【有料版Canva Proを無料で体験してみよう】旅のブログ記事にぴったりなアイキャッチ画像の作り方を解説
当ページのリンクには広告が含まれています。

リタイアかわうそです。ご訪問ありがとうございます。
ブロガーに大人気のオンライングラフィックデザインツール 「Canva」。
「Canva」 には無料版と有料版があります。
有料版の「Canva Pro」も気になるけど「わたしには使いこせる自信がないわ」と思っている方はいらっしゃいませんか?
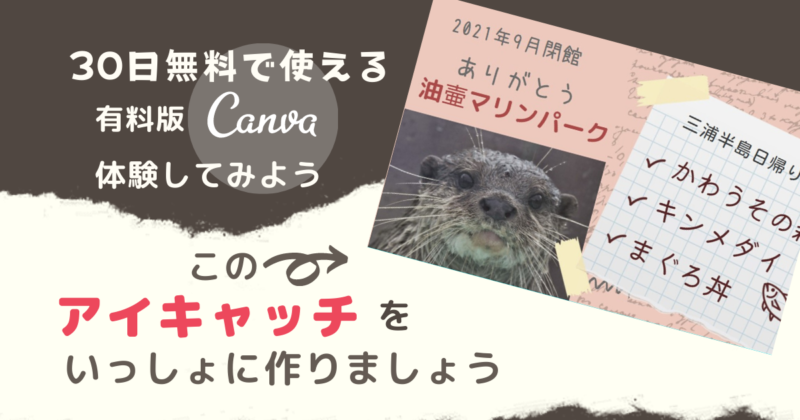
そんな方のために、この記事では「Canva Pro」で作った当ブログで実際に使用しているアイキャッチ画像のつくり方を紹介します。
説明している手順を参考にしてアイキャッチ画像をつくれば「Canva Pro」のすばらしさを体験することができます。
 かわうそ
かわうそ「Canva Pro」は 30日間無料期間 があります。もちろん無料期間前に解約をすることもできますよ!
ぜひ無料期間を利用して、いっしょにアイキャッチをつくりましょう!
【Canva】初体験でもこんなステキなアイキャッチを作ることができるようになりますよ。
@Ed2QvvUTFM4ZLf0 かわうそさんに教えてもらった方法でアイキャッチ画像を作ってみました。 pic.twitter.com/crm8ijLvOX
— ヨシコばあば (@yosikobaaba) September 23, 2021
「Canva Pro」の無料期間中なのに「使い方がよくわからない」とお困りの方も必見です。
こんな方に読んでもらいたい
- 「Canva Pro」に興味があるけど使いこなす自信がない方
- 「Canva Pro」の無料期間中だけど使い方がイマイチわからない方
- 「Canva」を使ってアイキャッチ画像を作ってみたいと考えている方
「Canva」を今まで使ったことがないという方は、こちらの記事がおススメ。
「Canva」の基本的な使い方についてくわしく解説をしています。
あわせて読みたい




Canva基本講座【無料版Ver.】オリジナルのアイキャッチをつくる方法をくわしく解説!
今回は「Canva」の基本講座【無料版Ver.】です。この記事で実際に使用している「アイキャッチ画像」の作り方の手順についてくわしく説明をします。手順を参考にアイキャッチ画像をつくれば、Canvaを使い始めた方も基本的な使用方法をマスターすることができるようになります。
スポンサーリンク
タップできる目次
「Canva Pro」は使用できるテンプレートが無料版の3.5倍以上


「Canva 」はブロガーに大人気です。
なぜなら無料版でもブログで必要な画像をつくるためのテンプレートや写真、イラストなどの素材が豊富だからです。
有料版の「Canva Pro」となると、使用できる素材の数がさらに多くなります。
以下は【無料版】と【有料版】 の主な違いを比較した表です。
「Canva Pro」で使用できるテンプレートの数は、無料版と比較すると約3.5倍以上になります。
無料版
Pro
(年間12000円)
(年間12000円)
- 「Canva Pro」は30日間の無料お試し期間があります
- 年間一括払い(12000円)にすると月額払い(1200円)より年2400円分お得です



わたしは30日間の無料期間中に「Canva Pro」のとりこになりました。
無料期間中に解約をすることもできます。
【簡単】PCプラウザ版から解約する方法はこちらをクリック
STEP
ホーム画面右上の「アカウント設定」ボタンをクリック


STEP
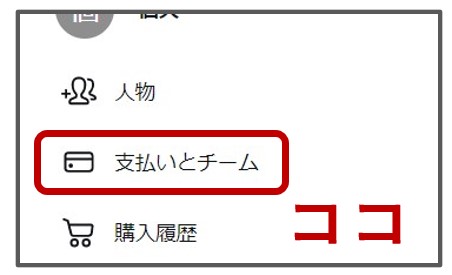
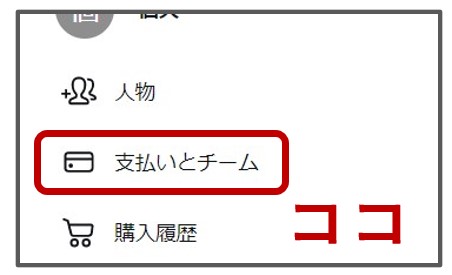
左側のサイドバー内「支払いとチーム」をクリック


STEP
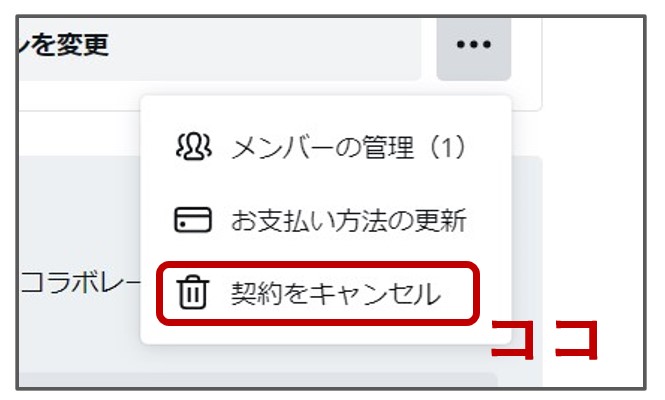
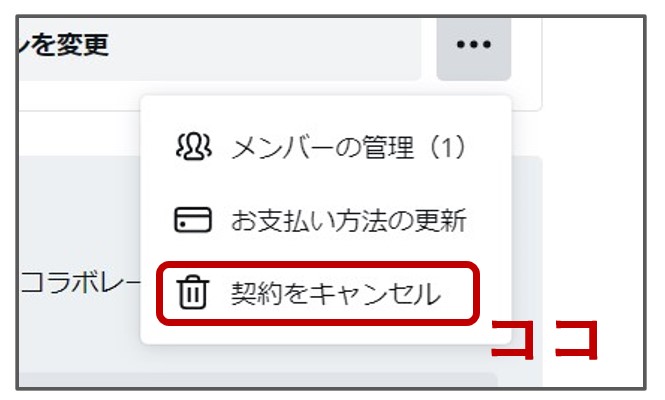
プラン変更の右側の「・・・」をクリック


STEP
「契約をキャンセル」をクリック


Canva Proのテンプレートをアレンジして「アイキャッチ」を作ってみよう!


では、さっそく始めてみましょう!



でも、その前に「 Canva Pro 」の30日無料お試しの登録をしてくださいね。
今回は「Canva Pro」のテンプレートをアレンジして、旅のブログ記事にピッタリなアイキャッチを作ります。
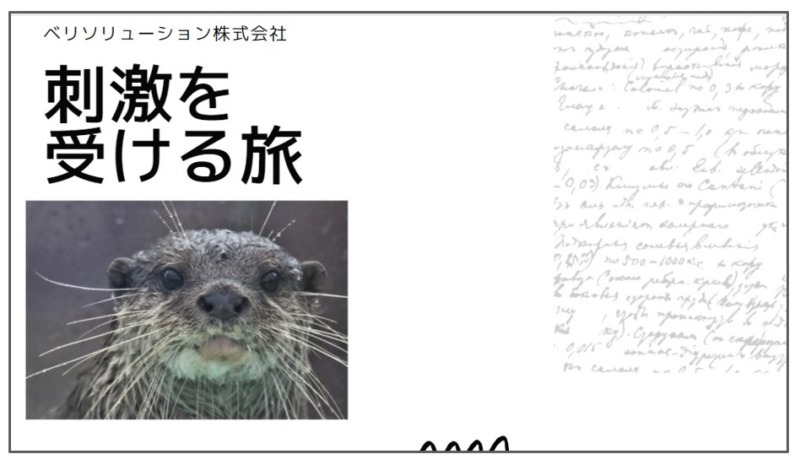
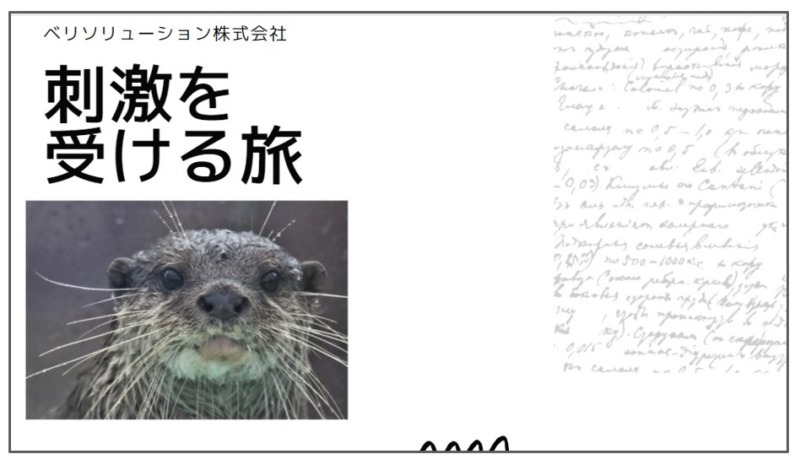
こちらがアレンジをする前のテンプレート画像です。
アレンジするのがもったいないくらいステキなテンプレートですね!


このテンプレートをこのようにアレンジしていきます!


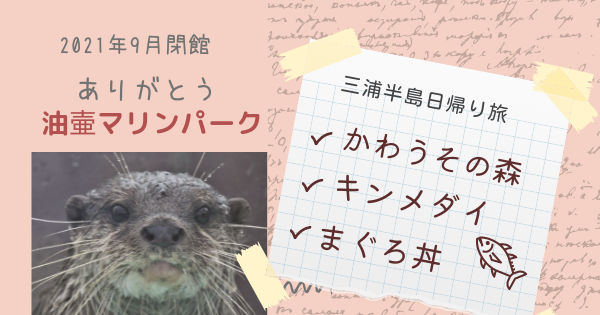
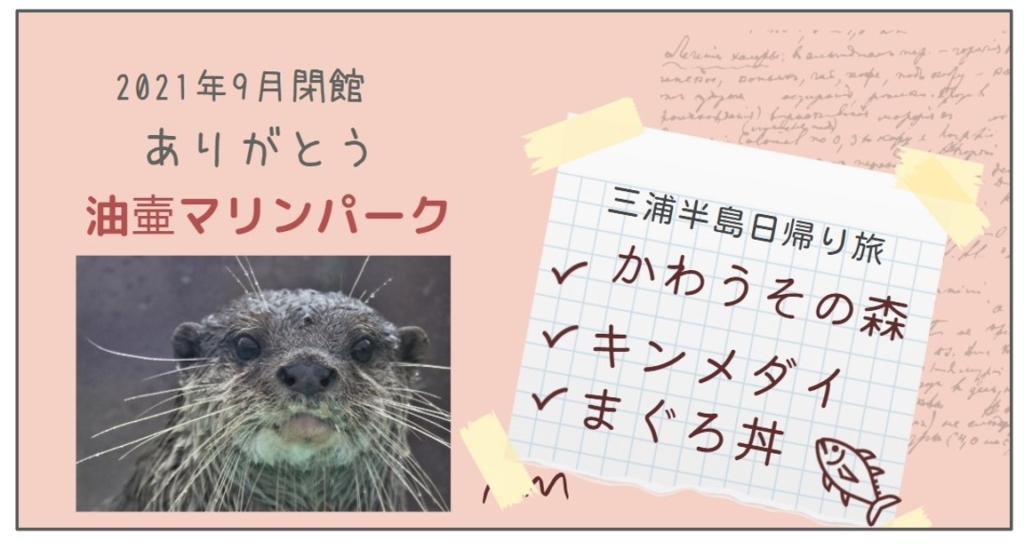
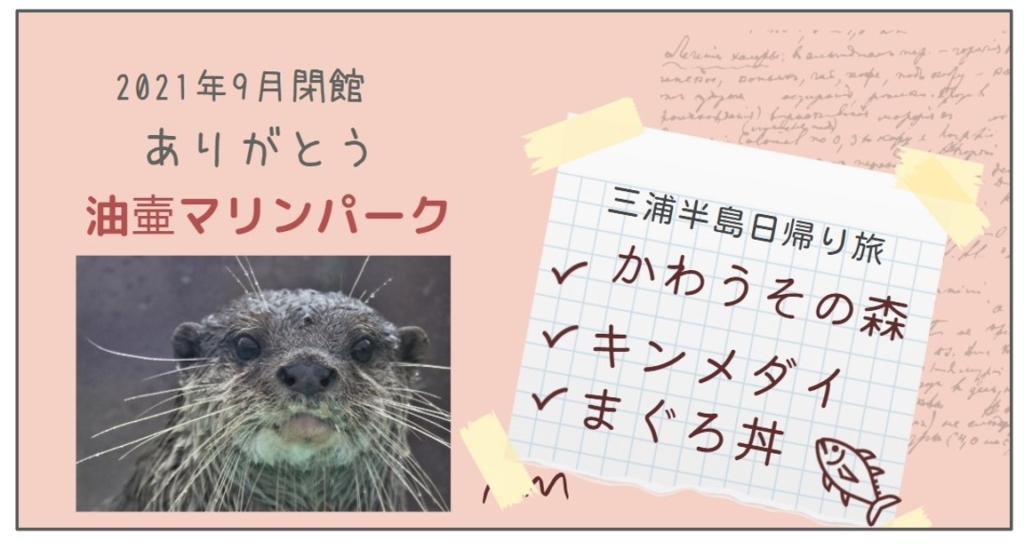
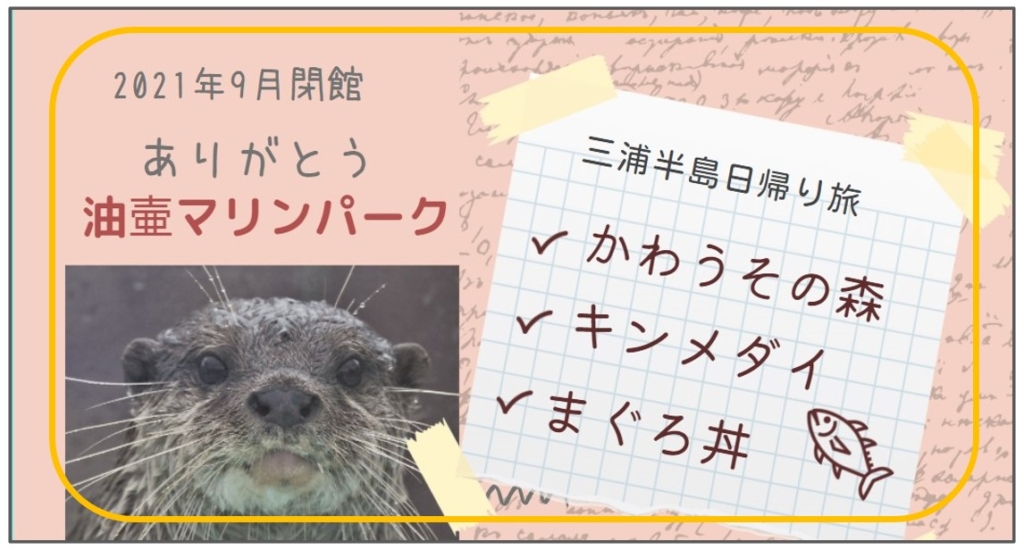
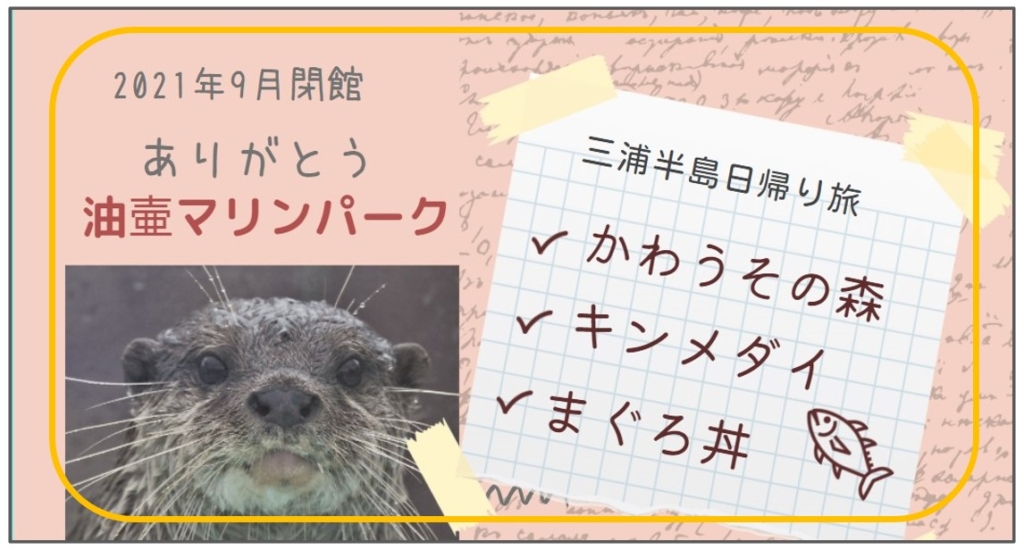
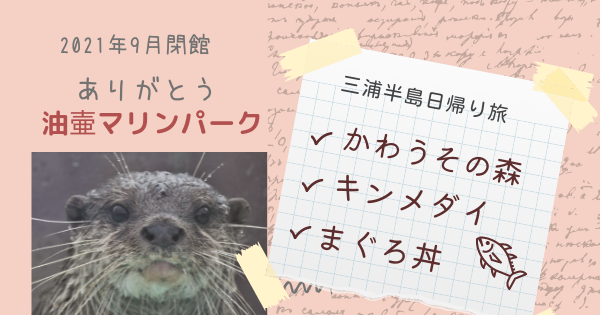
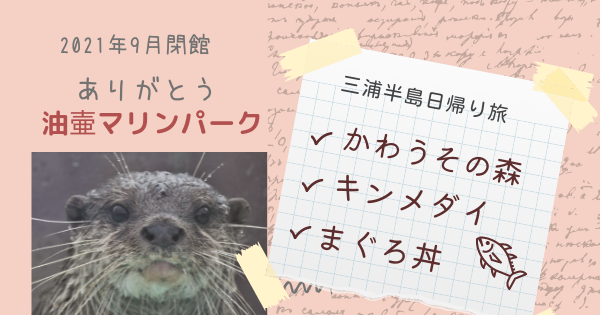
こちらの記事で実際に使用しているアイキャッチ画像です。



ここまでデザインを変えるんだったら、テンプレートを使う必要があるの?



まっさらな状態でデザインを考えるより、テンプレートをアレンジする方がいろいろアイデアがわきやすいですよ。デザインにあまり手間をかけたくない方におススメの方法だと思います。
では、始めましょう!



各工程を「見出し」でパーツ分けしましたので、知っている項目はとばし読みをしてくださいね。
アイキャッチ用のテンプレートを用意する
STEP
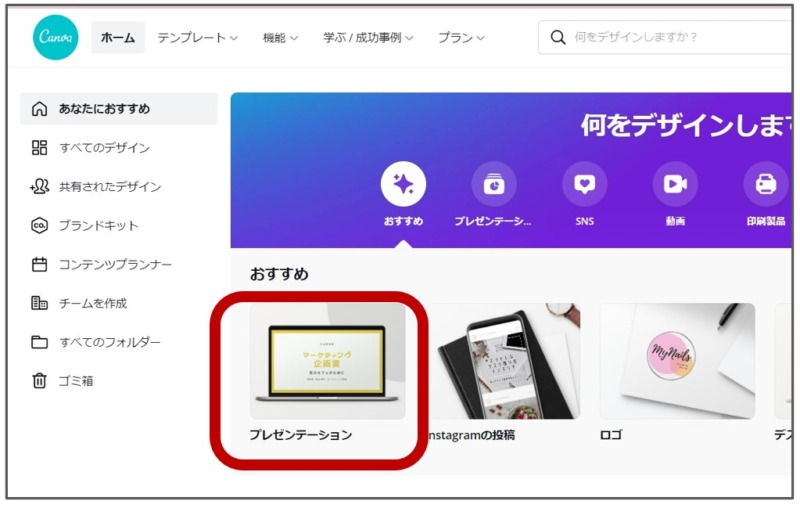
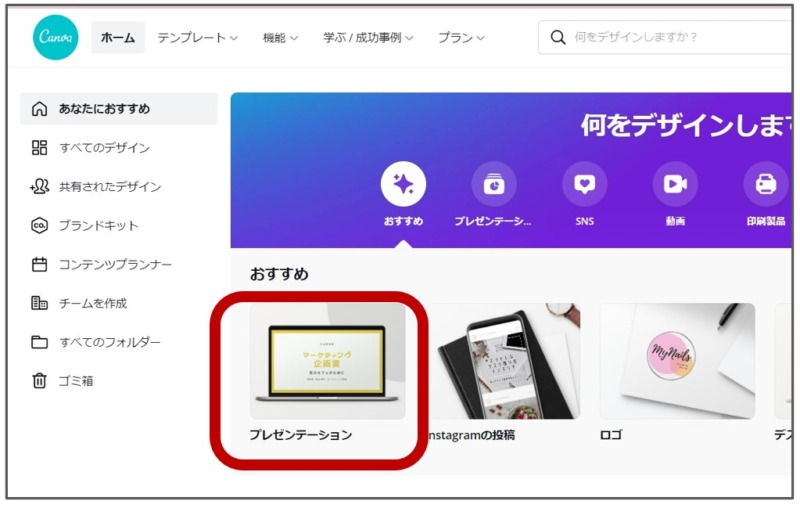
Canva のホーム画面の「プレゼンテーション」にカーソルを合わせる
「プレゼンテーション」画像の上にカーソルを合わせます




STEP
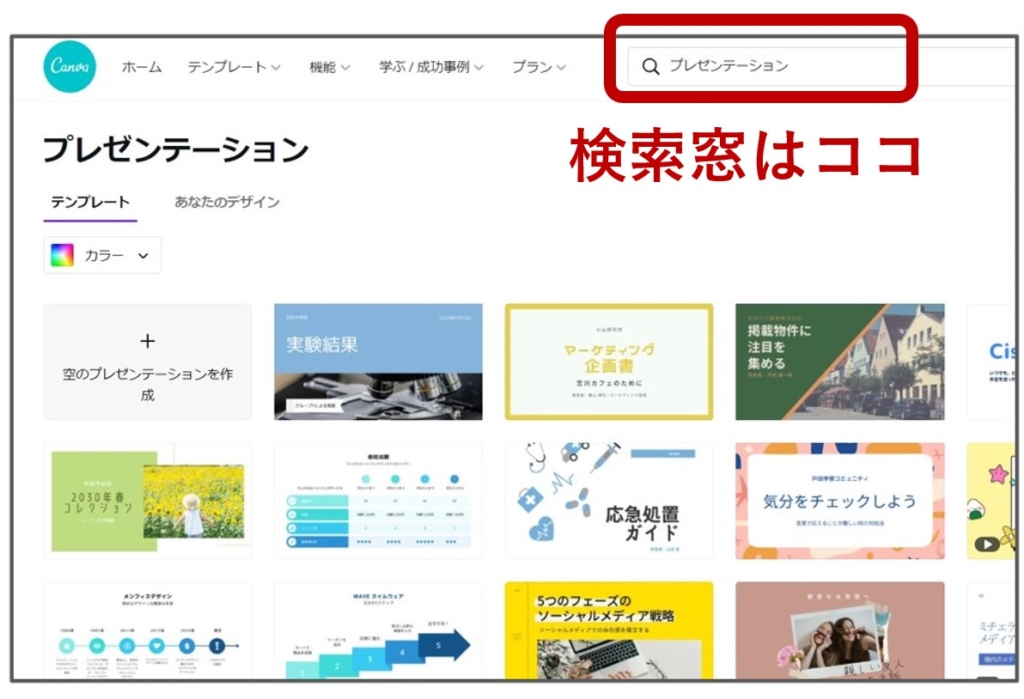
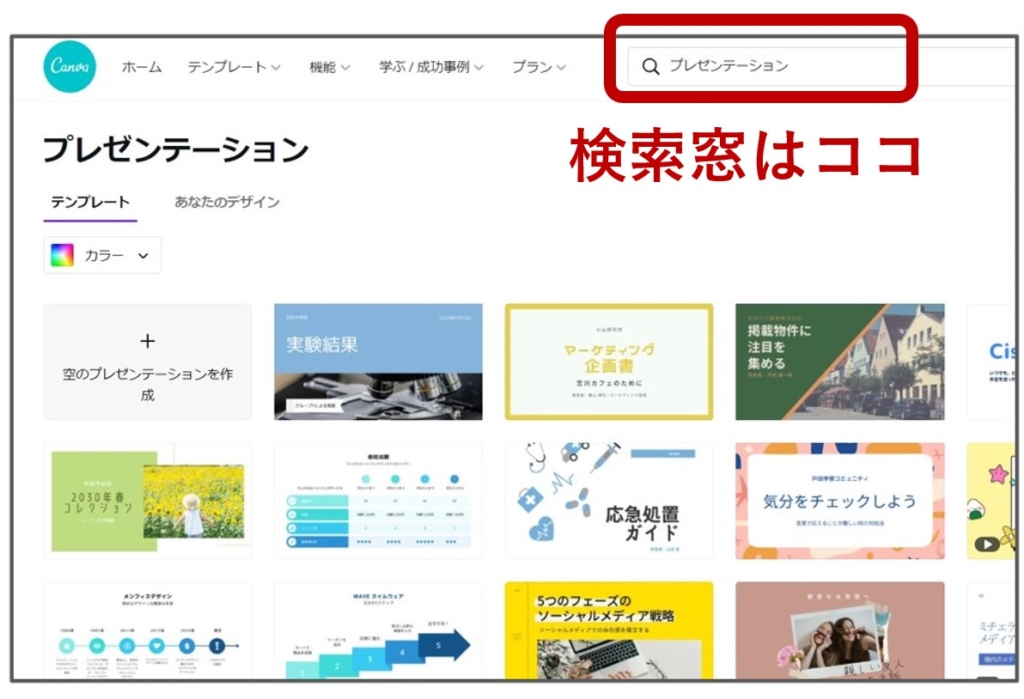
検索ボタンをクリック
「プレゼンテーション」にカーソルを合わせると、検索ボタンが表示されます
ここをクリックするとホーム画面いっぱいにテンプレートが表示されます。


STEP
「アイキャッチ用のテンプレート」を選ぶ
おしゃれなテンプレートがたくさん表示されました。
この中から旅のブロブ記事にピッタリのテンプレートを選びましょう。



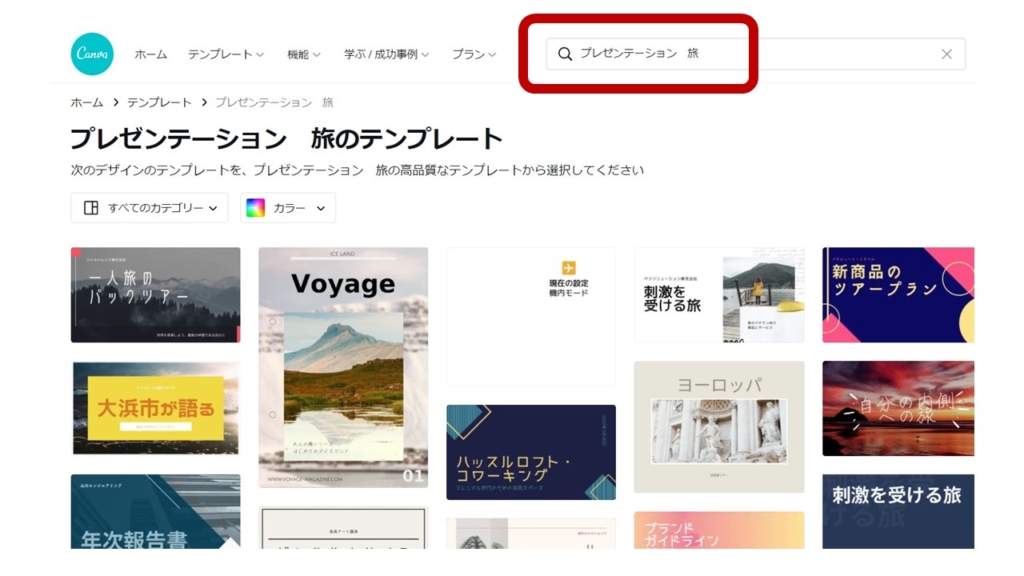
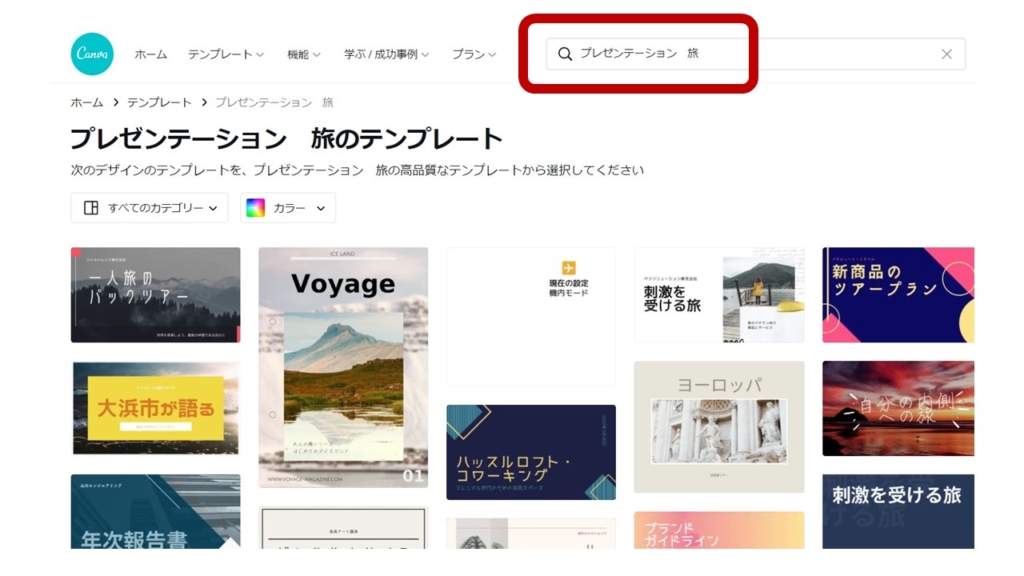
検索窓に「プレゼンテーション 旅」と入力してエンターキーを押してみてください


STEP
旅のブログ記事にピッタリのテンプレートが表示されます
すぐ使えそうな素敵なデザインのテンプレートがたくさん表示されました。


STEP
好みのテンプレートを選びます
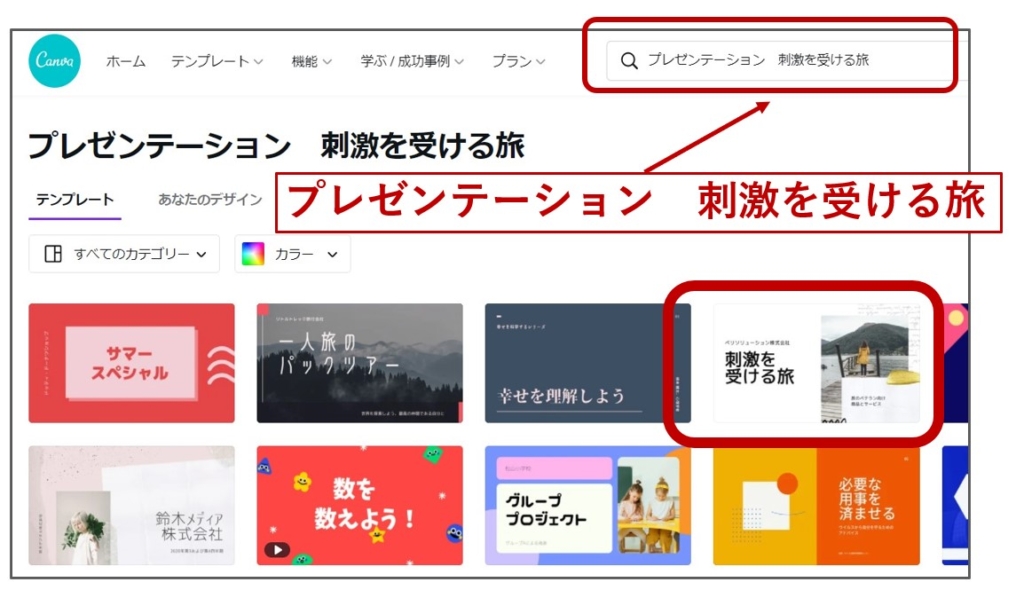
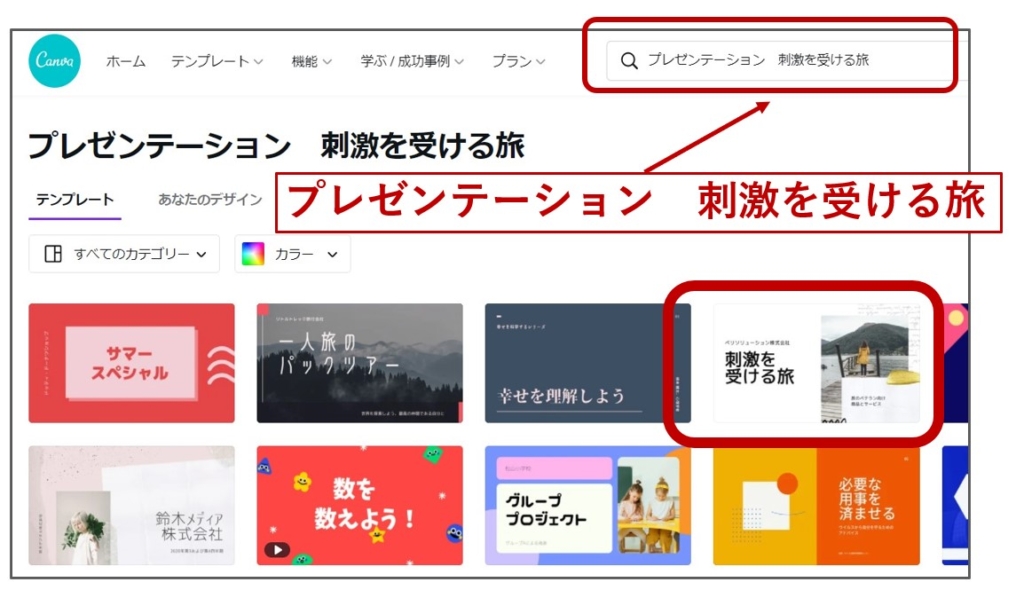
今回は「刺激を受ける旅」というテンプレートを選びました。
もし見つからないときは、検索窓に「プレゼンテーション 刺激を受ける旅」と入力してみてください。


STEP
選択した「テンプレート」を保存する
選択したテンプレートは、自分がわかりやすい名前を付けて保存します。
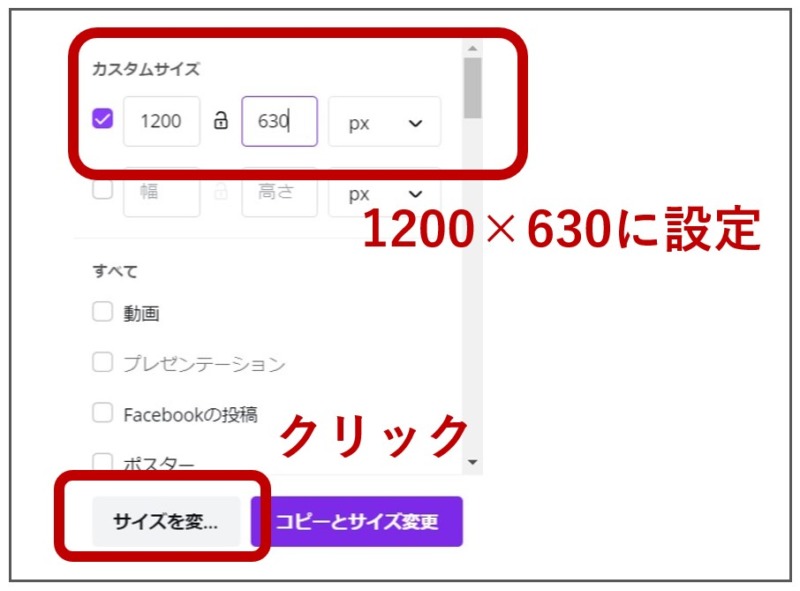
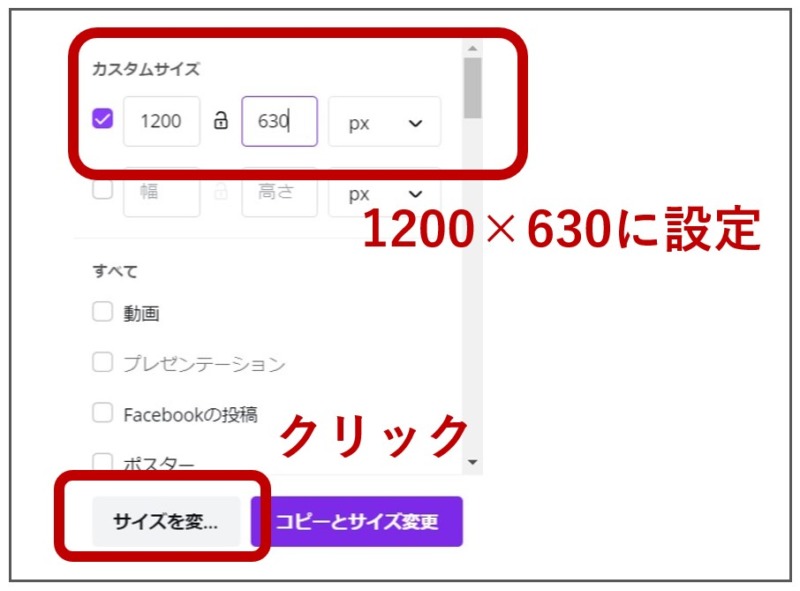
画像サイズを1200×630に変更する
アイキャッチの画像のサイズは 横1200ピクセル×縦630ピクセル(拡張子はpng)がおススメです。
Canva 【無料版】は、デザインの作成途中でサイズ変更ができないのでご注意ください


テンプレートのデザインを決める
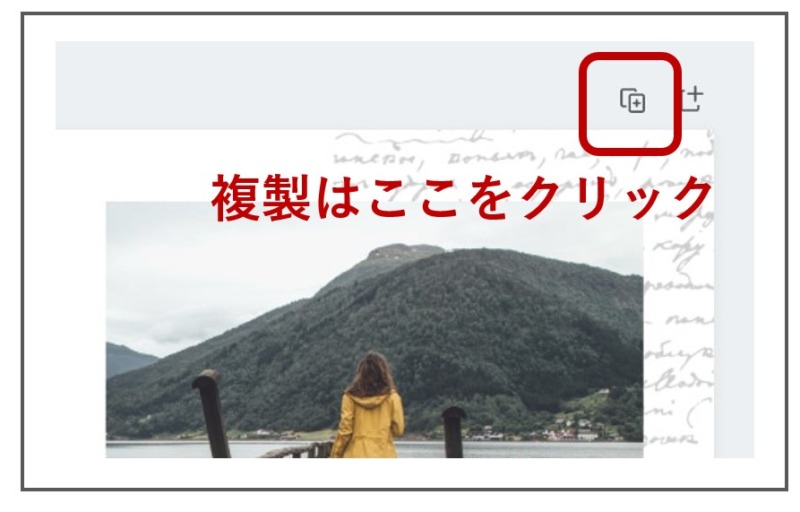
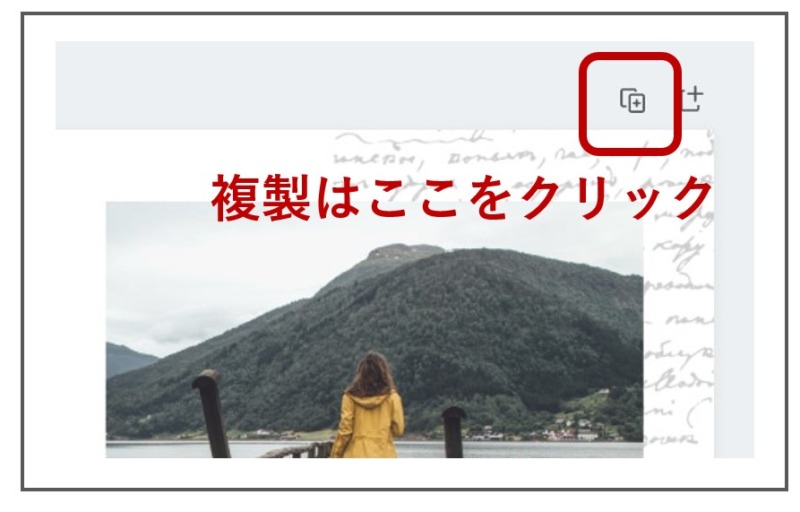
テンプレートには、複数のデザインが用意されています。
アイキャッチを作りやすそうな好みの画像を選びましょう。
今回は1ページ目のデザインを選んでみました。





アレンジする前のページは複製をつくっておくと、失敗したときにやり直すことができるからおススメです


写真を別の写真にアレンジする
STEP
選択した写真をCanvaにアップロードする
今回は、油壷マリンパークで撮影したこちらの「コツメカワウソ」の写真を使いました。


STEP
選んだ写真が作成画面に表示された


STEP
写真の大きさや位置を調整する
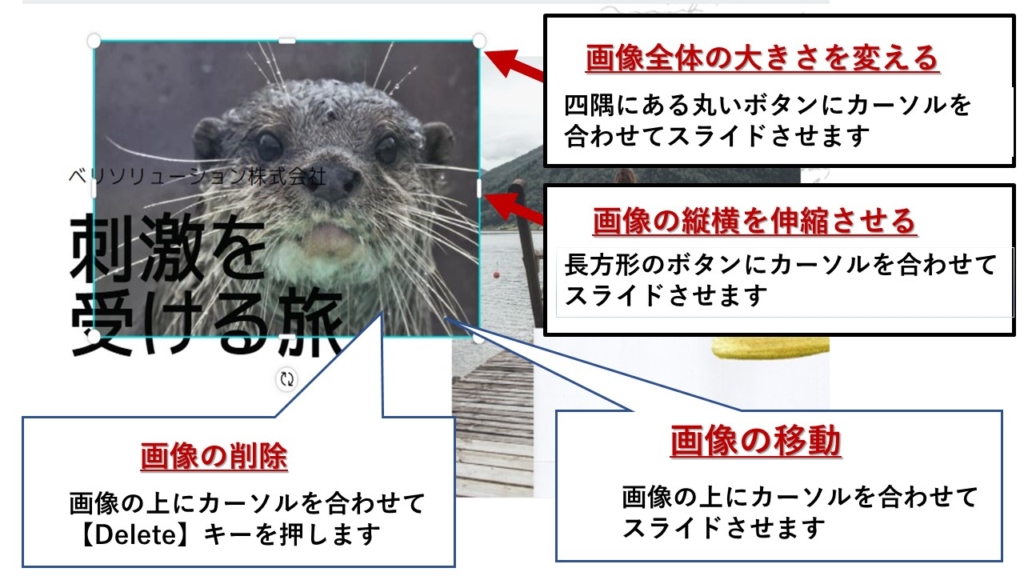
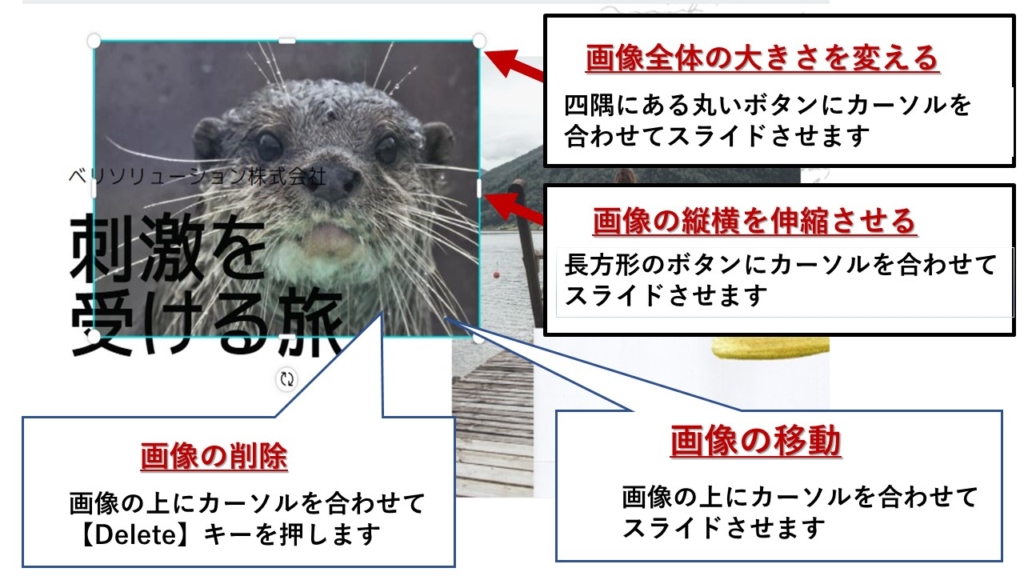
画像の基本的な操作方法です。
写真もイラストも同じ方法で操作してください。


「カワウソ」の写真を小さくして左下に移動させました。


STEP
不要な写真やイラスト素材を削除する
使わない写真やイラスト画像は削除します。
右側の英字のオシャレな壁紙は残しました。


タイトルの文字をアレンジする
STEP
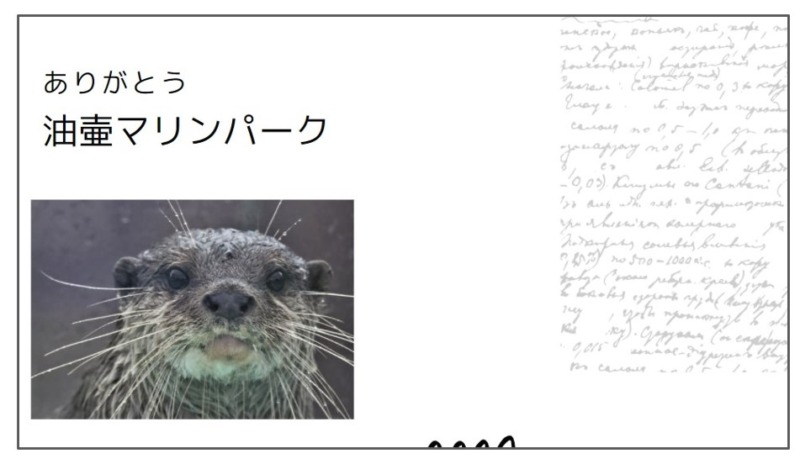
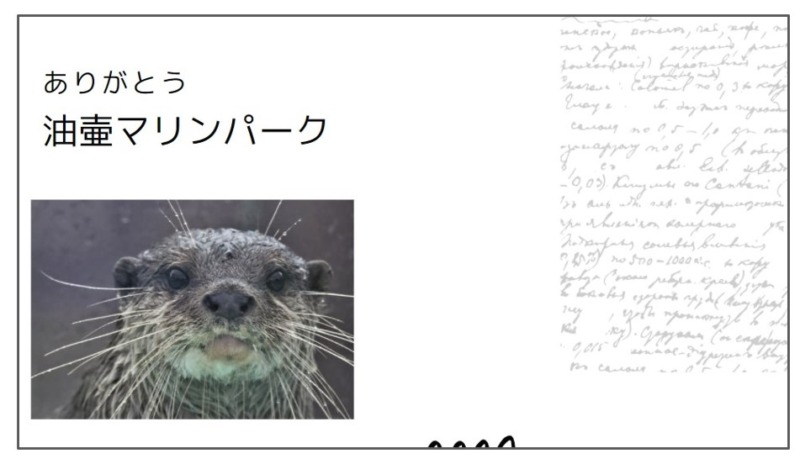
タイトルの文章を変える


STEP
タイトルを追加する
「2021年9月閉館」の文字を追加します。
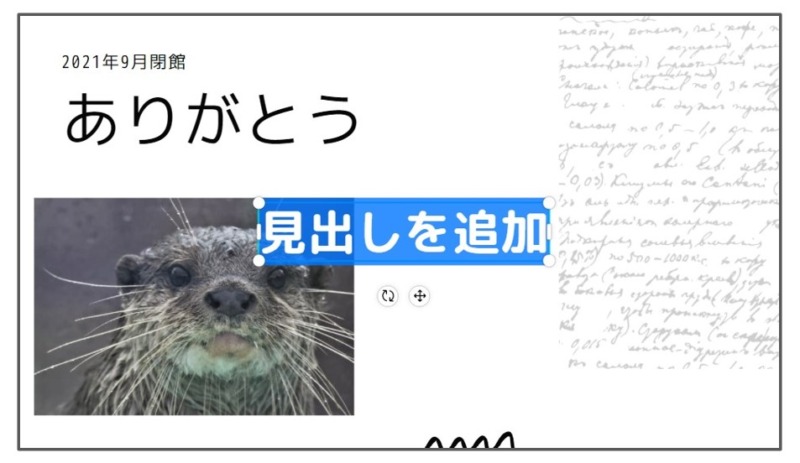
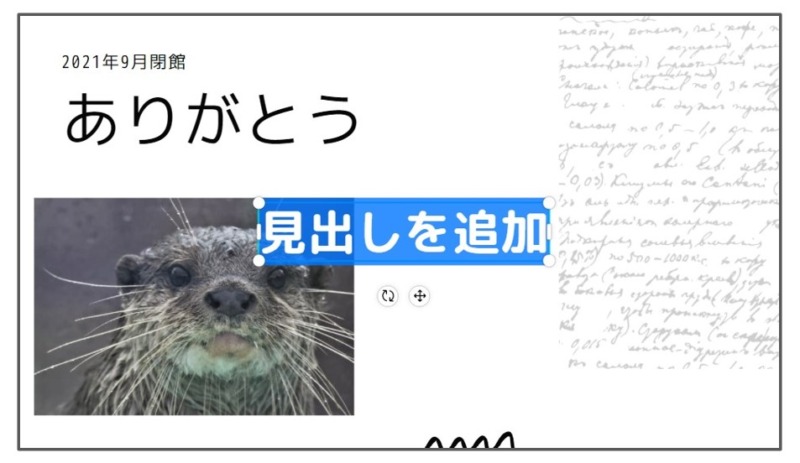
STEP
左サイドの「テキスト」→「見出しを追加」をクリック




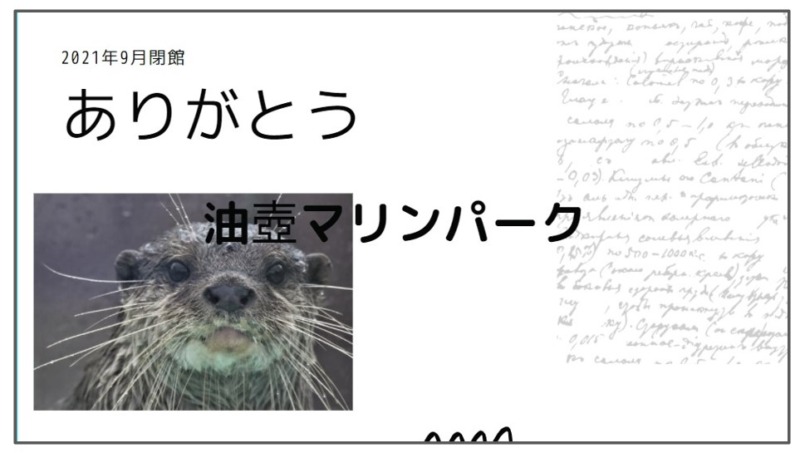
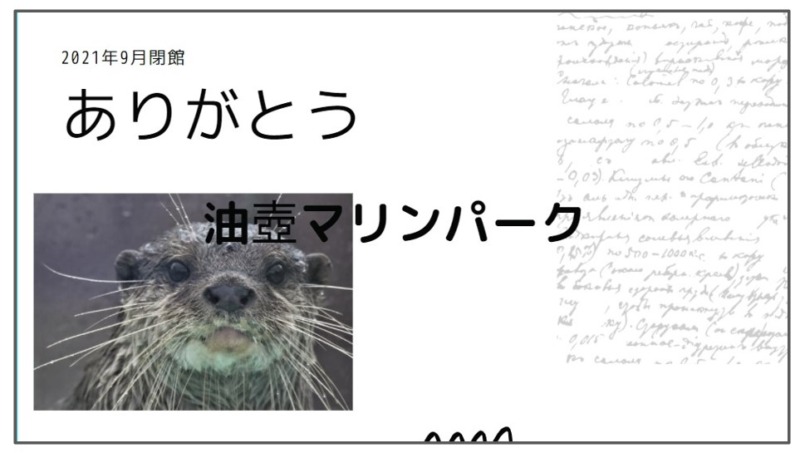
STEP
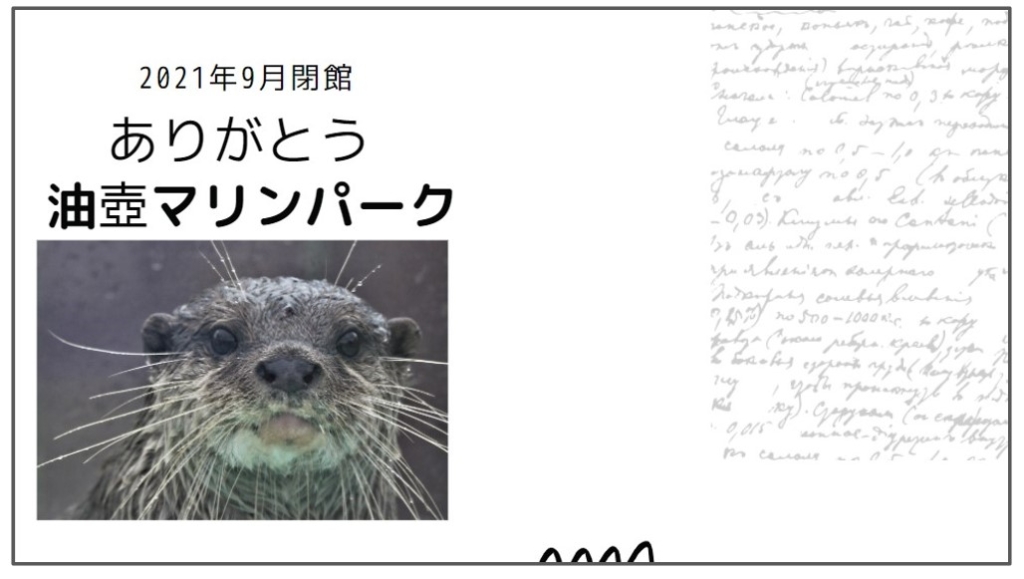
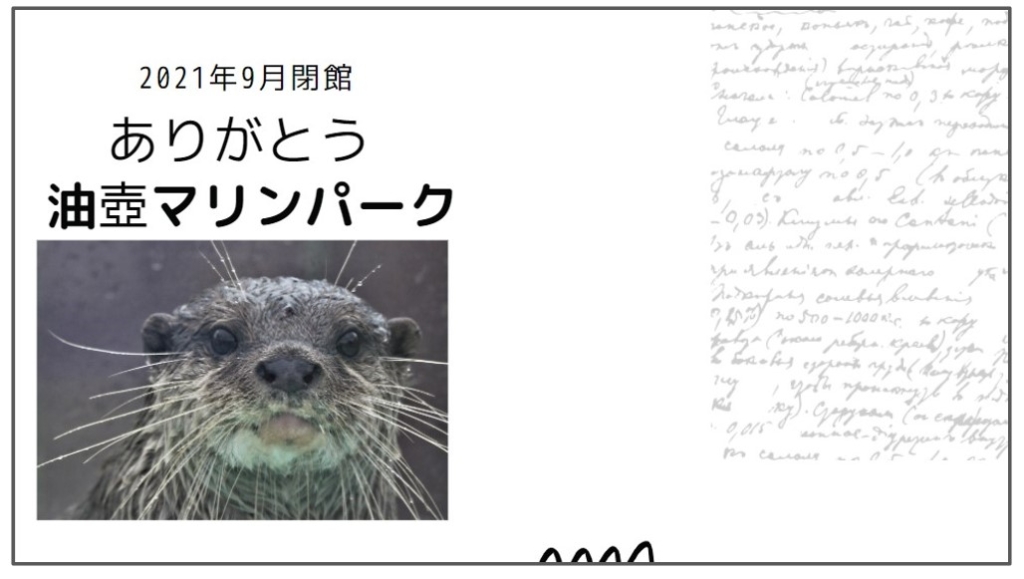
タイトルの文字を「油壷マリンパーク」 に変えます


STEP
タイトルの位置と大きさを調整します
最終調整をするので、ここはだいたいで大丈夫です。


STEP
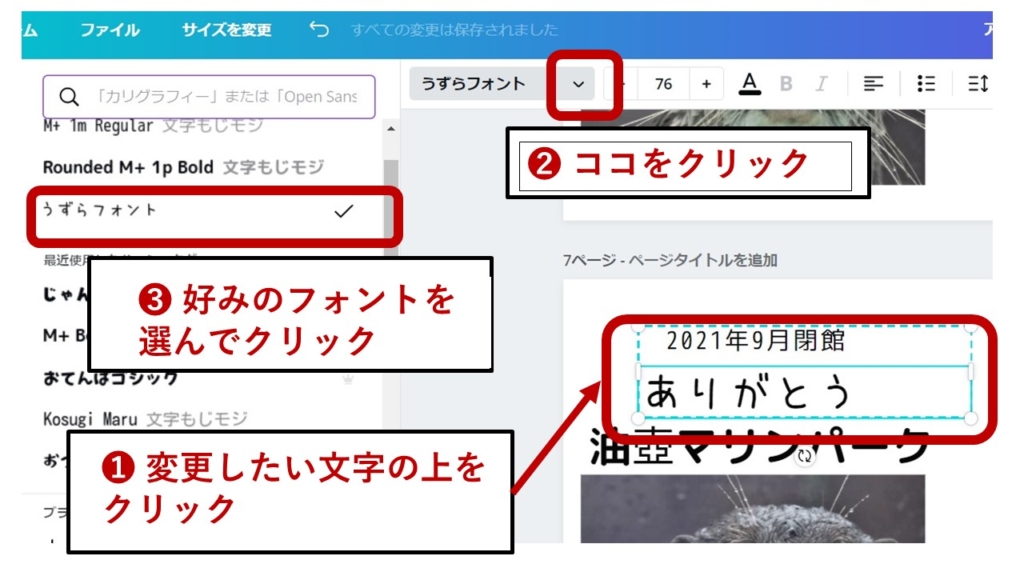
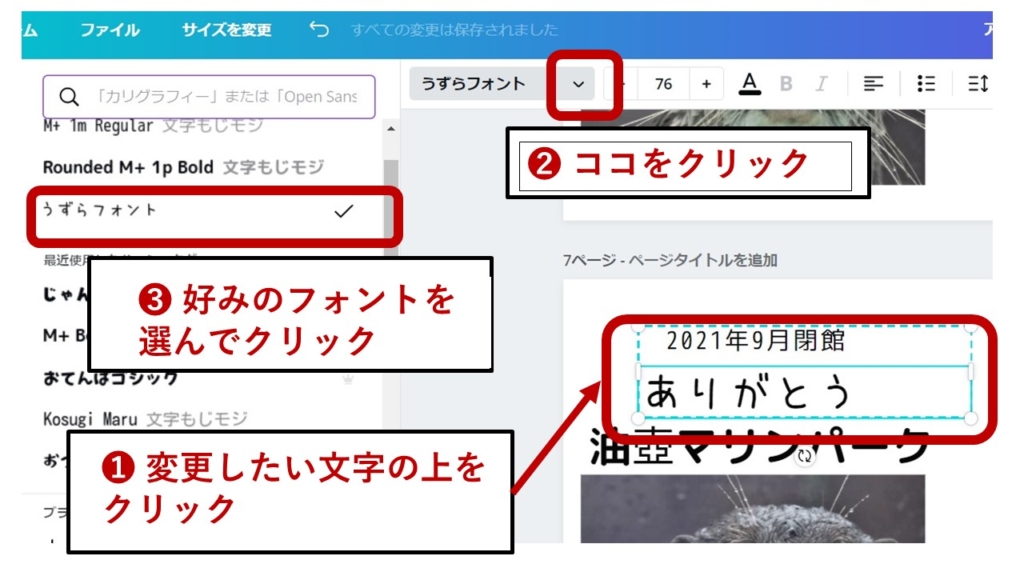
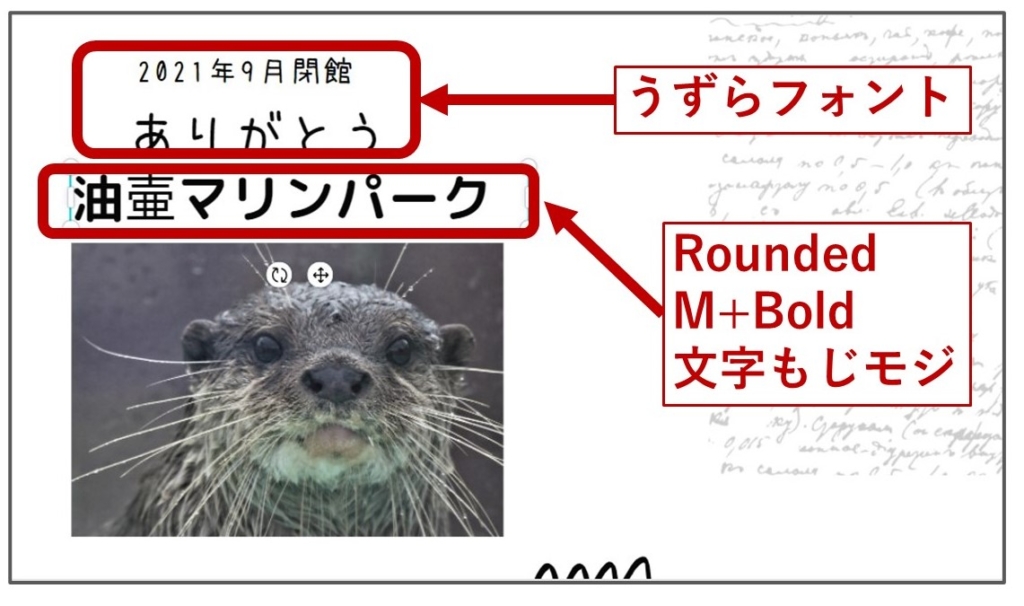
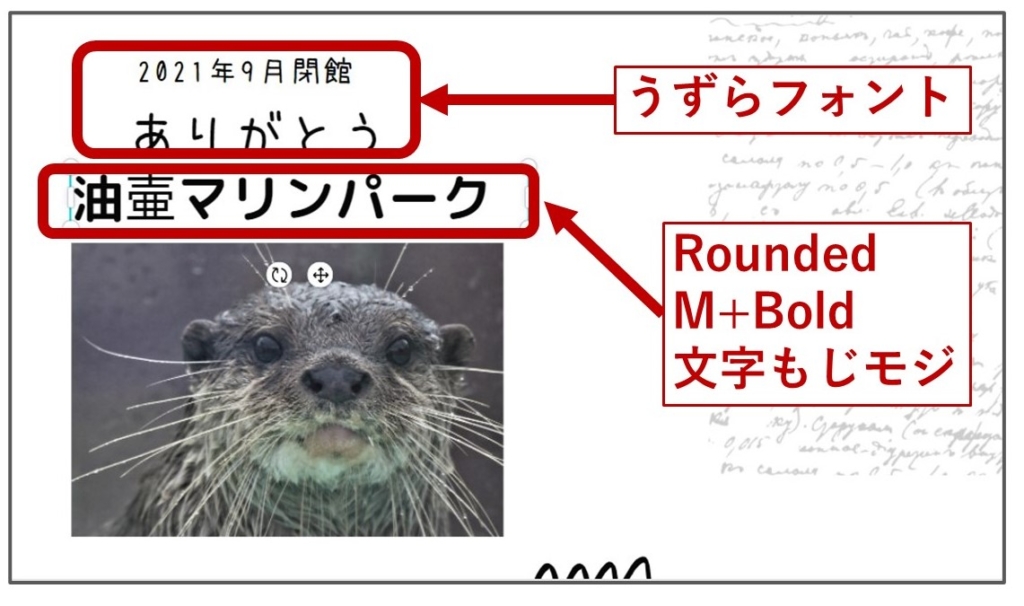
文字を好みのフォントにアレンジする
スマホの画面でも目につきやすいようなスッキリしたフォントがおススメです。
たくさんの種類が準備されていますので、いろいろ試してみてくださいね。


私の選んだフォントはこちらです。


STEP
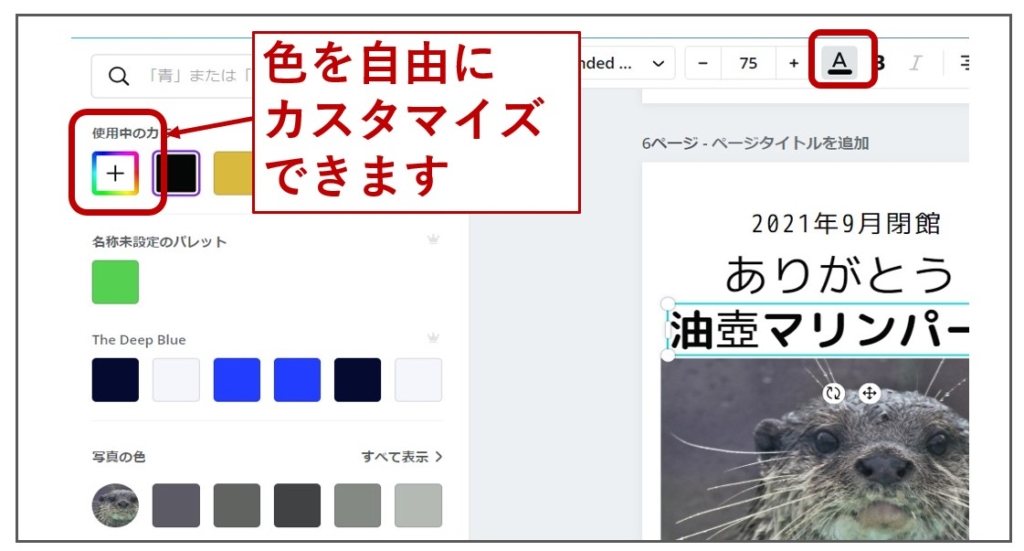
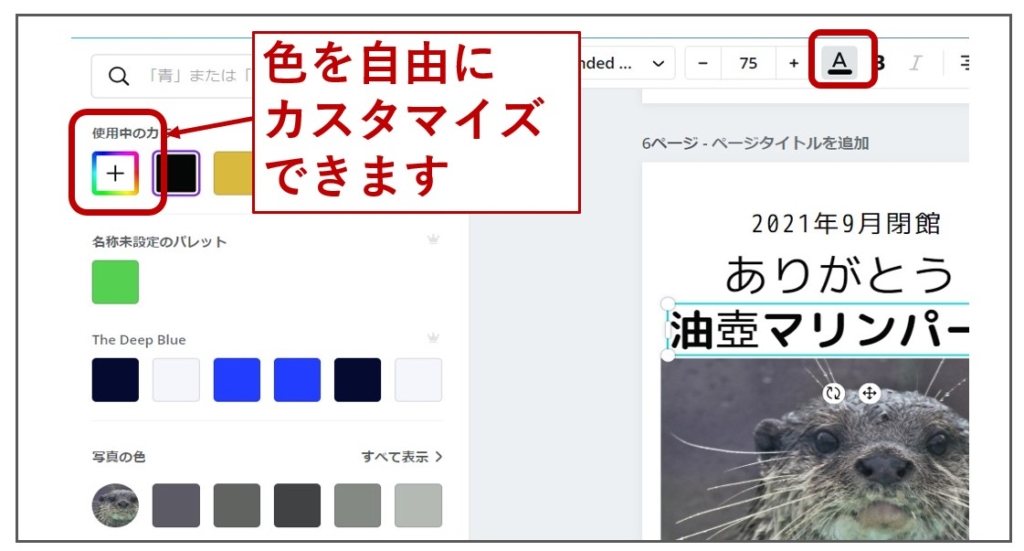
文字の色をアレンジする
文字をお好みの色を変えます
色は自由にカスタマイズできます。
「カスタマイズしたい文字の上をクリック→カラー変更ボタンをクリック」するとカラーパレットが表示されます。
下記の十字ボタンを押すと好きな色にカスタマイズできます。


カラーコードも入力すすることができます




背景の色をアレンジする
STEP
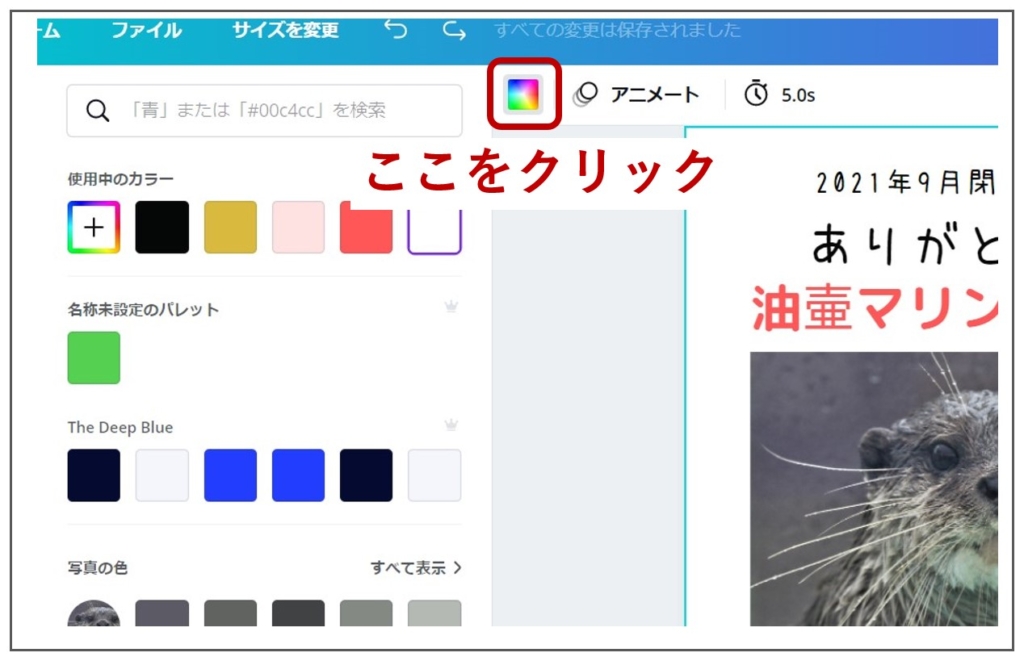
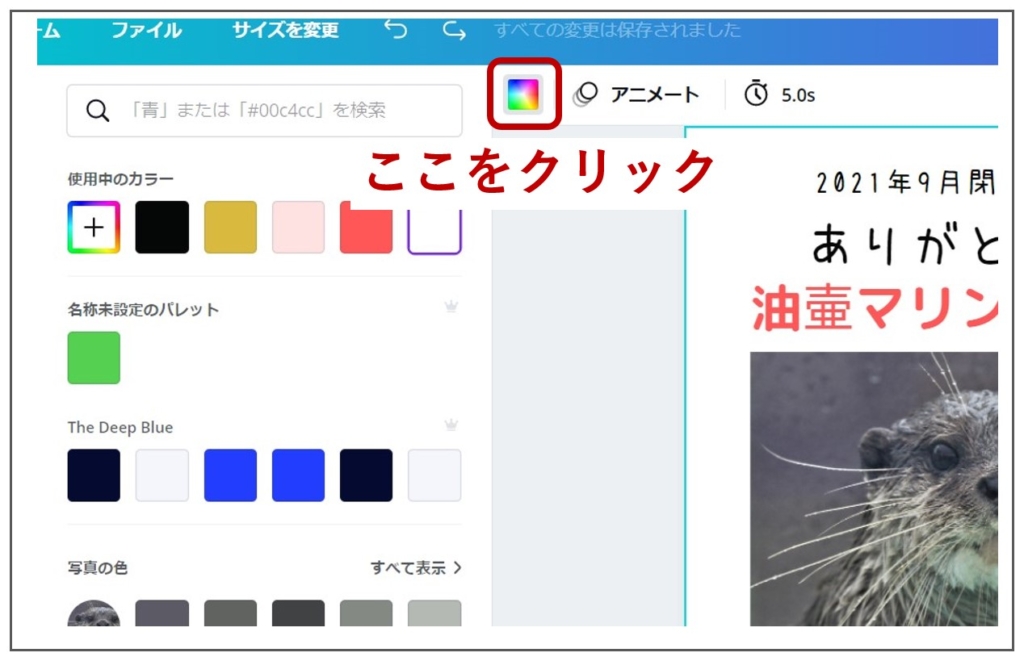
背景色変更ボタンをクリック
まずテンプレート全体をクリックして選択してください(テンプレートの外枠が青にかわります)
次に「カラー変更ボタン」をクリックください。
カラーパレットが表示されます。


STEP
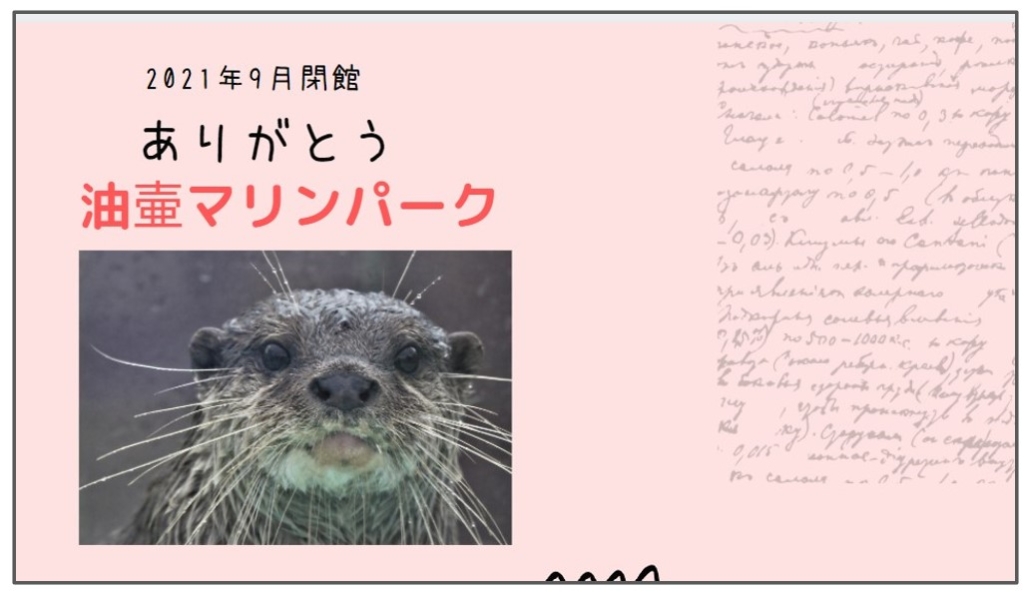
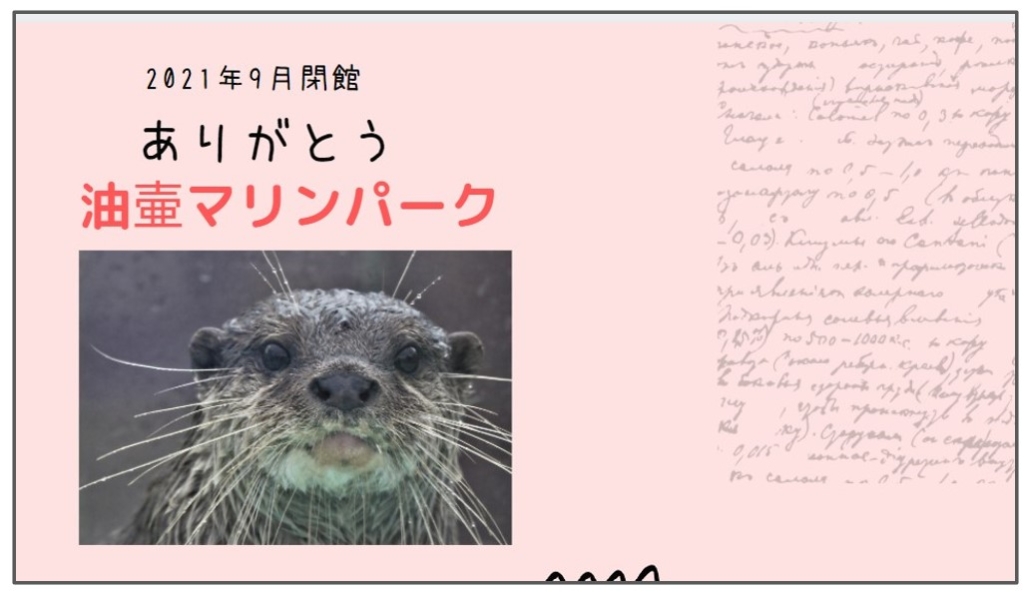
好みの色を選ぶ
カラーパレットの色をクリックすると、背景の色が変わりました。
しっくりくる色をいろいろ試してみましょう。


付箋のイラスト画像を追加する
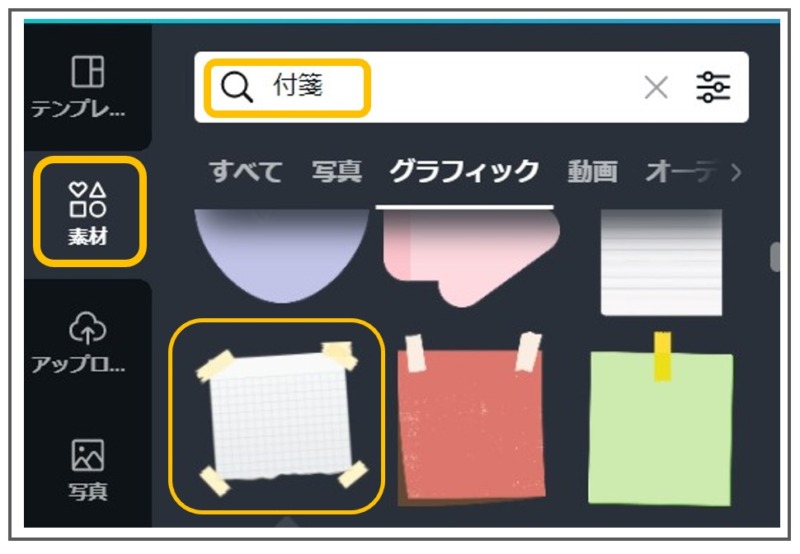
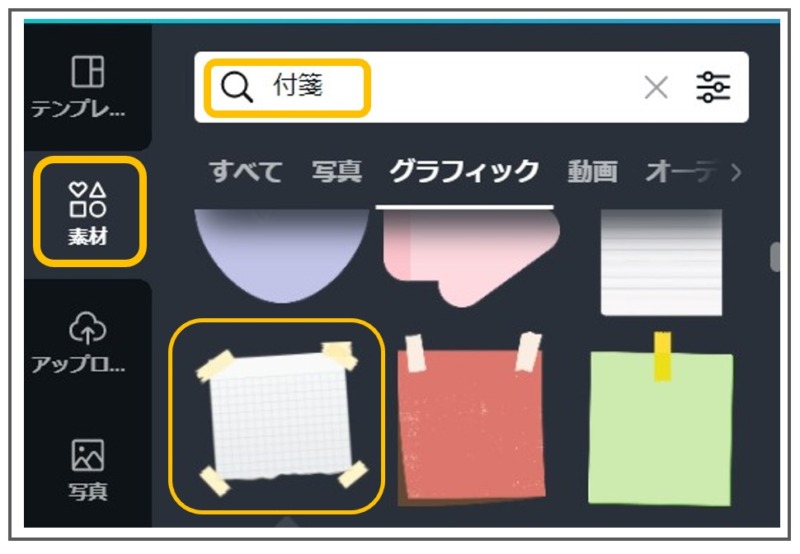
STEP
左側の素材ボタンをクリック →「付箋」で検索
グラフィックで絞込みをすると「付箋」のイラストがたくさん表示されます。
お好みの「付箋」を見つけてクリックしてください。
(今回使用している付箋は有料版限定のものを使用しています)


付箋が表示されました。


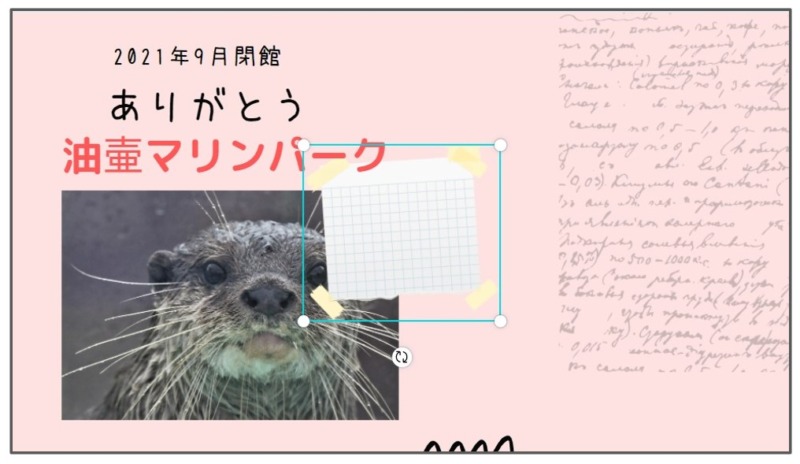
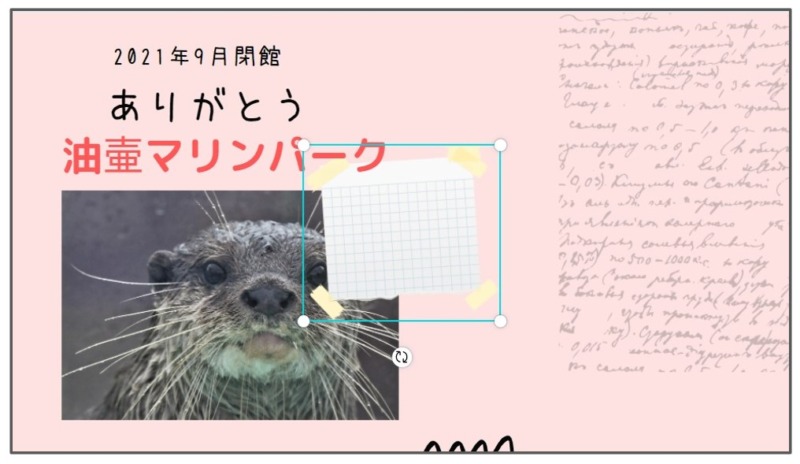
STEP
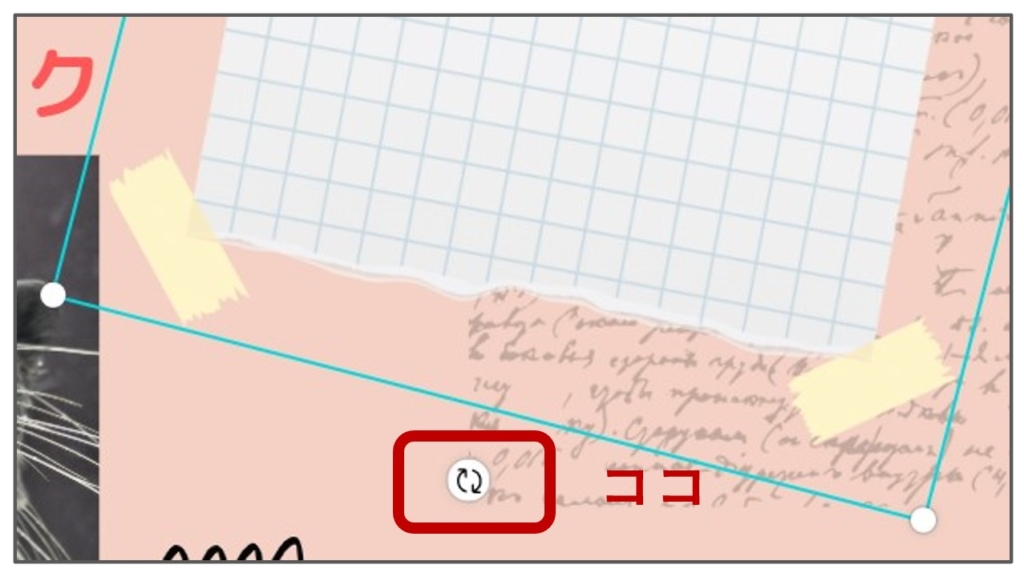
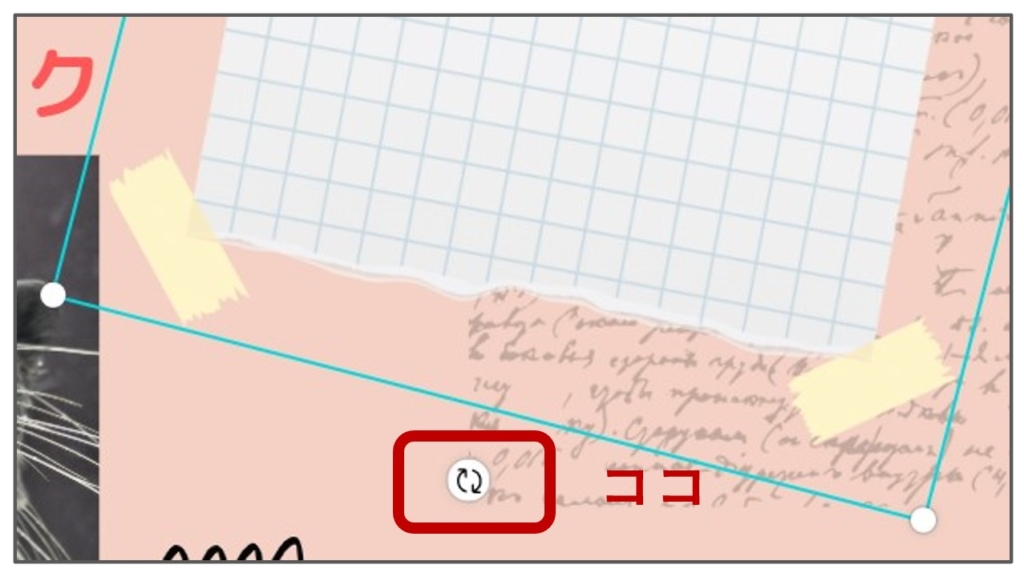
付箋の位置と大きさを調整する
画像下に表示されるマークで角度を変えることができます。


おおまかな調整ができました。


付箋に文字を入れる
STEP
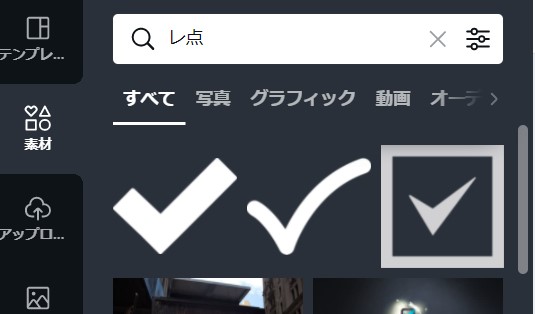
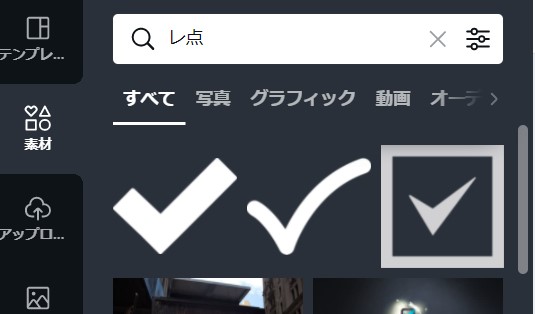
「レ点」のイラストを選ぶ
素材で「レ点」を検索してお好みのレ点を選んでください。


STEP
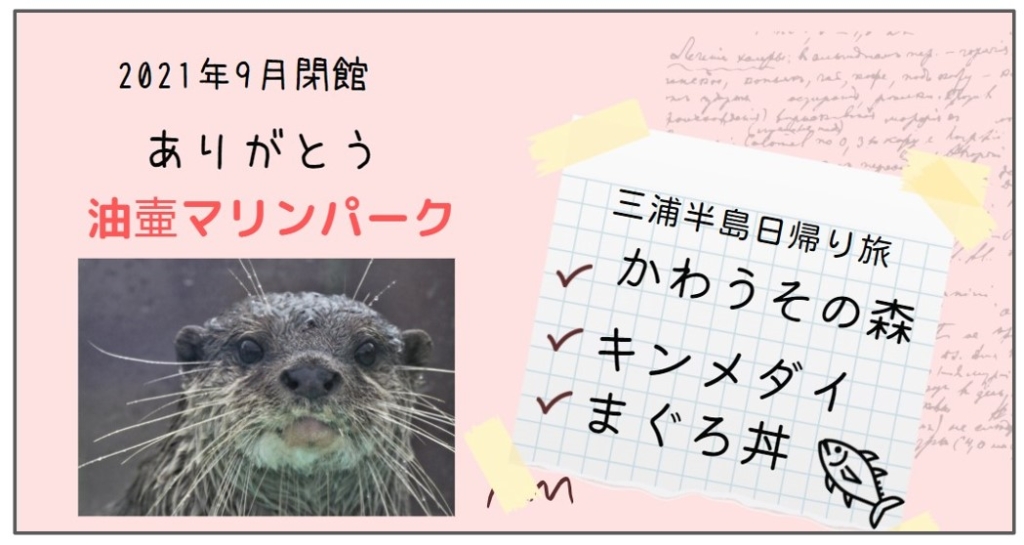
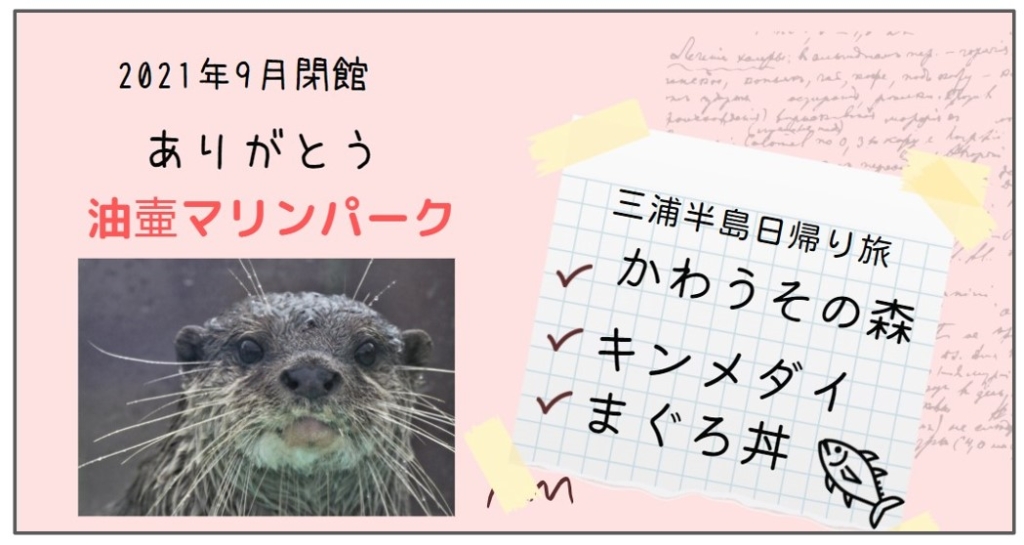
付箋内も文字を入力する
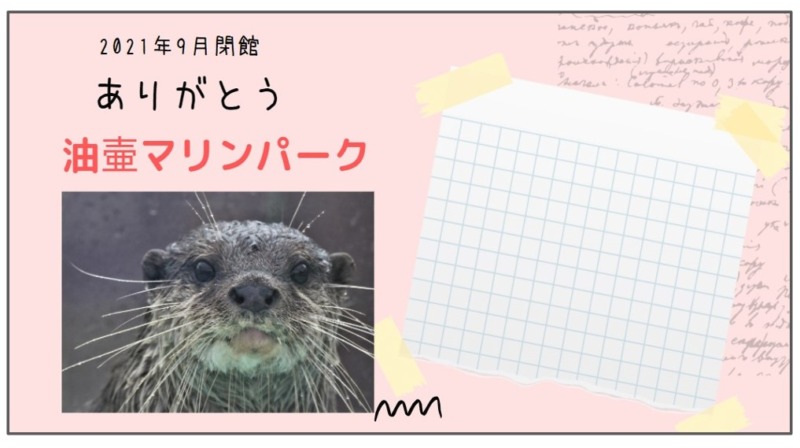
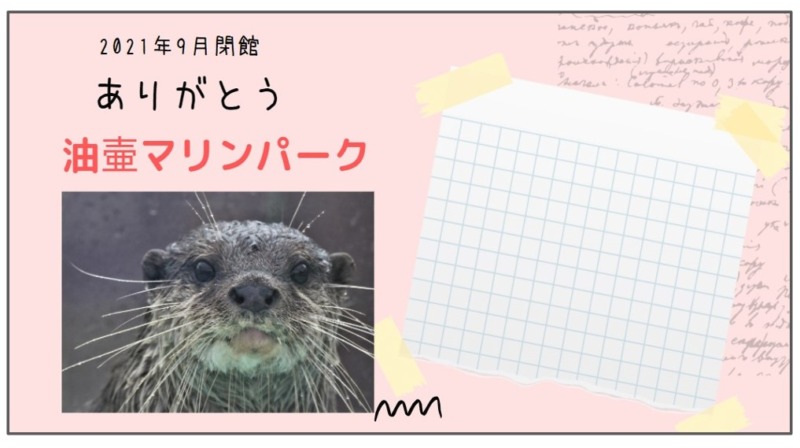
付箋に文字を入力しました。
素材の中からマグロで検索して出てきた魚のイラストも入れてみました。


STEP
画像全体の文字の色と背景色を最終調整する
デザインができあがってきたので、全体のバランスを見ながら最終調整をします。
お好みで微調整してみてください。
私は以下の修正をしました。
- 「2021年9月閉館」「ありがとう」「三浦半島日帰り旅」をグレー(カラーコード:#737373)に変更
- 「マリンパーク」を茶色系のオレンジ(カラーコード:#B25050に変更)
- 付箋内の文字とマグロのイラストを濃いブラウンに(カラーコード:#5D2C2C)に変更
- 背景の色のトーンをサーモンピンク(カラーコード:#F4D1C4)に変更


パーツの位置を最終調整する
いよいよ最終段階です。
各パーツがアイキャッチ画像としてうまく表示されるよう、各パーツの位置をととのえます
STEP
各パーツが枠内に収まるように位置を調整する
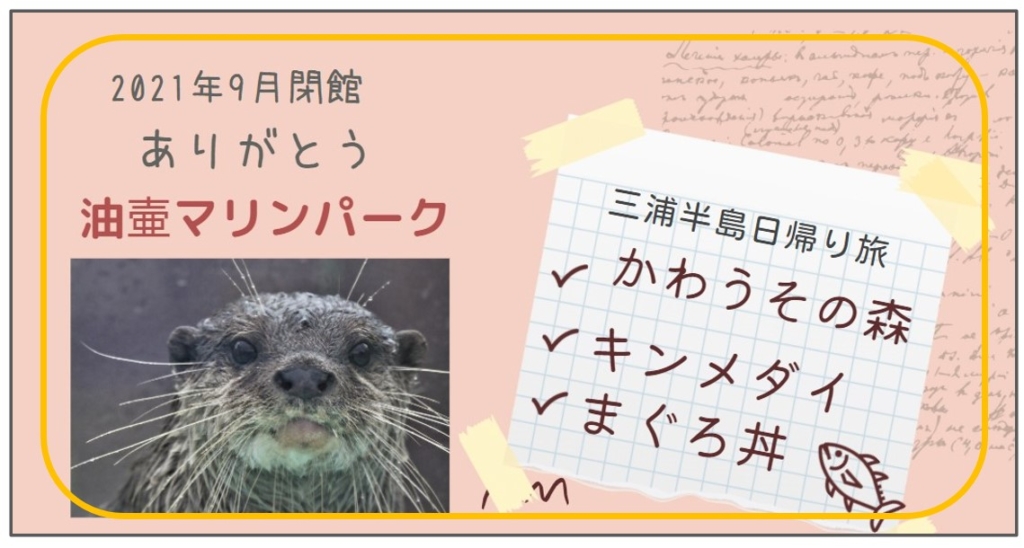
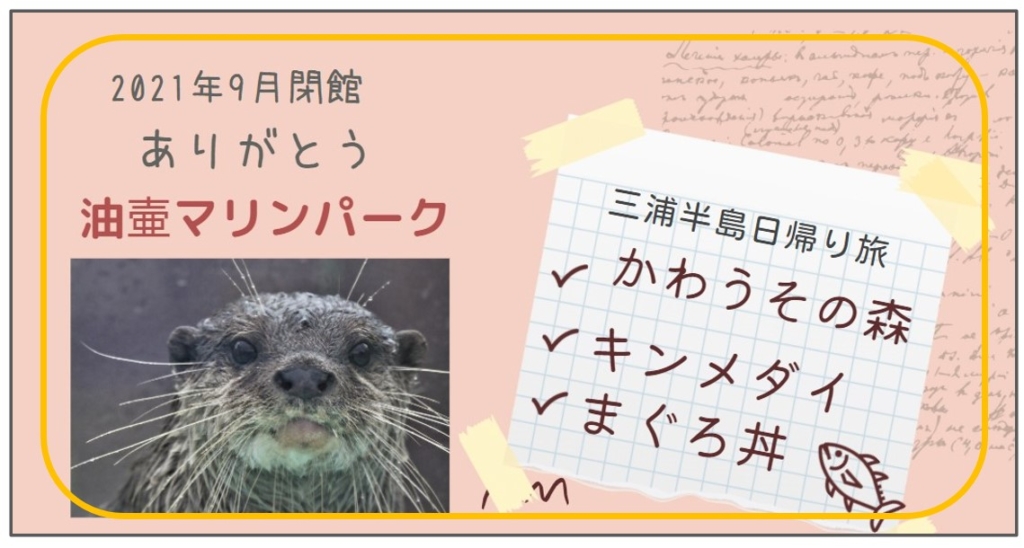
スマホやパソコンの画面で見やすくするため、黄色の枠内にパーツが収まるように調整していきます。
付箋内の文字も見栄えがよくなるよう整えます。


STEP
枠内に収まった
付箋の下にある英字の壁紙画像は拡大しました。


作成したアイキャッチ画像をダウンロードする
作成したアイキャッチ画像を「Canva」からダウンロードします。
スマホやパソコン画面のアイキャッチ画像を確認する
記事を公開したら、スマホとパソコンに表示された「アイキャッチ画像」を必ず確認してください。
使っているワードプレスのテーマや設定によって表示のされ方が微妙にかわります。
タイトルや写真の位置で気になるところは修正をしてください。



パソコンもスマホもOKでした!







でき上りです!おつかれさまでした(^-^)/


スポンサーリンク
まとめ


今回は当ブログで実際に使用している、旅の記事にぴったりなアイキャッチ画像のつくり方を解説しました。
紹介したアイキャッチ画像の「写真」と「色」「付箋」を変えてみました。
(イルカの写真は「Canva Pro」限定です)
ぐっとさわやかな雰囲気に変わりましたね。


こちらは、当ブログで使っているアイキャッチです。
山たびのイメージになるようアレンジしました。


「Canva Pro」の豊富なテンプレートを使えば、アレンジが自由自在に楽しめますよ。
ぜひ「Canva Pro」で読者の目をひくアイキャッチをつくりましょう(^-^)/
「Canva Pro」(有料版)は豊富な「テンプレート」や「画像素材」が使い放題!



年払いで毎月1000円かかりますが、あまり時間をかけずにオシャレなアイキャッチが作れるので 「Canva Pro」にしてよかったと思います。
アイキャッチづくりが楽しくなります。
おススメです!


「Canva Pro」は30日無料で利用することができます
【無料トライアル】中に解約することもできます
【簡単】PCプラウザ版から解約する方法はこちらをクリック
こちらの記事では、Canva Proのイチ押し限定機能「背景リムーバー」の使い方についてくわしく解説しています。
ぜひ無料期間中にお試しください!
あわせて読みたい




【Canva Proイチ押し機能】背景リムーバーを使った実例画像3つの作り方をくわしく解説
Canva Proイチ押しの「背景リムーバー」はワンクリックで背景を削除してくれる便利なツールです。今回は「背景リムーバー」を使って編集すた当ブログの実例画像3選を紹介します。 この記事を読めば「背景リムーバー」使った簡単な画像編集の方法についても知ることができます。
こちらの記事では、Canva Proのイチ押し限定機能「背景リムーバー」の使い方についてくわしく解説しています。
ぜひ無料期間中にお試しください!
あわせて読みたい




【Canva Proイチ押し機能】背景リムーバーを使った実例画像3つの作り方をくわしく解説
Canva Proイチ押しの「背景リムーバー」はワンクリックで背景を削除してくれる便利なツールです。今回は「背景リムーバー」を使って編集すた当ブログの実例画像3選を紹介します。 この記事を読めば「背景リムーバー」使った簡単な画像編集の方法についても知ることができます。
この記事はピンタレストでも紹介しています