
【SWELL】カスタマイズで増えていくブログパーツとウィジェットを使いやすくする方法
当ページのリンクには広告が含まれています。

WordPressの人気有料テーマ SWELL
SWELLは【ブログパーツ】を使って、サイトを自由自在にカスタマイズできるところも人気の理由です。
当サイトでも、トップページやサイドバーに【ブログパーツ】で作ったコンテンツを<カスタムHTML>ウィジェットを使って表示させています。
ところが、ブログパーツを使ってサイトをカスタマイズしていくうちに<カスタムHTML>ウィジェットもどんどん増えてしまいました。
そして<カスタムHTML>ウィジェットが増えれば増えるほど、ウィジェットの管理が少しめんどうなたあと感じるようになったのです。
 かわうそ
かわうそ一例として、当サイトのウィジェットページをお見せします
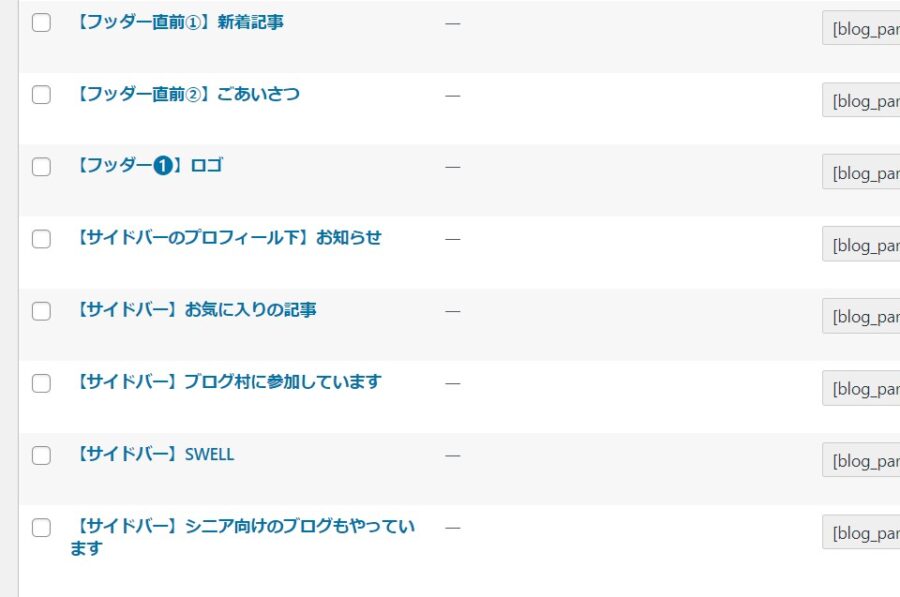
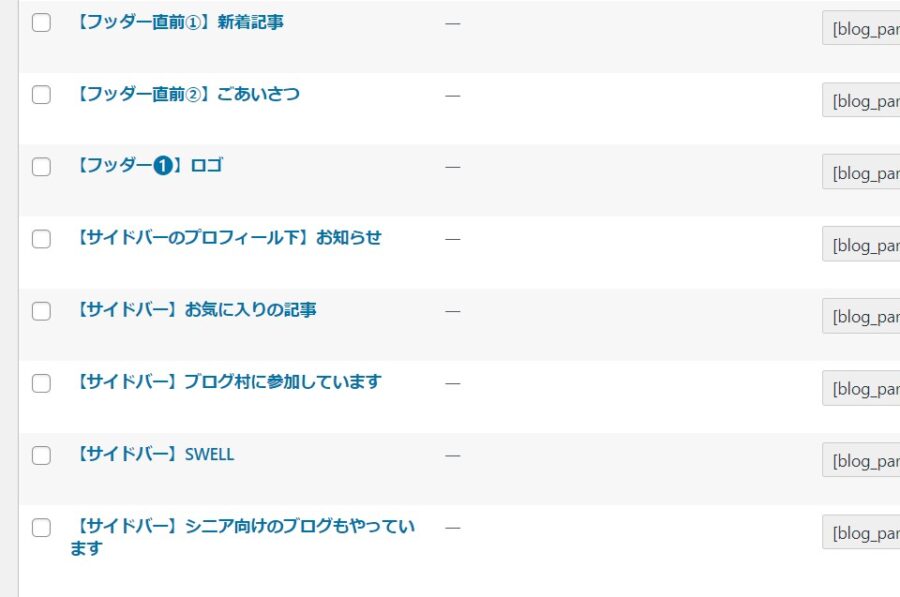
こちらは「トップページ下部」と「フッダー直前」のウェジェットです。
それぞれのウィジェットでいったい何を表示しているのかわかりずらいですよね。




このような<カスタムHTML>ウィジェットがずらっと並んでいたら、ちょっとウィジェットの位置を入れ替えるだけの作業もめんどうです。





いちいちサイト画面を見たり「ブログパーツ一覧」でコード
を確認するのはめんどうね・・・


わたしと同じように、「カスタマイズで増えていくウィジェットの管理が少しめんどうだなあ」と感じている方がいらっしゃいましたら、ぜひこの記事を参考にしてください。
この記事では、このような内容をお伝えしています。
- <カスタムHTML>ウィジェットで表示させた内容がひと目でわかる方法
- ウィジェット表示させるブログパーツを整理整頓する方法
スポンサーリンク
タップできる目次
カスタマイズで増えていく<カスタムHTML>ウィジェットを使いやすくする4つの方法


増え続ける<カスタムHTML>ウィジェットを効率的に管理するために、わたしが行っていることを5つ紹介します。
- <カスタムHTML>ウィジェットはブログパーツを表示させる
- ブログパーツのタイトルに表示場所を明記する
- ブログパーツを表示場所ごとに並びかえる
- <カスタムHTML>ウィジェットにタイトルを入れる
- <カスタムHTML>ウィジェットの入力欄にコメントを入れる
<カスタムHTML>ウィジェットはブログパーツを表示させる
SWELLを使用している場合、<カスタムHTML>ウィジェットには『HTMLコード』以外に『ブログパーツ』の呼び出しコードを貼りつけることができます。
わたしは<カスタムHTML>ウィジェットはブログパーツを表示させる方法をおススメします。
なぜなら



ウィジットウィジェットの内容を変更・修正したい場合に管理がしやすいからです
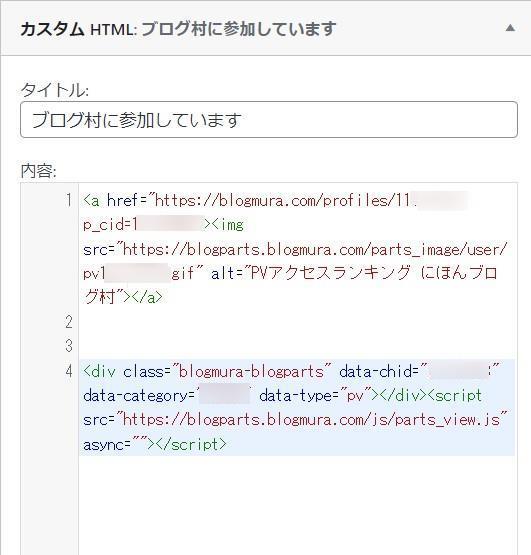
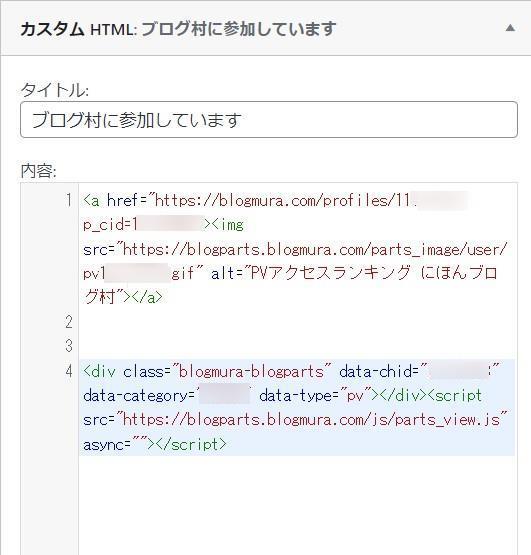
ブログ村のランキングコードを例に説明します。
本サイトも以前が、サイドバーに表示させるブログ村バナーのランキングコードをそのままウィジットに貼りつけていました。


ランキングコードを直接<カスタムHTML>ウィジェットに貼り付ける方法
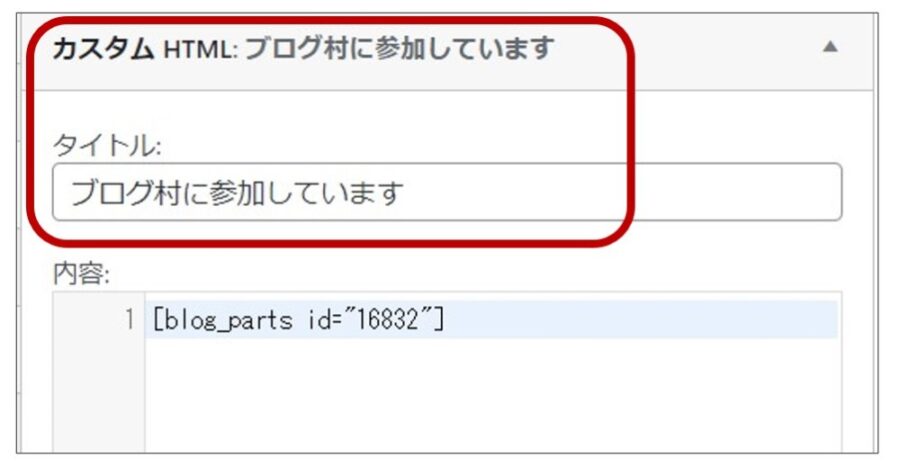
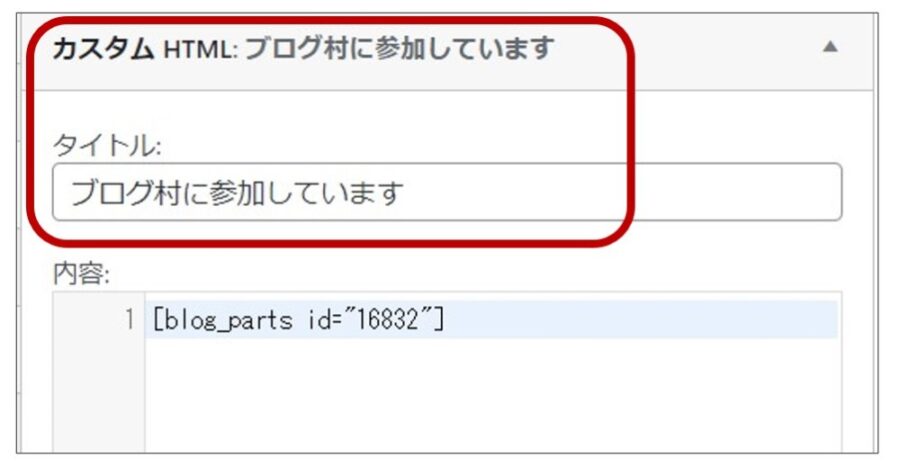
<カスタムHTML>ウィジェットの内容は下記のようになります。
表示させたいバナーを変更する場合も、ウィジェットの画面で行います。





ランニングバナーは少しでも順位がいいものに変えたいけど、少しめんどうね(どっちが順位表かもわかりずらいし)



だったら、これから説明するブログパーツを使った方法が便利ですよ
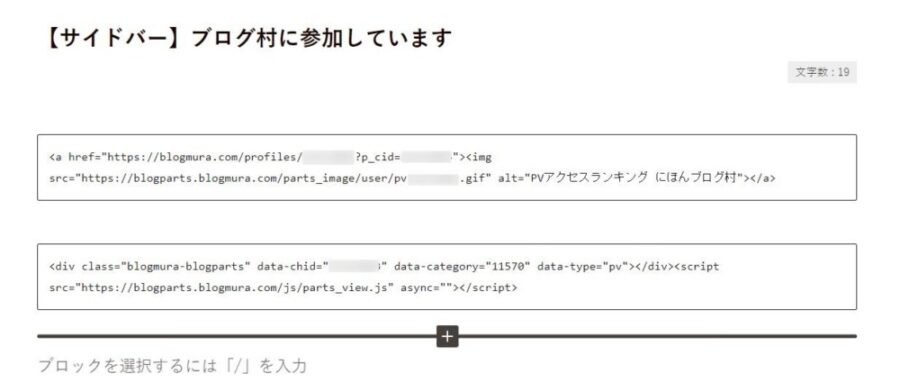
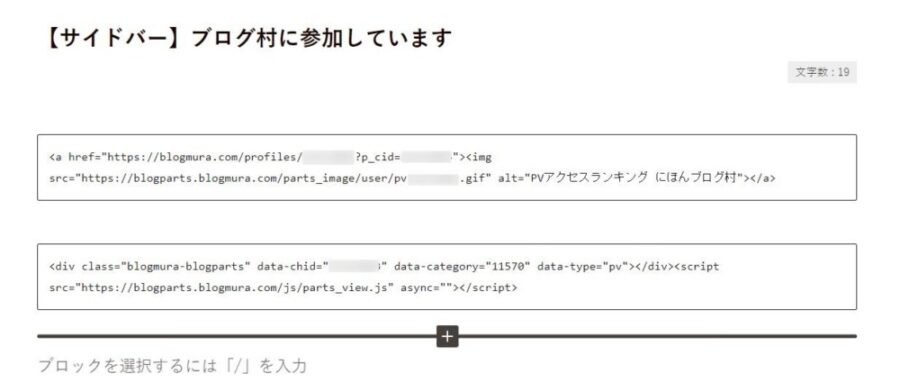
ブログパーツを<カスタムHTML>ウィジェットに貼り付ける方法
ブログパーツでブログ村用のコンテンツをつくる
必ず「公開」にしてください


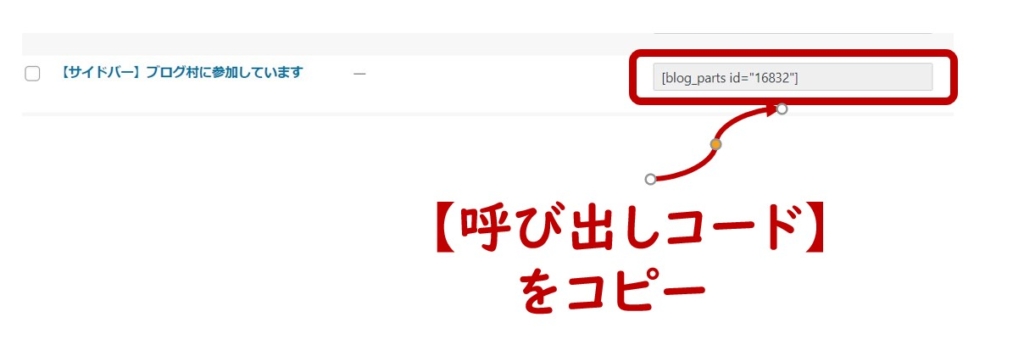
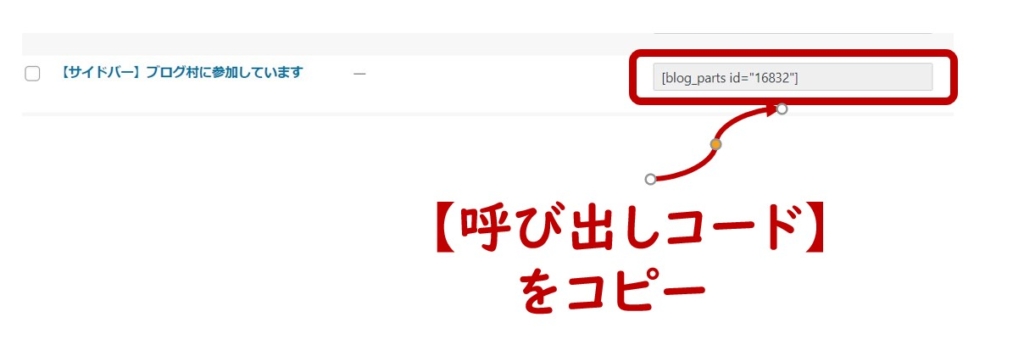
ブログパーツの呼び出しコードをコピー


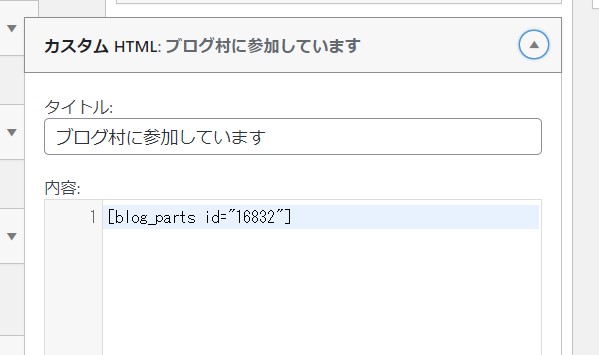
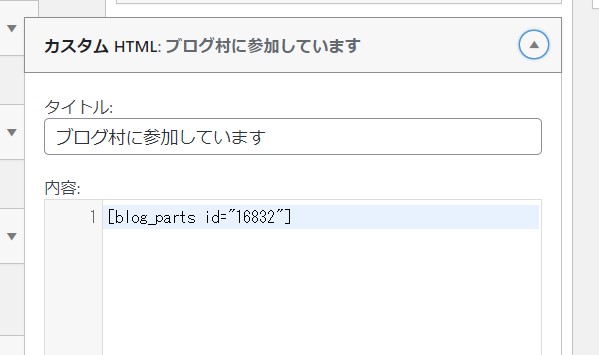
<カスタムHTML>ウィジェットに貼り付ける


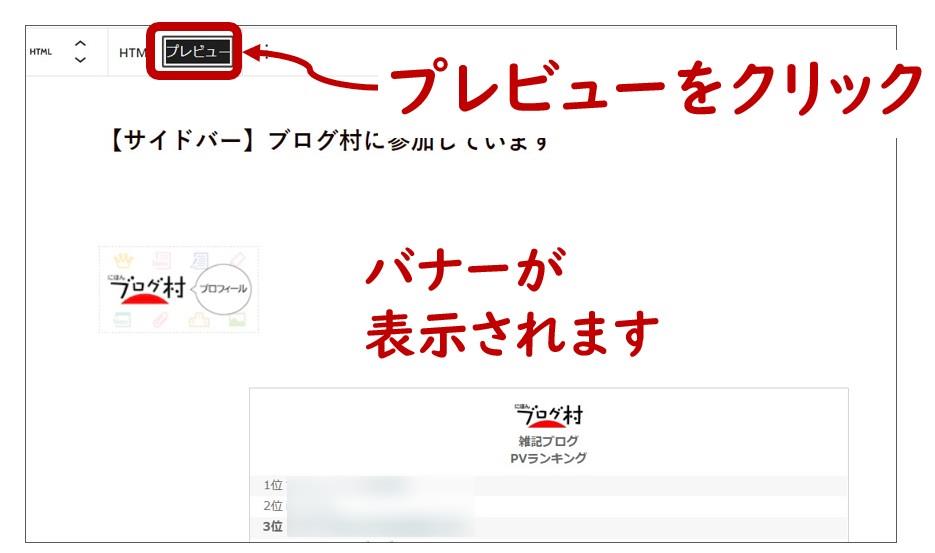
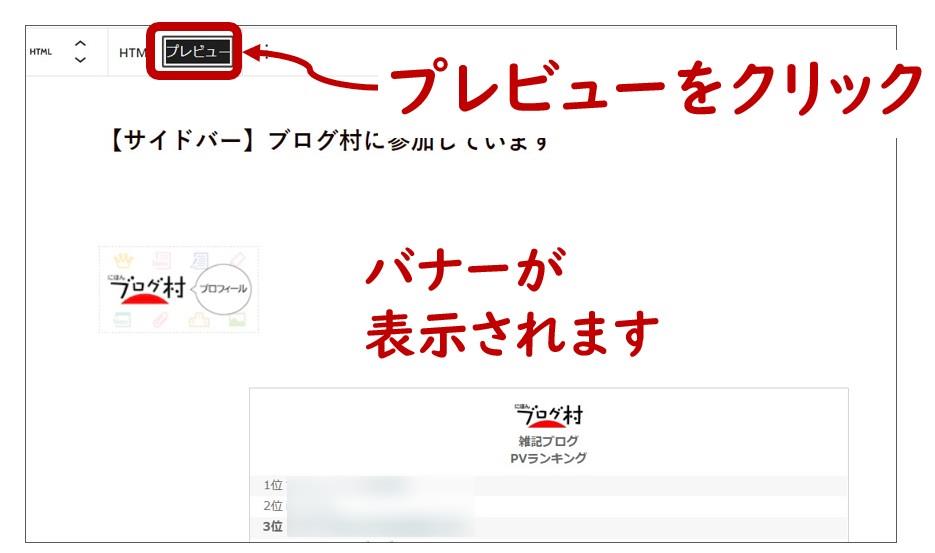
表示させたいバナーを変更する場合は、ブログパーツの画面で行います。
プレビューボタンをクリックすると、バナーを表示させることができます。



こちらの方が、バナーの管理がしやすいわね





わたしは、投稿ページ以外に表示する広告も「ブログパーツ」を使って表示させています
ブログパーツのタイトルに表示場所を明記する
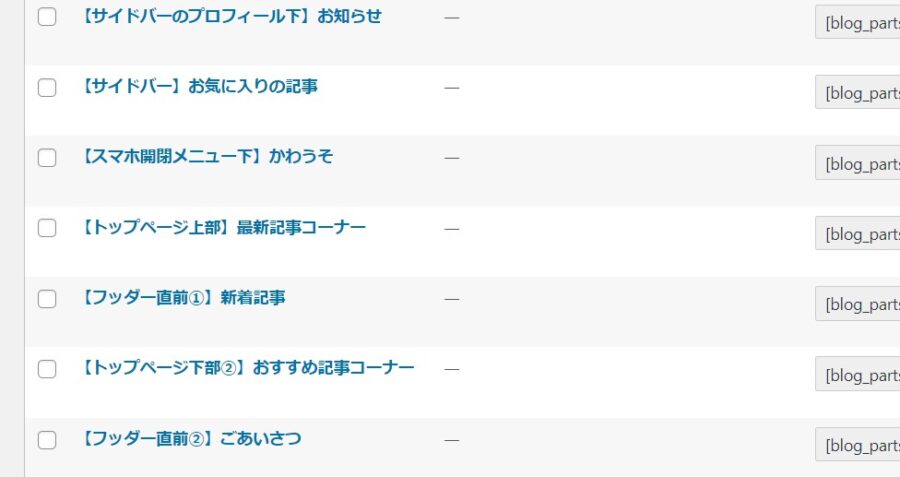
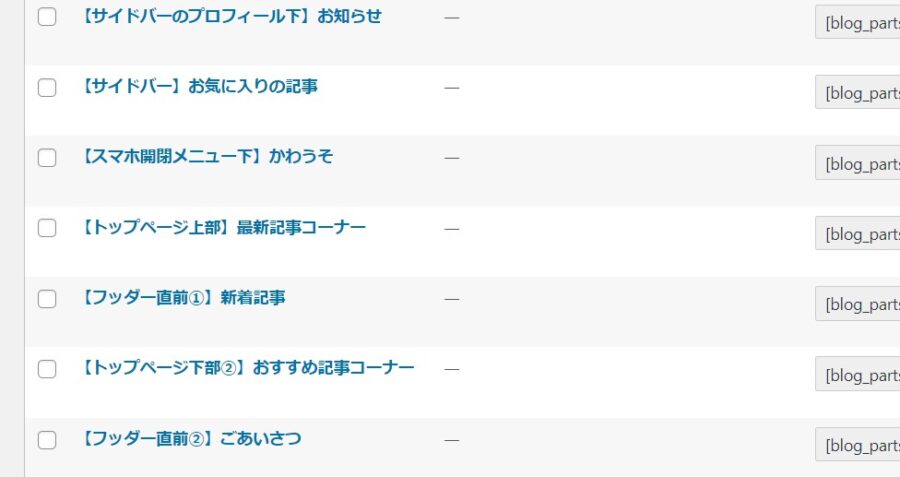
作成したブロブパーツをどこで使用しているかわかるように、タイトルに表示場所を明記しています。
ブログパーツを表示する場所を変えた時は、タイトルも変更しています。


ブログパーツを表示場所ごとに並びかえる
ブログパーツは、表示場所ごとに並びかえると管理しやすくなります。
『Intuitive Custom Post Order』とういうプラグインを導入すると、プログパーツの順番も自由に並びかえることができるようになります。
(『Intuitive Custom Post Order』は、投稿記事を並び替えるためのプラグインです)
WordPress.org




Intuitive Custom Post Order
Intuitively reorder Posts, Pages, Custom Post Types, Taxonomies, and Sites with a simple drag-and-drop interface.
『Intuitive Custom Post Order』を導入後の、プログパーツ管理画面です。
ブログパーツを表示場所ごとにまとめました。





ブログパーツがとても管理しやすくなりました
<カスタムHTML>ウィジェットにタイトルを入れる
<カスタムHTML>ウィジェットにタイトルを入れると、表示内容が一目瞭然でわかります。





ただし、サイトの画面もタイトルが表示されてしまいます





タイトルを表示させたくないときはどうするの?
わたしは「ブログ村に参加しています」をあえて表示していますが・・・・



ウィジェットに「コメント」を入れています
ウィジェットの入力欄に「コメント」を入れる
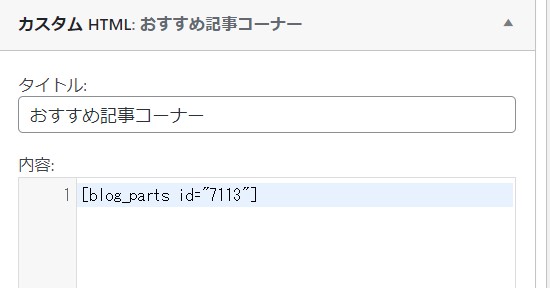
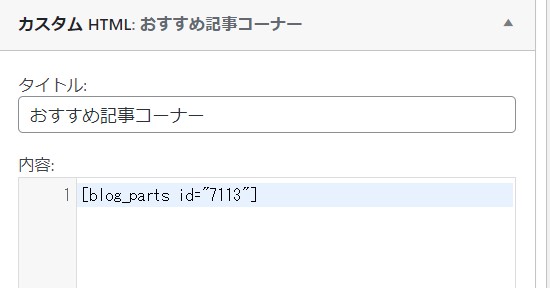
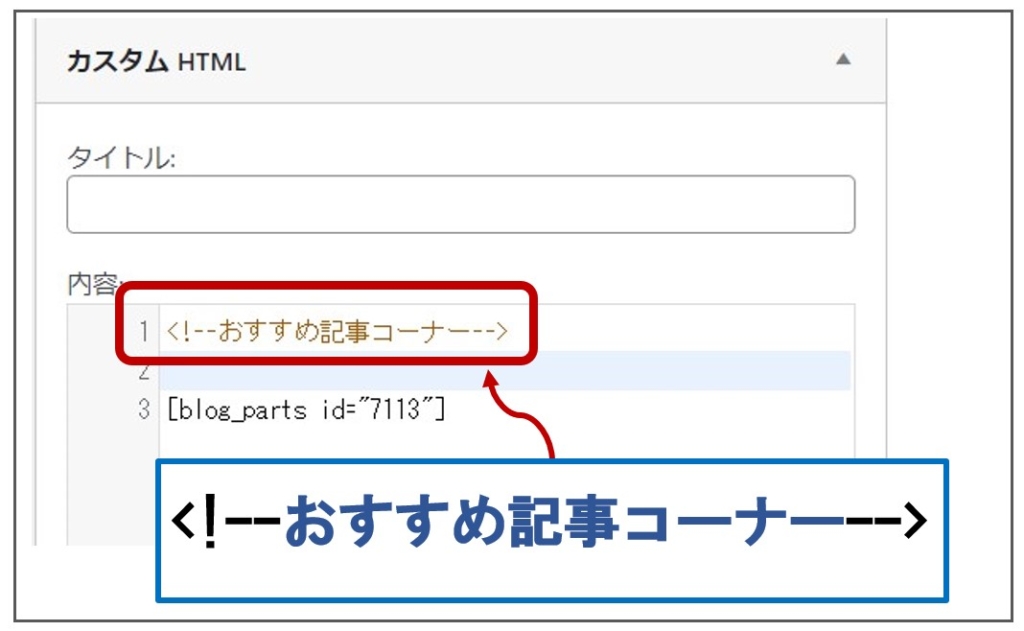
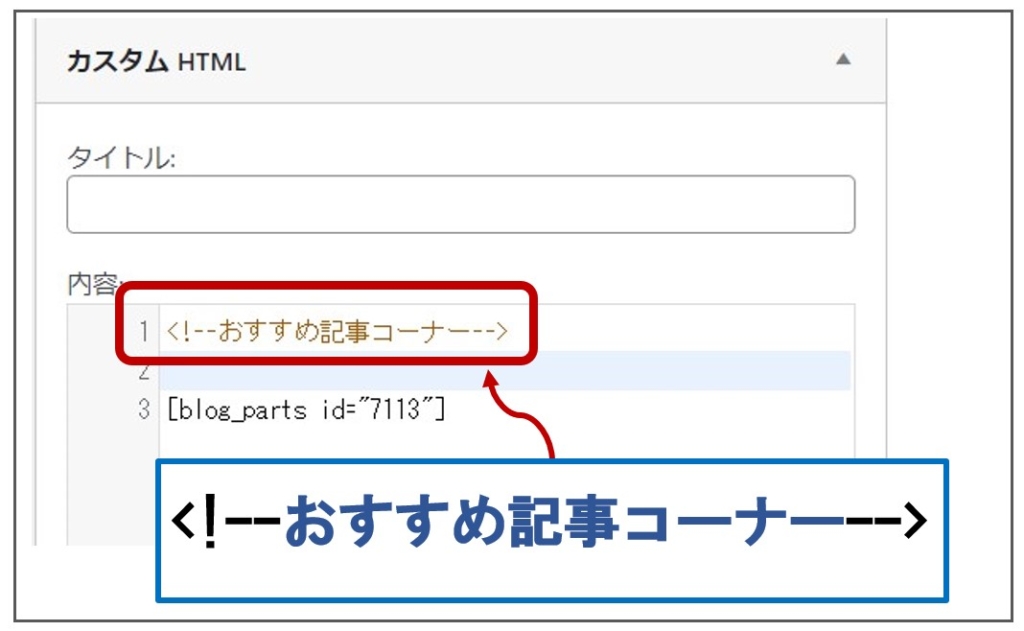
こちらは、当サイトのトップページ「おすすめ記事コーナー」です。
赤枠のタイトルが少しじゃまですよね。




このような場合は、下記のコードを使ってウェジェットの内容に何のプログパーツかわかるように『コメント』を入れます。




こちらの記事を参考にさせていただきました。
コードが文字化けしてしまい、記事上にテキストとして表示できませんでした。
コードのコピペできるよう「メモ帳」を添付しましたのでご活用ください。
(スマホの画面では文字が小さくて見ずらいです。ごめんなさい)
わたしは「タイトルを入れる」の部分に、ブログパーツと同じタイトルを入れています。
ワンクリックは必要ですが
コメントを入れておくと<カスタムHTML>ウィジェットの内容がひと目でわかるようになり便利です。



サイト画面も「おすすめ記事コーナー」のタイトルが消えてスッキリしました


スポンサーリンク
まとめ ~ブログパーツ&ウィジェットでカスタマイズを楽しもう~


今回はカスタマイズで増えていく<カスタムHTML>ウィジェットを使いやすくする5つの方法を説明しました。
- <カスタムHTML>ウィジェットはブログパーツを表示させる
- ブログパーツのタイトルに表示場所を明記する
- ブログパーツを表示場所ごとに並びかえる
- <カスタムHTML>ウィジェットにタイトルを入れる
- <カスタムHTML>ウィジェットの入力欄にコメントを入れる
下記のコードを使ってコメントを入れておくと、<カスタムHTML>ウィジェットの管理が楽になります。


<カスタムHTML>ウィジェットを使いやすくして、サイトのカスタマイズを楽しみましょう!
本記事で紹介した『Intuitive Custom Post 』はこちらの記事でくわしく説明しています。
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。






SWELL
ユーザーさん