
【SWELL】使い勝手のよさを実感した標準機能10選|Cocoonから乗り換え
当ページのリンクには広告が含まれています。

 お悩みさん
お悩みさんSWELLに興味があるんだけど、今使っているCocoonもじゅうぶんな機能があるし、ぶっちゃけ17,600円の価値ってあるのかしら?
この記事は、こんなお悩みさんの疑問にお答えします。
「SWELL」は洗練されたデザインのブログがつくれると大人気のワードプレス有料テーマです。
わたしは、ブログを始めて5か月目に、ワードプレス無料テーマ「Cocoon」から「SWELL」に乗りかえをしました。



4か月間Cocoonを愛用したCocoonは、機能が充実していて無料で使わせてもらうのが申し訳けないくらいでした。
わたし自身たいへん満足してCocoonを愛用していました。
Cocoonを使っていたときに私が投稿したツイートです。
サイトのトップにカテゴリーのカード入れるのが夢だったけど、Cocoonでも出来た!
— リタイアかわうそ| (@Ed2QvvUTFM4ZLf0) July 12, 2021
すごくテンションがあがりました🥰 pic.twitter.com/I9sH8sjPem
しかしSWELLを使用してみて実感したのは「やっぱり有料のテーマだけあって、サイトのデザインや記事の作成が快適になったなあ」ということでした。



この記事では Cocoonから乗りかえたこそわかる、使い勝手のよさを実感した【SWELLの標準機能ベスト10選】をランキング方式で紹介します。
この記事はこんな方におすすめ
- Cocoonから有料テーマへの乗りかえを考えている方
- SWELLを購入しようか迷っている方
- SWELLを購入されたばかりの方
- SWELLに実装されている標準機能について知りたい方
ランキングをすぐに見たい方はこちら!
あわせて読みたい




【SWELL】購入からインストール、ユーザー認証の方法までの手順をわかりやすく解説
本記事では人気のWordPressテーマ「SWELL]の購入方法~インストール~ユーザー認証までの手順をわかりやすく解説しています
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
タップできる目次
SWELLに乗りかえてよかったと実感している最大の理由


最初に「SWELLの魅力は機能面だけでない!」と私が実感したエピソードからお伝えしたいと思います。
私が「SWELLに乗りかえてよかった」と実感している最大の理由はこれに尽きます!
- アップデートが頻繁!
-
ワードプレスの更新による不具合発生にも迅速に対応してくれた!
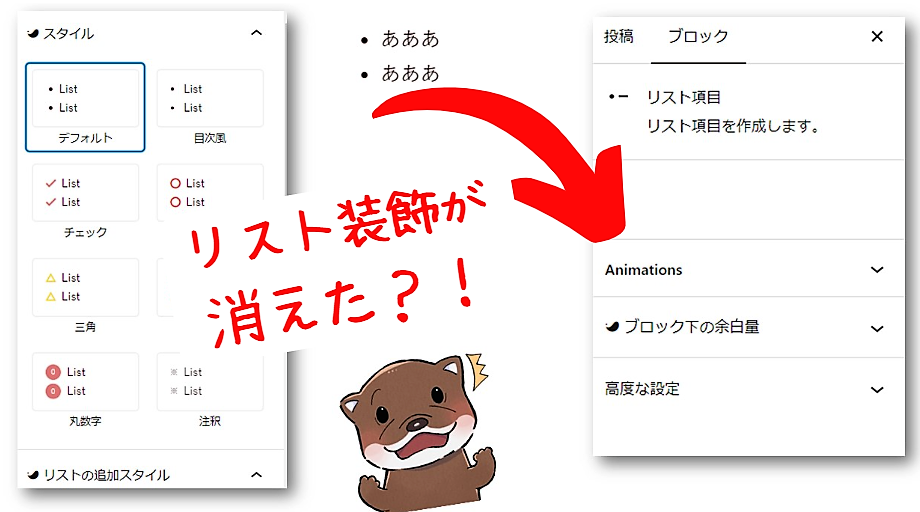
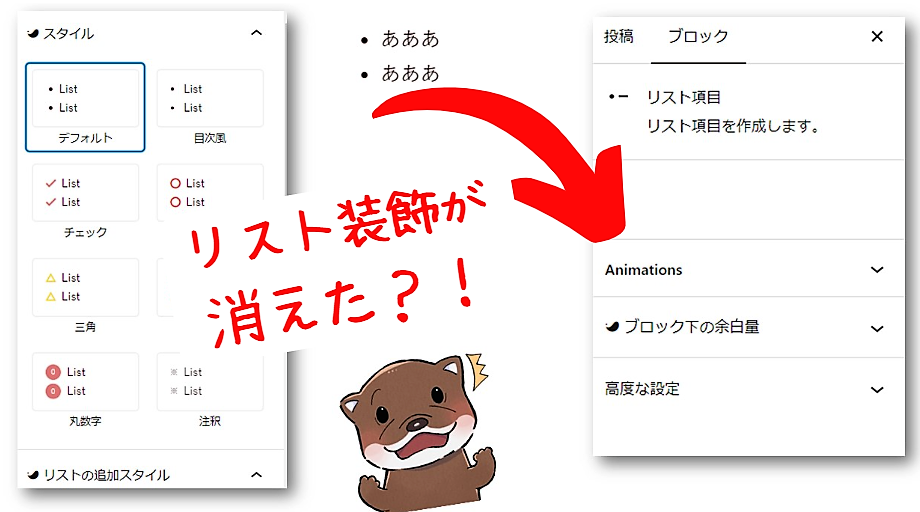
2022年11月2日の夜、Word Pressが6.1にアップデート、その際、SWELLのリスト装飾メニューがサイドに表示されなくなるという事象が発生しました。


リスト装飾を多用していた私はあせりました。
11月3日:私のツイート
ワードプレス更新したら
— リタイアかわうそ🌷SWELL大好き (@Ed2QvvUTFM4ZLf0) November 3, 2022
✅+が出にくい気がします
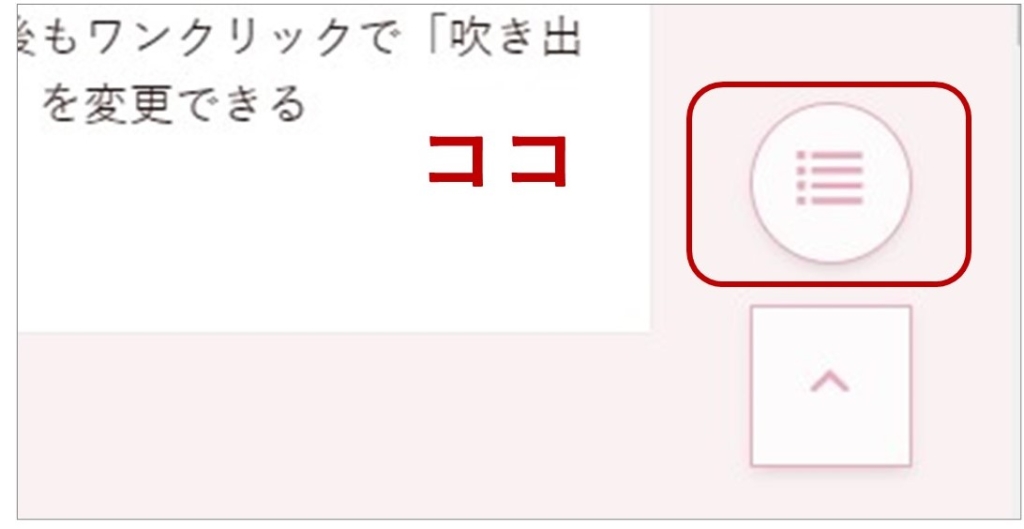
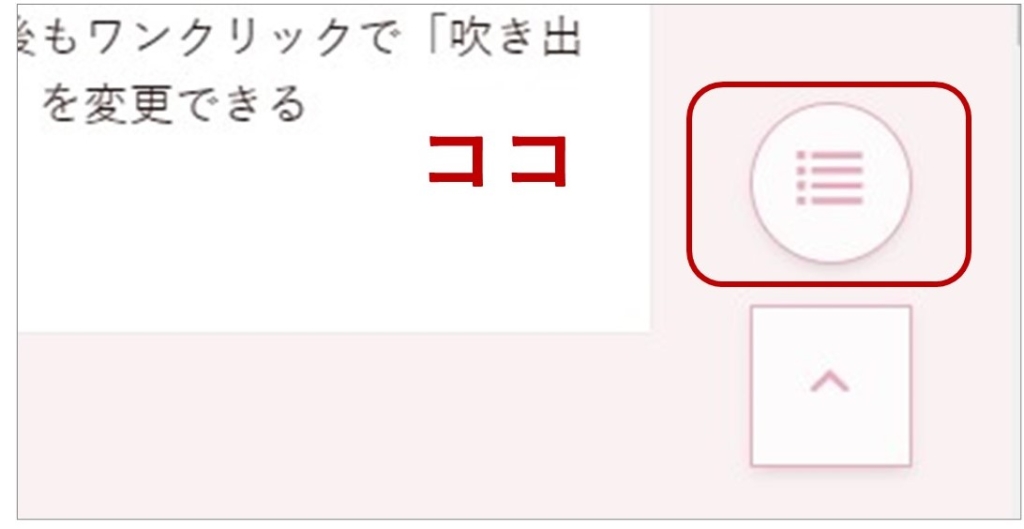
✅SWELLのリスト装飾もサイドバーに出なくなり泣きそうになった🤣
⇒謎のボタン(前からあったっけ?)からリストを呼び出したら大丈夫でした😄
今までズボラで気にせず自動更新してました。反省 pic.twitter.com/0NxmIDxDk9
しかし・・・
11月4日:SWELLで発生した不具合が迅速に修正されました
この対応の速さには正直驚きました。
コアのリストの仕様変更で戸惑っている方が多そうだったので、SWELL v.2.7.0.2で、リスト項目ブロックのサイドバーに『親ブロック選択ボタン』を設置するようにしてみましたー!!🙆♂️ pic.twitter.com/Fks9IOhyPu
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) November 4, 2022
この 安心感、開発者さんの熱意こそSWELLが愛される理由 です。
SWELLは「機能拡張」も頻繁に行われています。しかもアップデートに費用は掛かりません。
購入価格は少し高くても、いつまでも安心して使えるという点でとても満足しています。



特に初心者の方には心からおススメをしたいテーマです
では、ここからはランキング形式で使い勝手のよいSWELLの標準機能をご紹介します。
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
Cocoon愛用者の私が使い勝手のよさを実感した 「SWELLの標準機能」ベスト10


以下が、わたしが使い勝手のよさを実感したSWELLの標準機能」10選 & Myランキングです。
(気になる機能があったらタップしてくださいね)
- 【1位】ブログパーツ機能
-
サイトのカスタマイズが簡単
- 【2位】広告タグ機能
-
オリジナルの広告を一括管
- 【3位】テーブル機能
-
プラグインなしで見やすい表がつくれる
- 【4位】 ボックスメニュー(2022年4月に新規追加)
-
ボックスナビゲーションなどのリンクボックスを簡単につくれる
- 【5位】ふきだし機能
-
設定変更が自由自在
- 【6位】SWELLブロック機能
-
記事の見やすさがアップ
- 【7位】メインカラー設定機能
-
色の統一感があるサイトを作れる
- 【8位】 タブつき囲み枠機能
-
タブ内のテキストを自由に変えられる
- 【9位】画像囲み枠機能
-
画像ごとの設定がラクラク
- 【10位】 目次ボタン
-
記事の途中で目次を表示できる
では、ひとつずつ詳しく説明していきます。
【10位】記事の途中で目次を表示させることができる「目次ボタン」
わたしが使い勝手のよさを実感した「SWELLの標準機能」8位は「目次ボタン」です。
「目次ボタン」は、記事内のどこからでも「目次」を表示させることができる機能です。
- SWELLのここがスゴイ!
-
便利な「目次ボタン」が標準装備されています!
| SWELL | Cocoon | |
| 目次 ボタン | あり | なし |
| サイドバー 目次追従表示 | できる | できる |
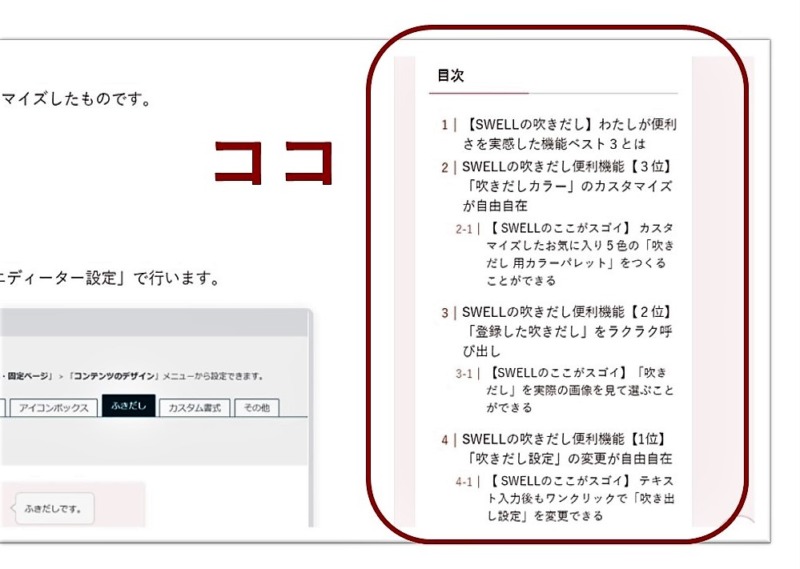
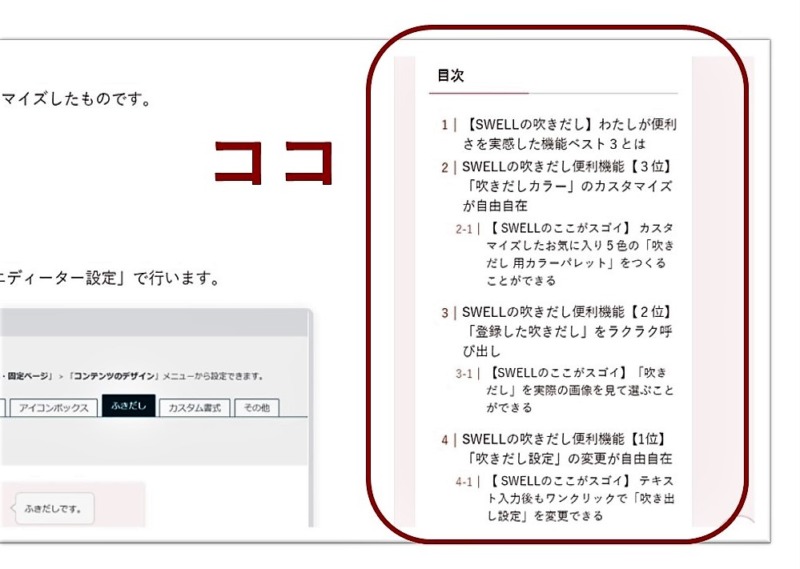
こちらはパソコン画面のSWELL「目次ボタン」です。
投稿ページの画面右下に表示されます。


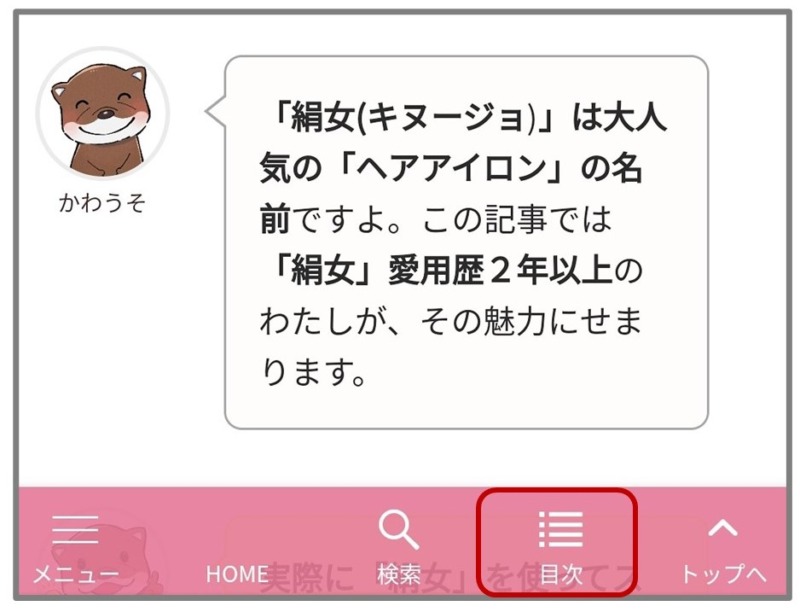
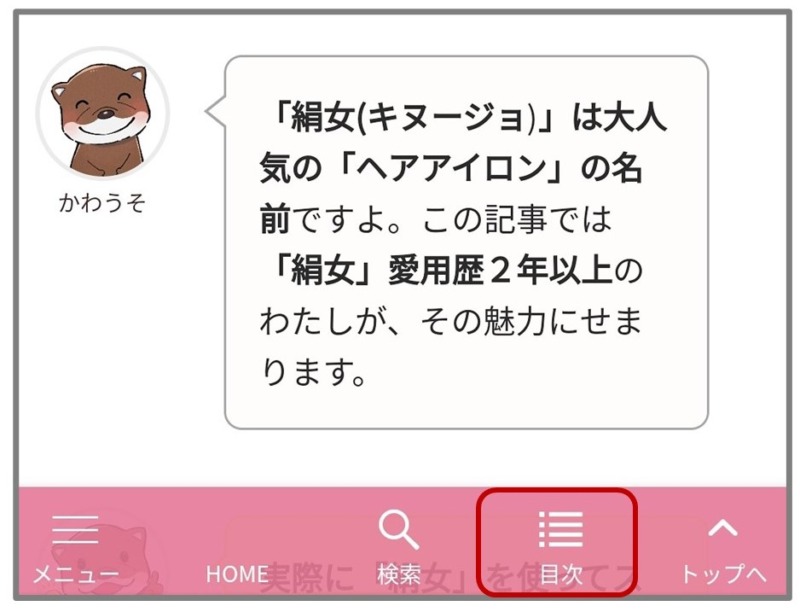
こちらはスマホの画面のSWELL「目次ボタン」です。
投稿記事を開くとフッダーに表示されます。


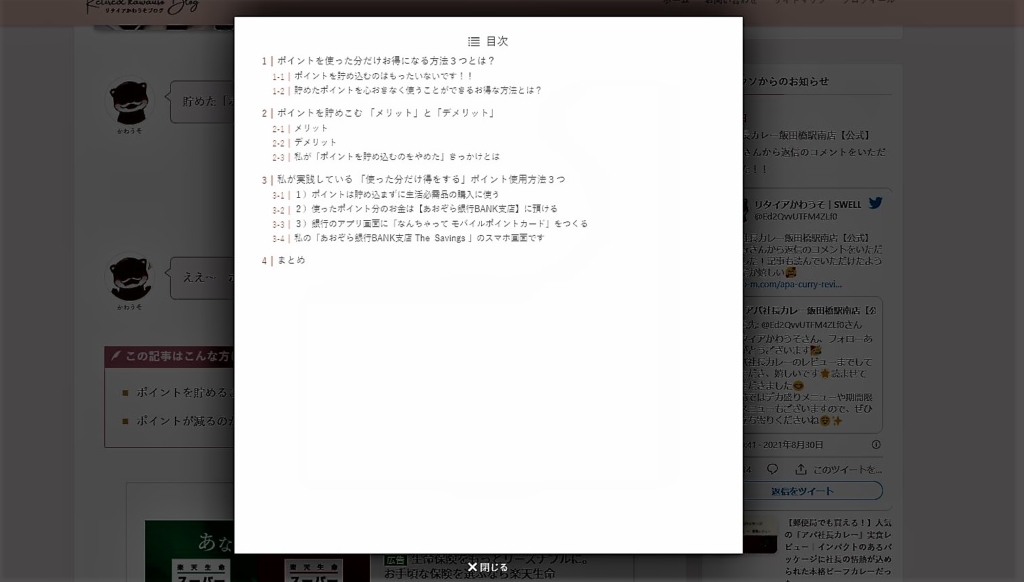
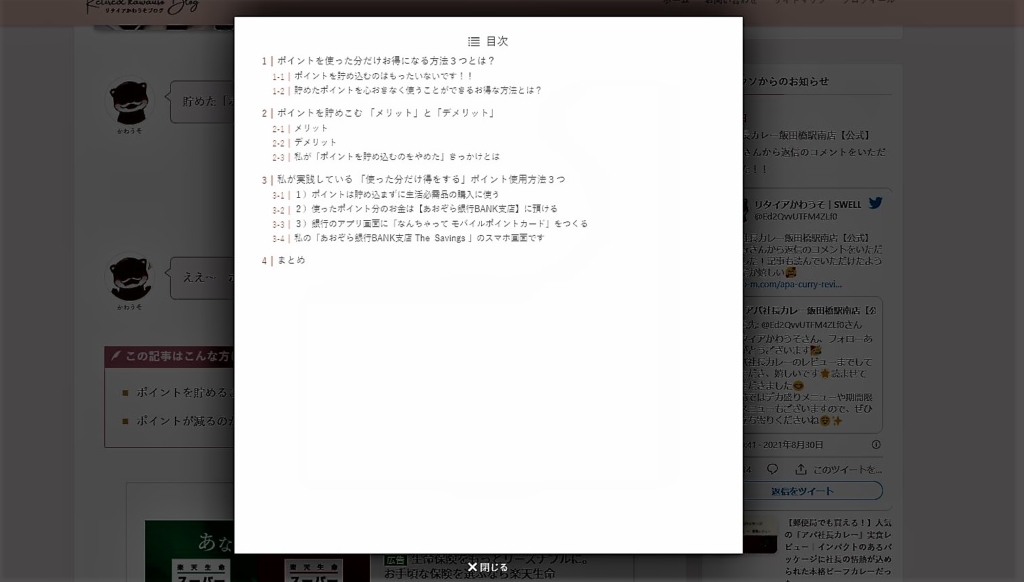
「目次表示ボタン」をクリックすると、このように記事のどこからでも目次を表示させることができます。


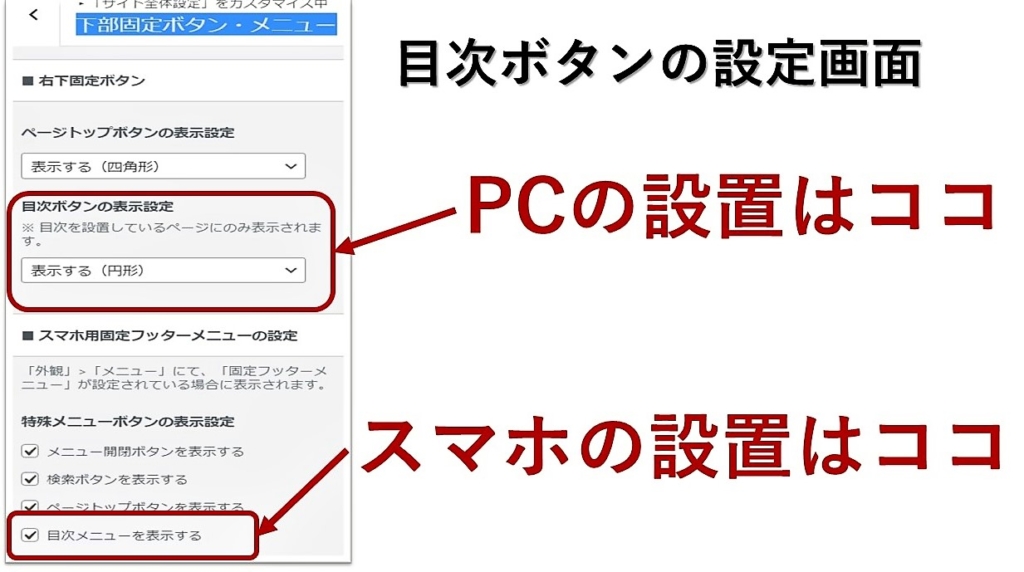
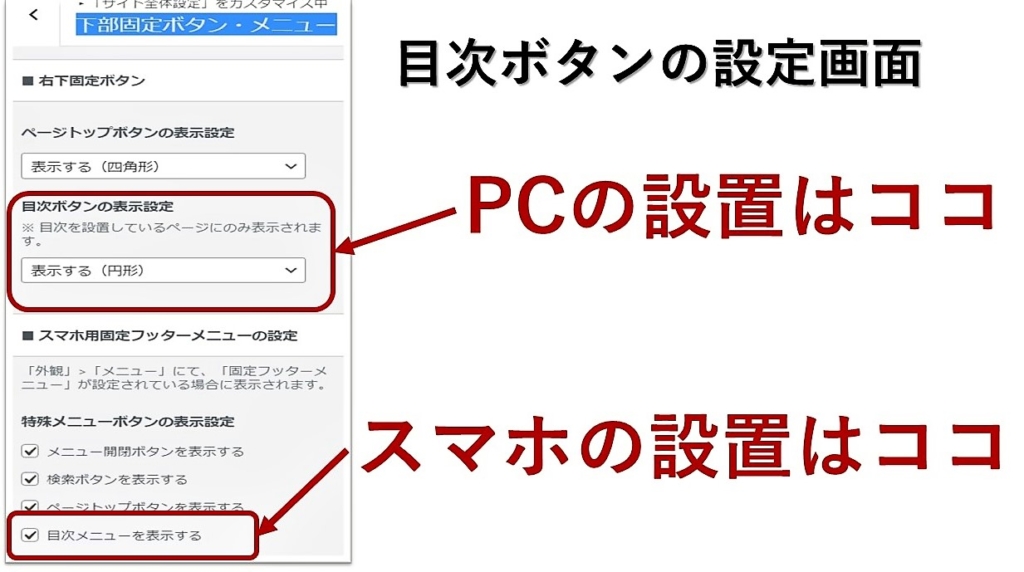
「目次ボタン」の設置はカスタマイズメニューから行います。
目次ボタンの設置方法





目次を表示させるための同じような機能として、「サイドバー」目次追従表示 があります。
記事をスクロールしていくと、このような目次が「サイドバー」に追従表示される機能です。
Cocoonでも設置することができます。





サイドバーの「目次追従表示機能」を使えば「目次ボタン」はいらないんじゃないの?
確かにそうですよね。でも・・・・



「目次追従表示機能」 は スマホでは使えません。



記事にサイドバーを表示しない設定にした場合にも「目次ボタン」があるとたいへん便利です。



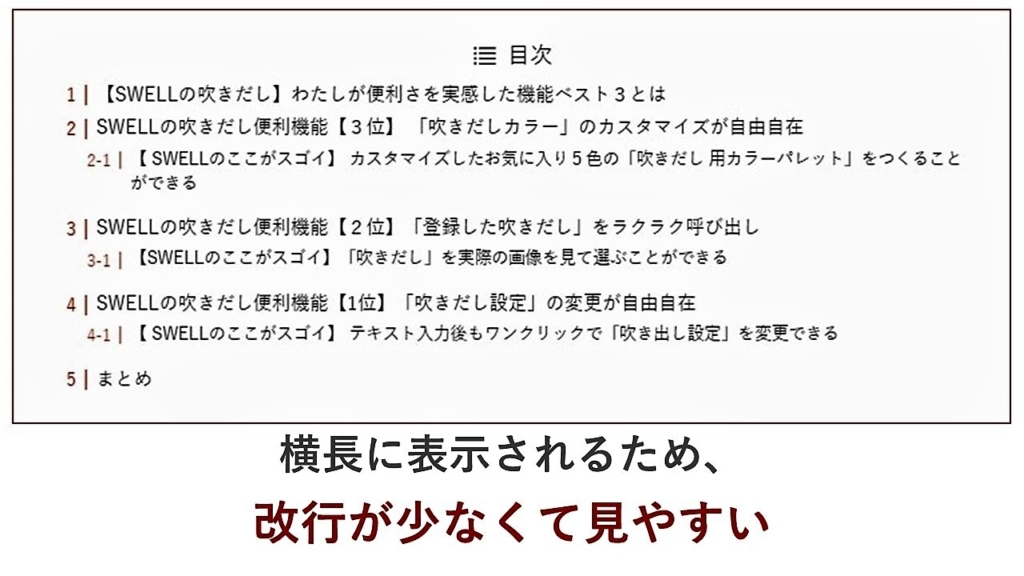
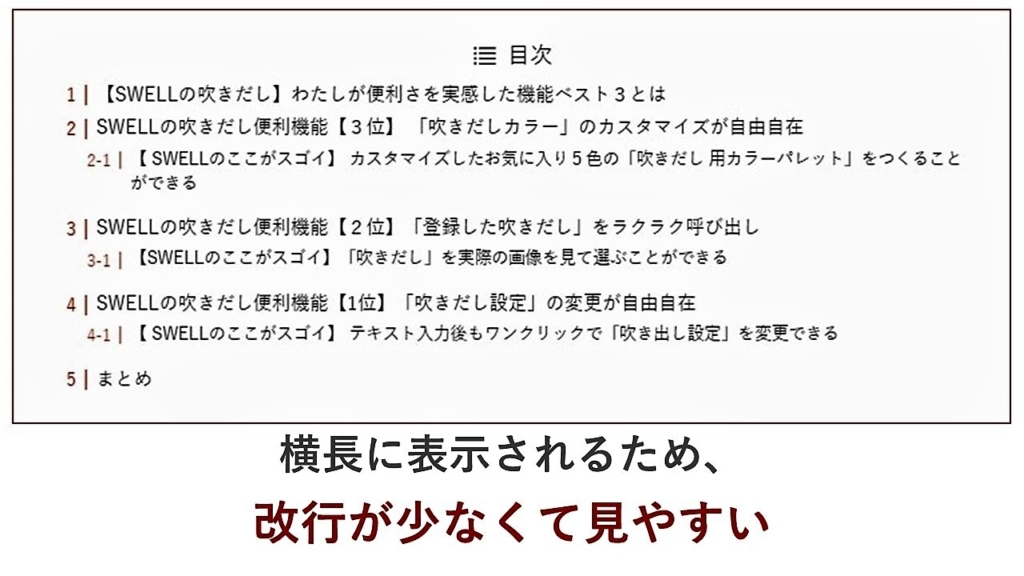
「サイドバーに表示される目次」に比べて「目次表示ボタン」で表示される目次は改行が少ないない分見やすいというのもメリットだと思います。
こちらが「目次表示ボタン」で表示される目次です。





「目次ボタン」があると、記事を読み終わってからもう一度確認したい箇所に戻りたいときに便利よね。



そうなんです。私はCocoonを使っているときは、記事最後の「まとめ」から、記事内の関連する場所にジャンプできるよう「アンカーリンク」を使っていました。



でもSWELLにしてからは、どこからでも目次が見れるようになったのでアンカーリンクは使わなくなりました。
【9位】画像ごとに個別の設定ができる「画像囲み枠機能」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」7位は「画像囲み枠機能」です。
その名のとおり写真などの画像に「外枠」や「影」などをつける機能のことです。
- SWELLのここがスゴイ!
-
画像ごとに囲み枠の効果を設定することができます!
スクロールできます
| SWELL | Cocoon | |
| 画像囲み枠 機能 | あり | あり |
| 画像囲み枠の 設定方法 | エディーター画面で行う (画像ごとに適応) | Cocoon設定→画像で行う (ブログ内全ての画像に適応) |
| 画像囲み枠の 効果 | 枠あり 影あり フォトフレーム プラウザ風 デスクトップ風 | ボーダー(薄い枠線) ボーダー(太い枠線) シャド―(薄い影) シャドー(ペーパー) |
| 画像ごとの 個別設定 | できる | できない |



SWELLの画像囲み枠は、エディーター画面で画像ごとに個別に選ぶことができるので、使い勝手がバツグンなんです!
たとえば、こんな画像囲み枠も・・・・


こんな画像囲み枠も・・・


ワンクリックで選択できるので、
とても快適です(^-^)/



Cocoonにも画像に囲み枠をつける機能があります。
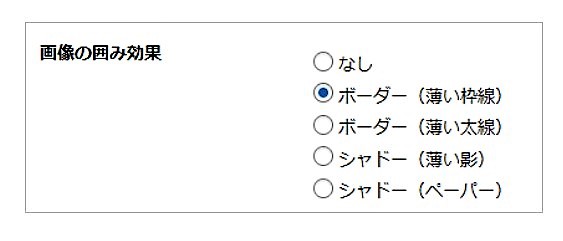
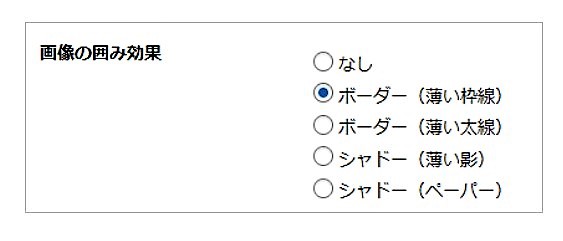
「 Cocoon設定」→「画像」で設定画面に進み「囲み枠効果」を選択します。


ただし、ここで選択した囲み枠は、ブログ内全ての画像に適応されてしまいます。
そのため、個別に囲み枠の効果を変えるためには、CSSなどを使ったカスタマイズが必要になります。



わたしは、Cocoonを使っていた時は、画像囲み枠効果の設定を「なし」にしていました。



個別に画像囲み枠をつけたいときは、画像をいったんパワーポイントに挿入して「枠」をつけていました。



ワンクリックで「画像囲み枠」を自由に選べるSWELL
はやっぱり使い勝手がよさそうね。
【8位】自由にテキストを入れることができる「タブ付き囲み枠機能」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」6位は「タブ付き囲み枠機能」 です。
- SWELLのここがスゴイ!
-
囲み枠のタブにテキストを自由に入れることができる
| 機能 | SWELL | Cocoon |
| タブつき囲み枠 機能 | あり | あり |
| 自由な色の カスタマイズ | できる | できない |
| タブ内の テキスト入力 | できる | できない |
わたしは、「タブつき囲み枠」をSWELLブロックの「キャプションボックス」で作っています。
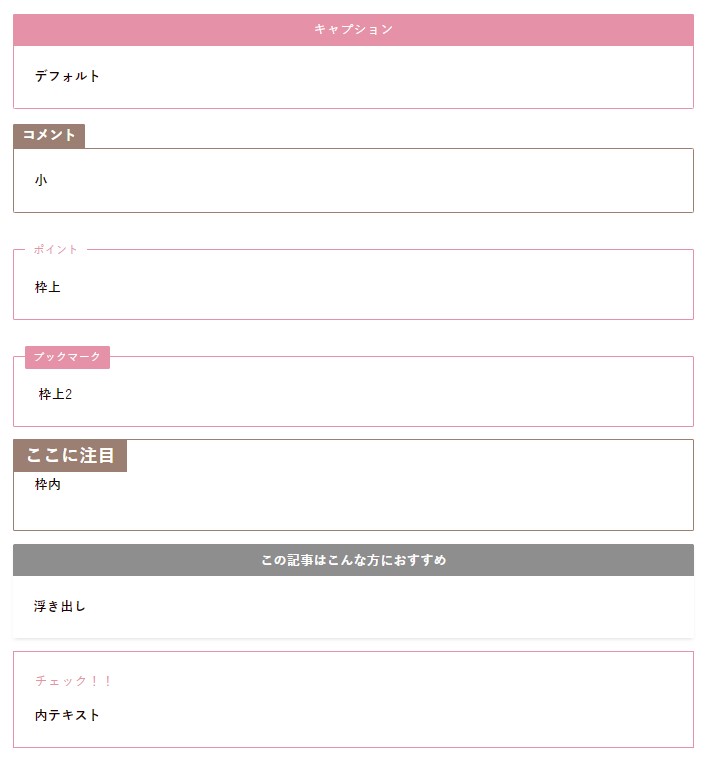
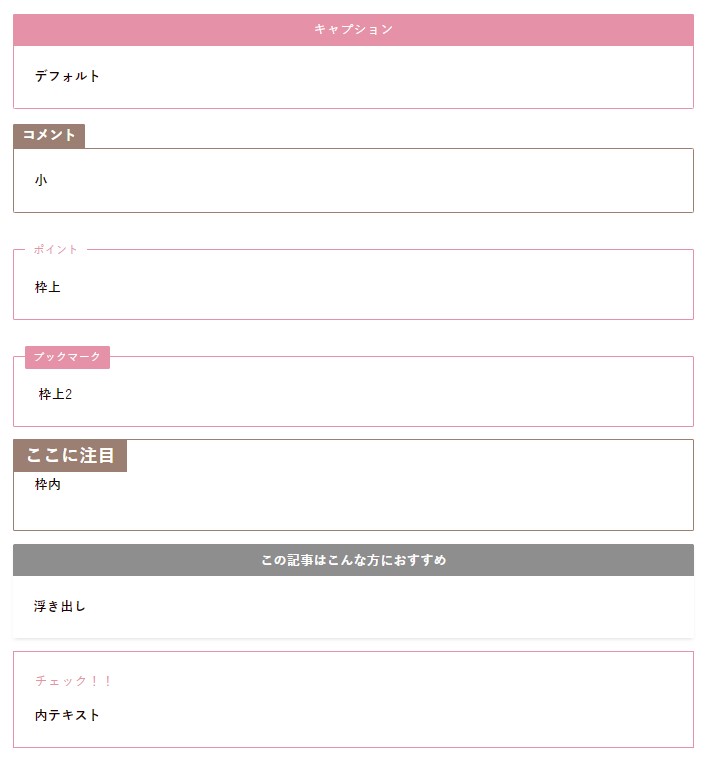
こちらが「キャプションボックス」でつくった 「タブつき囲み枠」 です。
キャプション
キャプションブロックで作ったSWELLの「タブつき囲み枠」
キャプション部分には自由にテキストを入力することができます。
色を自由にカスタマイズできるところも使い勝手がよいと思います。
デザインは、全部で7種類です。





Cocoonでは、自由にテキスト入力できる「タブつき囲み枠」をつくることができません
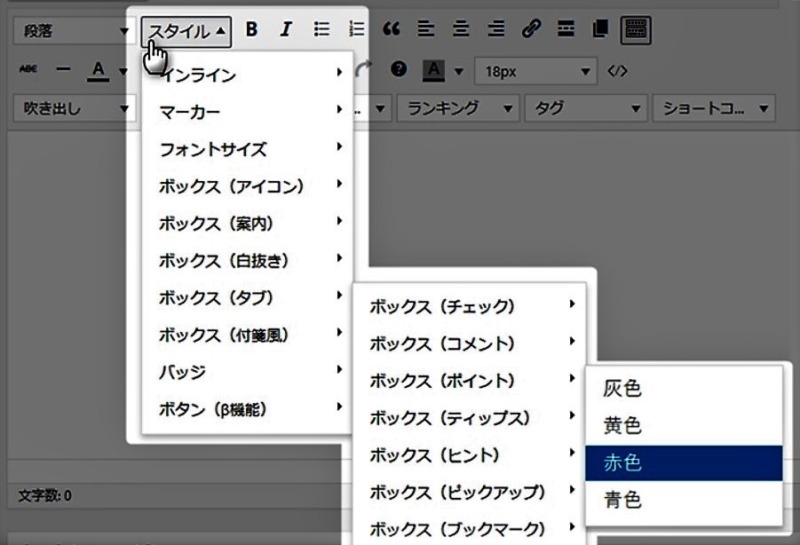
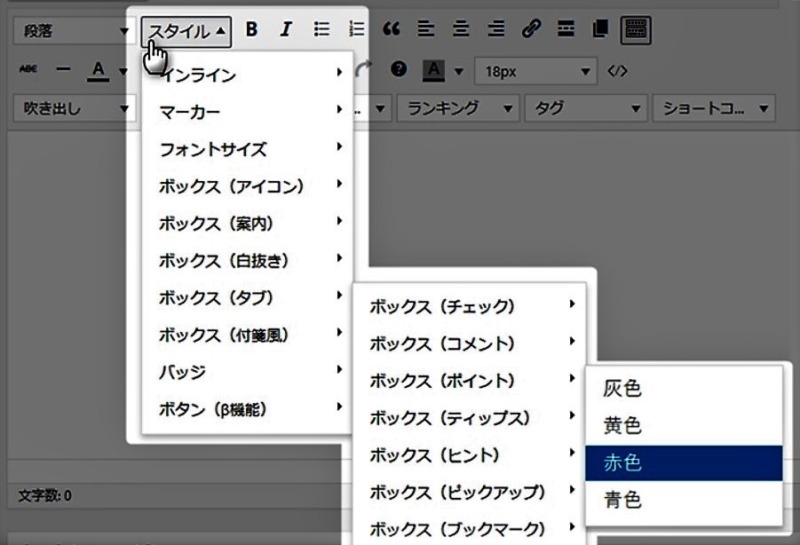
こちらが、Cocoonでの「タブつきボックス」作成画面です。


たとえば、この中からボックス(ポイント)を選択すると・・・
タブに「POINT」と入った囲み枠が4つ出てきます。





タブつきボックスの種類が豊富で便利なんだけど「テキストを自由に入力できない」「好きな色にカスタマイズできない」というのが少し残念でした。
自由なテキストを入れたピンク色の「タブつき囲み枠」をどうしても作りたかった私・・・
「HTMLをコピペするだけで囲み枠がつくれる」というサイトを利用させていただいていました。
こちらは、私のパソコンにブックマークされているお世話になったサイトです。


この「タブつき囲み枠」は私がCocoonを使用していたときに、上記サイトからHTMLをコピーして作ったものです。





SWELLを使うようになってからは「タブつき囲み枠」
をつくるときにHTMLコードのコピペがいっさい不要になりました



私はあまりパソコンが得意じゃないから、カスタマイズのことを考えずに記事を書くことに専念できるのはありがたいわね。
【7位】色に統一感があるサイトをつくることができる「メインカラー設定」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」5位は「メインカラー設定機能」です。
SWELLの「メインカラー」とは記事内の見出しや各種装飾ボタンなど、サイトで重要となる様々なポイントで利用される色のことです。
- SWELLのここがスゴイ!
-
一度「メインカラー」を設定すれば、記事の主な装飾がメインカラーで統一されます!
| 機能 | SWELL | Cocoon |
| メインカラー 設定 | あり | なし着せかえ機能で設定 |
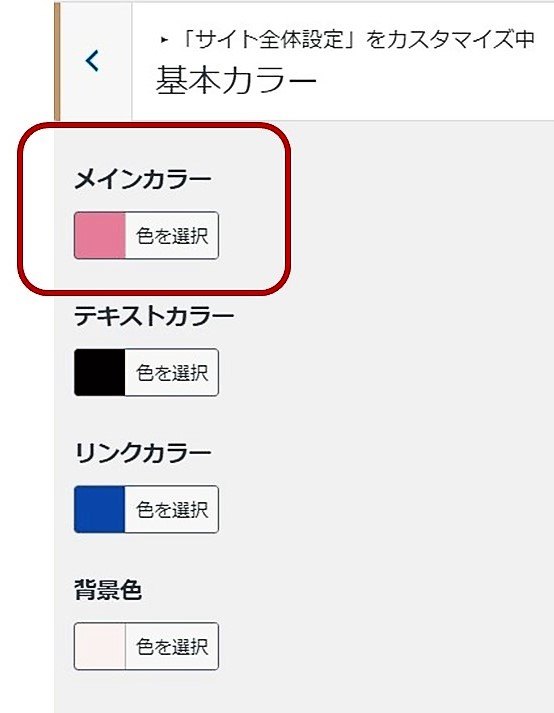
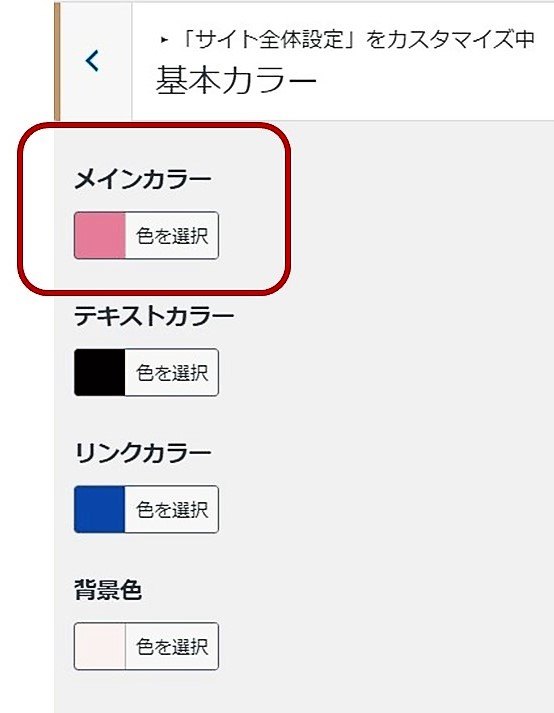
メインカラーは、最初に設定するだけです。
メインカラーの設定方法


メインカラーを設定すると・・・
このように「見出しの色」「囲み枠の色」などをメインカラーで統一することができます。
もちろん違う色に変更することも可能です。





記事の中でたくさん装飾を使っても色が統一しているから、ごちゃごちゃした感じになりません。



メインカラーのおかげて、サイト全体のカラーを私の大好きなピンク系に統一することができました(満足)



わたしは、大好きなラベンダー色で統一してみようかしら・・・
【6位】 記事を見やすくしてくれる便利な「SWELLオリジナルブロック」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」4位は「SWELLブロック」です。
【SWELLブロック】とは その名のとおりSWELL独自の機能を持った専用ブロックのことです。
- SWELLのここがスゴイ!
-
便利なSWELL独自のブロックが標準装備されています(プラグイン不要!)
数あるSWELLブロックの中でも「見やすい記事がつくれて便利だなあ」と感じた【SWELLブロック】が以下の3つです。
- SWELLブロック:ステップ
-
スマートなデザインのフロー図を簡単に作ることができます
- SWELLブロック:説明リスト
-
見やすい「説明リスト」をあっという間に作ることができます
- SWELLブロック: FAQ
-
Q&A形式 のコンテンツを簡単に作ることができます



この枠の中の説明文は「説明リスト」で作りました。
当ブログで実際に「ステップ」と「FAQ」を使っている実例を紹介します。
こちらは「ステップ」でつくったフロー形式のコンテンツの一部です。
ココナラに会員登録してから商品を受け取るまでの流れを「ステップ」を使って説明しました。
こちらは「FAQ」でつくったQ&A形式のコンテンツです。
記事のリード文として使いました。



こんなカッコよくて見やすい文章がSWELLブロックで簡単に作れちゃうなんてスゴイなあ・・・私も使ってみたいわ



スマホの画面でも見やすくて、とても重宝している機能です。
紹介した3つのSWELLブロックについては、こちらの記事でくわしく説明をしています。
あわせて読みたい




【ブログ記事のパッと見をよくしたい人へ!】おススメの「SWELLオリジナルブロック」ベスト3
SWELLには、ブロックエディターで使えるSWELL独自の専用機能【SWELLブロック】があります。この記事では、数ある 【SWELLブロック】 の中からブログ記事のパッと見がよくなって便利だなあ」と私が実感したおススメの【SWELLブロック】ベスト3を紹介します。当ブログ記事の実用例もお見せします。
【5位】設定の変更が自由自在の「ふきだし機能」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」3位は「ふきだし機能」です。
- SWELLのここがスゴイ!
-
「ふきだし」の入れ替えや呼び出しがサクサク行えます!
| 機能 | SWELL | Cocoon |
| 吹き出しの 設定変更 | テキスト入力後 も可 | テキスト入力後 は不可 |
| 登録した 吹き出しの 呼び出し | 吹き出し画像を クリックして 選択 | プルダウン リストから 選択 |
| 自由な 色の カスタマイズ | できる | できない31色から選択 |
私が「この機能が使い勝手がいいなあ!」感じたSWELLの吹きだし機能は以下の3つです。
- 「ふきだし設定」の変更が自由自在
- 「登録したふきだし」をラクラク呼びだし
- 「ふきだしカラー」のカスタマイズが自由自在
〈自称〉ふきだし愛好家の私は、記事の中で「ふきだし」を多く使っています。
そんな私が、イチ押しなのが「❶ ふきだし設定を自由自在に変更できる機能」です。



しかも、ワンクリックできちゃうんです!
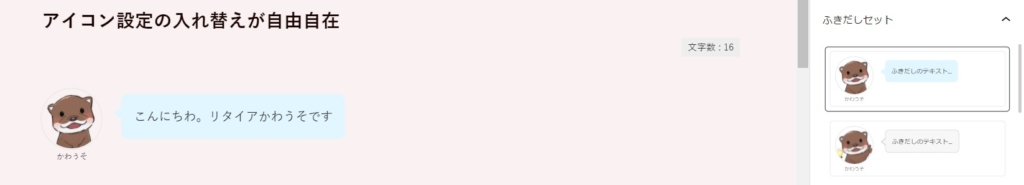
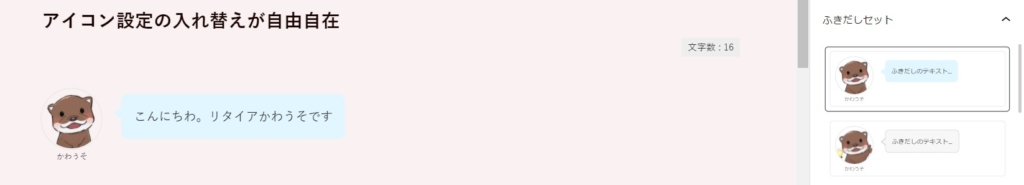
何とこちらのカワウソふきだしが・・・


ワンクリックで入れ替えることができるんです!!





Cocoonの場合吹きだしを変えるときは、もう一度別のふきだしを選び直す必要があります。



アイコンが何種類もある私は「少し不便だなあ」とを感じていました。



表情がコロコロかわるカワウソさんも、SWELLのふきだし機能ならラクラク変身できるわね!
SWELLの便利な「ふきだし」機能については、こちらの記事でくわしく紹介をしています。
あわせて読みたい




【SWELLのふきだし】便利な機能ベスト3|Cocoonと徹底比較!
この記事はCocoonを4カ月愛用していた私が、「SWELLの吹きだしのココが便利!」と実感した機能ベスト3を解説します。CocoonからSWELLに乗り換えを検討している方必見の内容です。
【4位】リンクボックスが簡単につくれる「ボックスメニュー」
2022年4月にSWELLがバージョンアップし「ボックスメニュー」ブロックが追加されました。
- SWELLのここがスゴイ!
-
コードを使わずに、感覚的な簡単操作でボックスナビをつくることができます
| 機能 | SWELL | Cocoon |
| ボックスナビ 作成機能 | ボックスメニュー | コードが必要 |
「ボックスメニュー」は、サイドバーなどに表示する『ボックスナビ』をコードなしに簡単に作成することができる機能です。
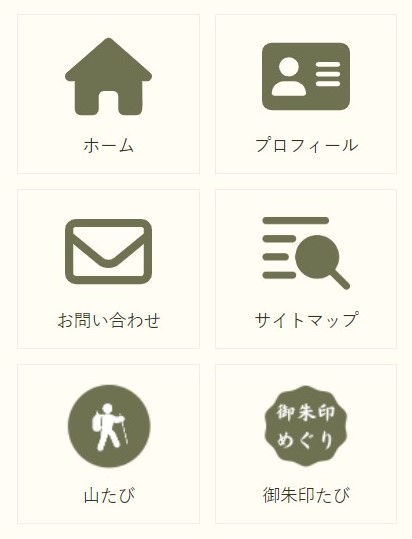
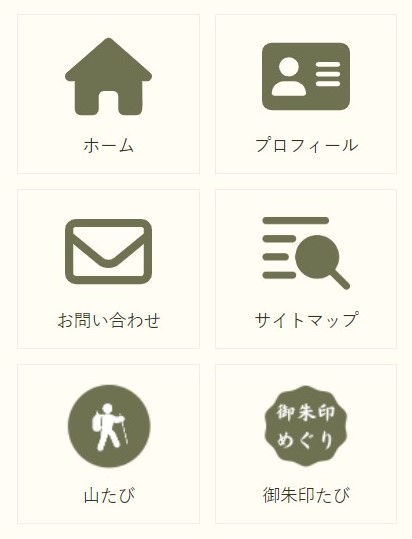
『ボックスナビ』は、サイドバーなどでよくみかけるこのようなリンクボタンです。


実は、当ブログで「リッチカラム」と「ブログパーツ」で『ボックスナビ』の作り方を紹介していました。
ところが、今回SWELLのアップデートで新規追加された「ボックスメニュー」を使うと、より簡単に『ボックスナビ』をつくることができるようになったのです。
こちらが「ボックスメニュー」でつくった『ボックスナビ』です。


「リッチカラム」を使って『ボックスナビ』を作った時は試行錯誤でした。
でも「ボックスメニュー」を使ったところ、拍子抜けするほと簡単に『ボックスナビ』が完成しました。



では、「ボックスメニュー」の機能を一部ご紹介しますね
大きさ、レイアウトなどアレンジのバリエーションが充実しています
カラーも変更も自在です。グラデーションカラーにもできます
標準装備されているたくさんのアイコンをクリック一つで選べます



こんなオシャレな「リンクボタン」がさくさく作れるなんて・・・!
SWELLの便利な「ボックスメニュー」の機能については、こちらの記事でくわしく紹介をしています。
あわせて読みたい




【SWELL】新機能ボックスメニューでボックスナビを作る方法|便利すぎる機能も紹介
2022年4月、SWELLに「ボックスメニュー」機能が追加されました。これによりサイドバーなどに表示する「ボックスナビ」も簡単につくれるようになりました。この記事では「ボックスメニュー」の便利な機能と使い方について解説しています。
【3位】待望のセル結合機能実装!見やすい表がつくれる「テーブル機能」
2022年3月にSWELLがバージョンアップし「テーブル機能」が大幅に拡張されました。
- SWELLのここがスゴイ!
-
「セルの背景色」「アイコンの挿入」「ボタンの挿入」などのアレンジができます
| 機能 | SWELL | Cocoon |
| セル毎に 背景色を変える | できる | できない |
| セルに 〇などの 背景を入れる | できる | できない |
| セルに ボタンを入れる | できる | できない |
当記事に掲載している「SWELL」と「Cocoon」の比較表は「SIMPLE BLOG DESIGN」という有料プラグインでつくっています。
ところが、SWELLのテーブル機能が拡張されたことでプラグインがなくてもこのような表が作れるようになったのです。
こちらがSWELLの標準機能でつくった 比較表です。
| 機能 | SWELL | Cocoon |
|---|---|---|
| セル毎に 背景色を変える | できる | できない |
| セルに〇などの 背景アイコンを入れる | できる | できない |
| セルに ボタンを入れる | できる | できない |
背景アイコンは、全部で7種類です。
| * | * | * | * | * | * | * |
セル内をリスト風の書式にできる機能も追加されました!



すごく欲しかった機能なので、実装されてとてもうれしい~
| 追加された 機能 | 「縦1列目を強調する」がオンのときに一列目のセル背景色に好きな色を指定 テーブルヘッダー背景色を好きな色に指定 テーブルヘッダーのテキスト中央寄せ設定 テーブル全体を一括で中央揃えできる設定 個別のセルごとに背景色を付けたり、セル背景に◎や×アイコン等を表示する機能 セル内のテキストに対して「リスト風」書式が選択可能 セル内のテキストに対して「テキスト中央揃え」書式が選択可能 テーブルを使ったブロックパターンをいくつか追加 |
| リストの 種類 | ああああ ああああ ああああ ああああ |
セル毎に背景の色を変えることもできます。
インラインボタンという機能も追加されたため、セルの中にボタンを入れることもできるようになりました。
スクロールできます
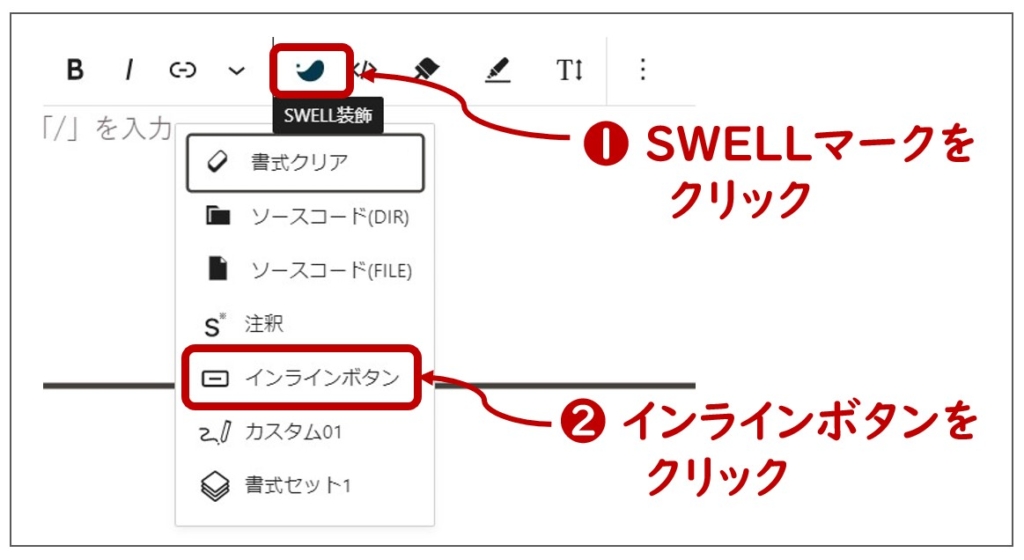
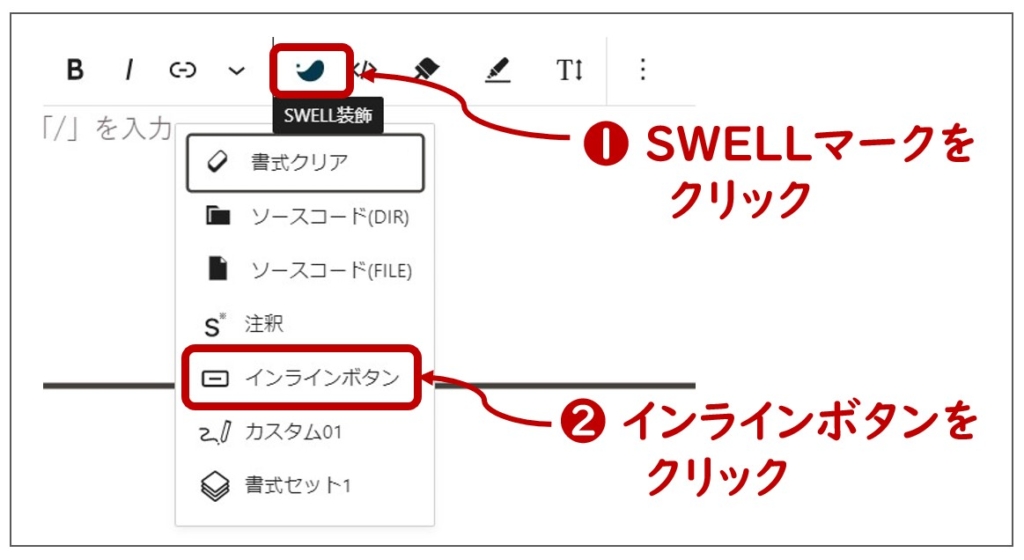
インラインボタンの作り方はこちらをクリック
STEP
SWELL装飾ボタンをクリック→インラインぼたをクリック


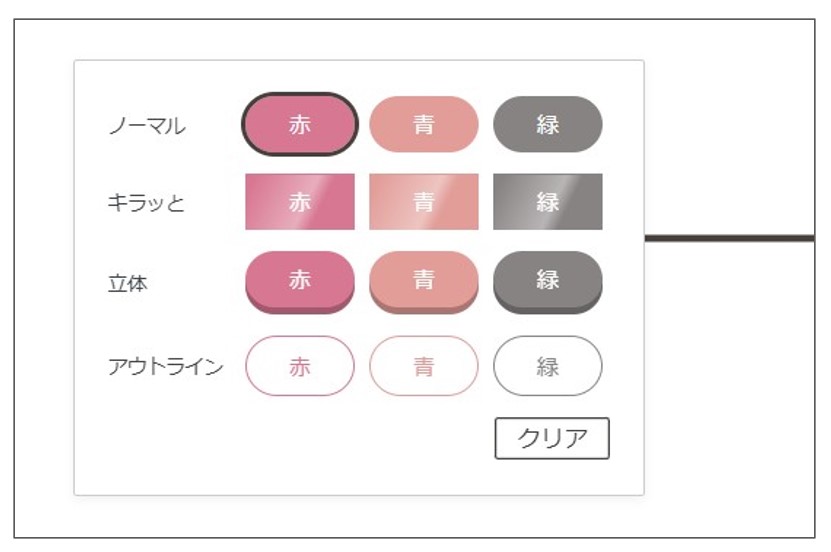
STEP
インラインボタンを選ぶ





個人的には、SIMPLE BLOG DESIGN の背景アイコンのデザインの方が若干好みです。でもプラグインはひとつでも減らしたいですよね
これで、セルの結合機能が実装されたらパーフェクトだと思います。
【SWELL v.2.7.5 をリリースしました!🎉】
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) April 29, 2023
・テーブルのセル結合を簡単にするUIを実装。
・テーブル全体のフォントサイズ設定を追加。
・テーブル1列目の横幅設定を追加。
・インラインのフォントサイズ変更機能にカスタムサイズ設定を追加
などです!👏#wpswellhttps://t.co/1flX0cdf79
【2位】アフィリエイト広告を一括管理できる「広告タグ機能」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」2位は「広告タグ機能」です。
広告タグとは、専用のエディ―ターで作成したコンテンツをブログ内の好きな場所に表示させることが機能」のことです。
- SWELLのここがスゴイ!
-
オリジナルの広告タグをエディーター画面からボタンひとつで簡単に呼び出せる!
-
ブログ内の広告を一括管理できる!
| 機能 | SWELL | Cocoon |
| 広告タグ 機能 | あり | なし |
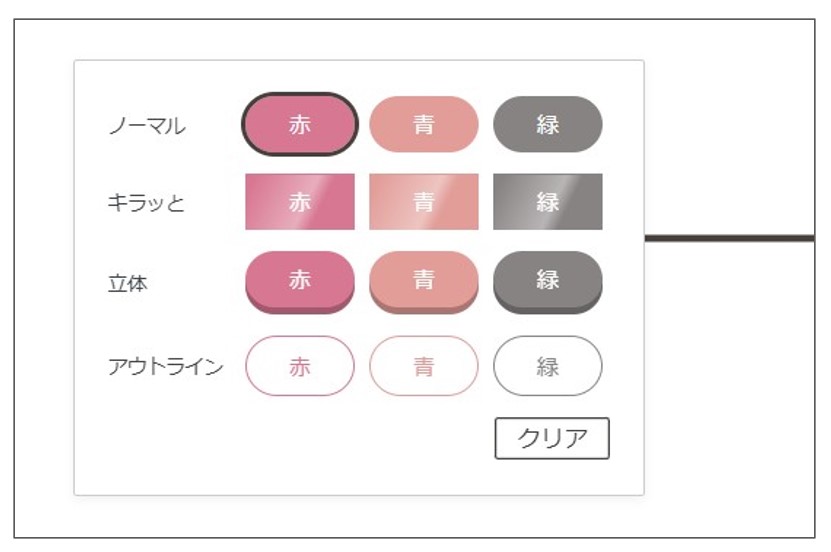
こちらが、SWELLの広告タグで作ったアフィリエイト広告です。
☆の評価やリジナルコメントを入れてアピールすることができます。
ボタンに表示させる内容も、カスタマイズできますよ。
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
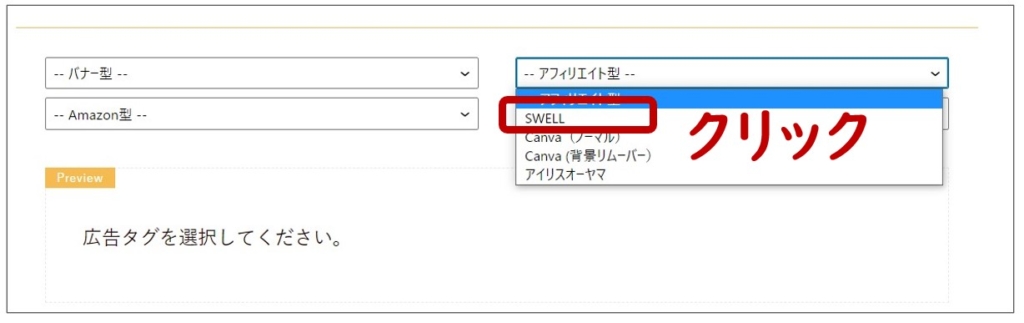
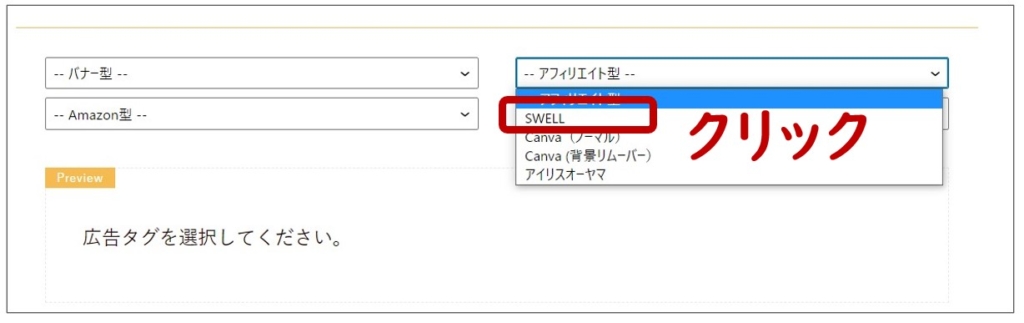
広告タグの呼び出しもラクラク!
専用のエディーターで広告タグを作っておくと、ボタン一つで呼び出して記事に貼り付けることができます。
STEP
エディーター画面で広告タグ呼び出しボタンをクリック!


STEP
表示させたい広告をクリック


ブログ内の広告を一括管理!
広告を更新したいときも、元の広告タグを修正するだけで記事内の広告を一括で修正することができます。
リンクエラーの広告放置による成果発生の機会損失も防止できますよ。
こちらが、私の広告タグ一覧画面です。





わたしはアドセンス広告を手動表示にしているので、「広告タグ」にしておくと便利ね!!
【1位】簡単にトップページをカスタマイズできる「ブログパーツ機能」
わたしが 使い勝手のよさを実感した 「SWELLの標準機能」1位は「ブログパーツ機能」です。
ブログパーツとは、専用のエディ―ターで作成したコンテンツを「サイト内の好きな場所に表示させることが機能」のことです。
- SWELLのここがスゴイ!
-
「ブロックパーツ」の基本的な使い方をマスターすれば、だれでも(それなりの)オシャレなサイトを作ることができます!
| 機能 | SWELL | Cocoon |
| ブログパーツ 機能 | あり | なし |
当サイトのトップページも、ブログパーツを使ってカスタマイズしています。



こちらの【おすすめの記事ピックアップしたコーナー】もブログパーツでつくりました。





パソコンが苦手な私でも、オシャレな「サイト型」のトップページにチャレンジできそうね!!
「ブログパーツ」を使った当サイトのトップページのカスタマイズを、こちらの記事でくわしく紹介をしています。
あわせて読みたい




【SWELL】ブログパーツの基本をわかりやすく解説!カスタマイズ実例5選も紹介
ワードプレスの有料テーマSWELLの「ブロックパーツ」を使うと簡単にサイトをカスタマイズできます。この記事では、ブログパーツの基本的な使い方と当サイトのカスタマイズ実例5選の紹介しています。「パソコンはあまり得意ではないけど、サイトをおしゃれにカスタマイズしてみたい」という方におススメの内容です。
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
まとめ


今回は、SWELLの使い勝手のよい便利すぎる機能「10選」を紹介させていただきました。
これだけの有料級の機能を「プラグインなし」で使えるなんてスゴすぎです。
しかも「複数サイトで使いまわしができる」 ことを考えると・・・
17,800円とけっして安くはない買い物でしたが、思い切って乗りかえをしてよかったと思います。
何よりSWELLがすごいのは、常にバージョンアップされ続けていること!
【SWELL 2.6.0 をリリースしました🙌】
— 了🌊SWELL開発者 (@ddryo_loos) March 30, 2022
・インラインボタン機能追加
・テーブルブロックの機能強化
・Font Awesome 6への対応
その他、不具合修正などなどです!👏#wpswellhttps://t.co/eUJESlXqcv
【SWELL v.2.6.1 をリリースしました🙌】
— 了🌊SWELL開発者 (@ddryo_loos) April 15, 2022
・「ボックスメニュー」ブロックを追加
・「リスト入りグループ」ブロックを追加
・「アイコンピッカー」リニューアル
・「セル背景」機能の追加調整
などなどです!#wpswellhttps://t.co/ZLzUrFSCia
【SWELL ver. 2.12 へアップデートしました!】 pic.twitter.com/E9HP4AjnDz
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) July 21, 2024
しかも、アップデートの費用はいっさいかかりません!
これってもう、開発者さんの献身的なサービスですよね。
まだ、SWELLにしようか迷っている方がいらっしゃいましたら・・・



心から【SWELL】をおすすめします!
ワードプレステーマ【SWELL】
¥17,600(税込)
初心者にも使いやすくシンプルで高機能なワードプレステーマ。快適な使い心地で、いち押しです!もちろん私も愛用しています。
SWELL購入からインストールまでの手順はこちらをチェック!
AWE
SWELLには、他テーマからの乗りかえプラグインがあるので安心!
こちらの記事では、Cocoon⇒SWELL乗りかえ直後のサイト画面を公開しています。
あわせて読みたい




CocoonからSWELLへ|乗りかえ直後のサイト画面を公開!【デザインの崩れが心配の方必見】
CocoonからSWELLへの移行を検討されている方にとって「今まで頑張ってつくってきたサイトのデザインがくずれてしまうのではないか」ということがいちばんの心配ごとではないでしょうか。この記事では、そんなお悩みをもつ方のために、テーマ移行前後の実際のサイト画面をご紹介しましす。
SWELLへ乗り換えを決めた方は、こちらの記事も要チェック!
あわせて読みたい




CocoonからSWELLへ|ムダな手間を省くため移行前に知っておくべきこと2つ
この記事では、Wordpressのテーマ「Cocoon」から「SWELL」に移行したばかりの私が「乗り変え前に知っていれば、面倒な手間をかけずにすんだのに」と痛感した2つのことを対処方法とともに紹介しています。特に、はじめてテーマ乗り変えをする方に役立つ内容です。



