【SWELL】固定ページ表示でサイト型にカスタマイズ|基本的な手順を初心者むけに解説
当ページのリンクには広告が含まれています。

- <固定ページ表示>でサイト型のトップページにカスタマイズする方法が今ひとつわからない
- ブログパーツを<ウィジェット表示>させてカスタマイズする方法との違いを知りたい
この記事は、こんな疑問におこたえします。
「記事の書きやすさ」や「デザインの美しさ」などで、ブロガーに大人気のワードプレス有料テーマSWELL。
トップページを簡単にサイト型にカスタマイズできるのも人気のポイントです。
SWELLのおしゃれなトップページに憧れて、SWELLにされた方も多いのではないでしょうか。
私も、SWELLサイト集を見て、CocoonからSWELLに乗りかえをしました。
ただ、SWELL購入後に最初につまずいたのが、「固定ページ表示」でトップページをサイト型にカスタマイズする方法がイマイチ理解できなかったこと。
 かわうそ
かわうそ「新着記事」の空ページを作る意味がよくわからなかった
そこで本記事では、SWELL初心者の方むけに<固定ページ表示>でトップページをサイト型にカスタマイズする基本的な手順をくわしく解説します。
スポンサーリンク
タップできる目次
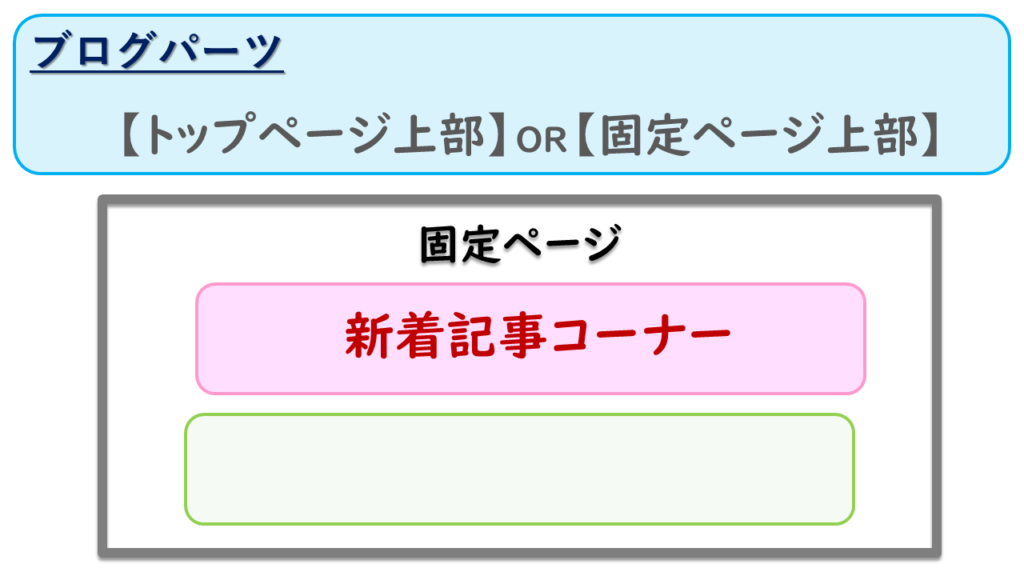
【固定ページ表示】と【ブログパーツのウィジェット表示】のカスタマイズ方法を比較


トップページをサイト型にカスタマイズする方法は、大きく分けてふたつあります。



この記事で解説するのは❶の方法です
- 固定ページでコンテンツを作り、表示設定を『固定ページ表示』にする
- ブログパーツでコンテンツを作り、『ウィジェット表示』にする
❶と❷それぞれの方法の違いについてまとめてみました
スクロールできます
| 固定ページでカスタマイズ | ブログパーツ でカスタマイズ | |
|---|---|---|
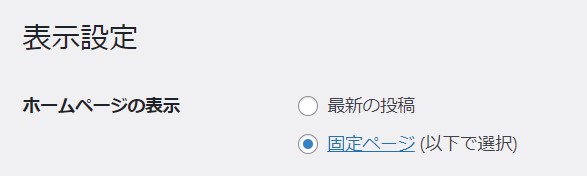
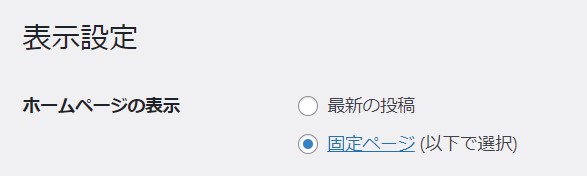
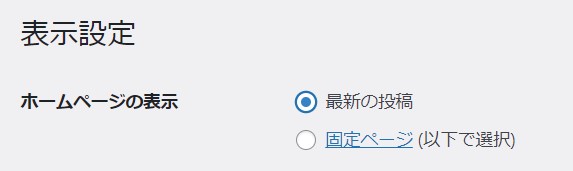
| 表示 設定 | 固定ページ  | 最新の投稿  |
| 作成 場所 | 固定ページでコンテンツを作成 | ブログパーツでコンテンツを作成 |
| 表示 方法 | 表示設定で表示させる固定ページを選択 | ブログパーツをウィジェット表示させる |
| 新着 記事 エリア | 自分で「投稿リストブロック」で作成 (非表示にすることも可) | デフォルトの新着記事が自動で表示される (非表示にはできない) |
| メリット | 新着記事を含めてカスタマイズが自由 コンテンツを固定ぺージで作成するためプレビュー表示で確認ができる | コンテンツの表示場所の入れかえがしやすい トップページ以外の場所にも表示できる |
| デメリット | 新着記事コーナーの作り方が少しわかりにくい | 新着記事コーナーを非表示やオリジナルにできない コンテンツをブログパーツで作成するためプレビュー表示で確認できない |



トップページに「新着記事」コーナーを作りたくない場合は、固定ページ表示でカスタマイズする必要があります
当サイトの姉妹ブログ『まったり旅するblog』のトップページは、❶の固定ページを表示させる方法でカスタマイズをしています。
本記事では姉妹ブログを実例にして、固定ページ表示でトップページをカスタマイズする基本的な手順をわかりやすく解説します。
ちなみに当ブログは、❷の<ブログパーツでコンテンツを作りウィジェット表示にする方法>でトップページをカスタマイズしています。
ブログパーツでカスタマイズする方法は、こちらで詳しく解説しています
あわせて読みたい




【SWELL】ブログパーツの基本をわかりやすく解説!カスタマイズ実例5選も紹介
ワードプレスの有料テーマSWELLの「ブロックパーツ」を使うと簡単にサイトをカスタマイズできます。この記事では、ブログパーツの基本的な使い方と当サイトのカスタマイズ実例5選の紹介しています。「パソコンはあまり得意ではないけど、サイトをおしゃれにカスタマイズしてみたい」という方におススメの内容です。
スポンサーリンク
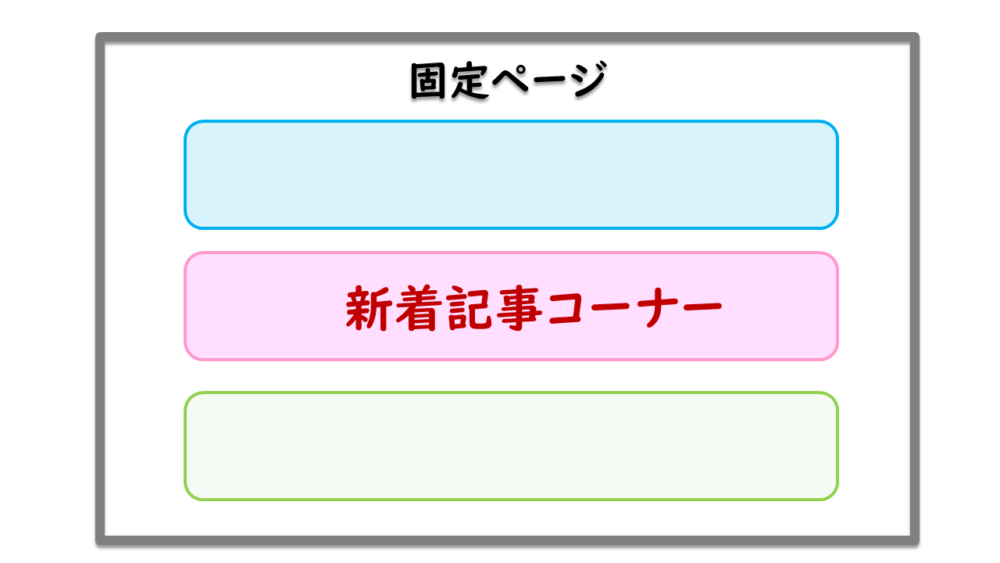
固定ページに作ったコンテンツ(新着記事コーナー)をトップページに表示させる手順


姉妹ブログ『まったり旅するblog』のトップページにある新着記事コーナーの作り方手順を説明します。
この手順をマスターすれば、固定ページ表示でトップページをサイト型にカスタマイズする方法がわかります。


固定ページで「新着記事コーナー」のコンテンツをつくる
STEP
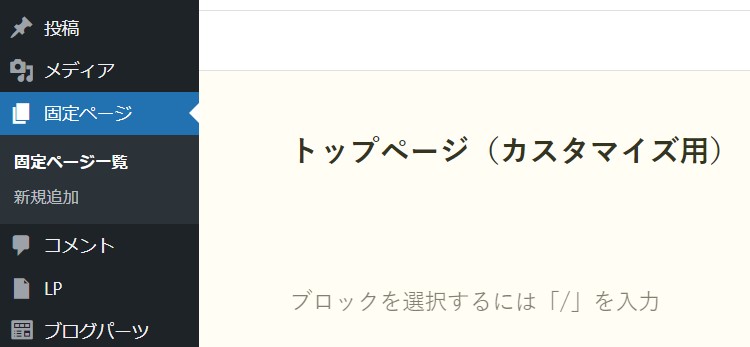
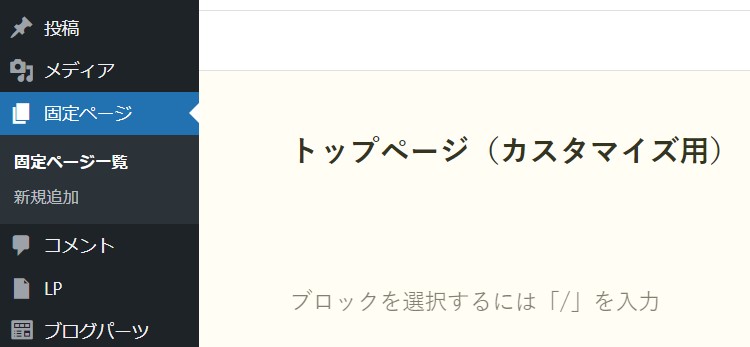
「トップページ用」の固定ページを新規作成


STEP
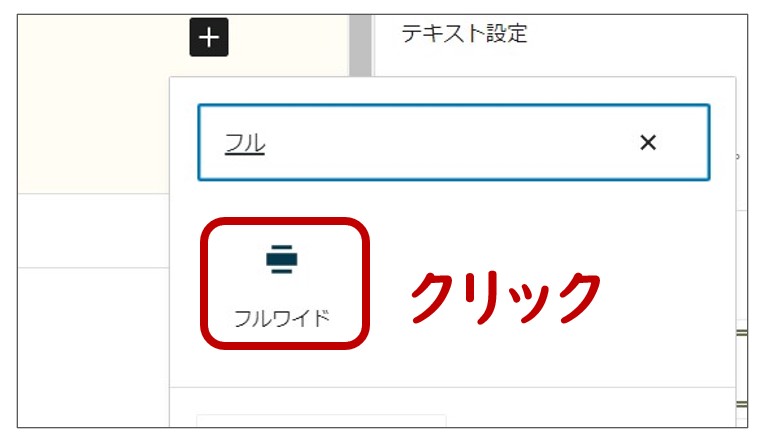
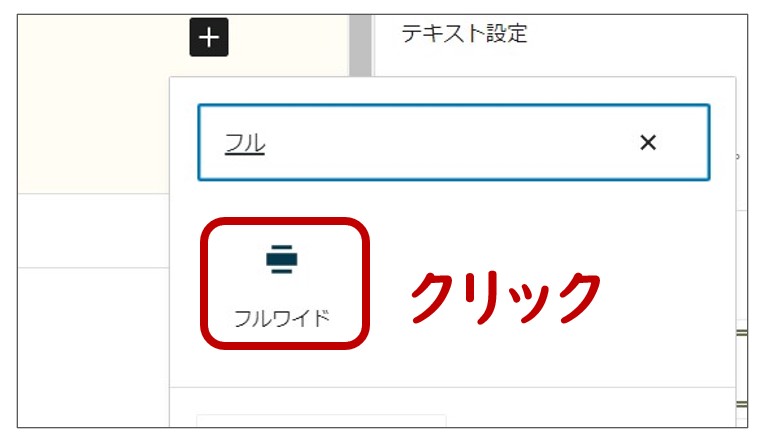
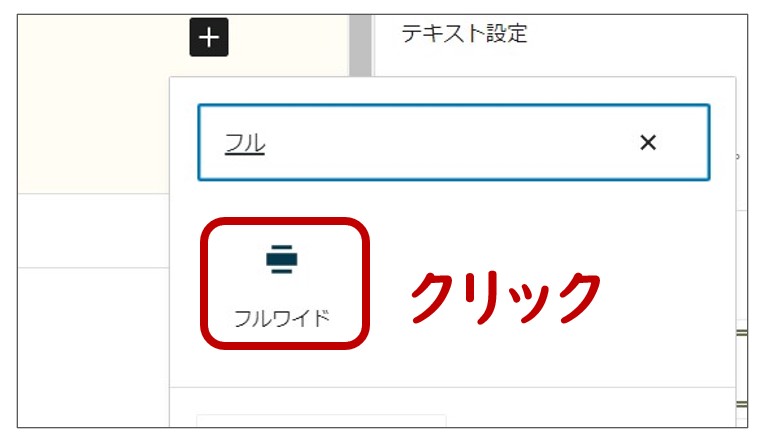
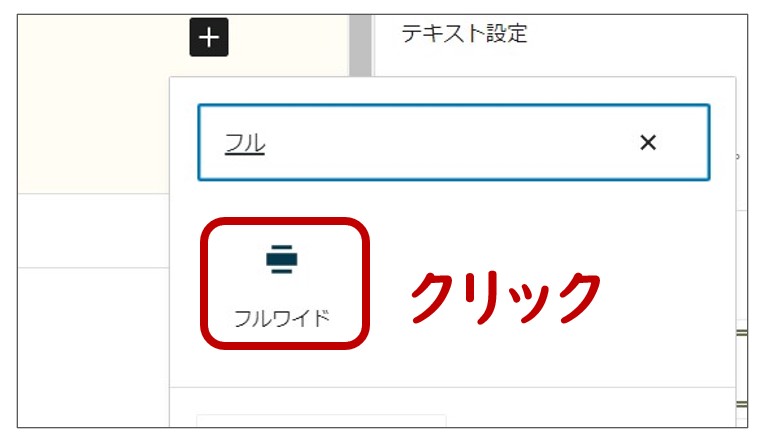
フルワイルドセクションを表示
STEP
「フルワイルドセクション」をクリックする


STEP
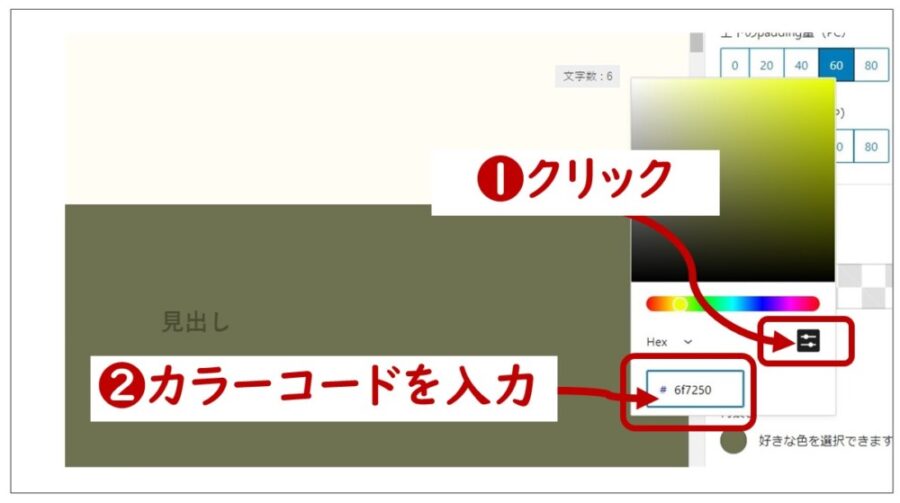
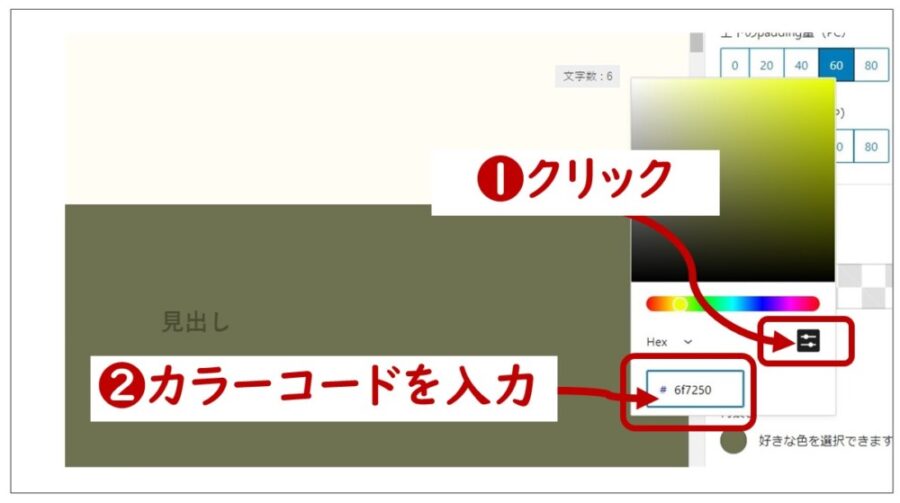
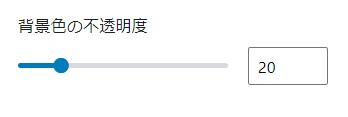
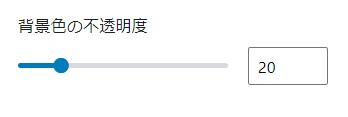
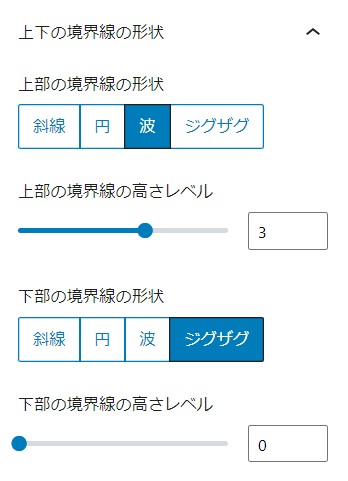
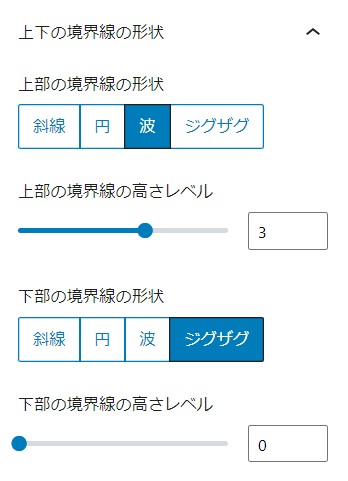
背景色や境界線の設定をする


不透明度で色味を調整できます


STEP
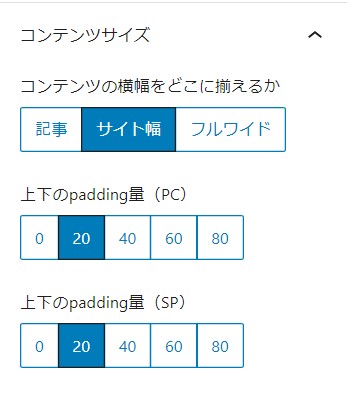
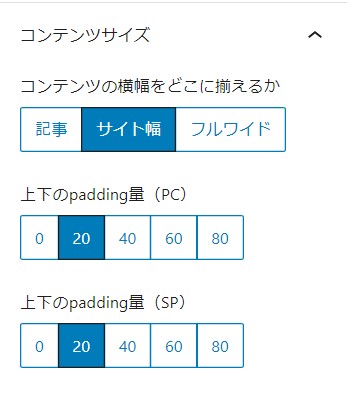
その他の設定を行う




STEP
フルワイドブロックに投稿ページを作成
STEP
フルワイドブロックをクリック


STEP
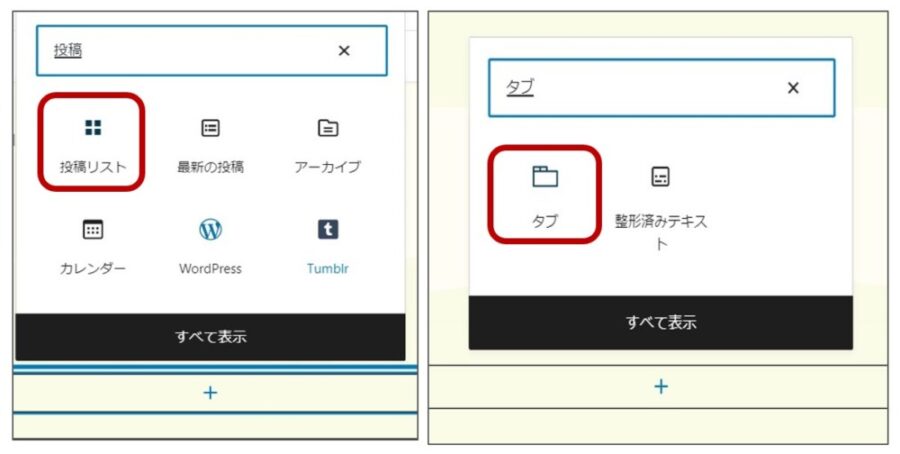
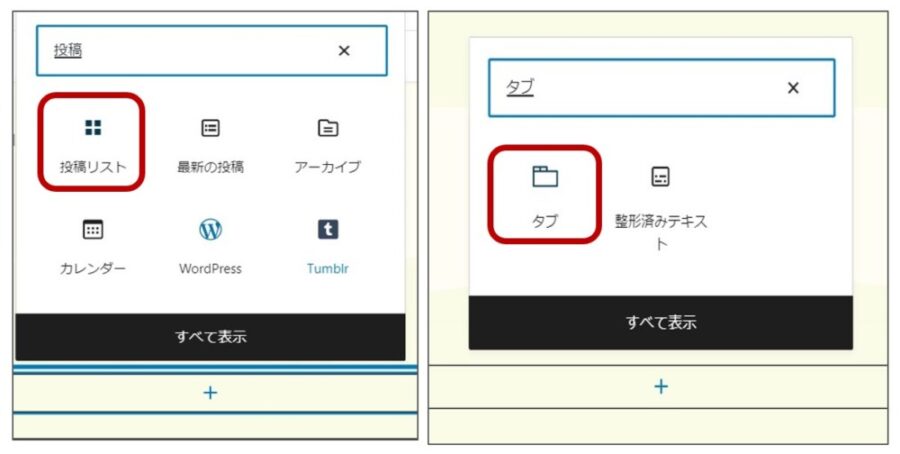
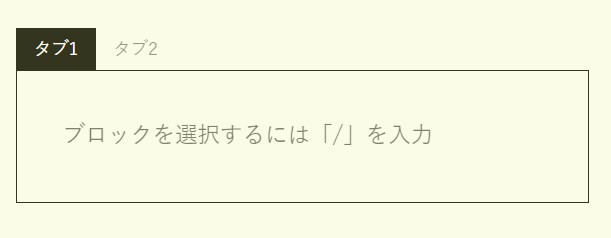
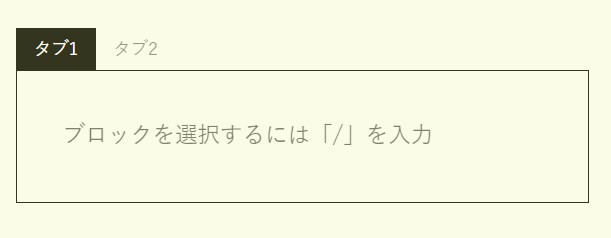
左側に「投稿リスト」ブロック、右側に「タブ」ブロックを挿入


STEP
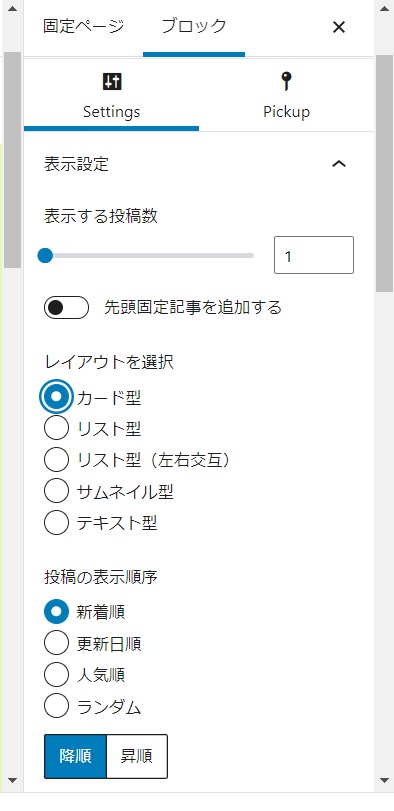
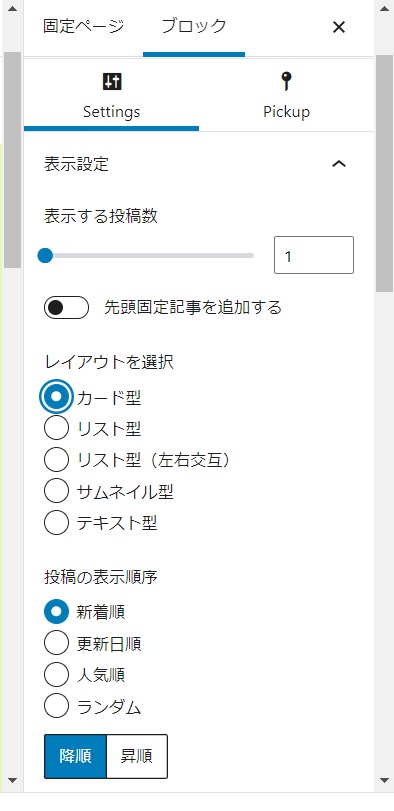
投稿リストブロック(左側)を設定
投稿リストは、下記のとおり設定をしました




STEP
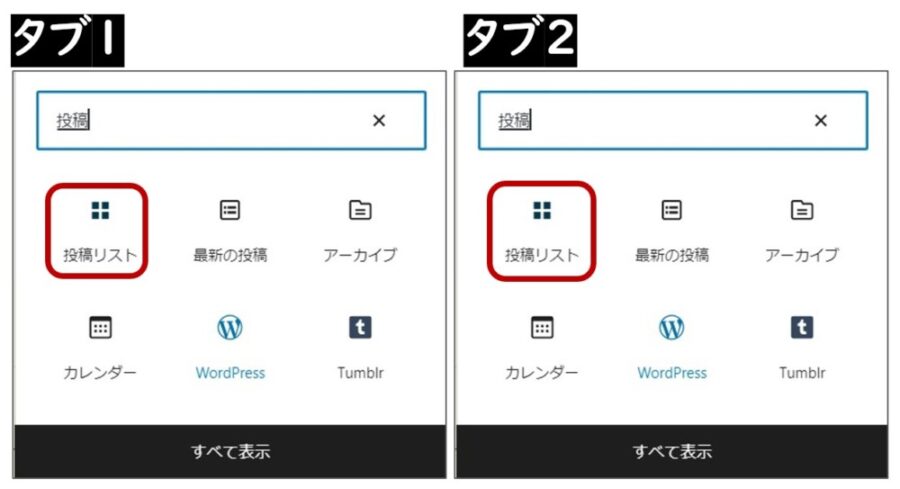
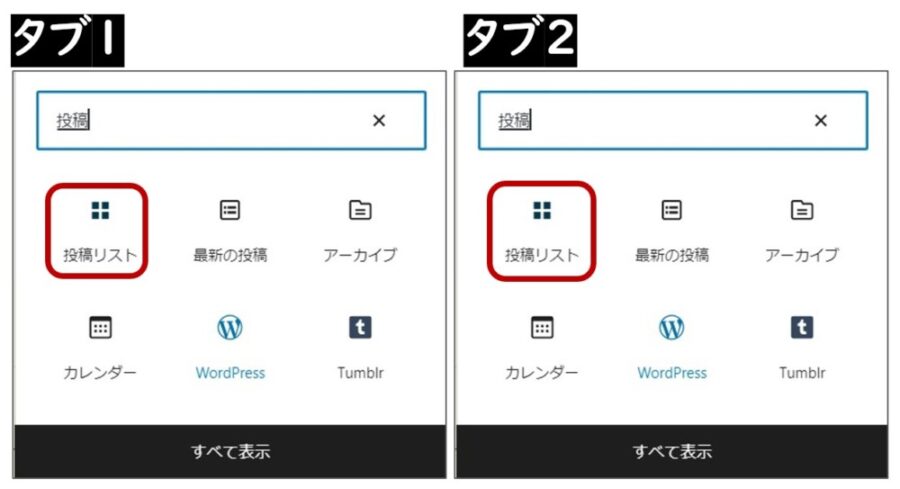
タブ1とタブ2に「最新の投稿」ブロックを挿入




STEP
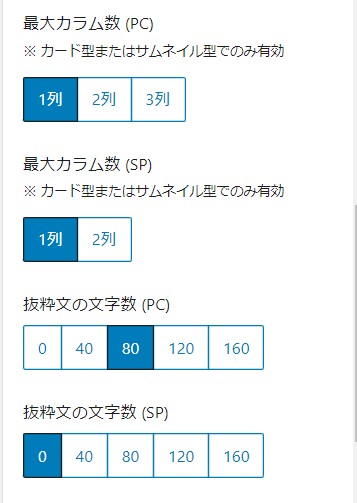
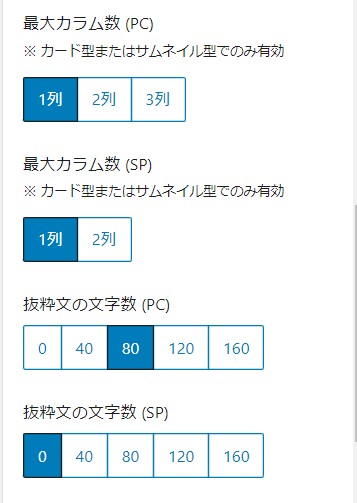
「投稿リスト」を設定
私は下記のように設定しました
パソコン・タブレット・スマホ
タブ1
- 投稿数・・・4
- テキスト型
- 新着順
- 公開日を表示
- カテゴリ―表示なし
- 最大カラム1
タブ2
- 投稿数・・・3
- テキスト型
- 人気順
- 公開日を表示
- カテゴリー表示なし
- 最大カラム1
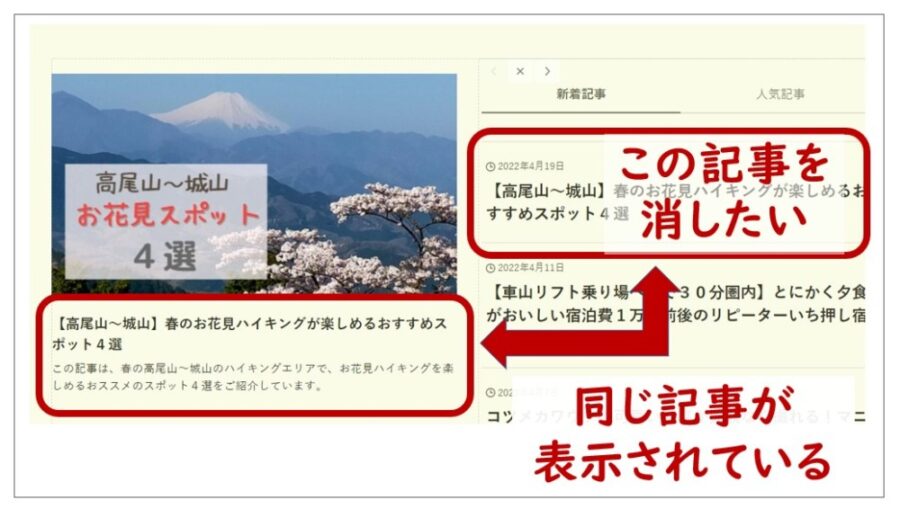
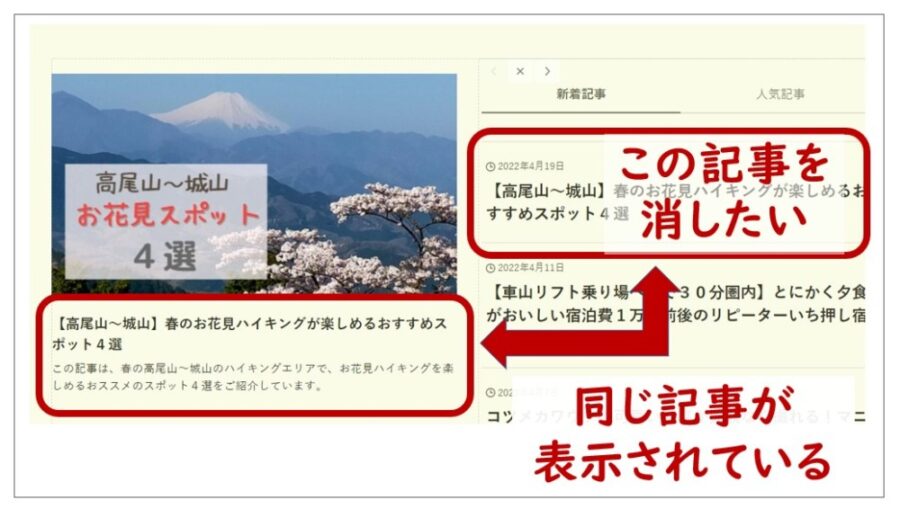
タブ1に表示される1番目の記事を非表示にするため、以下の設定をしました。
(左側のカード式の記事とダブらないようにするためです)


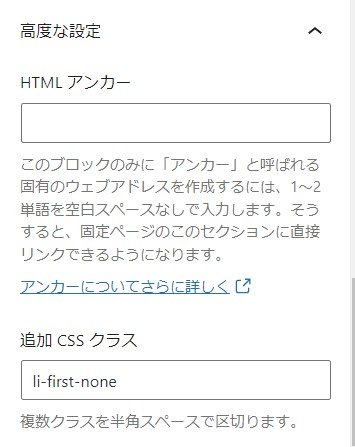
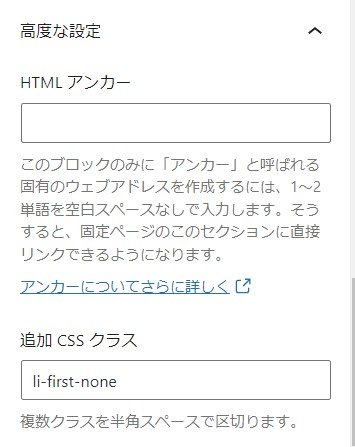
右サイドバー「高度の設定」⇒「追加 CSS クラス」に下記のコードを入力


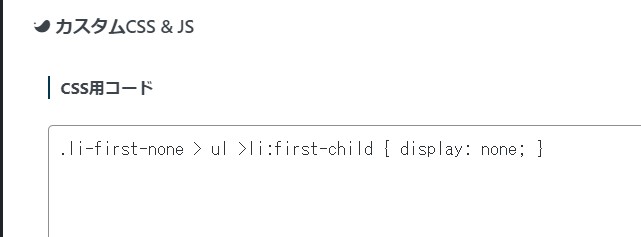
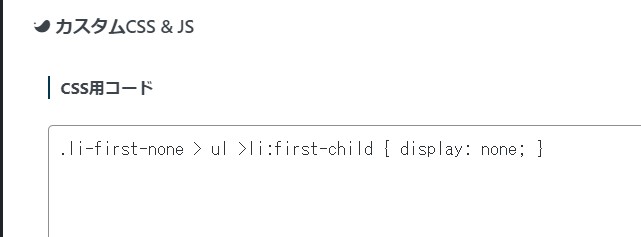
ページ下の「CSS用コード」に下記のコードを入力


一番目の記事が「非表示」になりました(エディーター画面では、非表示になりません)





投稿数の設定は、実際に表示したい数よりひとつ多めにしてください。
♡ 記事を非表示にする方法は、くうかさんの記事を参考にさせていただきました
( v^-゚)感謝♪
STEP
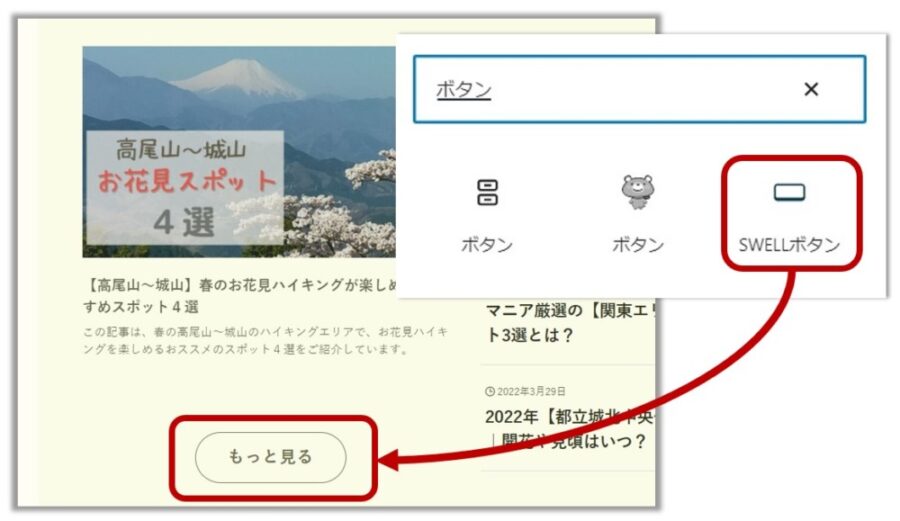
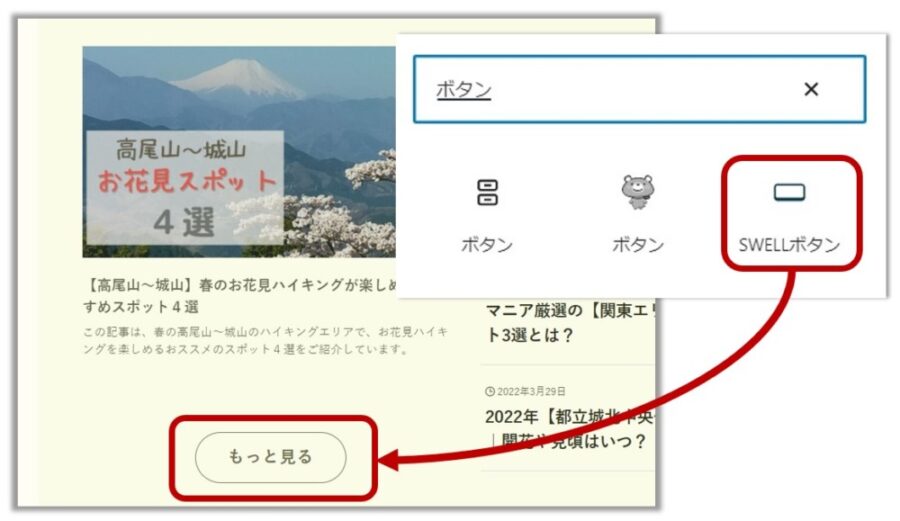
「MOREボタン(もっと見る)」をつくる
私は、左カラムの「カード型投稿リスト」の下にSWELLボタンで作りました。




STEP
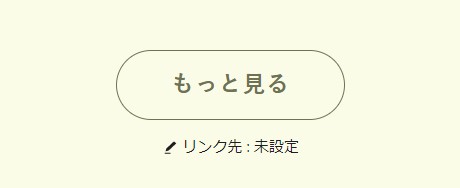
作成した固定ページを公開する



この時点で「もっと見る」のSWELLボタンにリンクが挿入されていませんが、いったん公開してから閉じてください
「投稿ページ」用の固定ページ(空ページ)をつくる
「MOREボタン(もっと見る)」をクリックしたときに、記事一覧を表示させるために、固定ページに空ページをつくります。
STEP
「投稿ページ用」の固定ページを新規作成


STEP
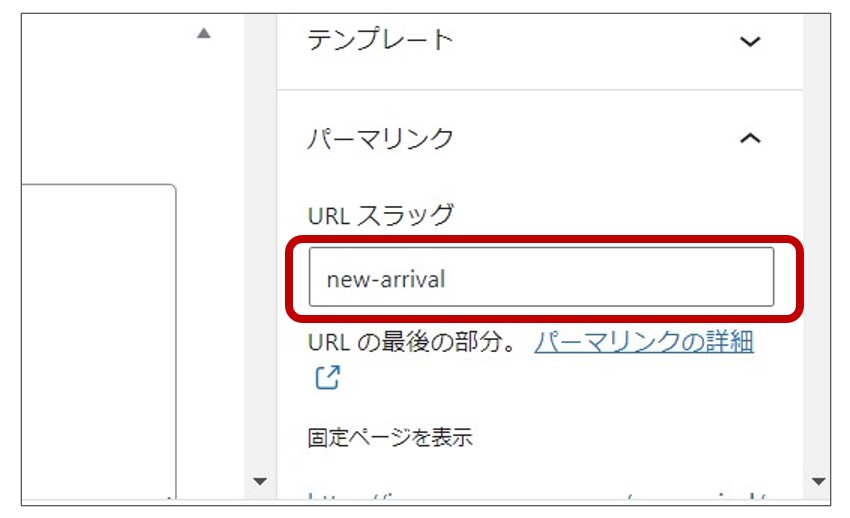
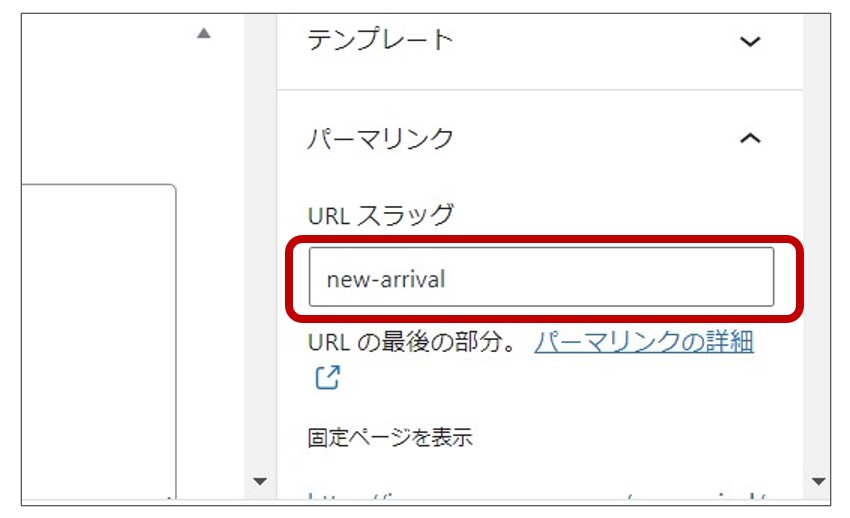
URLスラッグに任意の文字を入力
わたしは「new-arrival」と入力しました


STEP
固定ページを公開する
公開ボタンをクリックします
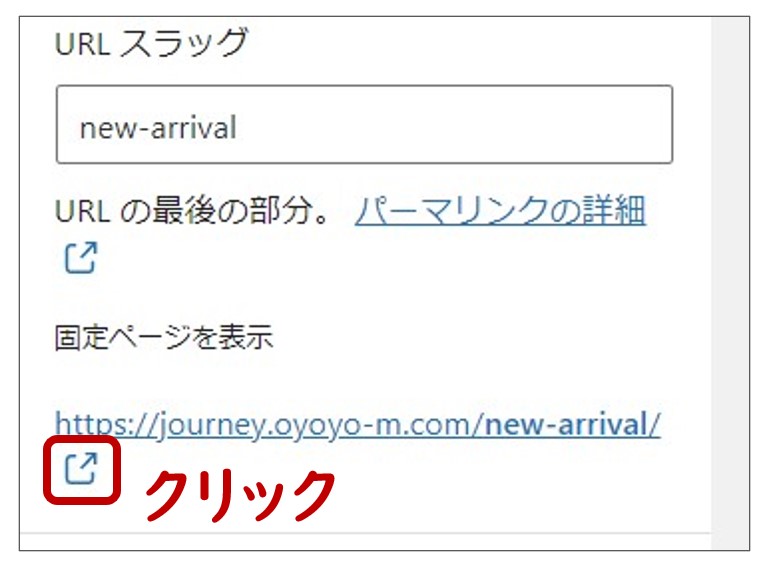
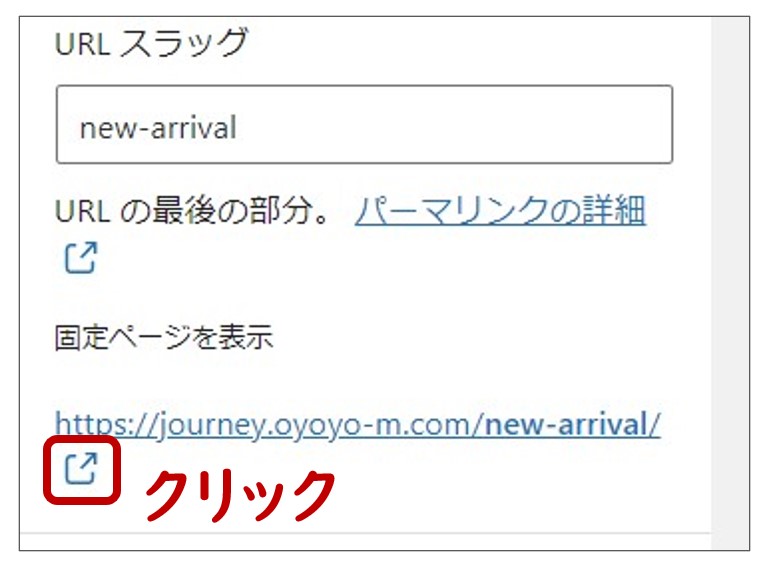
STEP
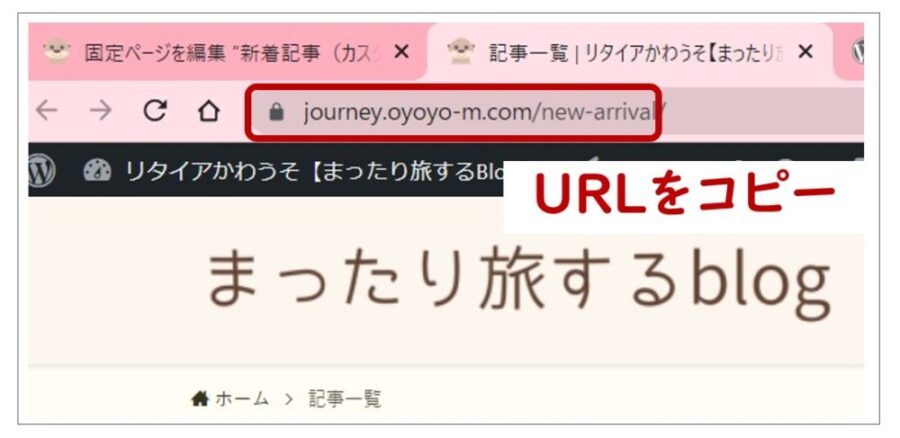
赤枠をクリック


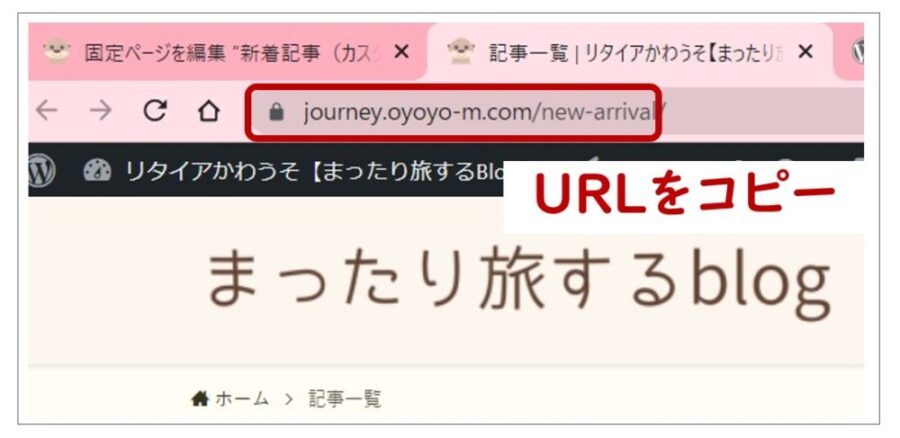
STEP
URLをコピー


STEP
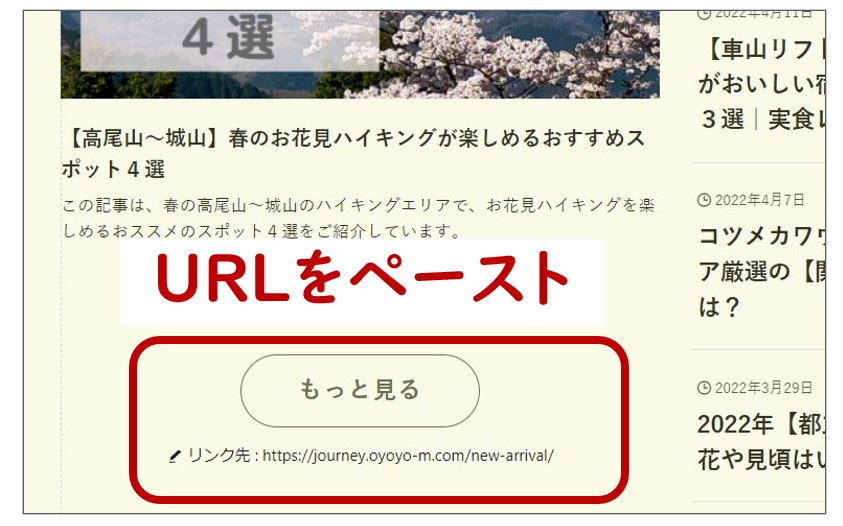
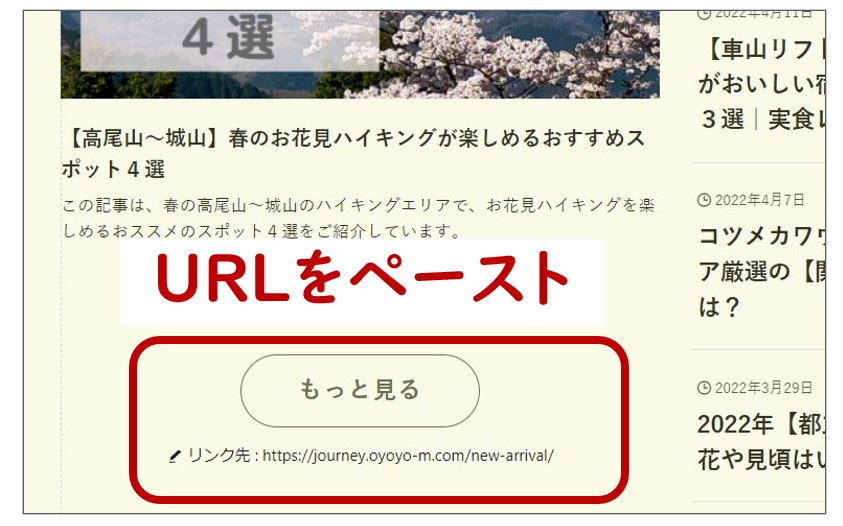
コピーしたURLを「MOREボタン(もっと見る)」のリンク先にペースト


新着記事コーナーのタイトルを装飾する
お好みで「新着記事コーナー」のタイトルを装飾します。
今回は、このようなタイトル用の画像を用意しました。


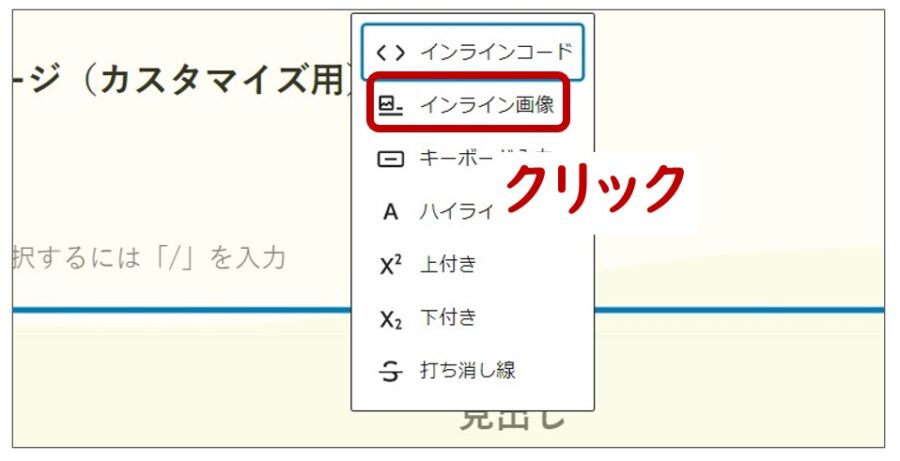
STEP
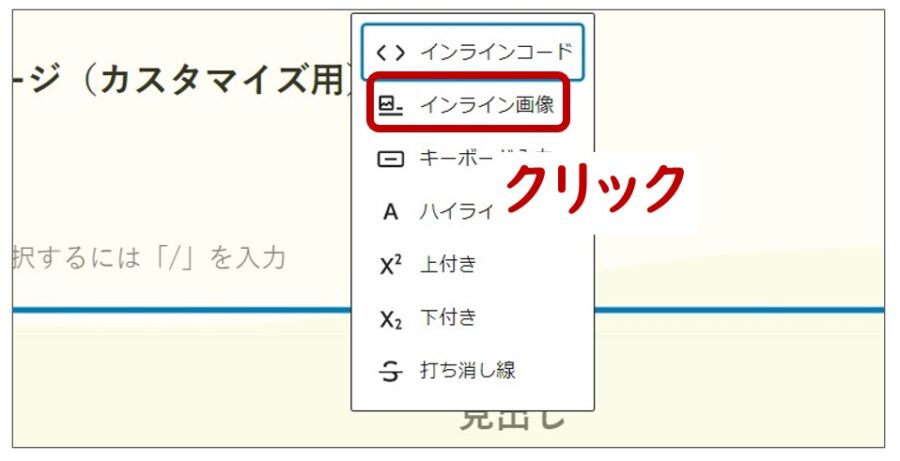
見出しの上にカーソルを合わせ「インライン画像」をクリック → 用意していた画像を選択




STEP
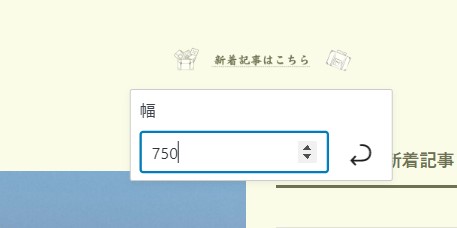
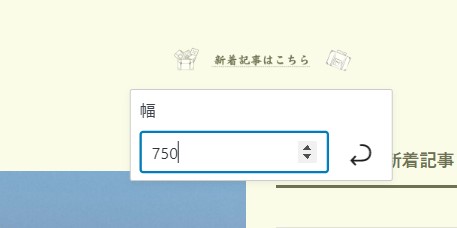
画像の大きさを調整する


STEP
出来上がりました





以上で固定ページの準備が完了しました
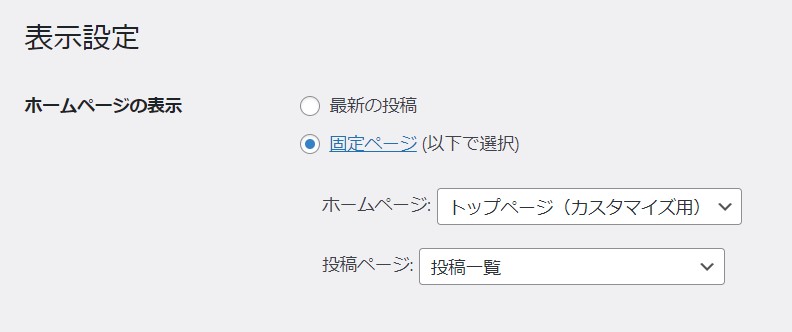
固定記事の表示設定を変更する
STEP
メニューの「設定」→「表示設定」をクリック
STEP
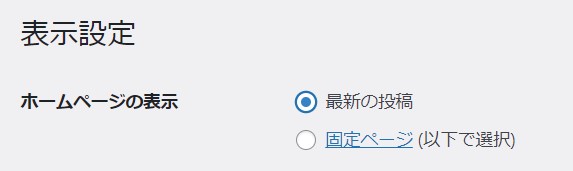
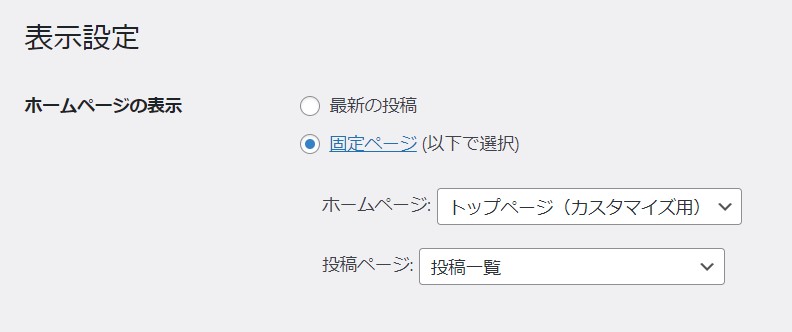
ホームページを下記のとおり設定 →「変更を保存」をクリック


STEP
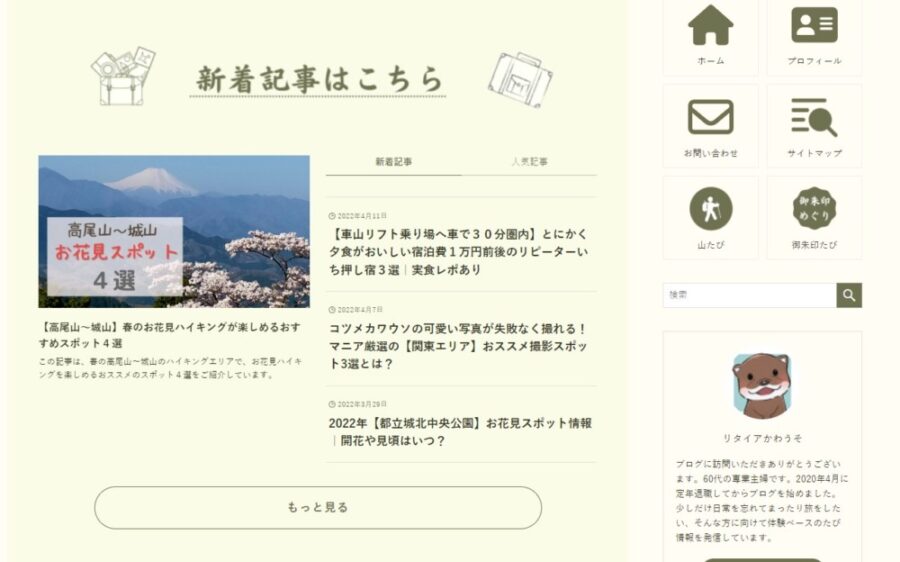
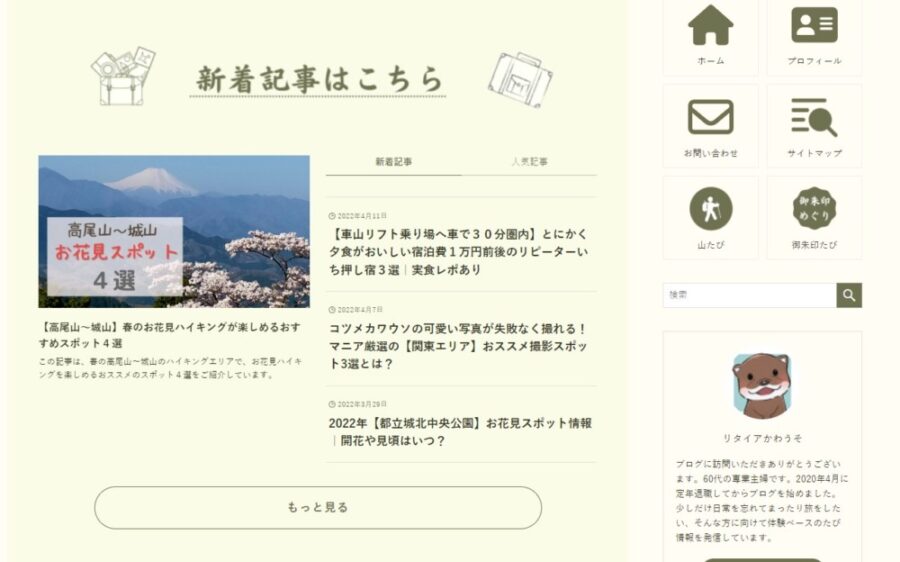
トップ画面を表示し仕上がりを確認
気になる箇所があったら、設定を調整します。
(「MOREボタン(もっと見る)」の場所を修正しました)





おつかれさまでした
スポンサーリンク
トップページに【新着記事】以外のコンテンツを表示する方法


トップページに「新着記事コーナー」以外のコンテンツを表示させる方法は、大きく3つあります。
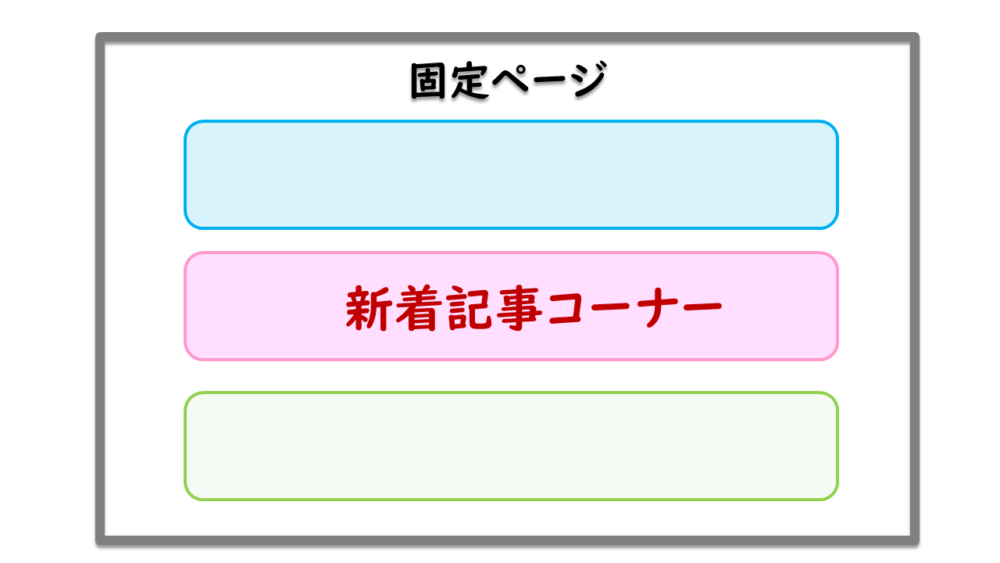
- 固定ページにトップ画面に表示するコンテンツを作り込む方法
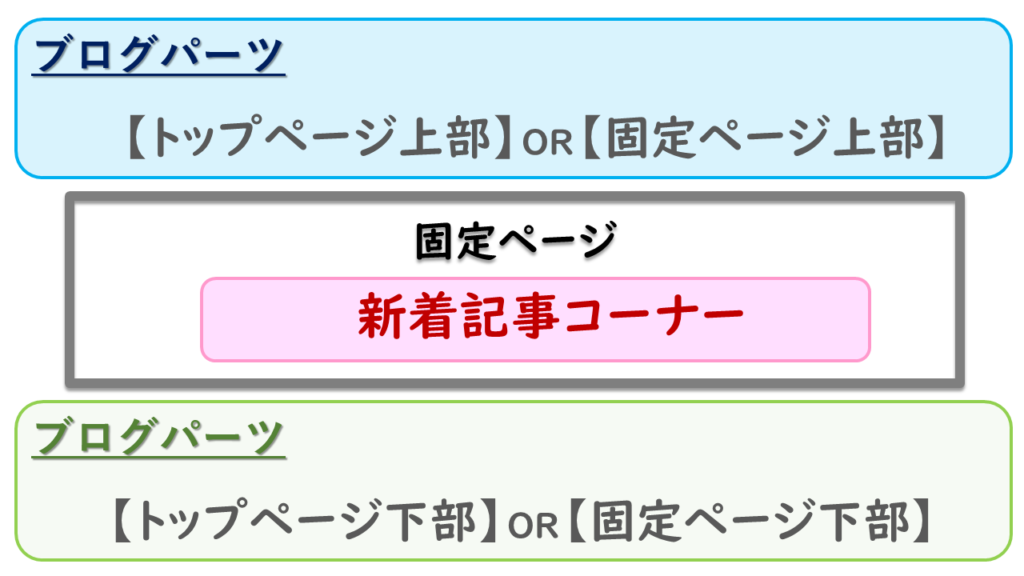
- 固定ページの前後にブログパーツをウィジェット表示させる方法
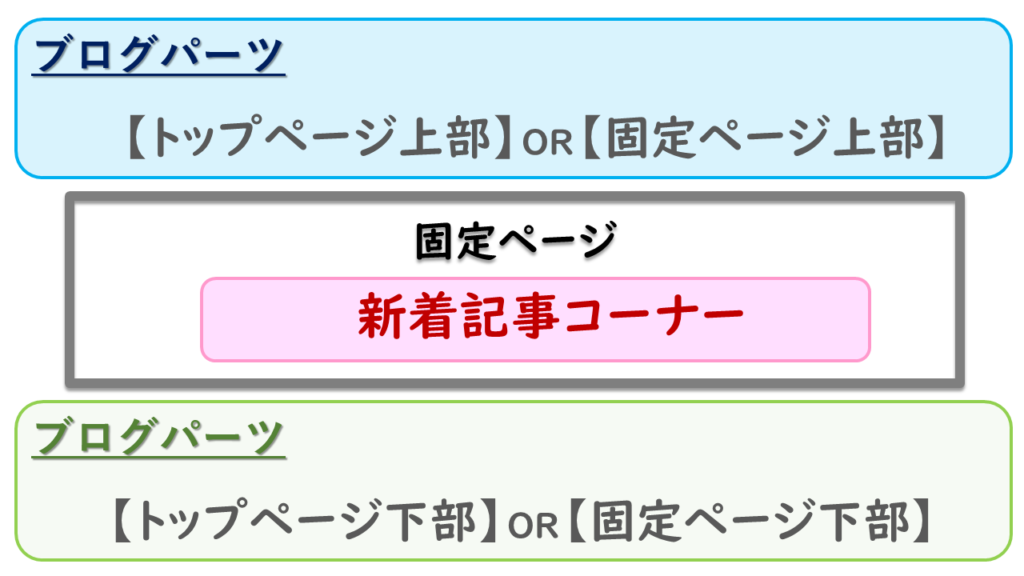
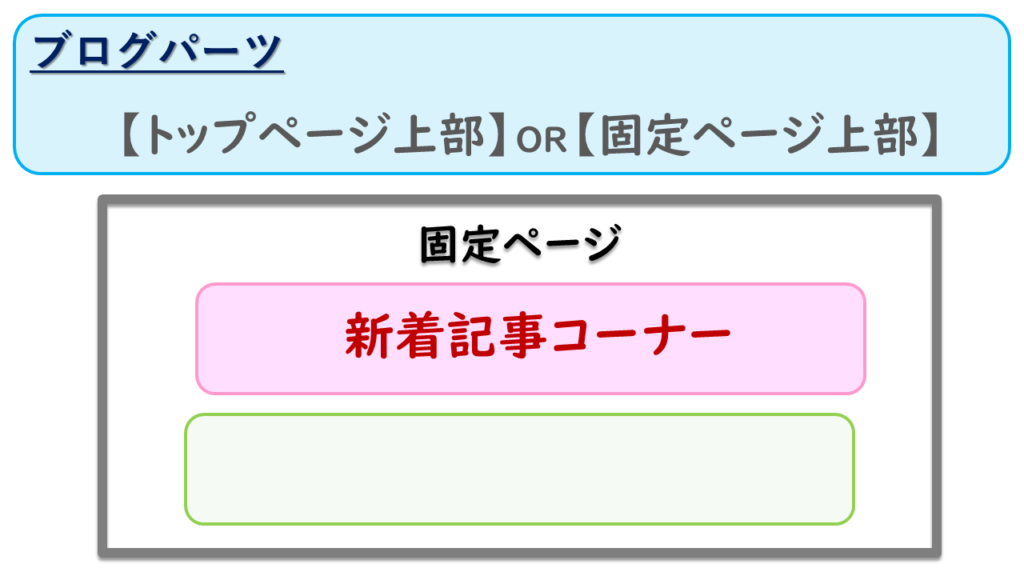
- ❶と❷を組み合わせる方法
1)固定ページにトップ画面に表示するコンテンツを作り込む


固定ページ画面で、トップ画面に表示させたいコンテンツを作っていく方法です。
作成する過程で、プレビュー表示できるのがメリットです。
ただ、各コンテンツの順番を入れ替えたいときは少しめんどうです。
2)固定ページの前後にブログパーツをウィジェット表示させる


新着記事コーナーだけ固定ページで作成し、前後のコンテンツはブログパーツをウィジェット表示させる方法です。
各コンテンツの順番を入れ替えたいときは便利です。
ブログパーツは「ヘッダー内部」や「フッダー直前」にもウィジェット表示させることができます。
3)固定ページとブログパーツを組み合わせる


1)と2)をミックスさせた方法です。
表示させるコンテンツの内容により「固定ページ」と「ブログパーツ」を使い分けると管理しやすい場合があります。
トピックス的な内容のコンテンツは、ブログパーツで表示させる方が管理しやすいかもしれません。



SWELLはカスタマイズが自由自在なので、いろいろ試してみてください
スポンサーリンク
まとめ


今回は、固定ページ表示でトップページをカスタマイズする基本的な手順を紹介しました。
固定ページ表示でカスタマイズすると、「新着記事一覧」をオリジナルなスタイルや非表示にできるためカスタマイズのバリエーションが広がりますよね。
SWELLの独自機能であるブログパーツと組み合わせれば、サイト全体をオシャレなサイトにカスタマイズすることも可能です。
どうぞ、あなただけのおしゃれなサイトにカスタマイズしてみてくださいね。
この記事を読んでいただいた方が、少しでもカスタマイズの参考していただければ嬉しいです。
最後までお読みいただきありがとうございました。
カスタマイズの参考になる記事をチェック!
ブログパーツの基本的な使い方とカスタマイズの実例を紹介しています
ボックスメニューブロックでサイドバーに【ナビゲーションボックス】をつくる方法を解説しています。
ブログパーツを使ってサイト型トップページに【目次】をつくる方法を詳しく解説しています。
ブログパーツを使ったカスタマイズで増えていく<カスタムHTML>ウィジェットを使いやすくする方法を紹介しています。