
SWELLなら簡単!サイドバーのナビゲーションボックスを作る方法を解説【CSS不要!】
当ページのリンクには広告が含まれています。

- サイドバーにナビゲーションボックスを作る方法を知りたい
- でも「CSS」「HTML」は使いたくない(使えない)
そんなおあなたの悩みを解決します。
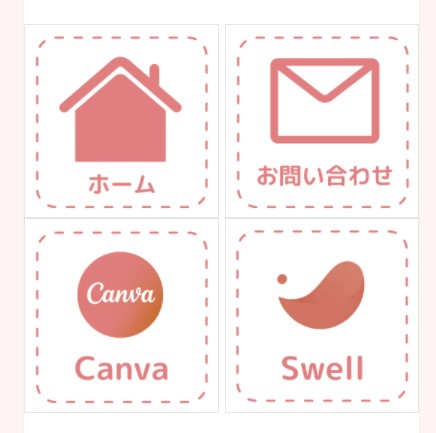
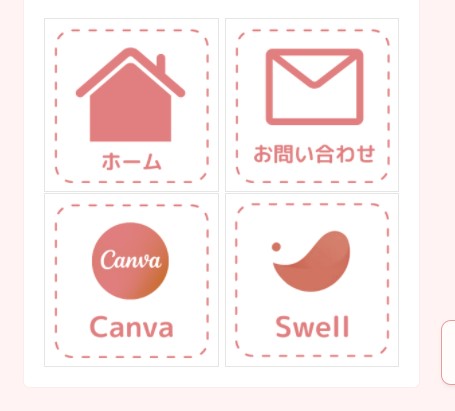
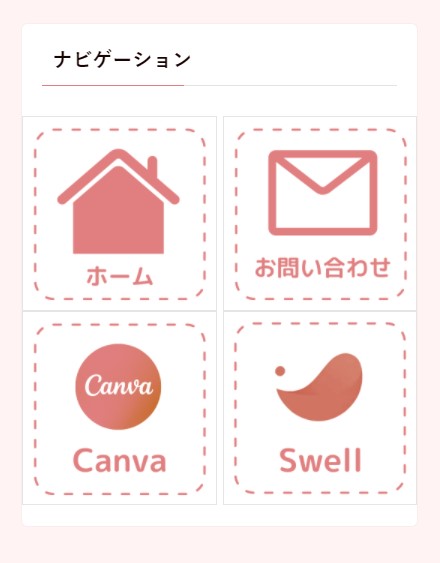
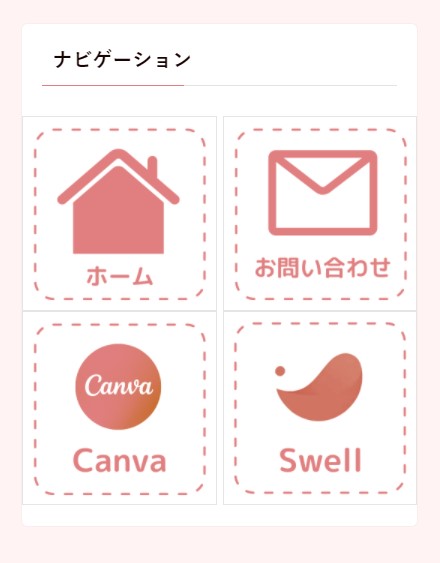
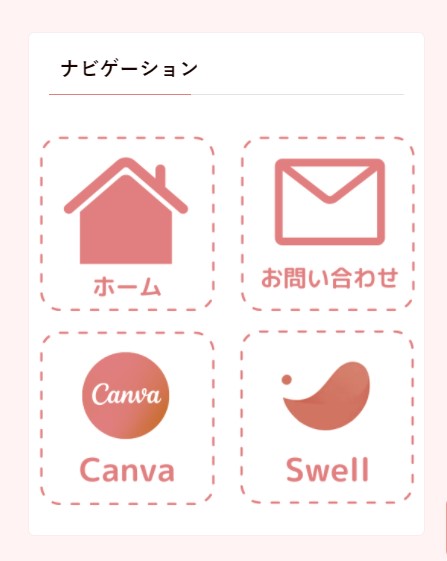
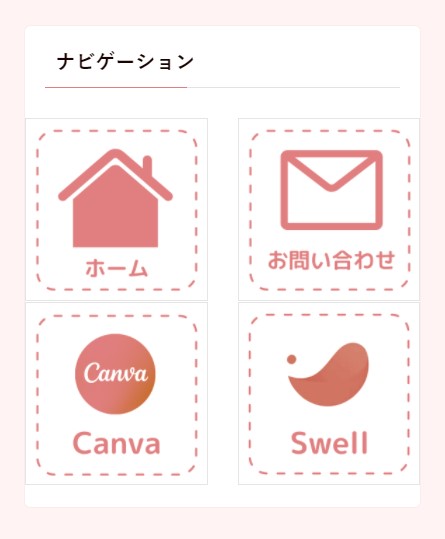
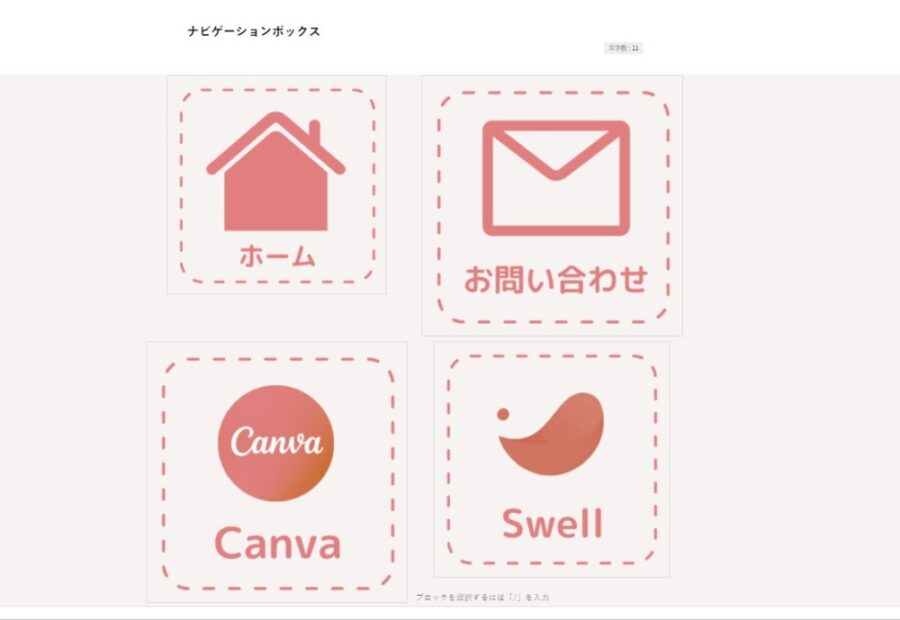
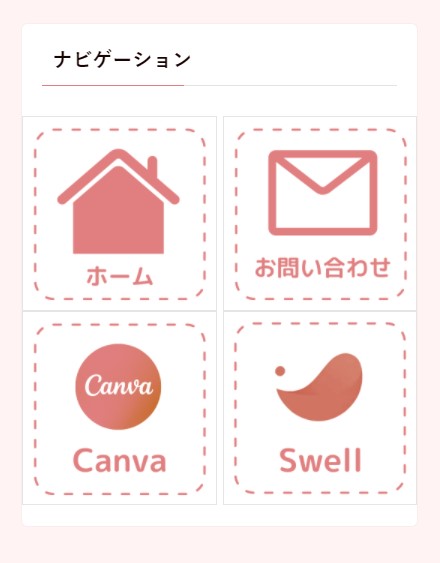
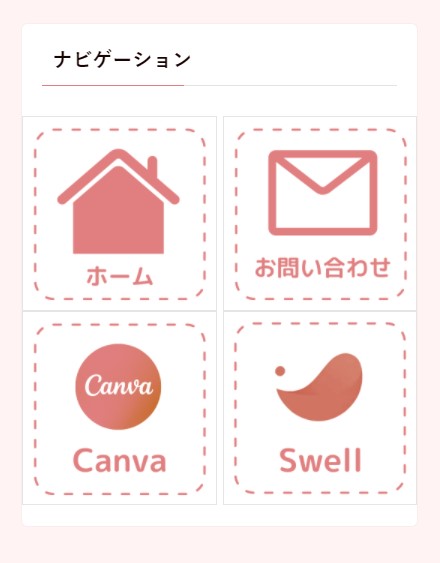
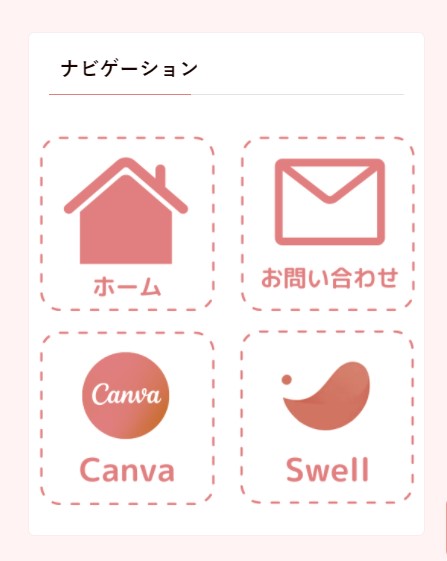
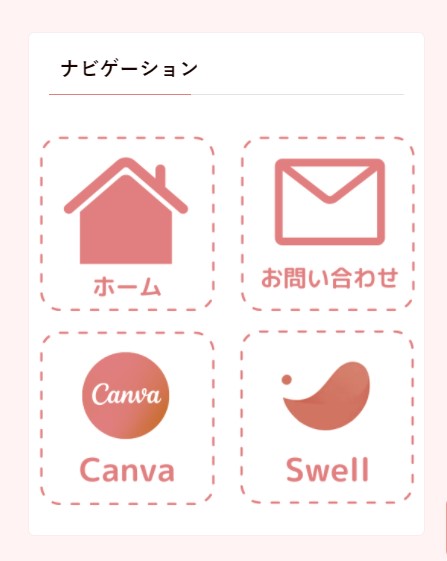
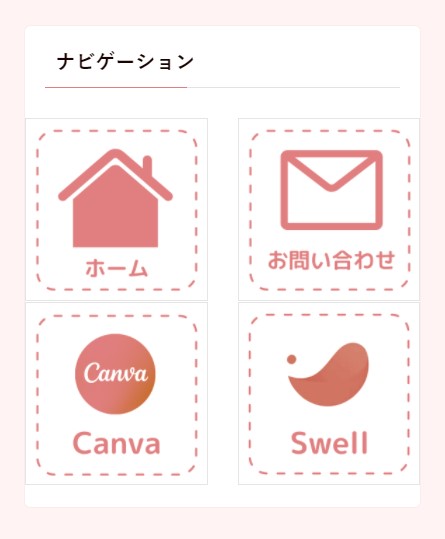
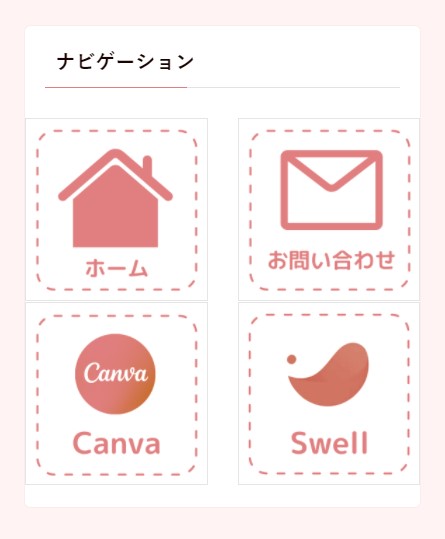
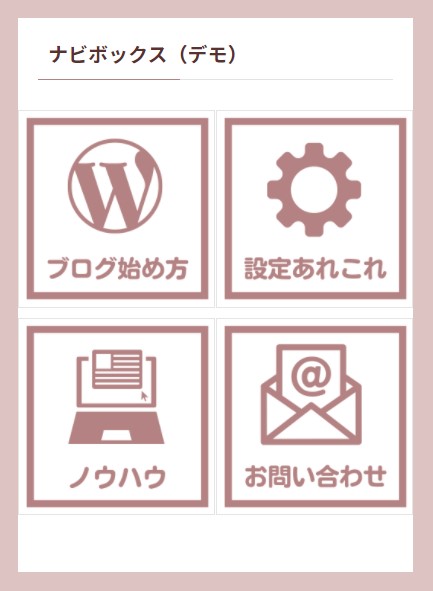
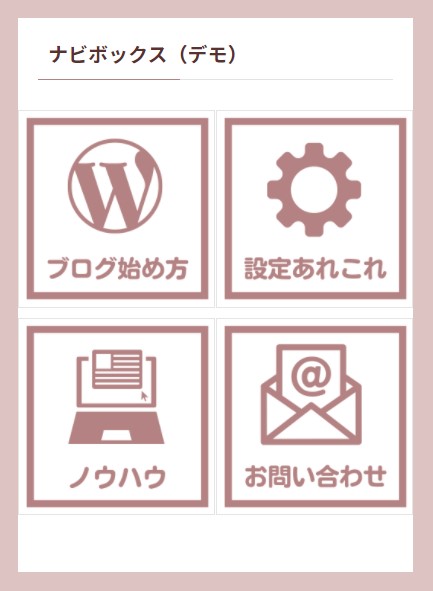
SWELLなら「CSS」「HTML」コードをいっさい使わずに、こんなナビゲーションボックスをつくることができます。


かわうそ
実はこの「ナビゲーションボックス」は SWELLの【ブログパーツ】と【リッチカラム】で作りました
ブログパーツとリッチカラムを使えば、むずかしいコードを使わずにナビゲーションボックスができちゃいます。
おしゃれなナビげ―ジョンボックスで、サイトの回遊率があがるかも!
ぜひ参考にしてみてくださいね 。
お知らせ
当ブログにご訪問ありがとうございます。
2022年4月15日、SWELLが【SWELL v.2.6.1】にバージョンアップされ、新たに「ボックスメニュー」という機能が追加されました。
「ボックスメニュー」を使うことで、当記事で紹介している「リッチカラム」を使う方法より簡単に『ナビゲーションボックス』をつくることができるようになりました。
下記の記事にて「ボックスメニュー」と「ブログパーツ」を使って『ナビゲーションボックス』を作る方法を解説していますので、どうぞご参照ください。
(2022年4月18日追記)
あわせて読みたい


【SWELL】新機能ボックスメニューでボックスナビを作る方法|便利すぎる機能も紹介
2022年4月、SWELLに「ボックスメニュー」機能が追加されました。これによりサイドバーなどに表示する「ボックスナビ」も簡単につくれるようになりました。この記事では「ボックスメニュー」の便利な機能と使い方について解説しています。
 かわうそ
かわうそオリジナルのアイコンで外枠なしの『ナビゲーションボックス』を作りたいという方は、このままこちらの記事をごらんください




【SWELL v.2.6.1 をリリースしました🙌】
— 了🌊SWELL開発者 (@ddryo_loos) April 15, 2022
・「ボックスメニュー」ブロックを追加
・「リスト入りグループ」ブロックを追加
・「アイコンピッカー」リニューアル
・「セル背景」機能の追加調整
などなどです!#wpswellhttps://t.co/ZLzUrFSCia
スポンサーリンク
タップできる目次
CSSを使わずに<ナビゲーションボックス>が作れる【ブログパーツ】とは


S
ブログパーツとは、専用のエディ―ターで作成したコンテンツを、サイト内の好きな場所にウィジェットで表示させることができる機能のことです。
SWELLのブログパーツを使えば、CSSやHTMLコードを使わずにナビゲーションボックスを作ることができます。
ブログパーツ基本的な使い方は、以下の2ステップです。
STEP
ブログパーツでコンテンツをつくる
- 【ブログパーツのエディーター画面】でコンテンツを作成し公開する
- 作成したブログパーツの「呼び出しコード」をコピーする
STEP
ブログパーツをサイト内の好きな場所に表示させる
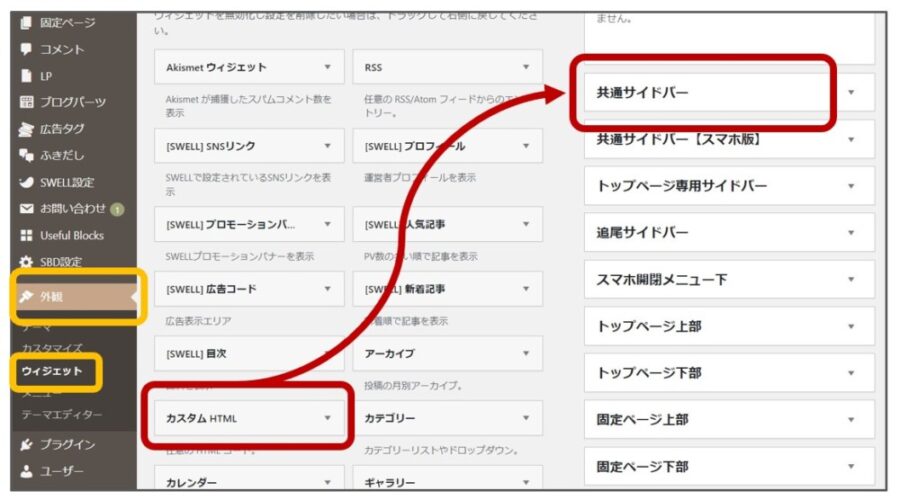
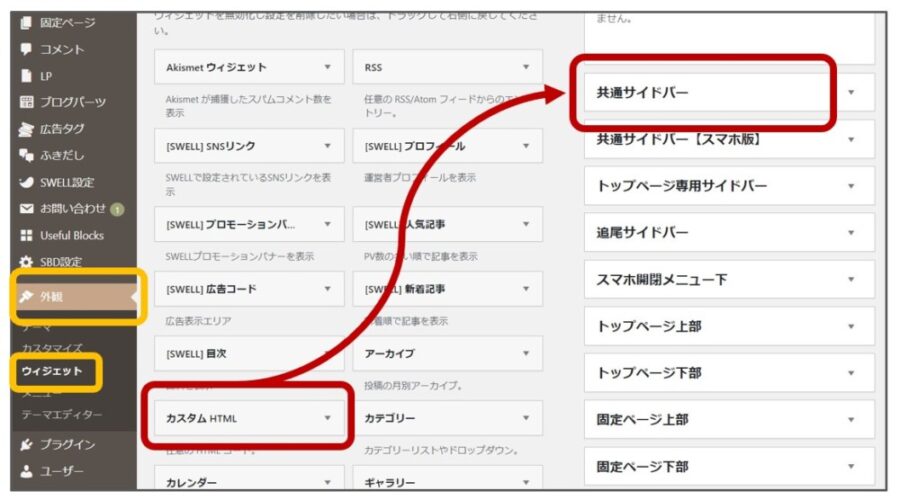
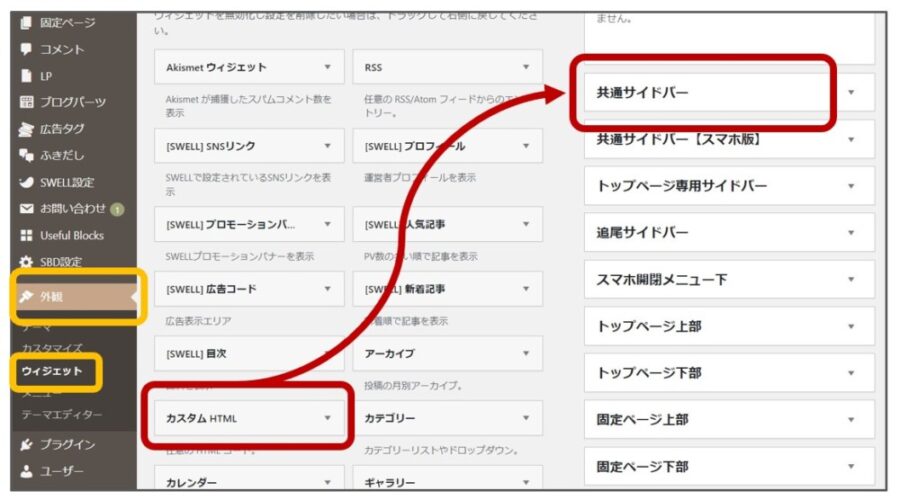
- 【外観】 → 【ウィジェット画面】をひらく
- 表示させたい場所に【カスタムHTML】をスライドする
- 【カスタムT HML】にブログパーツの「呼び出しコード」をはりつけて保存する
- 表示画面で確認をする
ブログパーツの基本的な使い方は、こちらの記事でくわしく解説しています。
スポンサーリンク
SWELLの【ブログパーツ】でサイドバーにナビゲーションボックスを作る方法


では、当ブログのナビゲーションマップの作り方を紹介します。
作成手順は、以下の3ステップです。
- ステップ1
- Canvaでナビゲーションボックスのロゴをつくる
- ステップ2
- ブログパーツでサイドバーに表示させるコンテンツをつくる
- ステップ3
- ブログパーツで作成したコンテンツをサイドバーに表示させる
【ステップ1】Canvaでナビゲーションボックスのロゴをつくる
まず、ナビゲーションマップのアイコンを作ります。
今回は、オンラインデザイン作成ツール【Canva】を使います。
STEP
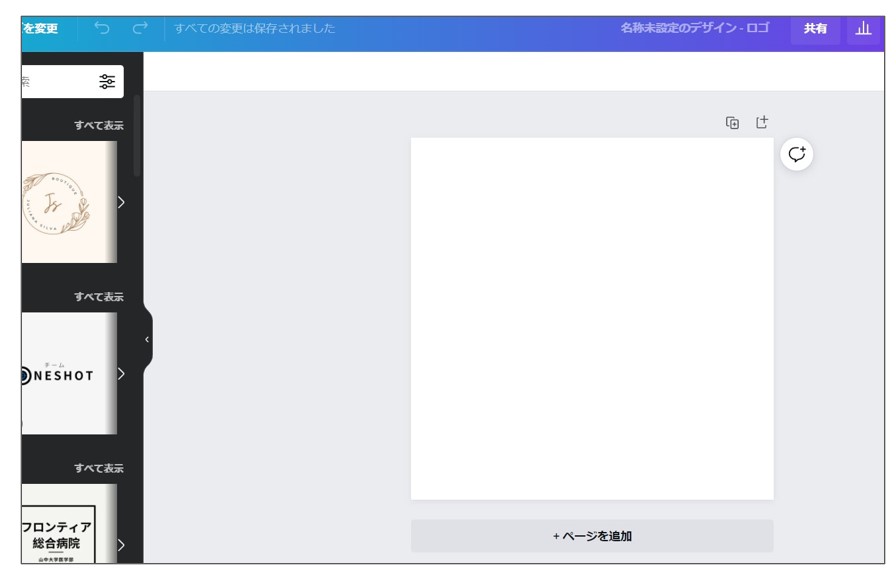
Canvaのホーム画面でロゴを選択し空白を選択
気に入ったテンプレートがあれば、そちらを選択してください




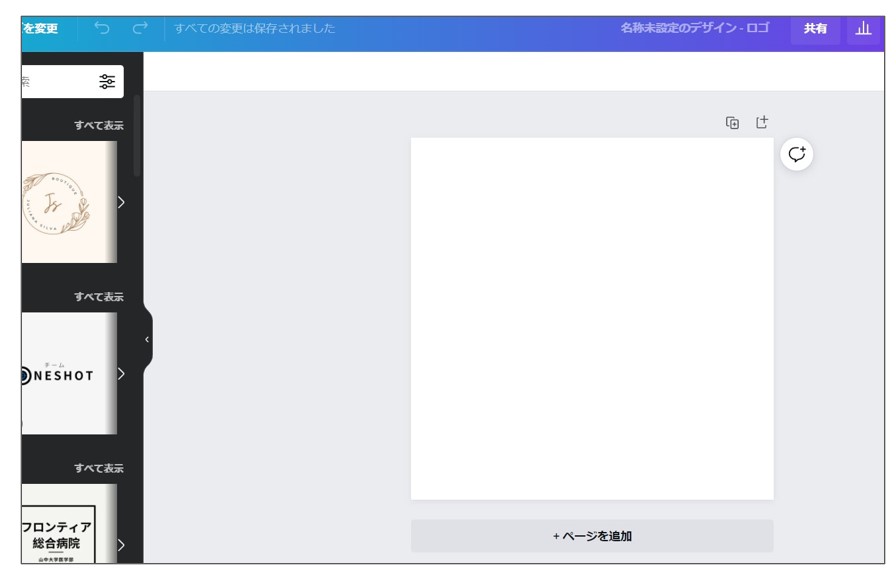
ロゴを作成する画面が開きました。


STEP
ロゴの外枠をつくる
STEP
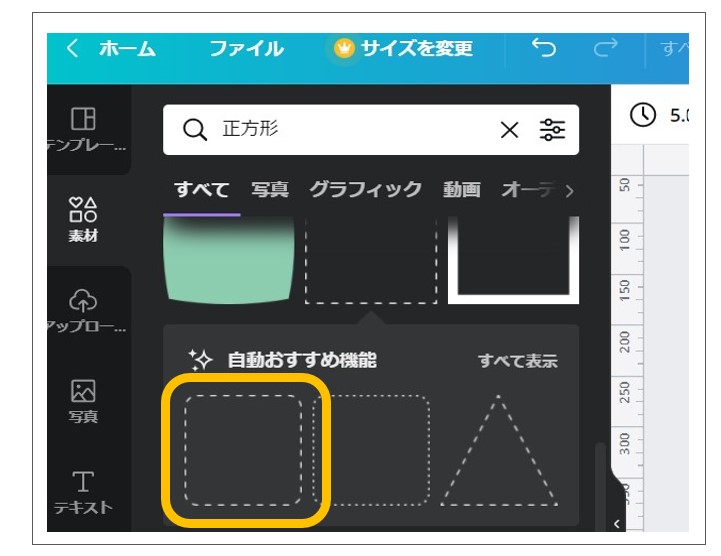
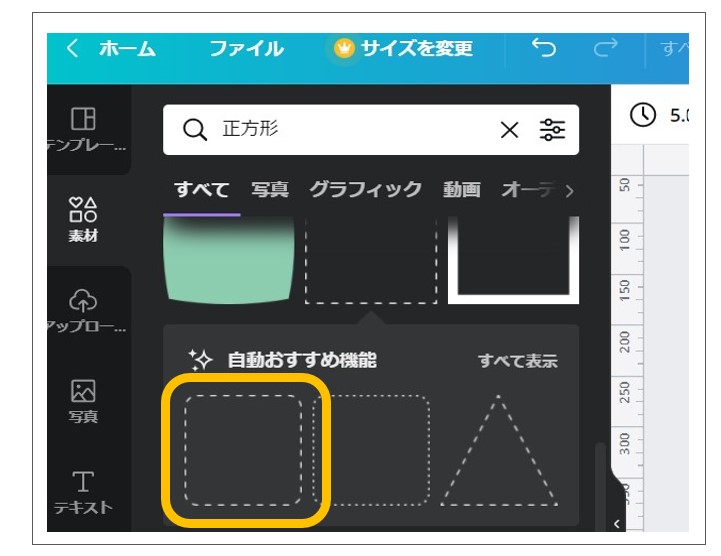
「素材」で正方形を検索する
今回は黄色で囲った枠を選んでみました(無料です)


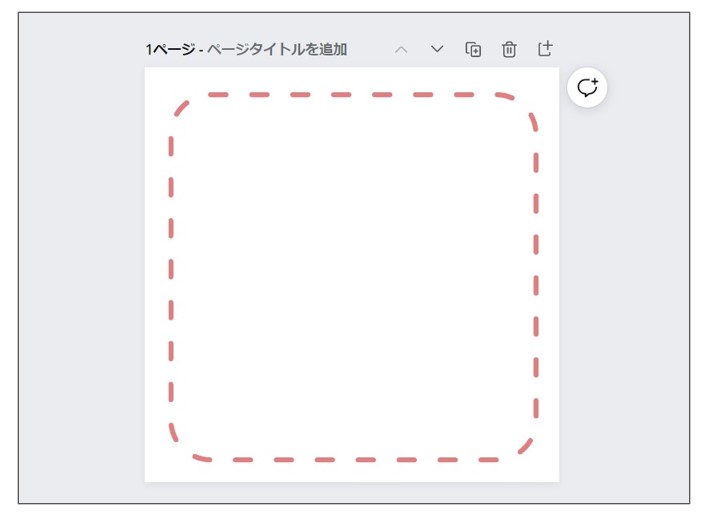
STEP
選択した枠の大きさと色を調整する
今回は、当サイトのメインカラー(#e07f7f)にしました。


STEP
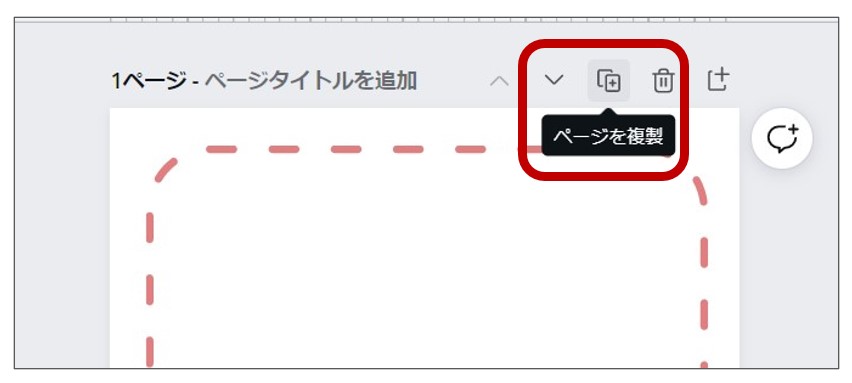
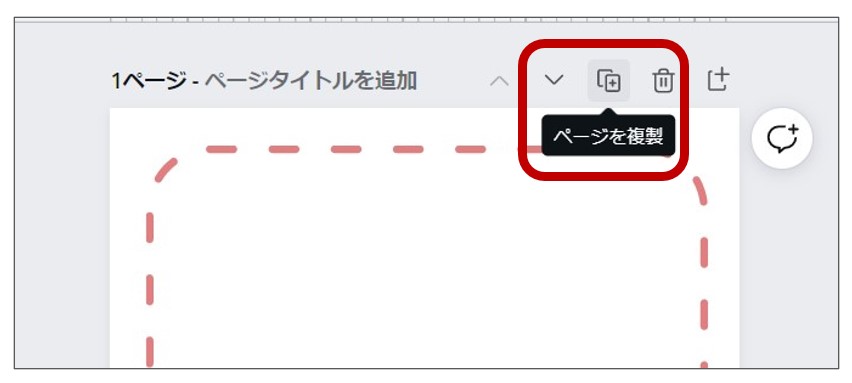
ページを4つ複製する
作成するナビゲーションボックスの数だけコピーします


STEP
「素材」でナビゲーションにマッチしたロゴをさがす
SWELL以外のロゴはCanvaでさがしました。
SWELLは、公式のロゴ画像をスクリーンショットしました








STEP
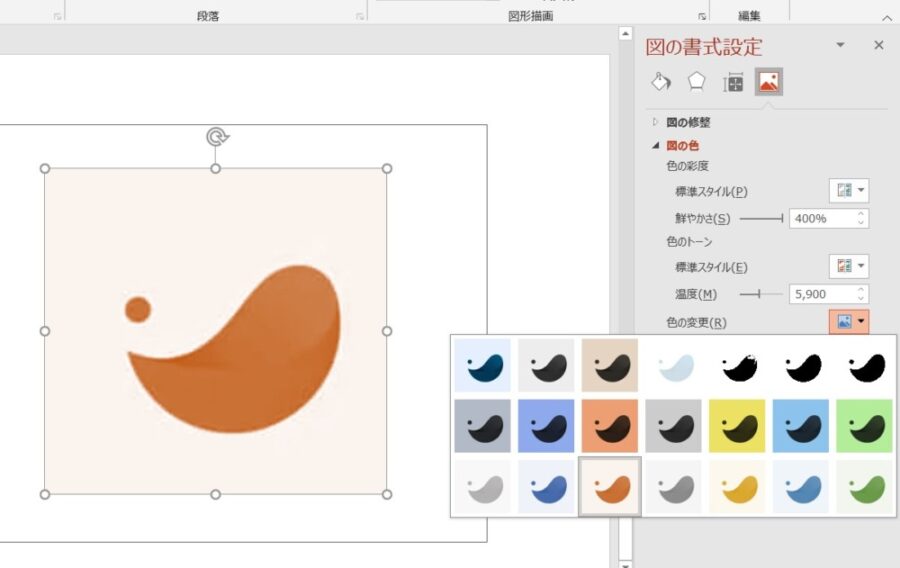
ロゴの色を調整する
ロゴの色を外枠と同じ色に調整しました。
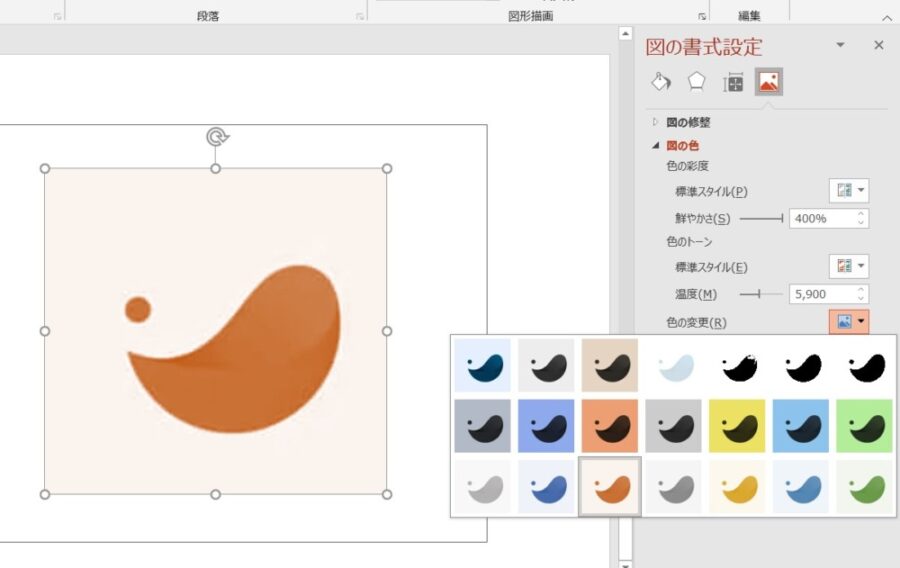
SWELLのロゴは写真なのでCanvaで色を変えることができません。
いったんパワーポイントで外枠に近い色に変えてから、Canvaにアップロードしました。










STEP
外枠に画像とテキストを入れて位置や大きさをととのえる
ロゴが完成しました








STEP
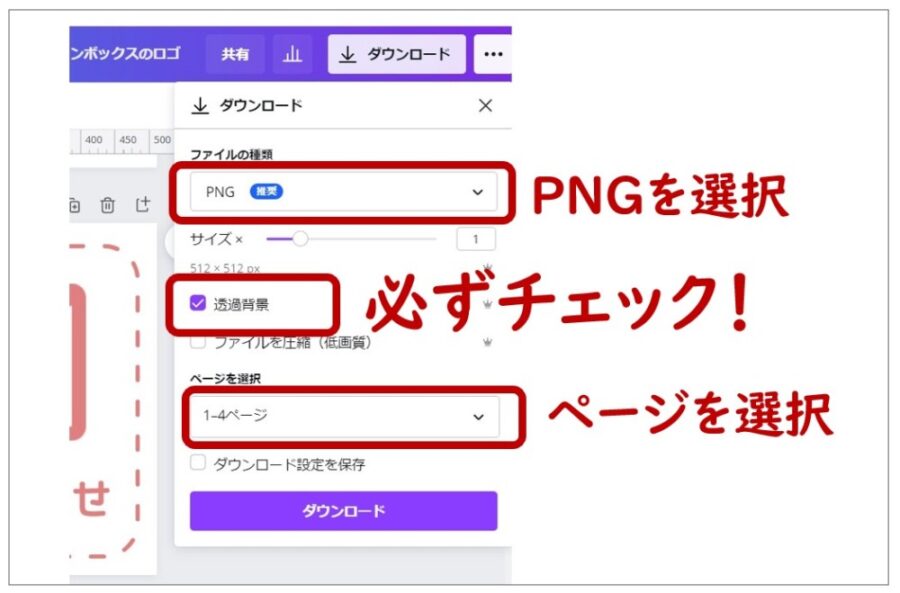
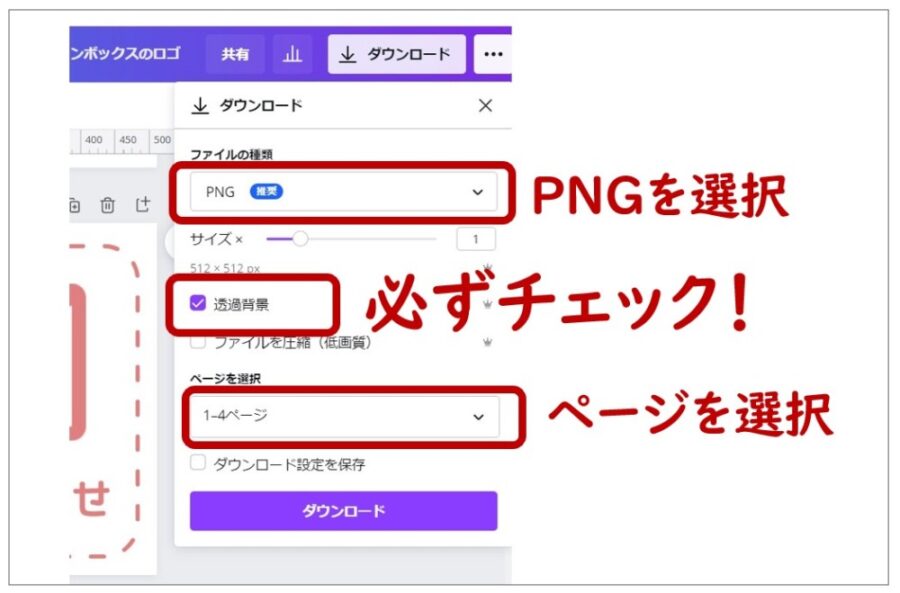
作成したロゴをダウンロードする
ファイルの種類はPNGを選択します



必ず「透過背景」にチェックをしてください


【ステップ2】ブログパーツでサイドバーに表示させるコンテンツをつくる
ブログパーツでナビゲーションロゴのコンテンツを作ります。
ナビボックスの見栄えをよくするコツ ❶



それは「フルワイド」を使うことです!
「フルワイド」を使うと、サイドバーの幅いっぱいにナビゲーションボックスを表示させることができます。
(白い背景部分がサイドバーエリア)
フルワイドを使用


フルワイド使用なし


STEP
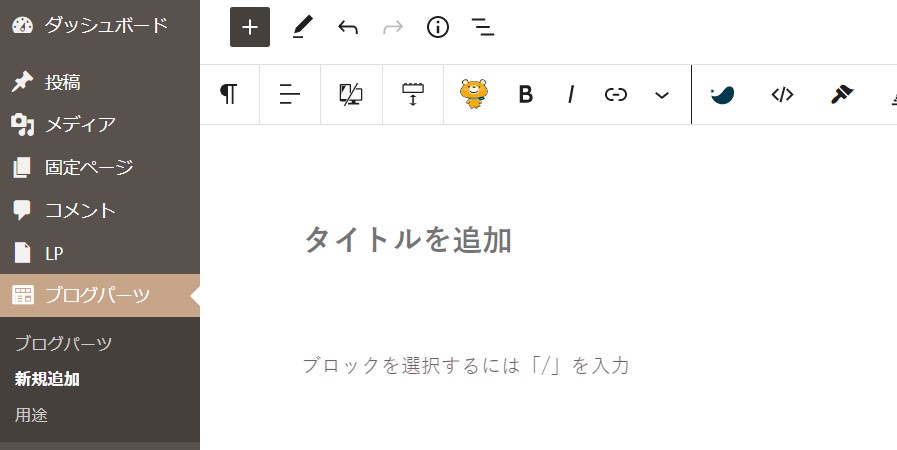
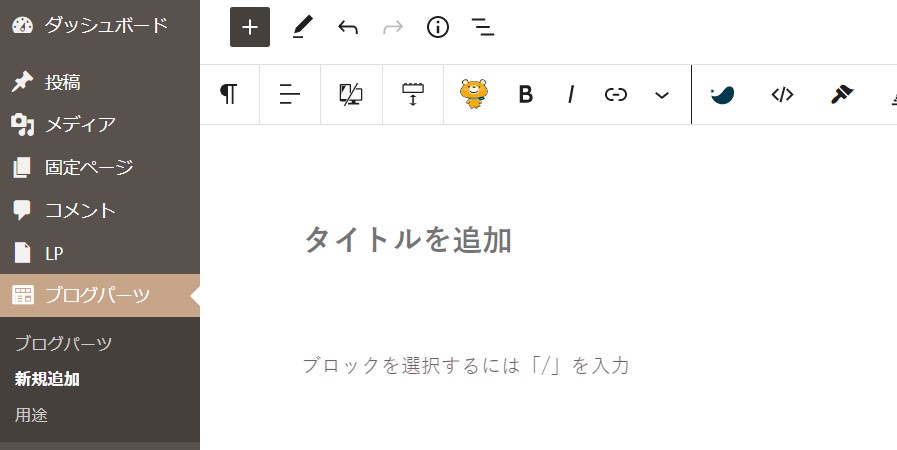
ブログパーツの新規エディーター画面を開く


STEP
エディーターに「フルワイド」を表示させる
STEP
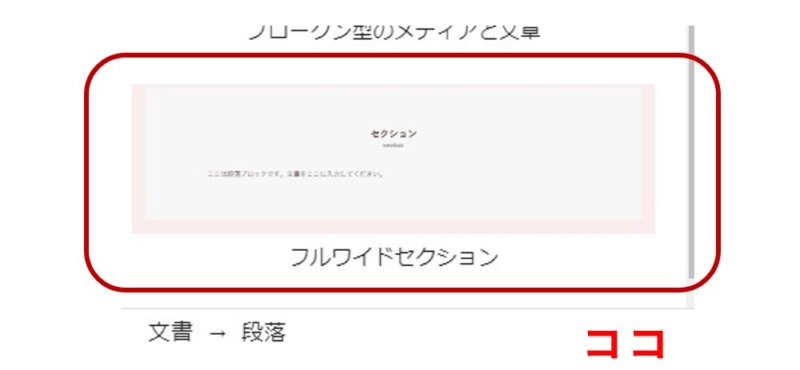
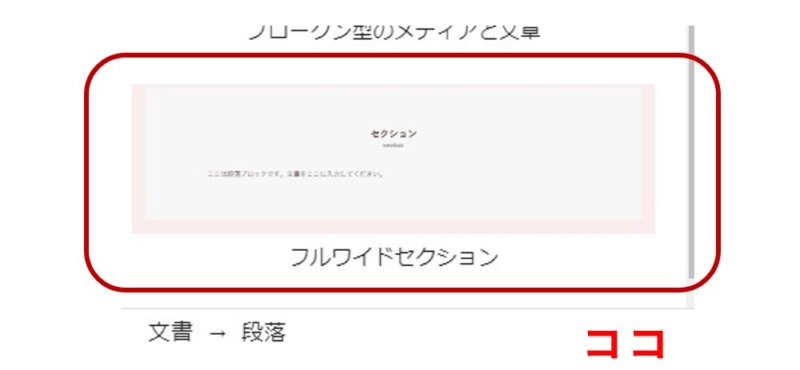
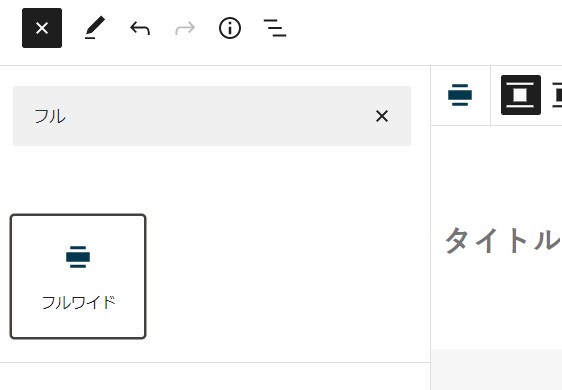
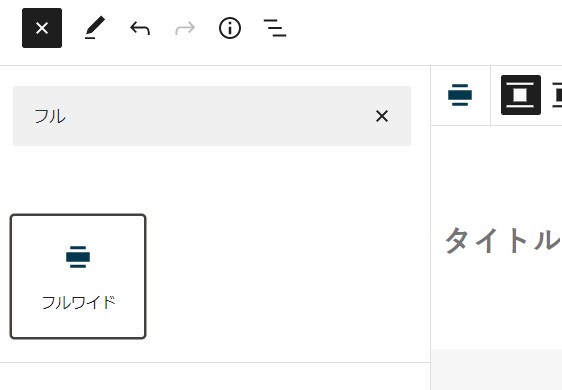
パターンの「ワイルドセクション」をクリック


検索窓に『フル』と入力するとすぐ見つかります


フルワイドが表示されました。


STEP
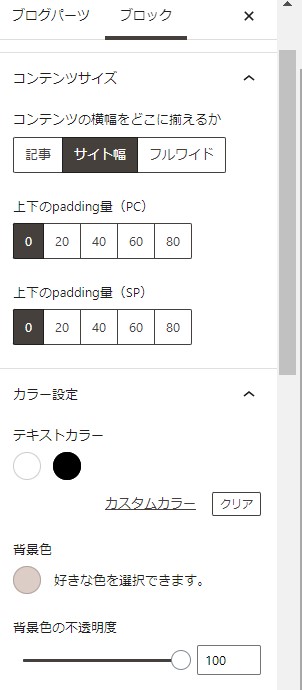
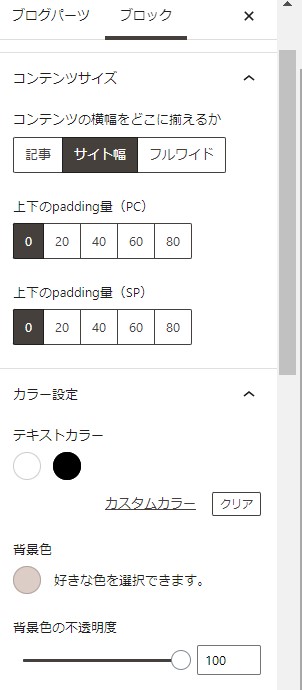
フルワイドの設定をする
実際の背景は無色にしていますが、今回は説明用に色をつけています。
(背景色の不透明度を下げれば、背景色の色を消したり薄くすることもできます)
- サイト幅を選択
- 上下のPadding量⇒0
- 背景色⇒サイトのメインカラーに合わせてお好みで


STEP
「フルワイド」の上に「リッチカラム」を表示させる
STEP
ブロックの「リッチカラム」ををクリック
検索窓に「リッチ」または「カラム」と入力するとすぐ見つかります


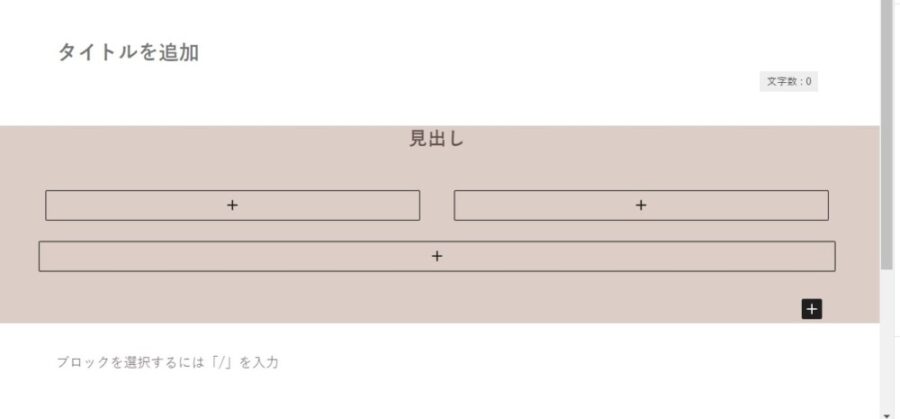
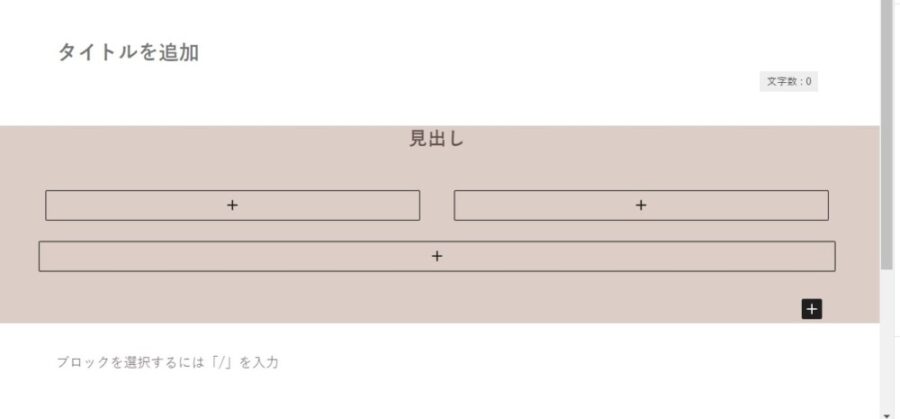
フルワイドの上に「リッチカラム」が表示されました。


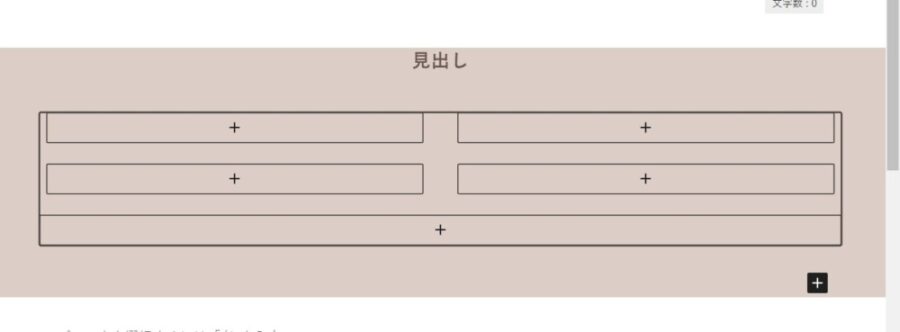
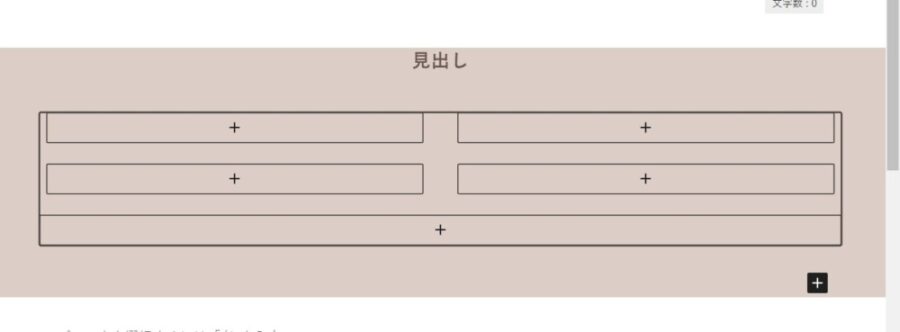
STEP
リッチカラムの数を2×2にする


STEP
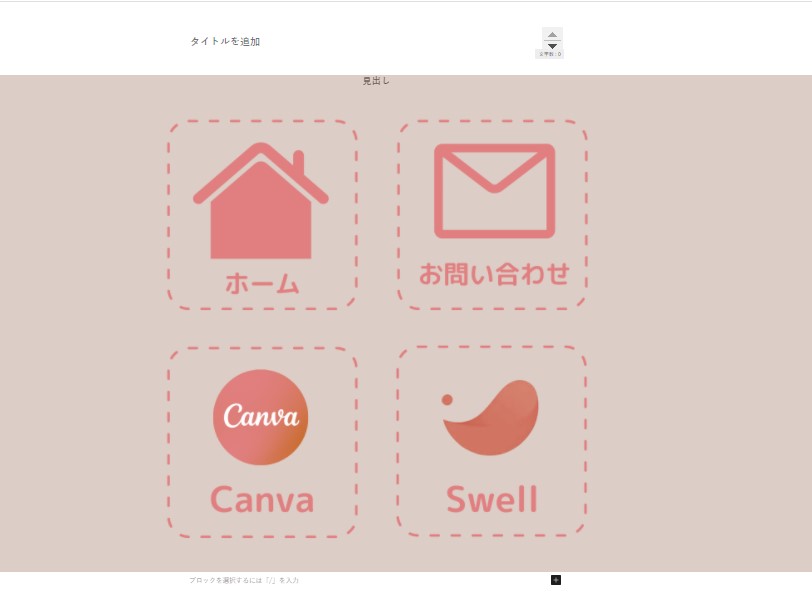
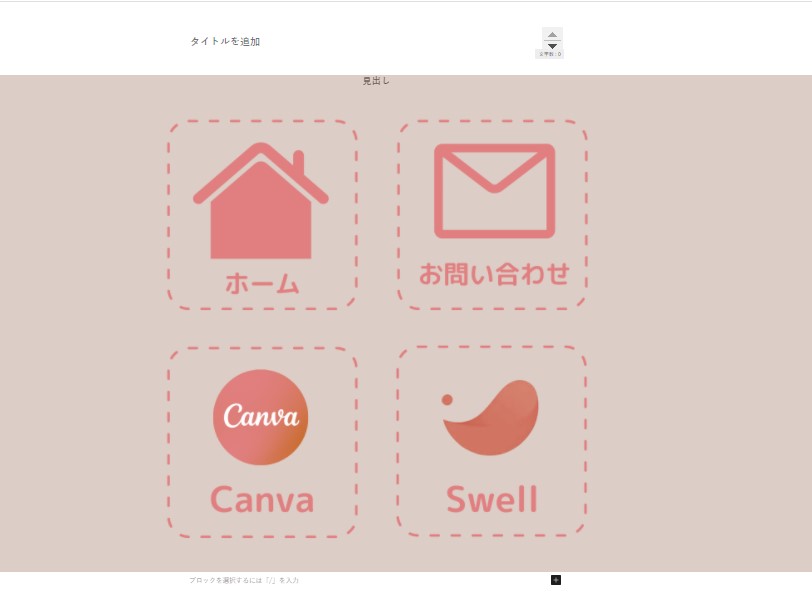
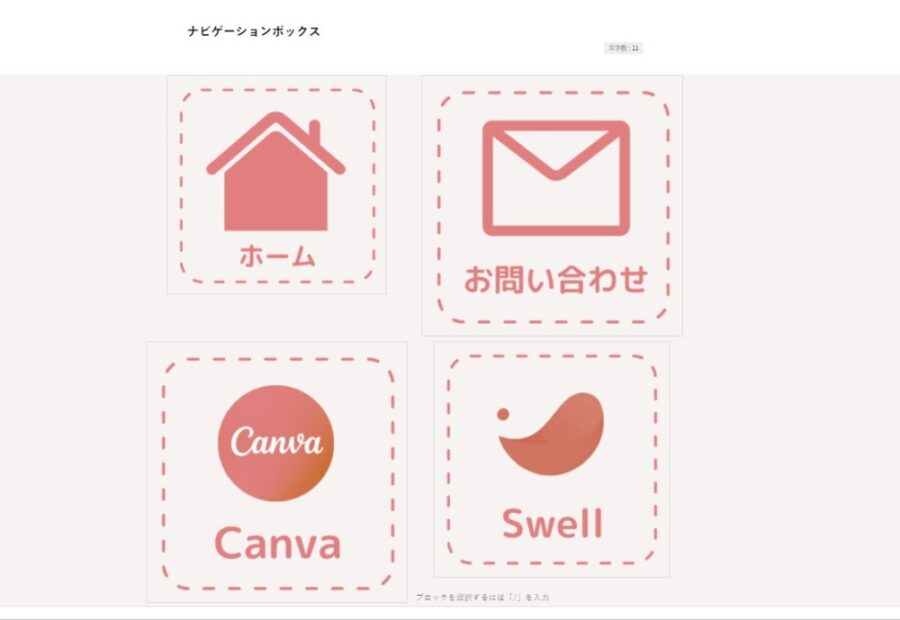
カラムにCanvaで作ったロゴを入れる


ナビボックスの見栄えをよくするコツ ❷



それは「ロゴ画像」に枠をつけること!


見た目がすっきりして、よりナビゲーションボックスっぽさが増します。



ロゴ枠がもっとシャープなデザインの場合、画像枠がない方がいいかもしれません。お好みでどうぞ。
枠アリ


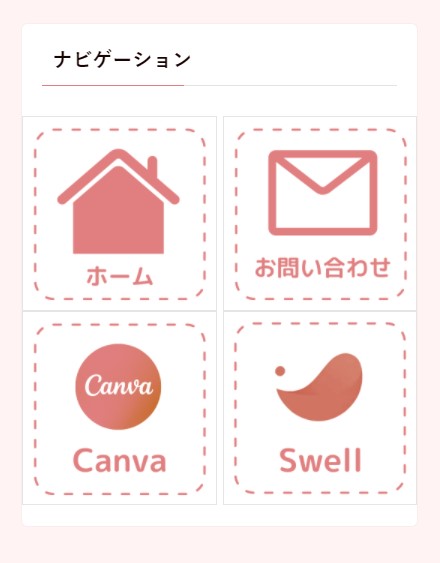
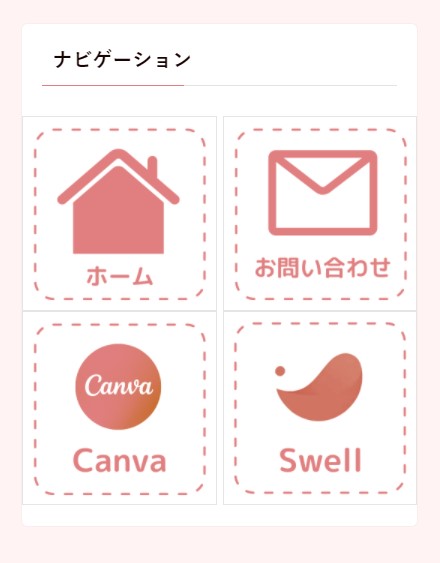
枠ナシ


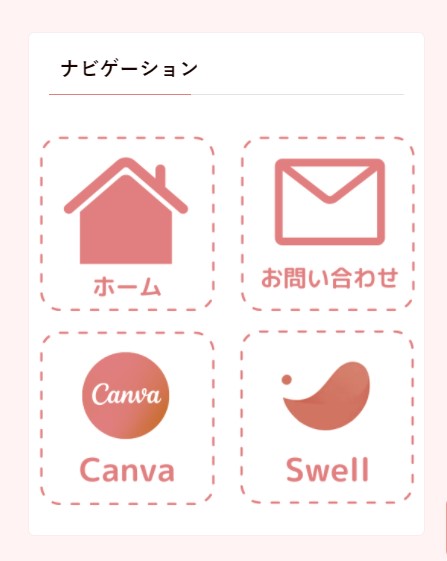
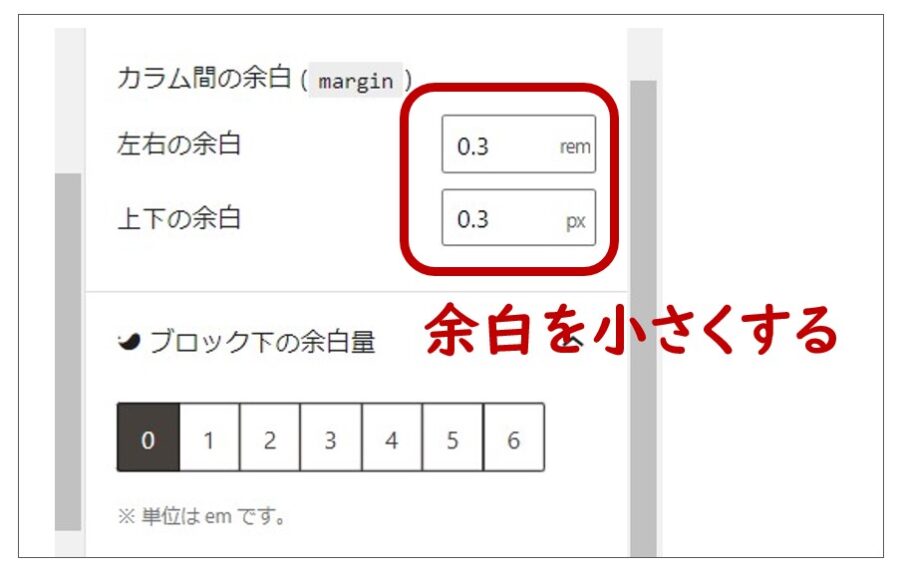
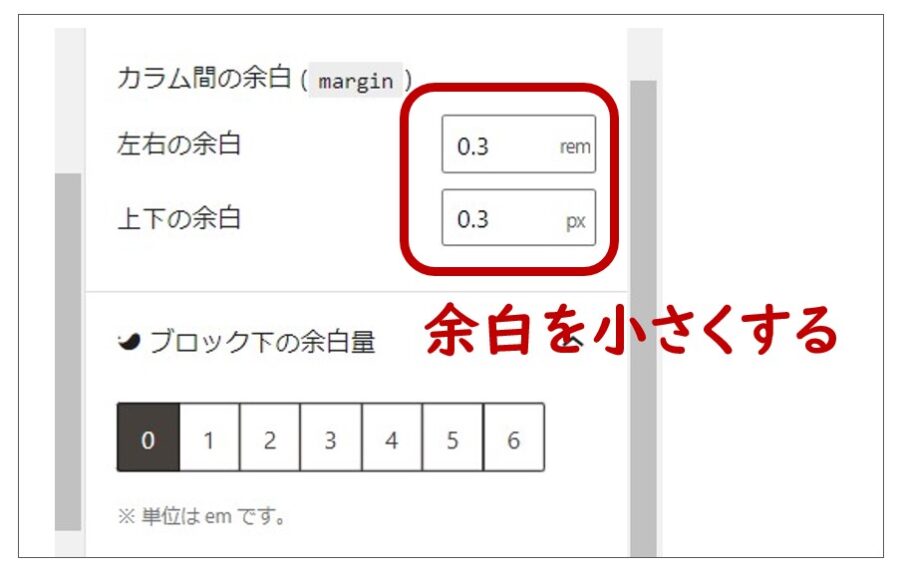
ナビボックスの見栄えをよくするコツ ❸



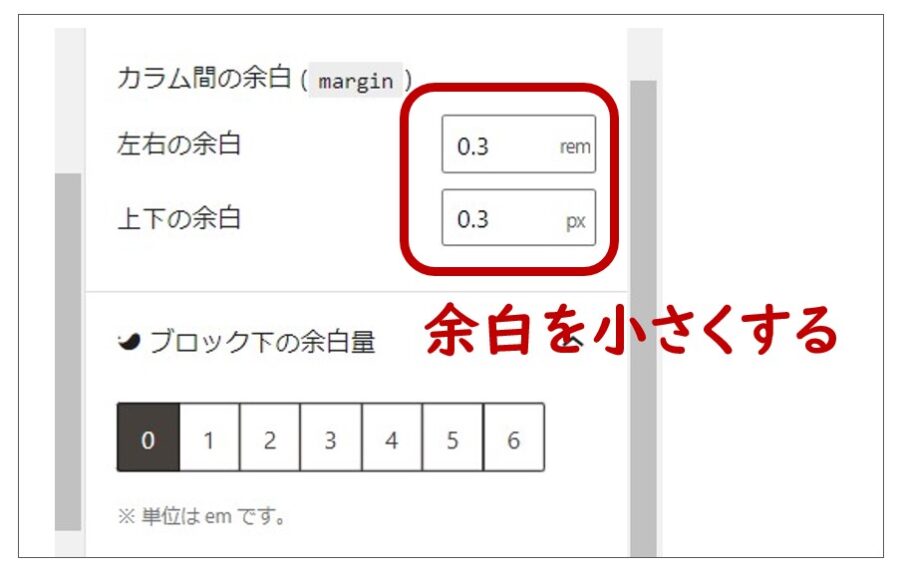
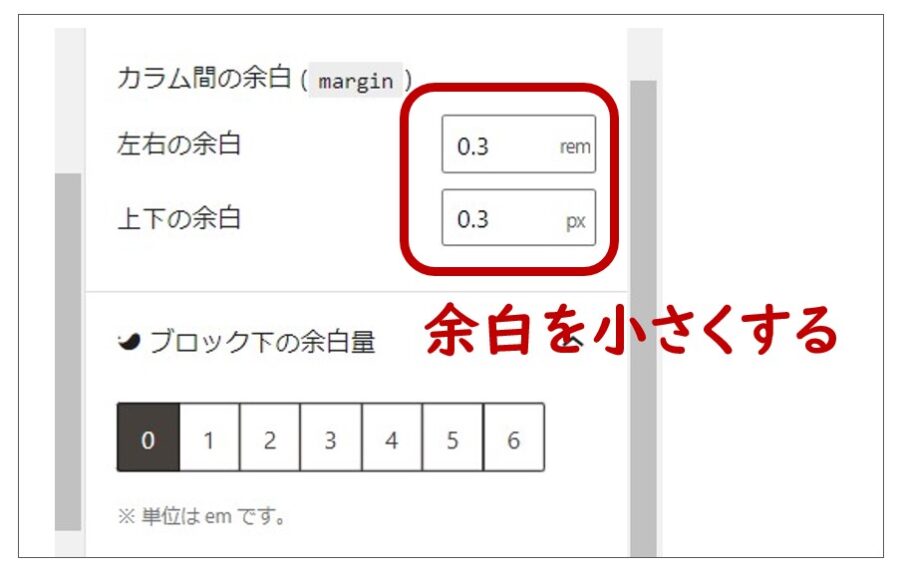
それはカラム間の余白を縮小すること!
今回はデフォルトの1.5から0.3に縮小しました。


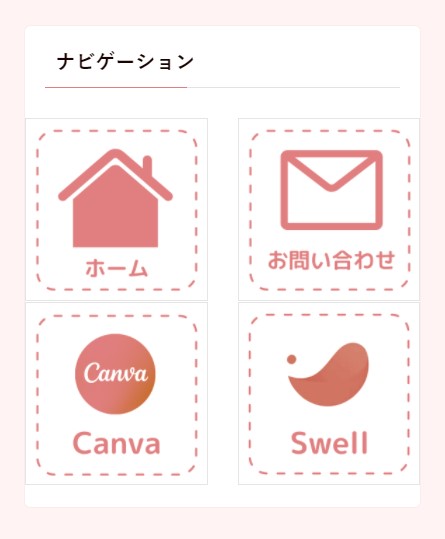
各カラムが等間隔に配列されるため、見た目がよくなります。
デフォルト(1.5)


縮小(0.3)


STEP
各ロゴにリンク先のURLを埋め込む
STEP
リッチカラムの「見出し」を消したらコンテンツのできあがり(公開をクリック)
実際の背景色は無色にしています。





忘れずに「公開」をクリックしてくださいね
【ステップ3】ブログパーツで作成したコンテンツをサイドバーに表示させる
STEP
作成したブログパーツの「呼び出しコード」をコピーする


STEP
メニューの外観から【ウィジェット】を開く
STEP
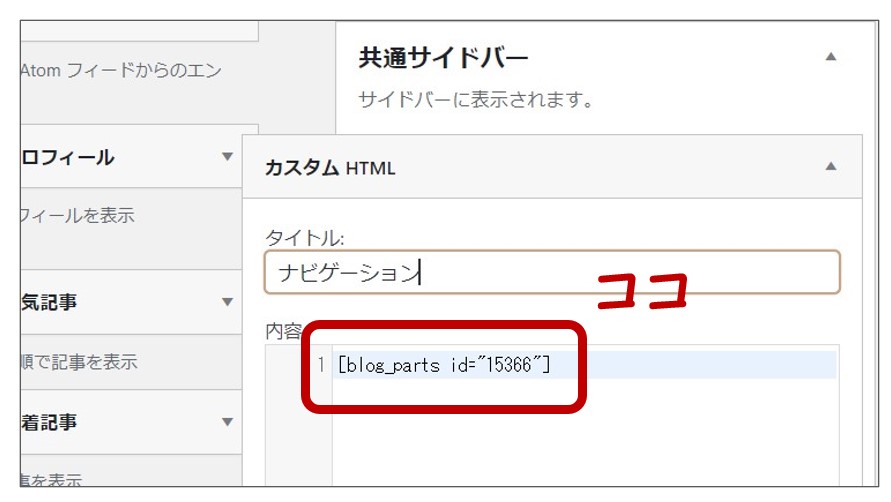
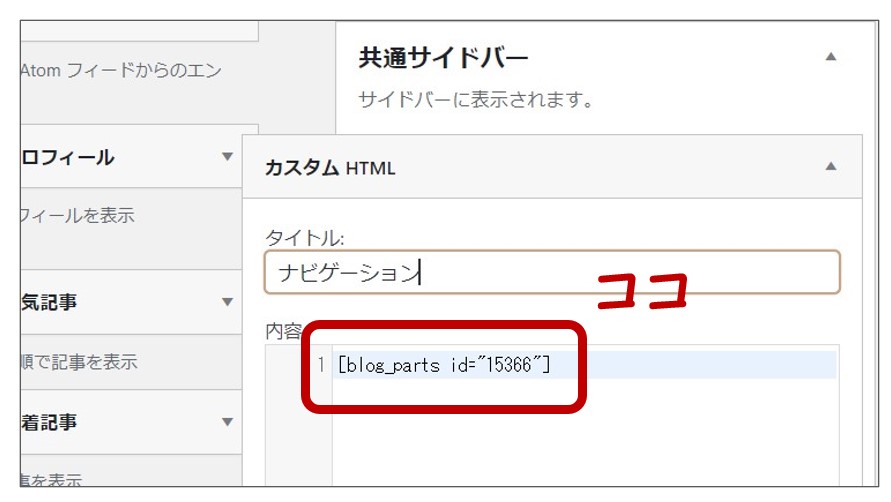
【カスタムHTML】を【共通サイドバー】へスライドさせる




STEP
「カスタムTHLM」へコピーしたブログパーツの「呼び出しコード」をペースト





わすれずに保存をクリックしてくださいね
*スマホ版のサイドバーにも入れました


STEP
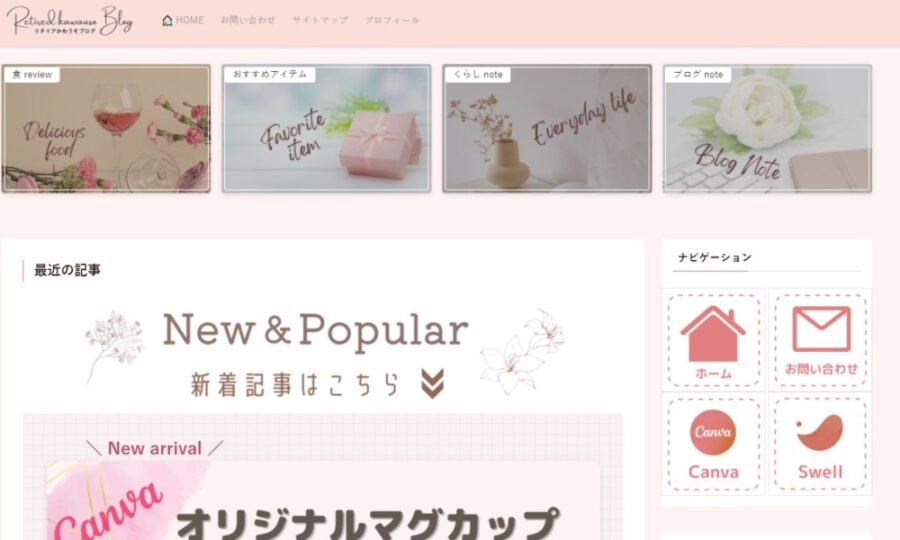
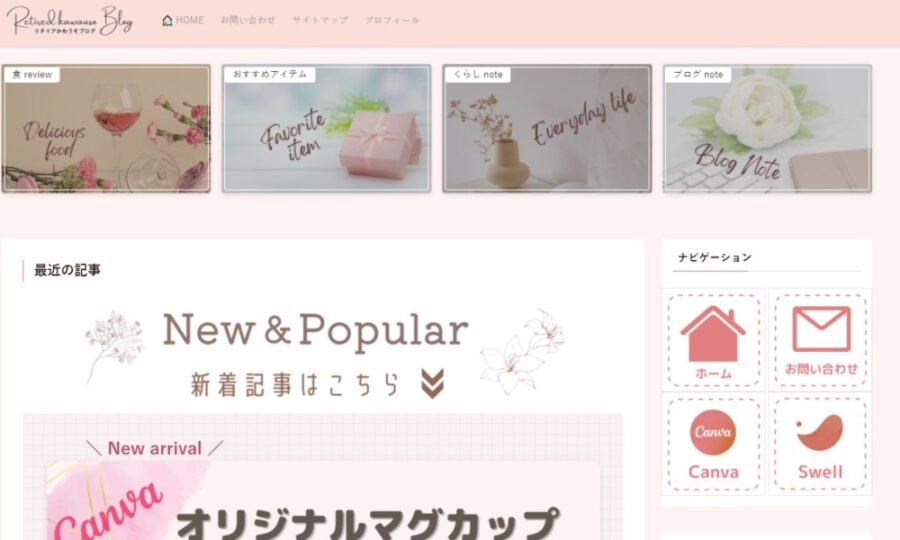
表示画面で確認する
サイドバーに「ナビゲーションボックス」が表示されました。
表示された画像をみて、必要ならロゴの大きさや位置を微調整してください。


スポンサーリンク
まとめ


今回は「サイドバーのナビゲーションボックス」をSWELLのブログパーツを使って作る方法をご紹介しました。
「ナビボックス」の見栄えよくするコツも3つお伝えしました。
ナビボックスの見栄えをよくするコツ



お好みでアレンジしてみてください
(詳細はクリック)
❶ フルワイドを使う
ナビボックスの見栄えをよくするコツ ❶



それは「フルワイド」を使うことです!
「フルワイド」を使うと、サイドバーの幅いっぱいにナビゲーションボックスを表示させることができます。
(白い背景部分がサイドバーエリア)
フルワイドを使用


フルワイド使用なし


❷ ロゴの画像に枠をつける
ナビボックスの見栄えをよくするコツ ❷



それは「ロゴ画像」に枠をつけること!


見た目がすっきりして、よりナビゲーションボックスっぽさが増します。



ロゴ枠がもっとシャープなデザインの場合、画像枠がない方がいいかもしれません。お好みでどうぞ。
枠アリ


枠ナシ


❸ カラム間の余白を小さくする
ナビボックスの見栄えをよくするコツ ❸



それはカラム間の余白を縮小すること!
今回はデフォルトの1.5から0.3に縮小しました。


各カラムが等間隔に配列されるため、見た目がよくなります。
デフォルト(1.5)


縮小(0.3)


SWELLなら、CSSやHTMLコードをいっさい使わずに「ナビゲーションボックス」を設置できます。
ロゴのデザインを変えれば、ぐっと雰囲気が違うナビボックスが作れます。
こちらはちょっと、シャープなデザインのサイトを意識してみました。


ブロガーのあこがれ【ヒトデブログ風】デザインの「ナビボックス」も作ってみました。


ヒトデさんと言えば <JIN>
<JIN> といえば「ナビゲーションボックス」というイメージがありますよね。
でも<JIN>でなくても【SWELL】でも簡単に作れますよ!
(勝手に真似してごめんなさい)



決してこのロゴデザインは パクリ 使いません(^.x.^)
いかがでしたか。
ぜひ、あなたのブログにピッタリな「ナビゲーションボックス」を作って
サイトの周遊率をアップさせましょう!
最後まで、お読みくださりありがとうございました。
SWELL【ブログパーツ】の基本的な使い方を解説しています。
あわせて読みたい




【SWELL】ブログパーツの基本をわかりやすく解説!カスタマイズ実例5選も紹介
ワードプレスの有料テーマSWELLの「ブロックパーツ」を使うと簡単にサイトをカスタマイズできます。この記事では、ブログパーツの基本的な使い方と当サイトのカスタマイズ実例5選の紹介しています。「パソコンはあまり得意ではないけど、サイトをおしゃれにカスタマイズしてみたい」という方におススメの内容です。
有用性の低いコンテンツの原因・対策・修正法教えます
私がアドセンス審査でお世話になった先生です。具体的で実践的なアドバイスを丁寧にしていただきました。無料修正回数は無制限。コンサルの日数は要相談。ビデオチャット打ち合わせ可能。





不要
です!