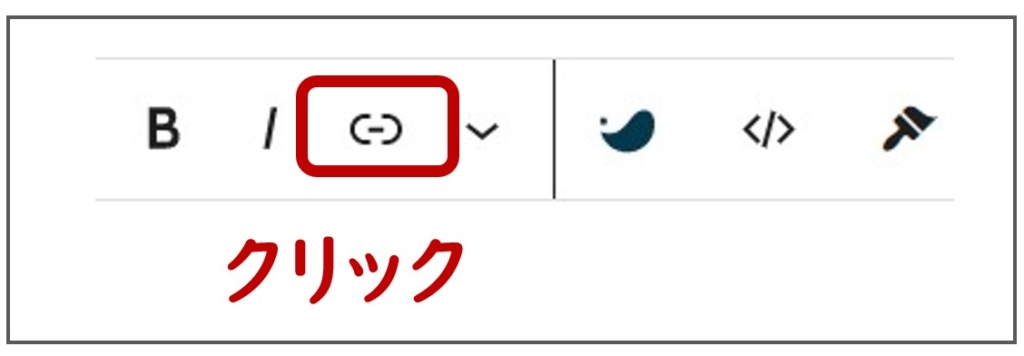
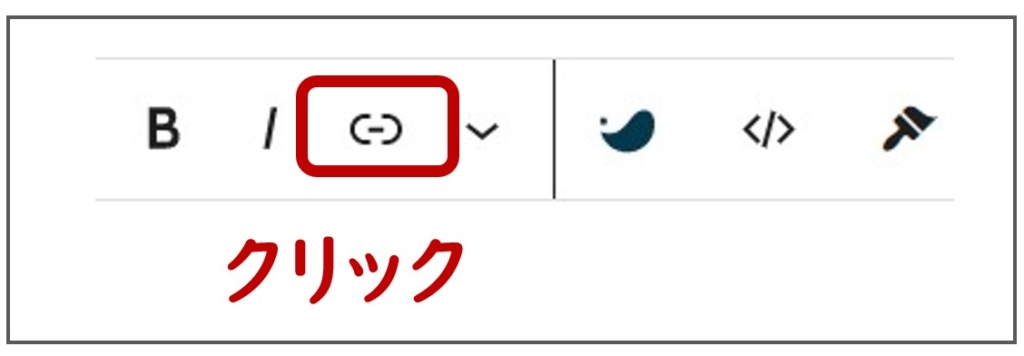
STEP
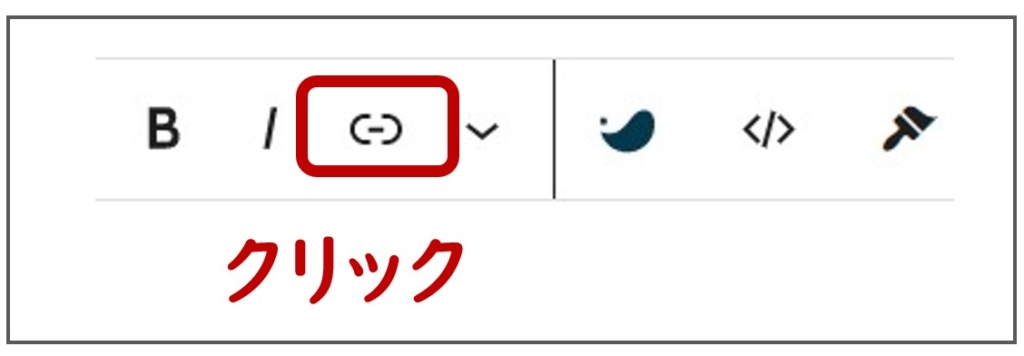
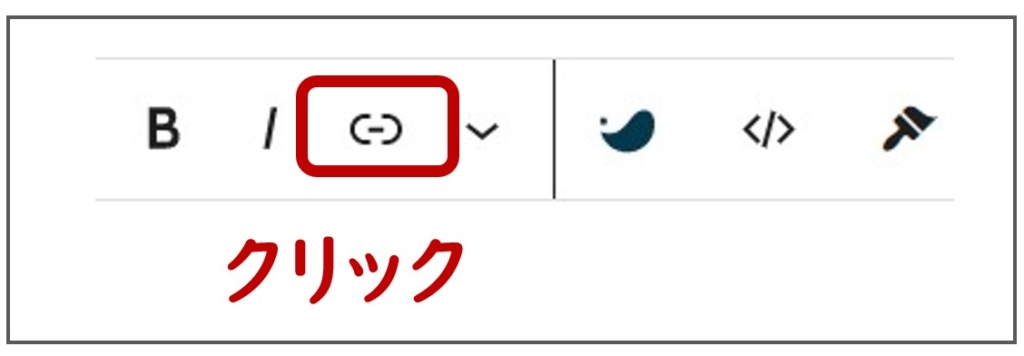
リンクボタンをクリックする


STEP
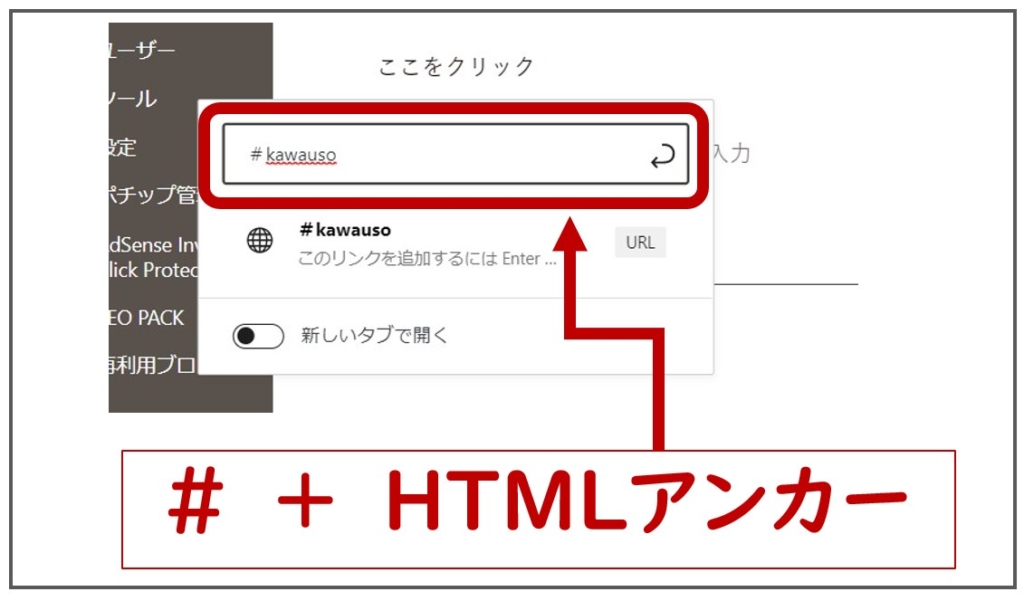
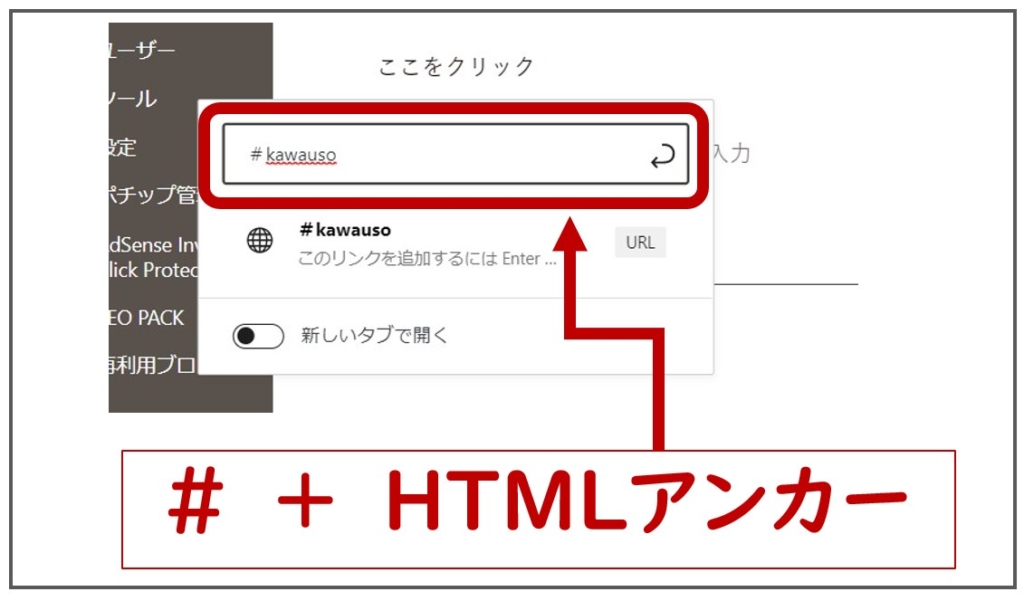
#(シャープ)+ 「HTMLアンカー」を入力する
今回は「#kawauso」と入力します


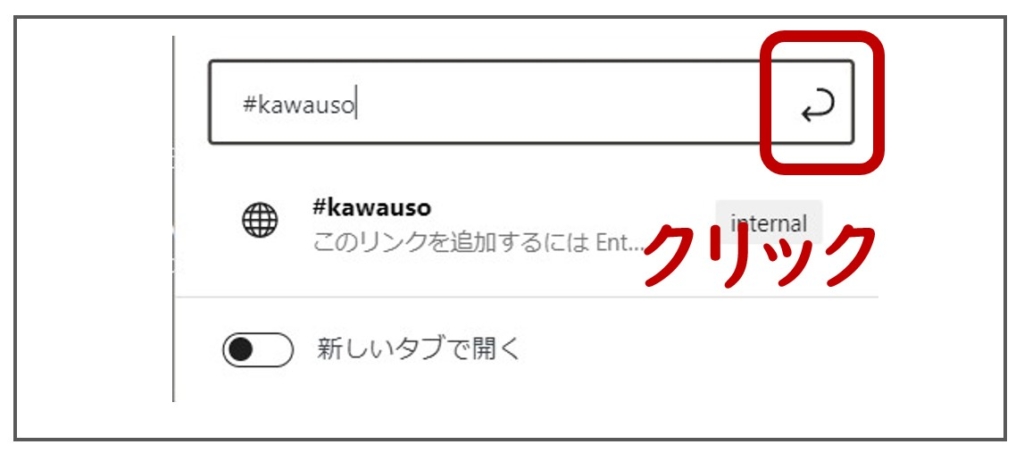
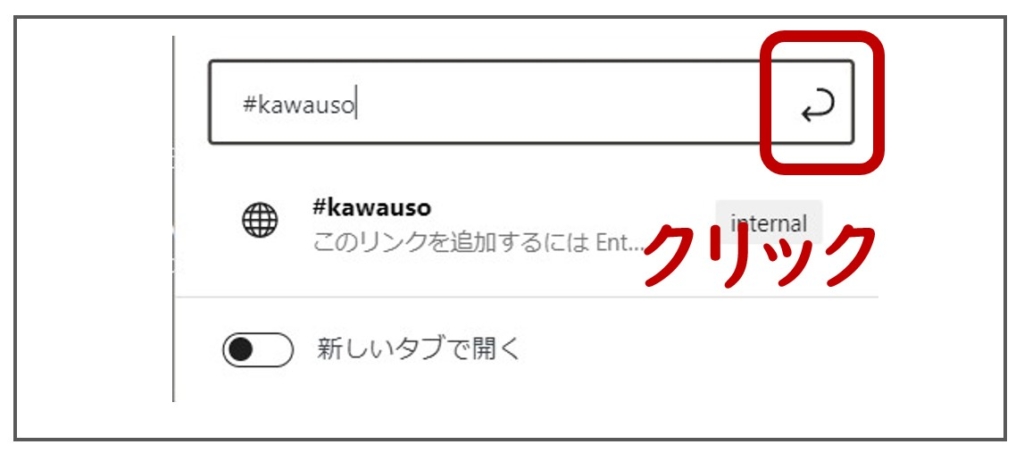
STEP
赤枠内をクリック ⇒ リンク設置完了
リンク元にリンクを設置することができました


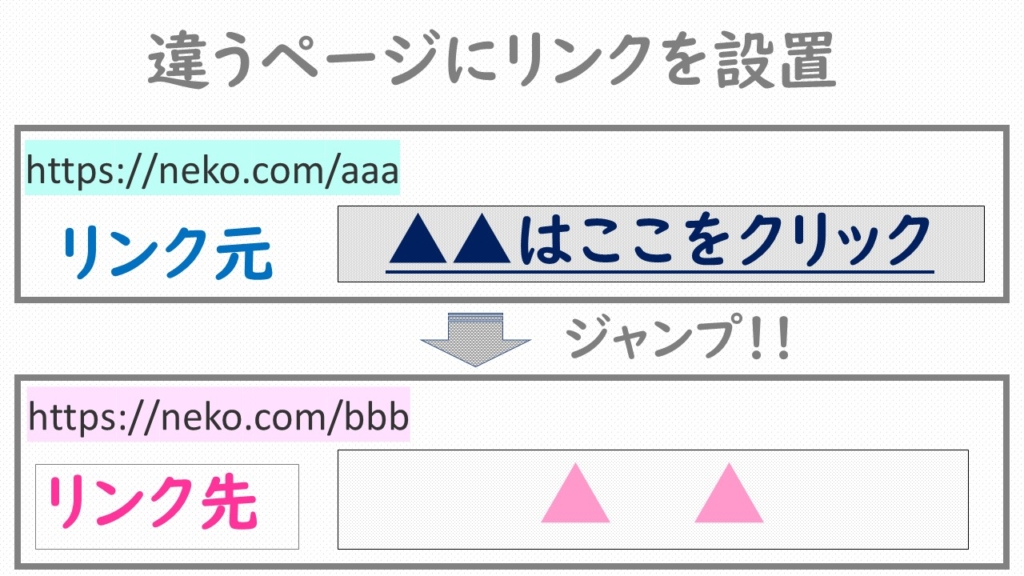
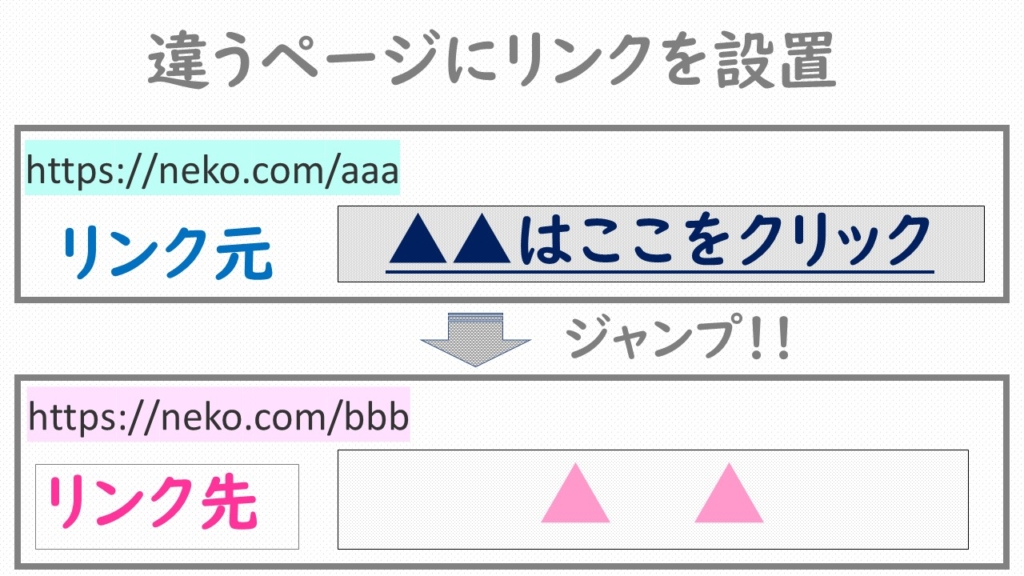
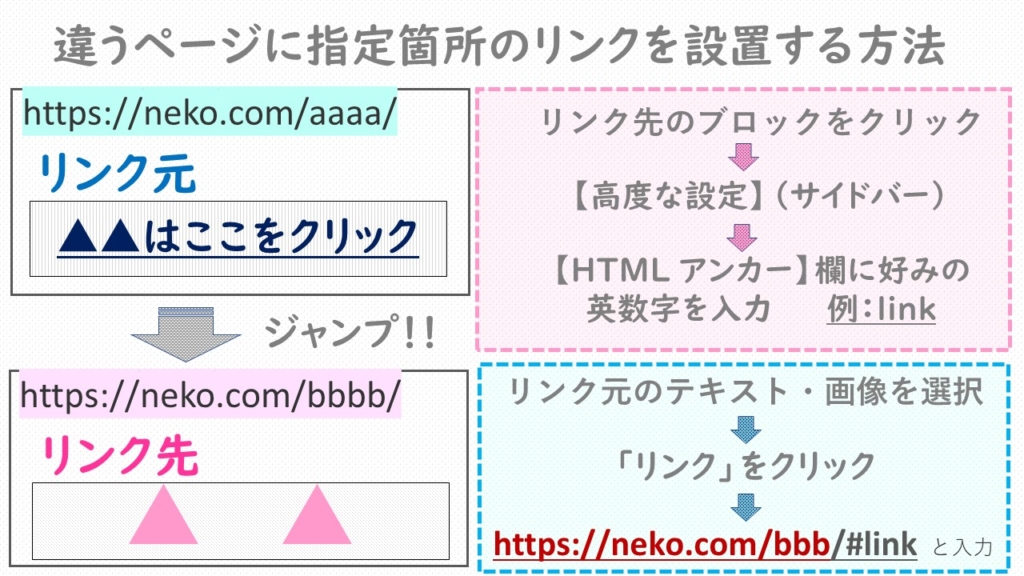
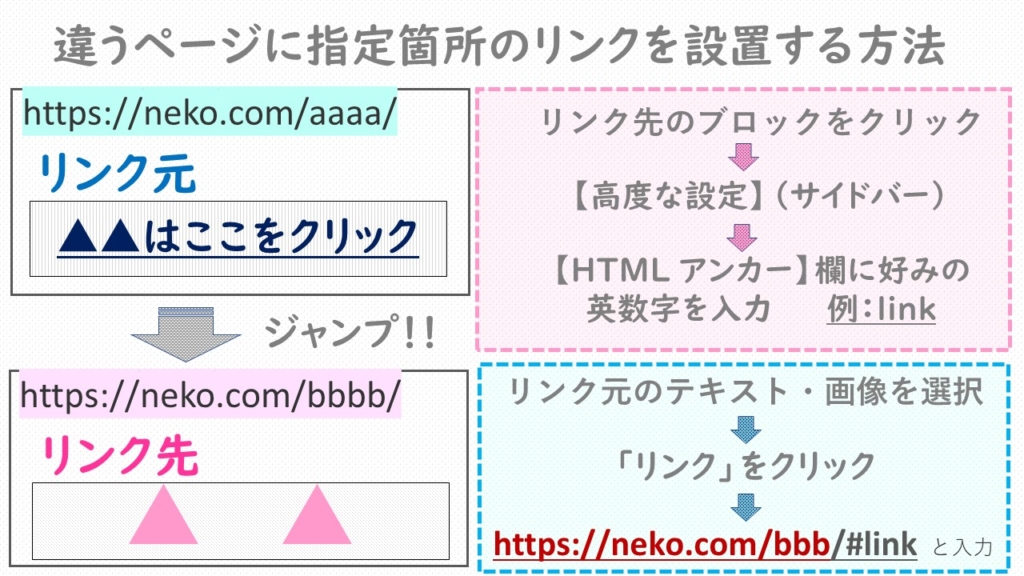
❷ 違うページにリンクを設置する方法
次に、違うページの『指定したブロック』にリンクを設置する方法 を説明します。


STEP
リンク先ページに「アンカーリンク」を設置する
リンク先にアンカーリンクを設置する手順は「同じページ内にリンクを設置する」と全く同じです
HTMLリンクも「kawauso」としました
STEP
リンク元のページに「アンカーリンク」を貼る
リンク先のURLが下記という設定で説明します


STEP
リンク元を選択する
リンク元の「テキスト」または「画像」を選択する


STEP
リンクボタンをクリックする


STEP
リンク先URL + #(シャープ)+ 「HTMLアンカー」を入力する
今回は「https//neko/bbb/#kawauso」と入力します
これで、違うページにリンクを設置することができました


アンカーリンクの基本的な使い方は、下記のどのページでも同じです
- 記事投稿ページ
- 固定ページ
- ブログパーツ
スポンサーリンク
【当サイトの実例 】トップページに目次を作る方法


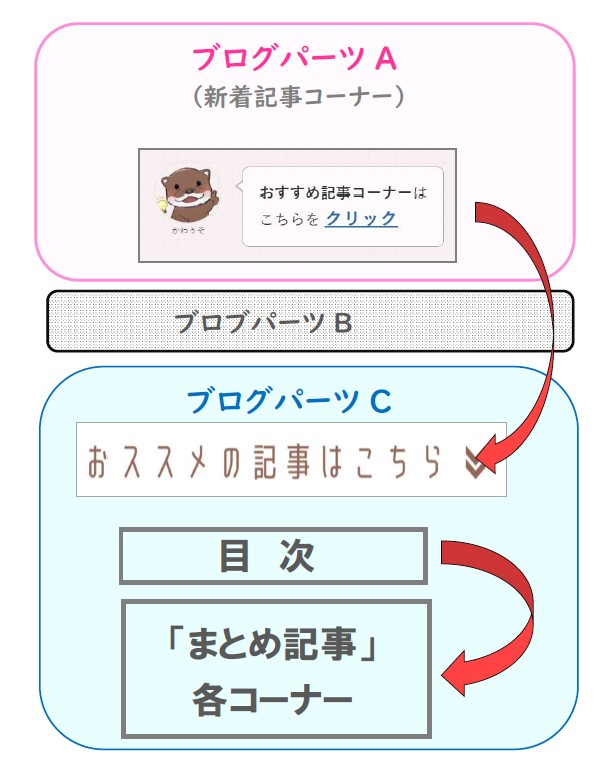
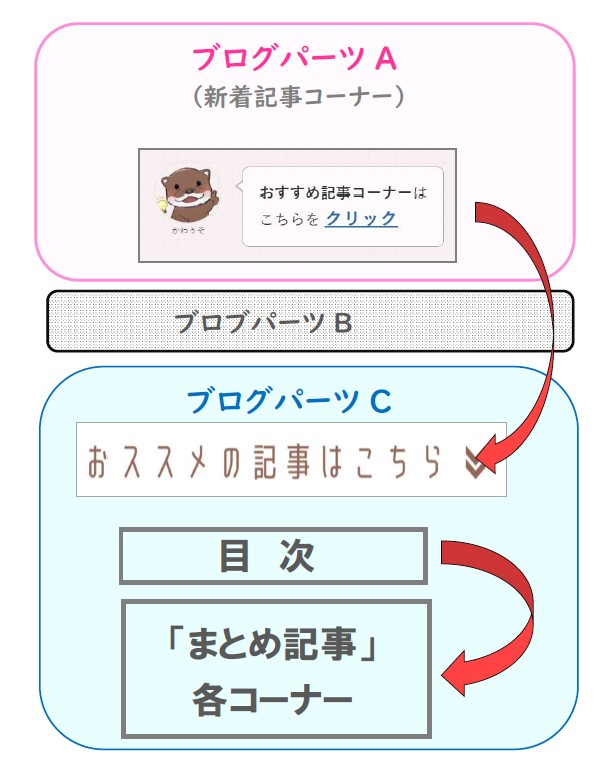
当サイトのトップページは、ブログパーツを以下の構成で組み合わせて作っています。
以下をリンクでつないでいます。
- おススメの記事コーナーの【目次】と【各コーナー】
- 【新着記事コーナー】と【おススメの記事コーナー】


【目次】(おススメの記事コーナ)の作り方
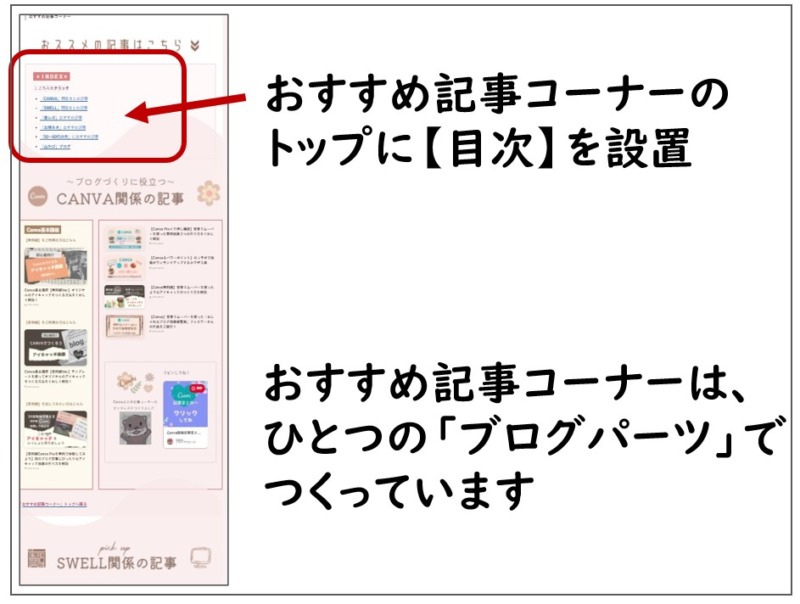
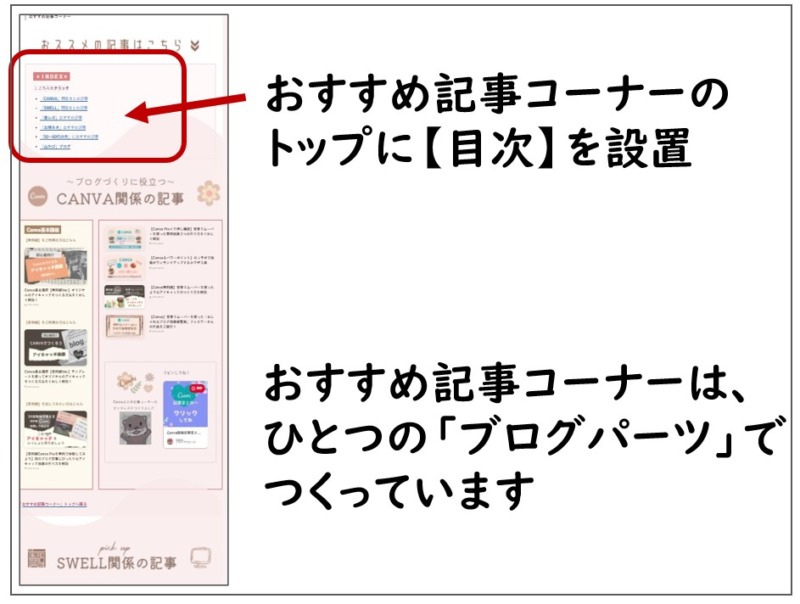
はじめに、トップページ内の「おすすめ記事コーナー」の最初に設置している【目次】の作り方を説明します
『おすすめ記事コーナー』はひとつの「ブログパーツ」で作っています




アンカーリンクの設置方法は「 ❶ページ内にリンクを設置する方法 」と同じ手順で行います
- リンク元
- 『おすすめ記事コーナー』の<目次テキスト>
- リンク先
- 『おすすめ記事コーナー』の<見出し画像>
STEP
ブログパーツの作成画面でリンク元の【目次】を作る


STEP
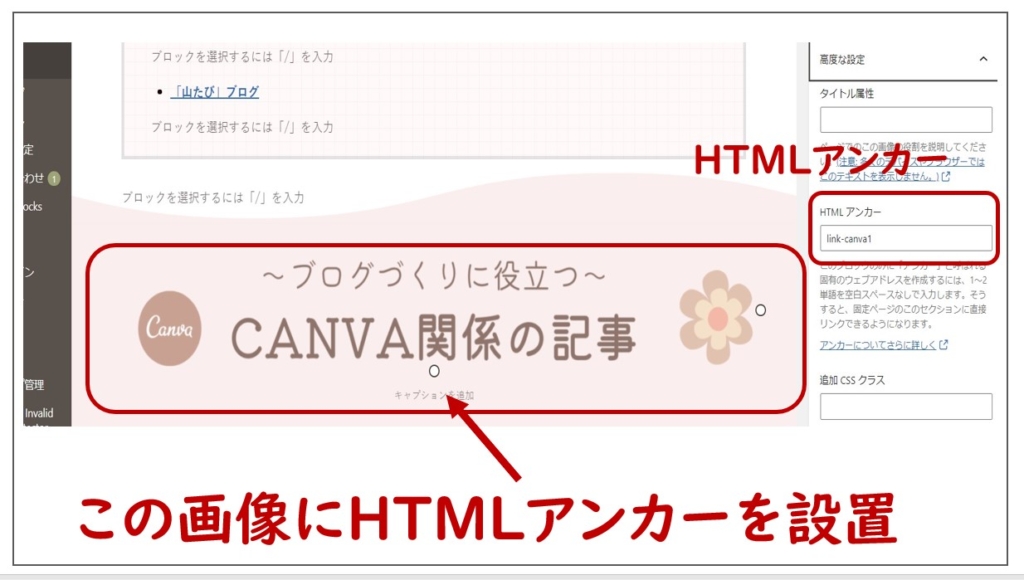
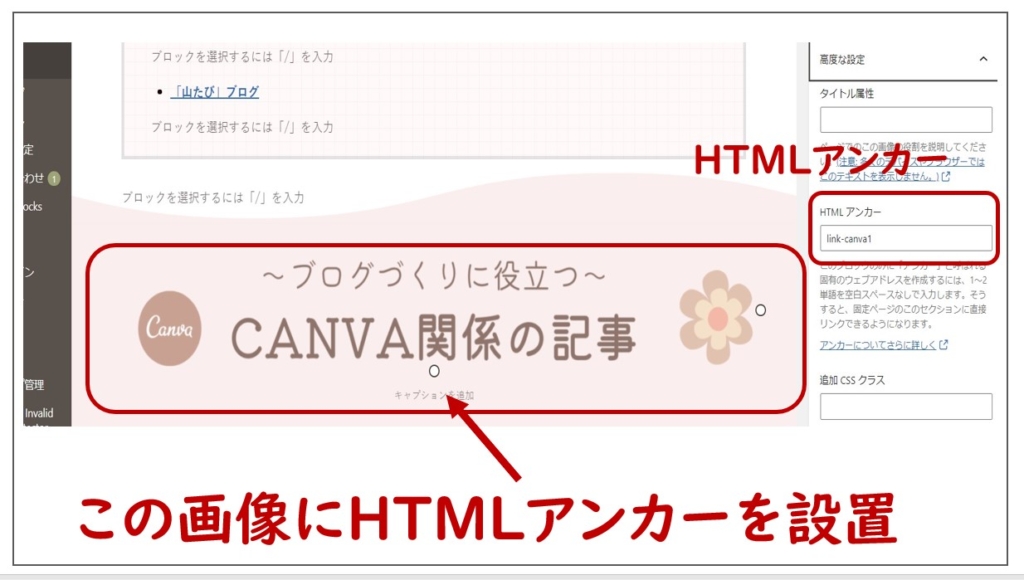
リンク先の【見出し】画像に「HTMLアンカー」を設置する
各項目の見出し画像に「HTMLアンカー」を設置しました
HTMLアンカーの枠に「link-canva1」と入力しました


STEP
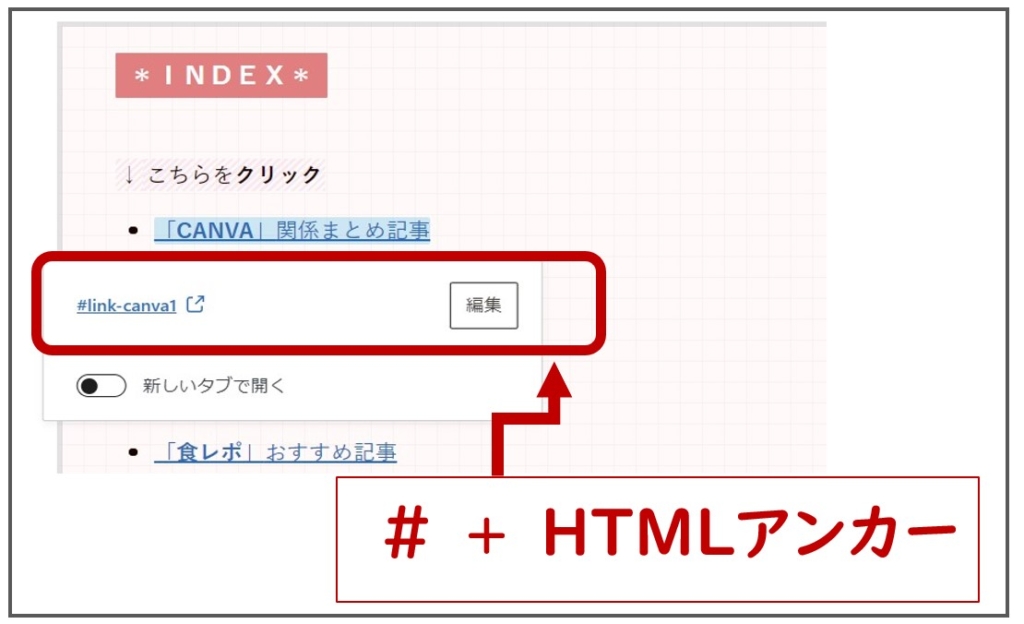
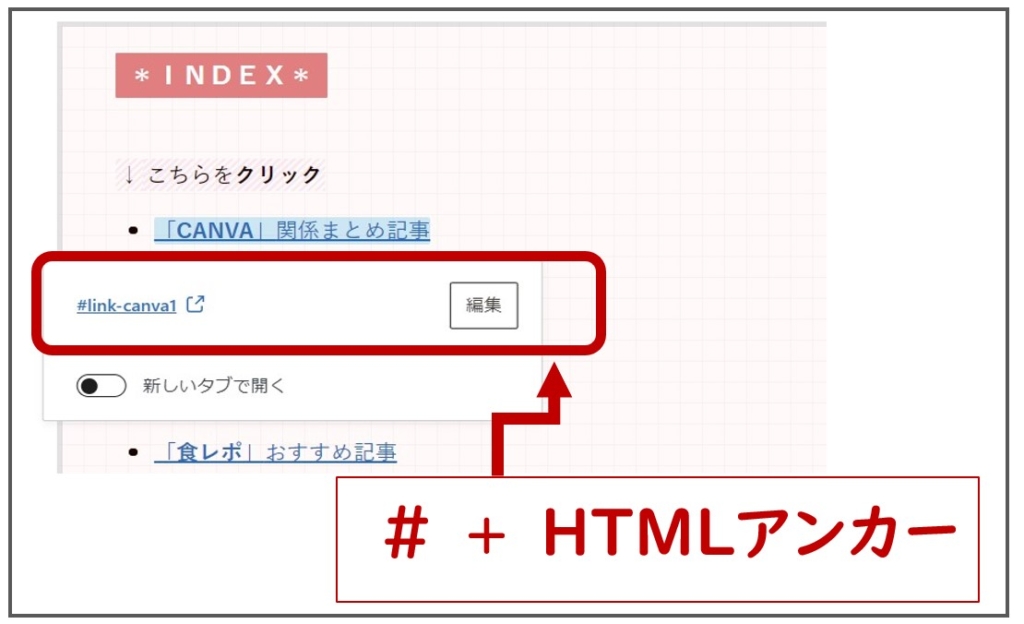
リンク元の【目次】のテキストに「#+リンク先のHTMLアンカー」を入力
「 #link-canva1」と入力しました





おススメの記事コーナーの【目次】が完成しました!
トップページの「違うブログパーツ」をリンクでつなぐ方法
次に「違うブログパーツの指定した場所」にリンクを設置する方法を説明します。
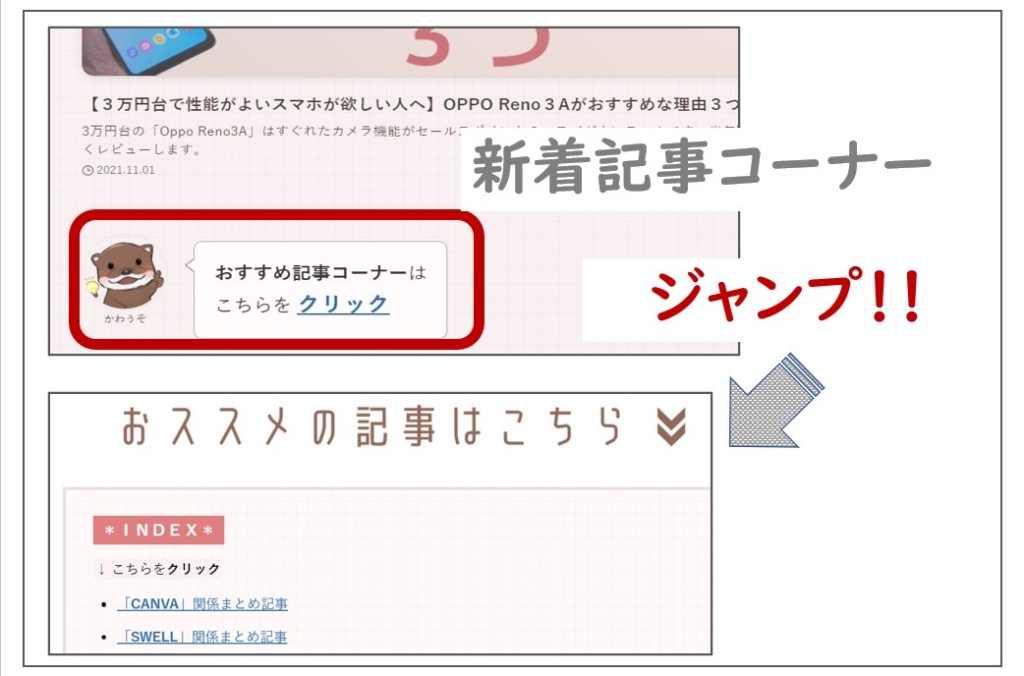
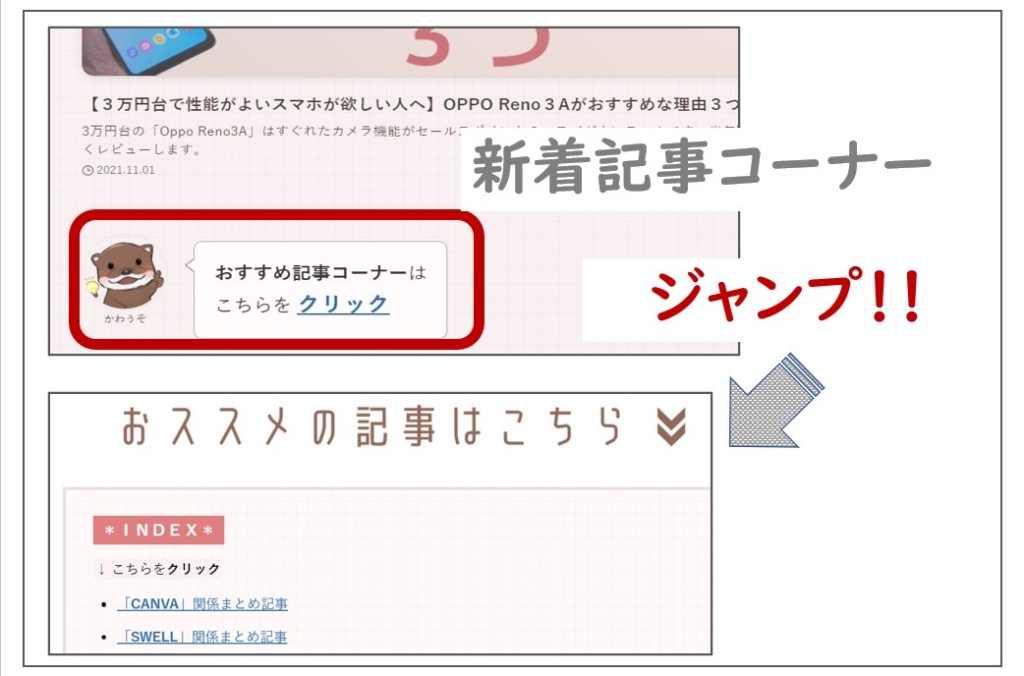
当サイトのトップページ最初に表示される『最新記事コーナー』は、『おすすめの記事コーナー』とリンクさせています。


アンカーリンクの設置方法は「 ❷ 違うページにリンクを設置する方法 」と同じ手順で行います
- リンク元
- 【新着記事コーナー】の<クリックのテキスト
- リンク先
- 【おすすめ記事コーナー】の<見出し画像>



2つの「ブログパーツ」間をリンクさせます」
STEP
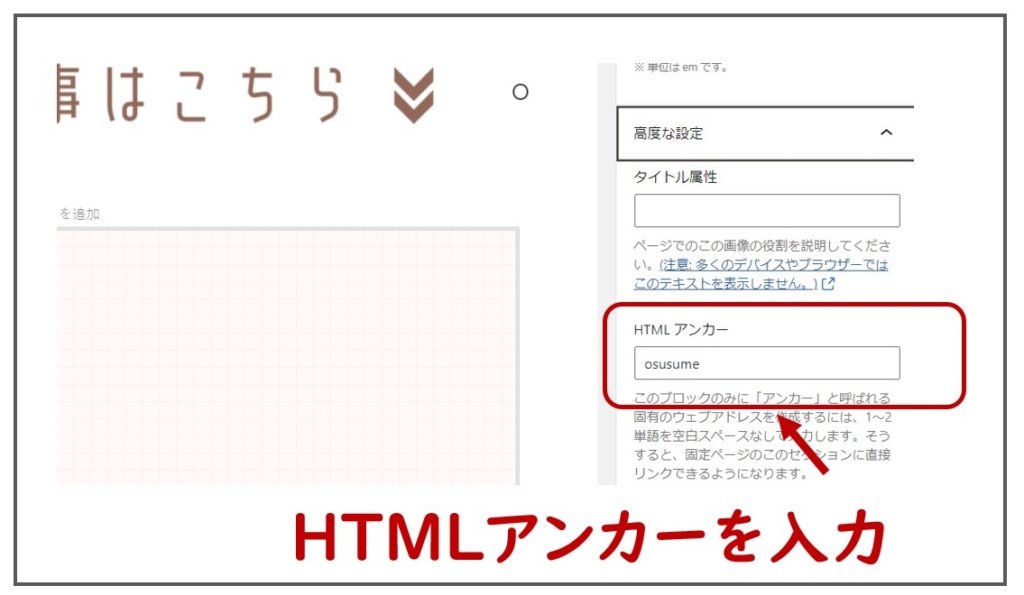
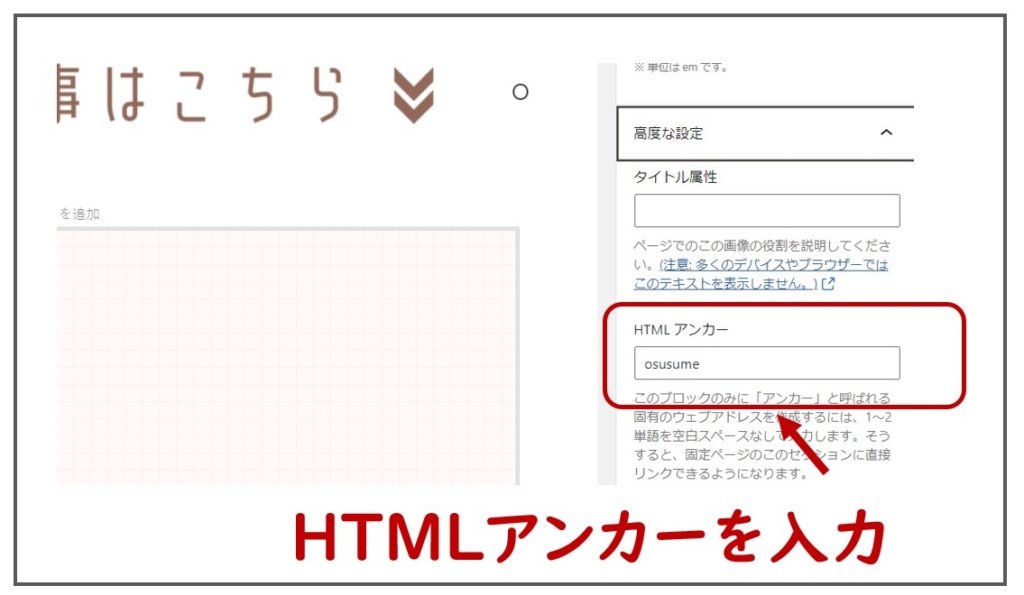
リンク先の【見出し】画像に「HTMLアンカー」を設置する
HTMLアンカーの枠に「osusume」と入力しました


STEP
リンク元の【クリック】のテキストに 「リンク先のURL+#+HTMLアンカー」を入力
当サイトは『https://oyoyo-m.com/』ですので・・・
https://oyoyo-m.com/ #osusume と入力しました





違うブログパーツをリンクでつなげることができました
スポンサーリンク
【応用】別サイトに「トップページ」の特定場所のリンクを貼る方法


Twitterなどの別サイトに「トップページの特定場所」のリンクを貼ることができます。
こちらは、当サイトのトップページに掲載をしている『山たびコーナー」のリンクを貼りつけたツイートです。


URLをクリックすると、トップページの「山たびコーナー」に直接ジャンプするようにしました。
✨トップページに【山旅コーナー】作りました✨
— リタイアかわうそ|SWELL大好き (@Ed2QvvUTFM4ZLf0) October 31, 2021
ほとんど収益のない、趣味のブログ化しています😂
でも #SWELL にしたのは、こんなコーナーをトップページにつくるのが夢だったからなんです😆
チラッと見にいらしてください🌄
⬇️⬇️【山たびコーナー」はこちらをクリックhttps://t.co/2u7gyBdtF3 pic.twitter.com/y8Uxabydo7



やり方は、Twitterに「山たびコーナー」のURLを貼りつけるだけです
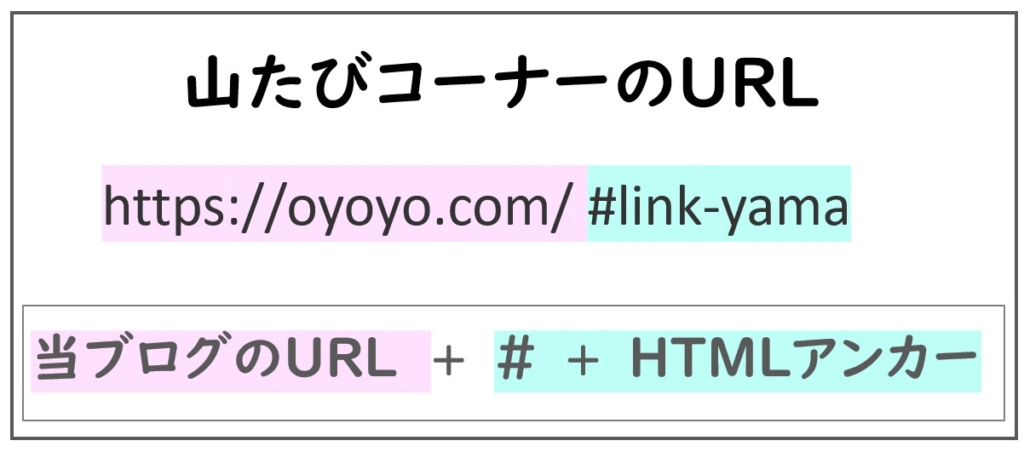
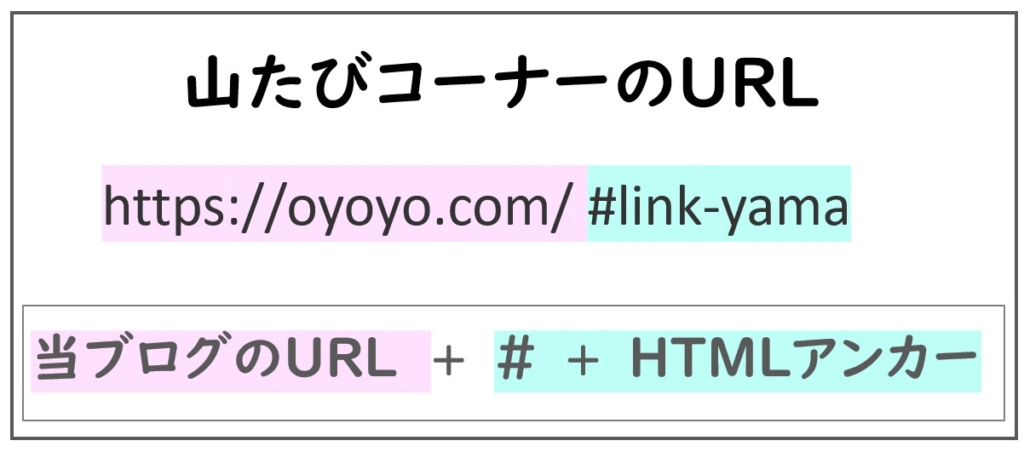
「山たびコーナー」の<見出し画像>には、アンカーリンク「link-yama」を設置しています。
アンカーリンクを設置すると「山たびコーナー」のURLは下記のようになります。





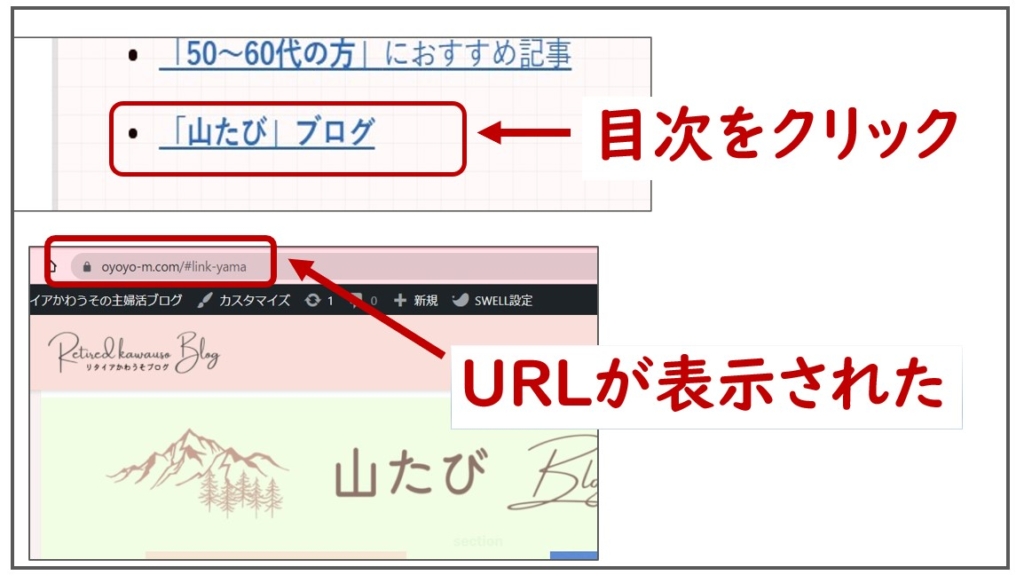
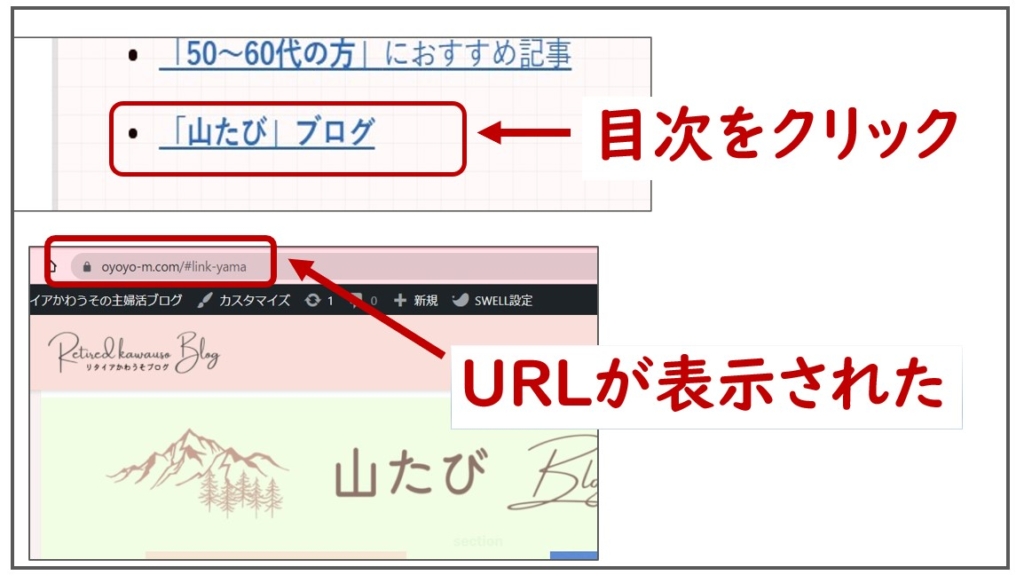
もっと簡単な方法があります
【リンク元の目次】をクリックすると、【リンク先のURL】を表示させることができます





ぜひ、お試しください
*トップページをリニューアルしたため、現在トップページには山たびコーナーはありません。
スポンサーリンク
まとめ


今回はトップページに、アンカーリンクを使って【目次】を作る方法を、当サイトの実例を用いて紹介しました。
アンカーリンクの基本的な使い方をマスターすれば、サイト型のトップページに目次を簡単につくることができます。
さらに、トップページの各パーツを自在にリンクでつなげることもできます。
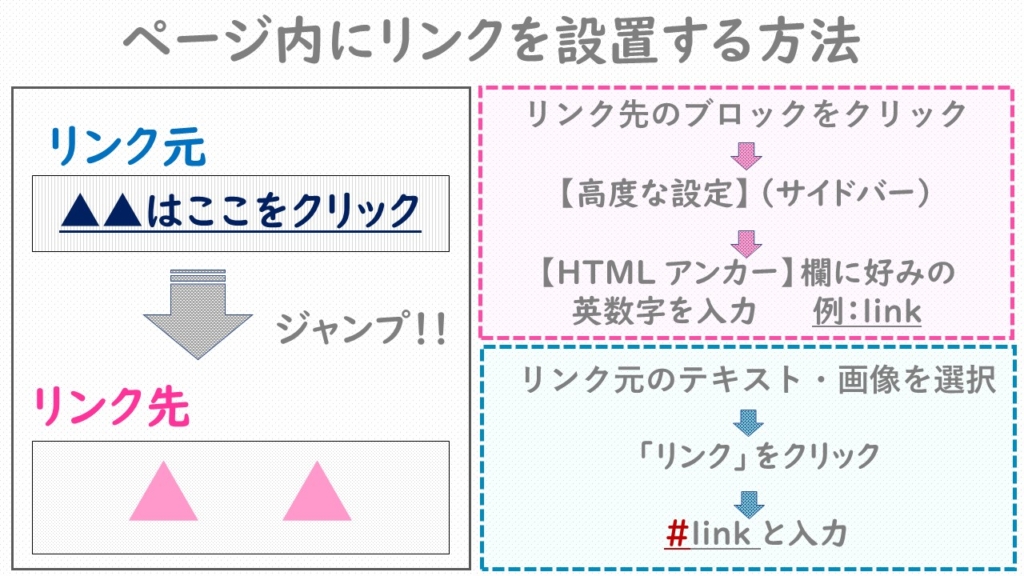
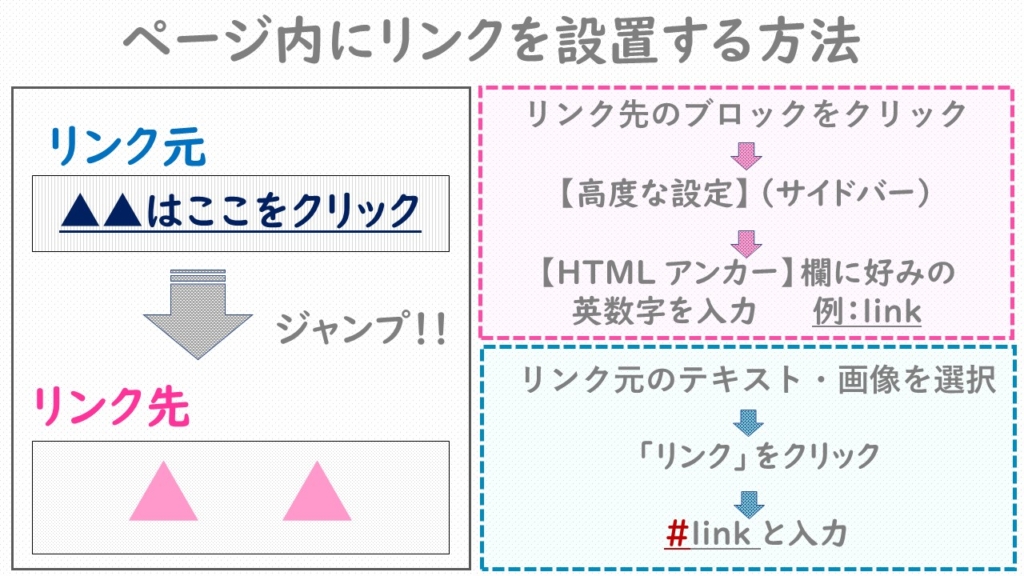
アンカーリンクの基本的な使い方をイラストでまとめました。




参考にしていただければ幸いです



最後までお読みくだりありがとうございました
2022年4月17日追記
トップページのおすすめ記事コーナーの目次をリニューアルしました。
ビフォアはこちら


アフターはこちら


ビフォアは、目次のテキストにリンクを挿入していました。
アフターは、SWELLのボックスメニューブロックでリンクボックスをつくりました。
ボックスメニューブロックの詳細は、こちらの記事で紹介していますので、ぜひ参考にしてください。
有用性の低いコンテンツの原因・対策・修正法教えます
私がアドセンス審査でお世話になった先生です。具体的で実践的なアドバイスを丁寧にしていただきました。無料修正回数は無制限。コンサルの日数は要相談。ビデオチャット打ち合わせ可能。




SWELL
ユーザーさん